WordPress widgets have been around for about 17 years as a fantastic WordPress asset that adds flexibility and makes a website much more functional and visually appealing. In this article, we will take a deeper dive into the topic of WordPress widgets, their past and future, alternatives, and useful tools connected to them.
Table of Contents
- What Is a WordPress Widget?
- How to Add Custom Widget Areas on a WordPress Site?
- Widgets in WordPress FSE Themes
- 7 Useful Plugins for Widgets
- Crocoblock Plugins for Custom Website Areas
- FAQ
- Bottom Line
What Is a WordPress Widget?
WordPress widget is a feature that classic (non-FSE) themes have. It allows adding content that is visible throughout the website to particular site areas without coding.
In other words, widgets don’t belong to any particular page or post but can be found in the global locations of the website, such as sidebars, headers, or footers. Depending on the widget type, you can add custom menus, text, HTML, galleries, images, links to recent posts, categories, and much more to the widget areas.
To edit widgets and their content, go to WordPress Dashboard > Appearance > Widgets. Alternatively, go to Customizer (on the top admin panel) and find the Widgets section.
NOTE
Don’t mix up WordPress widgets and what is called “widgets” in Elementor, which is a name for these plugin-specific content building blocks.
First, widgets were introduced in 2006 and were a breakthrough then. However, the concept and the list of classic widgets haven’t changed much ever since. Still, it’s not a drawback but rather evidence that the functionality of the widgets was well-planned and executed from the very beginning.
There are two main keys to understanding the concept of WordPress widgets:
- available widget areas;
- available widgets.
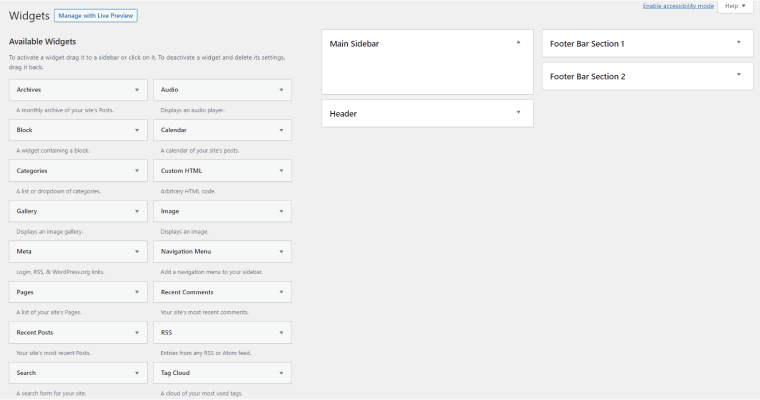
In the picture below, you can see both of them, so you can drag and drop available widgets to available widget areas and then set up the content inside the widgets.

Widget areas
Widget areas are the areas where widgets can be placed. Which areas these will be is entirely determined by your theme. Also, you can add such areas manually by editing the functions.php file, and we will talk about how to do it in the next section.
These are the widget areas almost every classic theme has:
- Sidebar, or sidebars, if there is more than one sidebar in your theme.
- Footer. Often, there are two or more footer widget areas. This is because theme developers split the footer into a few columns to make it look good. So, each column has its widget area, making it easy to populate them by just dragging and dropping the necessary widgets to the right column.
- Header. Only some themes offer widget areas in the header.
You might wonder why widgets can be placed inside the posts or pages. The main reason is that this page/post content area is determined by the “content” or “container” DIV, where the WordPress loop iterates. That’s why such injections are not even very logical. Yet, you can create a custom widget area before or after content and display it there. We will talk more about it below in this article.
WordPress widgets
WordPress core comes with a collection of widgets, but this list can be expanded by the custom ones included in the specific theme or with the help of the plugins. This is the list of the top ten useful WordPress widgets:
- Text;
- Custom HTML;
- Navigation Menu;
- Categories;
- Recent Posts;
- Gallery;
- Image;
- Video;
- Archives;
- Search.
As I’ve mentioned, this list can be extended; just go to Plugins > Add New, and type “widget” with a particular functionality you want to find.
However, everything said before is more related to the classic widgets interface (as depicted in the screenshot above). Since the 2021 WordPress release, widget areas are editable with Block Editor (Gutenberg), which means that a lot depends on the number of blocks you have at your disposal. And this number can be significantly increased with the help of Gutenberg block plugins.
How to Add Custom Widget Areas on a WordPress Site?
A common challenge for developers is that themes don’t always have enough widget areas, or they are not placed where they should be according to website design. So, even if you have the right widget, you can’t place it according to the website prototype. Well, a little coding will solve this problem.
To register a custom widget area, insert this code into the functions.php of your theme.
function croco_widgets_init() {
register_sidebar( array(
'name' => 'MyCustomWidgetArea',
'id' => 'croco_sample_area',
'before_widget' => '<div>',
'after_widget' => '</div>',
'before_title' => '<h2 class="my_class">',
'after_title' => '</h2>',
) );
}
add_action( 'widgets_init', 'croco_widgets_init' );Don’t forget to rename your widget by replacing MyCustomWidgetArea with any name you like. Also, instead of my_class, use the CSS class that will be used for the widget title (remember that you can use a widget without a title).
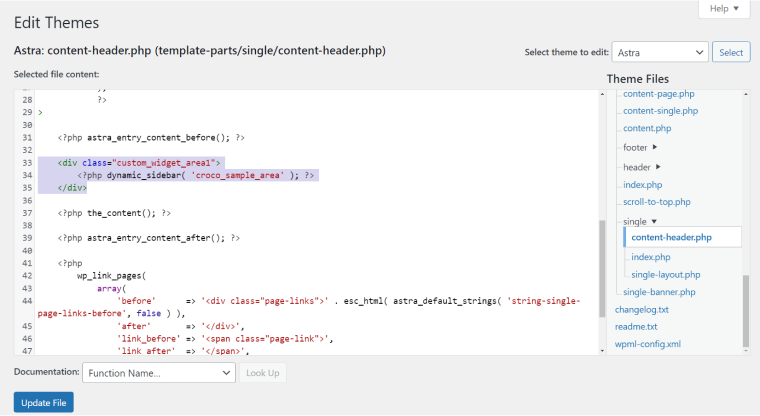
After that, place this code into the template in the area you want to see it, previously wrapped with some HTML with a class/ID assigned, so you can style and locate it properly using CSS.
<?php dynamic_sidebar( 'croco_sample_area' ); ?>Remember that, most likely, the part of a website you want your custom widget area to be added to can be hidden somewhere in the “template-parts” folder. Read more about the template structure and hierarchy of classic themes in this article.

If you want to add multiple custom widget areas, register them all in the functions.php, and don’t forget to give them unique IDs (instead of ‘croco_sample_area’) and names.
The same IDs should be used in the code that fetches the corresponding widget area in the theme:
<?php dynamic_sidebar( 'your_unique_ID' ); ?>Widgets in WordPress FSE Themes
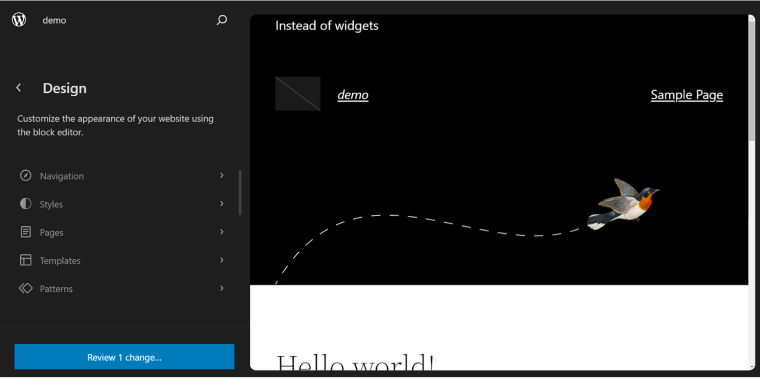
FSE (or Block) themes have another approach to widgets – they simply don’t have them (unless they are universal and have a hybrid approach, e.g., Spectra One) because their template structure and logic are different. Instead of managing widgets in their dedicated place on the dashboard, you can add anything you want to see on your sidebar, header, or footer just by adding the Gutenberg blocks you want. One thing to consider is that you should choose a block theme that has a sidebar if you want to have it on your site and place such blocks there.

7 Useful Plugins for Widgets
WordPress widgets add a lot of flexibility to any website; thus, many plugins work with them and add particular functionality.
Classic Widgets
Sometimes, old is gold, and many people love the classic widget setup and functionality because, since the WordPress 5.8 release, widgets have been turned into Block editor areas. So, the Classic Widget plugin restores the classic list of widgets.
Widget Options
This plugin is an all-in-one solution for widgets, which adds a conditional visibility logic depending on post/taxonomy types, devices, specific dates or days of the week, etc., and regulates widget alignment, classes, IDs, and much more. The basic functionality is free, and for more, you will have to buy a premium version.
Easy Table of Contents
The Easy Table of Contents plugin automatically generates a table of contents for the current page, post, or CPT that can be placed as a widget anywhere in any widget area. It also has a lot of settings to fine-tune these tables of contents.
Widget Manager Light
This plugin is made for setting a custom visibility of each widget for each particular page, post, and taxonomy of your website.
Custom Sidebars – Widget Area Manager
Even though this plugin works only with classic widgets UI (and requires the Classic Widgets plugin), it adds so much flexibility and lets you basically handpick the list of the widgets you want to see on every particular page right in the page editor.
Alternatively, you can choose from the big list of conditions in widget area settings. It works like this: you create custom sidebars and place all the required widgets there. These sidebars can replace the default ones if the conditions are met. So, as a result, you get conditionally displayed sets of widgets.
Lightweight Sidebar Manager
This plugin is very similar to the previous one, but it has its own pros and cons. It supports both classic and Gutenberg widget areas, which is definitely great, and has extensive conditional settings. But you can’t select the sidebars to be displayed right from the page editor.
Fixed Widgets and Sticky Elements
This tool does exactly what its name suggests – it makes widgets sticky. I recommend checking the documentation before using this plugin because their FAQ sections have a lot of tricks for extending the default functionality.
Crocoblock Plugins for Custom Website Areas
Crocoblock has a lot to offer when it comes to creating custom website areas, displaying dynamic content there, and setting their conditional visibility. However, the approach differs slightly from classic widgets and widget areas. Actually, it’s very similar to Elementor Pro functionality for template building.
JetThemeCore plugin creates custom templates with any blocks you want to see there, and you can choose from the big list of display conditions.

And the gem among all the JetPlugins – JetEngine, which has everything you need for dynamic content and conditional visibility.
Also, it took widget functionality to another level and offered Option Pages functionality, which is the extended version of classic widgets. Read this comprehensive article about Option Pages and how to use them.
FAQ
Widgets are global content areas available on any part of the website, its posts, or pages. You can add custom content to these areas.
Widget areas are the dedicated areas on the website template where widgets can be placed. As a rule, they are located in the sidebar (a sidebar is actually a place for widgets), footers, and sometimes headers.
No, they represent totally different things. While WordPress widgets are a CMS core functionality, Elementor widgets are the building blocks of this drag-and-drop website builder plugin.
Bottom Line
In this article, we talked about WordPress widgets, their concept, and their usage in classic and FSE themes. Also, we touched upon the topic of widget areas and how to create custom ones for your classic theme. There’s a list of useful plugins for working with widgets. So, I hope you enjoyed reading it, and this information was useful for you.