Alphabet Filter Overview
This tutorial explains how to create an Alphabet filter using the JetSmartFilters plugin.
JetSmartFilters allows visitors to filter content on the WordPress website. The Alphabet Filter can filter posts and products by title in alphabetical order. It can be used on Block Editor/Elementor/Bricks edited pages.
Filter Settings
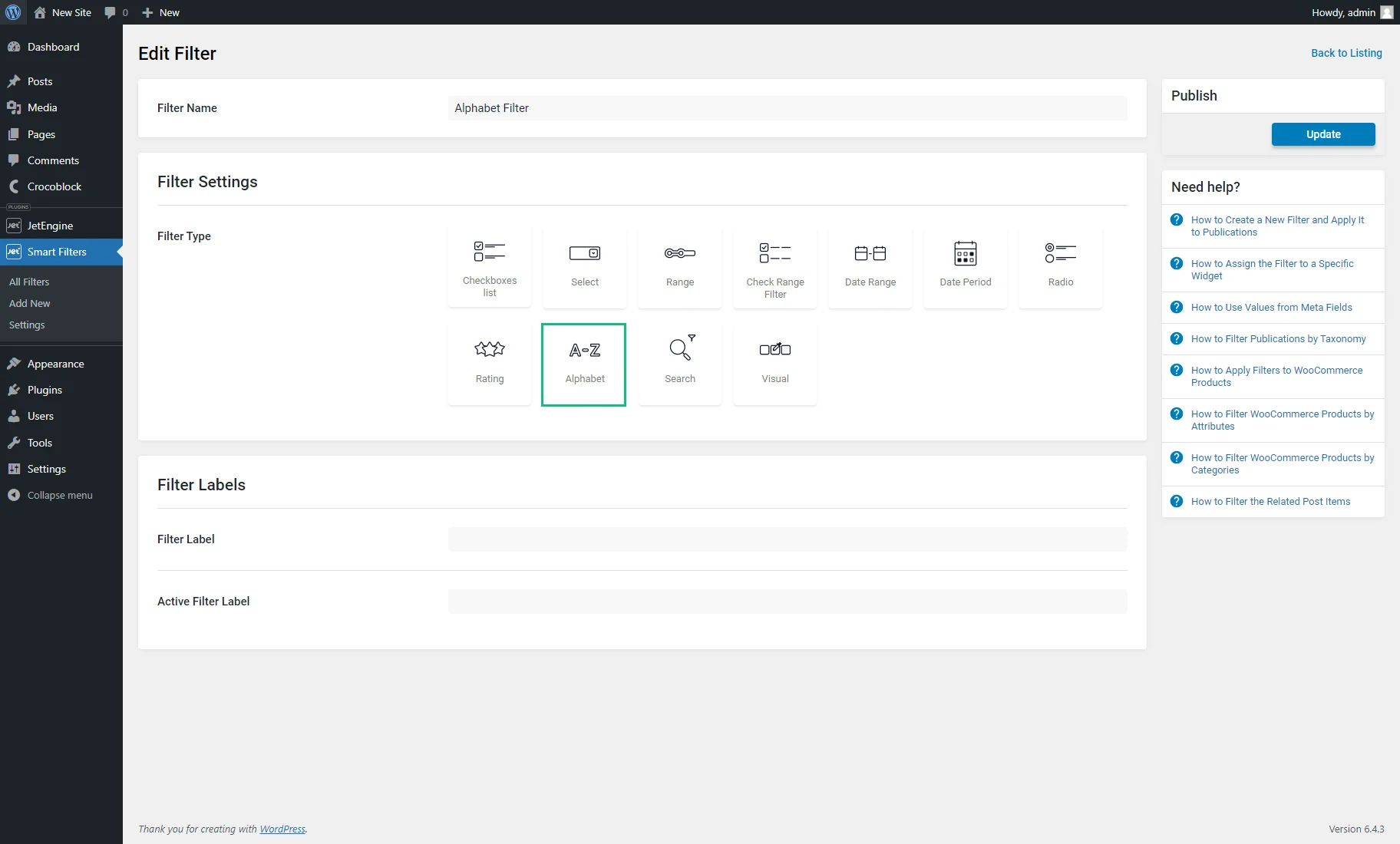
A new filter can be created in the WordPress Dashboard > Smart Filters > Add New tab. The creation should start with the Filter Name typed in.
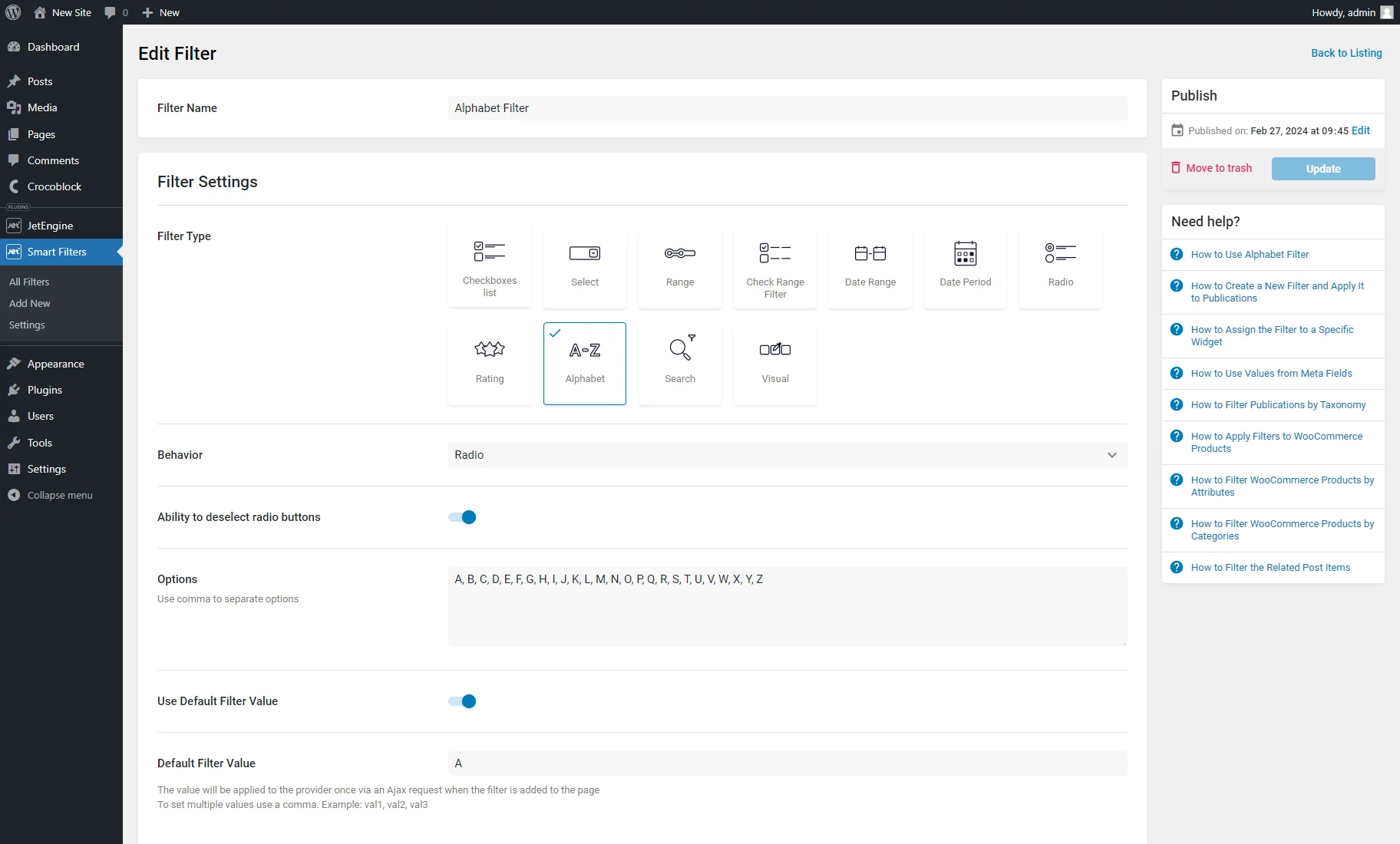
In the Filter Settings section, one should choose the “Alphabet” as the Filter Type.
After that, such settings will appear:
- Behavior — in this drop-down menu, one can choose between the “Checkbox” or “Radio” type:
- Checkbox — allows users to select several options (letters);
- Radio — allows users to choose only one option (letter). If the “Radio” option is selected, the Ability to deselect radio buttons toggle is available. If enabled, it allows a user to unselect a chosen previously radio button; if disabled, once a user selects one option, they are unable to deselect it without selecting another option instead.
- Options — a textarea where all needed letters from the alphabet can be added to behave as the filter options. The English alphabet letters are set by default. All options should be separated by commas;
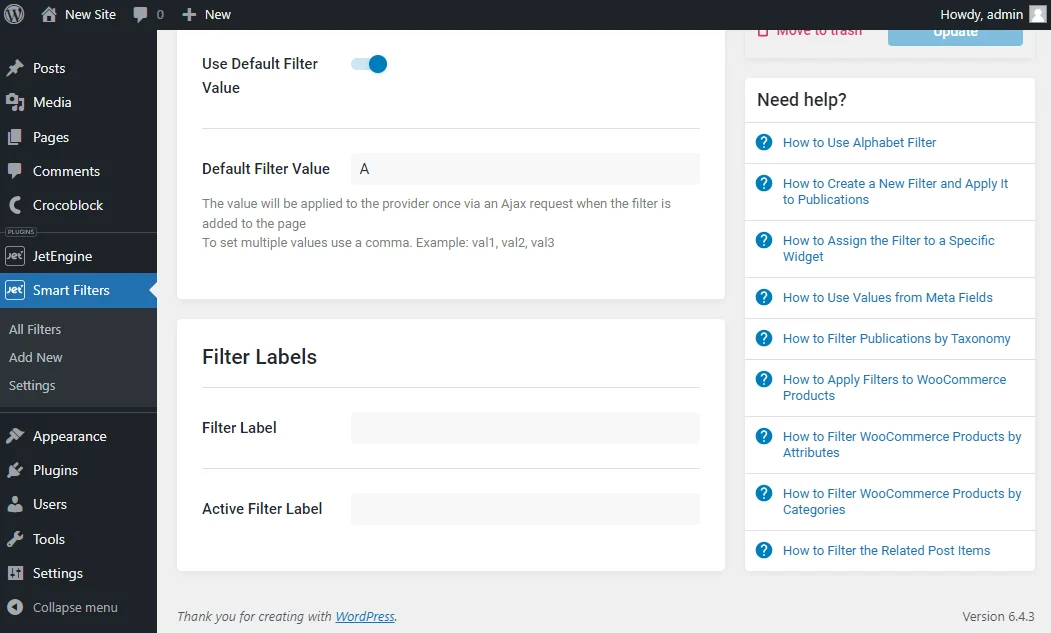
- Use Default Filter Value — if enabled, it activates the Default Filter Value field where a value or several values separated by commas can be typed that will be applied to the provider once through an Ajax request upon adding the filter to the page. For example, if the “Radio” Behavior is selected, it may be “A,” and if the “Checkbox” Behavior is selected, it may be “A, B, C.”
Filter Labels
In the Filter Labels section, one can enter the Filter Label that will be visible when the filter isn’t currently applied and the Active Filter Label that is shown after users filter the content and that may help users understand what criteria are currently being used to filter or refine the results they are viewing.

After adjusting all the “Alphabet” filter settings, the “Update” button should be clicked.
Assigning Alphabet Filter to Content
The Date Range filter is deployable on the front end via various editors such as Elementor, WordPress editor, or Bricks. It should be placed with the content that needs to be filtered.
To learn what widgets, blocks, and elements can be can be filtered, head to the Filter Providers Overview.
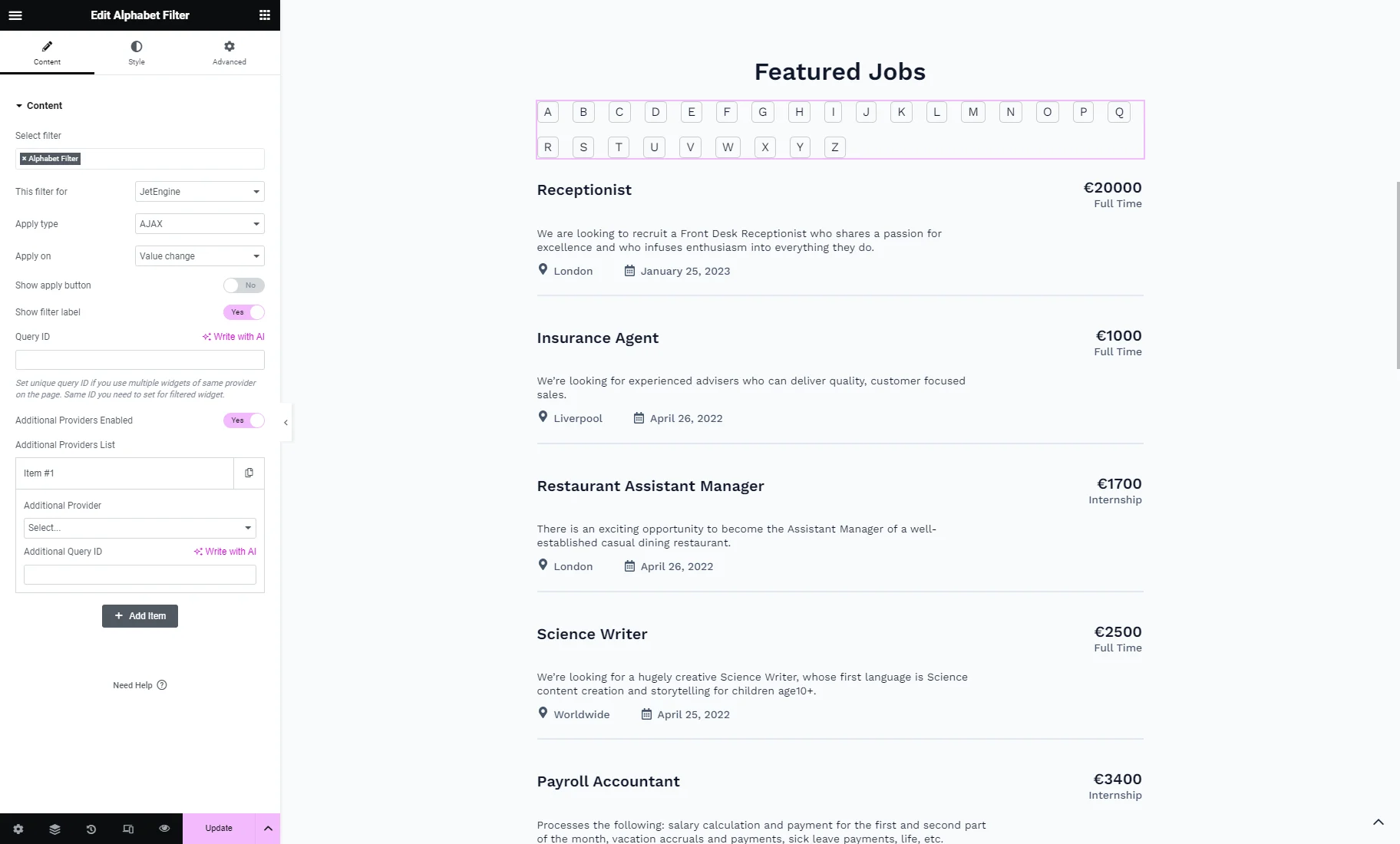
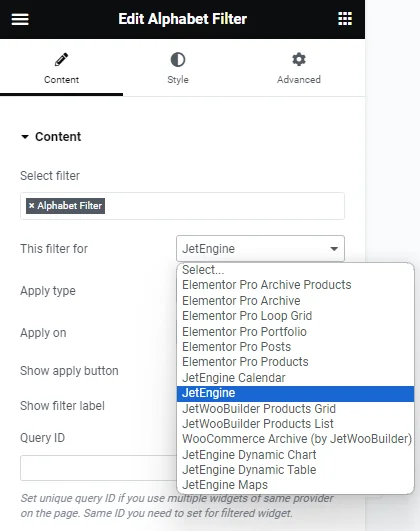
Alphabet Filter widget in Elementor
The Alphabet Filter widget is available in the Elementor Page Builder.

The widget contains the following settings:
- Select filter — a bar where the filter’s name should be put so it appears on the page;
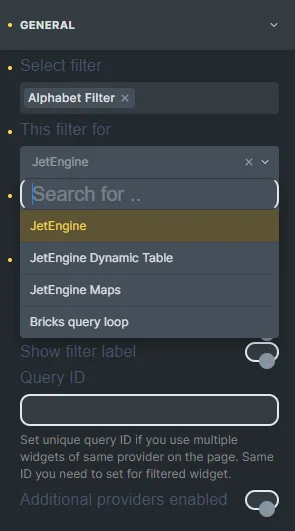
- This filter for — a provider list to pick the widget to which the filter will be attached. Filter providers can be enabled or disabled in the General Settings tab of the JetSmartFilters dashboard;

- Apply type — a field to choose a way the filter will work. Presented options: “AJAX,” “Page Reload,” and “Mixed.” “AJAX” displays results without reloading the page, “Page Reload” reloads a page, and “Mixed” doesn’t reload a page but transforms the page URL;
- Apply on — a field to pick when the filter is applied: once the value changes or by clicking the “Apply” button;
- Show apply button — a switcher that activates the “Apply” button;
- Show filter label — a toggle that shows a filter label above the filter;
- Query ID — a field that can be used if there are several widgets of the same type on the same page, and one is supposed to be used as a provider. For instance, if there are two Listing Grids on the page and only one should be filtered, the Listing Grid settings (Advanced tab) should be opened, and its unique name should be set in the CSS ID field and then put here, in the Query ID field of the filter;
- Additional Providers Enabled — a toggle to be enabled if several widgets should be filtered. Read more about this option in the Additional Providers List Option Overview. You can also check the How to Apply Filters to Several Widgets on a Page tutorial.
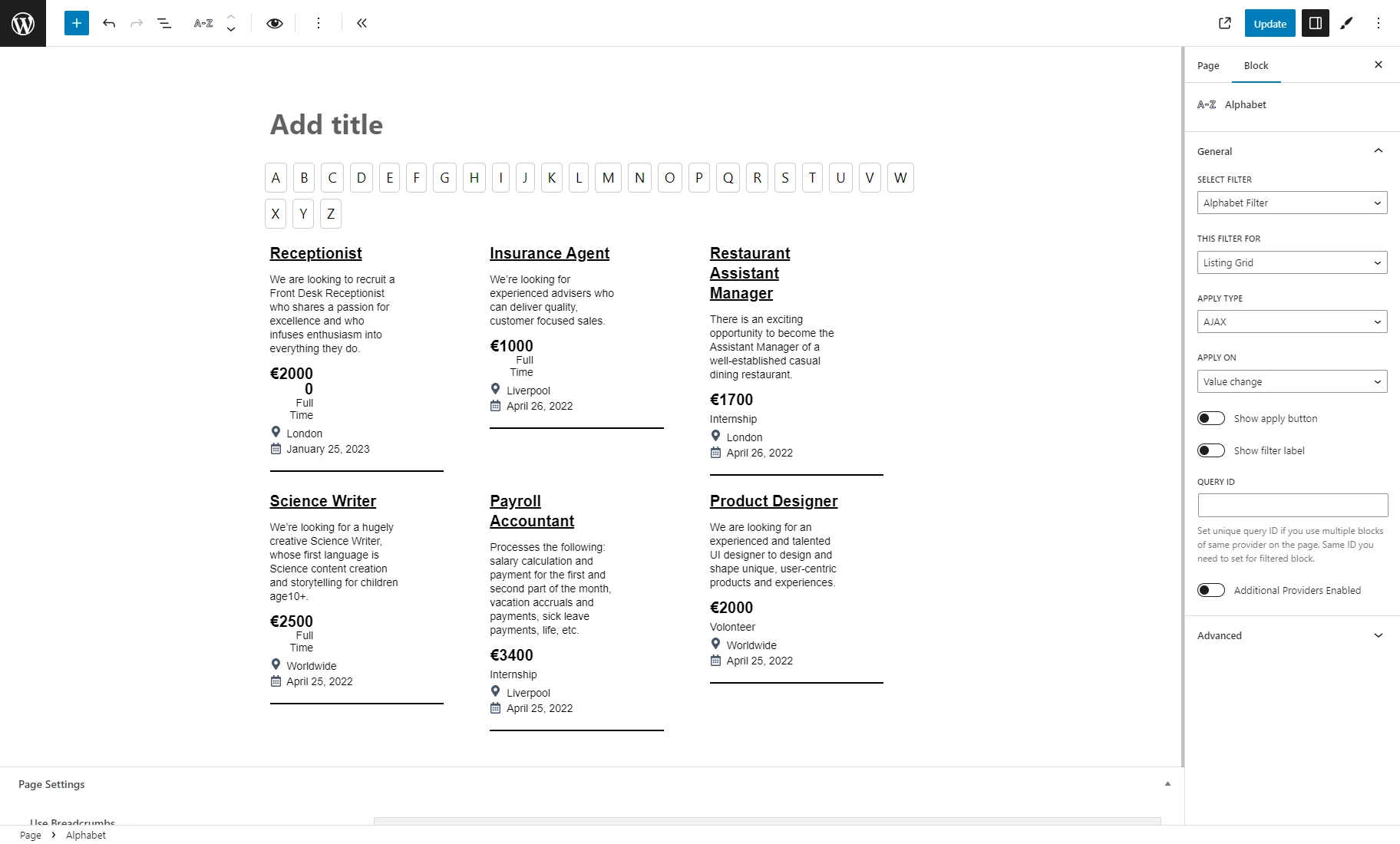
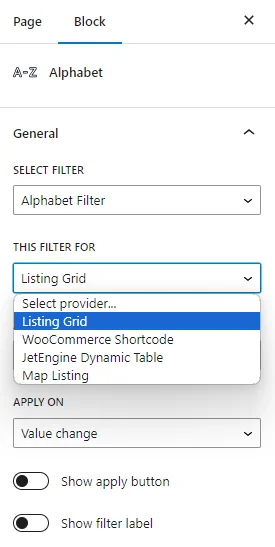
Alphabet block in Gutenberg
The Alphabet block is available in the WordPress (Block) editor.

In the Block Editor, the same settings as in Elementor are presented.
The only difference is the options in the THIS FILTER FOR drop-down list: options for Elementor and JetWooBuilder are not available, but you can pick the “WooCommerce Shortcode” variant and options for JetEngine.

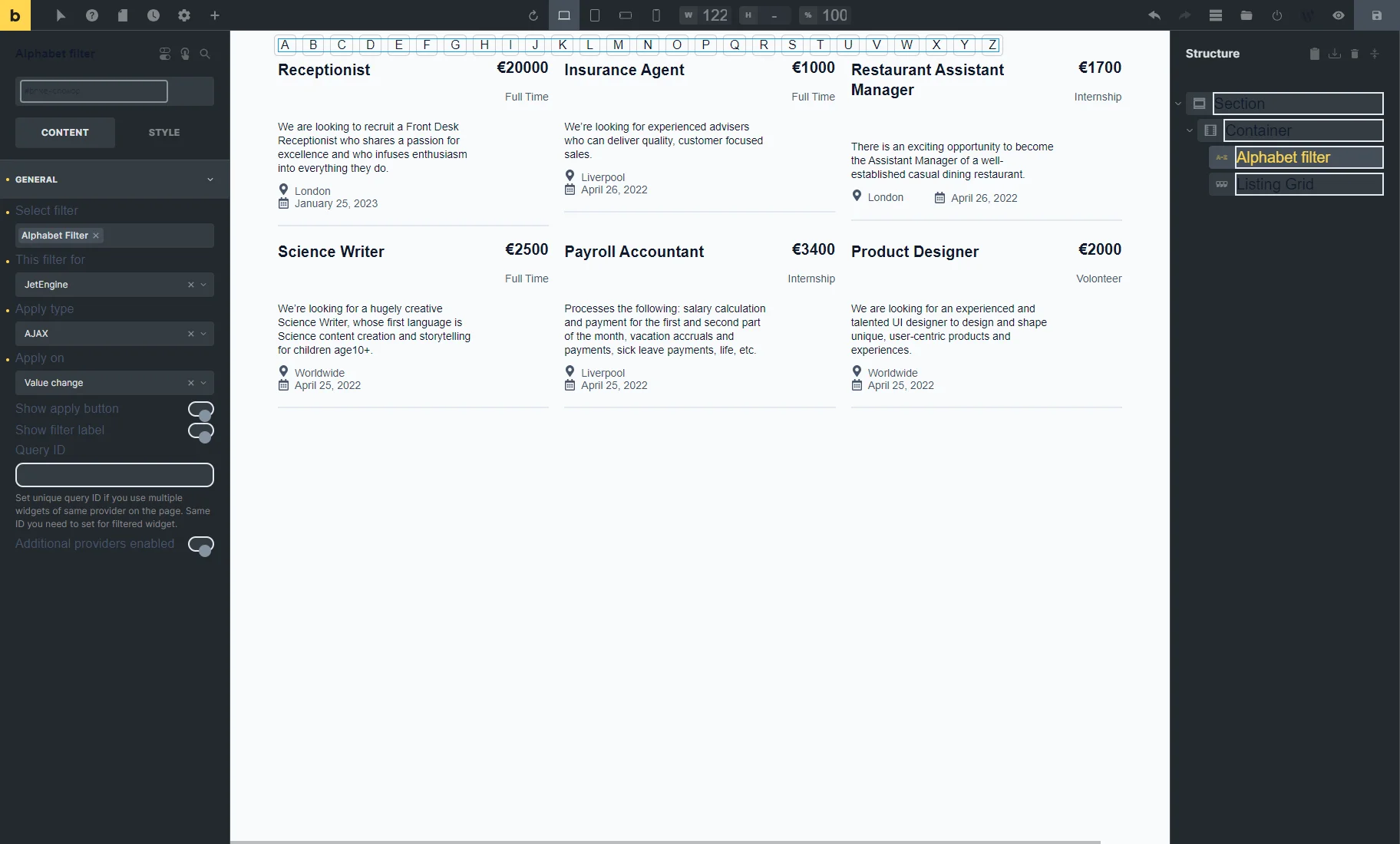
Alphabet filter element in Bricks
The Alphabet filter element is available in Bricks.

It also repeats the settings used in Elementor.
The only difference is the options in the THIS FILTER FOR drop-down list: options for Elementor and JetWooBuilder are not available, but you can pick variants for JetEngine and the “Bricks query loop” variant. Learn more from the How to Apply Filters to Bricks Query Loop tutorial.

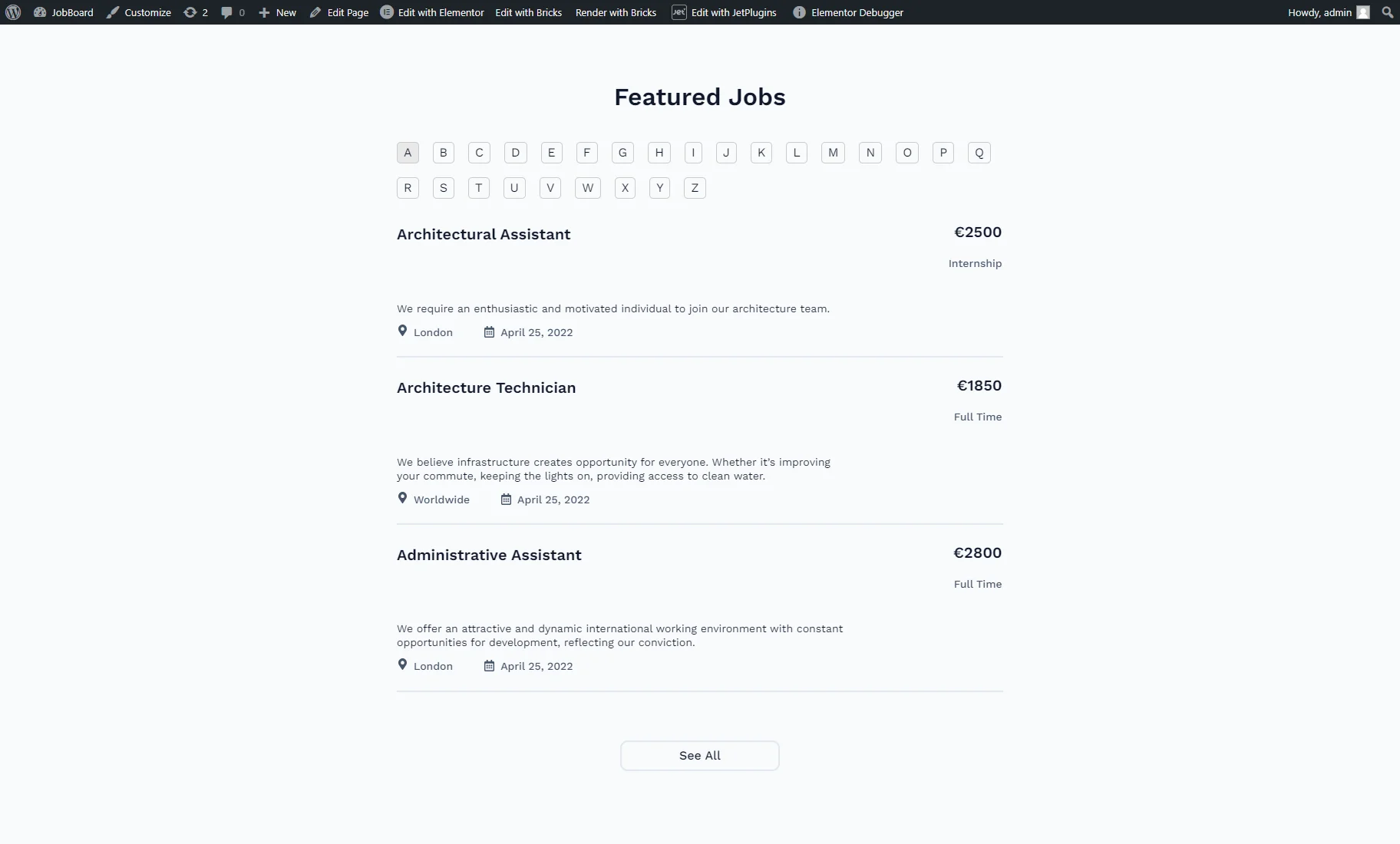
Result
That’s it; now you know how to use the Alphabet Filter, which is available with the JetSmartFilters plugin, on your WordPress website.