Like any structure, a WordPress site is built from smaller components that have their own properties and logic. In this article, let’s explore WordPress blocks and widgets, which help us create pages visually without hardcoding and definitely streamline the site-building process.
Some of these blocks are meant to fetch static content, such as texts or images, while others are for displaying content dynamically, pulling it according to given parameters from the database. Let’s have a look at this difference and some basics of WordPress widgets and blocks.
Table of Contents
- What Is a Widget in WordPress?
- What Is a Block in WordPress?
- WordPress Static vs. Dynamic Widgets and Blocks
- FAQ
- Takeaway
What Is a Widget in WordPress?
First of all, let’s define the different meanings of the word “widget” in a WordPress context.
The term “widget” refers to a modular element that can be added to a WordPress site to provide specific functionality or display content.
Global WordPress widgets
There are global WordPress widgets that were more popular in the past years for displaying content on the sidebars, headers, and footers. Now, they are still doing the job, but with the rise of theme builders and various plugins for creating custom headers and footers, their use has decreased. Also, FSE became a player in this game to eliminate a need for them.
So, what are WordPress native widgets? These are pre-built elements that can be added to widgetized areas of a WordPress theme, such as sidebars, footers, or other widgetized sections. Examples include a search bar, a recent posts widget, or a calendar widget.

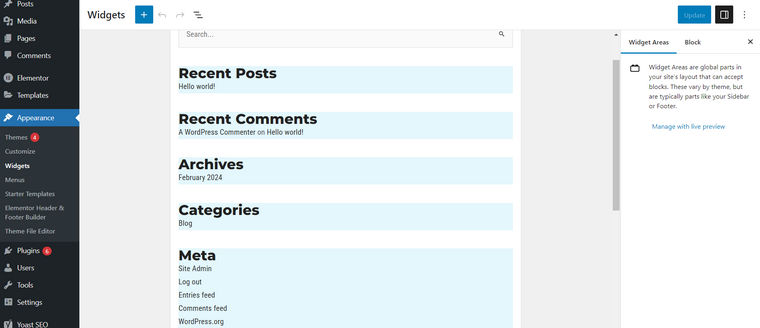
In the screenshot above, you can see the interface to be found in Appearance > Widgets. In recent years, it has used Block Editor blocks by default, but many users prefer the classic interface, which you can get by using Classic Widgets or similar plugins. It looks more neat, but you are limited in widget options, while in the case of the default (Block Editor) view, you normally have more options.
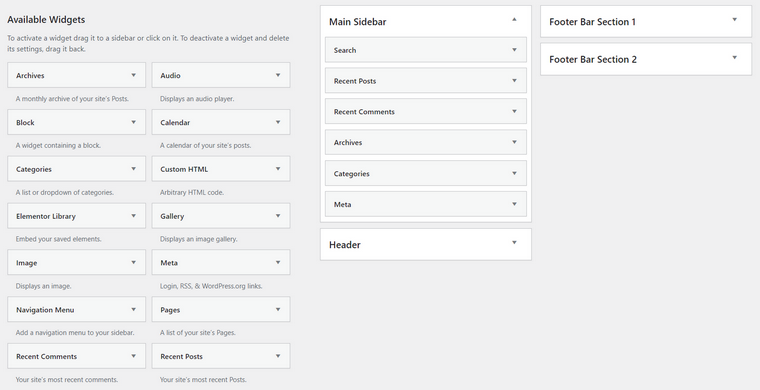
After the activation, this area looks like this:

The idea of widgets is that their content is stored in the wp_options global database table. Thus, it is not connected to any particular post and is available everywhere on the website.
There are native global widgets provided by the theme. However, note that not all the themes have global widgets. For example, themes like Hello Elementor don’t, just because they fully rely on the Elementor’s theme builder.
Also, you can create your own custom widget and/or custom widget area using the Widgets API. In my personal opinion, there is no great need to create custom widgets nowadays, as you can use any Block Editor library, while having a custom widget area is something to be done with a little code.
Registering a custom widgetized area in WordPress
To register a new area that will be available in Appearance > Widgets for placing widgets, a little code is required.
First, add this to the functions.php file:
<?php
/**
* Register our sidebars and widgetized areas.
*
*/
function mycustom_widgets_init() {
register_sidebar( array(
'name' => 'My Widget Area',
'id' => 'my_widget_area',
'before_widget' => '<div>',
'after_widget' => '</div>',
'before_title' => '<h2 class="a_class">',
'after_title' => '</h2>',
) );
}
add_action( 'widgets_init', 'mycustom_widgets_init' );
?>You can change the word “mycustom” to another one but don’t forget to change it everywhere. A theme’s name is usually used there. Also, it’s up to you to change the name of the widget area from “My Widget Area” and the ID.
Then, you need to display the newly created widget area in the theme by inserting the function into the theme template.
Use this code:
<?php if ( is_active_sidebar( 'my_widget_area' ) ) : ?>
<div id="primary-sidebar" class="primary-sidebar widget-area" role="complementary">
<?php dynamic_sidebar( 'my_widget_area' ); ?>
</div><!-- #primary-sidebar -->
<?php endif; ?>Don’t forget to change the “my_widget_area” to the name you used.
There’s also a method to register a new widget area using a filter hook; read about it in the Documentation.
Elementor widgets
In the context of the Elementor page builder plugin, widgets refer to the elements that can be added to a page or post using the Elementor editor. These widgets create and design the layout and content of the page and offer a wide range of customization options.

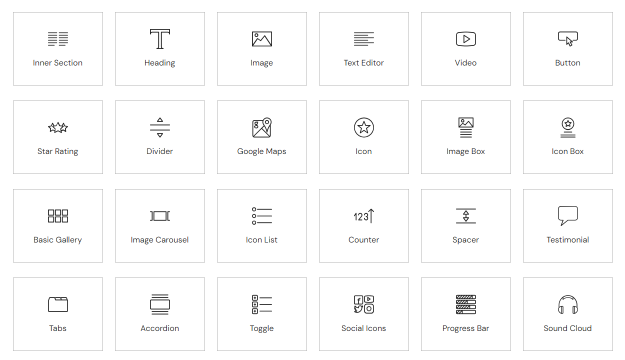
In total, Elementor has 104 widgets to choose from:
- 31 Basic (in a Free version);
- 34 Pro;
- 15 Theme Builder widgets (Pro);
- 24 WooCommerce (Pro).
There is also such thing as a Global widget available in Elementor Pro. It’s like a variable that you edit globally, and the changes will apply everywhere where this global widget is used. If you delete it (Elementor > Saved Templates > Global widget), the elements will disappear everywhere.
By the way, other saved templates don’t work like this, and every instance is unique. The changes you make don’t affect other places where this saved template was used.
To create a Global widget, right-click on any widget and press “Save as Global” on the context menu. Then, it will be available in the Global widget tab along with all the other widgets.
Creating custom Elementor widgets
Custom Elementor widgets are always used in a frame of custom add-ons for Elementor and use the Elementor Widget_base class. There’s a developer’s documentation for doing that, so if you are interested and have coding skills, check it out.
However, there are tons of Elementor add-ons for any purpose, be it those for more general use, such as JetElements, or more specific, such as JetWooBuilder for modifying WooCommerce templates.
If you want to modify existing widgets with little to no coding experience, you can try the Unlimited Add-ons plugin that has a widget editor (even in a free version).
What Is a Block in WordPress?
Block is a modular unit of content used in a native WordPress Block Editor (Gutenberg). Blocks can be quite simple, like in the case with a Title of a Paragraph, to more complex, like Gallery, Input, Dynamic Field, etc.
Blocks were introduced in WordPress 5.0, which was released on December 6, 2018. This major update included the new block editor, also known as Gutenberg, which replaced the classic TinyMCE editor. Since then, blocks have become the standard way to create and edit content in WordPress.
Blocks became a focal point for WordPress core developers, which led to the introduction of Full Site Editing (FSE) as part of the WordPress project with the release of WordPress 5.8 on July 20, 2021. FSE represents a significant shift in WordPress development, enabling users to have full control over the entire site layout, including headers, footers, sidebars, and other template parts, using the block editor.
The FSE approach has a loyal fanbase, but it’s hard to say that it became a prevailing method of WordPress site building. However, this is a whole new approach and logic, without traditional menus, headers, or footers, but a whole website is one big Block Editor canvas.
However, even if you are not using FSE themes, there’s no way to avoid using Block Editor.
Creating custom WordPress blocks
To create a custom block, you will need to have some knowledge of ReactJS and PHP; there’s a lot of WordPress documentation and tutorials available. But if you don’t have advanced programming skills, you can use a plugin like Lazy Blocks to customize the blocks.
WordPress Static vs. Dynamic Widgets and Blocks
All kinds of widgets and blocks mentioned above, despite the difference in the implementation, can be both static and dynamic.
While static widgets and blocks display static data, such as texts or images, that don’t change depending on the page, taxonomy, user role, date, or any other factors, there are also dynamic blocks and widgets. They work more like containers with a set of parameters according to which content is fetched.
In the case of WordPress dynamic widgets and blocks, the final output content is unknown at the moment when the page is created and saved. Unlike the statics widgets and blocks that rely mostly on HTML, CSS, and some JavaScript, dynamic widgets and blocks should make a database request using PHP (and often REST API, when it comes to Gutenberg blocks) and then render the front end on the fly.
Dynamic widget and block examples
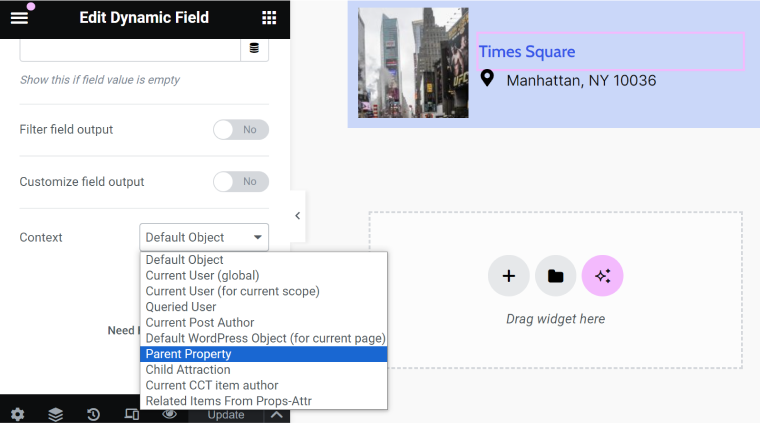
It’s impossible to imagine highly dynamic websites without dynamic widgets and blocks, as they are the actual provider of dynamic content. Let’s see how it works with JetEngine’s Dynamic Field block/widget. There are actually a bunch of various dynamic blocks powered by JetEngine.
They can fetch data from any of the posts’ objects and meta fields, add callbacks to filter the output, and even choose a context.

Moreover, JetEngine can make a lot of native widgets and blocks dynamic by adding dynamic tag functionality:
As you can see, there’s a great set of ready tools for creating dynamic websites of any complexity.
FAQ
Yes, JetEngine is fully compatible with Block Editor, Elementor, and Bricks as of 2024.
It can have at least two meanings: native global WordPress widgets, Elementor widgets, and widgets in the Admin Dashboard.
Takeaway
WordPress dynamic widgets and blocks are a must-have for creating highly dynamic websites, as they fetch content dynamically from the database based on the given parameters/attributes, in other words, particular conditions, be it a post type, page ID, user role, and much more.
You don’t have to be a skilled developer to use such widgets and blocks, as there is no need to create them from scratch. Today, there are a lot of ready tools you can use to achieve great results. For instance, the Crocoblock suite is dedicated to dynamic content and offers a range of widgets and blocks to help you achieve impressive results.

