Forms play a vital role on any website, and choosing the right type and settings for them is essential. Dynamic forms are a universal solution for many cases, from contact pages to quizzes. That’s why this article focuses on exploring the key features of dynamic forms, providing examples, and highlighting tools for their creation.
Table of Contents
Static vs. Dynamic Forms
The terms “static” or “dynamic” in the context of WordPress forms refer to the form’s design and functionality because forms are not static HTML by default, even on static sites.
So, before we proceed to the main topic, let’s briefly examine how forms work on the back end.
How do WordPress forms work?
The main and most basic purpose of any form is to collect content from the front end and send it or store it somewhere. The best example of the most straightforward and simple form is the Contact Form 7 plugin, when used without any add-ons. It gets data from input fields and uses the wp-mail function to send it to certain email addresses.
Here’s an example of how you can use the wp_mail function in PHP to send an email:
$to = '[email protected]';
$subject = 'The subject of the email';
$message = 'The content of the email';
$headers = array('Content-Type: text/html; charset=UTF-8');
// Send the email
wp_mail($to, $subject, $message, $headers);It doesn’t interact with the database and uses the server’s built-in email functionality (e.g., SMTP or sendmail).
That’s why if you want to save data to the database and create custom post types in WordPress, you would typically use the wp_insert_post function along with custom field functions like update_post_meta or add_post_meta. This allows you to programmatically create and update posts of a custom post type, as well as store additional data associated with those posts in custom fields.
Here is the example of the wp_insert_post function working with the wpcf7_mail_sent action hook provided by Contact Form 7:
add_action('wpcf7_mail_sent', 'save_cf7_submission');
function save_cf7_submission($contact_form) {
// Getting the CF7 instance
$submission = WPCF7_Submission::get_instance();
if ($submission) {
$posted_data = $submission->get_posted_data();
// Prepare the post data for insertion
$post_data = array(
'post_title' => 'CF7 record',
'post_content' => serialize($posted_data), // Convert input data in text format
'post_type' => my_custom_post_type', // To insert this particular post type
'post_status' => 'draft', // Can be 'publish' if you want to make such posts public
);
// Insert the post into the database
$post_id = wp_insert_post($post_data);Then, you need to add meta fields to store data properly. Anyways, it’s much easier to do using plugins that have this functionality built-in, such as JetFormBuilder, the feature-rich plugin that offers the Insert/Update Post functionality along with many others, even in its free version.
Attributes of WordPress dynamic forms
Forms, even the most basic of them, are typically the most dynamic and interactive elements on many websites. In fact, in most cases, when the user submits any content on the front end, it is implemented using form functionality, even when it looks more sophisticated.
WordPress dynamic forms can change their fields, content, or behavior based on user input or other factors. To make this more clear, I made a list of the most frequently used attributes of dynamic forms:
- conditional logic for fields or sections of the form that appear or change based on previous user selections or inputs;
- dynamic field population with data from external sources or based on user inputs;
- multi-step or wizard forms to split long forms into multiple steps or pages to improve user experience;
- custom validation rules to validate form inputs beyond basic requirements. For example, min/max values, “only digits” or “only non-digits” rules;
- save form progress and resume to allow users to save their progress and return to the form later;
- dynamic calculations that can be used for calculating prices, estimated values, size, weight, etc.;
- custom after-submit actions, such as redirects, emails, creating or updating posts or user profiles, calling webhooks, and other actions on form submission;
- integration with third-party services, e.g., email marketing services, CRMs, or other tools.
5 Most Popular WordPress Dynamic Form Use Cases
In this section, I will demonstrate five use cases of WordPress form dynamic functionality using examples of the JetFormBuilder tools and features.
Request a quote forms
⛏️ Dynamic features to be used: conditional logic, sending emails, multi-step functionality.
Such forms are essential for many businesses, especially in the B2B segment or in cases when products or services are formed from various components. Also, such forms are great lead-generating tools.
Let’s see how to create a simple form to request a quote for the building renovation project.
First of all, depending on the number of questions and your approach, decide whether it will be a multi-step form or not. The latter can be more engaging for clients.
Now, plan the conditional logic if needed. JetFormBuilder has a conditional container where you can place a few form fields or other blocks and set the conditional visibility only once instead of doing it for each field. Now, add your fields and don’t forget to set after-submit actions (which, by the way, can also be conditional). For sure, saving form records is a required action, and, probably, sending an email. Map the fields and insert email addresses and enjoy the result.
I’ve created an extremely simple form in this example, but there are a lot more ideas on how to make it more elaborated. Here are a few:
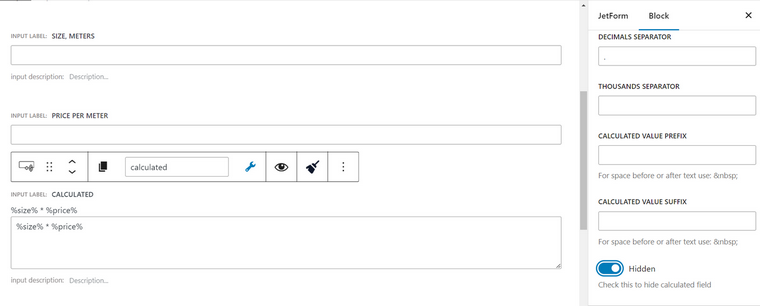
- You can easily add calculations of any complexity to such forms. You can display the result right in the form using a Calculated field. But if you want to collect users’ data, you can send it to them over email. To do so, make the Calculated field hidden by switching a toggle, and then in JetForm > Post-submit actions > Email, send the value of this hidden field to the user.

- Generating a PDF quote using the PDF Attachment add-on for JetFormBuilder.
Event registration forms
⛏️ Dynamic features to be used: form scheduling.
Events need a proper registration form, and this is when dynamic forms come into action. The easiest case is just to leave contact data and, most probably, a payment. An email verification might be needed here, too. However, when it comes to events, form scheduling plays a big role, as you can activate it for a certain period of time. If you need this tool, the Schedule Forms add-on is what you are looking for.
Getting user-generated content
⛏️ Dynamic features to be used: insert/update post, send email after-submit actions (from posts to your partners’ questionnaires).
These features are useful for listing websites, for reviews, or for adding content to the blog via the front end. In any case, the Insert/Update Post after-submit action is required. Map the form fields to corresponding fields of the post type to be populated, and set the post status. Maybe, you prefer to make it “Draft” to approve such posts first.
One more thing that is most probably required for this type of website is custom post types for user-generated posts. JetEngine is a powerful tool for creating and managing them in the most dynamic way.
📚 Read a full guide on creating user-generated posts.
User registration forms
⛏️ Dynamic features to be used: register/update user, send email, and verify after-submit actions.
Talking about user-generated content, I guess you want such users to be registered. Here is the full guide on creating registration forms.
If you want users to have a front-end profile and custom dashboard, read the detailed guide on creating user profile with JetFormBuilder and JetEngine.
You can check an example of user registration and user post-submit functionality and test it here.
Ideas to make such forms even better:
- Let users be logged in right after registration using the User Login add-on.
- Charge for registration with the help of a free PayPal add-on or using the Recurring payments add-on. For payment by bank cards or local payment methods, consider Stripe or WooCommerce Checkout add-ons.
Building quizzes for lead generation
There are so many types of quizzes, which is why there are so many JetFormBuilder instruments you can use here. First, decide what type of quiz you want to do and what conditional logic it has. Knowledge tests and trivia quizzes are among the most popular. You will most probably need the Advanced Choices field and conditional logic.
FAQ
They most probably mean dynamic logic, e.g., conditional or calculated fields.
Use a plugin, e.g., JetFormBuilder, to have a lot of dynamic features.
Everything that engages users and is made properly converts. It depends on your user’s interests and behavior. However, offering some free useful information via the forms would be a great idea.
Long Story Short
Not a single website can be efficient without forms, so efficient forms are the key to success. They let your clients talk to you, and your business can convert.
While there are so many cases for using forms, it’s not that easy to find a plugin (for WordPress developers) that doesn’t cost an arm and a leg and, at the same time, has a feature-rich functionality.
In this article, I gave just a few examples of how a free JetFormBuilder plugin can fulfill many needs. Download, test, and enjoy.