When it comes to page builders that aren’t as widely known as Elementor or the native WordPress Block Editor, Divi and Bricks step into the spotlight.
Bricks emerged in 2021, while Divi has been around since 2013. I remember those early days when Divi felt like a premium, almost exclusive tool, especially since it was never a free plugin. Meanwhile, WordPress itself was still in its “teenage free spirit” phase, where most things were open and experimental.
For those of us who have been building WordPress sites since the early days, page builders were groundbreaking but far from elegant. They were clunky, and nothing like the sleek tools we have today. Back then, the only major player was WPBakery (formerly Visual Composer), and everything revolved around shortcodes.
What truly felt revolutionary to me, though, was ACF. For sure, when I discovered JetEngine, I found a new favorite – but that one came onto the scene a few years later.
Now, WordPress is the most popular, truly powerful CMS with all the flexibility we could only imagine. So let me have a look at the good old but (hopefully) soon revamped Divi and its younger competitor, Bricks, which may be new but has already built an impressively loyal and passionate fanbase.
Table of Contents
- Divi and Bricks WordPress Builders: Important Facts
- Building Pages With Divi and Bricks: First Impressions
- Performance
- Divi and Bricks Roadmaps
- FAQ
- Takeaway
Divi and Bricks WordPress Builders: Important Facts
Let’s start from the most important things you might want to know about each of the builders.
Pricing and positioning
Divi
Divi, a product of Elegant Themes, comes in two pricing options: Divi and Divi Pro:
- The Divi plan costs $89 a year for unlimited websites. It includes the Divi theme (which is a builder), builder as a plugin, over 2,500 layouts packed into 300 pre-made websites, two extra plugins – for social sharing and email opt-in – and a premium magazine theme. Plus, a tool called Divi Dash is included to manage websites from one dashboard.
It also has a Lifetime deal of $249. - The Divi Pro plan is everything in the Divi one, plus:
- Divi AI for unlimited generation of images, layouts, code and texts;
- Divi Cloud – unlimited cloud storage for layouts;
- Divi Teams – up to four seats for collaborators, which get controlled access to all the infrastructure mentioned above;
- Premium support with response time under 30 minutes.
- Discount for Divi Marketplace.
This plan doesn’t have a Lifetime deal, and costs $277 per year.
Divi is a WordPress builder designed for ease of use, flexibility, and creative control. If there’s one word that pops up the most on their homepage, it’s “visual” – which makes sense, given their focus on a drag-and-drop editing experience. But Divi isn’t just about design; it also includes built-in split testing and marketing tools, making it a solid choice for marketers. Another big part of the Divi ecosystem is its Marketplace, where users can find ready-made solutions instead of building everything from scratch, and this is what seems to convey Divi’s philosophy.
Bricks
Bricks has four pricing plans:
- Starter – one site – $79 a year;
- Business – up to three sites – $149 a year;
- Agency – unlimited sites – $249 a year;
- Lifetime – unlimited sites LTD – $599.
Bricks is a theme, not a plugin, so it comes as a solid structure. You can try Bricks before buying in the sandbox.
The main focus of Bricks’ positioning is performance, clean code, and that it’s developer-friendly yet suitable for beginners as it’s a no-code drag-and-drop builder. Also, it offers visual query loop builder, so you can fetch content dynamically anywhere and a powerful toolset for customizing WooCommerce templates.
Builder type
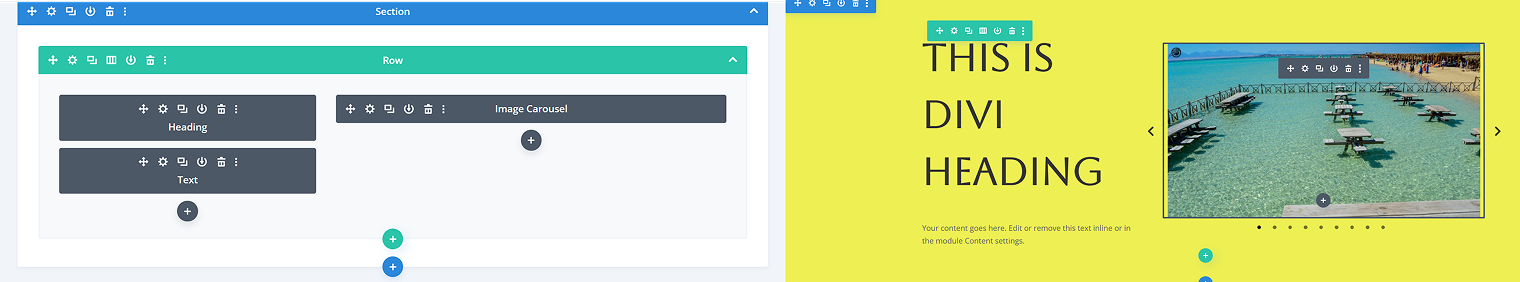
- Visual builders, like Divi, let you create front-end layouts in real time. But they exist in the paradigm of sections, rows, and columns. You don’t drag and drop anything in Divi but choose a module from the available ones. Also, you can choose between the Wireframe and Visual views. To edit a module, you should click on the gear icon.

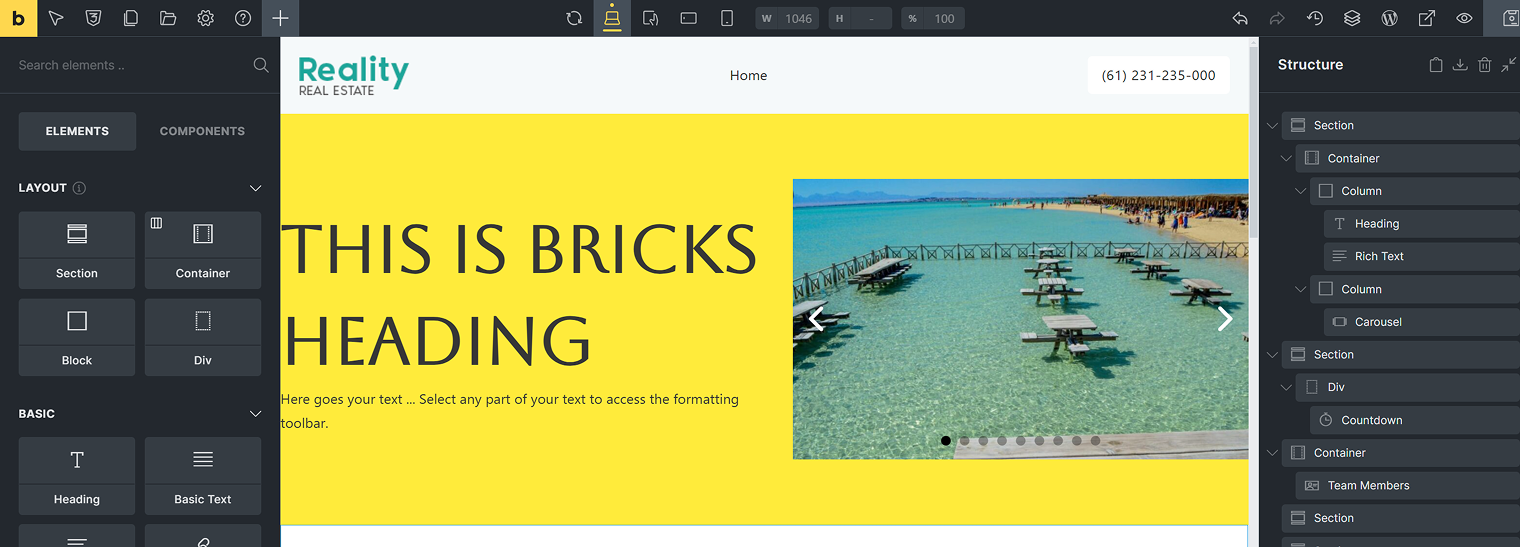
- Drag and drop builders, like Bricks, show you the front-end layout in real time, and don’t exist in the rows-columns paradigm but rather rely on the parent-child container idea (thanks to Flexbox or Grid functionality). Also, you don’t have the wireframe view. You literally drag and drop every element, and the moment you click on it, you can edit it.

Modules and elements
In Divi, building blocks are called modules, in Bricks – elements.
- Divi offers 39 modules, plus 25 for WooCommerce. If you need more, you can add free or premium plugins with extra modules, and there are quite a lot of options.
- Bricks offers 66 elements, plus over 45 for WooCommerce, and for more, you can use free or premium plugins, and there are not that many to choose from. Also, you can create your own if you have some PHP knowledge.
Template library
If you don’t want to build a Divi site from scratch, there are over 300 website packs in the Library to choose from or use one of over 2.5 thousand individual page templates. If this is not enough, there’s a Marketplace.
Bricks also has premade templates, but they are either created in the community or freemium/premium packs by independent companies and developers not affiliated with the Bricks creators. And there are incomparably fewer of them than Divi has.
Building Pages With Divi and Bricks: First Impressions
Divi
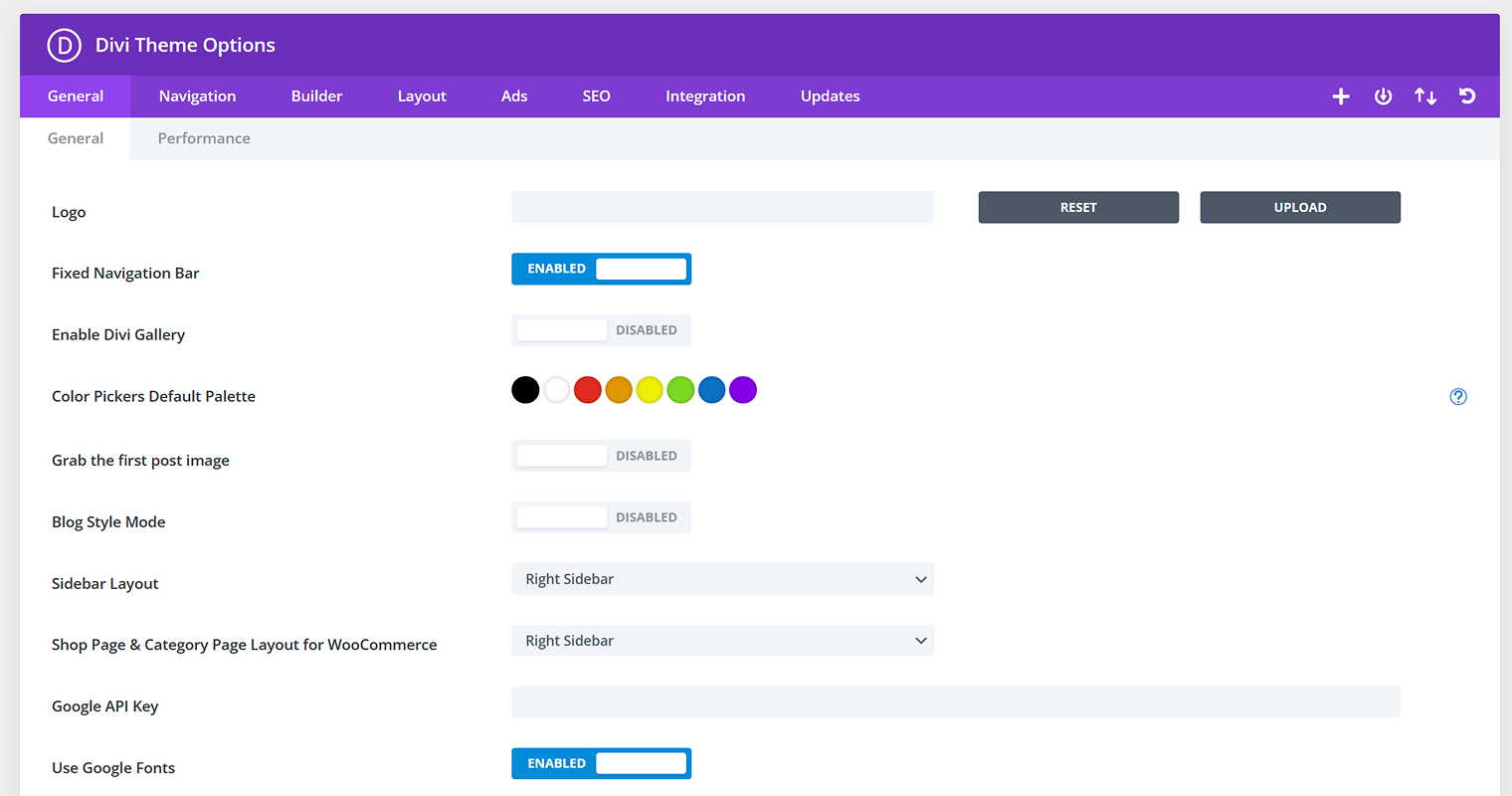
First, it’s worth going to the Theme Options on the WordPress dashboard. There, you can set up global colors, add SEO fields, tweak performance settings, add code to <head>, <body>, and <footer> sections and set up menus.

More settings for layouts and styles you can find in the Theme Customizer.
There’s also a Theme builder to create global templates and set up the conditions for them.
When adding a new page, Divi offers you three options: build from scratch, use a premade layout, or generate a page using AI.
If you are not on a Divi Pro plan, you only have a trial of 10 prompts to generate a site with AI. I tried it, and it can generate simple layouts, but, compared to premade ones, there are no animations or interactions.
To start building, you first need to add a row, then choose a number of columns and their layout, and then add modules.
This is my feedback on creating pages with Divi:
✅ Pros:
- You can select multiple elements and apply styling to all of them at once, which is very convenient.
- Every module has advanced display conditions, giving you more control over when and where things show up.
- Design presets and global styles make it easy to keep everything looking consistent.
- A built-in CSS editor for every element lets you tweak things at the code level if needed.
- You can drag and drop images and text files straight into the editor – no extra steps.
- Divi’s Split Testing feature is a great tool for optimizing your pages.
- Animations and interactions work a bit differently than in other builders. While Divi doesn’t have tons of pre-made reveal animations (like slide-in or zoom-out), it lets you adjust almost any design value on hover – separately for desktop and mobile, and the animations are done beautifully. Plus, the Transform tool adds even more flexibility.
❌ Cons:
- It’s not a true drag-and-drop builder, so simple edits often take more clicks than they should.
- Divi 4 doesn’t use Flexbox by default. You can enable it (it’s oddly labeled as “Equalize Column Height” in Row settings), but you’re still stuck with columns and can’t place modules directly into a container and align using Flexbox, meaning more unnecessary DOM nesting.
- If you want full control over your layout, you’ll need to use CSS. For example, adjusting column widths (since you can’t just drag to resize them) or vertical alignment isn’t as simple as it should be.
- The interface can feel overwhelming, with a lot of options crammed into every menu.
Bricks
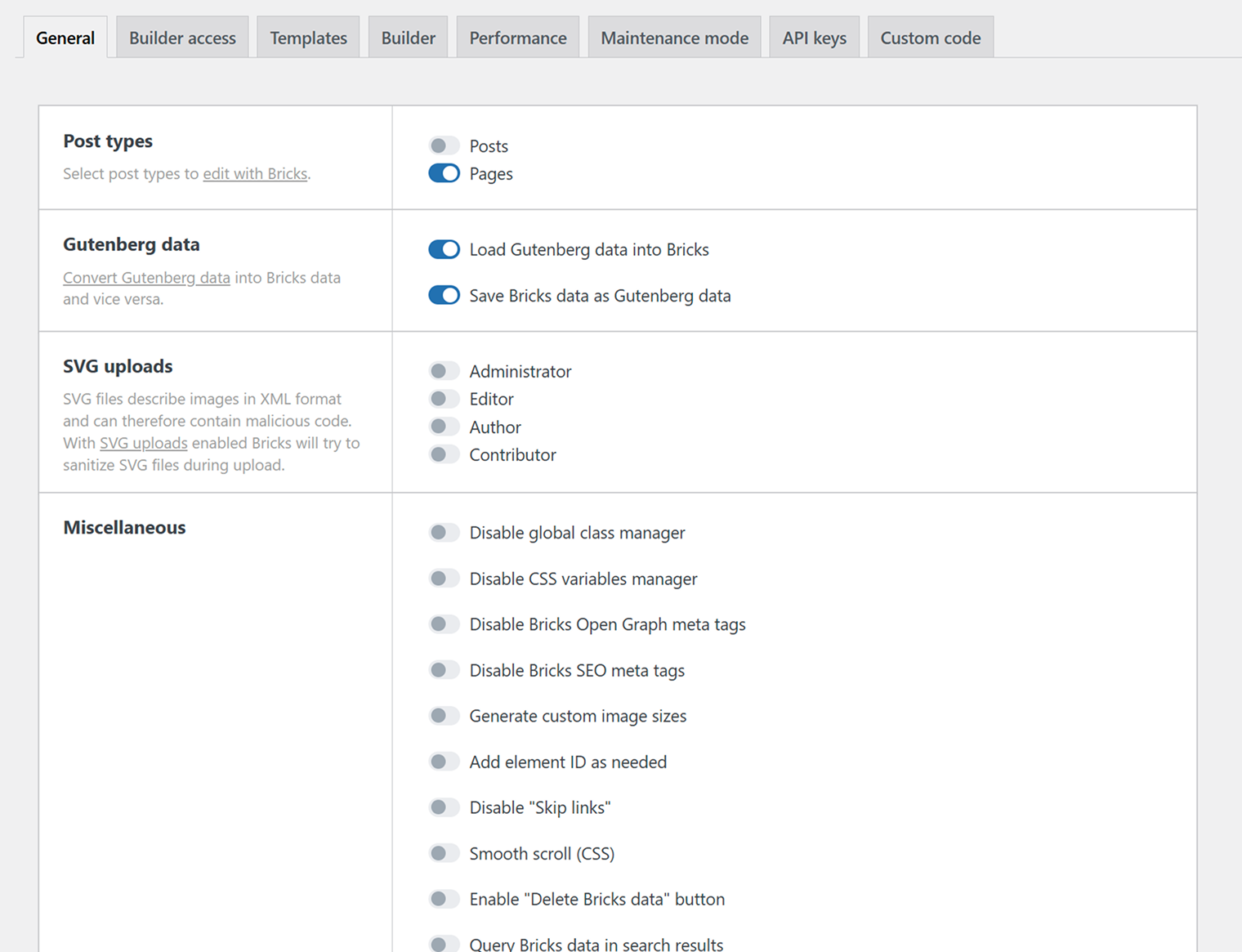
Bricks is a theme, and it has the Bricks > Settings section where you can adjust various global settings to customize how the builder functions. Here, you can enable or disable features like SVG uploads, set custom breakpoints, and optimize performance by reducing unused assets. The builder settings allow you to tweak the interface, adjust autosave intervals, and enable dark mode. You can also manage global typography and custom fonts, as well as add custom CSS or JavaScript.

In the Template section of the dashboard menu, you can create global templates and adjust conditions. There’s also a Sidebars menu to register custom sidebars. But most of the settings can be found in the editor, such as global colors, fonts, and also settings for most frequently used elements (e.g., Image, Carousel, etc.).
When you add a page or post, you see a blank canvas to which you can add sections and elements. Using the Templates menu, you can access the Community or other remote templates.
This is my feedback on creating pages with Bricks:
✅ Pros:
- True drag-and-drop experience, as you can place elements anywhere within the structure, making layout adjustments smooth and intuitive.
- Bricks is really lightweight and fast – you can feel it when the editor loads (no delays) and the performance metrics prove this statement.
- It uses modern CSS standards – Flexbox and Grid are fully integrated, allowing for more efficient layouts and reducing unnecessary nesting.
- Bricks is highly customizable. Almost every setting can be adjusted globally, and you can tweak layouts, typography, and spacing without relying on custom CSS.
- Dynamic content support. It has the Query Loop functionality but also works seamlessly with custom fields (ACF, Meta Box, JetEngine, etc.), making it great for highly dynamic websites.
- Bricks is developer-friendly, as you can create your own elements, and it offers detailed documentation. Also, it welcomes modifications and custom solutions.
- Clean UI and workflow since the interface is less cluttered than some other builders without unnecessary frills.
- Advanced conditional logic.
- Bricks has a very long list of interactions and actions for them, even custom JavaScript and on-hover animations. Also, you can change everything in element styling for three states: hover, focus, and active.
- Support of custom frameworks, remote template libraries and component system (now in Beta, but you can use JetEngine Components) so you can reuse them across your site, improving workflow efficiency.
- It has interesting interactions on hover, form submission, AJAX load, and other more simple ones, and with browser actions for this, even manipulating cookie storage.
❌ Cons:
- Smaller ecosystem, because Bricks is very young compared to Divi or Elementor, Bricks has fewer third-party plugins and marketplace options, though it’s growing.
- Quite small premade template library.
- Frameworks and plugins for Bricks are not cheap and, because it’s quite new on the market, don’t have many free solutions.
Performance
One of the most important factors that determines whether we will use a builder or not is performance.
To test it, I created two identical websites on the same hosting. They were very simple, with only one page, header and footer, no caching, and no image optimization.
Here are the elements on the test sites:
- hero section with a heading and slider with nine images;
- countdown element;
- members block with four members;
- full-width image with fixed position to create parallax effect;
- pricing table;
- YouTube video.
On Divi site, I had to install two plugins because the default modules for the image carousel and team members are limited; however, I deactivated all unused modules.
Divi site performance
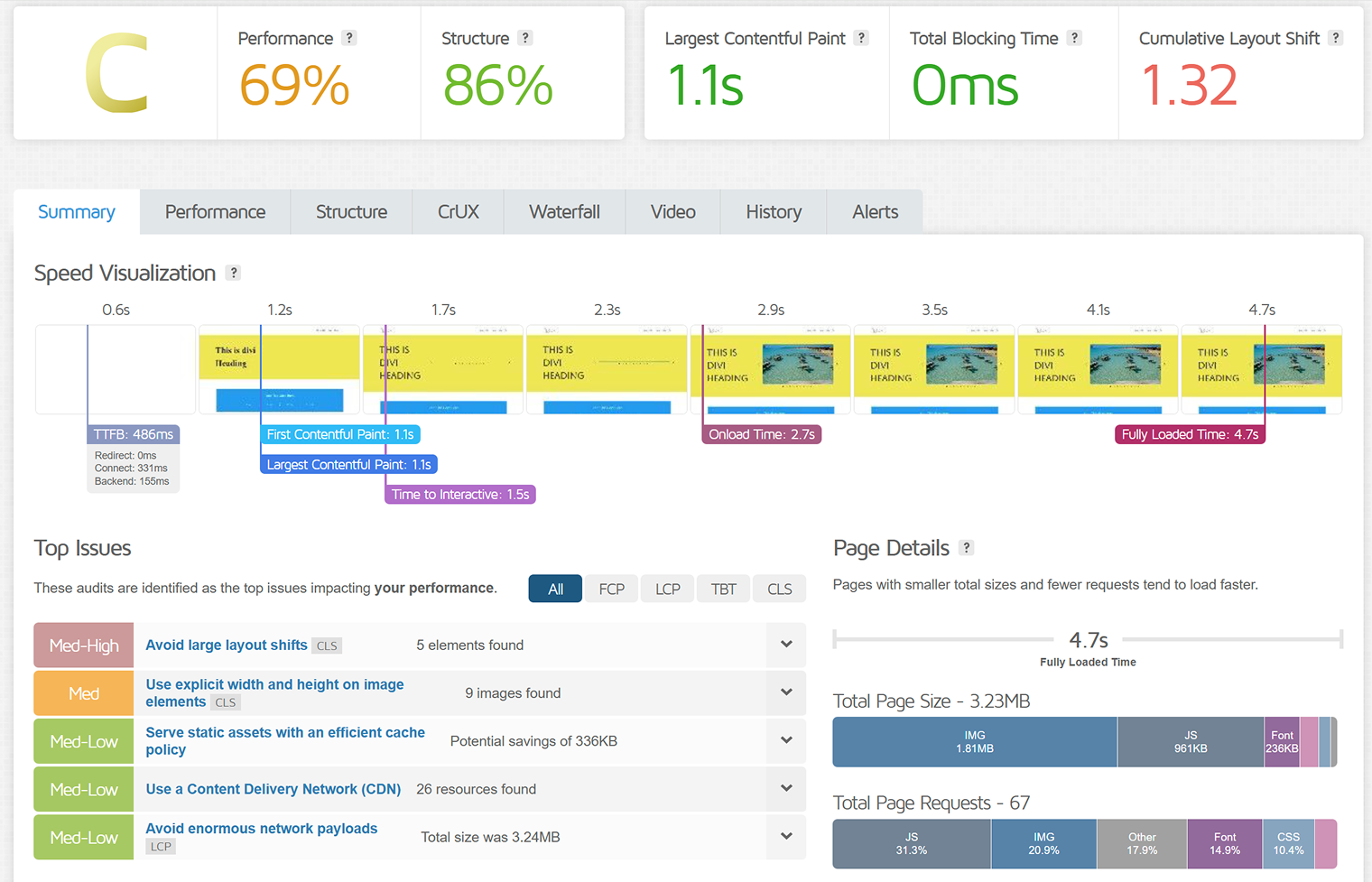
Performance metrics by GTMetrix

- Total Page Size: 3.22MB;
- Images: 1.81MB;
- JavaScript: 961KB;
- Time to Interactive: 1.5s;
- Largest Contentful Paint: 1.1s;
- Fully Load Time: 4.7s.
- Total Page Requests: 67;
- JavaScript: 21 requests;
- CSS: 7 requests;
- Fonts: 10 requests.
- Time to First Byte (TTFB): in average, after a few tests ~490ms.
Performance metrics by Google Page Speed
| Mobile | Desktop | |
| First Contentful Paint | 9.6s | 0.6s |
| Largest Contentful Paint | 19.1s | 0.9s |
| Speed Index | 9.7s | 1.9s |
| Total Blocking Time | 370ms | 120ms |
| Performance | 47 | 71 |
Chrome DevTools:
- DOM Content Loaded event – 1.20s;
- Load – 2.96s.
DOM depth
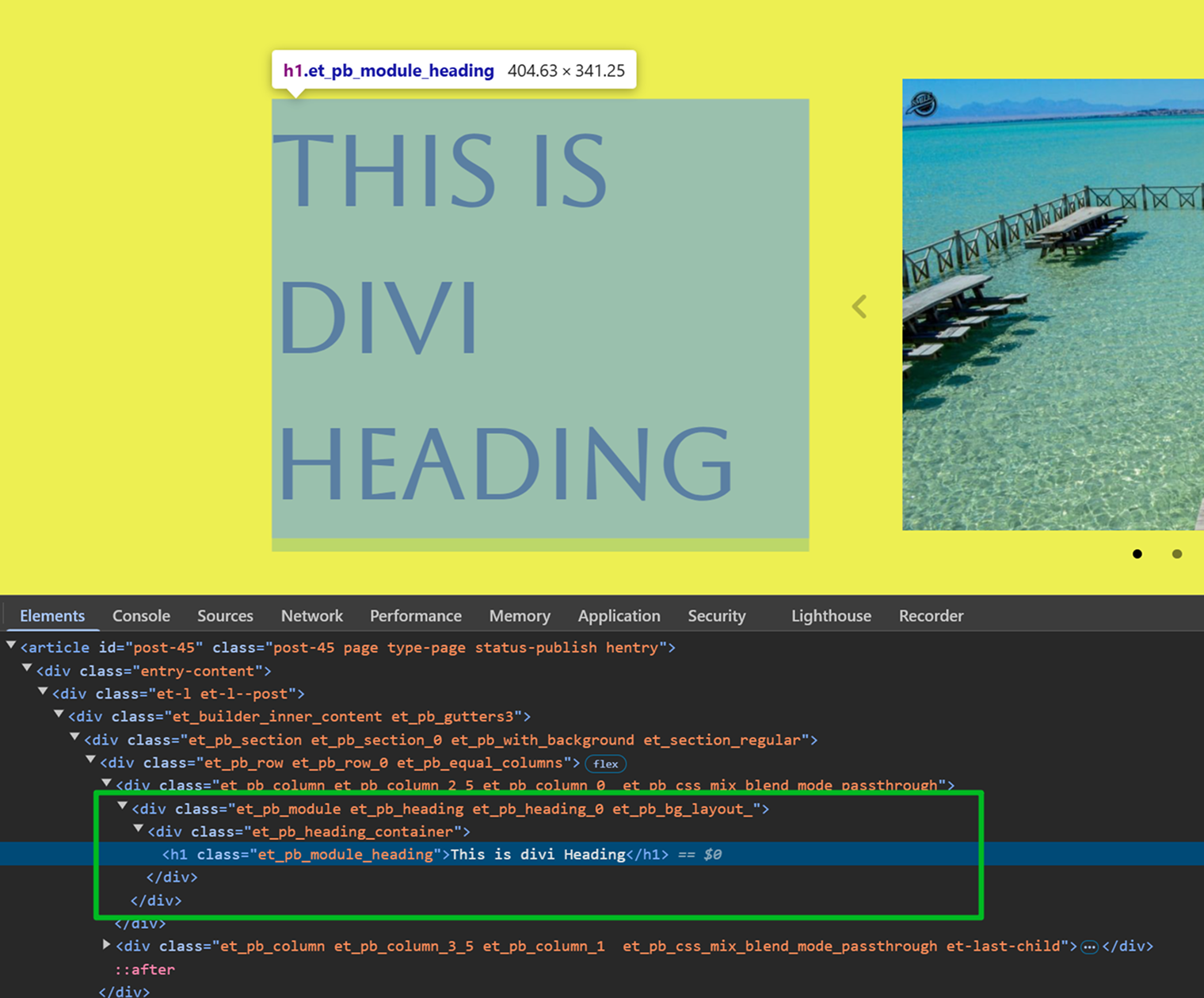
And, finally, let’s check the depth of DOM element nesting. I took a simple Heading module and the H1 tag has two wrappers within the module. Also, you can pay attention to a quite complex DOM structure when it comes to containers, but there is no way to make it less nested.

As you can see, Divi has a lot of room for improvement when it comes to performance. However, in the upcoming Version 5 (which is in Alpha now), they have reduced nesting.
Bricks site performance
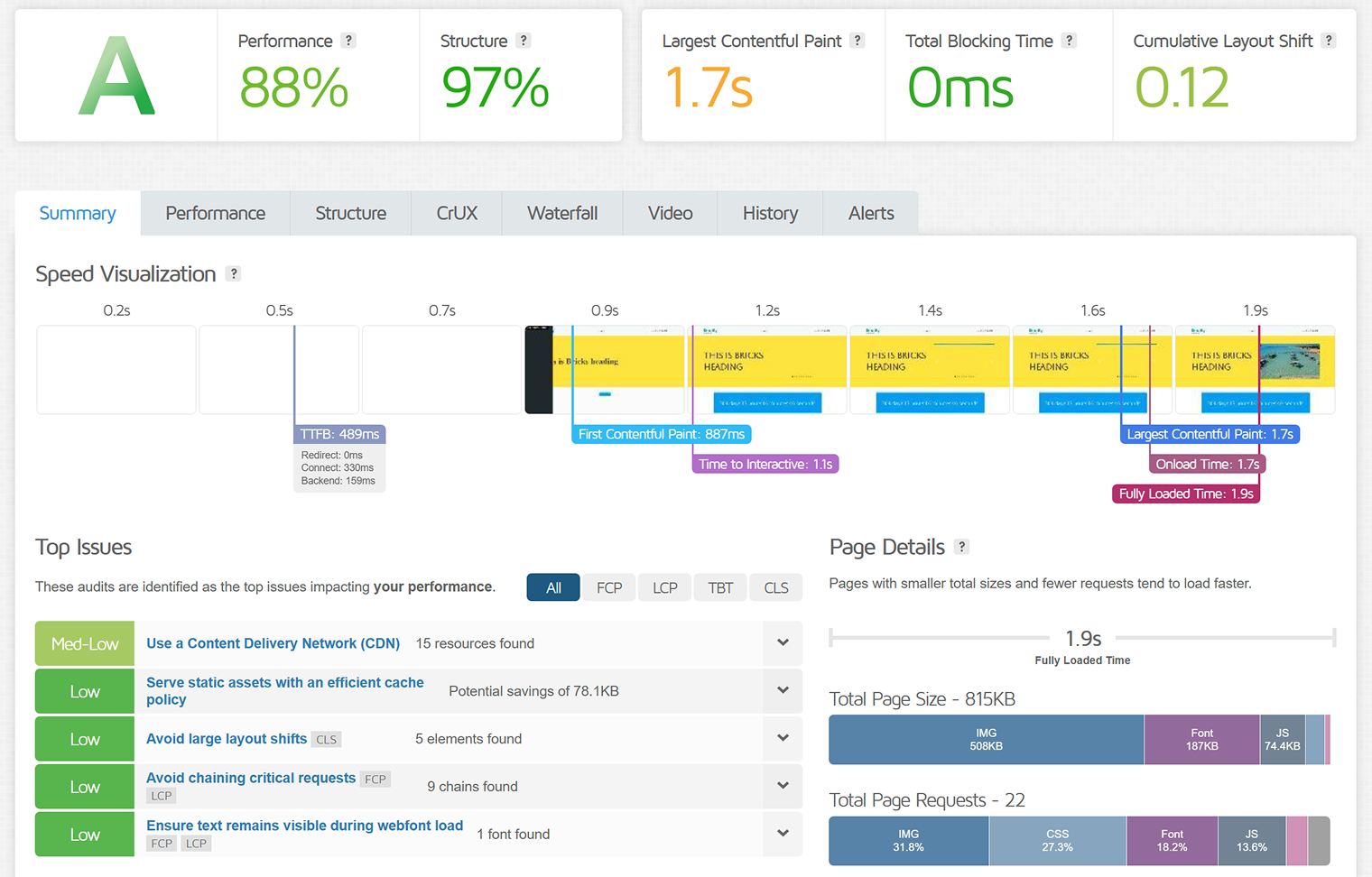
Performance metrics by GTMetrix

- Total Page Size: 815KB;
- Images: 508KB;
- JavaScript: 74KB;
- Time to Interactive: 1.1s;
- Largest Contentful Paint: 1.7s;
- Fully Loading Time: 1.9s.
- Total Page Requests: 22;
- JavaScript: 3 requests;
- CSS: 6 requests;
- Fonts: 4 requests.
- Time to First Byte (TTFB): in average, after a few tests ~490ms.
Performance metrics by Google Page Speed
| Mobile | Desktop | |
| First Contentful Paint | 3.4s | 0.7s |
| Largest Contentful Paint | 3.4s | 1s |
| Speed Index | 4.5s | 0.7s |
| Total Blocking Time | 0ms | 0ms |
| Performance | 83 | 92 |
Chrome DevTools:
- DOM Content Loaded event – 168ms;
- Load – 173ms.
DOM depth
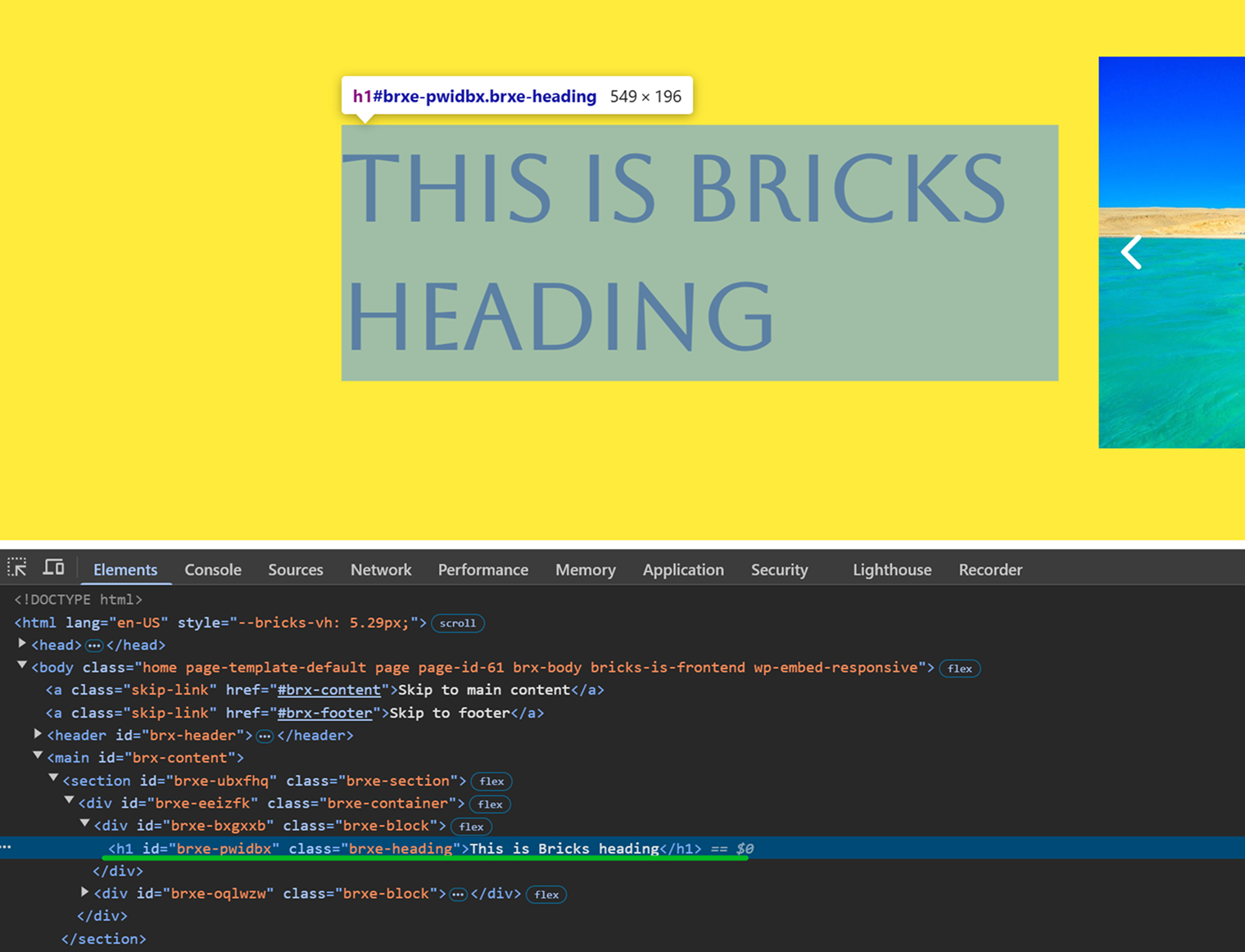
Let’s check the depth of DOM element nesting. I took the same Heading, and the H1 has no wrappers within the component, it’s pure H1 tag. Also, you can see that the structure of containers on the page is not overloaded.

To summarize, Bricks performs pretty well, but LCP for mobile definitely needs improvement.
Comparison summary
So, the pages are identical, but builders handle the same material quite differently. Divi heavily relies on JavaScript, while Bricks relies on CSS. Overall, Bricks creates much fewer requests than Divi. This gives a huge advantage.
Let’s have a look at some of the important numbers side by side:
| Divi | Bricks | |
| Performance score by Google PageSpeed Insights, desktop/mobile | 71/47 | 92/83 |
| Time to Interactive | 1.1s | 1.5s |
| DOM Content Loaded event | 1.20s | 168ms |
| JavaScript requests | 21 | 3 |
There’s one thing that may affect the accuracy of the comparison – the external Divi Image Carousel plugin. However, this situation recreates real-life conditions: a user doesn’t have a module they need, so they have to add plugins, especially considering the fact that it’s only 30 modules and some of the most essential, such as a proper image slider, are missing.
But for the purity of the testing, I’ve deleted both sliders (and deactivated the plugin) and checked the performance again.
Now, the metrics are much better, but the page size for Divi is still big – 1.55MB, and, still, 58 requests, 20 of them are for JavaScript files. The Fully Loading Time is 4.3s and Time to Interactive is 1.6s. The Total Blocking Time is still long – 250ms, and Google Performance score is 53 for Mobile and 98 for Desktop.
For Bricks, almost nothing has changed: there are 17 page requests instead of 22, and the load time is a few milliseconds faster.
This shows that the initial test results accurately reflect reality.
The Lazy Load factor
What puzzled me first was the difference in page size for Divi and Bricks, particularly the difference in image weight – as I used the same images and the same number of them. After analyzing waterfalls, I noticed that Bricks doesn’t load all the images at once as it has Lazy Load activated by default. While Divi loads all the images (including those in sliders) and to activate Lazy Load, you will need an extra speed optimization plugin.
I disabled it for the Bricks slider (which has nine images), and it affected the performance negatively. But still, the page size was twice smaller than that of Divi without the slider – mostly because Bricks doesn’t load so many JavaScript files.
Divi and Bricks Roadmaps
The main event for Divi, everyone is looking forward to, is a release of Divi 5 – the builder’s interface will be revamped, but the principles will remain the same. As of now, I tested the Alpha version, and the HTML output is less bloated with deep nestings. In this version, they switched from shortcodes, which were the foundation of the builder under the hood, to more modern solutions.
However, they continue sticking to the rows-columns approach, not making a pure Flexbox approach their foundation.
Talking about Bricks, its development roadmap is focused on expanding functionality while maintaining performance and clean code output. The team is actively working on enhancing dynamic data capabilities, refining WooCommerce integration, and introducing more design and interaction options.
FAQ
Divi is both a theme and a builder. You can use it as the Divi Theme or as the Divi Builder plugin with any WordPress theme.
No, Bricks is a theme itself and doesn’t work as a standalone plugin like some other page builders. You must use the Bricks theme to access its builder.
Yes, both builders allow custom CSS, JavaScript, and PHP. Bricks offers deeper integration for developers, while Divi provides a more visual, beginner-friendly approach.
Takeaway
Divi and Bricks each have their strengths, and the right choice depends on your priorities. If you want a polished, beginner-friendly visual builder with a vast ecosystem, Divi is a solid option – especially with Divi 5 on the horizon. It’s a good solution if you build many one-pagers or content-light websites that don’t require complex structures.
On the other hand, if you prefer a lightweight, modern builder with cleaner code and deeper customization options, WooCommerce sites, Bricks is a strong contender.
Divi has been around for years, while Bricks is newer but growing fast with a dedicated community. Both builders continue to evolve, so whichever you choose, you’ll be working with a tool that’s improving over time. In the end, it’s all about how you like to build and what fits best into your workflow.