In this article, we will dig into the topic of WordPress archive templates, what they are, and how to build them. Looking ahead, I will remind you that the archive templates are used basically for everything on the WordPress site except singles (posts, pages, and CPT), which means they are essential for displaying categories, tags, posts, portfolios, and items by a particular author, etc.
First, I will go over some theory and code examples to outline the basics of their hierarchy. Then, we will discuss a no-code and straightforward ways of building beautiful and versatile archive pages that will make your category pages, portfolios, or any other custom taxonomies shine bright like a diamond.
Let’s cut to the chase.
Table of Contents
- Understanding the WordPress Archive Template
- Creating Custom WordPress Archive Templates Without Coding
- How to Create a Custom WordPress Archive Template Using JetThemeCore
- FAQ
- Wrapping Up
Understanding the WordPress Archive Template
Ok, first things first, why is it called “archive”? Are we dealing with old books and manuscripts? Well, WordPress came from the times when the main purpose of the archive template was really to show blog posts in chronological order. But now, it’s easier to imagine a WordPress archive as a collection of posts grouped around something they all have in common and displayed on the front end. For example, if you have a collection of posts grouped by category or tag – it’s an archive. If there are posts or portfolio items by a particular author or a bunch of posts published on a specific date – it’s an archive, too.
A WordPress archive page should have its template to display posts properly.
Now, look at the WordPress Template Hierarchy in the picture below:

This is how all the templates work and the logic behind their structure. The idea is simple: there’s one main template, the index.php. If no other templates existed, it would be responsible for the layouts of every page. But the site wouldn’t look good if all the pages and posts had just one template, right? That’s why the structure is getting branchy, and any theme, starting from the dawn of WordPress’s time, had two other very important templates:
- single.php template responsible for the design of posts and pages;
- archive.php template responsible for the layout of any “collection” of posts, be it categories, tags, particular author’s posts, etc.
With time, WordPress developers realized that having a separate template for a home page would be amazing, so it doesn’t look like any other page or post, and themes started to have a dedicated front-page.php page.
Also, pages and posts look much better if designed differently, as well as categories and tags. That’s why they also got their dedicated templates: category.php for categories, tag.php for tags, and so on – the same with authors and custom taxonomies. If a developer wants to assign a different layout to a particular category (for example, films and books categories), they should create and add to their templates files named category-films.php and category-books.php.
💡 Thanks to the WordPress template hierarchy, a dedicated template can be created for every particular category, tag, custom taxonomy, post, page, CPT, user, and so on. But if such specific templates don’t exist, WordPress will use a parent template from the scheme above.
And, as I’ve already mentioned, if there are zero templates except for index.php, it will be used for everything. That’s why index.php is the file without which the theme can’t exist.
Archive template code example
The code below is an example of an archive.php template from the good old Twenty Sixteen theme, and I’ve chosen it because it was one of the latest official themes with such a simple structure. Nowadays, themes use content-part a lot, making a structure more versatile and achieving theme flexibility in more efficient ways.
But this template is perfect for being used as an example, thanks to its simplicity and clarity. Have a look at my comments in HTML format (<!– –>) in the code to get an idea of the structure of this template:
<?php
get_header(); ?>
<!-- The website Header template has been launched above, and now, we open a container for the Archive Title and Description. But before that, the PHP code checks if posts exist at all. If they do, they would be wrapped in the H1 CSS selector with the "page-title" class -->
<div id="primary" class="content-area">
<main id="main" class="site-main">
<?php if ( have_posts() ) : ?>
<header class="page-header">
<?php
the_archive_title( '<h1 class="page-title">', '</h1>' );
the_archive_description( '<div class="taxonomy-description">', '</div>' );
?>
</header><!-- .page-header -->
<!-- Now, it's time to deal with posts and retrieve them from the database. Here, start the loop that checks if there are more posts left in the WP_Query object. When there is nothing left, it will end the loop -->
<?php
// Start the loop.
while ( have_posts() ) :
the_post();
/*
* Include the Post-Format-specific template for the content.
* If you want to override this in a child theme, then include a file
* called content-___.php (where ___ is the Post Format name) and that
* will be used instead.
*/
get_template_part( 'template-parts/content', get_post_format() );
// End the loop.
endwhile;
// Previous/next page navigation.
the_posts_pagination(
array(
'prev_text' => __( 'Previous page', 'twentysixteen' ),
'next_text' => __( 'Next page', 'twentysixteen' ),
/* translators: Hidden accessibility text. */
'before_page_number' => '<span class="meta-nav screen-reader-text">' . __( 'Page', 'twentysixteen' ) . ' </span>',
)
);
// If no content, include the "No posts found" template.
else :
get_template_part( 'template-parts/content', 'none' );
endif;
?>
</main><!-- .site-main -->
</div><!-- .content-area -->
<!-- We are done, the main part is over, and only Sidebar and Footer should be retrieved at this point -->
<?php get_sidebar(); ?>
<?php get_footer(); ?>As you can see, the structure is very simple, and for styling the view of the posts themselves, you need to edit the template-parts/content.php template part. There, you can specify your content type or even point to the specific ID if required.
It’s really useful for understanding the idea but time-consuming to create custom templates by hard-coding when working with real websites, right? Because it’s not only about writing some PHP but also a lot of CSS for each detail and then making it responsive.
I guess only the most devoted WordPress developers have done it this way for the last five or eight years. And the reason for it is that there are a lot of really great instruments on the market to do it easier, faster, and visually.
In the next section, we will discuss how to design your archive templates without touching a line of code.
Creating Custom WordPress Archive Templates Without Coding
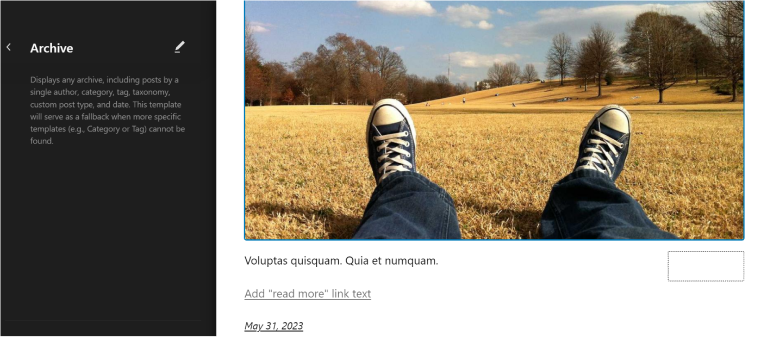
There are a few ways of designing custom archive pages without coding. If you like Gutenberg and Site Editor (FSE), the themes that support it have the functionality to edit such pages.

However, it’s not really flexible and definitely needs additional block plugins to make it look good.
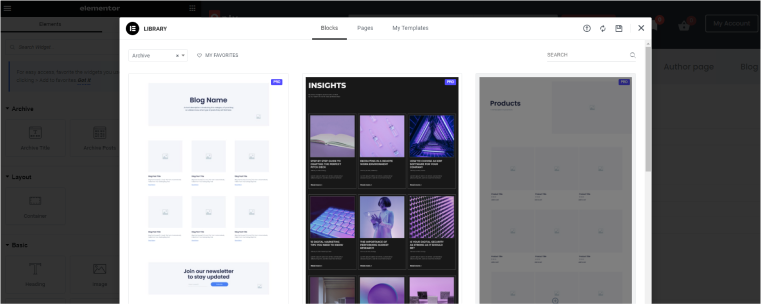
Elementor, as the most popular WordPress page builder, has quite good functionality for designing templates but only in a Pro version. There, it also provides a few templates you could use.

There are other visual builders that offer the functionality of creating custom templates, so it’s up to you which one to use. What I appreciate when choosing such tools is flexibility and various settings because it’s really important when dealing with templates. That’s why I love the functionality JetThemeCore offers, and in the next segment, we will talk about it and how to create archive templates using this plugin.
How to Create a Custom WordPress Archive Template Using JetThemeCore
One of the superpowers of the JetThemeCore plugin is lots of conditional settings it offers, and you can even create a template for a particular URL parameter, device, or user role. And, of course, you can create layouts for Single or Archive templates, the entire site, headers, and footers.
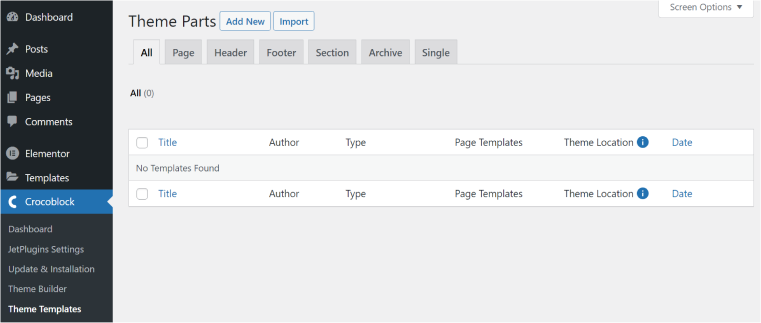
You can add templates either by going to Crocoblock > Theme Builder and dealing with templates the way it’s shown in the video or by editing a particular template in Crocoblock > Theme Templates. The difference is that in the Theme Builder, you can see the complete picture with the headers and footers, while in the Theme Templates, there is a list of individual templates.

You can also choose which editor to use for creating the template, and it can be either Elementor or Block Editor (Gutenberg). While Elementor offers template-building functionality in its Pro version, Gutenberg doesn’t have it in non-FSE themes. That’s why, if you want to move your site to Gutenberg, it’s a must-have plugin, especially if you create custom post types and, hence, need a custom template for them.
But even with Elementor, JetThemeCore gives more flexibility, and, for sure, it’s very handy if you use a free version of Elementor.
Creating an archive template with a dynamic listing
You can create an archive template using only standard Elementor or Gutenberg widgets/blocks, as well as JetElements’ “Posts” widget. Still, it would be much more efficient with JetEngine here because, using it, you can create dynamic listings and then add them to the archive page.
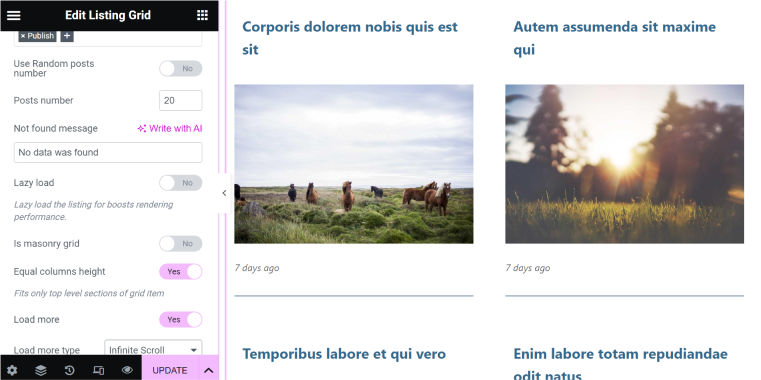
Go to JetEngine > Listings > Add New, create a listing using JetEngine widgets/blocks or standard ones with dynamic tags, and save it. After that, go to Crocoblock > Theme Templates > Add New, and using the Listing Grid widget/block, simply add the listing created in the previous step. The Listing Grid widget/block has plenty of settings that work great for archive templates; for example, you can set up the Load more functionality, set a post and column number, the heights, the grid style, or make it a slider.
But even this is not all, and in case you need an archive of something related to time, don’t forget that JetEngine has a Dynamic Listing Calendar module.

If you need a listing with complex sorting or selection options, use JetEngine > Query Builder, where you can include or exclude individual posts, sort by meta fields, set up pagination, and use many other options. The query you’ve created can be used either as a source for a listing or on top of the existing listing where you activate the “Use Custom Query” toggle and select that query.
Creating an archive template with filters
You might want to add filters when using dynamic listings for building an archive template. And it’s very easy with the JetSmartFilters plugin that works with meta fields and many other content components, has plenty of settings to adjust filters, and gets exactly what you want for particular post types to make an archive page flexible and user-friendly.
FAQ
It’s a page with a list of posts organized under a particular category, post type, date, author, tag, etc.
As the name suggests, a Single template is responsible for individual pages and posts, while an Archive template is for displaying multiple pages or posts on one page.
You can create such a page either by coding it, or using a plugin, for example, JetThemeCore.
Wrapping Up
It’s hard to imagine a site without an archive page because it’s a must-have. That’s why knowing how to create a custom archive page template in WordPress is essential. In this article, I did my best to explore this topic from different angles and shared my favorite and simply the best plugins and methods for creating such a template.