The significance of customer reviews on your website cannot be overstated. Whether you’re selling products or providing services, they play an essential role in shaping customer decisions. But it’s not just about transactions; it’s about building connections with the audience. This article explains how website reviews establish trust and credibility. We’ll also learn about one of the best WordPress review plugins – JetReviews.
Table of Contents
- Why Reviews on Websites Are Important
- Which Websites Need Reviews
- JetReviews WordPress Plugin Functionalities
- FAQ
- Final Word
Why Reviews on Websites Are Important
There are many reasons for using reviews on your website. Honestly, I’m not going to attempt to list them all – this goes beyond the scope of this article. But here are a few examples that come to mind first.
User reviews influence purchasing decisions
When searching for a new gadget, one might use product specifications to aid decision-making. But what if you opt for an item type you never had before and have little knowledge of the required characteristics? For example, you want to buy your first sports watch to establish a running schedule. They all have tons of specs, so it’s hard to choose for the beginner. In this case, product review websites are life savers.
People turn to user website testimonials to gauge the experiences of others who have gone that path before them. These reviews give potential buyers trustful insights into the product’s or service’s performance, helping them make informed choices.
Though the product might boast impressive specifications, the user reviews unveil real-world pros and cons, steering buyers toward or away from the purchase.

Building online brand identity
Trust is the major currency in the modern age and is even more relevant in the digital world. A website displaying a range of reviews showcases transparency and honesty. This transparency, in turn, increases the credibility of the business.
People tend to trust websites more when they see many reviews, even if those reviews are not about the exact product they’re looking at. Thus, website reviews are not only an essential factor for buying products but also a powerful tool to establish an online brand identity.

Customer feedback prompts new interactions with your company
Asking customers to share their buying experiences is a perfect way to drive them back to your website. It could lead to new page views, engagement with your content, and even sales. Getting reviews can trigger a chain reaction where people read about related topics and feel inspired to share their own opinions, whether they agree or disagree.
It’s essential to employ top-notch tools that facilitate user-friendly review functionalities to encourage users to leave feedback. For a comprehensive guide on what features to consider when selecting these tools, please refer to the section discussing our WordPress review plugin, hint, hint. 😁
Addressing negative feedback
Website reviews offer an opportunity to address negative feedback constructively. You can offer better solutions, clarify product usage, and provide guidance if you understand customers’ concerns. It improves the customer’s experience and demonstrates a commitment to their satisfaction, potentially turning dissatisfied customers into loyal ones. Engaging with negative reviews also showcases your dedication to continuous improvement.
Furthermore, negative reviews pinpoint aspects of products or services that may need refinement. Learning them contributes to business growth and better relationships with the audience.
Enhancing website visibility
Incorporating reviews and testimonials on the website enhances visibility. Search engines, including Google, favor updated content, boosting website rankings. Thus, review pages with fresh information engage users and make your business more discoverable to potential customers.
Which Websites Need Reviews
Anyone utilizing WordPress can integrate reviews into their websites via forms. But, automation of this process calls for dedicated plugins. The key is flexibility – different website niches may demand specific features from review tools.
The plugin’s adaptability is crucial for web developers and agencies specializing in websites across various niches. Here are the diverse types of websites that benefit immensely from using review plugins.
- Ecommerce websites: provide reviews for the products they offer.
- Product review websites: platforms like Trustpilot and hotel review websites like Tripadvisor offer honest user opinions about certain products.
- Service-based businesses: websites offering freelancing, coaching, or consulting services can use reviews to showcase client satisfaction and service quality.
- Travel and hospitality industry: display guest experiences and enhance bookings.
- Educational platforms: highlight course effectiveness through student website ratings.
- Bloggers and content creators: gather feedback on content quality.
- Nonprofits and charities: reviews can highlight the positive impact of donations and support.
- Local businesses: small businesses like restaurants, salons, and repair shops benefit from local customer reviews to attract new clients.
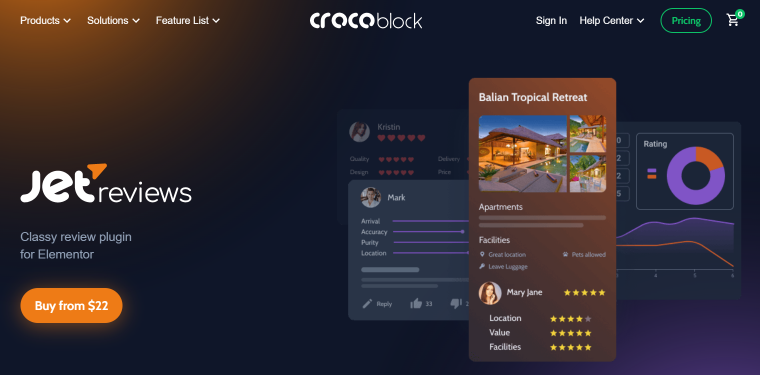
JetReviews WordPress Plugin Functionalities
JetReviews is a versatile plugin catering to all website types listed above. It effortlessly integrates with various post types, such as pages, products, users, and events. The beauty of JetReviews lies in its adaptability – you can create review templates, assign them to different post types, and customize them to suit your specific requirements.
Moreover, the user-friendly JetReviews dashboard simplifies review management. It allows monitoring and taking action on submitted reviews efficiently via the Review List tab.
Let’s list JetReview’s core functionalities and features.

JetReviews core features
Multi-Aspect Ratings. JetReviews allows the creation of comprehensive and detailed product and service reviews. You can add and mix many fields for rating different aspects, ensuring that users can provide feedback on various criteria. Additionally, they can leave a summarizing text and a title to express their thoughts.
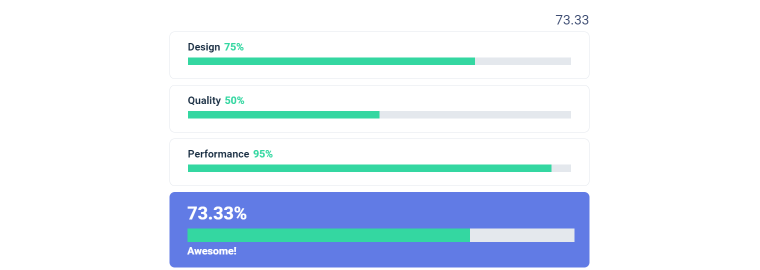
Flexible Rating Display. With JetReviews, you can present user reviews in a way that suits the website’s style. Choose to display ratings as stars, points, or percentages, and define rating step value and input type.
Dynamic Ratings and Summaries. JetReviews introduces dynamic rating summaries, which are particularly beneficial for eCommerce sites. They allow filtering products based on average ratings, making the shopping experience more interactive and informative. Users can sort products by best pricing, shipment, customer service, or other criteria.
Review Control. Take charge of which reviews appear on your website with JetReviews’ powerful control options. For example, assigning specific user roles may permit only site members to leave reviews. Additionally, site admins can filter out reviews that contain disallowed words or fall below a certain rating threshold. Finally, in the Review Tab, you can approve or delete reviews one by one or in bulk.
Comments and Likes/Dislikes. JetReviews fosters user engagement by allowing comments, likes, and dislikes on reviews. This interactive functionality enables discussion, upvoting, and downvoting of comments and reviews. Now, users can find the most relevant and helpful user-generated content. Whether it’s creating a commenting system for blogs or discussions on pages, JetReviews enhances user interaction and content relevance.
Spam Defense and Author Verification. JetReviews provides anti-spam mechanisms through author verification and review transparency settings. You can display real-time author data with the reviews, enhancing the site’s transparency and trustworthiness.
Real-Time Email Notifications. JetReviews offers email notifications for website administrators upon the submission of new reviews. This feature is crucial for those requiring review approval before publication. It ensures timely moderation and maintains content quality.
Similar to other Crocoblock products, this plugin offers responsive layouts. As of version 2.3.0, it is also fully compatible with both WordPress Block editor and Elementor, ensuring seamless integration and flexibility in your website design.
How to add reviews to a website using JetReviews
The whole process is straightforward, as described in Crocoblock step-by-step tutorials. Enabling website reviews consists of three steps when using JetReviews.
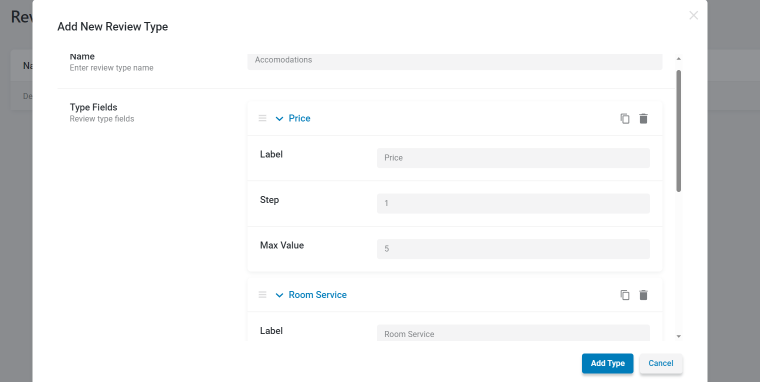
- Create Review Type
During this stage, create a custom review type, decide how many review type fields it will have, and how users will evaluate the item.

- Activate Reviews for Specific Post Types
The WordPress Dashboard > JetReviews > Settings block contains a list of posts to add the pre-made review types. You can also assign allowed user roles, enable comments, and more during this stage.
- Create a Review Single Post Page Template
Create a Single Post Page template with Elementor Pro or Crocoblock’s JetThemeCore plugin. After proceeding to edit the template in Elementor or Gutenberg, drag and drop the Review Listing widget or block to a page. The previously submitted reviews and review form will appear. Now, you can finalize the review’s template layout and appearance.

FAQ
Determining the best WordPress reviews plugin depends on your specific needs, but JetReviews is a highly regarded option capable of creating a review and comment system for any site.
While creating basic review sections using WordPress’s built-in feature is technically possible, dedicated review plugins simplify the process and offer more extensive functionality.
Websites across various niches can benefit from reviews. Ecommerce stores, product review websites, service providers, travel and hospitality sites, and local businesses are just a few examples.
Final Word
Often, people trust website reviews more than glossy product descriptions by manufacturers. Encourage your customers to leave feedback. To streamline this process, use advanced WordPress plugins like JetReviews. These tools can cover all review-related functionalities, ensuring your business benefits from the authentic voice of its customers.