How to Create WordPress Archive Template to Display Custom Post Type Archive
Here we will learn how to create a WordPress archive page template to display the custom post type archive with JetThemeCore plugin and WordPress block editor or Elementor.
Before you start, check the tutorial requirements:
- Elementor (Free version) or Block editor (Gutenberg)
- JetThemeCore plugin installed and activated
- JetElements or JetBlog plugin installed and activated
An archive page allows displaying posts based on selected criteria. E.g., taxonomies, categories, custom post types, etc.
An archive template is a layout displaying the latest publications, it can be applied to the default posts as well as to the custom posts.
Create an Archive Page Template in Elementor
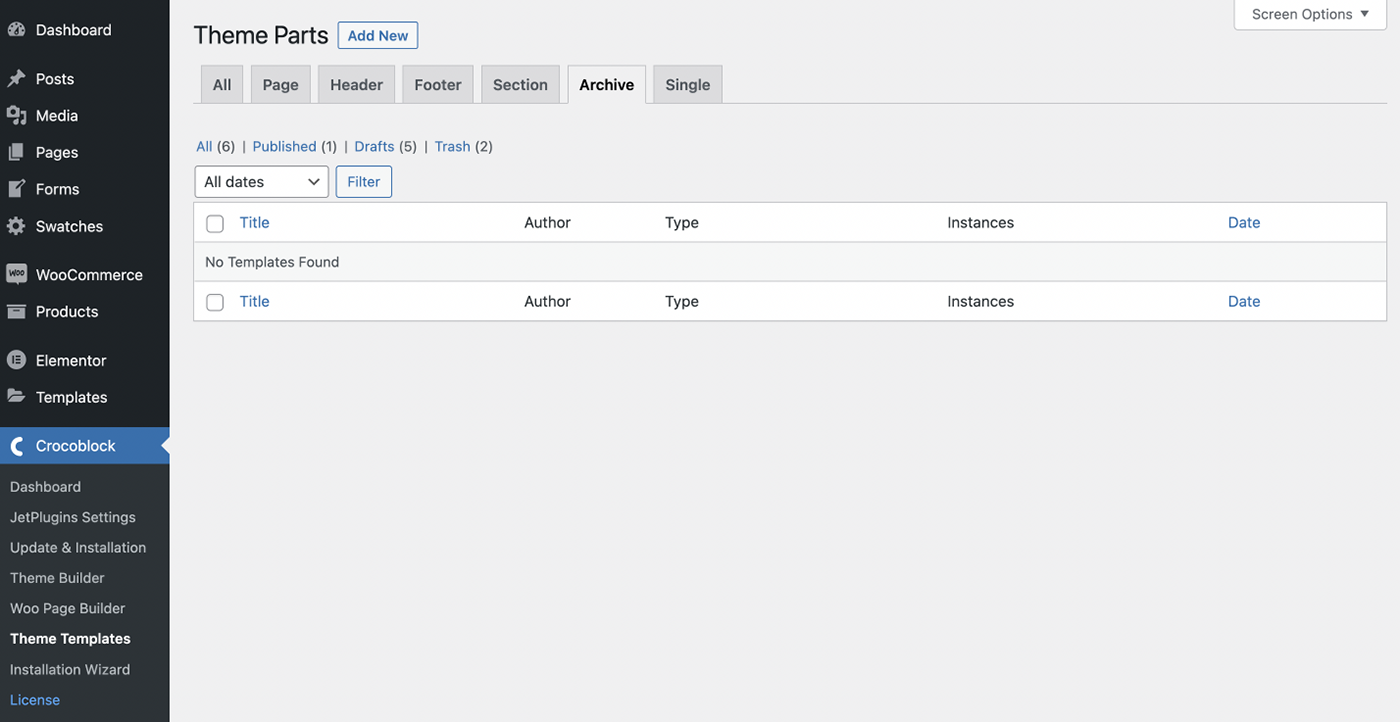
In order to create an archive page template, open the WordPress Dashboard and proceed to the Crocoblock > Theme Templates directory.
Switch to the Archive tab and click the ‘Add New’ button.

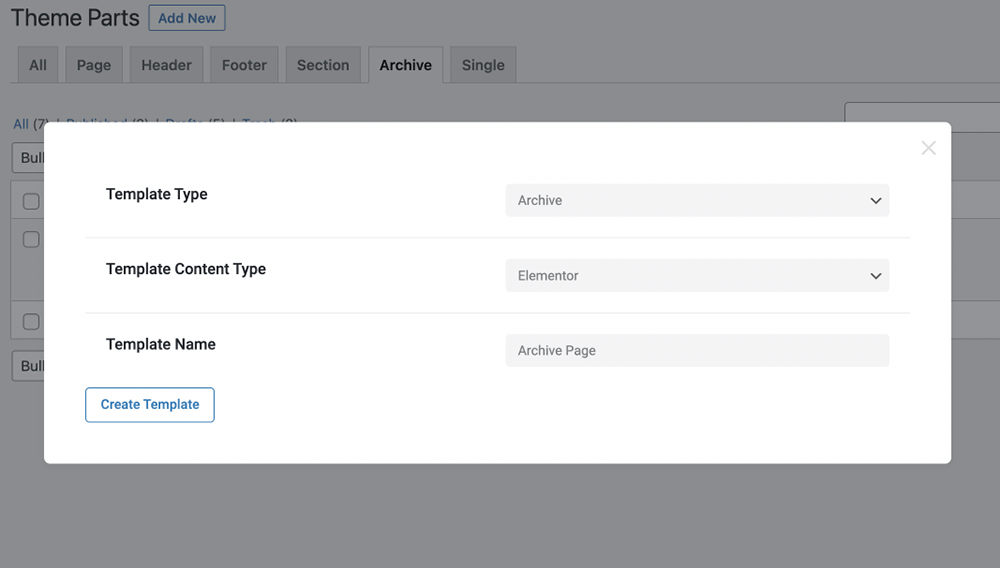
You will be asked to choose a type of template, which should be “Archive”. Also, set the Template Content Type to Elementor. Enter its name and tap “Create Template”.

Note! You can use the Listing Grid widget (provided within JetEngine), Posts widget (from JetElements) or Smart Posts List widget (available in JetBlog) to create an archive for the custom post type.
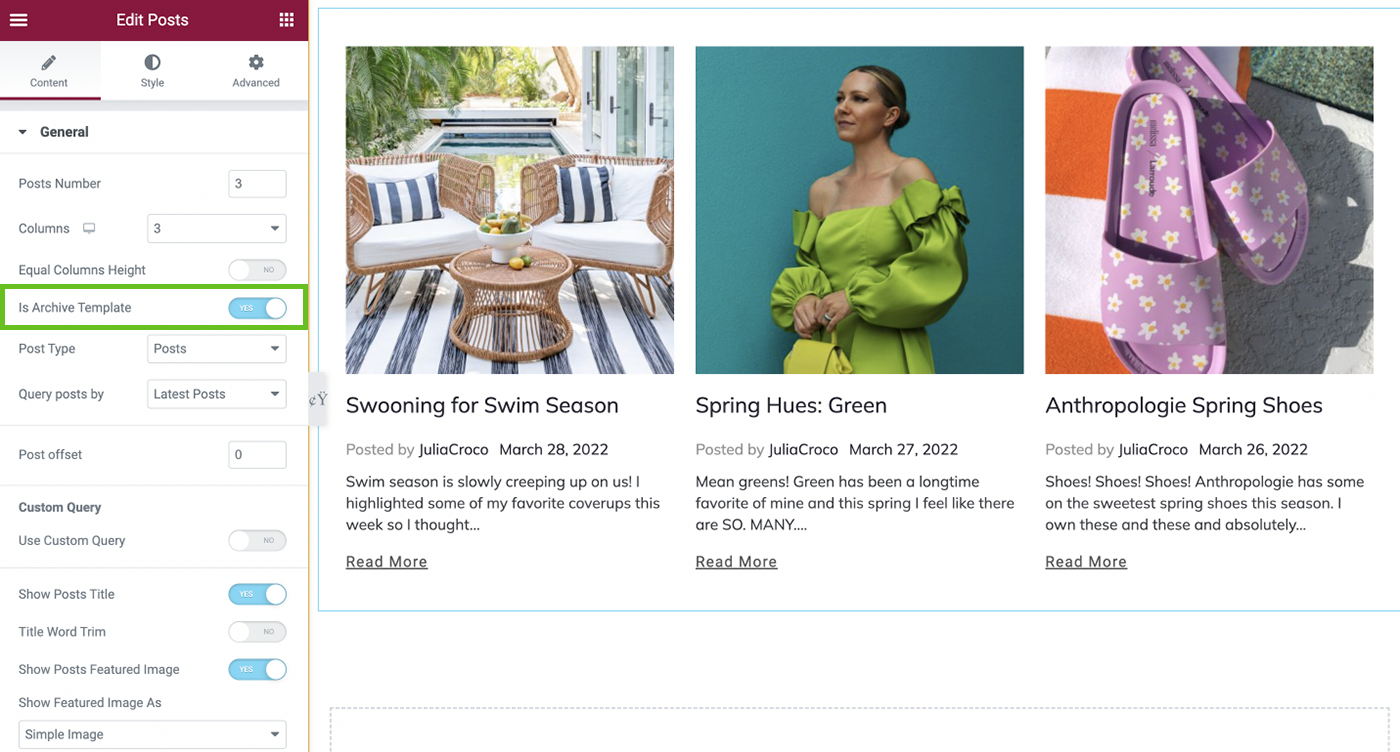
Regardless of the widget you’ve chosen, you will need to set to the needed custom post type in the Post type dropdown (depending on the widget, this option may be located in different parts of the Content settings).
Also, make sure you’ve turned on the ‘Is archive template’ option in the Content settings (however, the location of this option varies depending on the widget you are using).

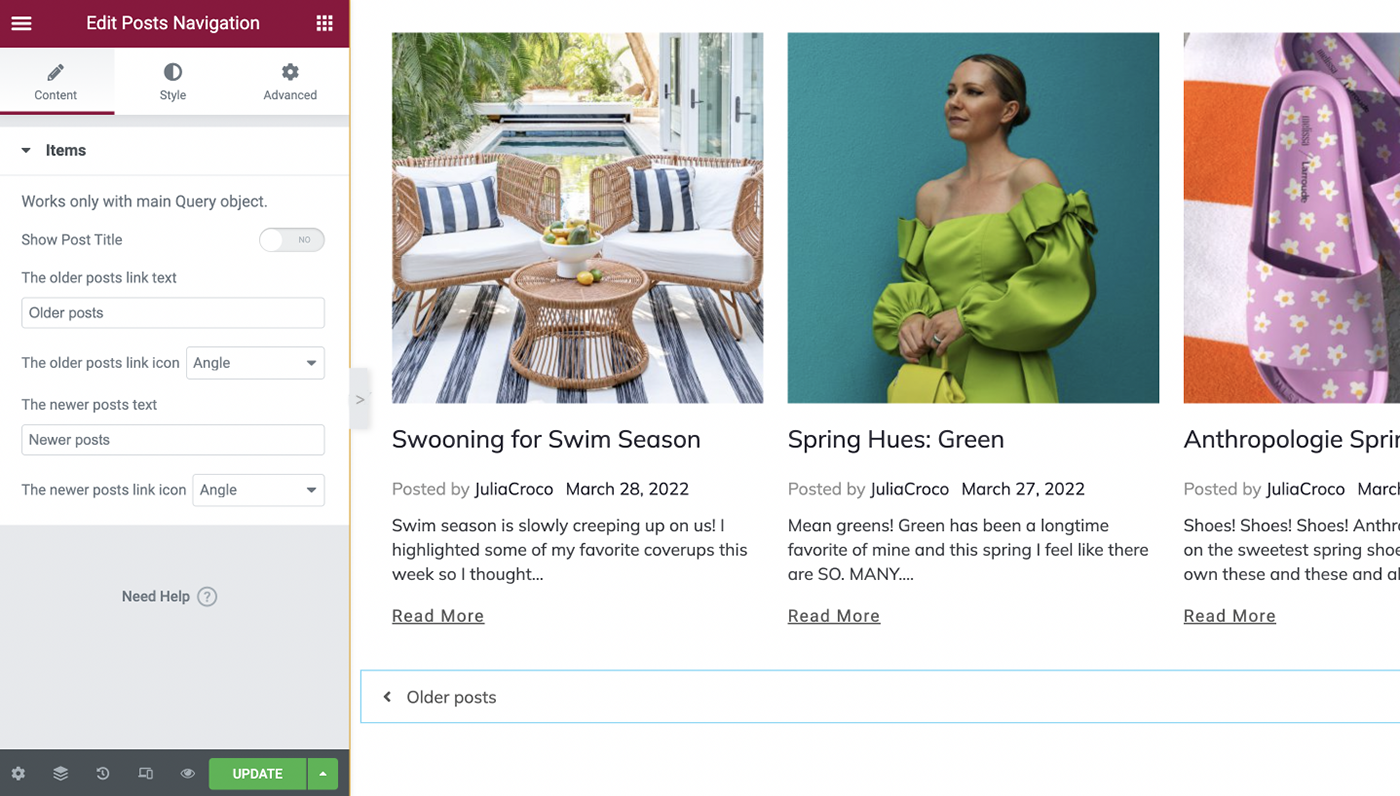
You may also add the navigation to your archive template in case you are using either Posts widget or Smart Posts List widget.
To do so, find Posts Navigation widget and drop it to the page’s canvas.

Feel free to check how the navigation can be added in more details here.
Set Up the Template Conditions
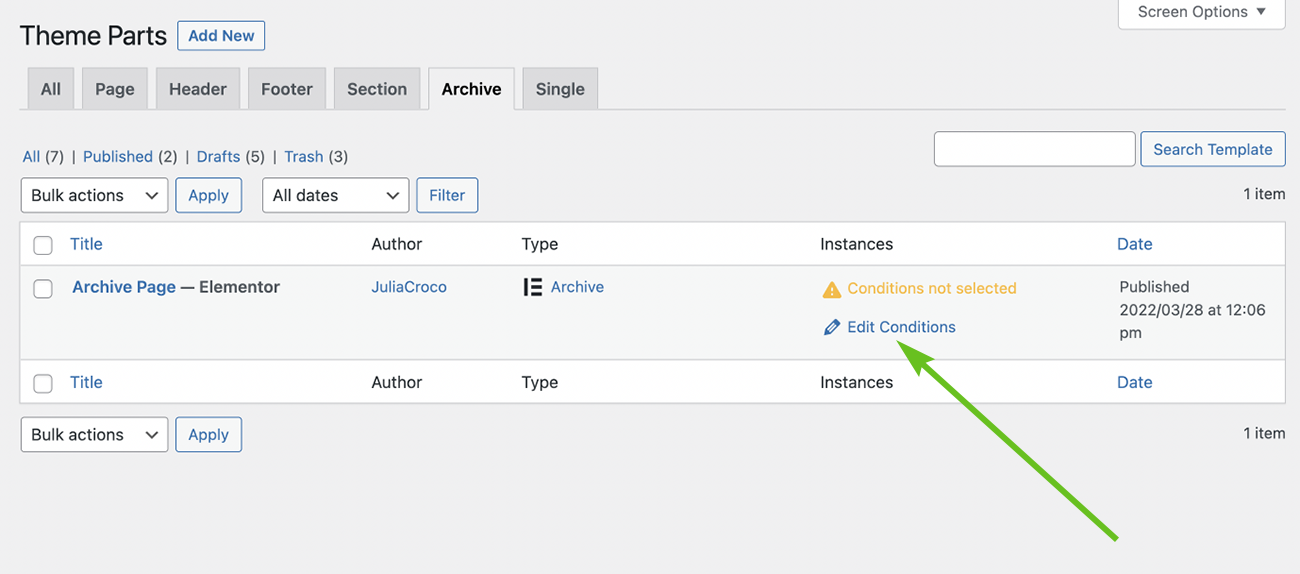
After the customization is complete, you need to set the conditions for the archive. For that, go back to the Theme Parts page.
There will be a message ‘Conditions not selected’ next to the created archive template. To set the conditions up click Edit Conditions.

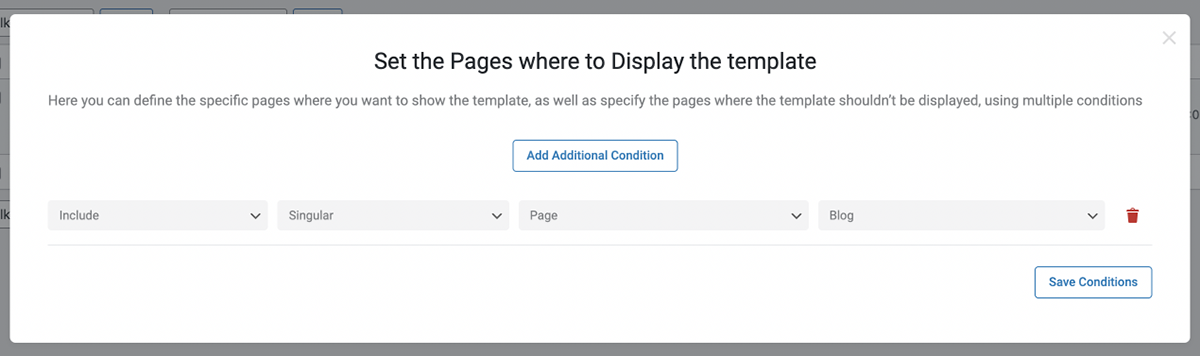
Then in the following pop-up window hit the Add Condition button to define on which pages the archive template is supposed to appear and save it.

Add the Archive to the Page Template
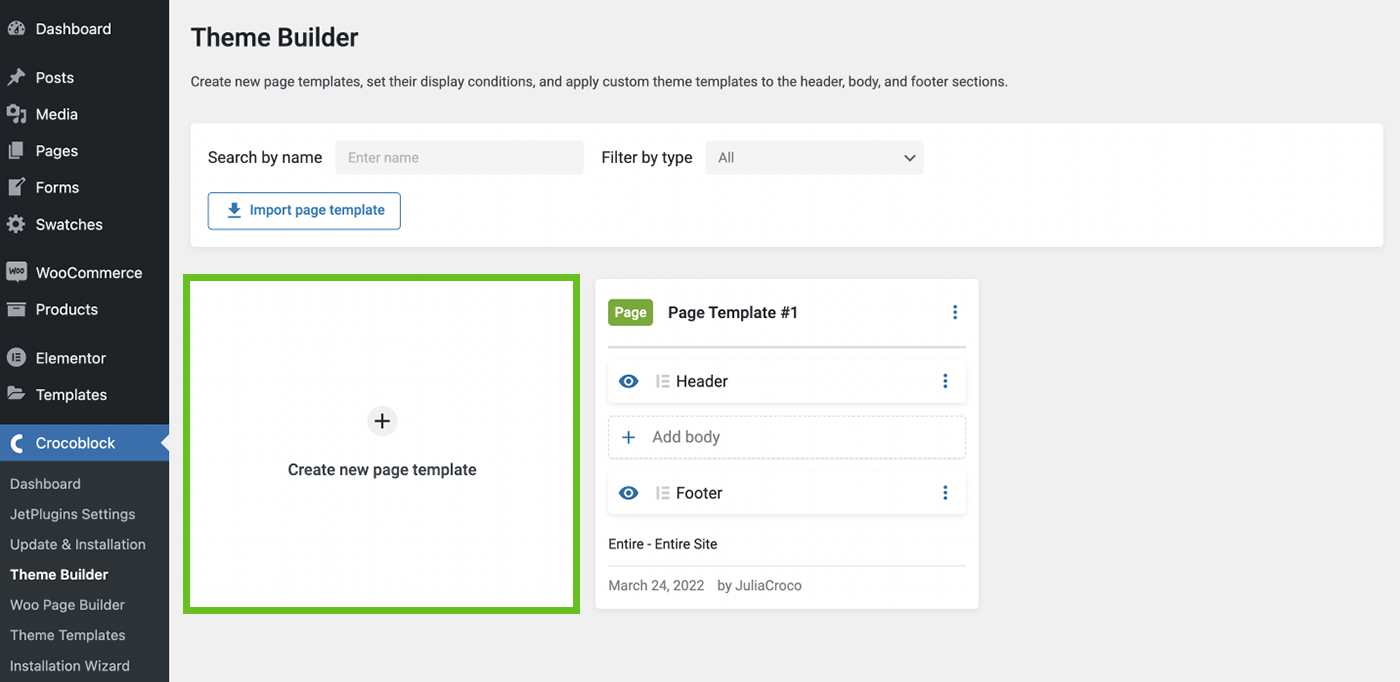
To add an archive to the page template, go to WordPress Dashboard > Crocoblock > Theme Builder and click on “Create new page template” or choose the existing one.

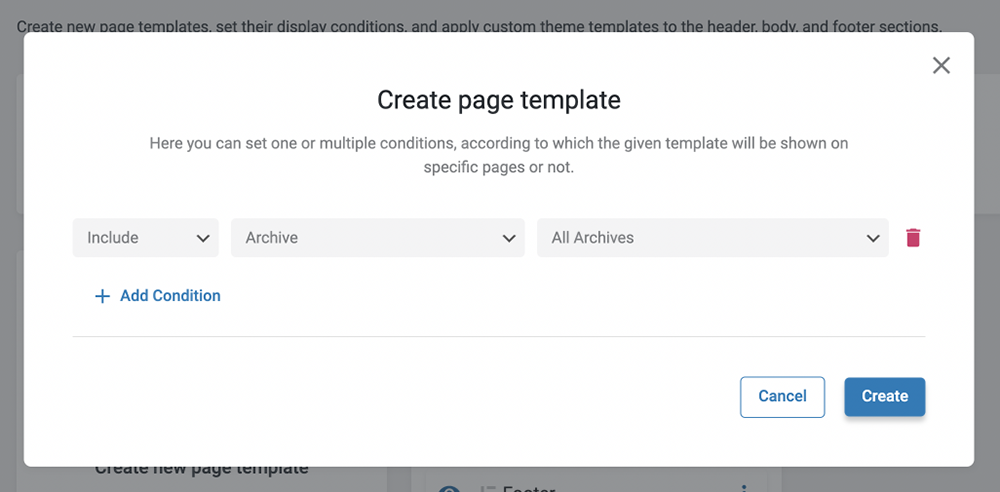
There will be a new pop-up window where you can set one or multiple conditions, according to which the given template will be either shown on specific pages or not.
First of all, make sure that it’s set to Include and then select Archive in the following drop-down menu.

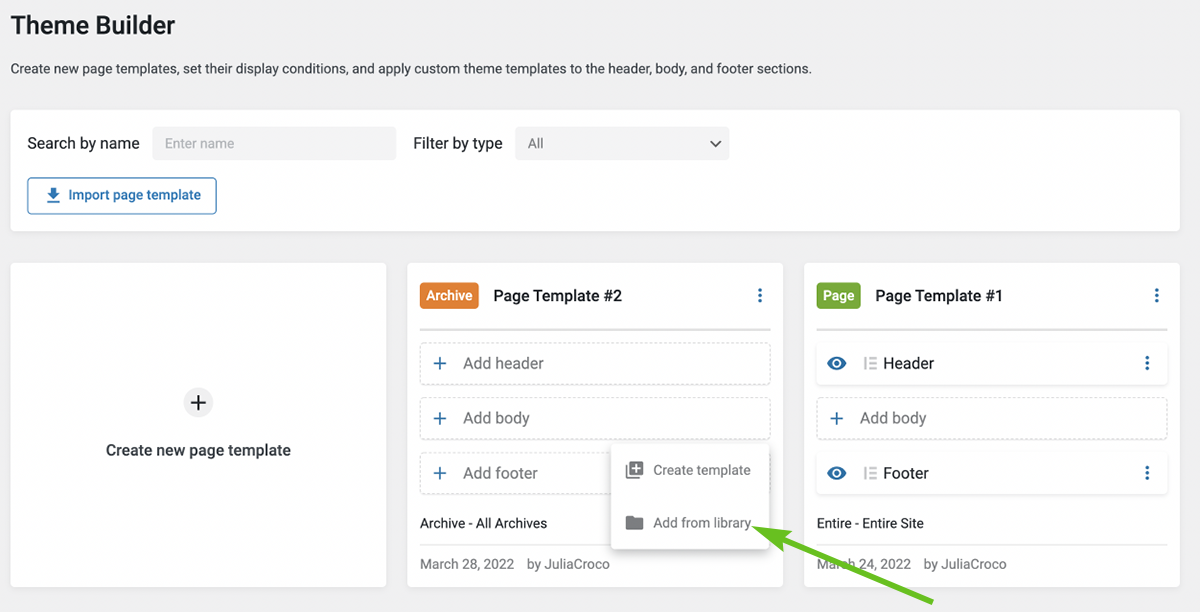
Once you hit the “Create” button, you will see a new archive page template in the JetThemeCore dashboard.
To add an archive template, click on “Add body” and then “Add from library”.

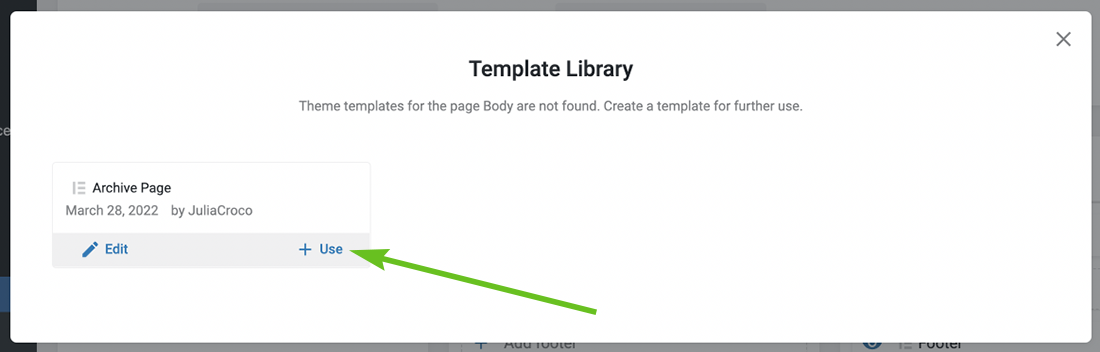
Select the needed one in the Template Library pop-up window and hit “Use.”

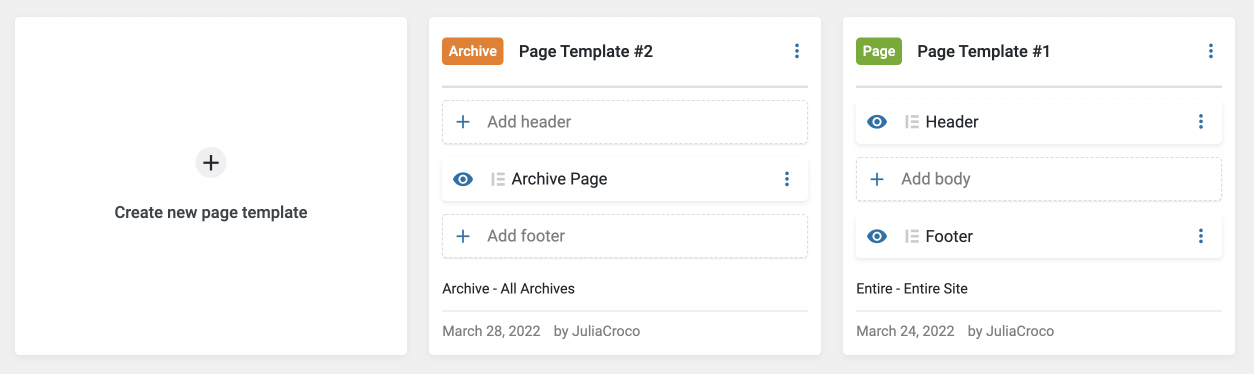
Now you can see that the chosen archive is assigned to the page’s template.

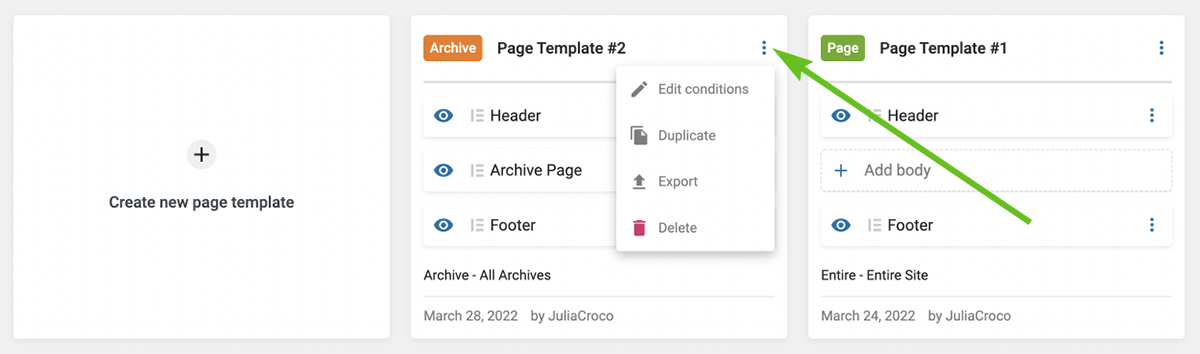
Add more sections to the template, e.g. select a header and a footer, if you want to delete/duplicate the template or quickly change the conditions, click the three dots in the right upper corner of the template section.

Build an Archive Template in Gutenberg
If you’re a big fan of Gutenberg, the JetThemeCore plugin also gives you an opportunity to build an archive template in the default WordPress Editor.
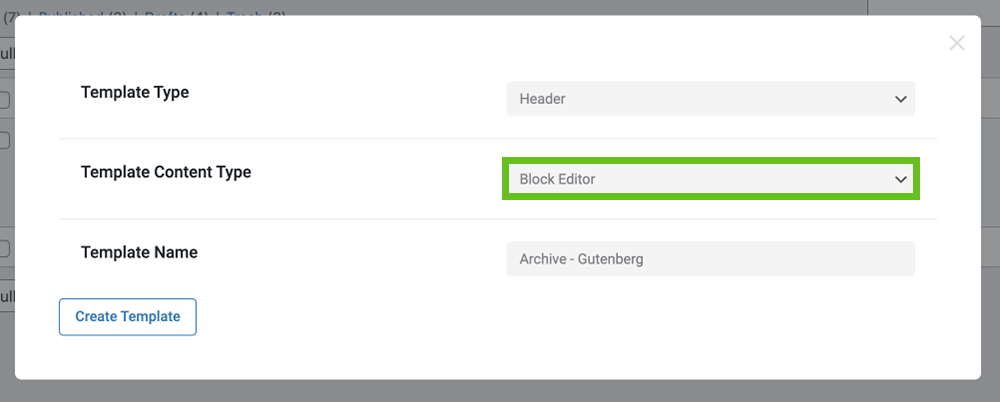
For that, head back to the Crocoblock > Theme Templates. Add a new template, select Archive as a Template Type and this time set Template Content Type to Block Editor.

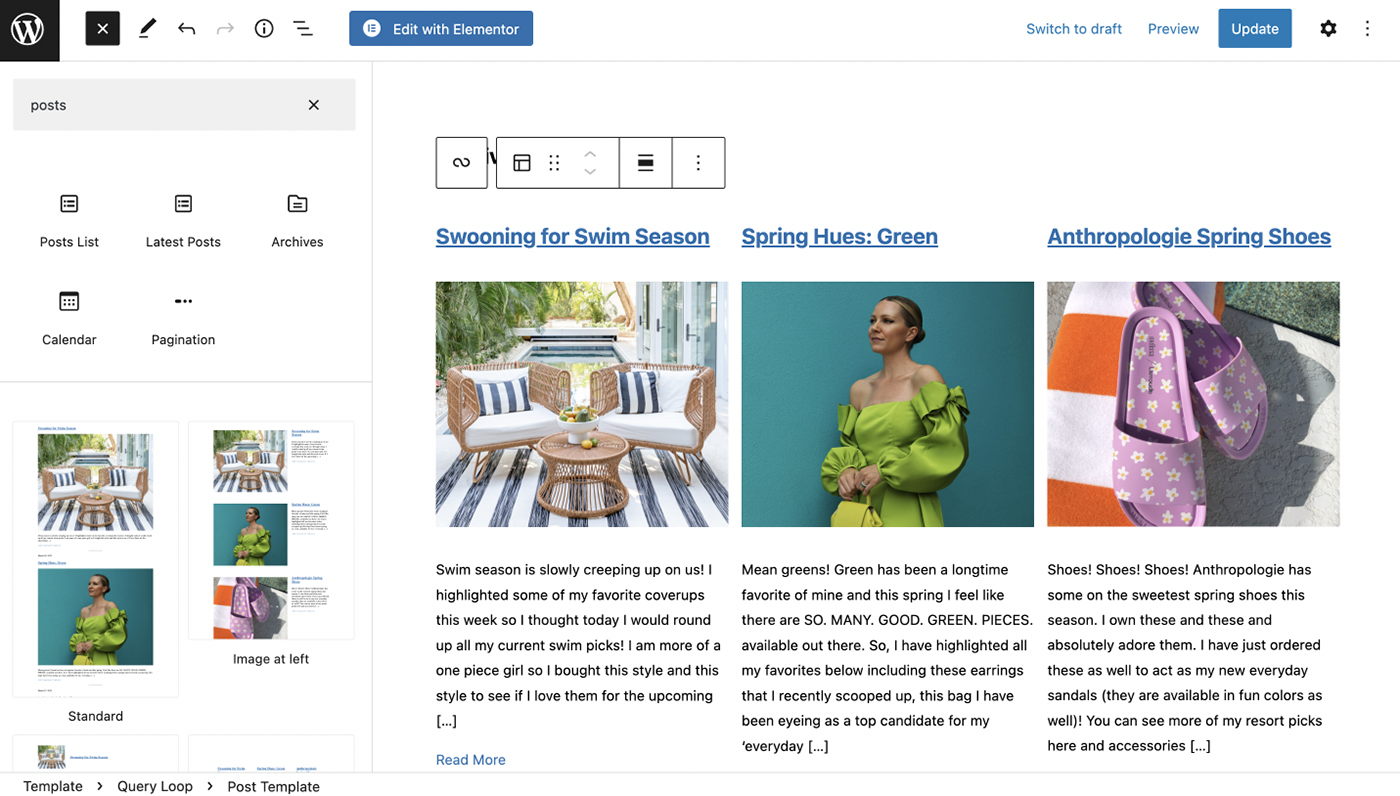
Since Gutenberg is a block editor, some of the Elementor widgets may not be available there. However, you can still add any of the available blocks and customize them according to your needs.

Proceed to the front-end and check your archive page template.
Hope this tutorial helped. Feel free to create as many archive templates as you need to make the custom post types showcased the way you want.