Search results page – what can be simpler? Despite being often neglected, a WordPress search results page can be a valid addition to enhanced UX and a successful SEO strategy.
Along with the powerful search functionality for on-site search, the search results page template is also very important, especially for WooCommerce sites.
Stay tuned to discover:
- what a search page is and its anatomy;
- the best customization practices;
- top 5 methods to give the search results page a makeover.
Table of Contents
- Search Results Page and Its Structure
- Search Results Page Customizing
- Designing a Search Results Page for WooCommerce
- FAQ
- Wrapping Up
Search Results Page and Its Structure
A search form can be placed anywhere on the website, and most often, it’s in the header area and available from every page. But what happens when you type a search phrase and hit “Search”? You find yourself on another page with all the search results. This is a search results page with its own template, which can be modified just like any other WordPress template.
By its nature, a search results page is an archive displaying the loop of multiple pages and posts, so the main logic and structure of any archive page are preserved here. Plus, it definitely must have a search form, result count, and pagination. Altogether, any search page should have the following elements:
- header;
- search form;
- result count (preferably);
- filters (strongly recommended for WooCommerce);
- post loop with pagination – search results;
- footer.
On-site search engine vs. search results page
It’s important to understand the difference between the functionality of the WordPress search engine, be it in a native search or a search plugin that enhances it. In so many resources over the Internet, their functionality is mixed together, which creates a confusing mess. So, it’s time to sort it out.
- The accuracy of the search, functionality, and whether or not certain results will be highlighted, AJAX-powered (to show search suggestions appear right in the search form), and how detailed the results will be – all these things depend on the WordPress Search engine, not the search result page template.
While the native WordPress search is quite basic, third-party plugins extend its functionality and can make it work really well. - The search results page is all about the way the results will be displayed after you press the “Search” button (or hit the “Enter” key), and you will be redirected to this page.
The search results page template doesn’t interfere with the search engine functionality or the accuracy of the results. The most you can control with the template is to hide certain post types or taxonomies, sort them, and set pagination.
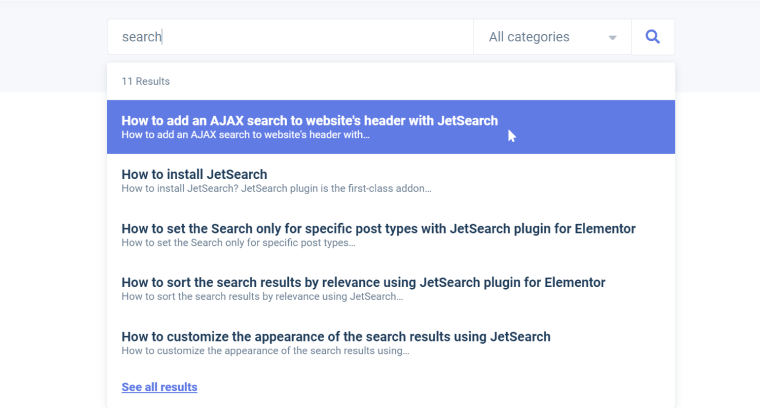
If you use plugins like JetSearch that support custom search suggestions and AJAX-powered search (without page reload), users might not even reach this page just because they skip it by clicking on suggested links that appear as a dropdown in the search field.

If you don’t use such tools, the user has no options and must use the clumsy native WordPress search functionality. In this case, they will find themselves on the search results page anyway.
For any of these scenarios, this page should look polished to boost engagement and not to repel customers.
Search Results Page Customizing
There are a few convenient ways of customizing the search result page in WordPress.
Customizing in Block Themes (Full Site Editing)
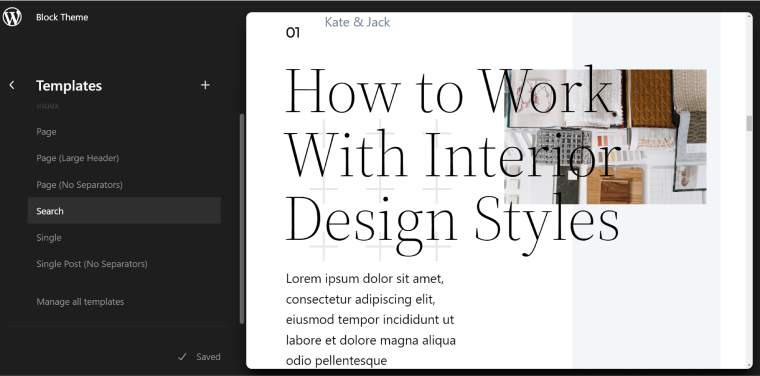
It’s quite easy to do it in Block Editor for the themes supporting FSE. Go to Dashboard > Appearance > Editor > Templates > Search, and modify it the way you want. The block responsible for fetching search results is called Query Loop. You can modify the way it displays posts on the right panel, e.g., change the number of columns, add or remove the elements, such as title, excerpt, featured image, etc.
You can use one of the third-party Block Editor plugins from our list for even better styling.

Elementor search result page
To edit the template of page with search results in Elementor, you will need Elementor Pro.
Go to Dashboard > Templates > Template Builder, and choose the Search Results template. Choose widgets for the archive, such as Archive Posts or Posts, and customize its styling and layout.
The Posts widget allows you to adjust the query by choosing a post type to display or exclude certain post types, terms, or post date ranges in a search.
After editing the page, set display conditions to the Search Results page in Elementor’s setting.
You can also customize the Elementor search bar, if needed.

Search results page with JetThemeCore and JetEngine
If you want your search results page to be designed in a particular way and display a specific selection of results, this method will be the best option. First, make sure you have JetThemeCore and JetEngine plugins installed and activated. These two plugins support Block Editor and Elementor (JetEngine also works with Bricks).
In this case, you need to take the following steps:
- Create a custom query using JetEngine > Query Builder to display the desired results in the correct order.
I didn’t add any complex settings in this video, but I wanted to show you how many options the Query Builder has to choose from.
- Create a Listing template (JetEngine > Listings/Components) with the source “posts” to design how individual items of search results will look. If you already have listing templates for other archives, and they will match the search result page, you can skip this step.
- Go to Crocoblock > Template Builder (this is a JetThemeCore functionality), add a new template with the condition “Archive > Search results,” and add there all the widgets/blocks you want to see on the page (search form, sidebars, etc.) and the Listing Grid widget/block. In its settings, select the listing you’ve created for search results, and in the Custom query tab, select the query you’ve made in step 1. It will filter and order the particular results you set in the query.
- If you want to add the results count, you can do it by adding a dynamic tag; check this instruction for the details.
Useful hooks (code snippets) for the search results page
These code snippets should be inserted in the functions.php file of your theme. It will affect the results globally, even if the search results page template was created in builders (Elementor, Full Site Editor, JetThemeCore, Bricks, etc.).
We will use the “pre_get_posts” hook to fire the following code snippets.
do_action_ref_array( 'pre_get_posts,' WP_Query $query )It fires after the query variable object is created but before the actual query is run.
To exclude pages from search results and display only posts (you can replace ‘post’ with any custom post type name if you need to show only them), or, if you want to display only pages, replace it with ‘page.’
//Exclude Pages from Search Results
if (!is_admin()) {
function crposts_search_filter($query) {
if ($query->is_search) {
$query->set('post_type', 'post');
}
return $query;
}
add_filter('pre_get_posts','crposts_search_filter');
}To display posts after a specific date, use this code:
function date_search_filter($query) {
if ( ! is_admin() && $query->is_main_query() ) {
if ( $query->is_search ) {
$query->set( 'date_query', array(
array(
'after' => January 1, 2020',
)
) );
}
}
}
add_action( 'pre_get_posts', 'date_search_filter' );To set the number of posts per page, use this snippet:
function pagination_search_filter($query) {
if ( ! is_admin() && $query->is_main_query() ) {
if ( $query->is_search ) {
$query->set( 'posts_per_page', 50 );
return;
}
}
add_action( 'pre_get_posts', 'pagination_search_filter' );If you want to modify the query even more, this query generator will be handy.
Designing a Search Results Page for WooCommerce
A search results page is extremely important for WooCommerce because people always use the search form on such websites, and it must be not only accurate and fast, but the layout itself should be easy to navigate and catchy.
JetWooBuilder is the plugin for Elementor, and it has one of the most extensive toolsets for modifying every little detail of any WooCommerce template, including the search results page.
💡 Check the overview of JetWooBuilder’s useful features in this comprehensive guide.
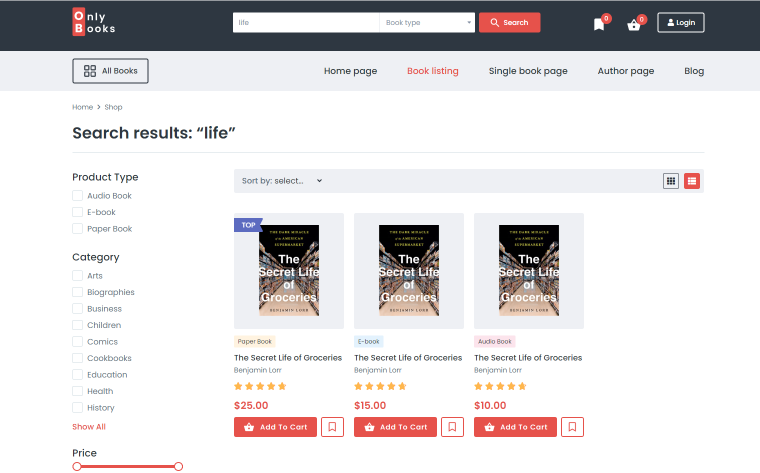
The Bookstore demo website (check its search results page) demonstrates how efficiently the combination of JetSearch, JetSmartFilters, and JetWooBuilder plugins can be used on the WooCommerce site. Please note that you can switch the view from grid to list, apply filters, and sort results.

If you want to know how to create such a search results page, follow these instructions.
Also, you can get a premade dynamic template of this website in the All-Inclusive subscription, along with 14 other templates and over 40 static templates.
FAQ
t’s a page that displays search results after entering the search phrase in a website search form, clicking “Search,” and redirecting to the dedicated page. It can have additional filters, show categories and tags, etc. Don’t mix it up with AJAX query results or suggestions – they appear without clicking “Search” or pressing the “Enter” key (it’s not included in WordPress core functionality and requires an extra plugin).
In classic themes, the PHP template can be found in Appearance > Theme File Editor > search.php. Also, if you used Elementor or JetThemeCore theme builders, you can find it in the Templates or Crocoblock > Theme Builder folders. For FSE themes, just go to the Appearance > Editor > Templates.
You can create such a page either by coding it or using the plugins described in this article.
Elementor search form is a widget which you can add on any page of the website. It will show results on Elementor search result page.
Yes, the Elementor AJAX search widget was introduces in the Elementor Pro 3.23 (August, 2024).
Wrapping Up
The search results page is a template that, unfortunately, does not always get enough attention from designers and developers, just like the 404 page. But its customization is quite straightforward if you understand what exactly you want to see there.
It’s great to have a proper on-site AJAX search and customized WordPress search results page where users can easily find what they are looking for. The search results page is crucially important for WooCommerce and plays a significant role for the rest of WordPress sites.