Imagine you’ve written an engaging article and shared it on social media, yet no one clicks through. Brrr… unpleasant, isn’t it?
To avoid this, use Open Graph tags to attract maximum attention from social media users.
As a seasoned web designer, I’ve learned that Open Graph images are the unsung heroes of online content. They can make or break your website’s success. They’re the key to making your content stand out and entice people to click through.
Table of Contents
- What Are Open Graph Images and Why Do They Matter?
- The Importance of a Dedicated Open Graph Image in WordPress
- How to Set a Dedicated Open Graph Image in WordPress
- Best Practices for Creating Effective Open Graph Images
- FAQ
- Conclusion
What Are Open Graph Images and Why Do They Matter?
Open Graph is a protocol created by Facebook that allows websites to control how a page appears when shared on social media platforms. It uses special HTML tags to specify the title, description, and image for the link preview. That’s the techy bit.
Open Graph allows you to control how a social media link appears as a whole – title, description, and image.
Here are some details about the Open Graph protocol:
What you need to know is that the Open Graph image is the most critical element because it’s often the first thing people see when your content is shared. You know that preview that pops up when you start writing a post on socials? That’s Open Graph! It appears on Facebook, LinkedIn, Slack, text messages, and more. A compelling Open Graph image can make the difference between someone clicking on your link or scrolling right past it.
The Importance of a Dedicated Open Graph Image in WordPress
When it comes to WordPress, many users make the mistake of relying on their featured image as their Open Graph image. While this might seem convenient, it’s not the most effective approach. Here’s why having a dedicated Open Graph image is crucial:
Featured images are meant for websites, not social media
Your featured image might look great on your blog post or page, but it may not be optimized for social media platforms. Open Graph images have specific size requirements (1200x630px is the recommended size) and should be designed with social media in mind.
Open Graph images should include text overlays
To make your Open Graph image truly eye-catching and informative, it’s best to add text overlays. This could be the page title, a key statistic, a quote, or your branding. Text overlays help convey what your content is about at a glance, making it more likely that people will click through.
A dedicated Open Graph image allows for more flexibility
By creating a separate Open Graph image, you have the freedom to design it specifically for social media without worrying about how it will look on your website. You can experiment with different layouts, colors, and text placement to find what works best for your audience.
How to Set a Dedicated Open Graph Image in WordPress
- Install an SEO plugin like Yoast or RankMath.
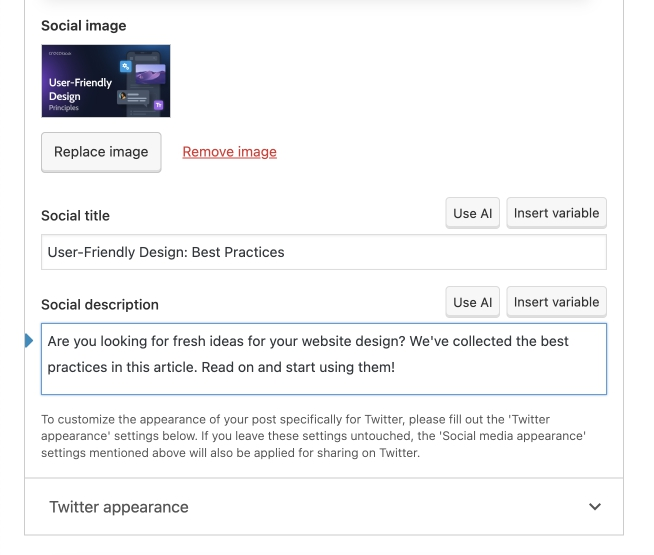
- When editing your post or page, scroll down to the SEO settings.
- Upload your dedicated Open Graph image in the “Social” or “Facebook” tab.

- Preview how your link will appear when shared on social media.
- Publish your post or page and start sharing.
For an even easier way to create Open Graph images directly in WordPress, you can use plugins, such as OMGIMG plugin. It allows you to add text and branding to your images without ever leaving WordPress Block Editor.

Best Practices for Creating Effective Open Graph Images
- Choose a relevant, eye-catching image.
- Add text overlays with the page title, key stats, quotes, or branding.
- Use the recommended size of 1200x630px.
- Keep the file size small to ensure fast loading times.
- Test different designs to see what resonates with your audience.
Remember, consistency is key. Try to maintain a cohesive visual brand across all your Open Graph images to build familiarity and trust with your audience.
FAQ
While it’s not mandatory, I highly recommend creating a unique Open Graph image for each piece of content to make it more engaging and shareable.
You can, but it’s not the most effective approach. Your Open Graph image should be designed specifically for social media, with text overlays and a recommended size of 1200x630px.
Most SEO plugins like Yoast and RankMath have a preview feature that shows you how your link will appear when shared on different platforms. You can also use OMGIMG’s free social testing tool here.
Conclusion
Open Graph images are a powerful tool for boosting engagement and click-through rates on social media. Remember, it’s how your content is represented online when someone shares! By creating a dedicated Open Graph image separate from your featured image, you can optimize it specifically for social platforms and make your content stand out in a crowded feed.
Remember to follow best practices like adding text overlays, using the recommended size, and maintaining a consistent visual brand. With a little extra effort, your Open Graph images can become a key driver of traffic and engagement for your website.