Wondering how to optimize the WordPress database to boost a website’s performance and loading speed? Then this article is for you, and let me introduce you to a Custom Content Type from Crocoblock.
Custom Content Type (CCT) is a module of the JetEngine plugin, and it is a unique storage approach by the Crocoblock team that not only adds extra flexibility and structure to a WordPress website but boosts a website’s performance, which is so important. CCT will be a must-have if you deal with a lot of data, for example, contact information about users, their portfolios, details about items in directory websites, etc.
This functionality was added to the JetEngine 2.5.0 back in 2020.
CCT has two more advantages:
- It can automatically generate forms already connected to CCT with all the fields mapped, so in one click, you get a ready automation where clients can add information from the front end.
- It has extra functionality for working with REST API, and you don’t need to do anything special to connect endpoints to CCTs without coding, so later you can easily display all the remote content on the front end.
There are many more advantages and interesting use cases; this article will cover most of them. Let’s get cracking!
Table of Contents
- The Difference Between CCT and CPT
- What Is a Custom Content Type?
- Custom Content Type vs. Custom Post Type
- How to Сreate a Custom Content Type?
- Displaying Custom Content Types on the Front End
- Other CCT Use Cases
- FAQ
- To Sum Up
What Is Custom Content Type (CCT)? The Difference Between CCT and CPT
If you read this, you’ve probably known about and worked with CPT (custom post types). I will briefly remind you just to have an overall picture.
By default, WordPress has only seven post types: posts, pages, attachments, menus, revisions, custom CSS, and changesets. Each post type has its template and rules.
For actual content entry in real life, we use two – posts and pages; the first is non-hierarchical and grouped chronologically, while the pages are hierarchical and don’t have this grouping.
In the most simple website architecture, posts are normally used for blog posts or news, while pages – are for static pages, such as “About Us,” “Contacts,” etc.
But what if you want to create other pages/posts with their own custom fields and templates? For example, for portfolios or properties? You don’t have to repeat designing each one every time anew, but would you just enter data, and it will be where it should be?
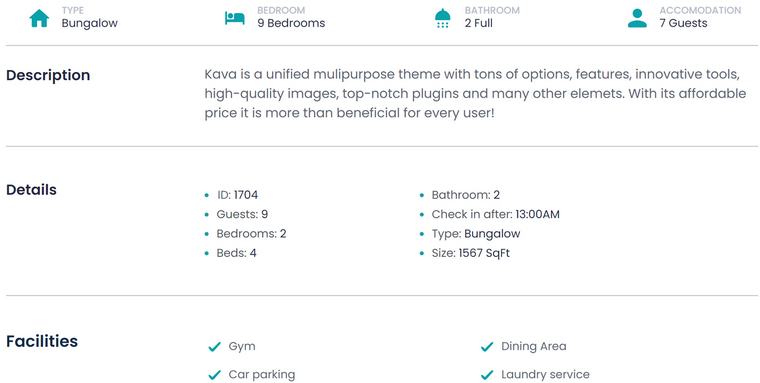
Here is an example of a template for a “Property” custom post type, so you just enter the number of rooms, description, facilities, etc., and this content automatically goes to the right place on the template.

СPT performance drawbacks
All WordPress post types – default and custom – do have, if not actually a flaw, then a characteristic to consider: all the content is stored in two database tables, wp_posts and wp_postmeta.
The wp_posts one has information about the ID, post title, post type, post date, etc. And wp_postmeta holds all the meta fields, including the hidden ones. That’s why there can be a lot of them, even in a simple post.
Here is an example of how it looks for a random home page. When a server fetches content, it first checks a wp_posts table for the particular post, then goes to the wp_postmeta to get all the meta fields connected to it.
Pay attention that each meta field of each post is stored as a separate row, which means that if, for example, we have a post with 20 meta fields, it will occupy 1 row of the post database table and 20 rows of the post meta database table. Thus, if we add 100 posts, their data will occupy 2100 database rows.
The bad thing about large databases is that the system takes a long time to process all the records to find the required data. Ultimately, the more data you have on your site, the slower its loading speed.
We wanted to solve the issue. And that’s how Custom Content Type appeared.
What Is a Custom Content Type (CCT)?
Custom Content Type (CCT) is an entity similar to CPT that allows you to create a separate table in the WordPress database to store its fields. You can configure the structure and add an interface to the admin panel to view, edit, and export data stored in this table.
In other words, CCT is quite similar to CPT, but all the data of each custom content type is stored as a separate row in a database, so there’s no need to retrieve any data from other DB tables or rows. It also means that 100 posts with any number of meta fields occupy 100 rows (not 2100 as in the previous example).
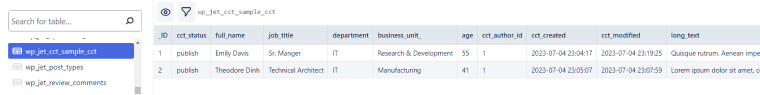
As you can see, it’s nice and compact:

If you decide to deactivate JetEngine one day, the content will remain available (and stored in the custom tables you’ve created). To get it without JetEngine, you will need to write quite a standard SQL query:
global $wpdb;
$ccts = $wpdb->get_results( "SELECT * FROM wp_jet_cct_testing WHERE _ID <= 20" ); Replace “testing” with your unique table name and set the range of rows you want to fetch instead of 20, or remove WHERE_ID <= 20 if you want to fetch the whole table.
Custom Content Type vs. Custom Post Type: What to Choose
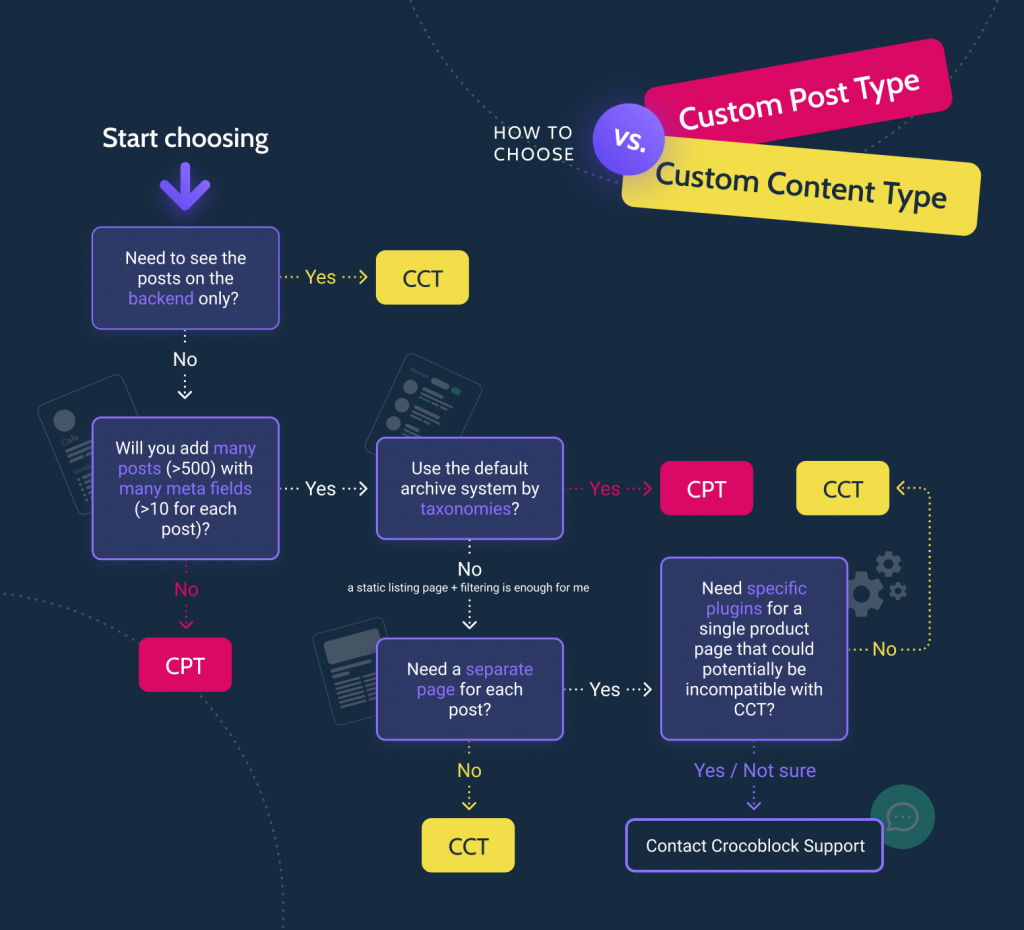
If you are wondering when to choose CCT and when to use good-old CPT, this chart will be extremely helpful:

At the same time, this chart is a bit simplified. So, I want to clarify some details here.
Separate page for CCT
CCT doesn’t generate dedicated pages for each record. But it has nothing to do with restrictions because you can display any field anywhere, sometimes even in a more flexible way using JetEngine’s Listing Templates and Query Builder. We will talk more about it further.
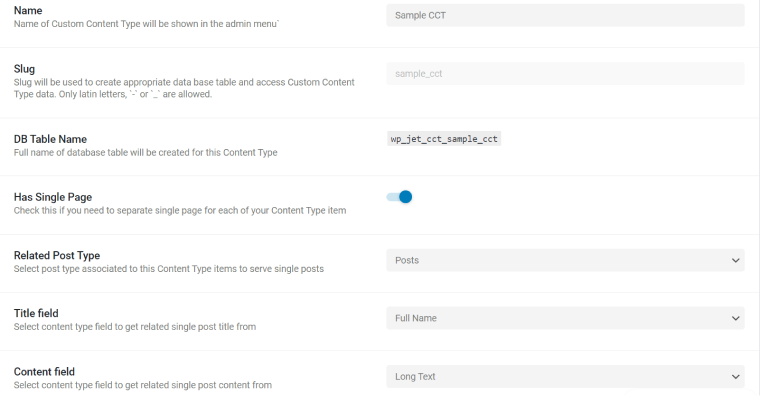
However, if you still want your CCT to have separate pages, simply activate the “Has Single Page” toggle, choose the associated post type, and map such fields as Title and Content (at least the first one, so the post would have a proper title).

Now, you can build a template for this CPT, and the corresponding CCT fields will be available as a source for the Dynamic Field widget or in a list of dynamic tags. Use the JetThemeCore plugin or Elementor Pro template builder.

Connecting CPT this way, you will still have an advantage in performance because there will be only one linked row in the wp_posts DB table, and all the meta fields will be stored as one row in the corresponding CCT table.
📺 Find more details about creating a connected CPT in this video.
Taxonomies for CCT
You can’t create taxonomies for CCT because the whole idea of this entity is to keep things in one table, while taxonomies entail at least two additional DB tables.
However, if you need such functionality, link things with the help of a Relation – it will be an even more flexible solution.
How to Сreate a Custom Content Type?
To work with Custom Content Types, activate the module in JetEngine > JetEngine. After this, you will see a corresponding menu item appear in the JetEngine section. Click “Add New” and set all the fields, assign an icon, and dashboard menu position, as well as admin columns and filters. You have all the field types available for CPT and can also control REST API endpoint generation.
📚 Find all the details about this process in the Help Center article.
Also, this video will give you an overview of a process, but note that it’s not recent, and the older JetEngine version was used here:
Displaying Custom Content Types on the Front End
It’s plain and straightforward with CPTs – just create a template and assign it to the corresponding post type. But what to do with CCTs, while they represent basically just sets of meta fields?
The first method is to connect the associated CPT, and I’ve described how to do it in the previous section. But the most frequently used way of fetching CCTs is inserting their listings into other templates/pages/posts.
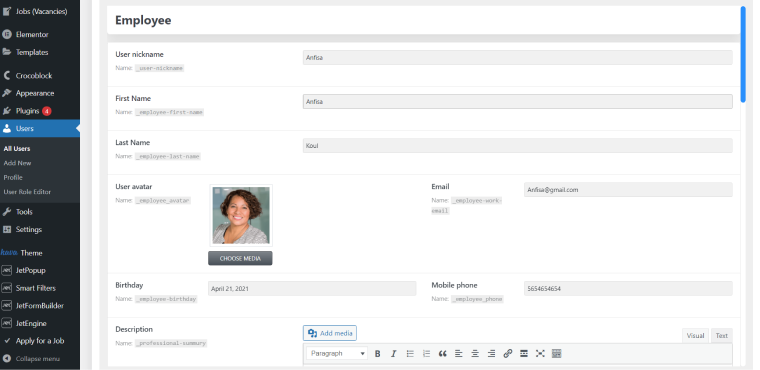
Our Job Board demo website is good for illustrating how CCTs can be used and displayed. The central thing of the site is a Profile Builder, and for adding Work Experience and Portfolio blocks to users’ profiles, CCTs are being used. Also, there’s an Apply for Job CCT.
All these elements have two things in common:
- A separate page is not required for all of them because they are just a part of some templates.
- They are populated via forms. And once again, I will remind you that forms for CCTs can be created in one click, and the “Insert/Update post” post-submit action will be set up for you, so you don’t have to spend time adding fields and mapping them with the corresponding CCT fields.
Creating a CCT listing
The CCT listing template is created exactly like the one for posts, pages, or CPTs. Simply select “Custom Content Type” as a source of your new listing.
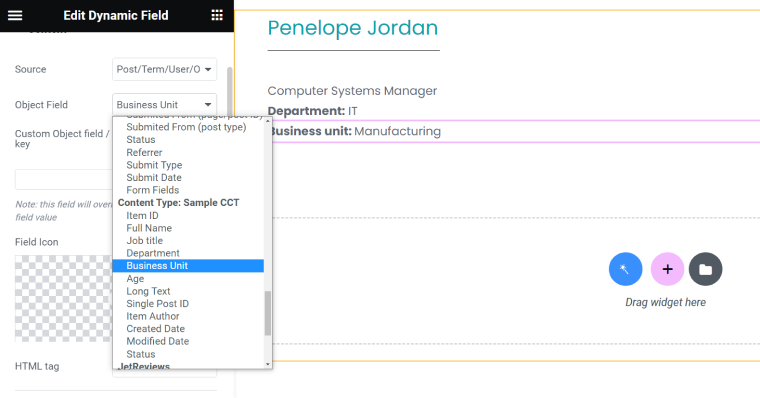
Then add Dynamic Field/Image widget. The only difference here is that for fetching CCT’s fields, in a Source for the field, don’t select Meta Fields, but stay on the first default value “Title/Term/User/Object Data,” and you will see the list of all the CCT fields.
Filtering results
You can perform complex filtering using the JetSmartFilters plugin. The process of setting it up is the same as for CPT and is very straightforward.
Creating a Query Builder query for complex cases
Query Builder is handy for simple tasks, such as sorting items for the listing, but absolutely essential for more complex tasks.
For example, to display the portfolio of the particular employee in this demo case, we needed a custom query for the “Portfolio” CCT. After creating it in the Query Builder (check out the video below), we’ve just added it in Listing Grid > Custom Query tab when designing the public profile of the employees.
There can be hundreds of combinations, and you will definitely find what works best for your project.
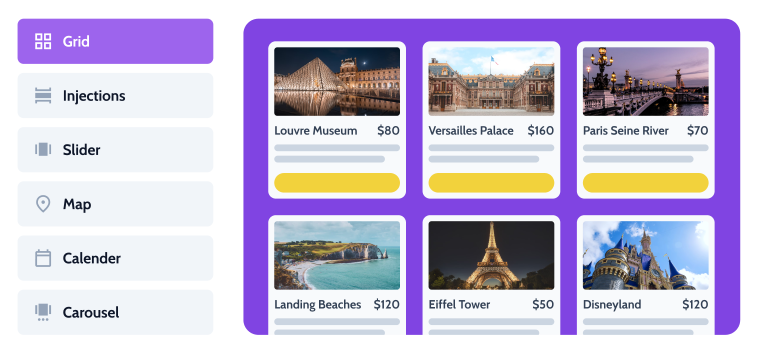
Displaying CCTs as tables, charts, calendars, sliders, or on the map
The logic behind such design layouts is simple: you create a query in Query Builder using CCT as a source and then use it to create tables, charts, etc.

Other CCT Use Cases
Except for the obvious – using CCT as an alternative to CPT – there are some I would like to draw your attention to.
Inserting and updating CCT from the front end
Using JetFormBuilder, you can add and update CCTs from a front end. Watch this video to learn more details.
Working with REST API
You can add Custom Content Types remotely using REST API and display them on the remote website or app.
📚 Learn more use cases about working with REST API using JetEngine in this article.
Assigning CCTs to Users
It’s a very useful functionality for any membership website or creating beautiful public profiles for website users. You only need a JetEngine with Custom Content Type and Profile Builder modules activated.
📚 Read detailed instructions about connecting CCTs to Users for making great public user profiles in WordPress.
Creating a custom commenting system
📚 It’s easier than it seems. Check out this article with all the details.

FAQ
It’s a content entity originally created by the Crocoblock team as part of JetEngine plugin functionality to optimize the WordPress database and store custom fields in a more efficient way. Each Custom Content Type, or CCT, creates a separate database table. Each post entry occupies one row there, unlike the posts (or CPTs) that store information in two tables (wp_posts and wp_postmeta) where each field (not a post) occupies a separate row, so it takes time to crawl through all of them in order to retrieve information for one post.
CCT boosts performance, and you can clearly feel it when working with a lot of data and meta fields; it’s great when you need to get data from forms to populate CCTs because forms are created automatically; CCT has extensive functionality for working with REST API.
CCT can be compared with a set of meta fields, where each CCT has a dedicated database table. At the same time, it creates a link in a dashboard menu (just like when working with CPT) and has a lot of admin columns, settings, and filters for more convenient viewing and sorting.
The CCT approach is unique for Crocoblock; the only case with similar functionality is the Meta Box plugin and its MB Custom Table module.
You need the JetEngine plugin with the Custom Content Type module activated.
To Sum Up
JetEngine’s Custom Content Type module is a great help if you need to create content different from a page or post. With its help, you can add any number of items, which won’t have a toll on the database. Ultimately it means faster queries, faster filtering, and less server resource usage.
But that’s not all; as you can see, there are a lot of great use cases, particularly for this entity.