WordPress anchor menus are a dynamic feature that enhances website navigation and improves accessibility on lengthy web pages. An anchor menu in WordPress allows users to jump directly to specific sections within a page by clicking on links, typically positioned at the top or side of the webpage. This functionality streamlines the user experience by eliminating the need for excessive scrolling and facilitating quick access to desired content.
By the end of this article, you’ll have a comprehensive understanding of how WordPress anchor menus can optimize your website’s usability and improve user experience effectively. Whether you’re a beginner or an experienced WordPress user, mastering anchor menus will empower you to create more intuitive and engaging web pages.
Table of Contents
- Understanding the Concept: What Is an Anchor Menu in WordPress?
- How Do WordPress Anchor Menus Work?
- Benefits of Using WordPress Anchor Menus
- How to Create a WordPress Anchor Menu?
- FAQ
- Conclusions
Understanding the Concept: What Is an Anchor Menu in WordPress?
Anchor menus, often referred to as “jump menus,” are similar to tables of contents but have some differences. Tables of contents provide a hierarchical structure of the current page, listing all sections and subsections in order. In contrast, anchor menus can link to any part of the same page in any order without reflecting the page’s hierarchy.
Anchor menus are especially useful for long-form content like comprehensive guides, detailed tutorials, product descriptions, and lengthy blog posts. They are commonly found on single-page websites to help users easily navigate to sections like “our services,” “team,” “contacts,” and more. Given the structure of a single-page site, anchor menus are the most effective navigation solution. By breaking down the content into distinct, easily navigable sections, anchor menus enhance user experience and engagement. When visitors can quickly find the information they need, they are more likely to stay on the site longer and interact with the content, thereby reducing bounce rates and potentially improving search engine rankings.
Anchors are specific elements on a web page marked with unique identifiers. If you’re using page builders, there are convenient widgets for creating anchor menus that you can quickly place anywhere. This is much easier than searching for block IDs in the code. These tools are integral to creating anchor menus, allowing content creators to add anchor links to various sections of their pages easily. Users can insert anchor tags into their content and link them to the corresponding menu items with a few simple steps. Implementing an anchor menu in WordPress can transform a cumbersome webpage into an accessible and engaging platform, making it a crucial feature for any content-rich site.
How Do WordPress Anchor Menus Work?
WordPress anchor menus function by using anchor links, which are hyperlinks that connect to specific points or sections within a single webpage. The difference between anchor and non-anchor menus lies in the format of the links. A regular link looks like this: site.com/page, while an anchor link looks like site.com/page#something. For a regular menu, you add pages or custom links. In the case of an anchor menu, you add custom links with a hash symbol, which points to specific sections within a page.
As I mentioned before, on single-page websites, anchor menus often use relative links like #contact instead of absolute links like site.com#contact. However, it’s better to use absolute links if you add more pages in the future. If you have multiple pages and use relative links, the browser will look for the anchor on the current page, which may cause navigation issues.
Implementing an anchor menu in WordPress is straightforward, thanks to the platform’s versatile page builders and widgets. Content creators can easily insert anchor tags into their text using the built-in WordPress editor or page builders like Bricks or Elementor. These tools often provide drag-and-drop interfaces, making it simple to create corresponding anchor links in the menu. This seamless navigation not only benefits the user but also positively impacts the website’s SEO, as search engines favor well-structured and user-friendly sites.
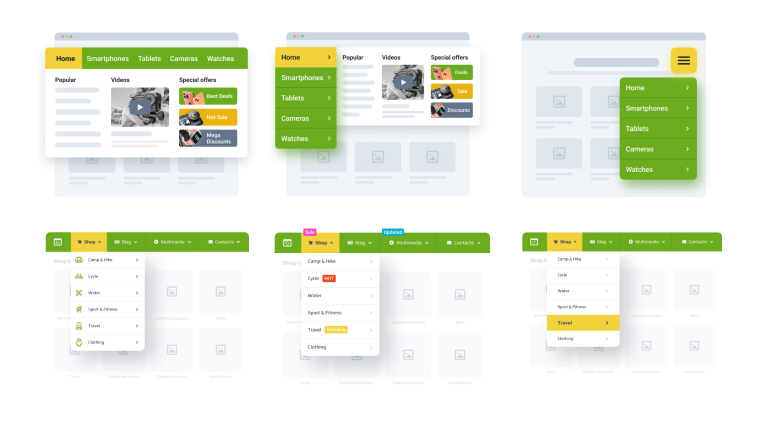
JetMenu, provided by Crocoblock, enhances WordPress navigation by allowing users to create visually appealing mega menus. It enables the integration of anchor links directly into menus, facilitating easy access to specific sections or pages within the site. Additionally, JetMenu offers customization options such as adding icons and menu effects, ensuring menus are not only functional but also visually attractive, thereby enhancing overall site usability.
 JetMenu Layouts and Options
JetMenu Layouts and OptionsBenefits of Using WordPress Anchor Menus
WordPress anchor menus offer a number of advantages for both website visitors and administrators. Here’s a breakdown of the key benefits:
- Enhanced user experience: anchor menus empower visitors to navigate directly to specific sections of lengthy content. This streamlines their journey, saving valuable time and effort compared to traditional scrolling. This is particularly advantageous for in-depth blog posts, intricate landing pages, or any page packed with information.
- Improved engagement: anchor menus foster deeper engagement with your website by facilitating quick access to relevant content. Users are more likely to delve into your offerings when they can effortlessly locate the information they seek.
- Potential SEO advantages: while the direct impact is subtle, anchor menus can contribute to improved SEO in a few ways. They can aid search engines in comprehending the structure and content organization of your pages. Additionally, they may positively influence dwell time (the time users spend on your website), a factor considered by some search engines.
- Targeted content sharing: anchor menus enable the creation of links to specific sections of your content, which is ideal for promoting them on social media or through other channels. This empowers you to strategically direct traffic to the most impactful parts of your website.
Briefly speaking, anchor menus are a simple and effective way to improve the usability and accessibility of your WordPress site. They enhance user interaction and can help boost your search engine rankings.
How to Create a WordPress Anchor Menu?
To enable a page jump, you’ll need to create an anchor on the section you want your readers to be directed to. Here are steps that will help you to understand how to do that.
Create an anchor link in any editor
You can add anchor links in any editor or pure HTML by assigning a unique ID to any element, for example:
<h3 id="myanchor">My Heading</h3> <div id="myanchor1">Some content</div>
Create an anchor link in Elementor
The easiest way is to add a Menu Anchor widget where you want your anchor and set it to a unique value, which will later be linked in the menu. It’s also convenient because you can assign it an absolute positioning, which helps you place it exactly where you want, even in the middle of a margin.
Another way to add an anchor in Elementor is to open the Advanced tab of any widget and assign it a unique CSS ID.
Create an anchor link in Block Editor
Block Editor has the least obvious way of adding anchors (unless you edit HTML directly). To do it, follow these steps:
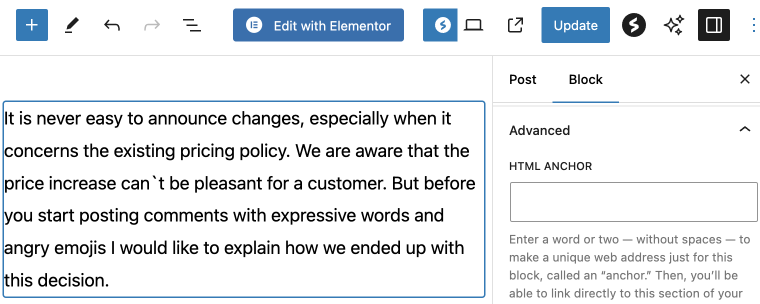
- Select the block where you want readers to arrive. Open the block’s settings in the right sidebar. If the sidebar isn’t visible, click the Settings icon in the top right corner, which looks like a square with two uneven columns.
- Scroll to the bottom of the block settings and click on “Advanced.”

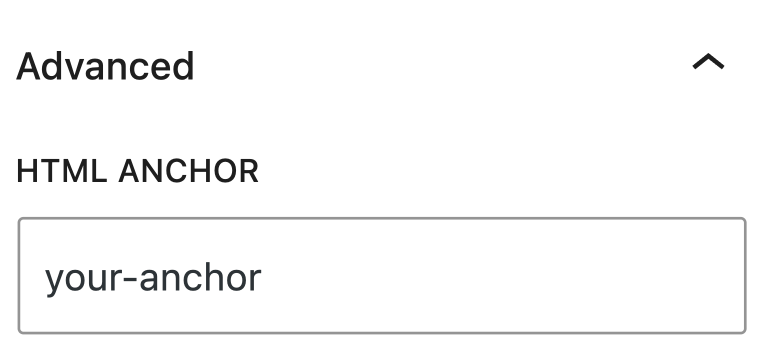
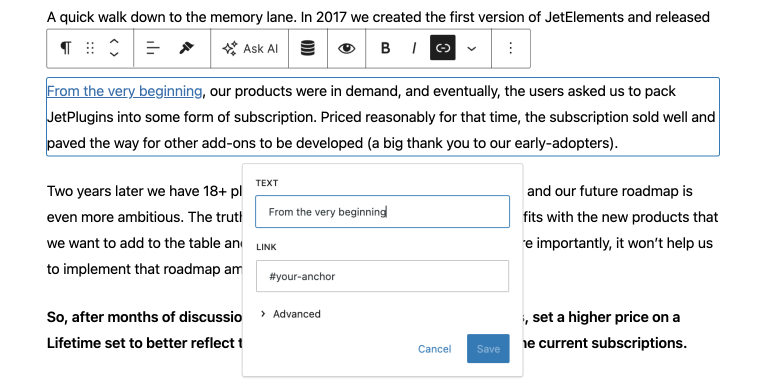
- In the HTML Anchor box, type a unique word to use as your anchor. If the word contains more than one word, it will automatically be hyphenated, like this: your-anchor. Make sure the word is not already being used as an anchor elsewhere on the page.

Link to your anchor menu
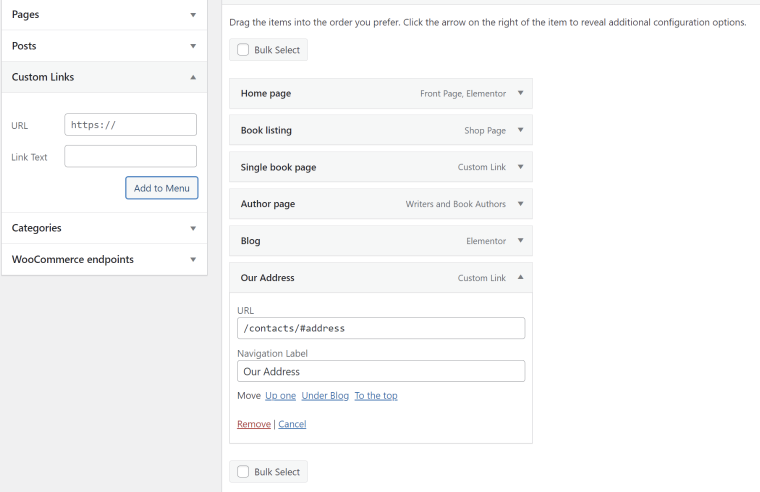
- Add a new menu item with a custom link.
- If you have a page with an anchor, such as on the contacts page “mysite.com/contacts#address”, you can link directly to this anchor or use the full URL if needed. If your site consists of just one page, simply use #address.

- Name this menu item with an appropriate label and treat it like any other menu item. You can style it as a standalone item or include it in a mega-menu or sub-menu, depending on your website’s design.
Link to your anchor within a page
If you need to link different sections within a single page, you can create a jump link using the Block Editor. Your visitors will click this link to go directly to the section you set up previously.
- Enter some text or insert an image, button, or navigation menu item for your readers to click on.
- Highlight the text, image, button, or menu item, then click the link icon in the block’s toolbar that resembles a chain link.
- Enter the HTML Anchor you created earlier, starting with the hashtag (#). For instance, if your anchor is named “your-anchor,” you would type your link as #your-anchor.

- To save your changes, click “Save/Update/Publish” in the upper right corner of the editor.
That’s it! You can now test your link on the live page to ensure it directs to your anchor.
NOTE
Page jump links may not function in preview mode, so be sure to test them on the published version.
FAQ
Anchor menus work by creating links within a menu or table of contents. When clicked, these links take the user directly to a designated spot on the page marked by an “anchor.” Anchors are essentially invisible bookmarks created with HTML code.
Using anchor menus on a multilingual, multi-page website has several downsides, especially with plugins like WPML. Anchor links must be added as custom links in the menu. Standard page links automatically synchronize with their translated versions, but custom links, including anchor links, do not. You will need to manually update each custom link after translating your site. This makes managing anchor menus labor-intensive and time-consuming. Additionally, manually updating links increases the risk of errors, leading to broken navigation and a poor user experience. Therefore, they introduce additional complexity and maintenance challenges on multilingual websites, which are best avoided unless absolutely necessary.
Anchor menus typically refer to navigation elements within a single webpage that allow users to jump to different sections of that page. If you want to create navigation that links to other web pages, it is better to use a full URL, “site.com/page#anchor,” instead of a shortened “#anchor” one.
Conclusions
Anchor menus in WordPress are a powerful tool for enhancing user experience, especially on long and content-rich web pages. They provide a quick and convenient way to navigate to specific sections, keeping users engaged and helping them find information quickly.
However, achieving the right balance is crucial when implementing anchor menus. An excessive number of links can confuse users and diminish their effectiveness. Additionally, it’s important to consider potential SEO implications and ensure mobile accessibility and usability for all users.
Overall, anchor menus in WordPress offer a flexible and intuitive solution for improving navigation. They can be adapted to various website structures and content types, making them a valuable asset for website owners aiming to enhance user satisfaction and engagement. With careful planning and implementation, anchor menus can serve as a powerful tool to improve the overall functionality of your site.

