Minimizing main thread work is the key to improving Core Web Vitals and, consequently, making the website optimized for users and search engines.
In this article, we will discuss main thread work optimization for WordPress in particular and practical solutions to achieve the desired metrics.
Table of Contents
- What Is the Main Thread?
- How to Minimize Main Thread on WordPress: 12 Tips
- Choose a fast hosting
- Monitor and reduce the CPU usage
- Switch off features that bloat the site
- Don’t use one shared hosting for emails and websites
- Use optimized themes and plugins
- Debug the performance issues
- Keep everything up-to-date and clear junk
- Switch off plugins’ functionality you don’t use
- Delay, defer, async, or disabling unused scripts
- Defer non-critical CSS
- Minifying JavaScript and CSS
- Fonts delivery optimization
- Recommended Plugins for Website Optimization (Free and Paid)
- FAQ
- Takeaway
What Is the Main Thread?
In most cases, there’s only one thread per browser tab that is responsible for delivering content and executing events initiated by the user (such as clicks, form submissions, etc.). And it is called a main thread.
It can be compared with a road, where cars are queuing and rushing to deliver different parts of the beautiful webpage that you are about to see. The more this page is embellished and elaborated, the bigger the traffic.
Years ago, websites were just static pages with simple styling and a few images. Now, there’s definitely much more going on there, and consequently, the main thread has all the chances to be clogged and blocked.
The main thread deals with running JavaScript, parsing HTML, calculating styles, reflows (layouts), painting, etc.
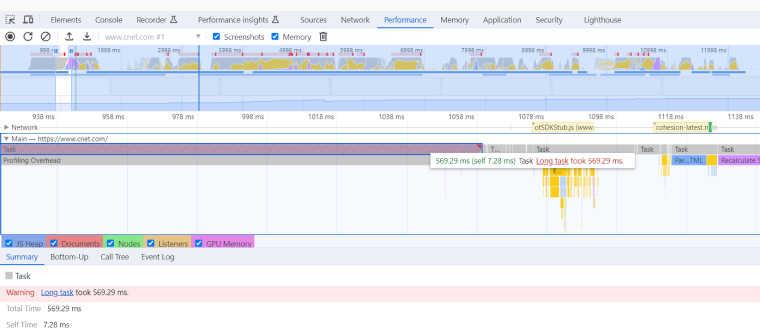
In Chrome DevTools > Performance, you can see the “Main” section in the graph, which illustrates the events in the main thread.

Humans break work into tasks, and so does a browser, and it also prioritizes certain tasks while others can be executed in the background. However, not all the tasks are working efficiently, and there comes main thread blocking that leads to laggy and unresponsive web pages.
Main thread blocking
There can be a few reasons for the main thread blocking. Here are some of them:
- Long JavaScript tasks or expensive operations. We will talk about them below.
- Rendering issues. Let’s say there are complex animations on the page, and the main thread will wait until they are painted.
- Caused by a network. For example, some images must be fetched, but the network is bad, so the main thread will wait for it.
- Third-party scripts. If they need some time to load, it will slow down the process. For instance, analytics scripts can cause it.
- Database requests. If there are a lot of requests to the database, or they take a long time, it will block the main thread.
As a rule, JavaScript is the number one reason for the clogged main thread, and there are two terms that need more explanation.
Long tasks
Long tasks are a critical concept when it comes to understanding and optimizing website performance. It refers to an individual unit of work or a JavaScript operation that takes a relatively long time to execute, causing the main thread to be blocked during its execution.
- Long tasks last 50 ms and more.
- In Chrome DevTools > Performance tab, you can find such tasks marked red and see all the details about them.
- While long tasks are being executed, the main thread can’t handle user interactions or other tasks, which leads to a poor user experience.
- Long tasks can include a wide range of JavaScript operations, such as extensive DOM manipulation, complex calculations, synchronous XMLHttpRequest (XHR) requests, and rendering tasks that involve updating and reflowing the layout of a web page.
Expensive JavaScript operations
This concept is similar to the previous one but is more about consuming resources than time. However, the outcome is the same: delays in rendering and user interactions.
- Expensive JavaScript operations consume a significant amount of CPU time and memory.
- They can be caused by nested loops, DOM manipulations, string manipulations in loops, handling large data sets inefficiently, or performing complex mathematical calculations.
Understanding what causes main thread blocking is the key to fixing these issues. So, now it’s time to talk about what can cause it, specifically in WordPress.
What causes main thread blocking in WordPress?
When a user visits a WordPress website, a request is sent to the server. WordPress then processes this request by running PHP code to generate the HTML content that is sent back to the user’s browser.
The main thread in WordPress is responsible for handling the core functionality of the CMS, including routing requests, executing plugins and themes, querying the database, and generating the final web pages.
For instance, the main thread in JavaScript represents the single-threaded nature of the language’s execution, while in WordPress, it refers to the primary thread of execution for processing PHP code and generating web pages. Understanding the limitations and performance considerations related to the main thread is crucial for both JavaScript and WordPress developers to create efficient websites, plugins, and themes.
There are a number of things that can cause main thread blocking in WordPress, including these:
- Plugins. Plugins can add a lot of functionality to WordPress, but they can also cause main thread blocking. This is especially true for plugins that add complex features or that load a lot of JavaScript code. jQuery dependencies are the worst-case scenario.
- Themes. Themes can also cause main thread blocking, especially if they are complex or poorly coded.
- Images. If the images are not properly optimized, they can take a long time to load, which can block the main thread.
- Database queries. If your WordPress website makes a lot of database queries, this can also block the main thread.
- Third-party scripts. Third-party scripts, such as those used for analytics or advertising, can cause main thread blocking as well.
How to Minimize Main Thread on WordPress: 12 Tips
To a large extent, optimizing main thread work is not about some tricks or very specific techniques but about common sense and logical actions aimed to remove all the junk causing delays, using the right settings, respecting best practices in building layouts (e.g., not creating nested loops on the templates and individual pages, not using heavy animations, not loading website with unnecessary plugins, etc.).
Choose a fast hosting
Choosing a good hosting provider is the key to a fast website. There are a lot of sponsored posts and articles that recommend certain providers, so it’s important to check these claims and read reviews of real people. Hostings often have hidden issues that either make you constantly upgrade the plan or just have problems with the setups that slow down the website loading speed. For example, the caching you can’t fully control can become a big issue. The type of server plays a huge role as well, and Litespeed servers are considered to be the fastest.
And, of course, it’s crucial to check the TTFB, which should be less than 200 ms.
Monitor and reduce the CPU usage
When the CPU usage is high, it means that there are a lot of tasks, and the server works on them but not on the main thread. This factor is closely related to the previous topic. However, it’s not only about the hosting and the CPU cores and inodes available in your hosting plan but also about the plugins, themes, and other settings, which I will talk about in the following sections. Anyway, monitoring the CPU usage is crucial for understanding what’s going on with your website and whether you need to work on internal optimization or change the plan or the hosting provider.
Switch off features that bloat the site
Such things as emojis, Heartbeat, Autosaves, Post Revisions, XML-RPC, and others should be either removed or limited. The easiest way to do it is by using performance optimization plugins. The list of them you can find at the end of this article.
Don’t use one shared hosting for emails and websites
Hosting plans, especially for cheap shared hostings, offer a limited number of inodes (that are responsible for files). So, by storing emails on the same hosting, you take these inodes, and the website might not have enough of them.
Use optimized themes and plugins
I think there is no need to explain why a solid foundation is so important. Even with the whole toolkit of optimization techniques and tools, it will be extremely difficult to fix a bad architecture of themes and plugins, which actually causes long tasks, expensive JavaScript operations, lots of database queries, many unnecessary reflows and repaints, and so on.
It’s important that plugins have a very well-thought-out and optimized architecture, logic, and clean code, which means that they must be well-structured, easy to read, efficient, and follow best practices. Especially when we talk about powerful plugins with huge functionality for dynamic content – and JetEngine is a great example here.
Read reviews, look under the hood in DevTools, and read posts in the developer’s community to find out whether certain plugins or themes are the best choice for you.
Debug the performance issues
Find out exactly what causes your website’s performance issues by checking the metrics and suggestions. There are two main ways to do it, and I will go through each one quite briefly.
Using online services
The first option is to use online tools, such as PageSpeed Insights or GTmetrix, to see what’s going on under the hood of your website. The great thing about such services is that they advise what to do with the particular issues and the files causing them.
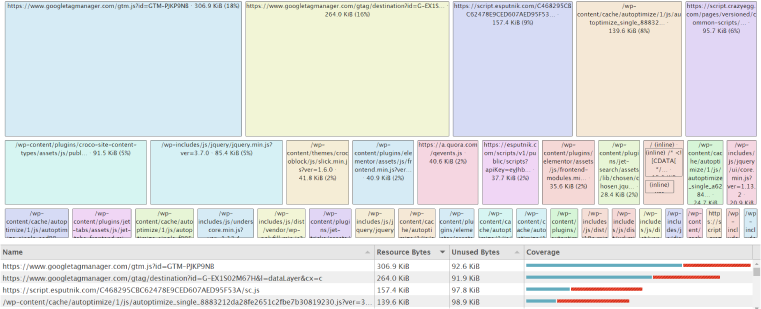
Such services can also visualize the processes, which is really insightful, for example, PageSpeed Insights’ Treemap or GTmetrix waterfall:

Using DevTools
Chrome browser has great DevTools that can give so much information about any website. Using the Performance Insights, Network, Performance, Memory, and Lighthouse tabs, you can collect a lot of details and measure performance for different devices and network speeds.
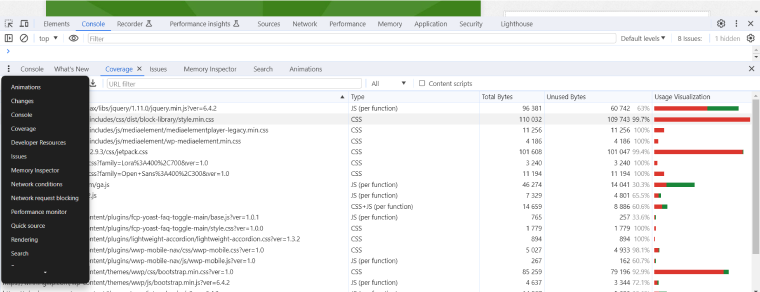
Don’t forget about the instruments in the Drawer; you can reach them by clicking on the three dots on the left or the gear icon on the right side of the DevTools panel. For example, the Coverage tab is great for checking CPU usage and the expensive processes, and the Usage tab shows how much of the code is being used:

Now, when you know where the issues are, you can fix them one by one and then repeat the tests, checking whether they were helpful.
Keep everything up-to-date and clear junk
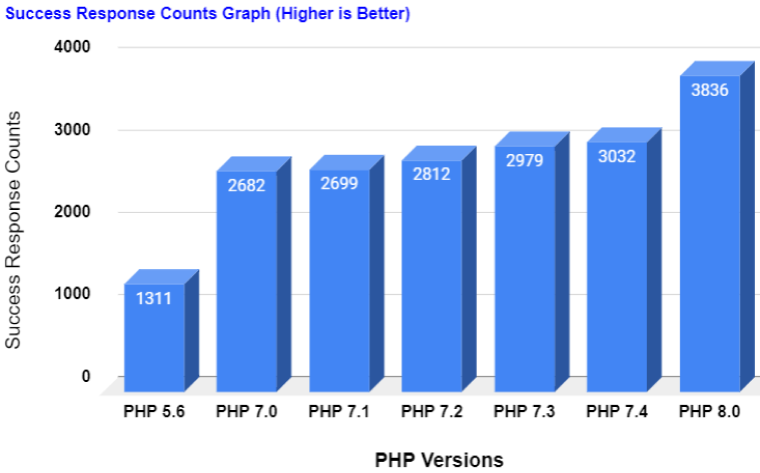
But before taking more complex measures, don’t forget to update the PHP version because old versions are a few times slower than the new ones.

It’s also important to keep your plugins and theme up-to-date, optimize the database, delete unnecessary revisions, use server-side caching, and, overall, consider using a hosting provider that makes website performance its priority.
Switch off plugins’ functionality you don’t use
Plugins can have a negative impact on performance not only because they are badly coded but also because all their add-ons, widgets, and modules are on – even those you never use. Each of these modules loads its code and clogs the main thread. Pay attention to Elementor add-ons that have a lot of widgets – most likely, you never use all of them, so switch off the unused ones. Also, don’t forget to use the Load Level tool for Crocoblock.
💡 Elementor has significantly improved its performance settings in 2023, and you can disable unused widgets there as well. For more information about Elementor optimization, read this article.
Delay, defer, async, or disabling unused scripts
The previous topic about switching off and, thus, not loading unused JavaScript leads us to this paragraph. There are actually three different techniques, but they are all about JavaScript delivery.
Defer JavaScript
I assume you have definitely seen the message “Eliminate render-blocking resources” while testing your website’s performance. The tool also shows a list of files that cause the issue, and, in most cases, there will be a lot of JavaScript files.
Simply put, the problem is that while such files are loading and being executed, the page can’t be rendered, and it impacts First Contentful Paint (FCP) and Largest Contentful Paint (LCP) – two of the most important Core Web Vitals metrics. To fix the issue, defer non-critical JavaScript, which means that it loads but is executed after the page DOM has already been rendered. The attribute looks like this:
<script type='text/javascript' src='https://mysite.com/script.js' defer></script>
The trick here is that you can’t just add this attribute to all the JavaScript links because it will block even critical resources from loading. That’s why it’s important to make exceptions.
Delay JavaScript load
It’s a powerful tool to fix render-blocking issues. It delays the scripts’ load and execution until there’s a user interaction (click, mouse move, scroll, touch, etc.) or a specific timeout. It’s a great thing for third-party scripts, especially heavy ones like Goole Analytics, conversion pixels (e.g., Facebook), and third-party chatbots. It’s also very useful for other locally hosted scripts, but you should test and make exceptions for the critical ones; otherwise, the pages will not be properly painted.
Delaying JavaScript is an efficient answer to the “Reduce unused JavaScript” warning in online speed testing tools and a way to improve the Largest Contentful Paint (LCP) and Total Blocking Time (TBT) metrics.
Disable unused JavaScript
Unfortunately, many themes and plugins load all the scripts they have, even if they are not used on a particular site or page. To fix this problem, certain scripts or plugins should be disabled where they are not used. The Perfmatters plugin is great for dealing with this task.
Asynchronous JavaScript loading
Scripts that don’t need the DOM to be loaded in order to interact with it can be loaded asynchronously. Simply put, if the main thread takes the main road, they will use side roads, where they don’t experience any traffic.
The downside is that they can’t interact with DOM elements. Because it’s being executed right after loading, it can lead to unexpected results and stop DOM from loading properly. That’s why it makes sense to use async attribute only for scripts that, for example, count page loads (but not clicks and scrolls, because they’re DOM events), and so on. For everything else, defer can be a better alternative because it waits for the DOM load and respects the script sequence.
AJAX
It’s worth mentioning the AJAX (Asynchronous JavaScript And XML) technique here, but it’s not the same as async JavaScript loading described in the previous paragraph. However, using AJAX instead of page reload can improve user experience dramatically. Some plugins must use it, such as search or advanced filter plugins. Don’t forget to switch on this feature to improve the user experience.
But keep in mind that most of the caching plugins can cause errors in the way it works, so use exceptions.
With all being said, the question here is how to do it because manual coding is not only extremely time-consuming but also, in many cases, is not a good practice (when it comes to editing plugins’ source code, etc.). That’s why using optimization plugins is exactly what you need.
Defer non-critical CSS
Critical CSS is the portion of CSS that is required for rendering the above-the-fold (the first screen of a website, visible without scrolling) content. When done, it automatically improves the Core Web Vitals, and the user can see the website as fast as possible, while the non-critical CSS can be deferred and loaded a bit later.
Minifying JavaScript and CSS
Minifying is a technique that removes unnecessary elements, such as whitespace, line breaks, etc., from JavaScript and CSS files. Another popular and efficient method is file compression. Smaller files (that can also be combined) reduce page loading time and LCP.
Fonts delivery optimization
Maybe it’s not so obvious, but fonts that load from third-party resources can greatly slow down a website. That’s why storing them on a local server and not loading more fonts and their styles and variations that are actually used is the right practice.
The same approach should be applied to the icon fonts, such as Font Awesome.
It’s also a good idea to preload fonts.
Recommended Plugins for Website Optimization (Free and Paid)
This is the list of personal favorites that are also recommended by optimization professionals:
- Unbloater (free) – is a great plugin to disable a lot of small but bloating features WordPress core has.
- Disable Bloat (freemium) – it helps to disable unused features, in particular those created by WooCommerce.
- Perfmatters (premium) – a premium plugin for performance, removing bloat, and cleaning a database.
- FlyingPress (premium) – a plugin that really improves the loading speed. It hosts Google fonts, Analytics, and even YouTube thumbnails locally, removes bloat, and offers a few options for dealing with CSS.
- Swift Performance (premium) – a caching and optimization plugin with many out-of-the-box settings and AI support.
- LiteSpeed Cache (free) – a plugin great for LiteSpeed servers.
- WP Rocket (premium) – a well-documented caching and optimization plugin to improve Core Web Vitals.
- EWWW Image Optimizer (freemium) – optimizes images (for free) and converts them into WebP format. It also has a bunch of premium features, such as CDN, page caching, and many more.
📚 Read also: Top 10 WordPress Speed Optimization Plugins
FAQ
Detect what causes long tasks and bloating, reduce JavaScript and CSS that causes that, use caching, and make sure your hosting provider and selected plan offer enough resources for your project.
The browser’s main thread is responsible for executing JavaScript, manipulating the DOM and CSSOM, and handling user interactions. It plays a crucial role in rendering web pages by managing layout, painting, and ensuring responsiveness.
Main thread performance directly impacts Core Web Vitals, so optimizing main thread activities, such as JavaScript execution and rendering tasks, is essential for improving these Core Web Vitals and enhancing overall website performance.
Takeaway
The optimized main thread of the website is the key to getting good Core Web Vitals metrics and, thus, making your website look and feel great to the users and search engines.
There are a few main principles that help to optimize your WordPress website:
- using well-coded themes and plugins;
- having a good hosting provider that offers not only the highest quality of services but also some out-of-the-box optimization tools;
- understanding the basics and the logic behind websites that meet the Core Web Vitals best practices;
- using a good optimization and caching plugin that helps automate all that is required for minimizing main thread work.