Check Range Filter Overview
This overview describes how to create a new Check Range filter and apply it to different publication types using the JetSmartFilters plugin.
The JetSmartFilters plugin allows users to filter products or posts with the Check Range filter. This filter enables users to specify several ranges, enabling visitors to select products or publications that fall within the chosen ranges.
The Check Range filter can be used on any Block Editor/Elementor/Bricks edited pages.
Filter Settings
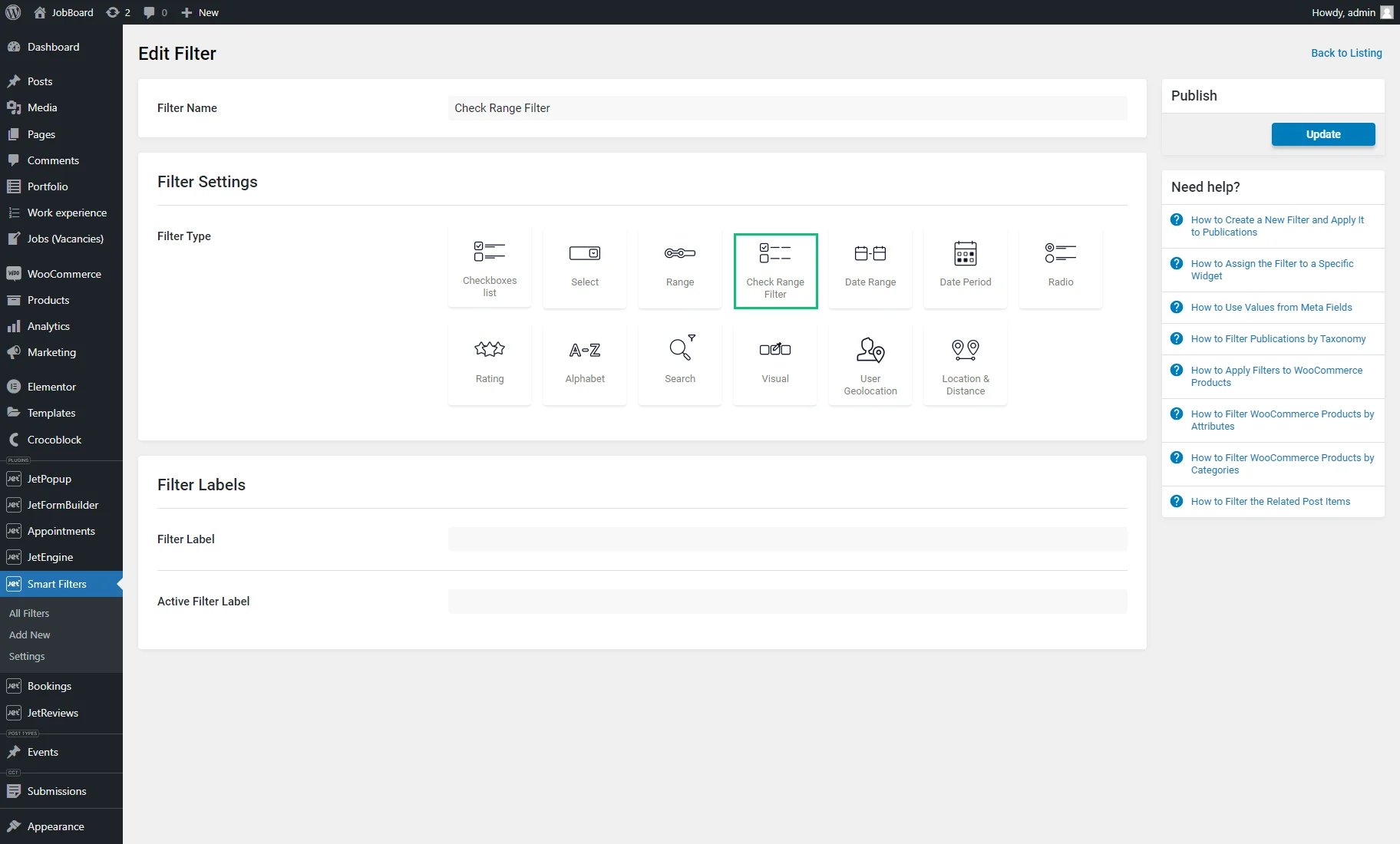
A new filter can be created in the WordPress Dashboard > Smart Filters > Add New tab. The creation should start with the Filter Name typed in.
In the Filter Settings section, one should choose the “Check Range Filter” as the Filter Type.
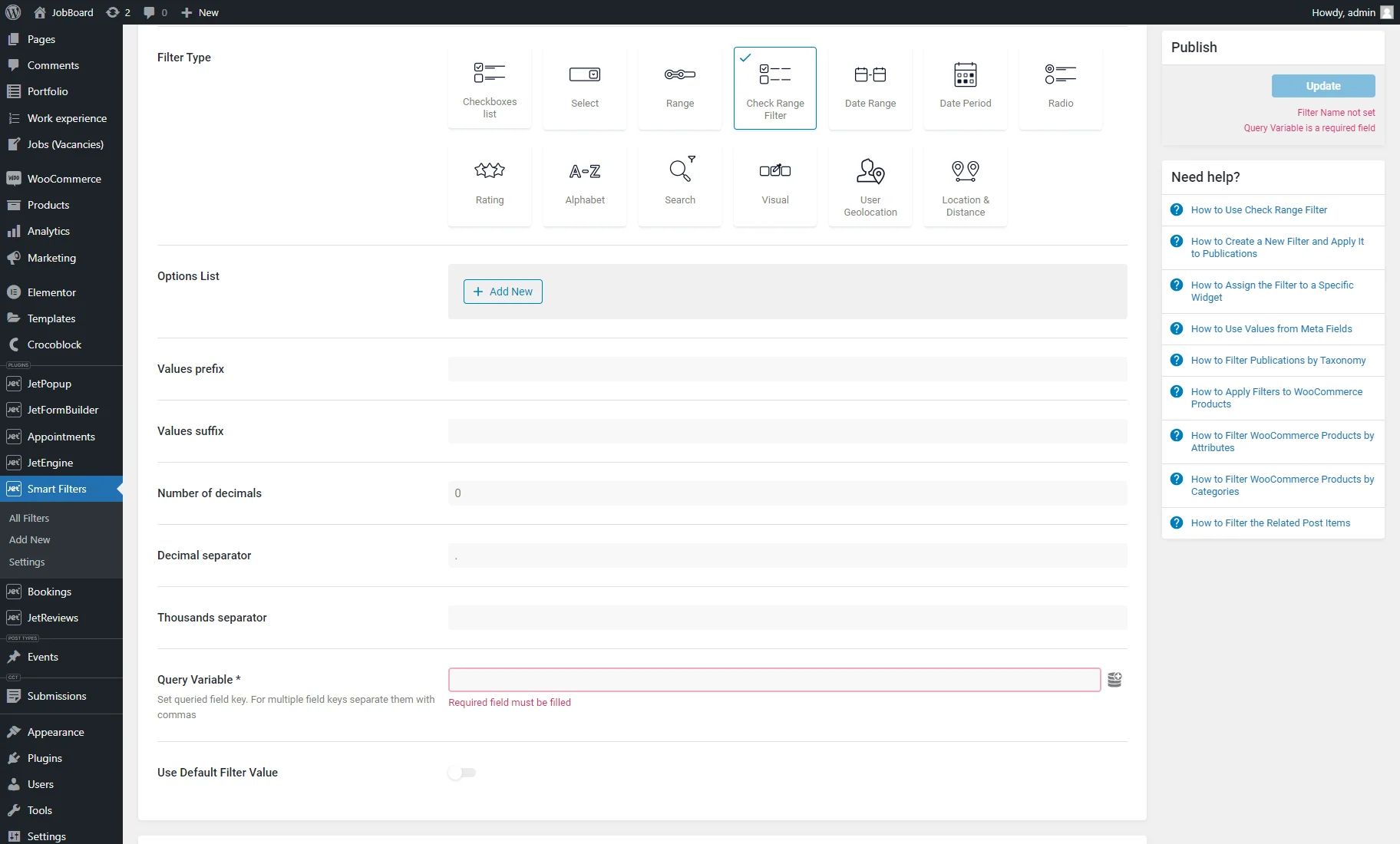
After that, such settings will appear:
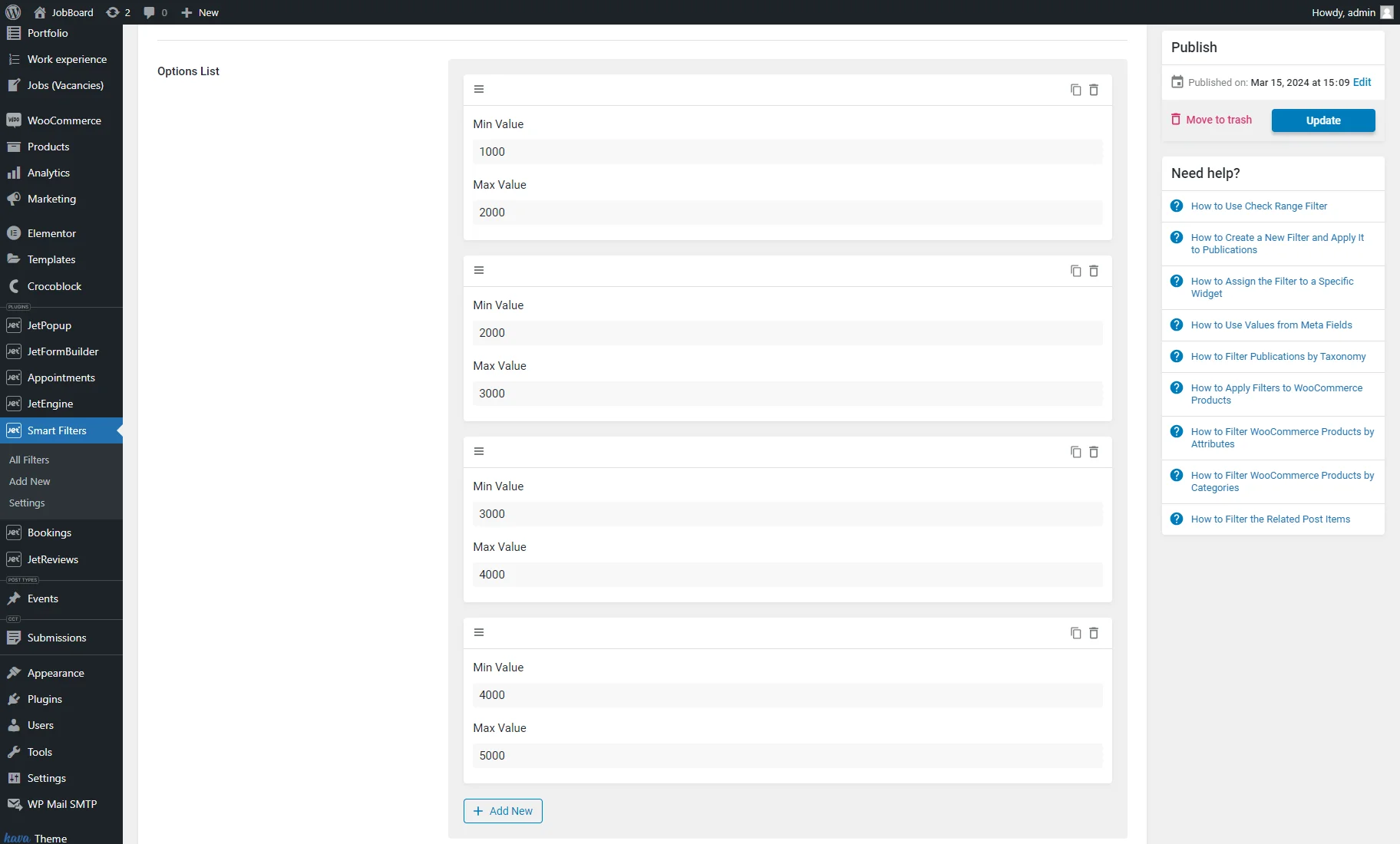
- Options List — a section where clicking the “+ Add New” button adds a block where a range can be set (e.g., from 1 to 1000). The block contains the Min Value and Max Value fields. The quantity of blocks that can be added is unlimited;
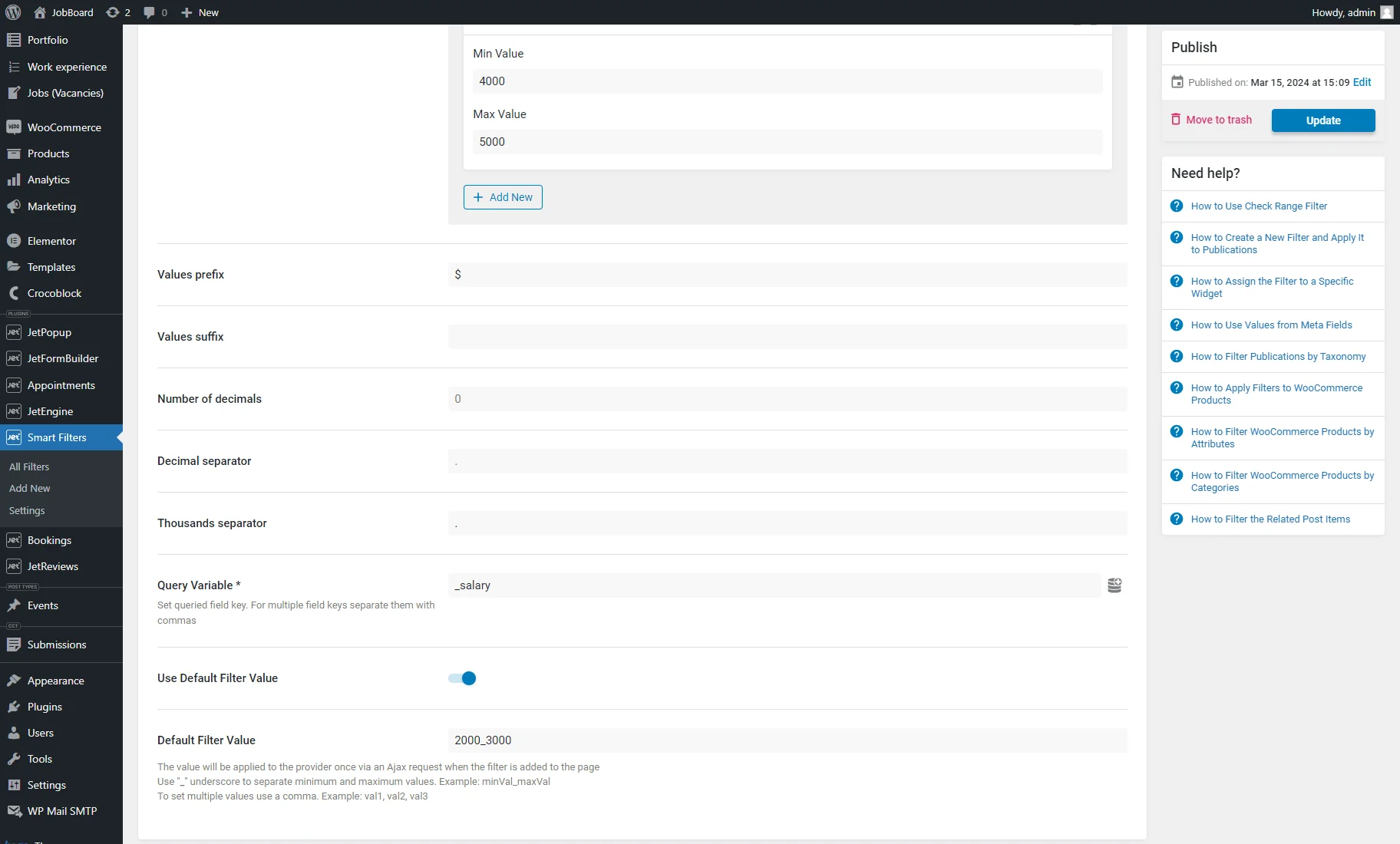
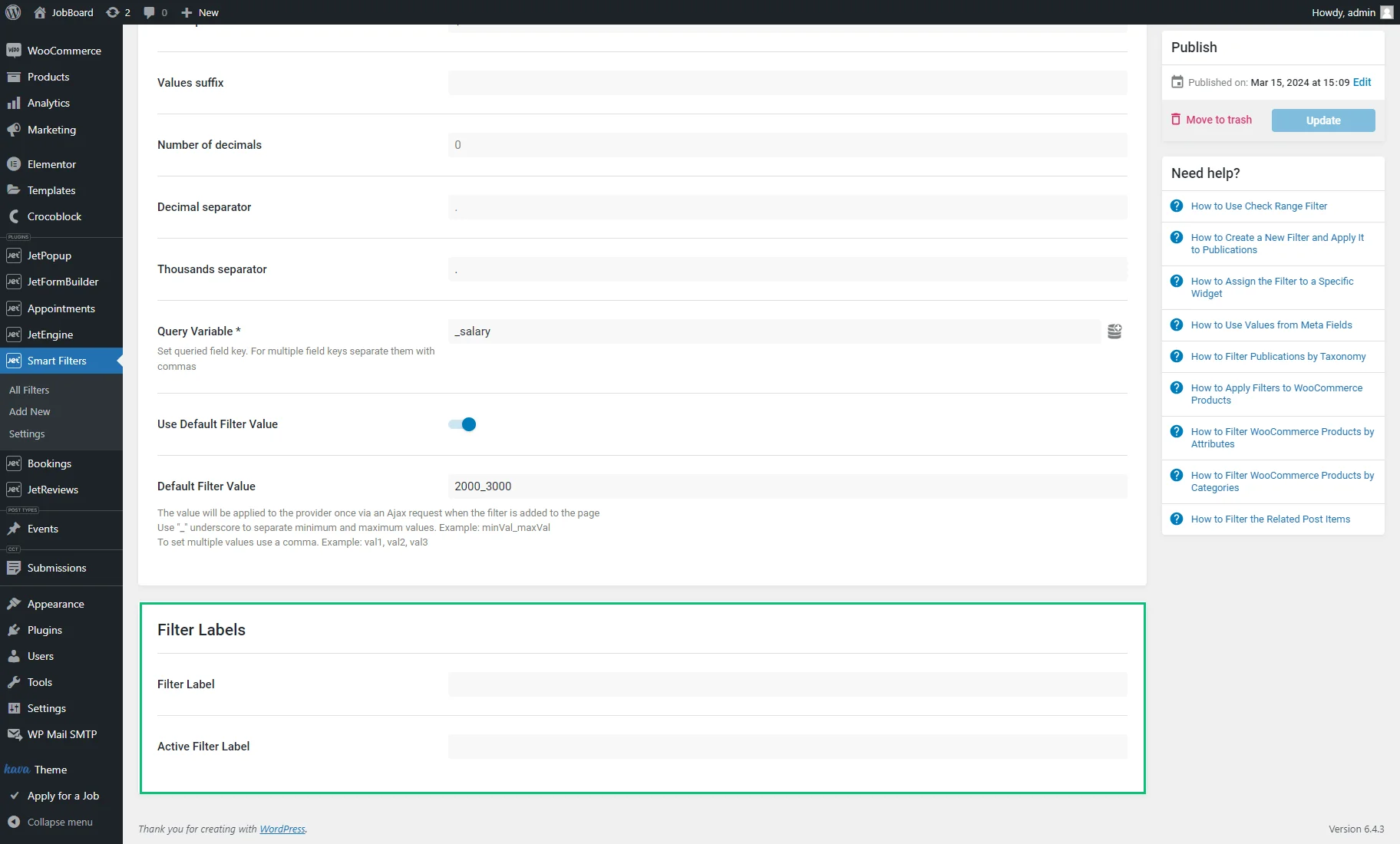
- Values prefix — a field that allows specifying a fixed text or value before the Min and Max Values. For example, if “$” is entered here, a range in the filter will look like this: “$1 – $100”;
- Values suffix — a setting that allows specifying a fixed text or value after the Min and Max Values. For example, if “%” is entered here, a range in the filter will look like this: “1% – 20%”;
- Number of decimals — a field that defines how many numbers will be shown after the decimal point. For example, if “2” is set, any numerical input in the Min and Max Values will be limited to two decimal places (e.g., “3.14”);
- Decimal separator — a field that sets a symbol to mark the boundary between the whole number and the fraction part of a decimal number (e.g., 3.14). For instance, it can be a period (.), comma (,), space ( ), or apostrophe (‘);
- Thousands separator — a field that sets a symbol to separate groups of three digits in large numbers, typically to improve readability (e.g., 1,000,000). For instance, it can be a period (.), comma (,), space ( ), or apostrophe (‘);
- Query Variable – an obligatory field where the query variable key should be put. When filtering by a meta field, one should copy and paste the Name/ID of the meta field into the Query Variable field. Multiple field keys should be separated with commas. For example, one can specify the “_price” meta field name to allow working with the Price range;
- Use Default Filter Value — if enabled, it activates the Default Filter Value field where a value or several values separated by commas can be typed that will be applied to the provider once through an Ajax request upon adding the filter to the page. The “_” underscore should be used to separate minimum and maximum values (e.g., “2000_3000”).
Filter Labels
In the Filter Labels section, one can enter the Filter Label that will be visible when the filter isn’t currently applied and the Active Filter Label that is shown after users filter the content and that may help users understand what criteria are currently being used to filter or refine the results they are viewing.
After adjusting all the “Check Range” filter settings, the “Update” button should be clicked.
Assigning Check Range Filter to Content
The Check Range filter is deployable on the front end via various editors, such as Elementor, WordPress editor, or Bricks. It should be placed with the content that needs to be filtered.
To learn what widgets, blocks, and elements can be filtered, head to the Filter Providers Overview.
Check Range Filter Widget in Elementor
The Check Range Filter widget is available in the Elementor Page Builder.

The widget contains the following settings:
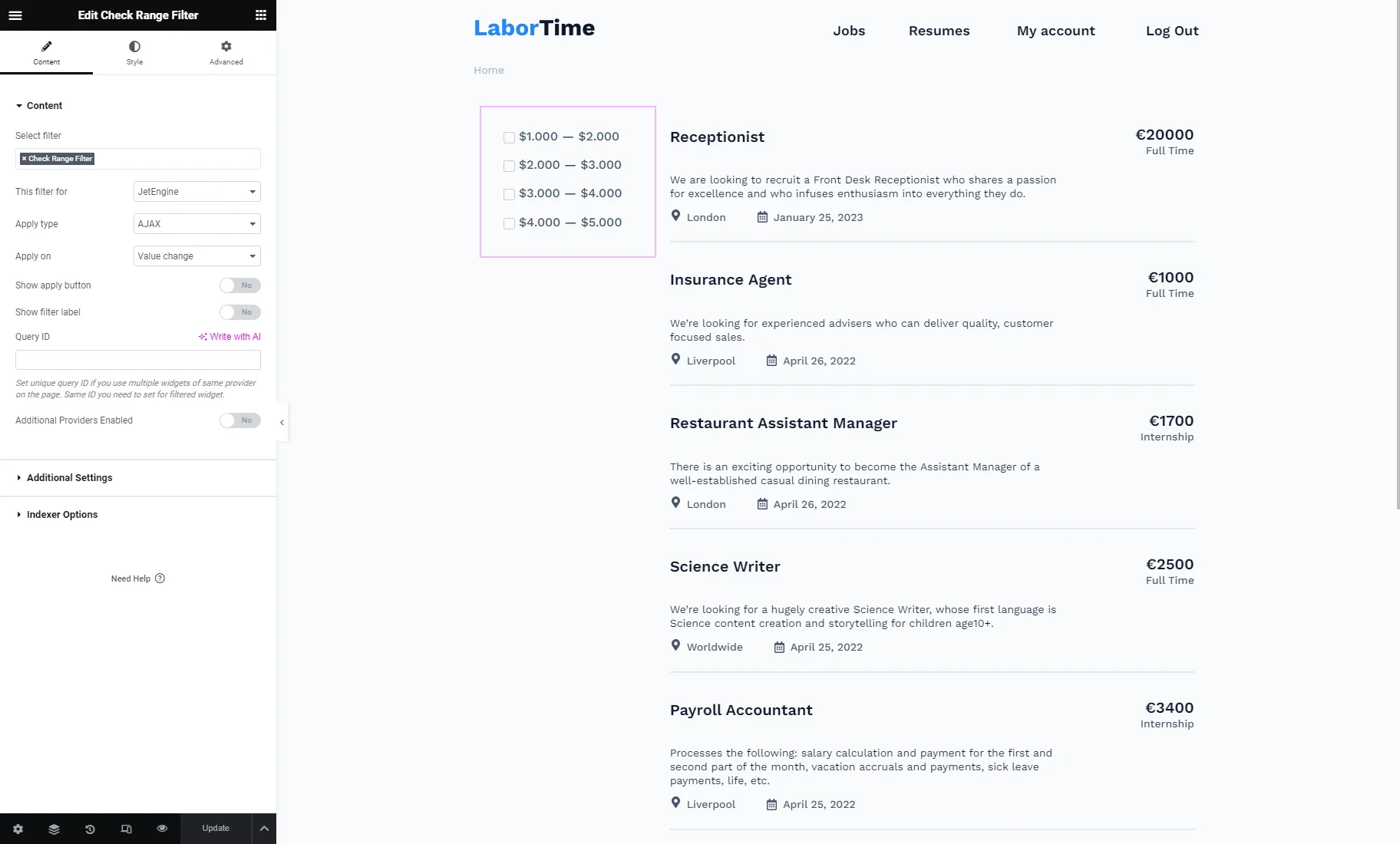
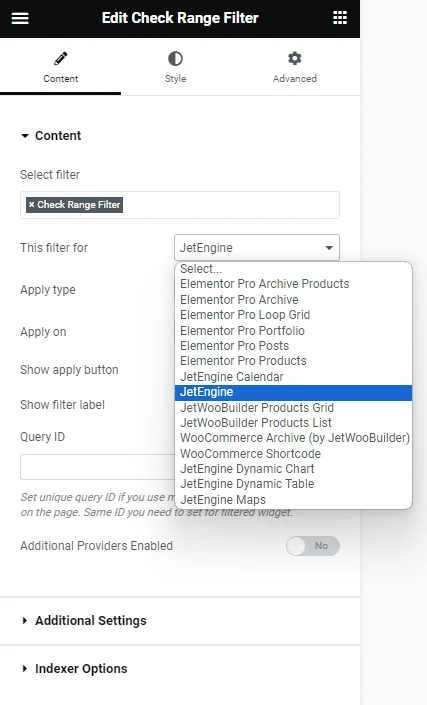
Content
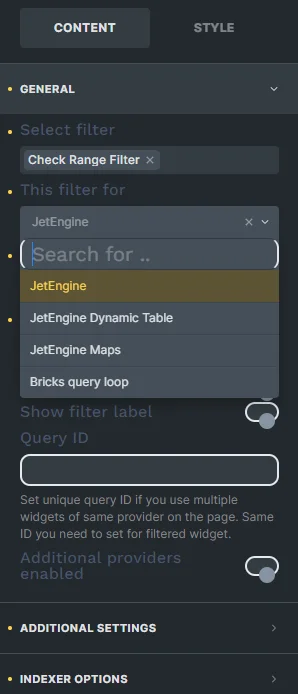
- Select filter — a bar where the filter’s name should be put so it appears on the page. Filter providers can be enabled or disabled in the General Settings tab of the JetSmartFilters dashboard;
- This filter for — a provider list to pick the widget to which the filter will be attached;

- Apply type — a field to choose a way the filter will work. Presented options: “AJAX,” “Page Reload,” and “Mixed.” “AJAX” displays results without reloading the page, “Page Reload” reloads a page, and “Mixed” doesn’t reload a page but transforms the page URL;
- Apply on — a field to pick when the filter is applied: once the value changes or by clicking the “Apply” button;
- Show apply button — a switcher that activates the “Apply” button;
- Show filter label — a toggle that shows a filter label above the filter;
- Query ID — a field that can be used if there are several widgets of the same type on the same page, and one is supposed to be used as a provider. For instance, if there are two Listing Grids on the page and only one should be filtered, the Listing Grid settings (Advanced tab) should be opened, and its unique name should be set in the CSS ID field and then put here, in the Query ID field of the filter;
- Additional Providers Enabled — a toggle to be enabled if several widgets should be filtered. Read more about this option in the Additional Providers List Option Overview. You can also check the How to Apply Filters to Several Widgets on a Page tutorial.
Additional settings
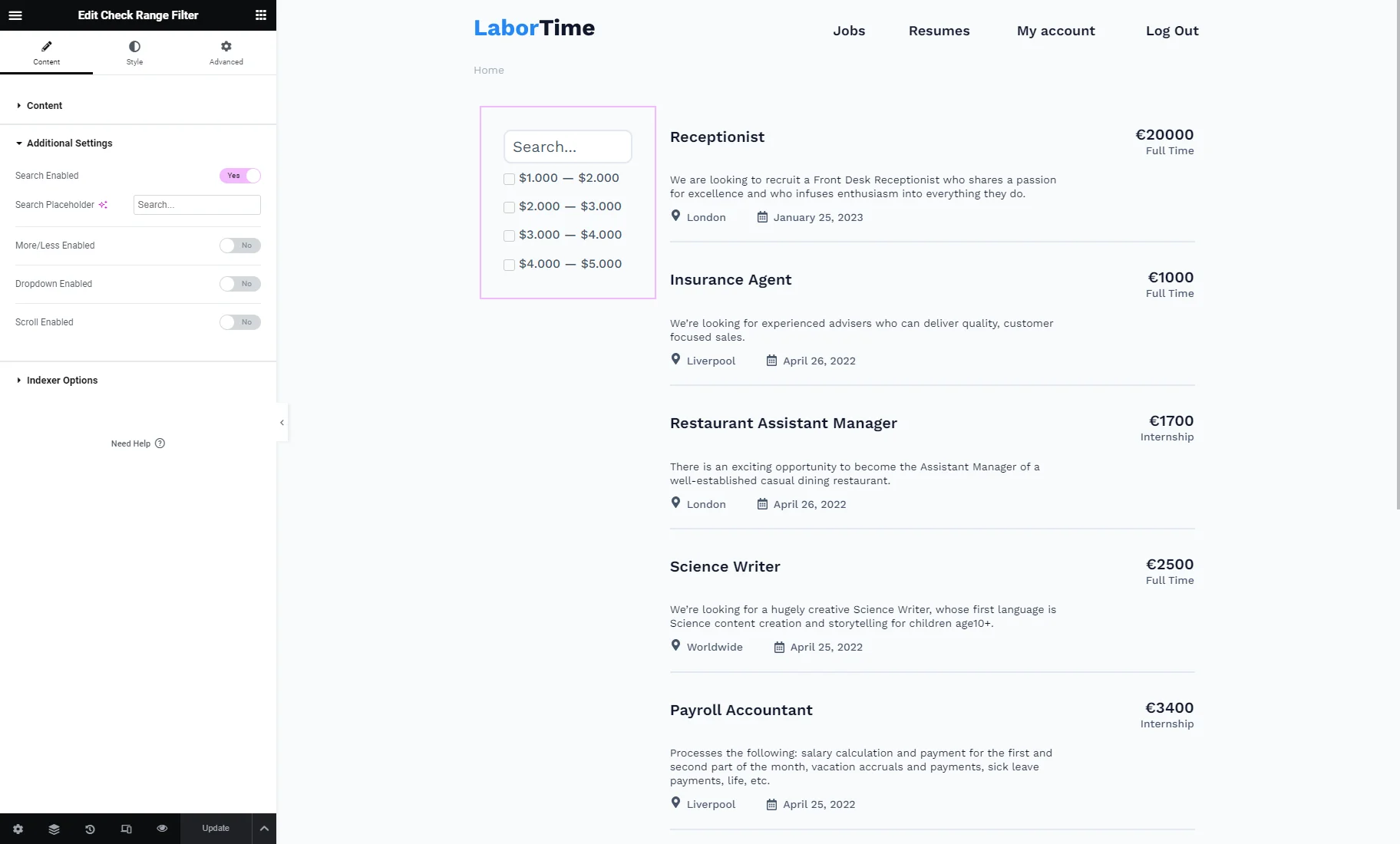
Search Enabled
- Search Enabled — a toggle that activates search above the filter;
- Search Placeholder — a text displayed in the search bar that can be changed.
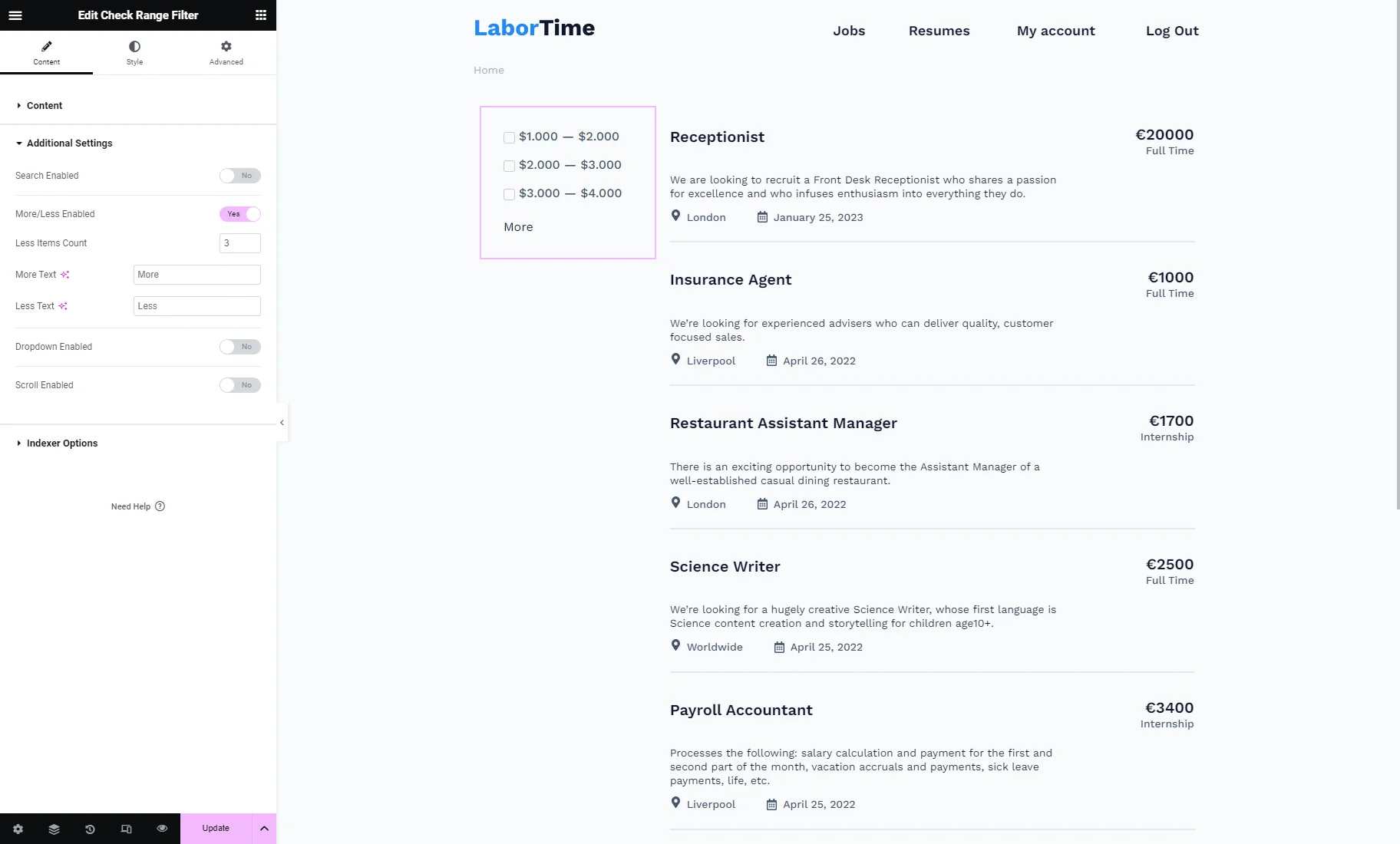
More/Less Enabled
- More/Less Enabled — a switcher that shows the “More/Less” labels below the filter to hide/show items. If activated, the following fields appear:
- Less Items Count — a field where the number of items displayed by default should be specified;
- More Text — a text on the “More” button;
- Less Text — a text on the “Less” button.
Dropdown Enabled
- Dropdown Enabled — a feature that hides options in a dropdown list. Once activated, the following features appear:
- Placeholder — a text displayed in the dropdown;
- N Selected — a feature that hides options labels and shows a number of selected options after the N-item;
- Number of Named Items — a field where the number of shown labels can be specified. For instance, if “3” is set, after three labels, there will be a text “and 1/2/3… others” shown;
- Generic text — a text displayed after labels. Mind that a {number} macro should be used in the text to generate value afterward.
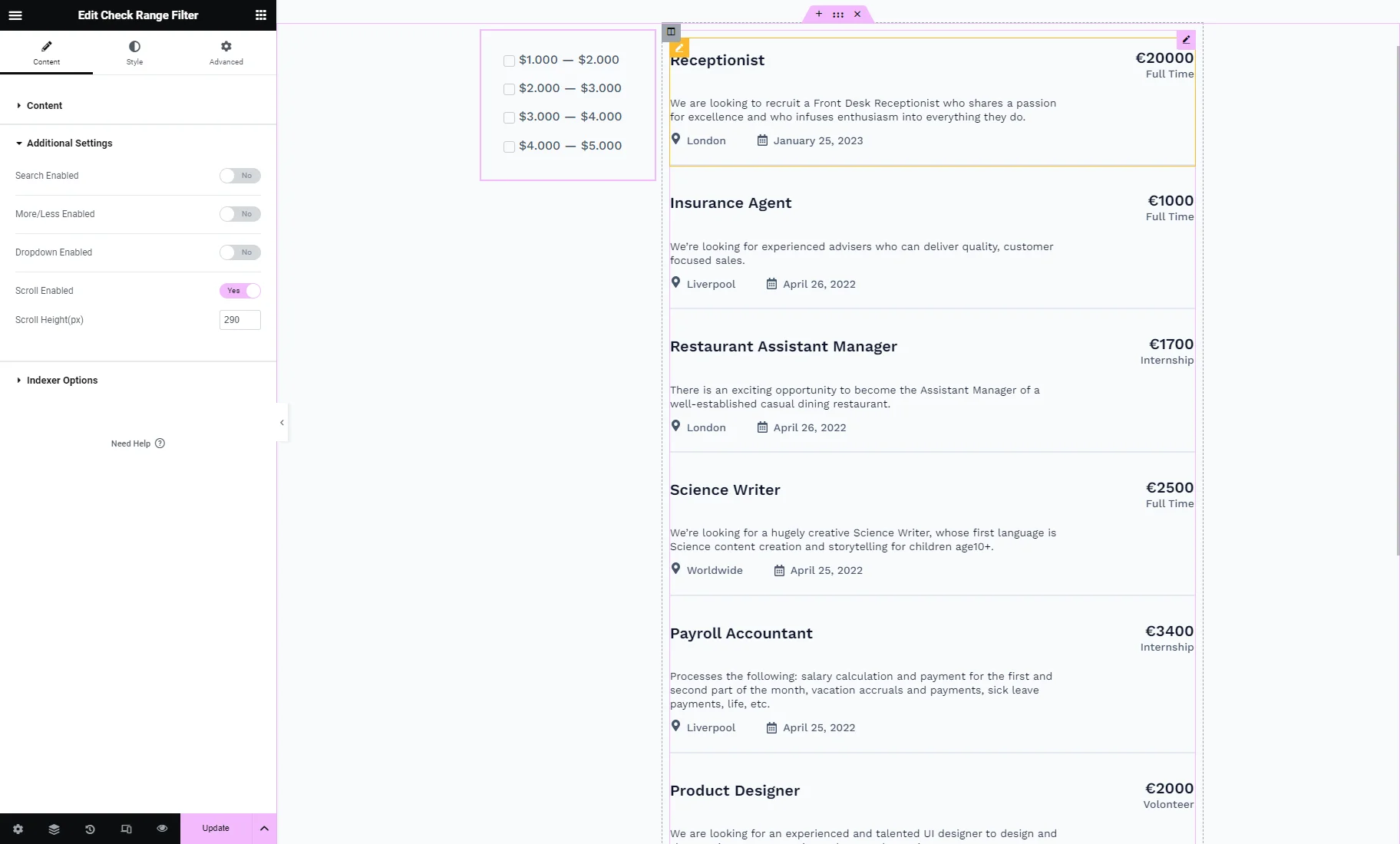
Scroll Enabled

- Scroll Enabled — a feature that adds scroll next to Checkbox;
- Scroll Height(px) — a field to complete the height of the scroll in pixels.
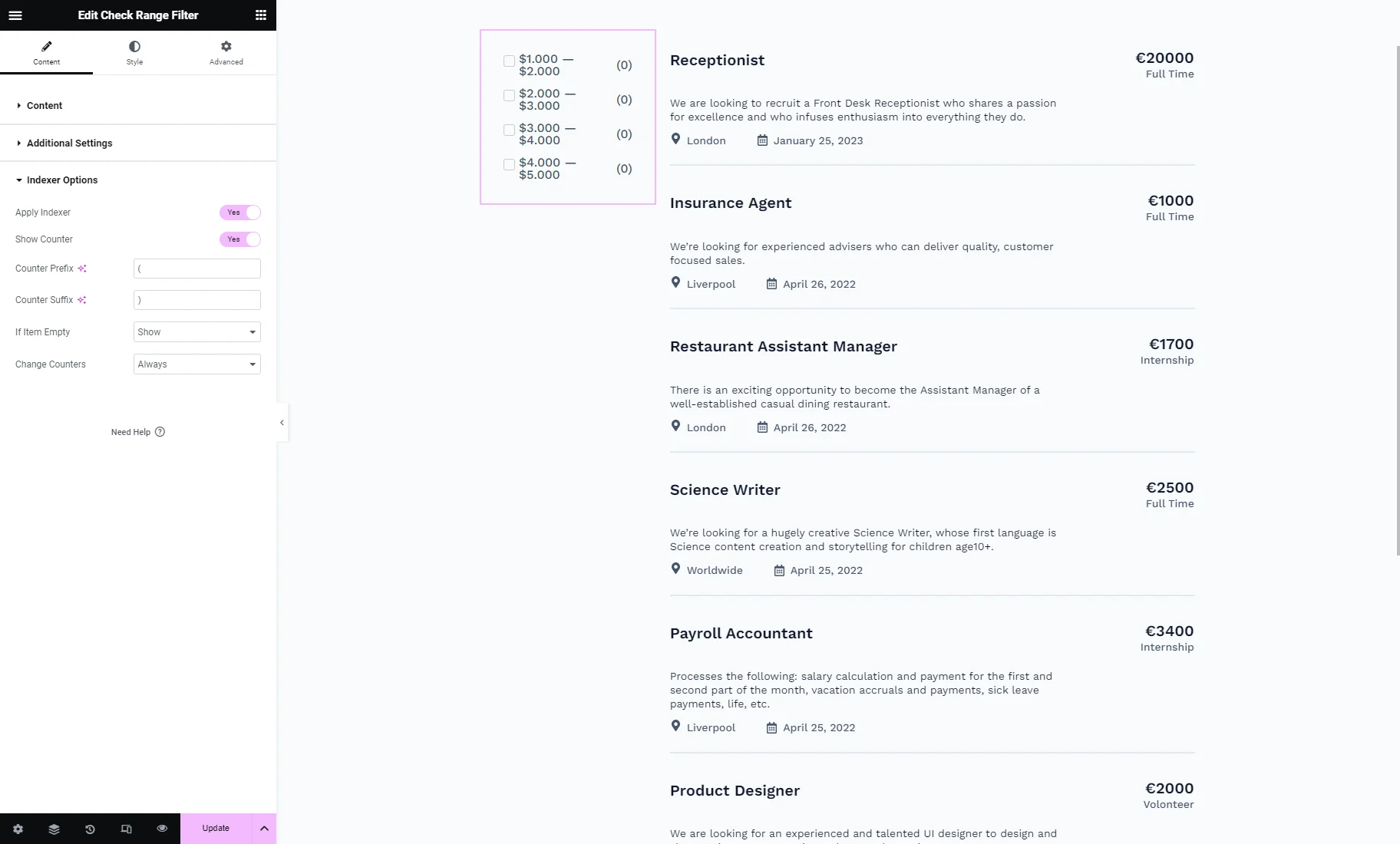
Indexer Options
One more settings tab available in Elementor is Indexer Options.
- Apply Indexer — a switcher that activates indexer, a feature that shows how many items match a filtering option;
- Show Counter — a toggle that enables a counter next to the options that are currently displayed on the page;
- Counter Prefix — a prefix before the counter;
- Counter Suffix — a suffix after the counter;
- If Item Empty — a selector to pick whether the item will be shown, hidden, or disabled once it has no items attached;
- Change Counters — a dropdown field where the counter behavior can be altered: whether they always be altered, never, or once other filters are changed.
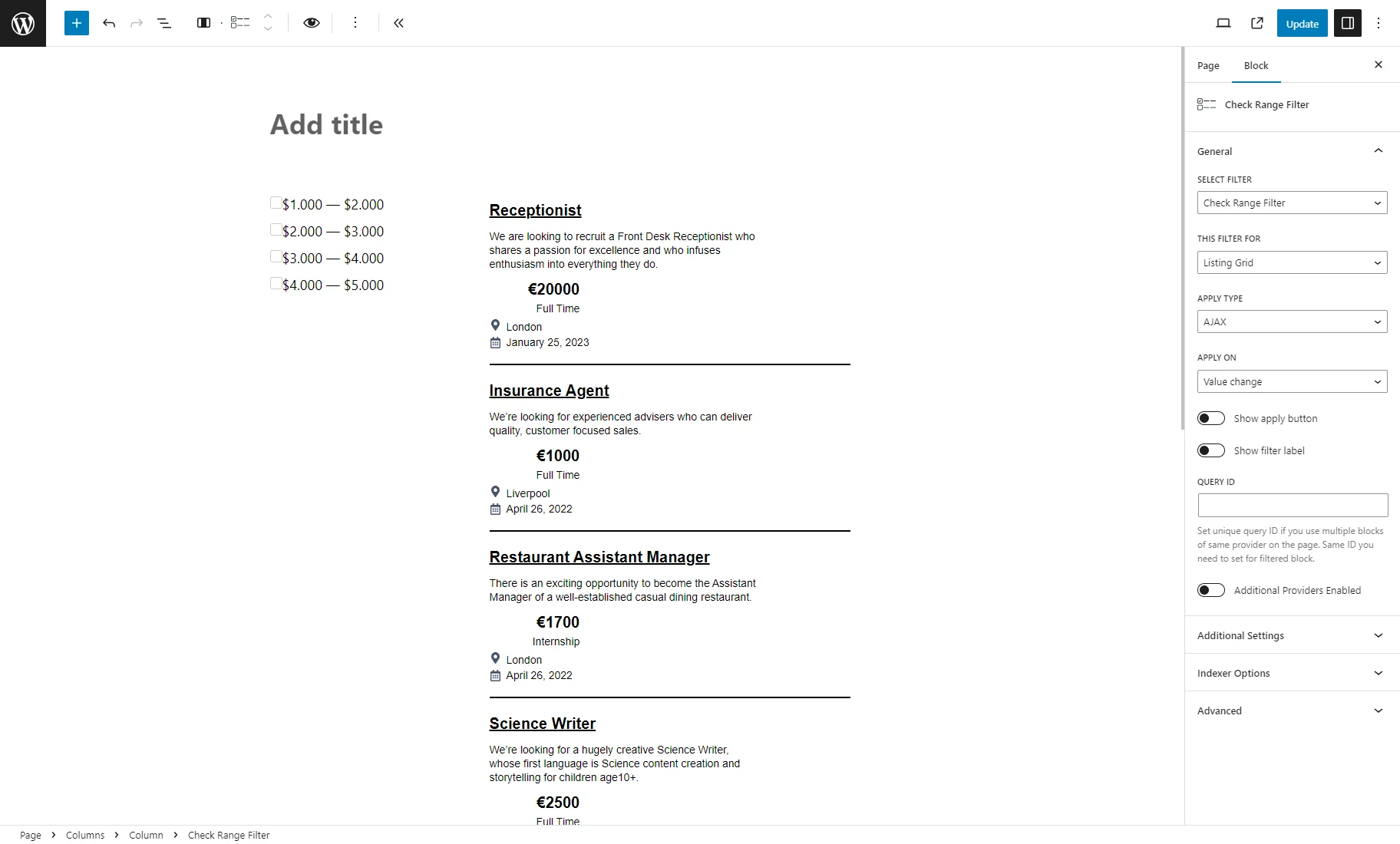
Check Range Filter Block in Gutenberg
The Check Range Filter block is available in the WordPress (Block) editor.

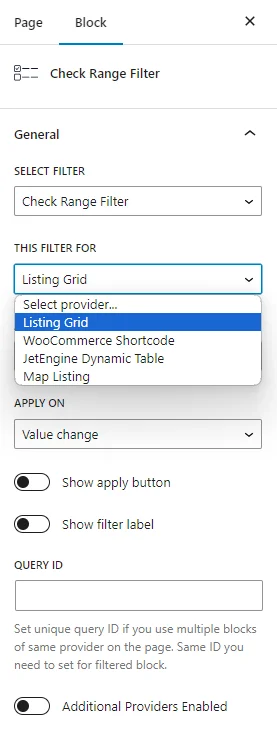
In the Block Editor, the same settings as in Elementor are presented.
The only difference is the options in the THIS FILTER FOR drop-down list: options for Elementor and JetWooBuilder are not available, but one can pick the “WooCommerce Shortcode” variant and options for JetEngine.

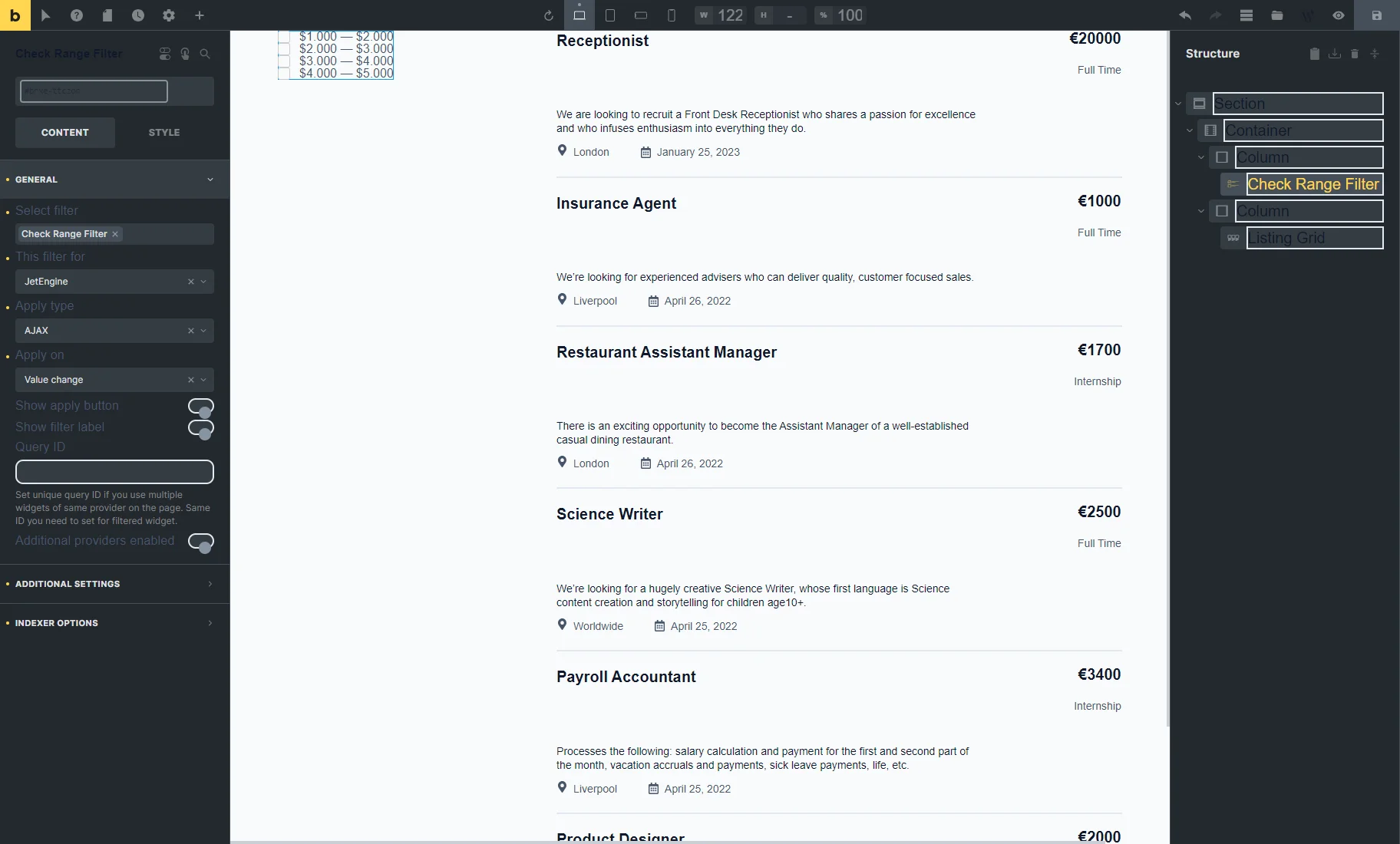
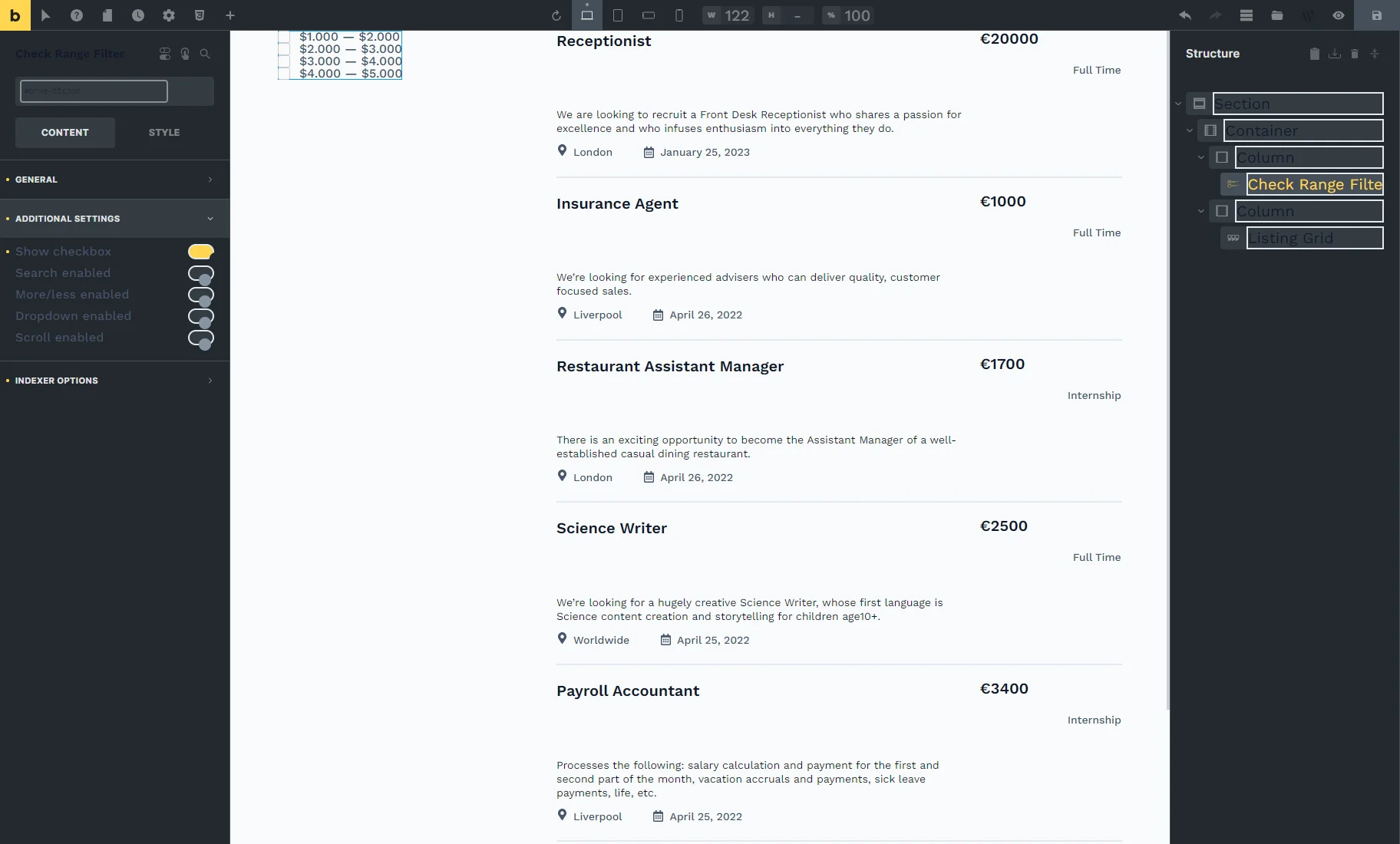
Check Range Filter Element in Bricks
The Check Range Filter element is available in Bricks.

It also repeats the settings used in Elementor.
The difference is the options in the THIS FILTER FOR drop-down list: options for Elementor and JetWooBuilder are not available, but you can pick variants for JetEngine and the “Bricks query loop” variant. Learn more from the How to Apply Filters to Bricks Query Loop tutorial.

Also, in the Additional Settings tab, except for the already known features described earlier, one more field is displayed:
- Show Checkbox — a toggle that hides checkboxes next to the options if deactivated.
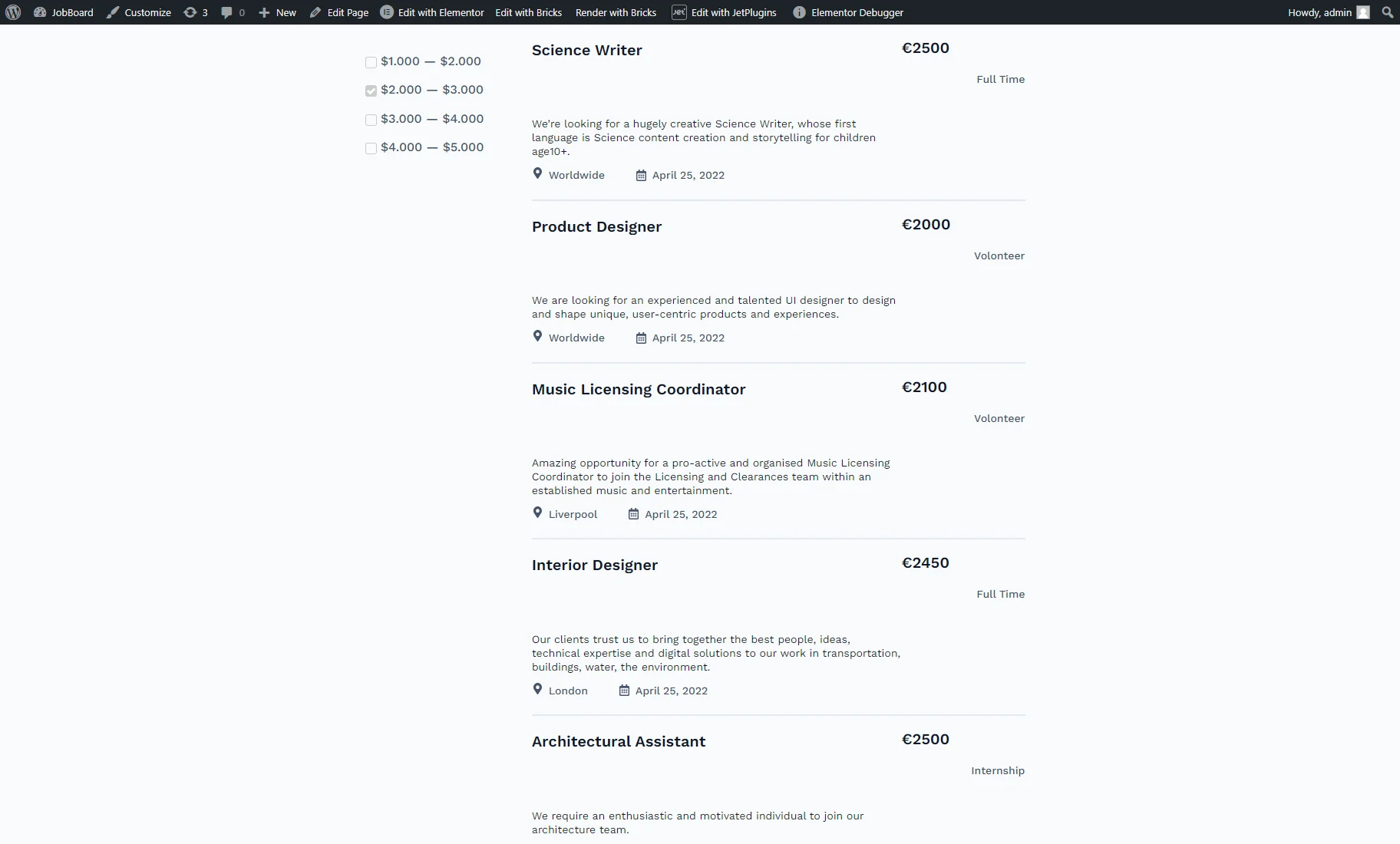
Result
The result can be seen on the front end after one of the pages built with the preferred editor is published. The Default Filter Value settings, adjusted during filter creation, are applied on the front end via an Ajax request. If the Default Filter Value isn’t set, the filter functionality can be checked by ticking one or several options.
That’s all about the Check Range Filter, available with the JetSmartFilters plugin, on your WordPress website.