Dynamic Listing Calendar Widget Overview
Discover the Dynamic Calendar widget settings. Learn how to apply a Listing template, group posts, users, comments, terms, and CCT items by date query parameters, allow multi-day events, show posts from nearby months, hide past events, allow date selection, and adjust cache and style settings.
The Dynamic Calendar widget allows for the display of posts, users, comments, terms, and Custom Content Type (CCT) items, which are represented as clickable listing items in the calendar. The display depends on the item creation date or date from the custom fields.
It is available if the Dynamic Calendar module is activated in the WordPress Dashboard > JetEngine > JetEngine dashboard > Modules > Default Modules tab.
The widget can be placed on the page or template edited in the Elementor editor.

General Settings
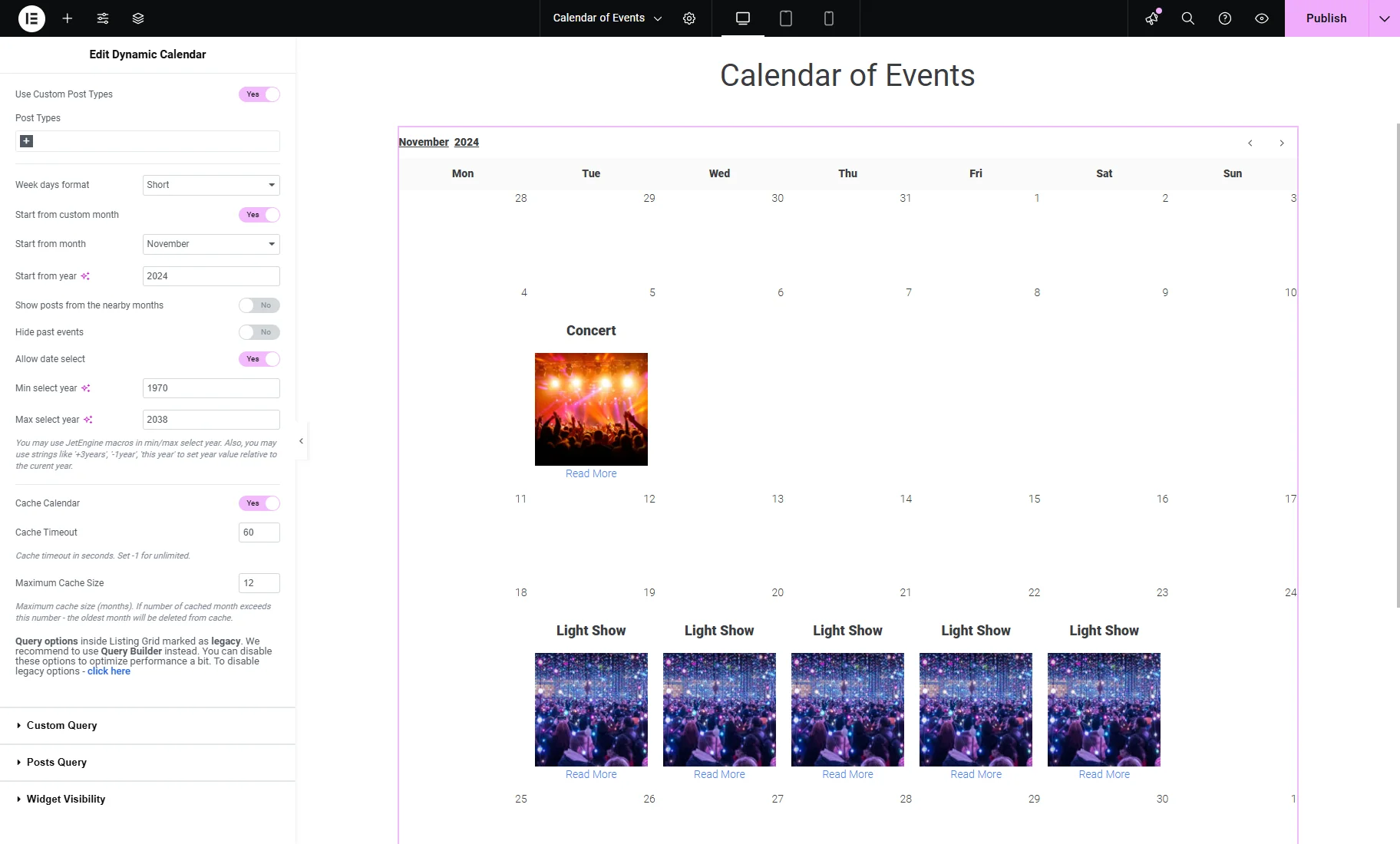
The General settings tab of the widget contains such settings:
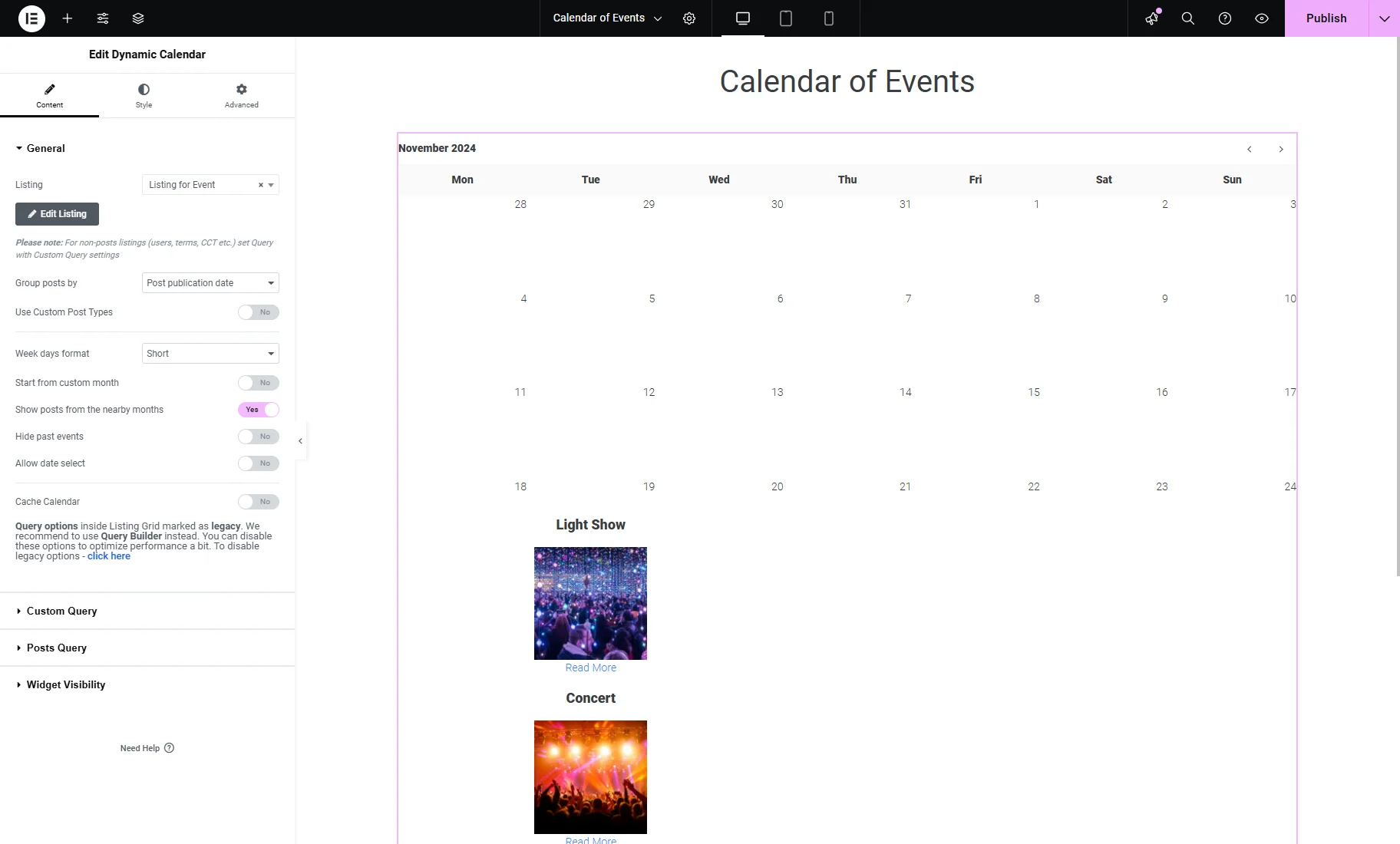
- Listing — a dropdown menu from which the needed Listing item template can be selected to be displayed in the calendar. The “Edit Listing” button opens the Listing editing page in a new tab where it can be customized;
- Group posts by — a dropdown menu where such query parameters for the calendar can be chosen:
- Post publication date — posts will appear according to the date when they were created;
- Post modification date — posts will be displayed according to the date when they were modified last time;
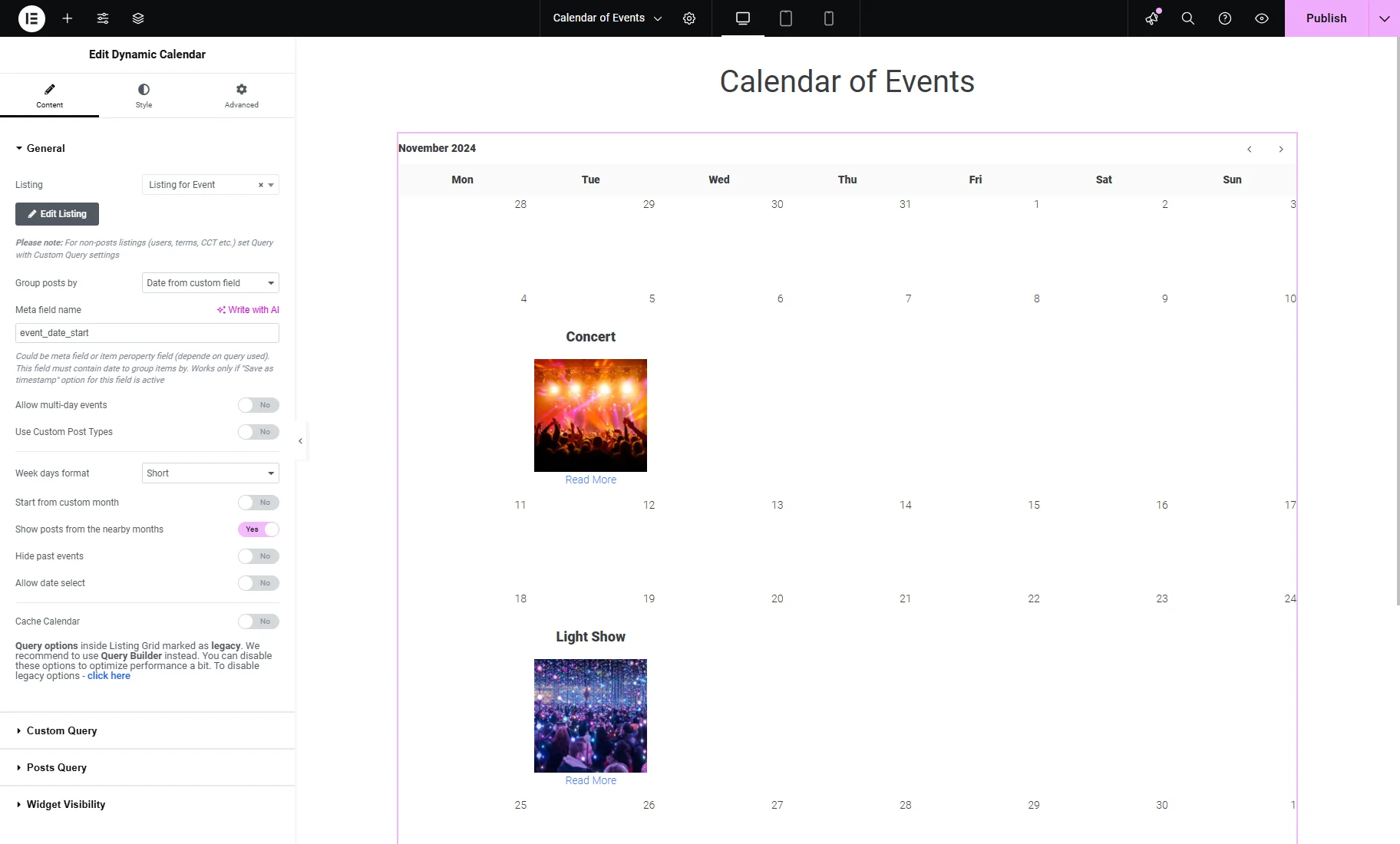
- Date from custom field — queries posts, users, comments, terms, and CCT items by the custom “Date” meta field. It activates the Meta field name text field, where the custom field name should be inserted;
- Query Item creation date (depends on used query) — queries users, comments, and CCT items according to the creation date;
- Appointment date — this option is created for the JetAppointment plugin from Crocoblock. It allows displaying appointment dates for services;
- Booking date — available if the JetBooking plugin is installed and activated, allows displaying booking instance dates.
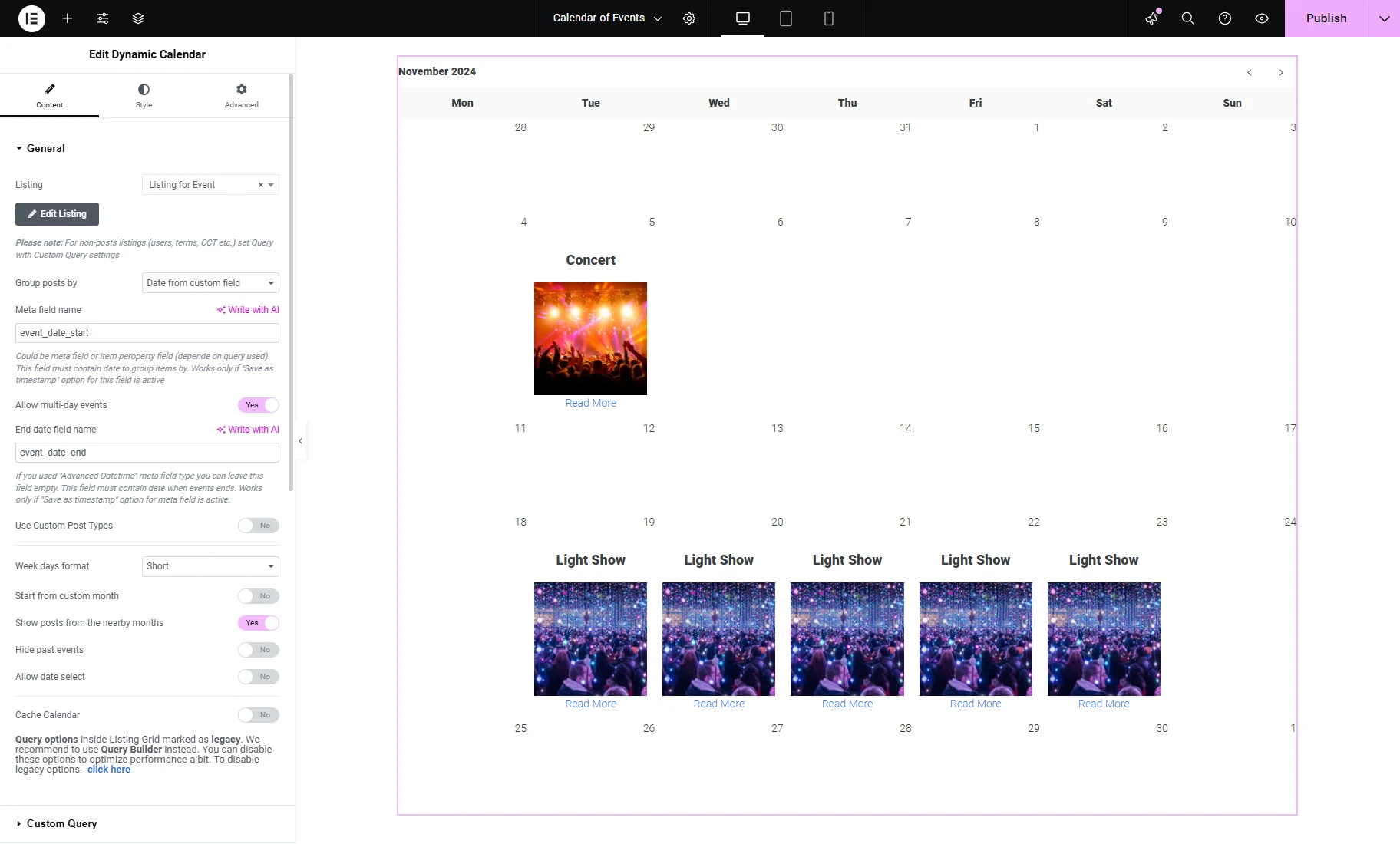
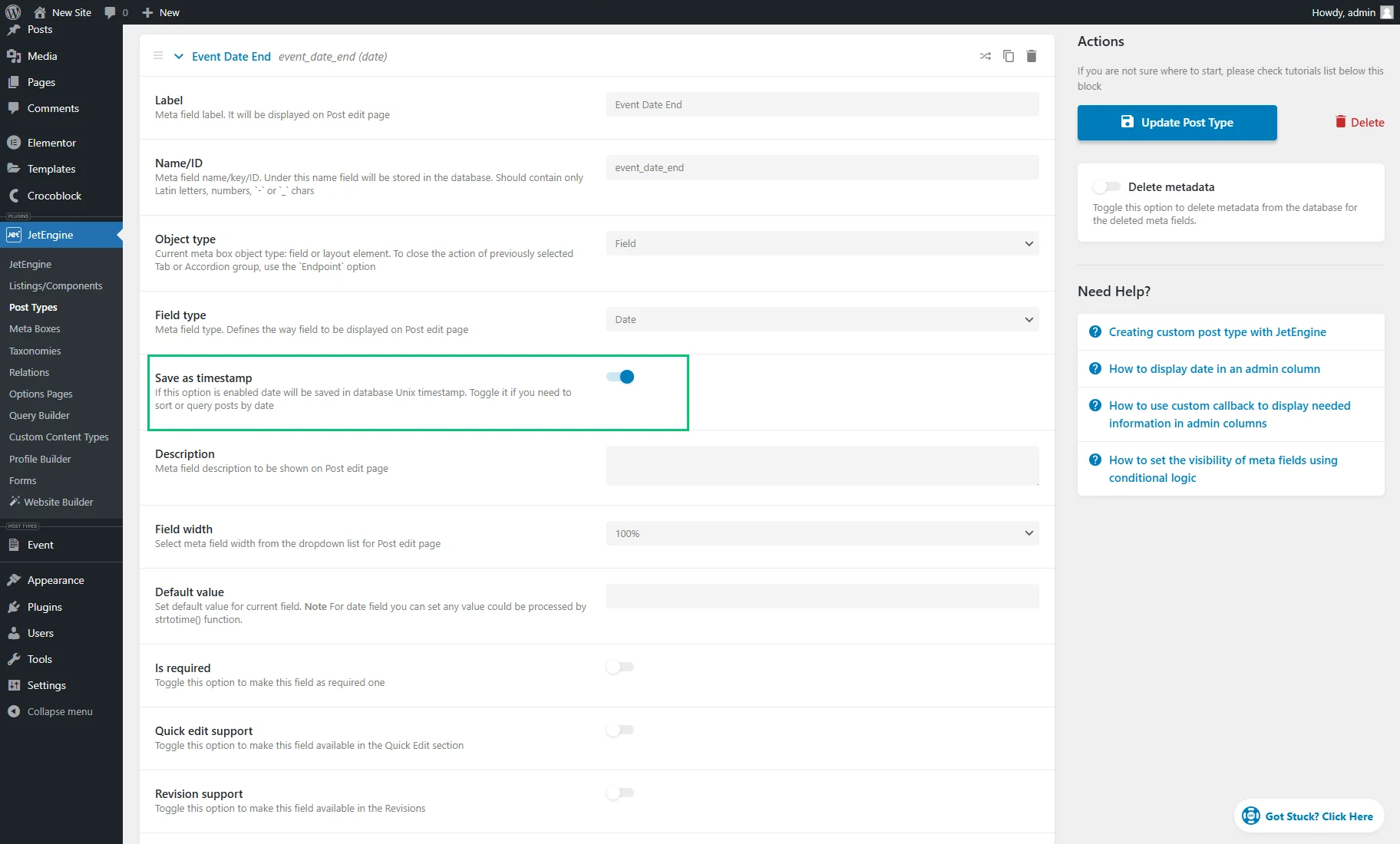
- Allow multi-day events — available if the “Date from custom field” is picked from the Group posts by dropdown menu. If this toggle is enabled, it activates the End Date Field Name field. It allows the calendar to display the event’s date range, using the start date from the custom field specified in the Meta Field Name and the end date from the custom field specified in the End Date Field Name;
- Use Custom Post Types — a toggle that, if enabled, activates the Post Types dropdown menu. It allows the display of posts from several post types;
- Week days format — defines how to display day names:
- Full — by full format (e.g., “Monday”);
- Short — short format (e.g., “Mon”);
- Initial letter — initial letter only (e.g., “M”).
- Start from custom month — if activated, it allows selecting a specific month and year that the calendar will show by default after uploading the page;
- Show posts from nearby month — if enabled, this option displays posts from overlapping weeks. When a specific month is shown, it includes part of the last week of the previous month and the first week of the following month;
- Hide past events — if activated, it shows only events that will happen in the future;
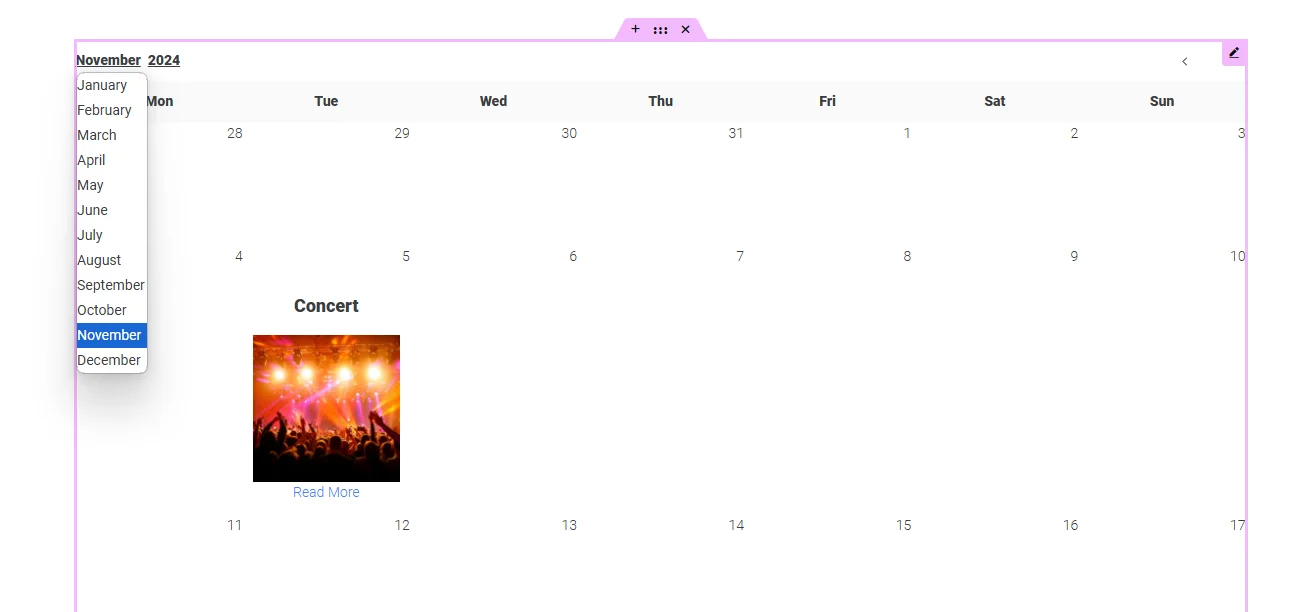
- Allow date select — if turned on, it activates the selector by months and years. Also, it enables the Min select year and Max select year fields, where such values can be used: static years (e.g., “1970” and “2038”), strings (e.g., “+3years”, “-1year”, “this year”), and JetEngine macros;
- Cache Calendar — if activated, enables such options:
- Cache Timeout — a field where the cache timeout in seconds can be set (e.g., “60”). “-1” value can be inserted for unlimited;
- Maximum Cache Size — a field where the maximum cache size in the number of months can be set (e.g., “12”). If the number of cached months exceeds this limit, the oldest month will be removed from the cache.
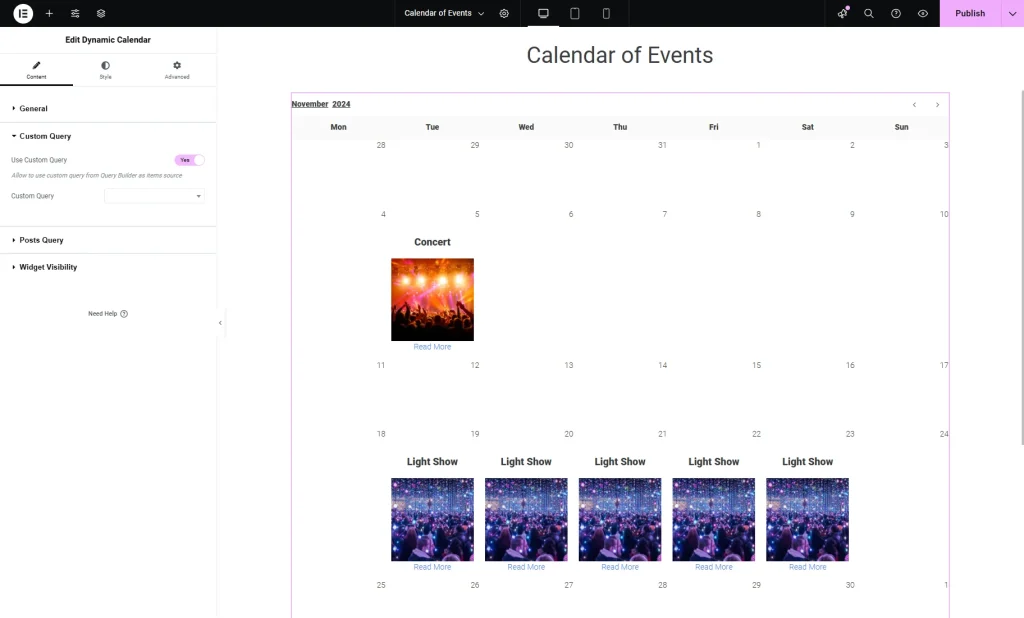
Custom Query
This tab includes such options:
- Use Custom Query — a toggle that enables the query feature for the calendar. This query should be created via the JetEngine Query Builder;
- Custom Query — a dropdown menu in which all the queries are listed. The chosen query will be applied to the calendar.
Posts Query (Legacy)
This tab supports the posts query functionality the same way as the Listing Grid widget.
Widget Visibility
The Widget Visibility section contains the Hide widget if dropdown menu with the “Always show” and “Query is empty” options.
Style Settings
The Style settings tab of the Dynamic Calendar widget allows customizing the caption, navigation arrows, weekday names, day items, and mobile view.
That’s all; now you know how to build different calendars on your WordPress website with the help of JetEngine and its Dynamic Calendar widget.