How to Use Elementor Page Builder
This guide will show you how to use all the features of Elementor and create a beautiful site yourself.
How to create a unique website without knowing programming and CSS? Is it possible to make a beautiful, convenient resource without involving a development team?
In fact, it is easy.
Modern services, designers, themes, and plugins create unique opportunities for everyone who needs a website. One such great tool is the Elementor plugin for WordPress.
With it, you can bring into being the most daring ideas for free. So let’s see how to do it.
Before Starting
First, let’s break down a few essential details about Elementor.
Elementor is a plugin, not a built-in WordPress builder. Therefore, you will have to install WordPress on the site and then Elementor.
Elementor has a free and paid version. The free one gives you enough tools to ensure you create a website that the customers will love. For example, you can add videos, pictures, text, and testimonials and connect third-party plugins for adding other necessary elements.
If you need more advanced features like forms, sliders, pricing tables, and call-to-action buttons, consider getting Elementor Pro.
How to Get Started with Elementor: 8 Simple Steps
So, to get started with Elementor, follow these simple instructions.
Buy hosting, domain, and install WordPress
Elementor is a plugin, so you need a WordPress site to install it.
Download Elementor and activate it
You can complete this step in two ways:
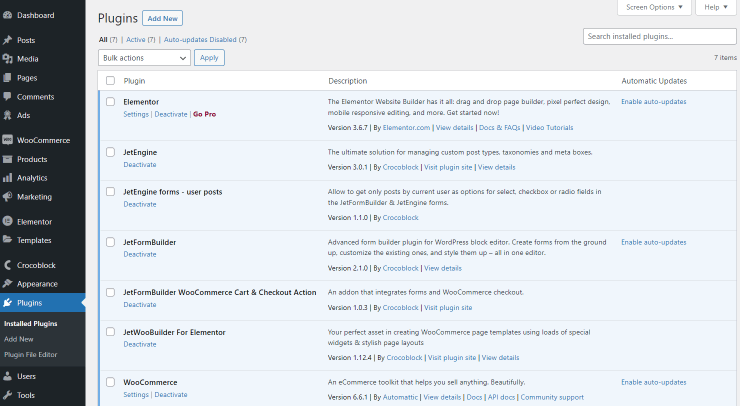
1. Find Elementor through the search. To do this, go to the admin panel of the WordPress site, open the Plugins > Installed Plugins tab, and enter “Elementor” in the search bar. Click “Install” and then “Activate.”

2. Go to the main Elementor website, register an account and download the plugin.

A ZIP file will be downloaded to the computer. Next, go to the site’s admin panel, Plugins, and click “Add New.” After that, drag the downloaded file to the appropriate field. After installing the plugin, click “Activate.”
If you decide to install Elementor Pro immediately, you must activate the License. To do this, go to Plugins, click on the Elementor plugin, select License, and click “Connect & Activate.” The system will redirect to the Elementor website. Login to the account and click “Connect.”
Set up Elementor
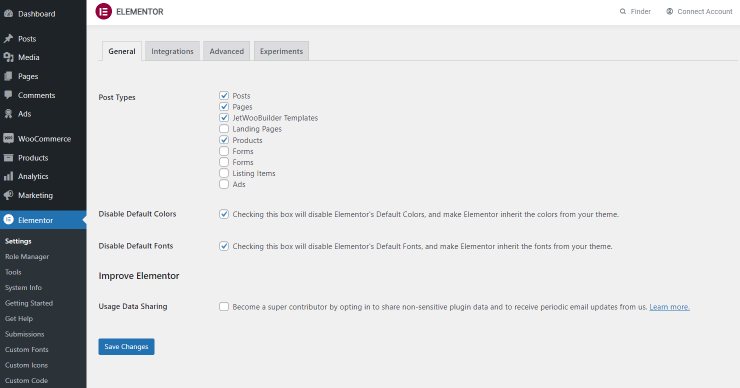
Elementor has several settings that make it easier to work with the plugin. With their help, you can set the default font and spacing, choose the type of content on the site, and even the primary colors.
To select all these settings, go to the site’s admin panel, click Plugins > Elementor > Settings > General.

Start building the website with Elementor
In general, all work with Elementor comes down to dragging the elements you need to the right place on the page. All items are broken down into three categories:
- sections (large sections of the site where columns and widgets are located);
- columns (the place where widgets can be placed);
- widgets (individual elements such as pictures, text, videos, etc.).
The task is to arrange these elements the way you want. To do this, go to the WordPress site and click Pages > Add New or Posts > Add New.
Edit pages/posts with Elementor
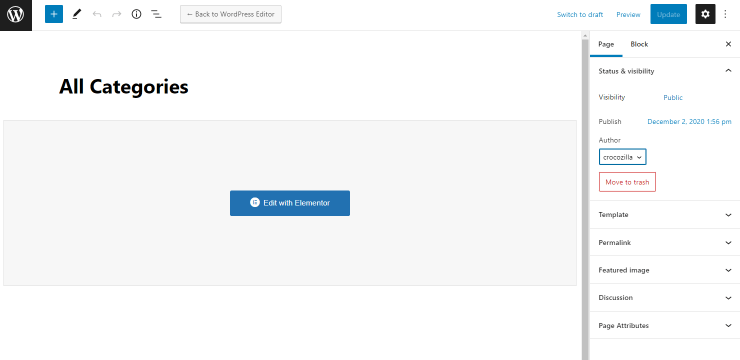
You can edit pages and posts with Elementor or the standard WordPress editor. Select “Edit with Elementor.”

Select widgets and place them on the page
As we mentioned earlier, you can work with Elementor on the principle of drag and drop. Therefore, to add an element to the page, select it on the left side of the screen and drag it to the desired location.
If you need to make several elements side by side, click on the “+” button. After that, you will see a screen allowing you to choose different options for placing widgets.
Once you choose the page structure, add new elements to each column.
Apply the necessary settings
You can customize each widget or page element as you need. To do this, click on the button with six dots at the top of the component. So if you place text, you can adjust its style, font size, and content. If the picture: location, size.
Publish the page
Once you’ve placed all the necessary details on the page, it’s time to publish it.
To ensure that the page will look the same as in the editor, click “Preview.” If you like how everything looks, click the “Publish” button.
How to Extend the Elementor Page Builder Functionality
Use ready-made page templates if you are not ready to create a page from scratch or have no idea how it should look. Then, after you choose the right one, edit all the details.
You can also use Elementor templates created by yourself to make the work easier. For example, you want all event pages on the site to look the same. So, create a structure, save it as a template and use it. To expand the Elementor capabilities, you can use extra add-ons. Here are some of them.

JetEngine is a WordPress Elementor plugin for building dynamic websites. This plugin allows you to create simple and complex websites with dynamic functionality. JetEngine comprises 17 active widgets. It includes such components:
- order form;
- custom post types and custom content types;
- dynamic tables and charts;
- and many more.

JetThemeCore is another plugin that significantly expands the options Elementor can offer. It allows you to create:
- header and footer templates;
- CPT pages;
- error pages;
- archives;
- WooCommerce templates;
- search results pages;
- single post pages;
- etc.

JetElements is another popular add-on for Elementor. It allows you quickly add such elements as:
- Countdown Timer;
- Testimonials;
- Team Member;
- Pricing Table;
- Price List;
- Slider;
- Advanced Carousel;
- Post Grid;
- Logo Showcase.

Plus Addons is a plugin that adds over 120 widgets to the admin panel, including:
- tables and charts;
- animated text;
- flip box;
- charts;
- parallax;
- age restrictions;
- and other.
Elementor FAQ
Elementor is SEO-friendly. Sites made with it are well indexed and shown in the search results.
There are two versions: free and PRO. Price for the PRO version starts at $49/year for one website.
No. Thanks to simple work with constructors and many widgets, you can create a unique site no one else has. Therefore, sites on Elementor look different.
Elementor is a very simple and intuitive constructor. Before you start, look closely at the menu and decide which blocks you want to use. Then select the necessary widgets and drag them to the right place.
Elementor is a simple website builder that allows you to make even the wildest dreams come true. Now you know how to use this drag-and-drop plugin to build a website without programming and CSS knowledge.