How to Speed Up WordPress Website and Crocoblock Plugins
From this tutorial, you will learn how to speed up your WordPress website and possible reasons why it might load slowly.
Slow websites are incredibly frustrating for any developer and business owner because low performance not only ruins the user experience but also significantly worsens the site’s ranking by search engines. This guide will go through the main factors influencing page load speed and explain how to optimize them.
WordPress Performance Essentials
Themes, plugins, and updates
A fast, well-coded WordPress theme with a mobile-first approach is vital for website performance, so it’s essential to research and accomplish all the tests before using a particular theme.
For testing website loading speed and getting insights, use Pagespeed Insights from Google or GTMetrix; it’s recommended to do it right after the theme installation when no plugins have been added yet. It will help you set a “checkpoint” and understand whether your theme is lightweight. Use Geekflare tools to get more insights and details about your website’s performance.
If you plan to use many plugins, always choose the most lightweight mobile-first and recently updated theme. When installing plugins, don’t forget to read their reviews and check how often they are updated. You can also use instruments like WP Hive.
After installing all the necessary plugins, it’s a good idea to recheck the website speed. If there is a significant drop in performance at this stage, install a Query Monitor plugin, go to Queries > Queries by Component, and sort things by “Time.” Thus, you will see which plugins might decrease loading speed.
In case you suspect a plugin conflict, deactivate all the plugins and then reactivate them one by one and check whether the website works correctly, as well as run performance tests to find out which plugin causes a problem.
Updates
Update a PHP version.
Updating a PHP version is essential to boost website performance because each new version is faster and more stable than the previous one.
Update a WordPress version, plugins, and the theme.
Better performance, bug fixes, and better security (not to mention new features) come with each new release, so don’t forget to update WordPress, plugins, and the theme. Ensure you do all your code edits in a child theme, not on the parent theme, which is being updated; otherwise, you can lose those edits after updating.
Understanding your website type
Understanding your website type is vital for planning resources and choosing optimization tools and techniques. There are two types of sites: static and dynamic. The first one doesn’t use a server (and is based only on HTML, CSS, and JavaScript), and the second uses a server and database. It’s a classic (and a bit outdated) approach to this terminology.
However, there’s been a new approach to those definitions for some time.
- Websites with a lot of dynamic (or adaptive) content are considered dynamic, as this content changes depending on the user’s behavior, preferences, interaction patterns, and other factors. Examples: booking, appointment, listing, eCommerce websites.
- Meanwhile, websites where information doesn’t change frequently are considered static. Examples: blogs and corporate sites.
The approach to optimization of those two categories is slightly different, and when this difference is not clear for website developers, they might have a lot of frustration trying to use the same approach to dynamic sites as to static.
The main difference is caching. While for static sites, it can dramatically improve loading speed, for dynamic sites, various caching plugins often cause big problems if used with default settings.
Dynamic websites offer much bigger functionality and a next-level user experience. But not all the sites should be dynamic; some just don’t need it because they have different goals (e.g., some blogs).
Dynamic websites generate much more database requests, and due to their specifics, there are typically more users on the site per unit of time. Their sessions might be shorter but include more interactions and more page loads (e.g., visitors can read one blog page for a few minutes, not causing any additional requests to the server, while if it’s a shop, there are usually many requests per minute: using filters, going through many pages, etc.). And the content they request is impossible to cache because it’s so different. It’s called uncacheable content. But using advanced CDN settings and other techniques, it can still be cached.
Yet, it’s essential to understand that applying the same logic as static content caching will simply not work and even cause slowing down the site or errors.

PHP environment
PHP memory limit is a per-script memory limit. Increasing it will not help to process more scripts simultaneously. Typically, a default memory limit value is 128-256M.
If you see the following error, check the php.ini settings on the hosting panel.
Fatal error: Allowed memory size of x bytes exhausted (tried to allocate x bytes)But, if you see this error quite frequently, even after increasing the PHP memory limit to 256-512M, the problem might be in the scripts’ quality or using potent plugins. Also, it’s important to remember that increasing the PHP memory limit will decrease the number of concurrent processes.
Server environment
Most of the hosting providers use Apache, Nginx, or LiteSpeed servers. They all have advantages and fans. But, when we talk about highly loaded projects with many concurrent requests, Nginx and LiteSpeed are the best choices because of their better performance and caching modules. You can choose a hosting provider or a plan that uses them even if you don’t use a dedicated server but just shared hosting. Of course, if your website is highly dynamic and the performance needs improvements.
Memcached and Redis are the most popular in-memory databases that assist in processing a large amount of data. They can help with shared hosting plans, too, and the best idea is to consult your hosting provider’s tech support to help you choose which one will work best for your project.
Hosting and hardware
If the hosting provider declares that it uses SSD hard discs, it’s a good sign. Today, the HDD storage type can be called obsolete.
Also, the hosting provider that uses HTTP/2 (and HTTP/3, when it will be available for your hosting provider) is suitable for increased loading speed.
Cloud hosting from reputable IaaS providers like Google Cloud or AWS can guarantee the best speed, geographical accessibility, scalability, and stability. Some cheaper providers, such as Digital Ocean, Vultr, or Linode, are also good. The best way to use them (if you are not a professional DevOps engineer) is to use managed hosting providers that do all the dirty work for you, including adding firewalls, advanced caching, and other perks.
If you don’t use cloud hosting or CDN, consider having your website’s server located as close as possible to your existing and potential clients.
A reputable and performance-focused hosting provider offering elaborate solutions and good tech support is an essential component of the performance and success of your site. Consider using a well-managed WordPress hosting specialized precisely in what this CMS requires and all the specific ways of its optimization.
WordPress Front End Optimization and Cache Management
Images and video optimization
Optimizing images is essential to improve a loading speed dramatically but doesn’t require any elaborated knowledge and is easy to do.
A standard resolution for screen images is 72 PPI. For Retina, it’s bigger. Delivering such images separately is better. There’s a WP Retina 2x plugin that helps to do so.
Many tools enable a lossless compression for images (compress them without losing quality). Such services are available online and as plugins.
Using SVG format for logos, icons, illustrations, and other similar images instead of PNG will improve page loading time and enhance image quality. SVG is a vector format that can be resized to the biggest screens without even a little loss of quality, and at the same time, the file size stays extremely small.
It’s a bad practice to store images on third-party websites and embed them because it significantly increases page loading speed.
Caching, preloading, and lazy load are great practices for images and videos. But remember that lazy loading is applicable when you have many images or videos below the first screen.
Regarding videos, it’s better not to store big videos on your hosting if their size is more than 2-5M and they are in WebM or MPEG-4 formats. Use YouTube, Vimeo, and similar services to embed them. The same goes for audio files (podcasts): use third-party storage services.
CSS optimization
In most cases, CSS, JavaScript, and HTML optimization is done with the help of plugins. But it’s essential to understand what those plugins do to set the settings correctly.
The most frequent reason for poor loading speed, as all the performance-measuring tools detect it, is Render Blocking elements. It means the page can’t start rendering before all the styles, scripts, images, etc., are still loading. So, the goal of optimization is to reduce everything that blocks rendering:
- removing unused scripts and duplicating lines of code;
- minifying CSS files;
- Gzip-compressing of CSS files;
- using the wp_enqueue_style() function in functions.php to link all the necessary styles instead of placing <link href=”style.css” rel=”stylesheet”> in the header.php.
- splitting styles for print, screen, and media into different files and then fetching them separately when needed using the “media” parameter. Some styles that are rarely used (like the “print” one) can be enqueued in the footer, where it doesn’t block rendering.
All of this can be done with the help of WordPress optimization plugins. Also, they will help extract critical CSS and place it above the fold (but you should consider that sometimes it doesn’t work correctly and causes errors).
Well-written CSS also saves loading time:
- using modern layout techniques (grid and flexbox instead of float);
- using CSS animations where possible instead of JavaScript animations;
- avoiding the frequent use of very complex selectors (e.g., .main > .main.container > div#specialDiv > menu#mymenu > p:nth-child(even)), as they take time to parse, etc.
HTML Optimization
Best practices for optimizing your HTML files:
- avoiding inline styles and scripts;
- using Gzip compression;
- loading scripts after CSS, so the page will load much faster;
- making sure the HTML code is valid and concise.
HTML is a “skeleton” of the website, so its successful rendering depends on the optimized and fast load of CSS and JavaScript.
Scripts optimization
Many plugins clog the call stack with lots and lots of JavaScript files, with their dependencies and other things that need to be processed, so it takes time. That’s why choose plugins that don’t load your website with too many libraries and use a module approach when you can simply switch off unused modules.
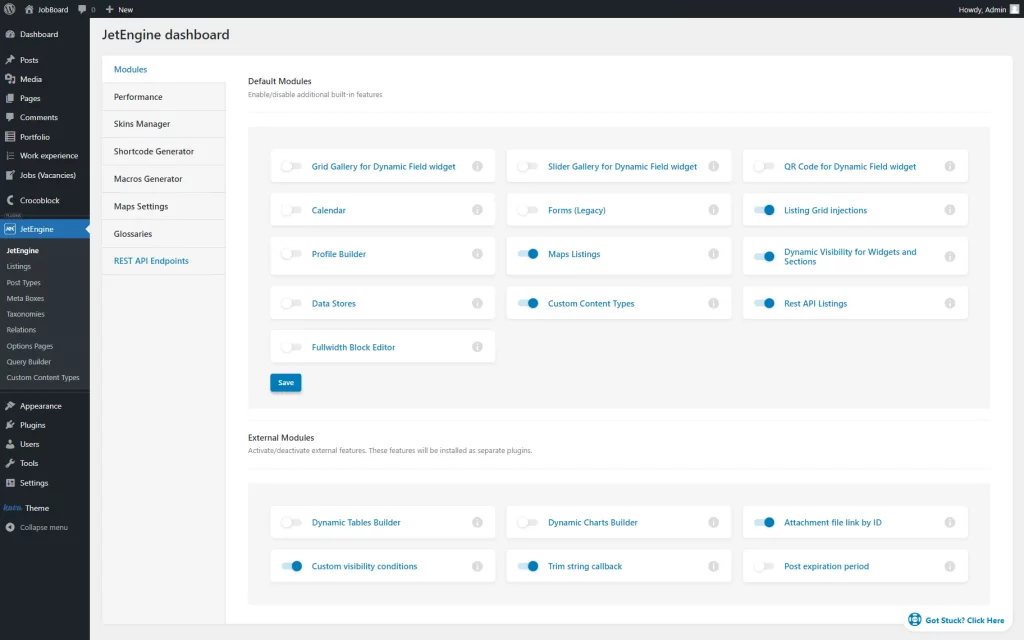
For example, most Crocoblock plugins use this approach, and you can easily switch modules and widgets on and off. Don’t forget to check them out at WordPress Dashboard > Crocoblock > JetPlugins Settings > “The Plugin” or in the plugins’ menu (as in the case with JetEngine).
There are also many modules/widgets you can switch on and off in other plugins’ settings.
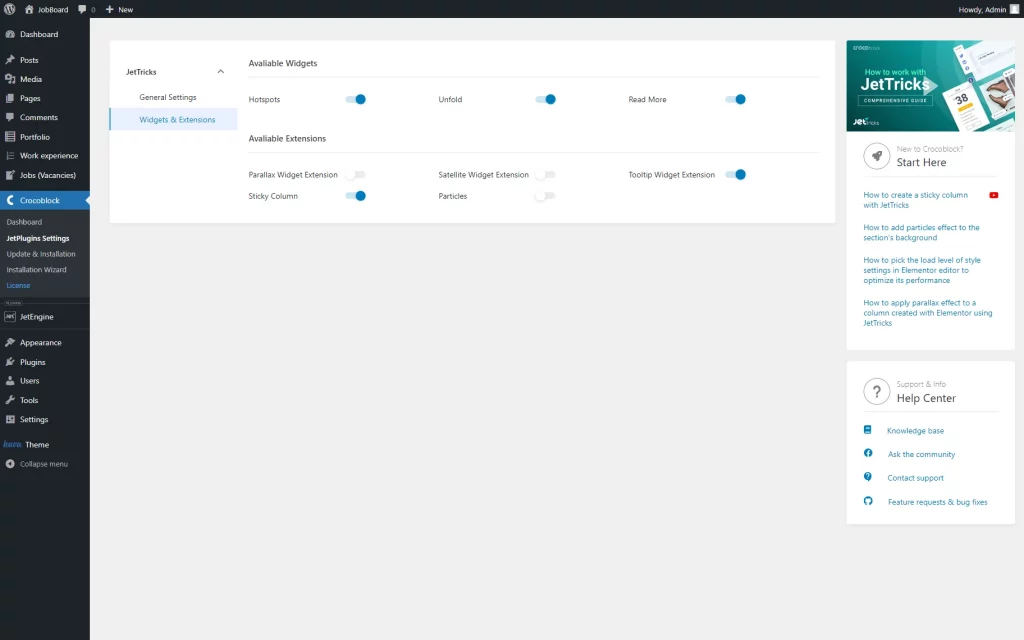
For instance, you can turn off some options in the JetTricks Widgets & Extensions dashboard if needed.
The following steps are crucial for optimizing scripts:
- minifying JS files;
- using Gzip;
- excluding unused library components;
- avoiding linking too many external libraries and scripts located on other servers;
- placing JavaScript and links to JS files and libraries to the footer to avoid blocking page rendering;
- asynchronous (async) load of scripts is vital because when a browser “sees” the script, it can’t continue loading the page until it executes the script;
- defer property is similar to asynchronous, but it works only for external scripts; it is also conducted before the entire page is loaded, so it doesn’t block rendering but still doesn’t behave as independently as async.
Good optimization plugins with the correct settings can do this work for you.
Fonts loading
Fonts can slow down webpages if they are not optimized, so here are some tips on how to make your fonts load faster:
- use only the subsets you need (if you don’t need Greek or Vietnamese, for example, make sure they don’t load those character sets);
- preload fonts;
- use modern font formats like WOFF;
- try to self-host fonts;
- use a proper font-display property (“swap” and “optional” would be the best in most cases);
- using a “local” property will save time for font loading from a server if the user has this font on their computer.
Caching and CDNs
There are several types of cache, each of which does its job. Let’s have a look at a few of them:
- Site cache stores the data the user loaded when they opened the page for the first time.
- Browser cache is the type of cache that stores website files on the browser side (and the user has control over them).
3. Server cache is a general name for CDN cache, object cache (connected to databases), and opcode cache (dealing with PHP requests).
CDN is a solution for dynamic sites, allowing scripts to generate dynamic content straight from the cache, which is physically located as near to the user as possible. CDNs store static content (images, CSS, JavaScript files), so they don’t interfere with other types of cache and do not cause conflicts.
If you have a highly dynamic website, you should first pay attention to the server cache. As a rule, tools and settings for dealing with it can be found in the hosting admin panel. Also, in this case, fast hosting is the key to performance.
Other Tips for Better Performance
Tidying up WordPress
There are two main things to do to tidy up the website to boost its performance:
- Removing unused plugins and themes.
- Cleaning up the database.
Cleaning a database reduces its size, speeds up the website, and reduces CPU usage. There are a few main categories of junk that clog the database:
- old revisions;
- trashed posts, comments, and spam;
- orphaned metadata;
- expired transient options;
- tables left behind old plugins;
- temporary (overhead) records created by plugins that collect a lot of data (mostly SEO and analytics plugins).
Use database cleaning plugins. Don’t forget to back up your website before using them, and also be careful with the settings.
Using pagination
Pagination in categories or even long posts considerably improves page loading speed, especially if there’s heavy content. In addition, it enhances user experience and can be referred to as SEO best practice (but only if implemented correctly, with rel=”canonical” links for pagination pages and other things to consider).
Limiting post revisions
WordPress saves all the post revisions by default, and they clog the database. This will gradually affect the overall website performance. So, it’s better to limit their number. For this, go to wp-config.php on the root of the WordPress folder, find this line, and limit the number of revisions, let’s say, to 3:
define( 'WP_POST_REVISIONS', 3 );Reduce the number of server calls
The server call takes place each time the page needs additional information from the server, like images, CSS, or JS files. The more such calls are generated, the longer it takes for the page to load. There are different ways to optimize some server calls by using:
- pagination;
- lazy load and defer attribute;
- CSS sprites;
- combining scripts used in the page in one file (which can be done with the help of the optimization plugins);
- deactivating rarely used plugins and deleting and replacing the plugins producing too many server calls;
- avoiding using images and other resources from external websites (such as embedded images, analytics code, and share buttons);
- using container-specific image sizes.
Avoiding redirects
Each redirect takes extra time to process, so it’s better to avoid them when they are not essential, especially when they lead to other redirects.
Link types: prefetch, prerender, preload
DNS-prefetch is used for third-party links; it helps to resolve domain names before the browser issues the request or the user clicks on the link. It can be used for links to Google Fonts, tag manager, etc., by adding a rel= “dns-prefetch” attribute to the link. If there are a lot of external links on the site, prefetching can significantly improve loading speed. It works even better with rel= “preconnect.” It should be placed in the <head> section of the website.
Prefetch is used for internal links when you are sure the user will click on that link, so you instruct the browser to load that page in its cache. Using it makes sense when this page is heavy and you want to speed up the process and improve the user experience. Add rel= “prefetch” to implement it.
Prerender is a directive that tells the browser to fully load the page that the link is pointing to with all the connected resources. It’s used for pages you are sure the user will open next. The difference with prefetching is that the browser starts to perform prerendering the moment it reads this directive, while it does prefetch when it has some “free time.” The syntax is rel= “prerender.”
Preload is beneficial when you want to preload and store a file that will be used very soon in the browser’s cache. So, if it’s already preloaded, requesting it from the server will not block rendering. It’s primarily used for CSS and font files.
The syntax looks like this:
<link rel="preload" href="style.css" as="style">The “as” attribute is mandatory because it instructs the browser about the loading priority.
Caching plugins
Don’t use several caching plugins on one website: it will cause a conflict. Also, remember that in most cases, such plugins don’t work “out-of-the-box,” requiring attention to the settings and testing if everything works well on the website and whether the performance has improved after implementation.
JetPlugins Speed Optimization Tips
Using the principles mentioned above, you can deal with Crocoblock plugins, too. The critical point here is that most JetPlugins work with dynamic content, so it’s essential to consider the specifics of dealing with it.
Caching dynamic content: main principles
- Remember that the ultimate goal is to let a browser paint the page HTML as fast as possible to reduce the TTFB (Time To First Byte) value. It means that some dynamic content and JavaScript files involved in its delivery should be loaded or executed after the cached content or simply with delay when the HTML has already been painted.
- Many scripts are not required for rendering a page. That’s why it’s better to use the “Load Scripts on User Interaction” option (most optimization plugins have it). However, some pages might not work correctly with such settings, so test thoroughly after implementing and consider using this method only for particular scripts.
- Pages almost entirely made of dynamically generated content should not be cached using the site or browser cache. It can be done by excluding such URLs from caching using the optimization plugin’s settings.
- Consider disabling Preloading for such pages, too.
- Avoid using Elementor > Advanced > Responsive settings in the page editor, especially to set up conditional visibility for large objects with some dynamic elements inside. For example, containers with JetEngine listings, JetMenu, etc. Remember that this Elementor feature only hides certain blocks using the display:none; property, but it still loads it. So, if you set up the Responsive view in the Elementor interface for three devices (mobile, tablet, and desktop), the page will load all three containers but hide two of them. It will increase the loading time dramatically.
- Remember that if the element is hidden, it still loads and launches all the styles and scripts connected to it. It means that it consumes loading time and resources.
- You can use AJAX to render page triggers (so the dynamic content will be loaded after the cached content). This option is available in some caching plugins.
- Choose server caching (mentioned above in this article) over caching with the help of the plugins for highly dynamic websites. You still can and should use such plugins, but not to the same extent, and rely more on the server caching tools to decrease the loading time.
Let’s review the speed optimization tips for some Crocoblock plugins.
JetEngine optimization tips
- Don’t insert too many Listings on the same page because it generates additional server calls and slows down a page. Create a new listing for that particular page instead.
- For different listing layouts in tabs, use the Layout Switcher. This reduces the number of DOM elements rendered on the page, leading to a more efficient backend process.
- Use the Dynamic Visibility module when needed (instead of other similar tools for visibility).
- Don’t use lazy load for Listings and images located above the fold – it doesn’t make sense and will visually slow down a page load.
- Pay attention to the images uploaded; these should be optimized.
- Having a lot of items in the Listing might cause the page to slow down. The optimal number of items is about several dozen in a typical case.
- Avoid using excessive meta fields, especially in complex queries, as it can cause slow database performance. This is applicable for CPTs, as CCTs themselves store the meta data in one table.
- Deactivate preload in your caching plugin settings if JetEngine is the reason for the page load speed decrease.
- Switch off the modules you don’t use.
- Go to WordPress Dashboard > JetEngine > JetEngine > Performance tab and switch off the views you don’t use. For example, if you work only with Block Editor, switch off Elementor and Bricks views. (Note that if you switch off all the views, the WordPress Dashboard > JetEngine > Listings functionality will disappear) You can also switch on the Optimize DOM toggle, but be careful because it will reset the styling of all Dynamic Field and Dynamic Link widgets/blocks.
JetTabs, JetTricks, JetBlog, JetElements, JetBlocks optimization tips
- Go to WordPress Dashboard > Crocoblock > JetPlugins Settings > {the plugin} > Widgets to switch off widgets and extensions you don’t use. Remember that some load quite heavy JavaScript libraries (e.g., Parallax of JetElements or Particles of JetTricks widgets).
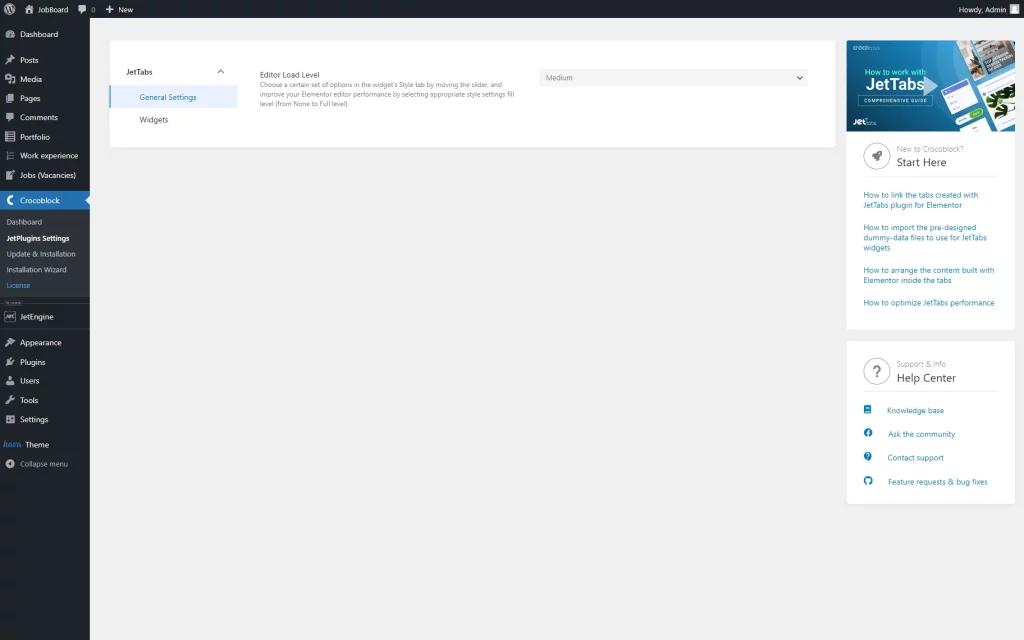
- You can speed up Elementor when it deals with those plugins using Crocoblock’s Editor Load Level. It changes a set of options for the Elementor Style tab when using JetTabs, JetTricks, JetBlog, and JetBlocks widgets. It can be found at WordPress Dashboard > Crocoblock > JetPlugins Settings > {the plugin} > General Settings.
- It’s better not to use JetTabs on the main page because it, as a rule, already has a lot of things. All the tabs load a lot of content (most of it is hidden, but it still loads).
- Be cautious with sliders, especially those placed above the fold, and remember that they require some scripts and styles to run them, not to mention that they load images; that’s why sliders might block page rendering.
JetSmartFilters optimization tips
When talking about JetSmartFilters speed improvement, we should emphasize that the filters work fast; the problem is content displaying and rendering content.
- If you have a lot of posts in the listing and each listing item has hundreds of dynamic fields, then it will be rendered really long.
- Using the “AJAX” Apply Type will work faster, as only the listing is changed, while with the “Page Reload” type, the whole page will be rendered.
JetMenu optimization tips
- If the menu doesn’t load properly on mobile devices, the problem is, most likely, in the cache. Enable the “Separate cache files for mobile devices” option. Or don’t cache the menu at all.
- Don’t use Elementor’s Responsive feature for displaying mobile and tablet menus. It dramatically decreases the loading speed because all the menus will load simultaneously, even if some will be invisible.
- For building responsive menus, use breakpoints available in the Mega Menu widget settings. For more adjustments to the legacy menu, go to WordPress Dashboard > Crocoblock > JetPlugins Settings > JetMenu > Mobile Render settings. And if you use the revamp menu, you can set the Breakpoint while adjusting the widget in the Layout tab of your page editor.
- Don’t insert unoptimized images and many different listings in the Mega Menu. Create a custom listing for the menu instead.
- Remember that each Listing Grid in the header or footer menu (in the Mega Menu) is an additional server call that will be performed on each page of your website, slowing down a page load time. So, if you insert listings in the Mega Menu, consider using lazy load to process them.
- Instead of sections, it’s better to switch to Elementor containers.
- Better use the revamp version of the menu. It’s newer and is relevant as JetMenu gets updates. Also, it supports Gutenberg, which is not the case for the legacy menu.
- Check the WordPress Dashboard > Crocoblock > JetPlugins Settings > JetMenu > General Settings section. Adjust cache options. Deactivate Template Content Cache and Cache menu CSS if not needed.
- If the “Load Scripts on User Interaction” is on in your caching plugin’s settings, you should use “exceptions” for the cache. Below is an example for the WP Rocket plugin:
/jquery-?[0-9.](.*)(.min|.slim|.slim.min)?.js
/jquery-migrate(.min)?.js
/elementor-pro/
/elementor/
/jet-blog/assets/js/lib/slick/slick.min.js
/jet-elements/
/jet-menu/
elementorFrontendConfig
ElementorProFrontendConfig
hasJetBlogPlaylist
JetEngineSettings
jetMenuPublicSettingsCrocoblock plugins can deal with a large amount of data and don’t require any specific speed optimization techniques and tricks; just general principles and common sense will be enough. Also, if using them with Elementor, don’t forget to optimize Elementor.
That’s all; now, you can use those tips and tricks to boost your website performance.