The query string parameters topic is actually quite interesting and not as complicated as it might seem at first glance. By understanding query structure and variables, you can grasp what is included in the HTTP requests, and it’s very beneficial for website development, SEO optimization, and even for providing your clients with better UX. How is it all connected to the bunch of symbols after some URLs? What do they all mean?
It’s time to demystify them.
Table of Contents
- Understanding Query String
- Query String Parameters in WordPress
- Query String Parameters and Crocoblock: Examples and Use Cases
- Why Are Query String Parameters Important for WordPress Sites?
- FAQ
- Bottom Line
Understanding Query String
To make it simple, let’s break down the “Query String” phrase into terms.
The first one – “query” – refers to a request for information. When you use a query string in a URL, you are sending specific details to a web server to get a particular response or set of data. It’s like asking a question with extra information so the server knows exactly what you want.
The second word, “string,” is very familiar to any developer but might be a bit confusing to everyone else. It’s not about guitars or harps but simply means “text values” or “sequence of characters.” There are other data types, such as “integer” – whole numbers, “arrays” – lists, etc. All of these types exist for computers to understand how to handle them. For example, strings can be joined together, but you can’t apply math operators to them, while the situation is the opposite regarding integers.
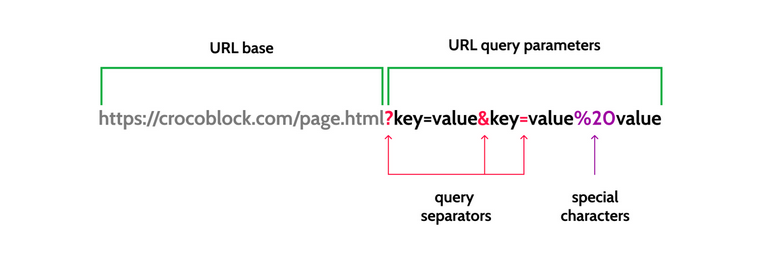
So, query strings are basically messages to communicate with a server. They pass information to and from a website through the URL. When you visit a webpage, you might notice the URL has a question mark (?) followed by a series of key-value pairs, like this: mysite.com/page?key1=value1&key2=value2. The part after the question mark is the query string.
Query string separators
As the name suggests, query string separators are used to separate the key-value pairs from each other:

There are three separators used in query strings:
- Question mark (?) is used to start the query string.
- Ampersand (&) is used to separate multiple key-value pairs within the query string.
- Equal sign (=) is used to separate the key from the value within each key-value pair.
There are also a couple of special characters (or “macros”) used in query strings:
- Percent sign (%) is for representing special characters, such as spaces (they are encoded as “%20”), “@” (encoded as “%40”) and many others using the same logic. If you are curious to see the full list of such encodings, check this reference.
- Plus sign (+) is sometimes used for representing spaces.
Query string parameters
Let’s get to the most important part – query string parameters. They are key-value pairs in query strings. The key is a variable name, and the value is the data associated with that key. Parameters are separated by ampersands (&).
For instance, in the URL example.com/search?query=shoes&color=black, query=shoes and color=black are parameters. Here, query and color are keys, while shoes and black are their respective values.
Web servers use these parameters to customize the content they send back to the user. For example, if you’re shopping online and searching for black shoes, the parameters help the server understand what you’re looking for to show you the right products.
UTM parameters
Query strings are also used for tracking and analytics, such as in marketing campaigns. Parameters can carry data like the source of traffic, campaign names, or user preferences, enabling websites to analyze and optimize user experiences.
UTM stands for “Urchin Tracking Module” (“Urchin” here is the name of the company that developed it, which was later acquired by Google and became the foundation for Google Analytics).
Here is an example of a URL with UTM parameters:
example.com/page?utm_source=newsletter&utm_medium=email&utm_campaign=saleThe utm_source parameter identifies the traffic’s source. In this example, we can see that the traffic is coming from a newsletter.
The utm_medium parameter identifies the medium or channel through which the traffic is coming. Here, utm_medium=email indicates that the medium is email.
The utm_campaign parameter identifies the specific campaign being tracked. In this case, utm_campaign=sale refers to a spring sale campaign.
Marketers add them to links so that later on, they can track where the user came from. For example, when sending a newsletter, such parameters can be added to the “Buy now” button. If the client clicks on it, they will see UTM parameters in the URL, and in Google Analytics, this click will be marked as the one received from the email.
The easiest way to generate links with UTMs is to use UTM builders.
Query String Parameters in WordPress
WordPress uses the same parameter logic as any other website to customize and filter the content displayed on a page. These parameters are often used in combination with custom queries (requests) to fetch specific posts or content based on user-defined criteria.
WordPress provides several hooks to easily manipulate and retrieve these parameters, making it flexible for developers to create dynamic and customized content based on user input or other conditions. However, you can also manipulate and display certain query string values using powerful plugins (which I will talk about later in this article) without writing any code.
The most frequently used query parameters in WordPress are filters, search, and forms.
Query String Parameters and Crocoblock: Examples and Use Cases
Let’s start with a simple example and break down this URL:
example.com/search?query=shoes&sort=price&category=menWhere example.com/search is the base URL.
Next, there are query parameters:
- query=shoes – specifies the search term;
- sort=price – determines that the results should be sorted by price;
- category=men specifies that results should be filtered to show only men’s items.
Let’s look at the URL that appears if you type “crocoblock” at the top of this page in the search input. You will see this in a browser’s address bar:
https://crocoblock.com/?s=crocoblock&jet_ajax_search_settings=%7B%22search_source%22%3A%22post%22%2C%22search_taxonomy%22%3A%22category%22%2C%22results_order%22%3A%22asc%22%2C%22sentence%22%3Atrue%7D&post_type=postIt looks a bit overwhelming, but mostly because of the special characters. So, if we break it down, we will get this:
https://crocoblock.com/ is a base URL.
Query Parameters:
- s=crocoblock specifies the search term “crocoblock” (different WordPress search tools can have different query keys for search: in the previous example, it was “query,” now it’s “s”).
- jet_ajax_search_settings=%7B%22search_source%22%3A%22post%22%2C%22search_taxonomy%22%3A%22category%22%2C%22results_order%22%3A%22asc%22%2C%22sentence%22%3Atrue%7 is what actually makes this URL look bulky, because it contains URL-encoded JSON settings for the AJAX search, specifying that the search source is “post”, the search taxonomy is “category”, the results should be ordered ascendingly, and the search should treat the input as a sentence.
Such encoding is useful here because it lets you bundle multiple related settings into one parameter, which can then be easily parsed and used by the server. - post_type=post – states that the search should be limited to standard blog posts.
Another example is a URL with filter parameters. If you go to the Bookstore demo site by Crocoblock and select “E-books” and “Arts” in filters, you will get this URL, where the “jsf” key stands for JetSmartFilters. The filters are applied on the WooCommerce archive page, and only certain taxonomy is selected:
https://demo.crocoblock.com/v2/only-books/shop/?jsf=woocommerce-archive&tax=products-taxonomy:63;product_cat:70 Crocoblock plugins to work with query strings
Crocoblock is a powerful plugin suite that works with dynamic content, and query strings are an important part of it.
The plugins that use it the most are JetFormBuilder, JetEngine, JetSearch, and JetSmartFilters.
JetFormBuilder, as an advanced WordPress form plugin, can definitely manipulate query parameters. It can pass various parameters from hidden fields to query strings, generate default or dynamic values of the fields based on the URL query strings as well, etc. To boil it down, anywhere where a dynamic source is available, the query variable option is available, too. You can check it yourself, as the core version of the plugin is available for free.
JetEngine, in turn, can fetch and display dynamic values passed in query strings. For example, the Dynamic Field widget has it as one of the sources. This option is also available in the JetEngine’s dynamic tag contextual menu.
Watch this video to learn how to pass query parameters from JetFormBuilder and fetch it with the help of JetEngine’s Dynamic Field widget:
Why Are Query String Parameters Important for WordPress Sites?
It’s time to sum it up to create a bigger picture and general understanding of why query string parameters in WordPress are important. In the previous sections of this article, I concentrated on particular cases and the technical side of this topic. But now, let’s put together all the reasons why query string parameters are truly useful from a business perspective.
Offer customers a more personalized experience
As in the video I posted above, you can make good use of these “boring” sets of letters from a browser’s address line and pass important content, such as a user’s name, address, or any other information they just filled in the form, to other pages, thus creating a personalized experience.
Better links with query parameters
By using links with specific query string parameters, you can guide users exactly where you want them to go. For example, you can create predefined filter results with JetSmartFilters and lead customers there. Or you simply want to share a link to a specific category of posts sorted by the most recent publication date.
Better analytics and leveraging SEO
Some SEO tools and plugins allow users to analyze and manage query string parameters to prevent duplicate content issues and optimize search engine indexing. Understanding how these parameters impact URLs can help users make better decisions when configuring SEO settings.
FAQ
It’s a set of characters attached to the main URL and separated with the “?” symbol. They consist of various “key=value” pairs that tell the server the details about the current request.
Use the JetEngine plugin and fetch the data dynamically using the Dynamic Field widget/plugin for Elementor, Block Editor, or Bricks. It has a dedicated “Query Variable” source type.
Bottom Line
For starters, understanding query string parameters turns URLs into something that can tell a story and provide some insightful information, especially for digital marketers. But this is only the beginning, as knowing how to use them in website development can significantly improve customer experience, make it more personalized, and add a lot of dynamic functionality to site elements in general.
Query string parameters are widely used in search, filter, and form plugins. Crocoblock has all these plugins with the toolset for working with query string parameters. You can easily get values from query parameters and display them dynamically on the front end using JetEngine.

