Let me guess: you are a website creator dearly attached to Elementor and its features. You even got Elementor Pro to make the website really stand out. It’s totally understandable, I dig you. Elementor page builder is a decent tool, as they say, a “point-and-click editor” able to satisfy most website-building ambitions. But you are different, aren’t you? You’ve gotten creative, and it’s hard to stop the avalanche. Time to build up. 💪🏼
Today, I am going to show you what you can achieve using Elementor Pro and JetPlugins together. A quick spoiler: no, you won’t swap one for another. It’s more about upgrading and perfecting the already functioning website.
Table of Contents:
- Elementor Pro Key Features
- How to Team Up Elementor Pro with JetPlugins
- Elementor Pro vs. Crocoblock: How Much Do They Cost?
- Final Thoughts
Elementor Pro Key Features
The pro version is a powerful solution on its own, giving access to the following exclusive features:
- Theme builder allows you to create a header, footer, single post, single page, archive, search results, and 404 page templates. Moreover, you are free to decide where the created template will appear by setting the visibility conditions.
- WooCommerce builder makes it possible to create custom shop pages and apply them to a WordPress storefront through zero coding.
- Popup builder helps you design pop-up layouts and choose event triggers for them. Also, there are about 100 ready-to-use pop-up templates in the library.
- Form builder, which allows you to build simple, complex, and multi-step forms. All form submissions are gathered in a dedicated WP directory.
- Role manager enables website owners to restrict access to the editor for certain user roles and enable some roles to edit the content.
- Dynamic content is a feature allowing users to populate pages with content fetched from the WordPress site’s data and custom fields.
- 100+ pro widgets will cover design & layout needs and help to add crucial website elements and animations.
- 90+ pro templates include ten wireframes and 80+ design website kits, which are basically ready-made websites tailored to a specific niche.
- Custom CSS, code and attributes allow you to embellish the website’s exterior and power up its functionality.
- Notes is a cool feature allowing you to leave comments on the page elements right in the editor.
- There are numerous Integrations in the pro version: from popular mailing services to Google Maps API, Discord, and Facebook SDK.
Altogether, it’s quite enough to develop a dynamic website, as you can see. Yet, something is missing, wouldn’t you agree? Let’s dive deeper and see what exactly.
How to Team Up Elementor Pro with JetPlugins
Crocoblock products can extend the visual builder functionality and make certain website types more feature-packed. Imagine a WooCommerce shop. Does it have filters, a mega menu, and client feedback? Does it need to have custom post types and custom fields?

What about a medical appointment website? Should it have a calendar and available time slots? A hotel booking site probably needs a booking engine, right?
The answer is simple: JetPlugins.
Using JetEngine for advanced dynamic functionality
Since Elementor Pro neither supports CPT/CCT creation nor has inbuilt custom fields functionality, it’s wise to source a third-party plugin. Why wouldn’t that be JetEngine? It is a powerful plugin offering way more than custom post types and meta fields. One can use it to create:
- content-rich Listing Grids, which pull data through dynamic widgets and present it in the front via various layouts;
- meta boxes storing additional data, which can be applied to CPTs, WordPress posts, users, and terms;
- Data Stores, thanks to which it is possible to add dynamic sections to the website such as Related Products, Recently Viewed, Favorites, etc.;
- relations between posts using the Relationship Builder;
- user profile pages and menu – all thanks to Profile Builder;
- custom queries, which can fetch different dynamic data from the website’s backend and output it where you need effortlessly;
- dynamic charts and tables, which help to visualize the data neatly;
- REST API Endpoints, through which one can drag data from one website/app to another, and more.
Possible JetEngine features applications
- Creating two dynamic links for user registration forms, allowing the website admin to approve/reject a particular signup request. Read more 📚
- Building a Recent Posts section and adding alternative listings to the Listing Grid. As a result, one can achieve a unique blog layout. Read more 📚
- Creating Custom Post Types and using Elementor Hello theme – they are perfect together! Read more 📚
Building a filtering tool using JetSmartFilters
What makes the JetSmartFilters plugin indispensable is the ability to mix and match 12 filter types in order to get a unique filtering structure. You can easily create hierarchical filters, meaning the next criterium will be available after choosing the previous one. It’s possible to index filters and enable the counter option.
Filters are essential to the following development projects:
- eCommerce websites;
- car dealer and car rental marketplaces;
- hotel booking sites;
- vacation rental websites;
- online bookstores, and many more.
Last but not least, the Additional Providers feature makes it possible to filter some items and view the results immediately on the map (due to the Map Listing integration). Wouldn’t it be awesome to have it on a website powered by Elementor?
Many website developers use JetSmartFilters and Elementor Pro combo these days. They add filters to shop pages helping customers find their way through a cluttered website. Filters can be present on a car tuning website, too.
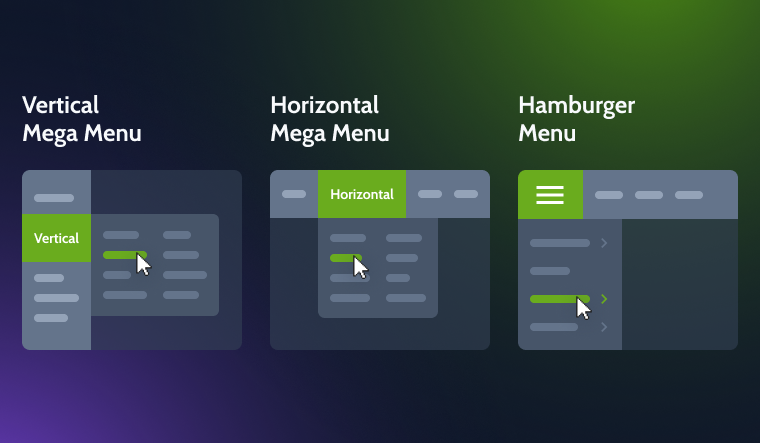
Turning a navigation menu into a Mega Menu
Sure thing, it is possible to create a nav menu using Elementor widgets and display it horizontally, vertically, and as a hamburger. The point is whether you need more.
JetMenu can offer you a toolkit for building a Mega Menu – any layout, any content inside. You can easily fit the following into the menu:
- dynamic content;
- blog articles;
- Elementor templates;
- contact details and a contact form;
- webshop-related data;
- multimedia.
JetMenu offers three popular layouts:

Most importantly, the plugin enables you to create different menu designs for desktop and mobile, which will be 100% responsive.
Possible JetMenu features applications
- Customize the header menu using the multiple settings offered by JetMenu. Read more 📚
- Create a mega menu with product cards inside. Read more 📚
- Build a multi-category mega menu with additional sections and action buttons. Read more 📚
Using JetWooBuilder for custom shop pages
Elementor Pro allows you to create two shop page templates: Single Product and Products Archive. For more, it’s best to have JetWooBuilder. The Crocoblock plugin covers all shop pages you might want to build:
- the very shop page template;
- product single and archive pages;
- a category archive template;
- a custom cart template;
- my account page template;
- a custom checkout page;
- a thank you page template.
In addition, JetWooBuilder allows you to set advanced visibility conditions to determine where the created template will appear. It’s similar to the Elementor functionality, yet there are more conditions inside.
Now it’s possible to build WooCommerce pages through JetThemeCore.The new Theme Builder’s functionality covers all page types – from a shop and single product to cart and checkout.
📚 Read also: JetThemeCore WordPress Site Builder Features and Use Cases
The JetWooBuilder plugin will make a great addition to WooCommerce and Elementor. It can wrap products into smart-looking custom layouts, using zero coding skills.
Other JetPlugins applications you might like
📦 Digital logistics platform called BooBoo
- Developed by Andres Delgado
- Includes JetTabs and JetElements
👤 User login form created by Amai Rawiri
- Includes JetFormBuilder
📸 Image gallery layout created by Liam Edwards
- Includes JetElements
✈ A low-cost airlines website called Allegiant Air Help
- Developed by Dheeraj Sharma
- Includes JetTabs, JetElements, and JetEngine
🦒 A business card website called Safari Craftsmen
- Developed by Michelle Nobelis
- Includes JetEngine
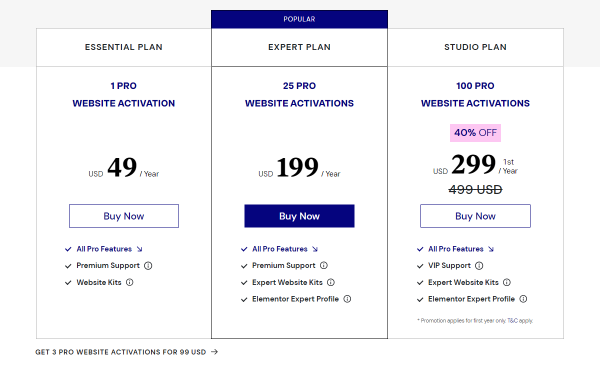
Elementor Pro vs. Crocoblock: How Much Do They Cost?

Elementor Pro pricing page showcases three plans:
- Essential comes at a fixed $49 per year and implies one activation.
- Expert, which happens to be the most popular option, costs $199 per year and implies 25 activations.
- Studio is priced at $299 for the first year, then the cost goes up to $499 yearly. The plan implies 100 website activations.
All plans include pro features galore and premium support. The latter two incorporate Expert Website Kits and Elementor Expert Profile options.
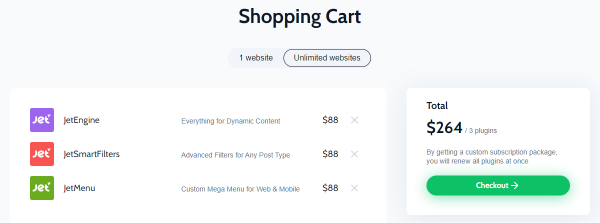
When looking at the Crocoblock pricing, one will see there is no need to buy a whole package. Every plugin can be purchased separately. Suppose you want the JetPlugins I’ve described earlier: JetEngine, JetMenu, and JetSmartFilters. Add them to the cart, form a custom subscription, and proceed to checkout. Each plugin is priced at $43/year for a single website, which makes $129. For unlimited websites, the total will be $264.

Each plugin is subject to regular updates and premium support for one whole year.
Final Thoughts
As you can see, both Crocoblock plugins and Elementor Pro are powerful site-building solutions. Using just Elementor, it is possible to create a fully operational website, develop a compelling design for it, and cover several dynamic aspects. JetPlugins, on the other hand, can add unmatched functionality to Elementor-built websites: custom post types, query builder, AJAX filters, mega menu, appointment, and booking engine, to name a few. From this perspective, Crocoblock products can be deemed as worthy third-party add-ons.
Looking at the Elementor Pro pricing alongside Crocoblock, one might wonder whether it is too much to spend on both. A rhetorical question, indeed, and also debatable. Perhaps, you know the answer. 🤔 Have you got any experience using Elementor Pro with Crocoblock? Feel welcome to share it in the comments below.

