In the classical sense of the word, directory and listing websites are more like good old phonebooks but with links and some extra information. I’ve already written an article about plugins for directory websites and their functionality.
However, we live in a fast-paced world where the distinction between website types is quite blurred and often doesn’t even make sense because, in real life, websites are made to perform specific tasks, not to comply with a certain category or type. That’s why the Crocoblock suite gives a set of tools to combine, mix and match and create exactly what you need.
Yet, we offer solutions for the most demanded requests, such as a multi-vendor marketplace (which is basically a more advanced version of a directory website), or demonstrate how you can create membership websites with a lot of demos of dynamic templates that you can check out on the website and which come with All-Inclusive plans.
So, let’s have a look at the examples of listing and catalog websites made with Crocoblock plugins.
6 Listing and Catalog Websites Created with WordPress and JetPlugins
Creating listing and catalog websites is quite easy with JetEngine, JetFormBuilder, and other JetPlugins you might need. Here are the key steps for doing it:
- Create custom post type/types for the listing items with all the meta fields.
- Add necessary taxonomies and then categories and tags.
- If you want the listing site to open for new members, create the registration form with JetFormBuilder.
- If you want the registered users to have a proper dashboard, use the JetEngine Profile Builder module and set up user profiles with all the necessary subpages. If you need new custom user roles, use any of the free plugins to create them.
- If you want users simply submit their listing items without having their profile, just omit the previous step. Create a form with the Update/Submit Post post-submit action and make sure the form fields are properly mapped and match the meta fields of the custom post that will display the added listing item. The whole process is described in the Documentation about post submission forms.
- If you want to manually approve each submitted listing item, set Post Status to “Pending” and change it to “Publish” after reviewing it.
- Create JetEngine listings to display the posts and taxonomies the way you want.
- Add some JetSmartFilters, so people can easily find what they are looking for.
- You can display your listings on the map if needed; just activate the JetEngine Map Listing module.
To optimize the website performance, don’t activate those JetEngine modules you don’t use. Also, go to Crocoblock > JetPlugins Settings and check all the plugins you use, ensuring that widgets and extensions you don’t use are deactivated. You can always activate them if needed.
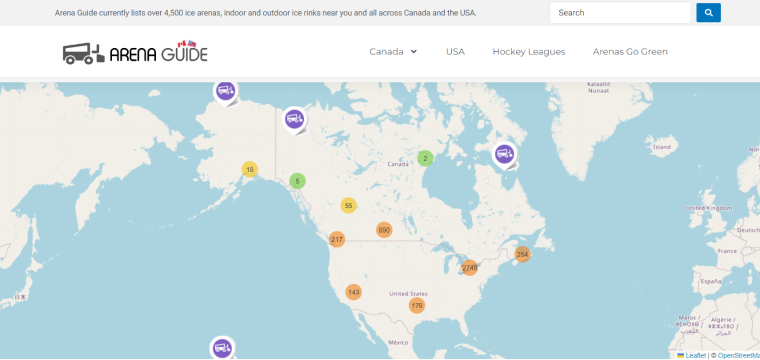
Arena Guide

Developer: The Web Smith.
Theme: Hello by Elementor.
Plugins: JetEngine, JetSmartFilters, JetSearch, JetElements.
Arena Guide is a directory of ice arenas and rinks all over Canada and the USA, with over 4,500 places listed. It uses the JetEngine Map Listing module, which is easy to configure, just adding custom post types with the address meta fields and then displaying them on the map. This site uses OpenStreetMap and custom clustering settings for the user’s convenience.
In addition to the main map with all the arenas, there are also listings grouped by provinces and states where only that particular territory is shown on the map, plus towns and cities that belong there and have arenas – a convenient and well-thought-out solution. When the user opens the page of the particular arena, there’s not only a description with contact information but a Google map with directions and even a local weather widget. So, people can quickly check the route and see if there will be good weather before their visit.
The website administrator does the work, so there’s no membership functionality for adding your own listings.
Also, they have a blog that talks about arenas going green and saving energy, with many categories, and post listings also created with JetEngine listings.
Another thing I paid attention to is that this website is very fast, and I found out that it uses Vultr hosting.
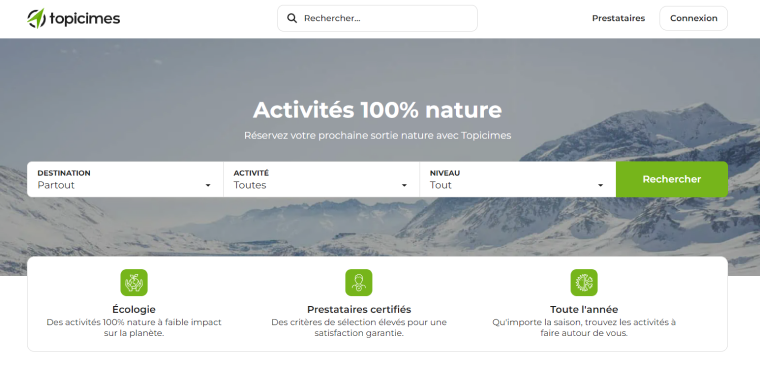
Topicimes

Developer: Louis de Villeroché.
Theme & Template: Hello by Elementor.
Plugins: JetEngine, JetElements, JetBlog, JetMenu, JetPopup, JetSearch, JetTabs, JetSmartFilters, JetBlocks, JetReviews, JetThemeCore.
This website can be classified as a membership, marketplace, and directory website. It’s a catalog of tourist activities with the providers’ contact information. To place a listing there, a provider needs to register, get verified, and pay for one of the plans (either a package for many activities or for each particular one the provider wants to list).
Each provider has a front-end dashboard created with JetEngine Profile Builder, and all the edits to the listings are built with the functionality of JetFormBuilder (which also has a recurring payment add-on that is included in the Pro version while the builder itself is free). It’s also used for booking tours.
All the activities are nicely categorized, and there are a lot of filters by JetSmartFilters inside each category, so you can choose exactly what you want. Also, the members can leave reviews and rate tours (JetReviews plugin).
Overall, this website also falls under the Membership Sites category, and you can see more examples in the dedicated article.
This website has quite a good speed score on desktop and uses Cloudways hosting.
MyBlue4You

Developer: Andrea Sorrentino.
Theme & Template: MyBlue4You.
Plugins: JetElements, JetSmartFilters, JetTabs, JetBlocks, JetSearch, JetEngine, JetReviews.
This website lists yacht charters all over the world. Clients can choose the destination and find all available yachts there, as well as the full information about the vessel. Registered users can leave reviews (powered by JetReviews), contact the owner, and enquire about the availability of the chosen dates. Yacht owners can list their boats for free.
All the listings, filters, and pages are created dynamically with JetPlugins. Probably, this website is developed on the CarDealer dynamic template (but with the legacy JetEngine forms); you can check out its full functionality on the demo site or use it for your projects.
Another thing I’ve noticed is that it’s very poorly optimized, with some pictures (including those for the main slider) being around 2MB, so LCP is very big, and it seems that caching is configured incorrectly. So, it’s very important to go through a simple yet critical optimization checklist to have a good website speed, whether you use Elementor or another page builder.
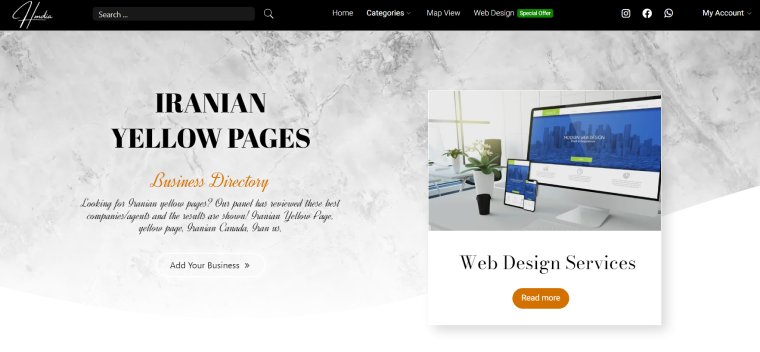
Hmdia

Developer: Hmdia.
Theme & Template: Hello by Elementor.
Plugins: JetElements, JetSmartFilters, JetTricks, JetTabs, JetBlocks, JetSearch, JetEngine, JetReviews.
This website is a classic business directory site for the Iranian community living in Canada so that people can promote their services. There are pretty many categories that users can choose from. Each listing has an address field, and all of the services can be placed on the map, so there’s a main map view for all the listings and a map for each category and each business. Users can place their listings with photos, text, location, and contact information fields.
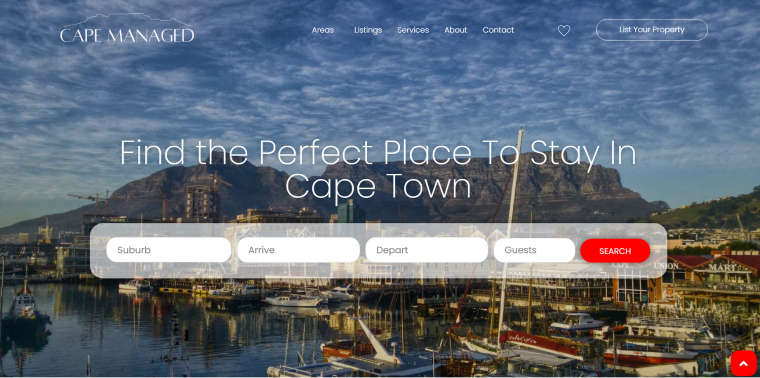
Cape Managed

Developer: Woolf’s Media Design.
Theme & Template: Hello by Elementor.
Plugins: JetElements, JetSmartFilters, JetTabs, JetBlocks, JetMenu, JetBlog, JetEngine, JetReviews.
This website is run by the agency which manages properties around Cape Town, but anyone can add their own real estate. All the properties are grouped by suburbs, with a detailed filter for each page, while there are only a few filtering options on the main page, and it’s a smart solution. Clients can request a booking of each property on its page, specifying dates. Also, they can add things to Favorite, even if they are not logged in; it’s a JetEngine Data Store module feature.
If you want to build a similar website, look at the Crocoblock dynamic template for property rental. It already has all the website structure set up for you, and all you need to do is do the necessary modifications for your particular business.
Progetto Colombo

Developer: Web Studio Agency.
Theme & Template: Progetto Colombo.
Plugins: JetElements, JetSmartFilters, JetCompare&Wishlist, JetTabs, JetBlocks, JetMenu, JetBlog, JetEngine, JetReviews.
This website is a catalog of tours organized by the Italian travel agency. You can choose the category of activities: cultural, sea, mountains, etc., and filter the tours you might like inside the corresponding category. There are nice detailed descriptions of each tour with a map and, of course, a booking form. All the blocks you can see there are generated dynamically with the help of JetEngine.
If you want to create something similar, there’s a Crocoblock dynamic template for travel agencies.
The Bottom Line
Building dynamic listing websites certainly requires some skills and time, but finding the right plugins here is crucial. As you can see, sites of varying degrees of complexity can be built with JetPlugins. Also, the good news is that you can use dynamic templates, which come for free in the All-Inclusive plan and are actually premade sites that need to be modified for your own business and optimized, considering your content, hosting, and other factors. As we all know, code is poetry, and so is website building with Crocoblock. 😉



