How to Create a Single Page Template for Custom Content Type
This tutorial explains how to create a Single page template for the Custom Content Type items using the JetEngine and JetThemeCore plugins for WordPress.
Before you start, check the tutorial requirements:
- Elementor or Gutenberg
- JetEngine plugin installed and activated with the Custom Content Type module activated
- JetThemeCore plugin installed and activated
Custom Content Type (CCT) items don’t support Single pages directly. If you need one, we suggest starting with a Custom Post Type (CPT).
If you still want a Single page for your CCT items, you can create a similar CPT and link it to the needed CCT. Then, after adding new CCT items, the related posts will be generated automatically and will have Single pages.
As an example, we will create a Single template for the “Webinars” CCT with the related “Webinars” CPT.
Create a Custom Post Type
First, we need to create a CPT that is similar to the CCT.
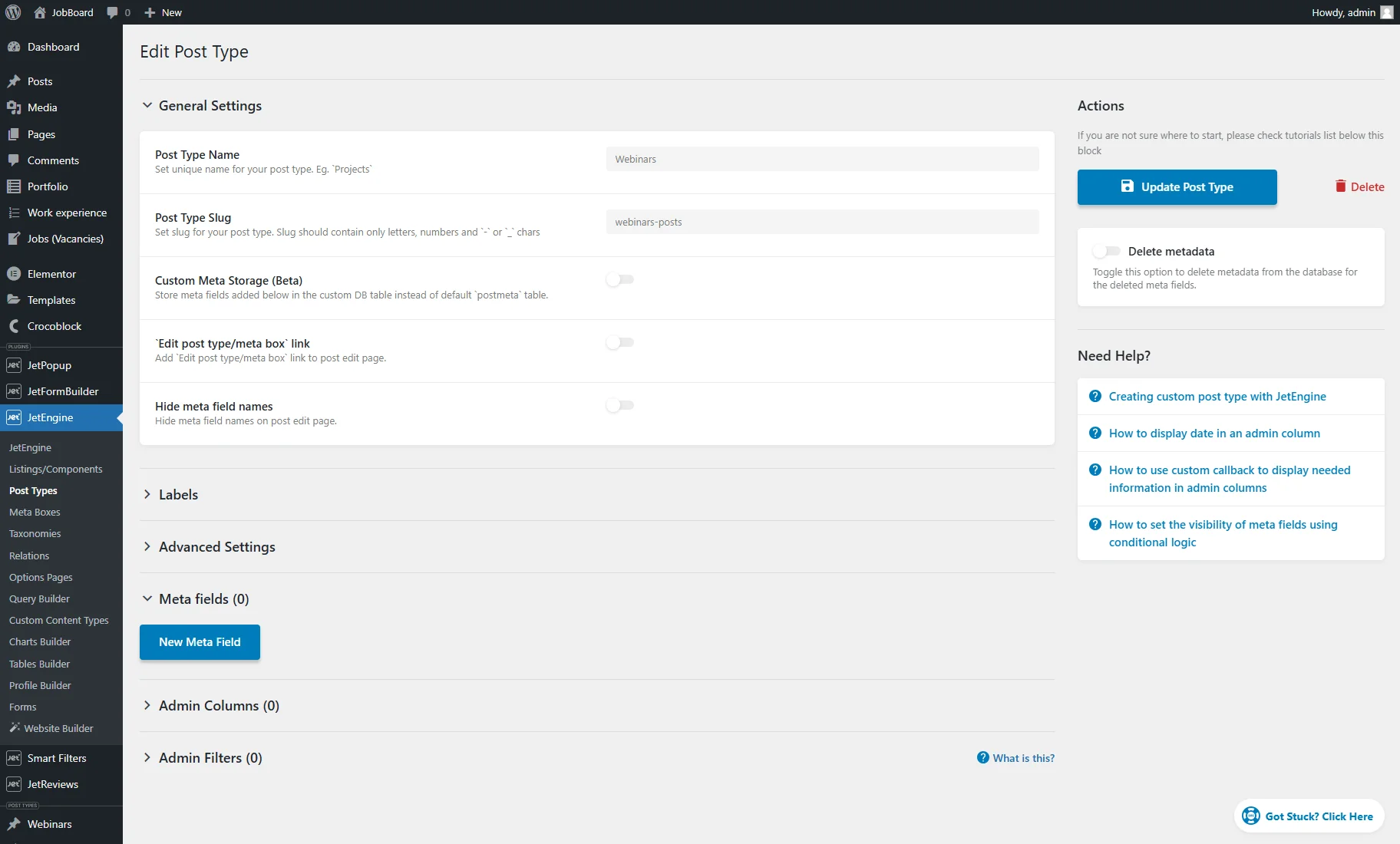
Go to WordPress Dashboard > JetEngine > Post Types and press the “Add New” button.
Set the Post Type Name and Post Type Slug fields and press the “Add Post Type” button.
Set up a Custom Content Type
Navigate to the WordPress Dashboard > JetEngine > Custom Content Types tab and press the “Add New” button or open the required CCT settings by clicking the “Edit” action.
Ensure to set the Name and Slug and craft the required custom fields. More details are described in the How to Create Custom Content Type tutorial.
In our case, it’s the “Webinar name” with “Text” Field type, “Webinar description” with “Textarea” Field type, “Webinar image” with “Media” Field type, “Scheduled date and time” with “Datetime” Field type, and “Registration link” with “Text” Field type.
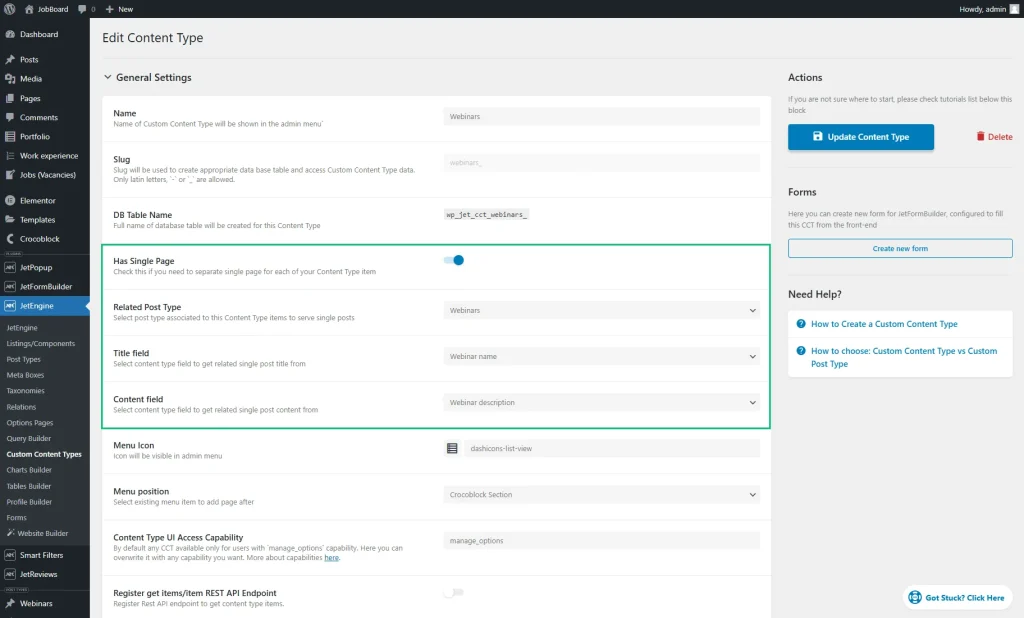
Then, in the General Settings section, enable the Has Single Page toggle and set the required CPT as the Related Post Type.
Also, you can select the CCT’s Title field that will be related to the post title and Content field that will be related to the post content.
Press the “Add/Update Content Type” button.
Add CCT Items
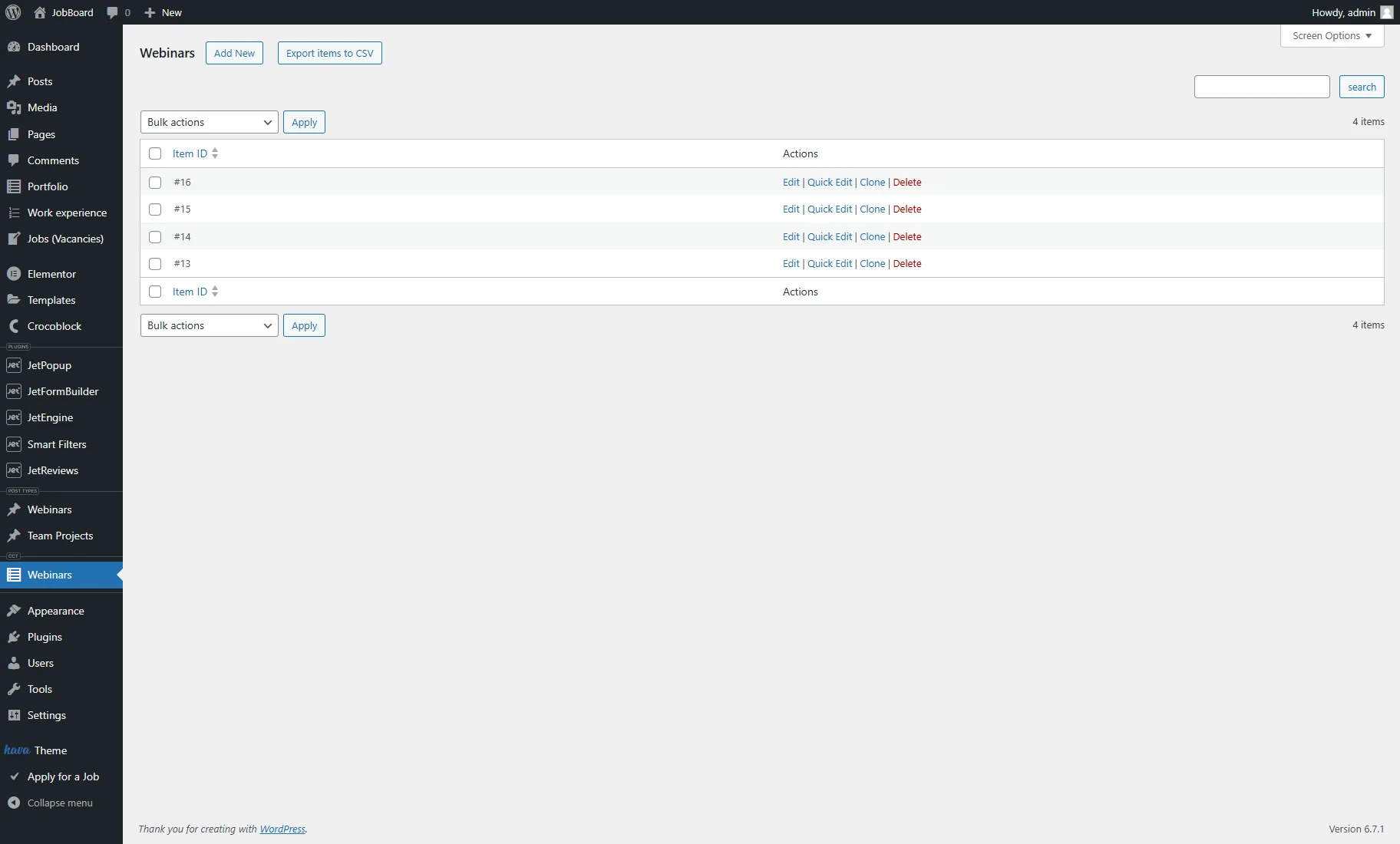
Head to the CCT tab on the WordPress Dashboard and create several CCT items.
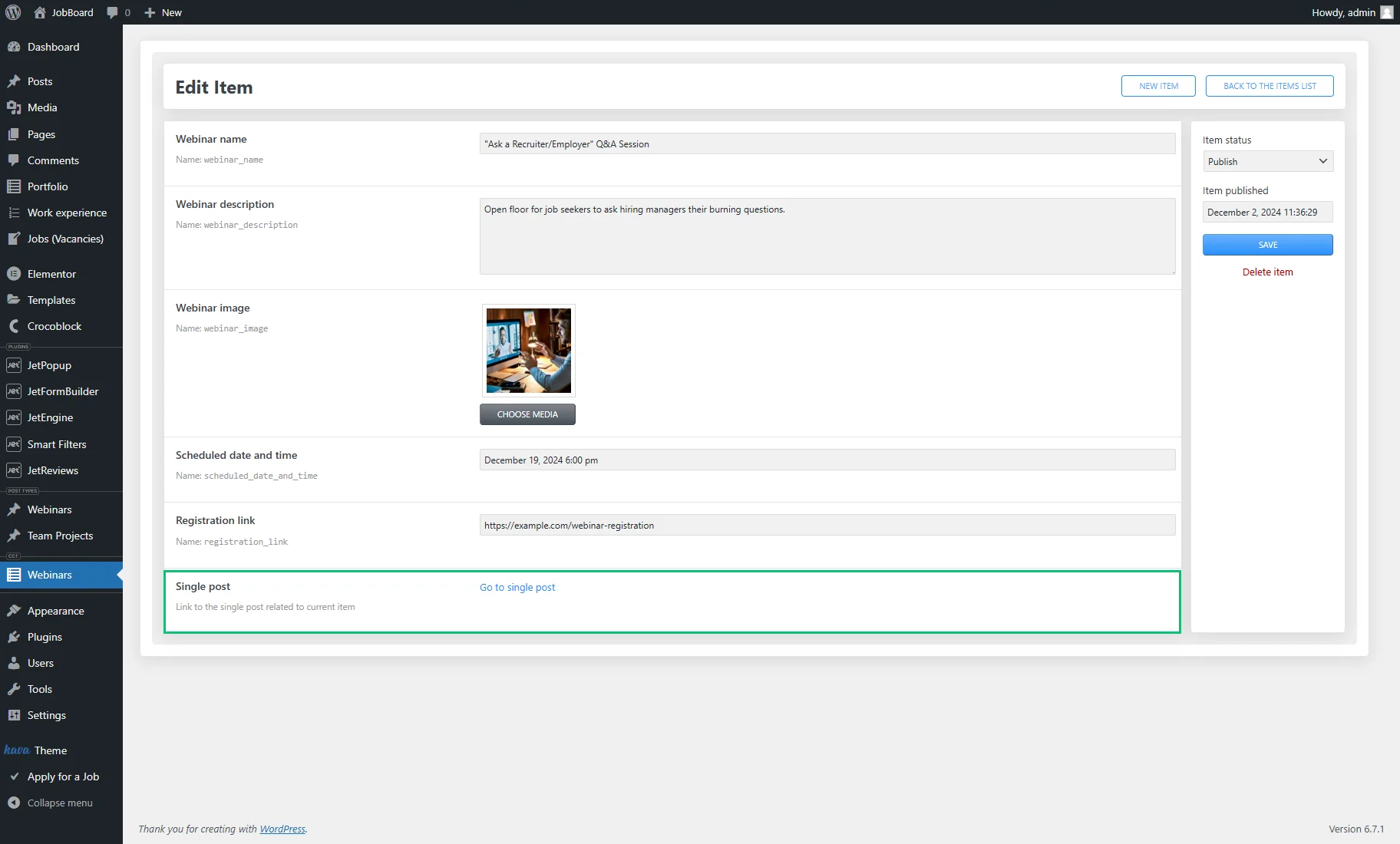
The CCT item editing page includes the Single post section with the “Go to single post” link that redirects to the related post editing page.
After items are created, you can proceed to the CPT tab on the WordPress Dashboard to check if posts that repeat the CCT items are added.
The post title and content repeat the text entered into the related item custom fields.
Create a Listing Template
Create a listing template for the CCT items as described in the How to Create Custom Content Type Listing Template tutorial.
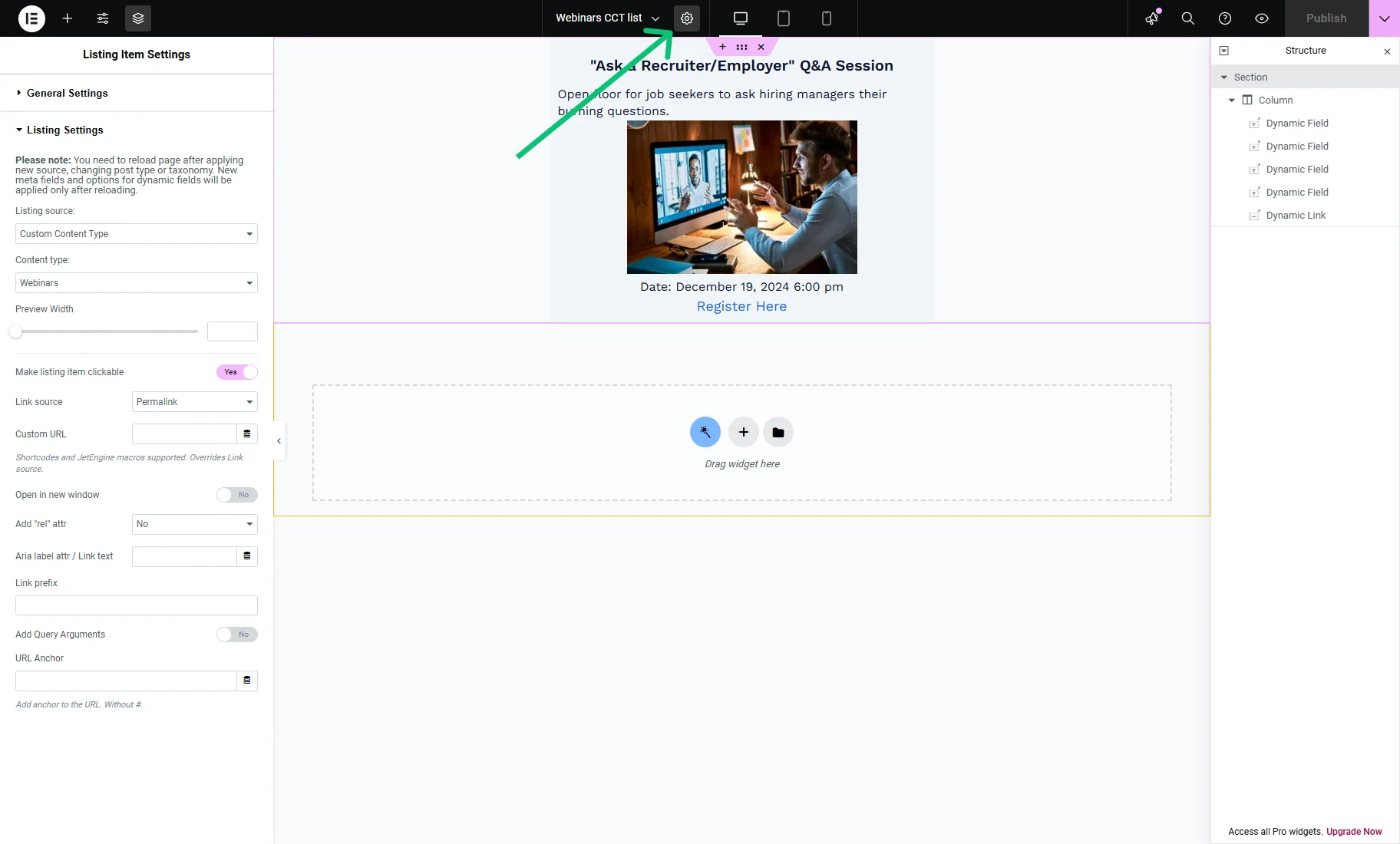
Hit the “gear” button from the upper toolbar to open the Listing Item Settings and unroll the Listing Settings tab.
Enable the Make listing item clickable toggle and pick the “Permalink” Link source. After clicking a listing item, users will be redirected to the Single page.
Then, publish the Listing template.
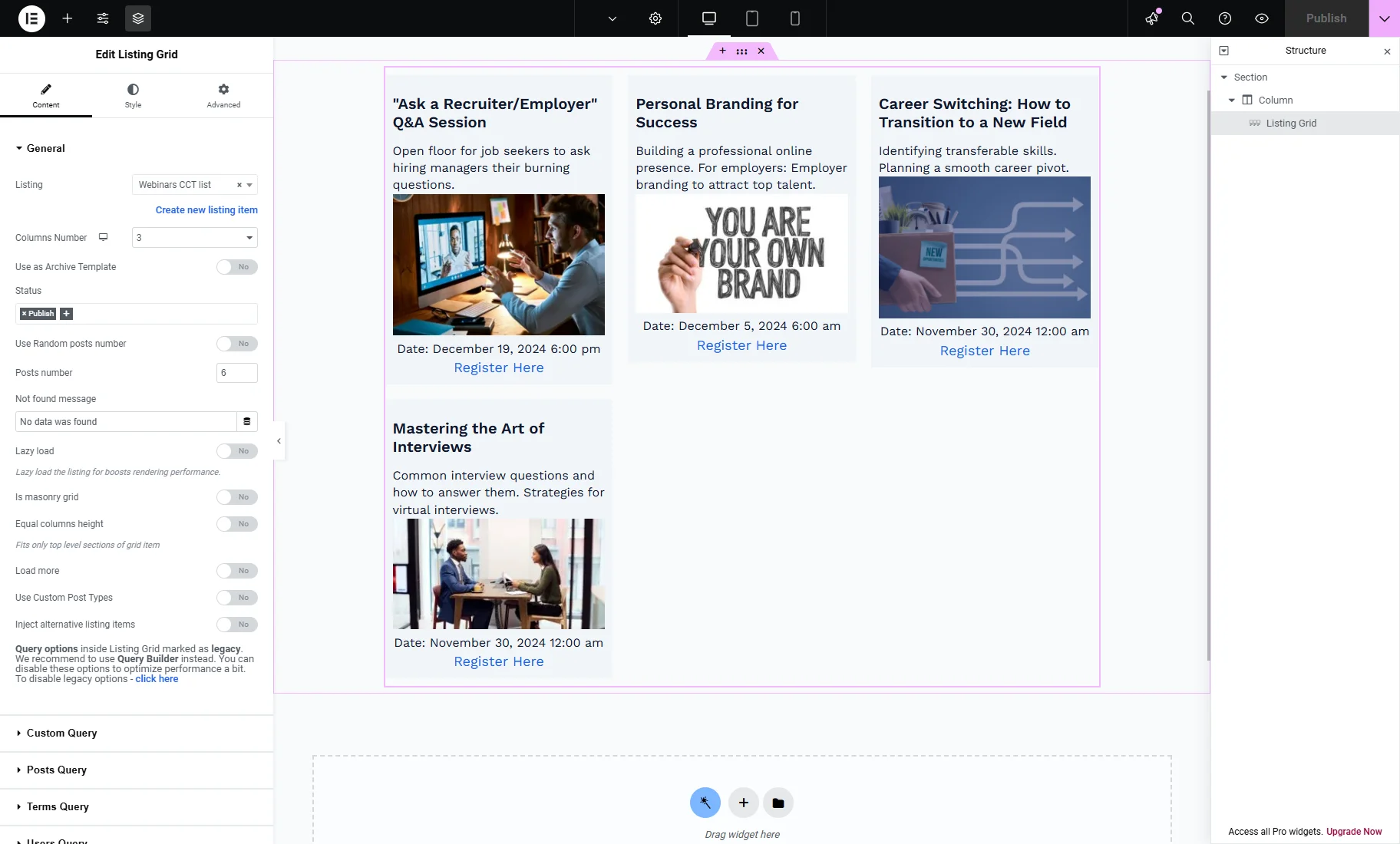
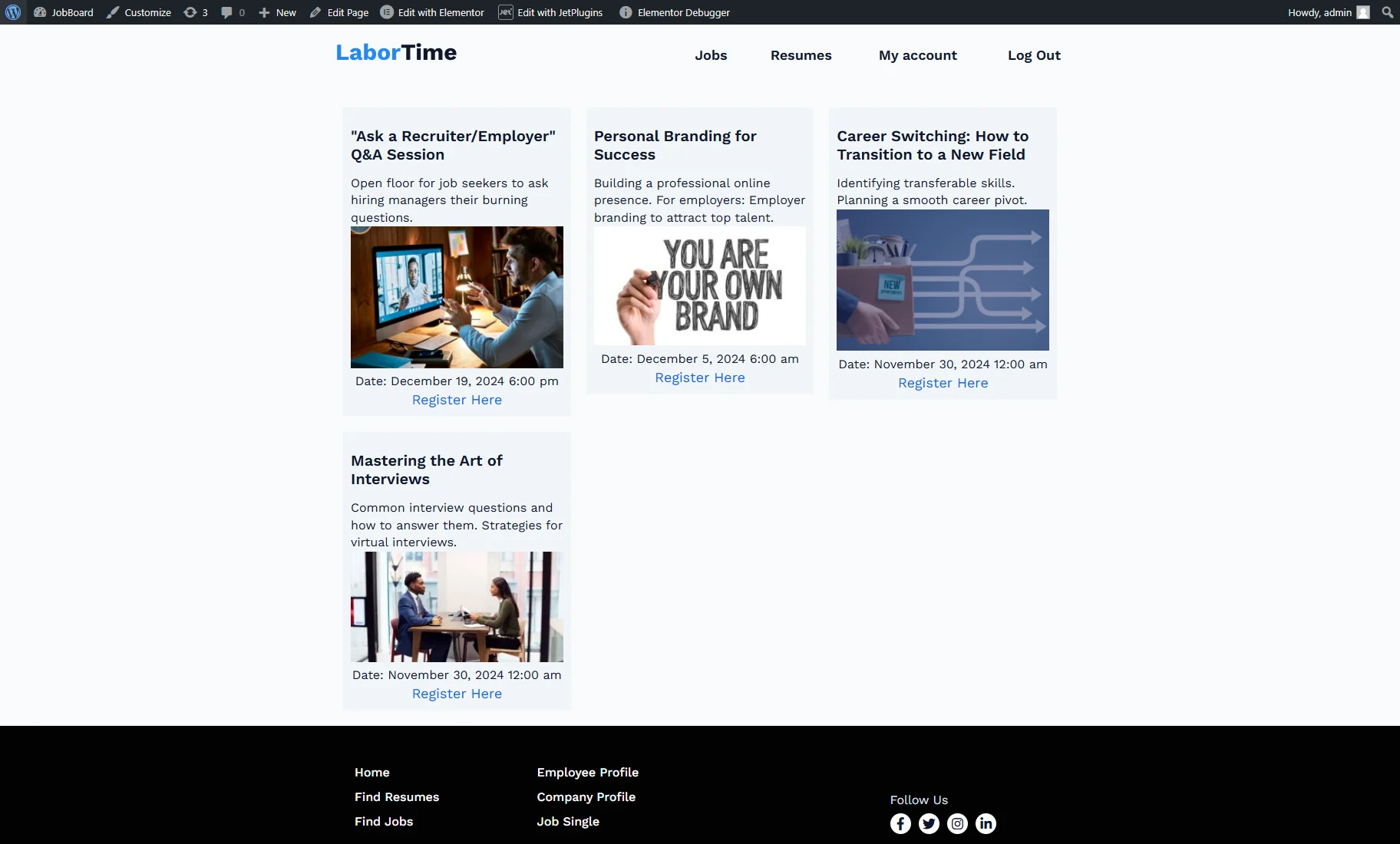
Afterward, proceed to any page or template, place the Listing Grid, select the recently created Listing, and save the changes.
Craft a Single Page Template
Now, we will create a Single template for the related CPT to display the CCT item details here.
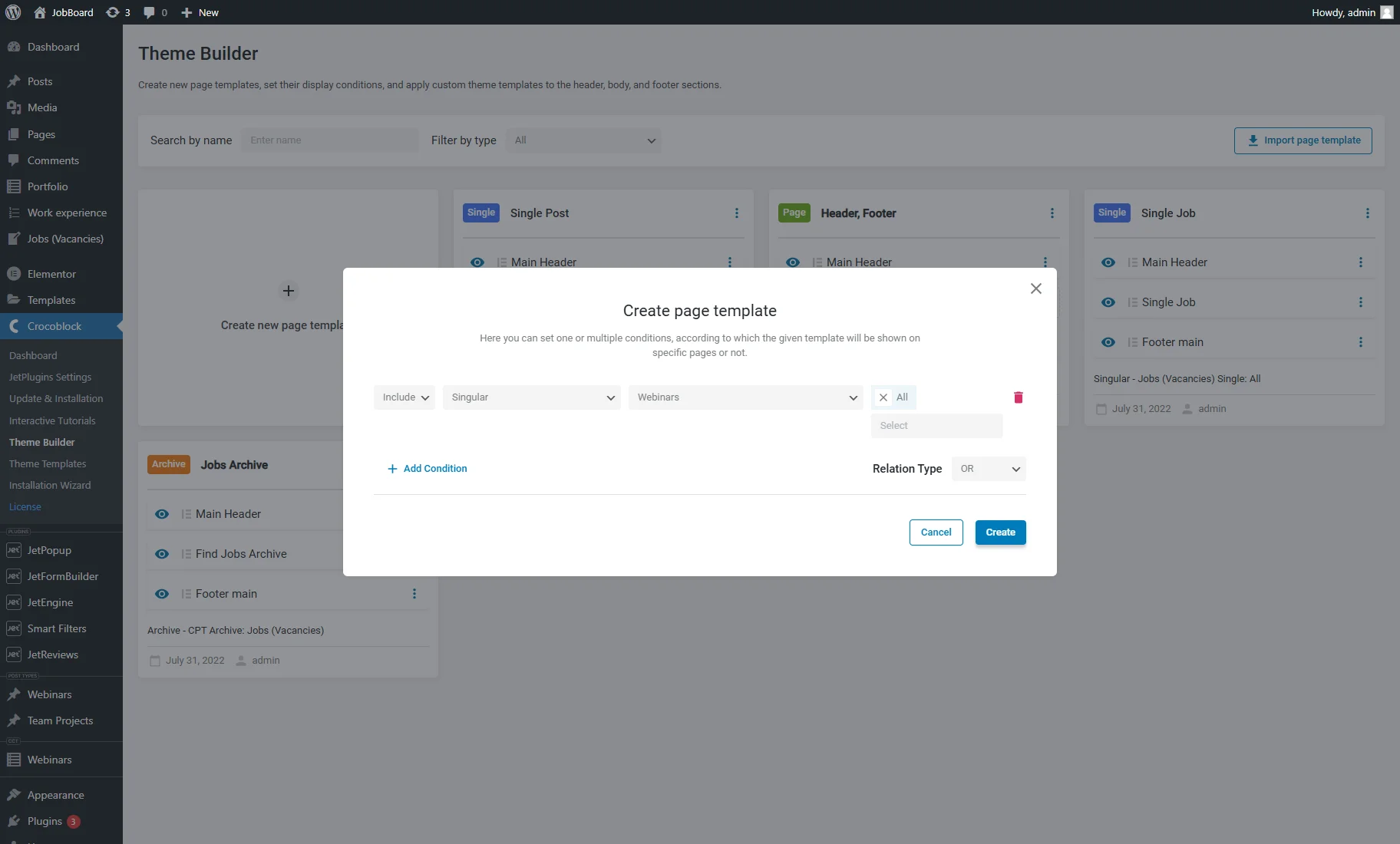
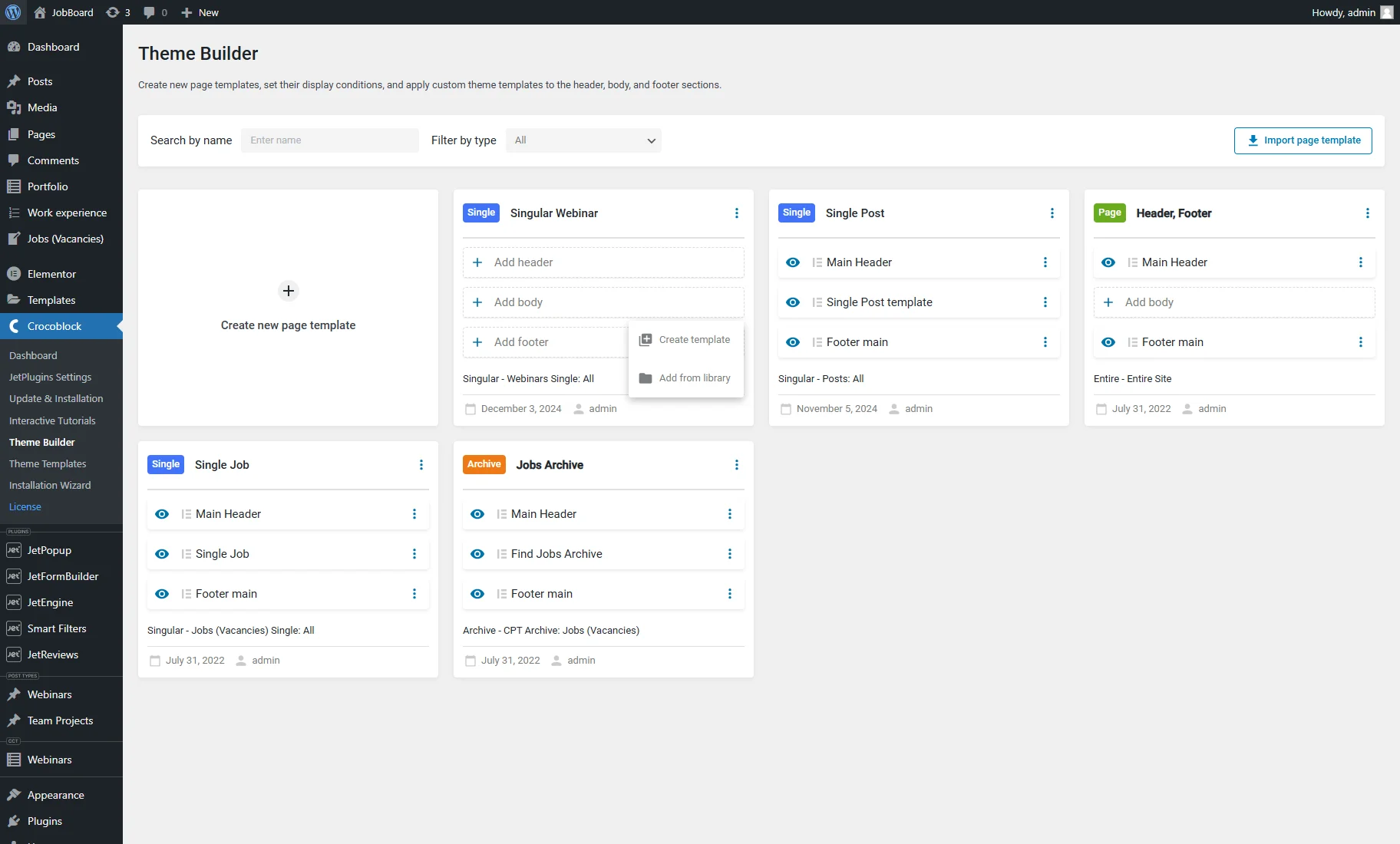
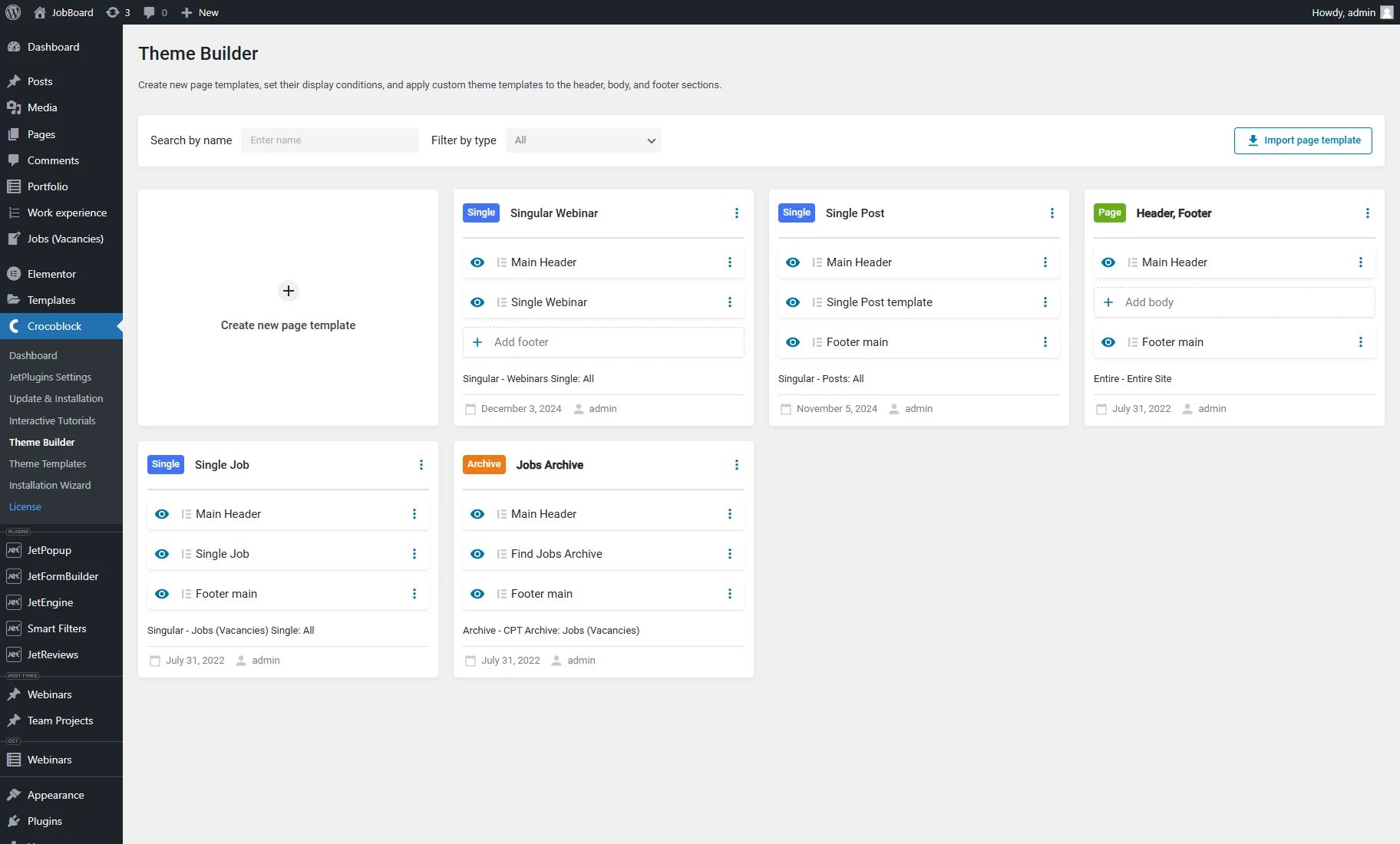
Proceed to the WordPress Dashboard > Crocoblock > Theme Builder tab and press the “Create new page template” button.
In the Create page template pop-up, push the “+Add Condition” button and choose the “Include,” “Singular,” CPT related to CCT, and “All” options. Then, hit the “Create” button.
Rename the page template (optional) and click “+ Add body.” Then, press “Create template.”
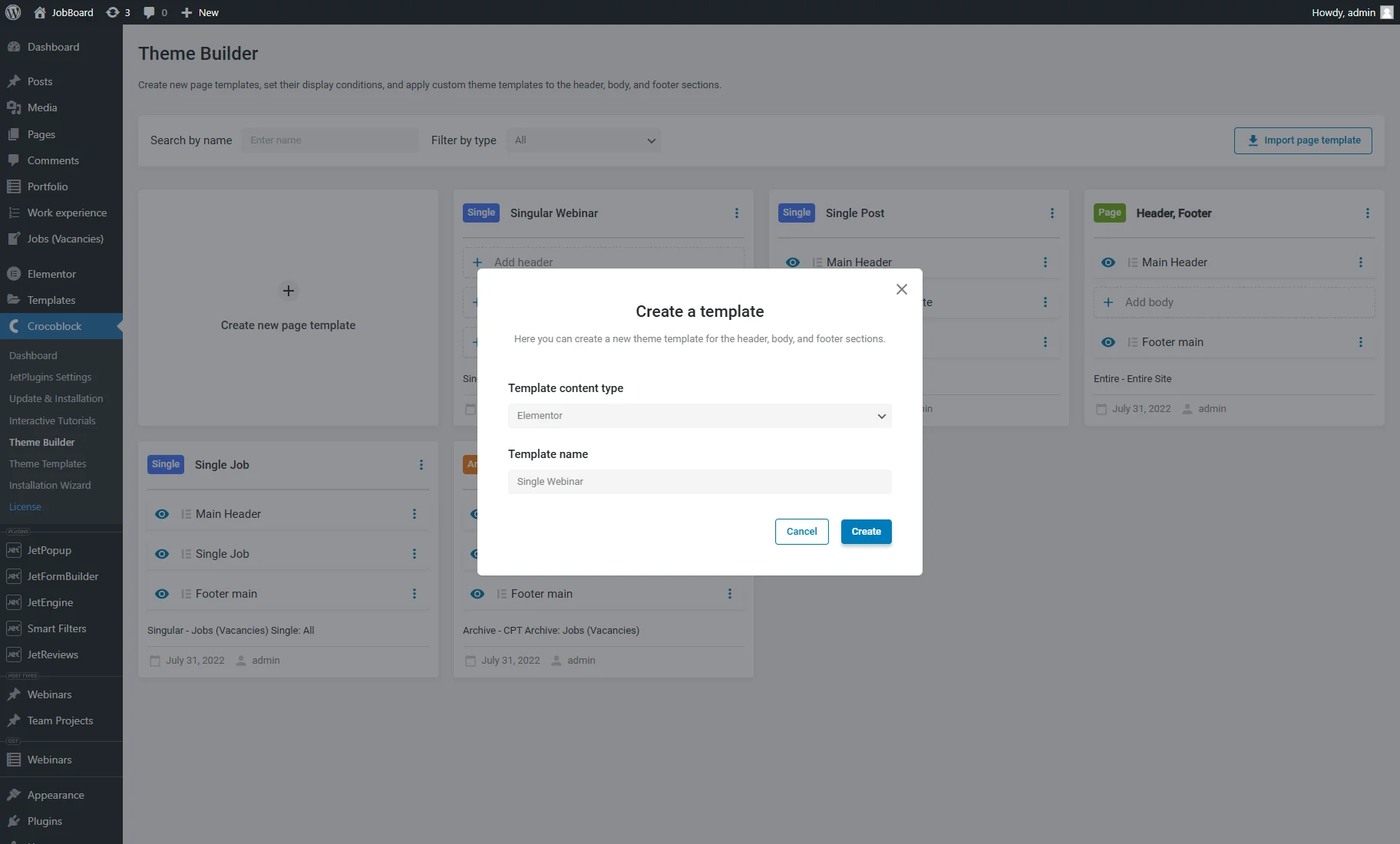
In the Create a template pop-up, select the Template content type, enter the Template name, and press the “Create” button.
After the template is created, press the “Go to editor” button.
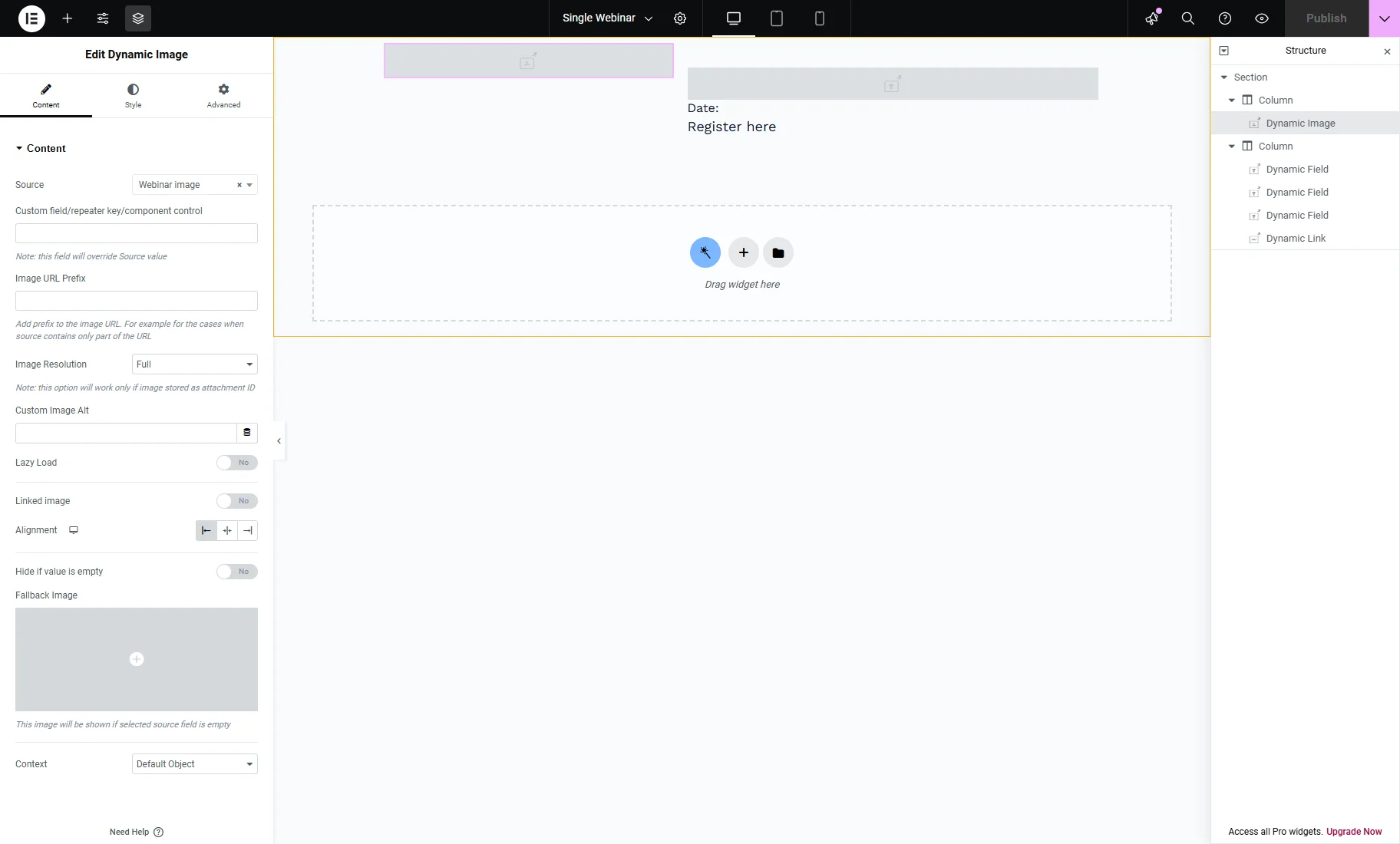
In the template editing page, place the Dynamic Widgets or Blocks to display the values from the CCT meta fields as you did for the Listing template.
The preview isn’t available, but the result will be shown on the front end.
Publish the template, return to WordPress Dashboard > Crocoblock > Theme Builder, and set the header and footer for the Single page template.
Checking the Results
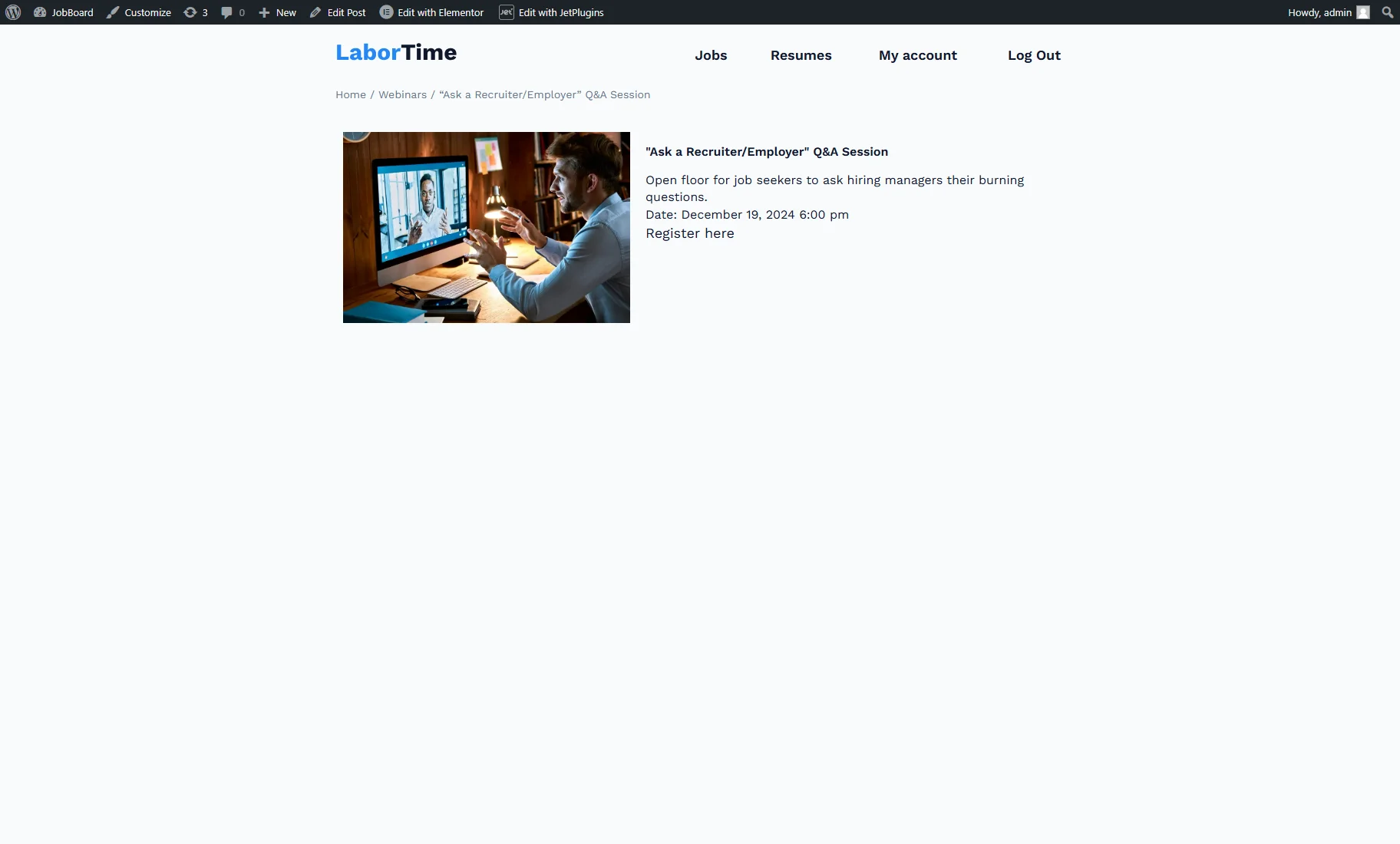
Open the page with Listing Grid on the front end and click one of the items to proceed to its Single page.
The Single page shows the details of the CCT item as intended.
That’s all. Now you know how to create a Single page template for Custom Content Type items using the JetEngine and JetThemeCore plugins for WordPress.