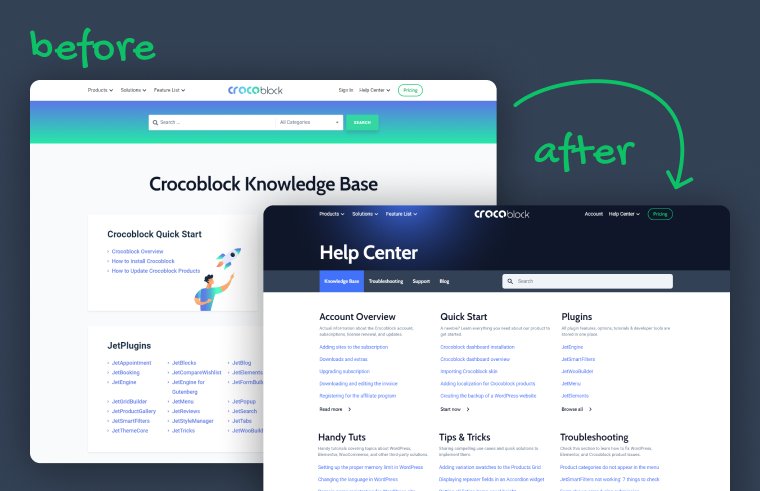
Recently, we have revised our Knowledge Base section and created a full-fledged Help Center that brings together Knowledge Base, Blog, Tips&Tricks, and Troubleshooting sections. The goal was to make it more organized and convenient for clients, so they could find information easier and faster and discover something new.
In this article, I will share some details about the process, plugins, and configurations we’ve used, so you can implement something similar on your own website.
Table of Contents
Building a WordPress Knowledge Base for a Product Website
Knowledge Base is one of the core components of the product website, and crocoblock.com in particular, with more than 800 articles as of now. Clients can find all the necessary information about the products there, understand them better, and get new ideas about solving various tasks of different complexity using JetPlugins.
Last year, the Crocoblock team came up with the idea of rethinking our Knowledge Base, its logic and structure and making it as convenient and informative as possible. Writers’ feedback has also been collected to optimize the admin panel.
After the initial ideas emerged, followed by mockups, we began to see that it was much easier to create the structure than to revamp what we already had.
When choosing tools for implementation, our main objectives were:
- structure optimization;
- speed optimization;
- using only Gutenberg and Crocoblock plugins.
Here are a few words about them.
Structure optimization. Apart from the new design, we have changed the whole content structure and the logic behind it. Before, there were only two post types there: Knowledge Base Article and Troubleshooter Article. Both acted as separate entities, were organized using their own categories, and were not interconnected.
Now, the new Help Center consists of five post types that are closely interrelated and sometimes even form one listing. We will talk about the details below in this article.
Speed optimization and transferring to Gutenberg. These two goals complement each other because Gutenberg is lightweight and a default WordPress editor, so it’s quite logical to use it when dealing with this amount of text content.

Building WordPress Help Center With Crocoblock
Here, we will go through the process, structure, and plugins used so you can have some tips and ideas for your own projects.
Structure and post types
Using JetEngine, all the articles are divided into five post types:
- JetPlugins,
- Articles,
- Features,
- Tips,
- Troubleshoot.
Each of them has multiple taxonomies, shared and unique for that particular post type. These taxonomies help to apply filters and build listings correctly.
Speaking about filters, the JetSmartFilters’ Radio Filter proved to be a perfect fit here.
Another two tools we used in this project a lot are Query Builder to create advanced queries and JetEngine’s Relations functionality to fetch the necessary links.
Plugins used for this project
To build the new Help Center, we used our free Kava theme and these plugins:
- JetEngine to create the whole structure, custom posts, relations, taxonomies, queries, listings, etc.;
- JetSmartFilters for filtering items;
- JetSearch for an advanced AJAX search functionality;
- JetThemeCore for building custom templates and displaying them conditionally;
- SimpleTOC – Table of Contents Block to add a table of contents to each article.
Creating JetEngine listings and Relations
Listings are definitely the core component in any knowledge base, and using the Relations and Taxonomies functionality, you can make them even more flexible.
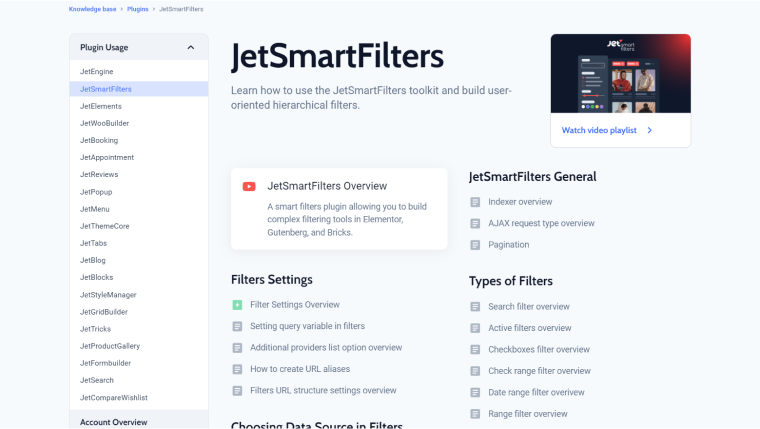
A notable example is the listing on the single page for the JetPlugins post type:

This listing underwent several changes, sometimes becoming simpler and sometimes more complex. We wanted to make it good regarding UI/UX standards for our users. It may appear fairly simple, but it’s just one listing. This is how it’s done:
- Subheadings here are taxonomy (category) names for the lists, displayed using the Dynamic Field Gutenberg block, where the Post object is “Term name.”
- The list of topics that comes after the subheading is a nested listing.
- A Query Builder was used to combine different post types in one listing.
- For the top part of the listing, the one displaying videos, we used the Listing Grid Injections functionality and the Related items value set up in the Context field of the injection’s dynamic field.
Using Relations
The JetEngine Relations feature plays a huge role in creating the JetPlugins single page (which is the central post type here). Inside it (you can see them in the screenshot above) are two post types – Features and Articles, which form the listings. The one with the green icon, the first element in each listing, is a Feature post type. The rest of the items on the list is Article post type.
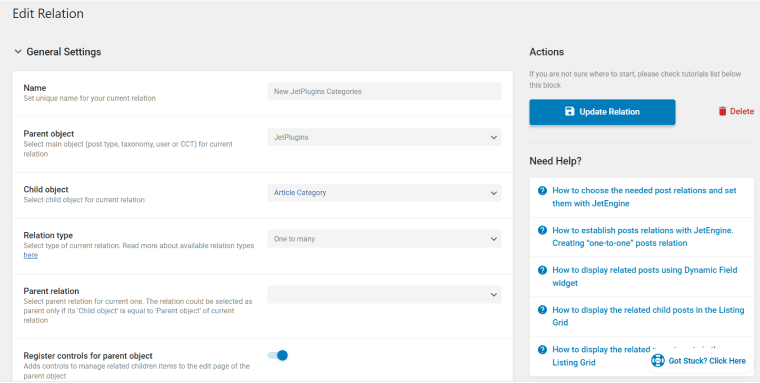
To put everything together, we set up a Relation between these three post types: where JetPlugins is a parent, and Article and Feature are children, the type is one-to-many.
Because of it, we could use a Related Items context when adding Dynamic Fields. Note that without these Context settings, these fields would retrieve data from the JetPlugins post type itself, but we don’t need it. What we need is content from its Children’s items.
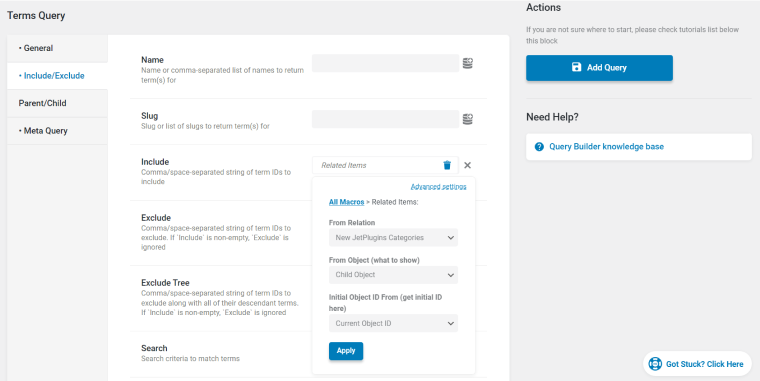
Relations are also used to display the Term names for subheadings. For example, this is a Relation that connects JetPlugins CPT with terms of Article and Feature CPTs:

And later on, we built a query in Query Builder that displays the terms limited by this Relation:

Sometimes, it’s crucial to control the order of elements in the listing, and this is not a problem when you have the Meta Query Clauses functionality, which was applied in this situation.
Dynamic Visibility
The JetEngine’s Dynamic Visibility feature is the right instrument when it comes to hiding the block of articles that is not ready yet, or if you want to display something else instead. You can set literally any visibility rules for the block, so it’s an extremely powerful tool when you want the production site to look good while still making some changes there.
Dashboard and admin columns
Having a neat dashboard for Knowledge Base is essential, so editors and writers can easily find what they need and avoid mistakes.
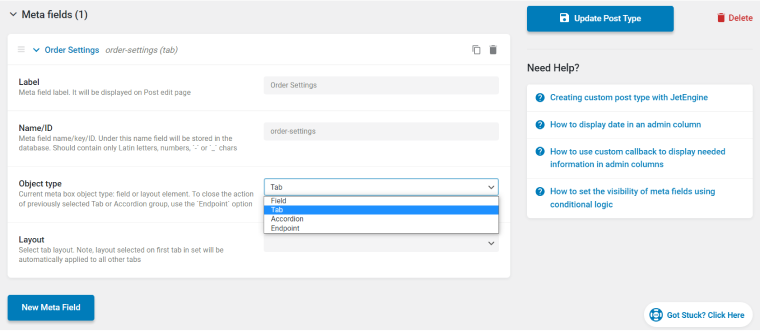
Because each post has a lot of different meta fields, we organized them using tabs:

Now, it’s much easier to navigate:

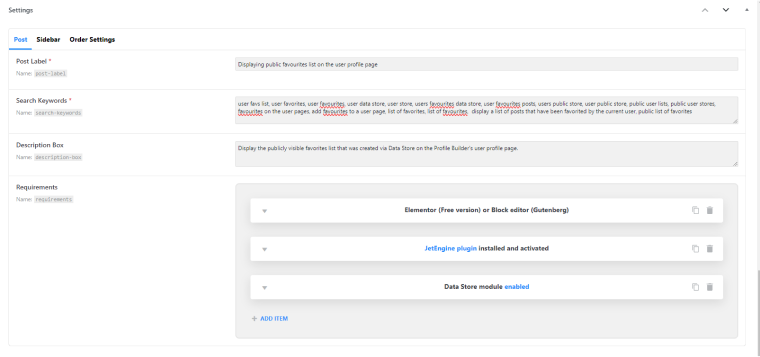
In case when the same meta fields were used in all the post types and other entities, including static pages, we used Meta Boxes instead of adding meta fields to the particular CPTs.
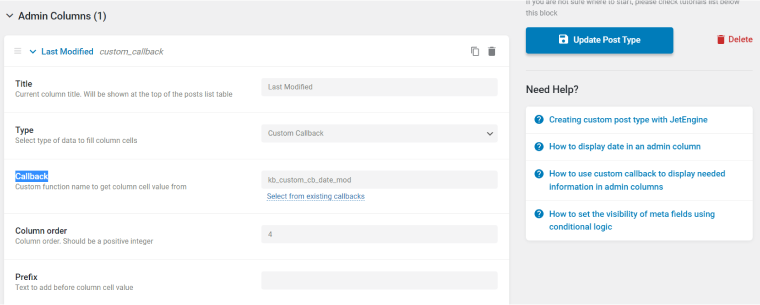
Admin Columns and Admin Filters are necessary for finding posts by certain parameters. Also, our writers often need to sort them by the modification date, so we’ve added a function to the function.php of the child theme:
function kb_custom_cb_date_mod( $post_id = 0, $field = '', $format = 'F j, Y | G:i' ) {
return the_modified_date( $format );
}And used it for the Custom Callback in the Admin Column settings:

Creating templates
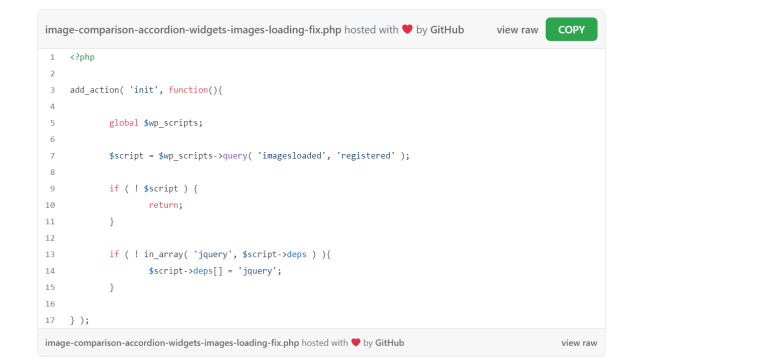
To use different templates for displaying content in archives and single pages, we used the JetThemeCore plugin, which is the perfect fit here. Almost everything you see on single post pages consists of standard blocks. Still, there were cases where we wanted to make an article not only informative but also highly practically convenient. For this purpose, we implemented a simple plugin for working with gist.github.com. It adds the ability to copy the desired code snippet directly. You can download the plugin here.

To make navigation more convenient, we added a simple table of contents, but we didn’t invent something new because WordPress.org offers a lot, so we chose the SimpleTOC – Table of Contents plugin due to its clean code, good reviews, and updates.
Adding JetSearch
It’s important to highlight that the JetSearch plugin can also operate based on specific meta fields.
Using the data from analytics, we have created unique keys that help reduce the time it takes to find the requested information, thus making the service more efficient.
Also, we have added several filter hooks that can be useful for more experienced users who enjoy working with code. For example, in situations where it is necessary to control the list of results or modify the markup, the filter “jet-ajax-search/results_item_js_template” can be applied. However, please exercise caution because any modifications will be overridden if the plugin developers introduce new functionality to this area.
We recommend making all changes in the child theme, as it is not only the ideal place to write necessary functions, add compatibility, and register shortcodes but also a good option for creating and organizing styles.
In this project, we use the SASS preprocessor, which allows us to utilize various functions, mixins, variables, and much more, significantly speeding up the developer’s work. We use Gulp for style compilation and handling other routine tasks.
Moving from Elementor to Gutenberg
The Crocoblock team always keeps a close eye on the world of WordPress. We carefully observe the development of the native Gutenberg editor and see a great future in it. Our team is gradually adding compatibility with it to our plugins and providing ready-made solutions in the form of dynamic templates. While some prefer Elementor, others build their projects using the native Gutenberg editor.
Our previous Knowledge Base was based on Elementor, so we thought, why not do it on Gutenberg this time? It was actually a brilliant idea because many clients prefer to create similar projects, specifically using the native editor, as it offers advantages in terms of speed.
When we started working on this project, some of the plugins we needed were not yet compatible with Gutenberg. However, it was a challenge for us and a great opportunity to improve our plugins, scale them and make them more versatile for our clients.
As a result, Gutenberg compatibility has been improved for JetSearch, JetSmartFilters, JetPopup, and JetThemeCore plugins.
Takeaway
The Knowledge Base, Help Center, or Documentation section of any product website is a must-have, and the more well-thought-out it is, the better. In this article, I’ve described how you can make your awesome Knowledge Base using Crocoblock plugins with Gutenberg editor, in particular JetEngine for creating the whole dynamic structure, JetSmartFilters for filtering them, JetThemeCore for building page and posts templates, and JetSearch for advanced AJAX search. I hope it will be useful for your projects.