Even if the most professional team is working on creating the website, testing before launching it is an essential part of the process. However, the choice of the specific testing workflow varies depending on the project.
For example, there’s no need to perform stress testing if the website is a simple landing page designed for a maximum of 100 users per day. But it’s crucial for high-traffic sites that, let’s say, are getting ready for a Black Friday sale.
Keep reading if you want a website launch checklist and a guide on testing types and techniques, some tips, and useful resources.
Table of Contents
- Types of Website Testing
- 7 Principles of Software Testing
- Manual and Automation Testing
- WordPress Site Testing Practical Guide
- Tools for Website Testing
- FAQ
- Bottom Line
Types of Website Testing
It’s pretty crucial to wrap your head around the different testing types. That way, it’s much easier to make a proper plan of testing activities that match your particular project.
In the next chapter, there will be a much more simplified version of the testing plan, but this background knowledge is definitely useful.
Functional testing
To boil it down, functional testing checks if the app or website does the job it is meant to do and focuses on its specific functionality and behavior. It includes testing:
- The functionality of inputs and outputs: forms (filling, sending, collecting, after-submit actions, etc.), links (internal, external, anchor, noopener, mailto, tel, etc.), buttons, and other interactive elements;
- APIs and integration testing;
- HTML and CSS for syntax errors;
- Localization – tests whether the website looks as it is supposed from different locations and displays all the languages correctly;
- Backward compatibility: to ensure that this build will work with previous versions of plugins, themes, and integrations and will not break when new versions are released;
- Acceptance testing. It can be divided into User Acceptance (when various departments of the company validate whether the site meets the expectations) and Business Acceptance (when done by the company’s executives).
The list can go on, covering different aspects and levels of testing.
Non-functional testing
While functional testing is more about specific aspects of the application/website, non-functional testing focuses on almost everything except it, be it performance, usability, security, etc. These are a few examples:
- Compatibility testing. It checks the cross-browser compatibility and responsiveness.

- Performance testing. This set of tests is quite comprehensive and not only meets basic performance requirements by Google but is also about:
- load testing – to check the website behavior under specific load – with a big number of concurrent users performing specific actions, e.g., filling forms or making purchases;
- stress testing – checks the performance limits of the site and what number of users with what actions can browse the site;
- endurance testing – to see if the website can withstand a certain level of load over a long period of time;
- caching performance – finds the best caching scenarios and ensures it works without errors, and so on;
- Security testing. As the name suggests, it checks whether the site is protected from attacks and various injections and includes:
- overall security checkup;
- penetration and vulnerability testing;
- UI/UX testing to ensure that the website is easy to use and visually appealing for end users;
- Accessibility testing to ensure that it works well with screen readers, is keyboard-friendly, has enough contrast, etc.;
- Legal compliance testing makes sure that the website complies with the industry, privacy, and regulatory requirements, such as GDPR, HIPAA (for healthcare), and others, depending on the region and industry;
- the list can go on.
There’s also a group of maintenance tests. They are performed after the implementation of new features to the existing product, and it’s important to ensure that everything works as planned. Regression testing belongs to this group, which means re-checking everything after the new feature is added.
7 Principles of Software Testing
These principles are very interesting because they help to define what is the most important and how to prioritize work.
- Testing is about the presence of defects (not their absence).
This is the job of a QA specialist: to find problems and potential problems. If they didn’t find anything, it doesn’t mean the build/website is perfect. It rather means it works fine in the range of given test cases.
- Exhaustive testing is impossible.
This point is completing the previous one: you can’t test all possible scenarios. For example, it’s quite obvious that heavy and dynamic pages will not load properly if the Internet speed is around 5 Kbps, but do you really need to test it? Instead, the focus should be on the realistic and most common scenarios and their high-risk areas.
- Defect clastering.
This is how the Pareto Principle works in testing: as a rule, around 20% of modules/plugins cause around 80% of problems. So, it’s crucial to find these pain points as early as possible and not let them cause issues in the Production stage.
- Early testing is gold.
Early testing can save a lot of time and money, and I mean A LOT.
- Pesticide paradox.
The more you use the same pesticide, the more pests get resistant to it (thanks to the immune system). Well, software bugs don’t actually develop immunity against QA tests, but focusing too much on one defect or area when you run many similar tests is not a great practice. Instead, creating new test cases and viewing them from different angles will be much more efficient.
- Testing is context-dependent.
There are no all-in-one recipes for all websites and apps whatsoever. Even in a comparatively simple area of website testing, there’s a variety of approaches. As I’ve mentioned in the very beginning, some websites don’t need stress testing, but some require it, and so on.
- Absence of error fallacy.
Even if the software or a website doesn’t have bugs, it doesn’t mean that it will become popular or solve users’ problems.
Manual and Automation Testing
In the case of manual testing, a QA specialist goes through the various testing cases and manually repeats the actions, while in the case of automation, it’s performed by the script. However, you also will need a QA analyst to write such scripts and control the process, but the speed will be much faster.
Some types of tests, such as stress and load testing, are not feasible manually because they require simulating such loads using special software. Also, it saves a lot of time for repetitive activities and gives precise results. However, if the test must be run just once or twice, it’s crucial for UI/UX tests, and it’s definitely the case for small projects.
WordPress Site Testing Practical Guide
This section could have long website launch checklists for every scenario and website type, but I’m not sure it makes sense to do it because the most important is to understand the whole idea and components of the process described in the first section.
That’s why I will boil it down to two simplified checklists: general and WooCommerce-specific.
What to check before the website launch:
- Decide whether you will perform tests on the localhost (but it can be more difficult to use certain tools) or in a staging environment (when the site is accessible on the Internet);
- Make a test website backup and ensure you can easily restore it.
- Smoke test. It checks the “surface”: whether all critical components, functionality, pages, menus, images, fonts, categories, etc., are there and don’t have errors. This checklist might be helpful.
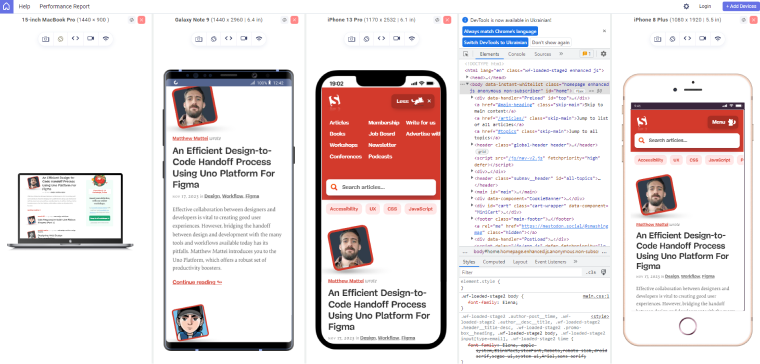
- Responsiveness and browser compatibility. For more than half of the websites, the mobile version is even more important than the desktop one. That’s why check if the site is fully responsive and works correctly in most of the mobile browsers. You can use a free LT browser (locally and online) for simple manual testing.
- Performance test. Check the website with one of the performance tools and fix the speed-related issues using cache plugins and image optimization tools.
- Check all the forms, pop-ups, buttons, and links to ensure they interact as intended. Make sure dropdowns and other similar elements work properly, especially after using the caching plugin.
- Make UX testing using surveys and specialized tools (you can find a list below).
- Check that all the third-party integrations (mailers, CRMs, automation services) work well.
The rest depends on your website’s specific functionality and type; e.g., if it’s a dynamic website, it might need more thorough checking.
If it’s a WooCommerce site, additionally check this:
- purchasing process, login, and security for users;
- user emails and profile page;
- shopping cart and order tracking functionality;
- payment gateways for payments to go smoothly;
- receiving and processing orders by the company;
- product modifications and inventory updates display.
Tools for Website Testing
DevTools for Chrome and Firefox
These are by far the most used tools for testing things when something on the website doesn’t feel quite right. You don’t have to install anything extra. It works out-of-the-box, right in the browser, and is free. However, not everyone knows exactly how to use all of the powerful testing tools there. That’s why check out these links:
Swiss knives for various types of testing
- Ranorex. Well-organized and comprehensive services for all kinds of tests.
- LambdaTest is software for manual and automated testing, organizing analytics, debugging, checking cross-browser compatibility, and a lot more. It has a limited free plan, which is not typical for such services.
- Applitools is an AI-powered and beginner-friendly tool mostly for cross-browser and compliance testing.
Performance
- Google Page Speed Insights needs no introduction. It gives a lot of tips and is really helpful;
- GTmetrix is free and has many settings, e.g., you can choose a browser and Internet speed and see the loading waterfall visualization.
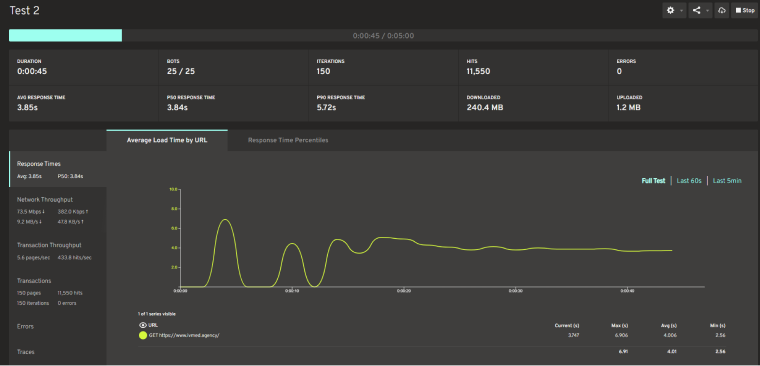
- Loadster is a simple but efficient tool for load tests.

- Query Monitor free plugin is a great tool for finding plugins that cause errors or slow down the website.
- New Relic is a tool for monitoring with loads of parameters. However, some managed hostings already have such functionality in higher plans.
UX
Tools like Useberry help test various UX concepts, perform automated surveys, and record users’ interactions and mouse moves. It’s great for the prototyping stage.

FAQ
It depends on the developer or company; certainly, they do some testing, but a professional QA team is definitely not always involved.
No, QA specialists have specific skills, understand the methodology, create test cases, and organize the process professionally.
Automation testing can omit certain things that manual testers detect. That’s why both methods are important.
No, but they are quite related. UX testing is about the overall user experience and is a broad category, while A/B testing concentrates on the implementation of one thing and checking if it improves engagement and conversion.
The Bottom Line
The importance of tests before launching a website cannot be underestimated because later on when it’s already live and open for visitors, every big change will cost more and might ruin the user experience.
In this article, I’ve covered the main concepts of testing, functional and non-functional testing basics, and a practical checklist before launching a WordPress website. I hope it was useful.