By default, your theme dictates the default layout of the WooCommerce Shop page template. But even if the design is good, you may need some adjustments and customizations. This article is about this page and the elements you might need on a shop page template in WooCommerce.
Table of Contents
- WooCommerce Shop Page Explained with Examples
- Elementor Shop Page Template Widgets by Crocoblock
- FAQ
- Bottom Line
WooCommerce Shop Page Explained with Examples
A WooCommerce Shop page goes beyond showcasing products by embodying the brand’s philosophy: the way goods are presented, how convenient and well-thought-out product cards, filters, views, and other elements are. That’s why it’s important to make a WooCommerce Shop template visually appealing and aligned with the company’s style guide.
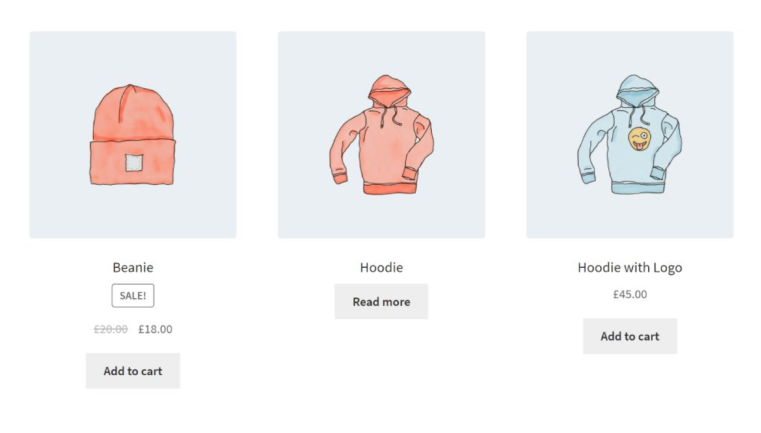
The default WooCommerce template for a storefront is a simple grid (if your theme doesn’t have a dedicated one), looks like this, just tiles with product titles and prices:

It’s definitely a good idea to use either a dedicated WooCommerce theme with predesigned layouts or build it from scratch. However, there might be the third option, which is a WooCommerce theme in combination with a WooCommerce template builder or some CSS and PHP, to customize everything exactly the way you want it to be.
Elementor Shop Template Widgets by Crocoblock
Crocoblock offers an easy-to-use yet powerful JetWooBuilder plugin for Elementor. Using it, you can edit every detail of WooCommerce templates, including the Shop page. You can build them from scratch or tweak the existing templates provided by the plugin. After creating custom templates, go to WooCommerce > Settings > JetWooBuilder and switch to these templates.
There are more than 60 widgets you can use for creating pages; they will become available in the editor depending on the page you work on, plus the Global widgets.
Suppose you are wondering what the difference is between Elemenentor Pro and JetWooBuilder sets of widgets – in short. In that case, JetWooBuilder has many more widgets and customization options in each one of them. If you want to know more, read this article.
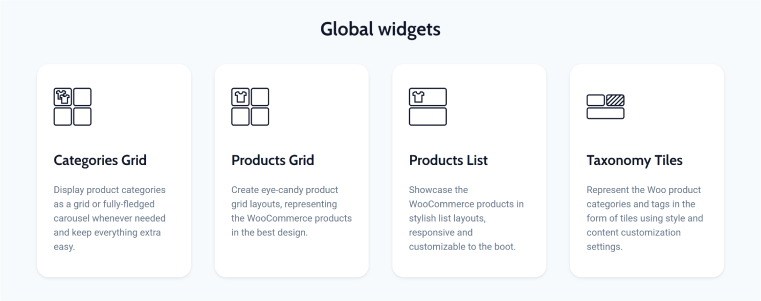
So, here are four Global widgets. They are available for all page types and have a lot of settings for selecting custom queries and styling presets. Using them, you can not only display products but also categories or taxonomies.

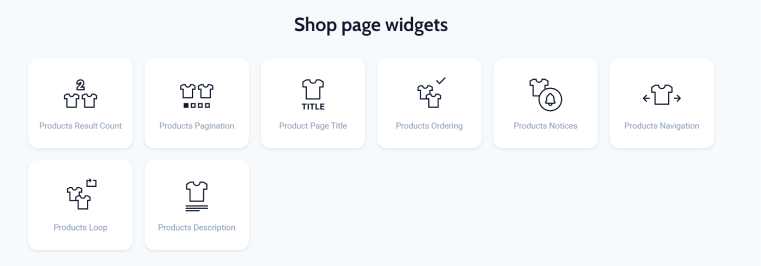
Then, there’s a set of elements for the Shop (Storefront) page. The most interesting one here is the Products Loop widget, which allows you to create two views for the goods and easily switch between them, thus improving and customizing the WooCommerce Shop page dramatically. We will talk about this tool below.

There are a lot more widgets this plugin offers, such as those for the Product page, Cart and Checkout pages, and many other cool features for editing WooCommerce shop pages.
Useful JetWooBuilder widgets to edit WooCommerce shop page in Elementor
Let me show you just a few of the JetWooBuilder widgets that I consider cool. And I hope it will help you with your projects.
Products Loop widget
This widget lets you have two views on the page and switch between them. Its interface is simple – you should choose two templates previously created in the Archive section (Crocoblock > Woo Page Builder > Archive). For example, one template for a Grid view and another one for a List.
When creating such archive templates, you set up the view for a single item (e.g., one tile in the grid), so you can add not just standard elements for products but something more custom if needed.
This is the widget created specifically to be used on the main Shop page of your WooCommerce store.
Products Grid and Products List widgets
These are basic widgets for displaying products in a grid and list views. I mention them in one section because they have the same logic of settings, just different layouts.
The advantage of such specific widgets compared with the similarity that Elementor Pro offers is their large number of settings and ten layout presets, so you can set up every little detail of the product grid or list.
You can also choose a carousel layout for displaying products.
If you also have JetEngine installed on your website, you can use custom queries created in the Query Builder as a source.
Categories Grid widget
This is the widget for displaying categories in a grid with five presets, query, and styling settings. You can also choose a carousel mode.
Taxonomy Tiles widget
If you want to display available categories or tags as big tiles put together in a particular layout, use this widget. It has nine layouts to choose from and some settings for displaying item count, position, custom IDs to include or exclude, and, of course, for styling.
JetCompare&Wishlist widgets
The JetCompare&Wishlist plugin does what the name suggests: it adds functionality for wishlist and product comparisons. It comes with a few widgets that you can add to the Archive item template to be displayed within the Products Loop widget or activated in the settings of the Products Grid and Products List.

JetSmartFilters widgets
I guess no shop can exist without filters. The JetSmartFilters plugin works with Elementor, Gutenberg, and Bricks eCommerce sites. It has 16 filter types to choose from, and all of them can be used on the Shop page depending on your products.
JetSmartFilters works using AJAX (the Page Reload mode is also available) and supports hierarchical select, product Indexer, custom URL structure, faceted search, sorting, pagination, and much more.

The process of adding filters is quite straightforward. However, the video below will give you a better understanding of how to do it.
FAQ
If you create the website with Elementor, use the JetWooBuilder plugin to edit it visually and be able to choose from over 60 available widgets.
WooCommerce generates shop pages automatically as a special archive, so they are not editable like normal WordPress pages or posts. However, you can still do it by editing the shop template and the query for the products to be displayed. This article tells how to do it.
Bottom Line
Customizing a WooCommerce shop can be a bit challenging because the way templates look depends on your theme, and if there’s no specific template for shop and product pages, it might look quite unappealing.
But even if your theme has beautifully designed WooCommerce templates, you may need to add or remove some elements. This is where tools like JetWooBuilder come in handy.
Also, WooCommerce doesn’t have filters, so the JetSmartFilters plugin is quite essential for any eCommerce store.