How to Set Custom Item Templates for Providers and Services Fields for Appointment Form
This tutorial explains how to create custom item templates for Providers/Services fields to customize the looks of the JetFormBuilder and JetEngine appointment booking forms.
Before you start, check the tutorial requirements:
- Elementor (Free version), Block editor (Gutenberg), or Bricks
- JetAppointment plugin installed and activated
- JetEngine plugin installed and activated
- JetFormBuilder plugin installed and activated
Combining the JetAppointment and JetEngine plugins, you can build a custom item template with the Check mark block/widget/element and then set it for the “Service” and “Provider” fields of the checkbox and radio types in the appointment booking forms.
Before you start, ensure to complete the JetAppointment setup. During this process, you can create appointment forms via JetFormBuilder in the Additional Settings tab.
The appointment forms can be placed on the Static pages and Single Provider and Service templates.
You can create custom item templates for the “Services” and “Providers” Custom Post Types (CPTs) and attach them to the form fields in such ways:
- For the Static Page Booking Form, you can add templates to the “Service” and “Provider” fields;
- For the Single Service Booking Form, you can add a template to the “Provider” field;
- For the Single Provider Booking Form, you can add a template to the “Service” field.
In this tutorial, we will create a custom item template with the Check mark widget for the “Service” field in the Single Provider (Teams) Booking Form. The form will be placed on the Single Provider page template.
Creating a Custom Item Template
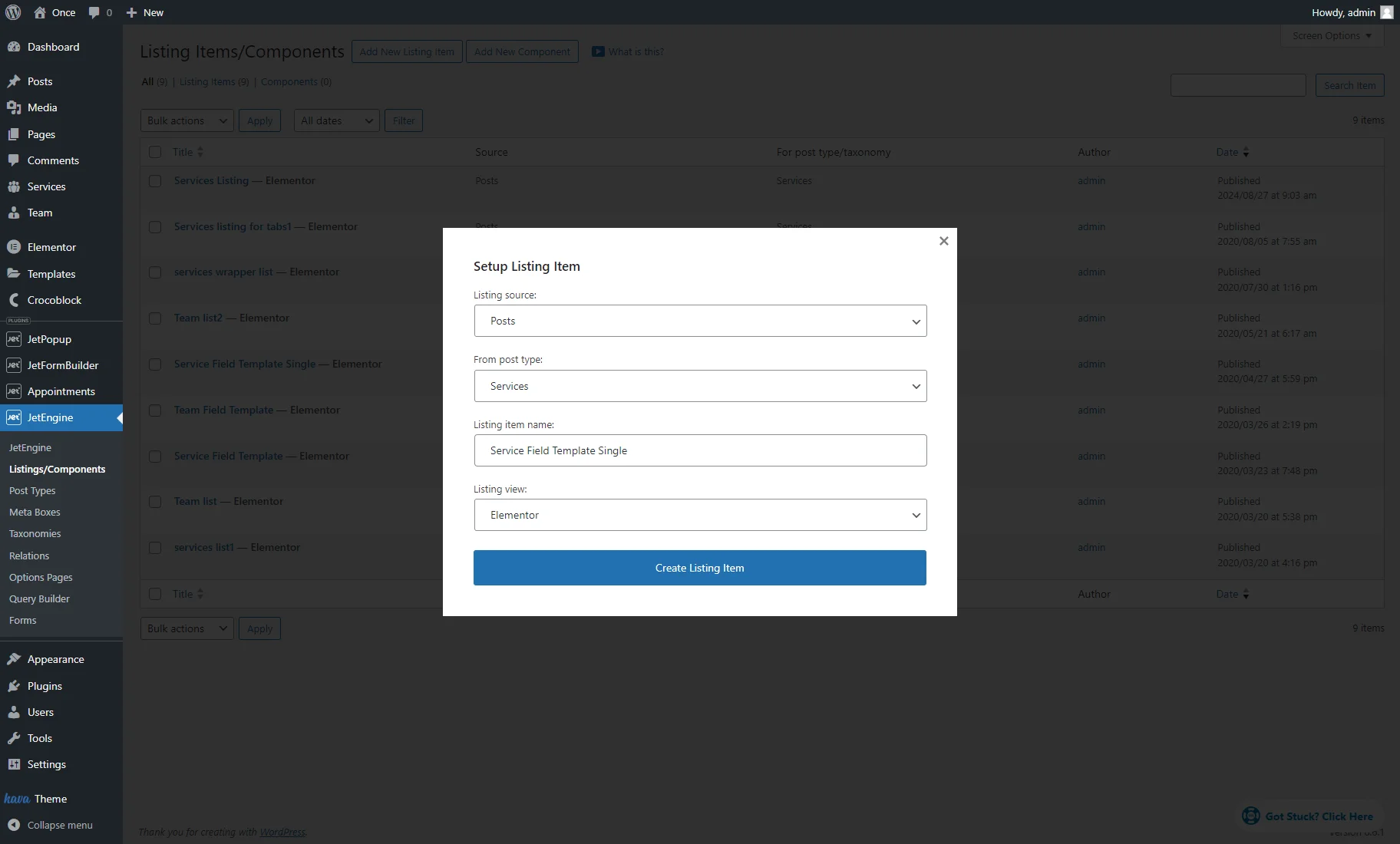
Go to WordPress Dashboard > JetEngine > Listings/Components and press the “Add New Listing Item” button.
In the Setup Listing Item pop-up, pick the “Posts” option as the Listing source, set the required post type in the From post type field (“Services” in our case), enter the Listing item name, and choose the Listing view (for this case we choose “Elementor,” but it can also be “Bricks” or “Blocks (Gutenberg)”).
Afterward, click the “Create Listing Item” button.
Customizing the Check Mark widget/block/element
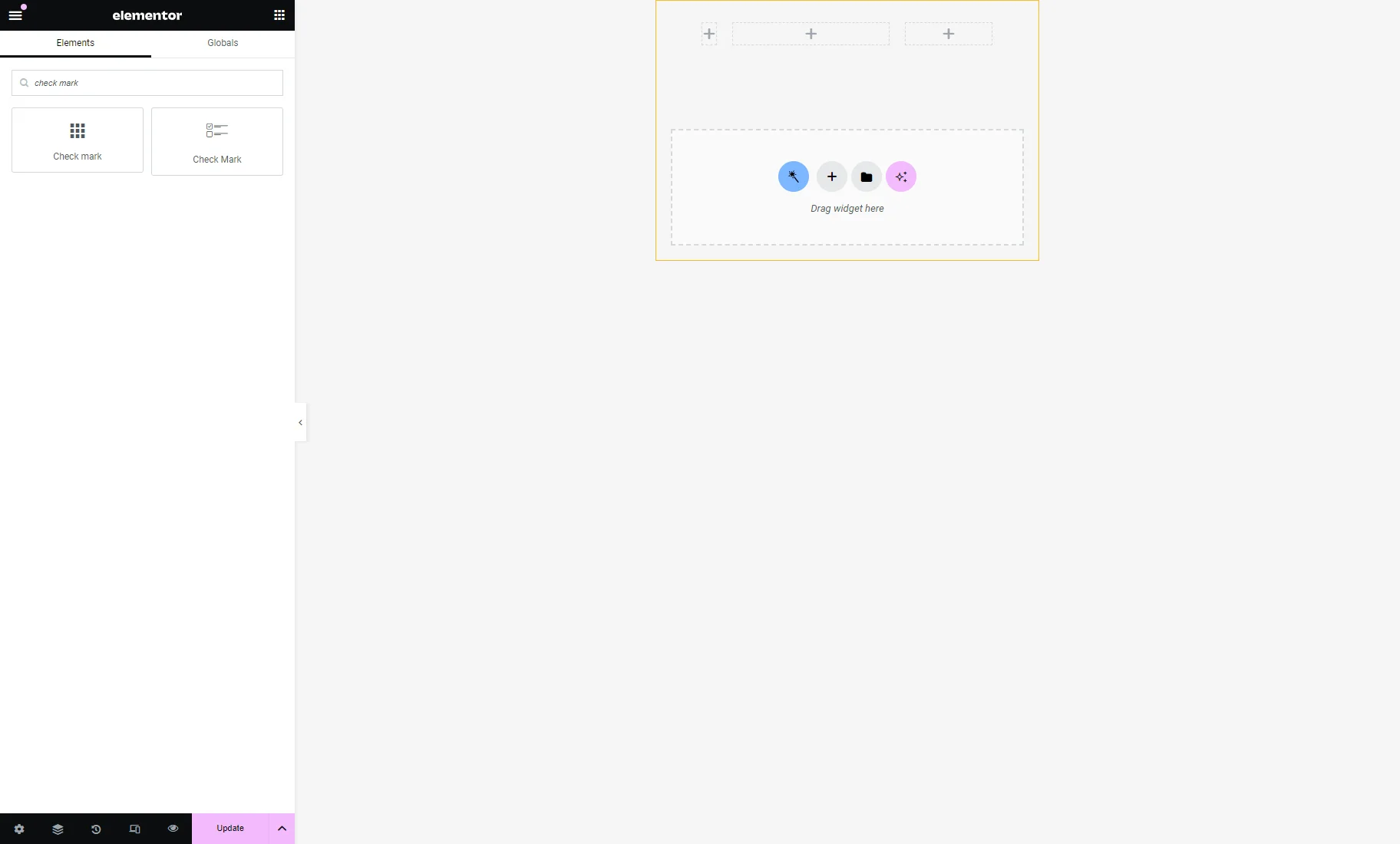
On the editor page, select the desired layout for your new section; for example, add three columns.
For this case, two widgets/blocks/elements are available:
- Check mark — when the JetEngine and JetFormbuilder plugins are installed and activated;
- Check Mark — when the JetEngine plugin is installed and activated, and the Forms (Legacy) module is turned on in the WordPress Dashboard > JetEngine > Modules > Default Modules tab.
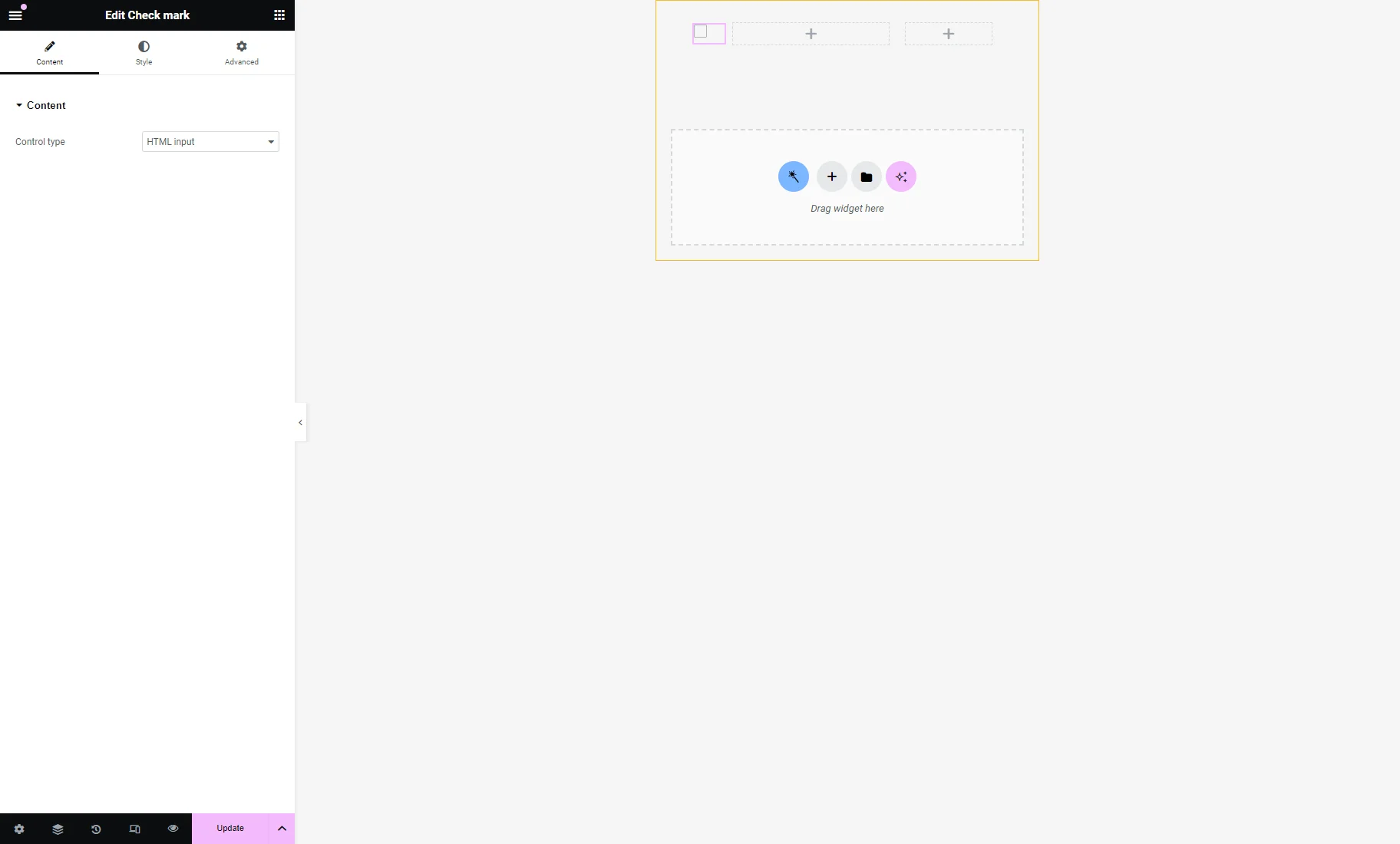
The Check mark widget has two Control Type options:
- HTML input — keep this option to maintain the default appearance for both the checked and unchecked states;
- Image — this option activates the Control Default and Control Checked tabs.
Unfold the tabs to set the custom Default icon and Checked icon.
In the widget’s Style settings, you can alter the image’s Width.
In the Check Mark widget settings, you can choose the icon either from the library or upload an SVG file for:
- Default Icon mode;
- Checked Icon mode.
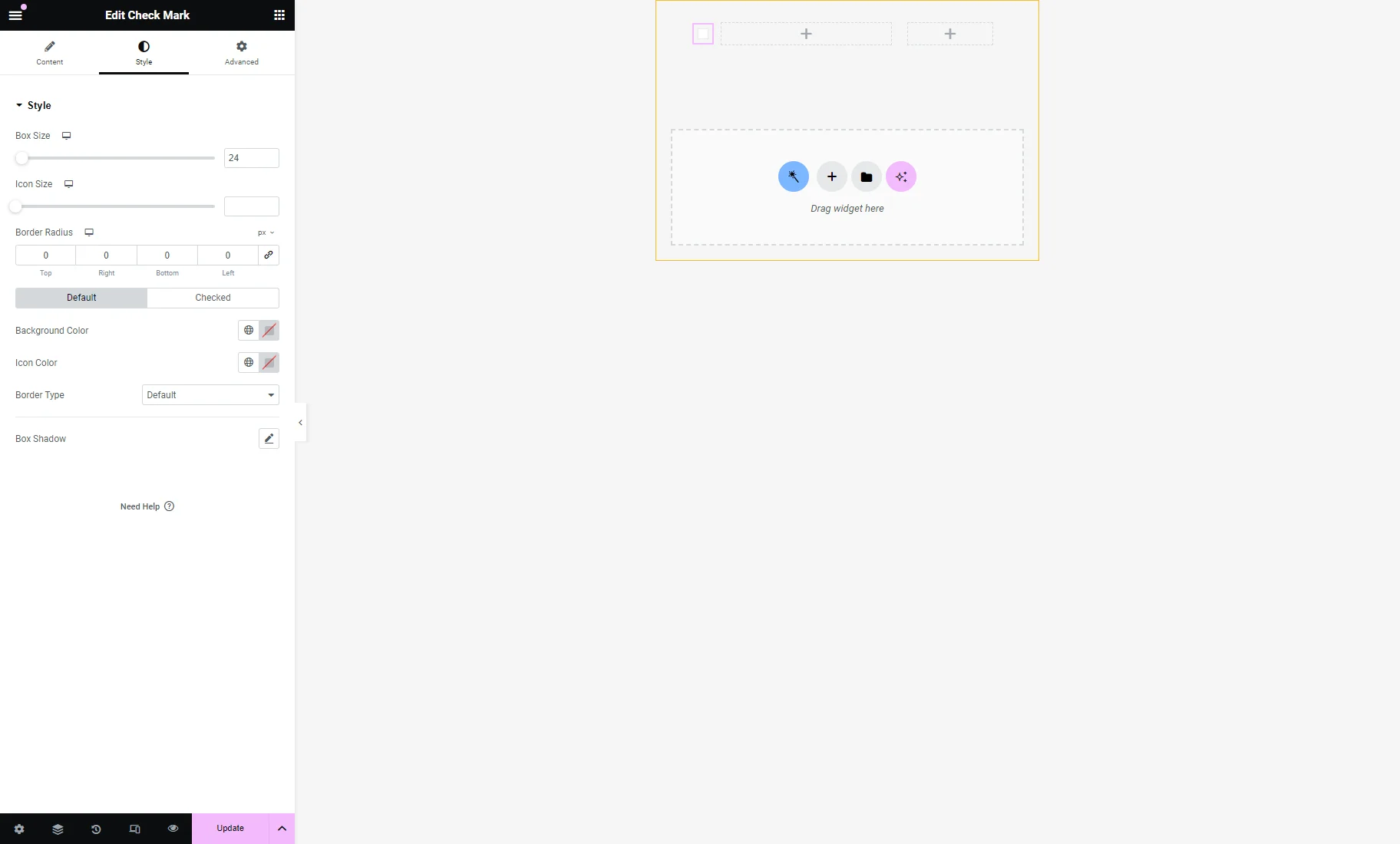
Then, you can proceed to the Style tab from the left-side toolbar and customize the icons’ appearance.
Configuring the Dynamic Fields
Now, you can use the Dynamic Widgets, e.g., the Dynamic Field for the second and third columns, to pull the metadata for the service posts.
For the first Dynamic Field, we keep the “Post/Term/User/Object Data” Source and “Title” Object Field.
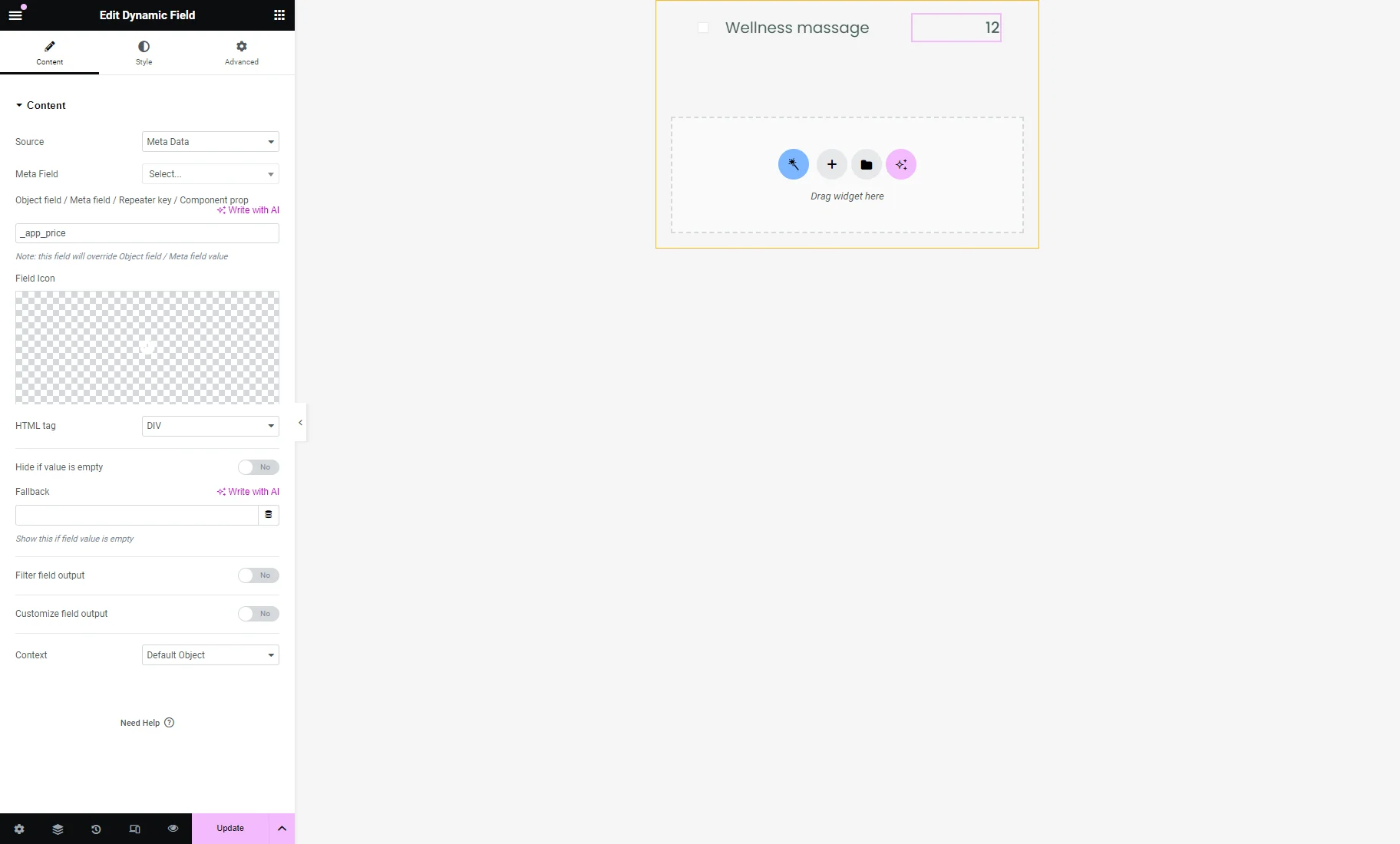
For the second, we choose the “Meta Data” Source, keep the Meta Field option unselected, and enter the “_app_price” in the Object field / Meta field / Repeater key / Component prop field.
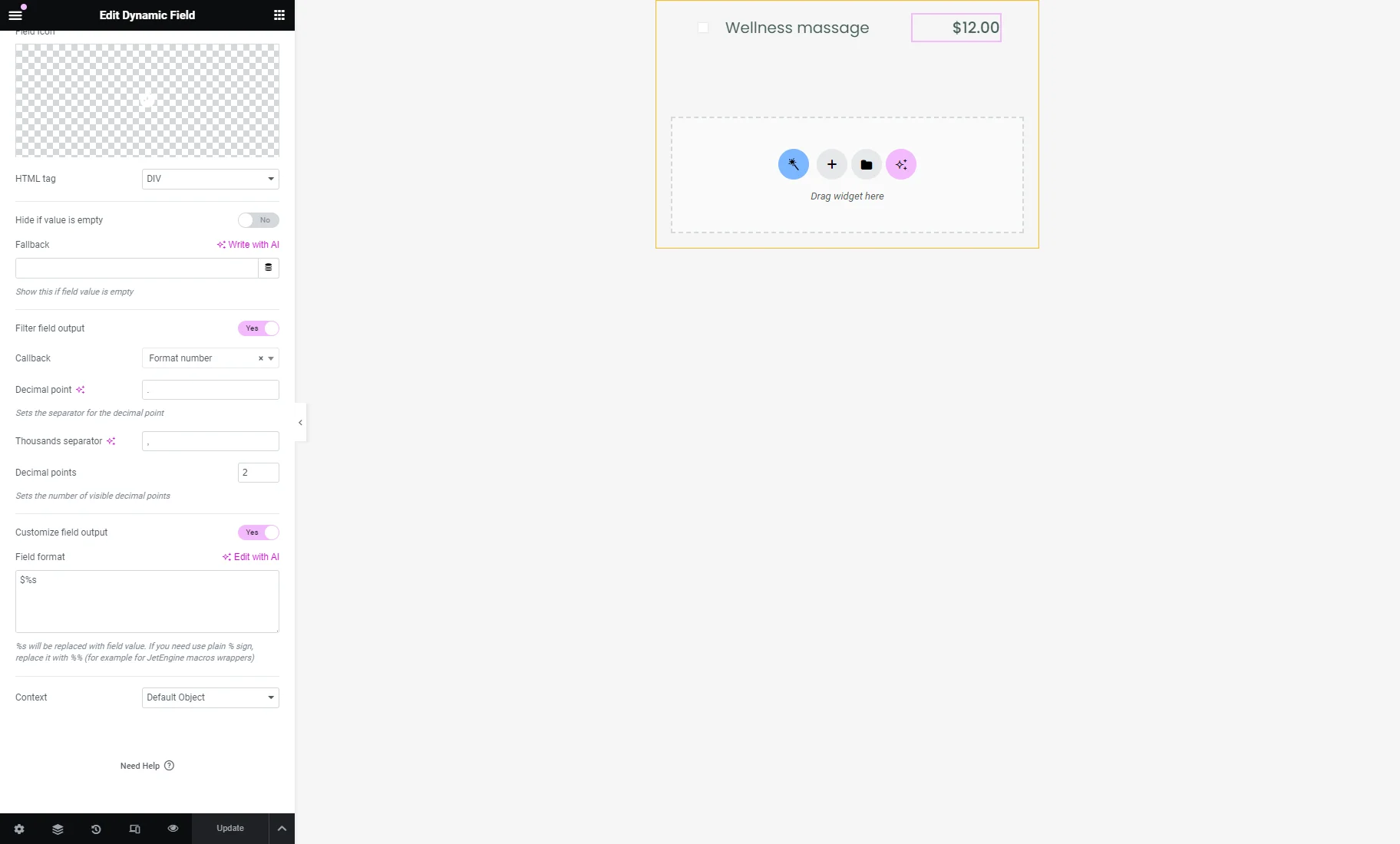
To customize the displayed value, we enable the Filter field output toggle and select the “Format number” Callback. Other settings we keep by default: the “.” Decimal point and “2” Decimal points.
Then, we enable the Customize field output toggle and enter the “$%s” into the Field format, where “$” is the currency and “%s” stands for the pulled value.
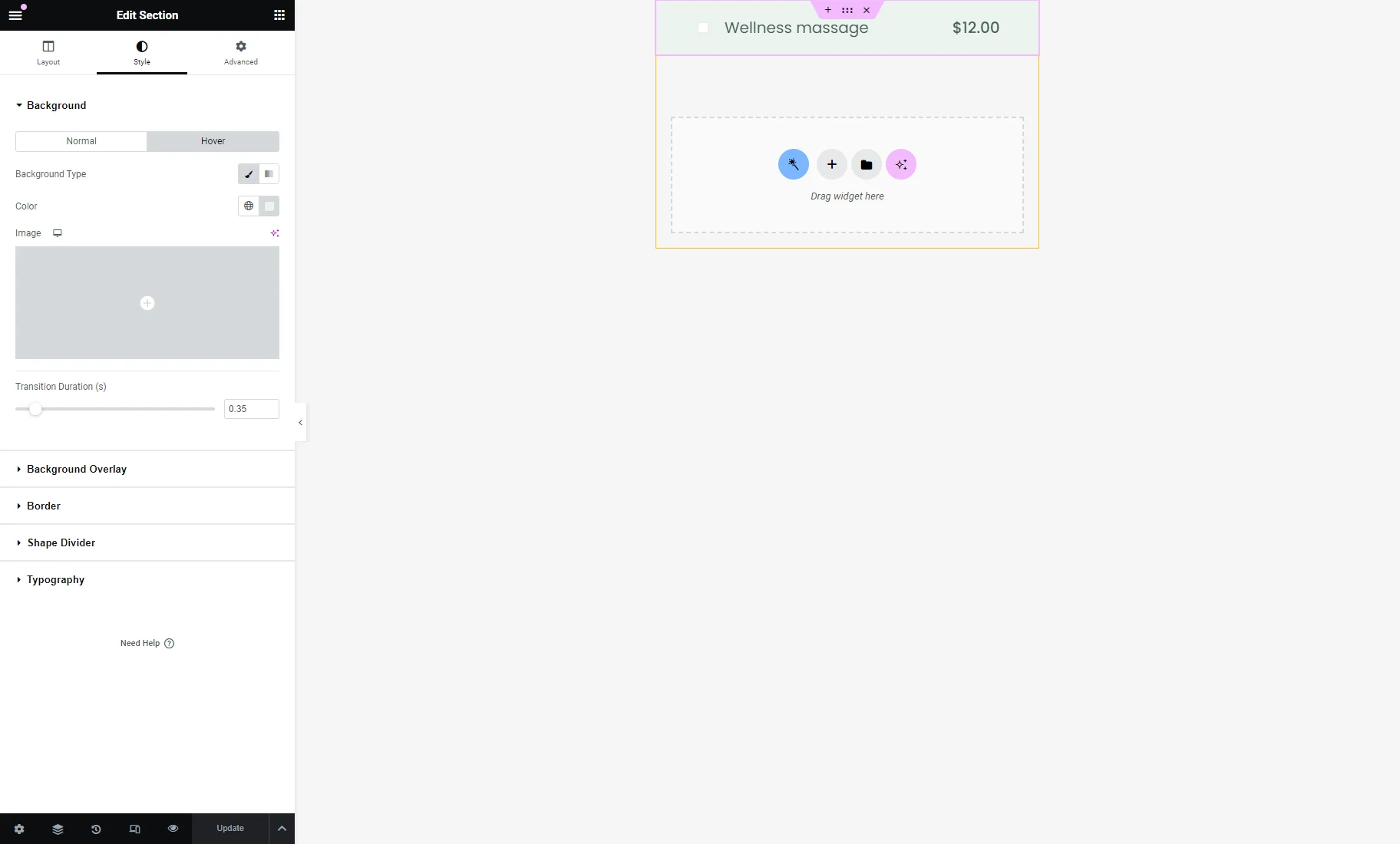
After adjusting the content settings, you can alter the template appearance. For example, we unroll the Style > Background > Hover tab of the Section and set the Color. After that, when you hover over the option in the form, it will change the background color.
Once you are satisfied with your custom listing item template, click the “Publish/Update” button.
Setting the Template for the Services Field
Choosing and editing the form
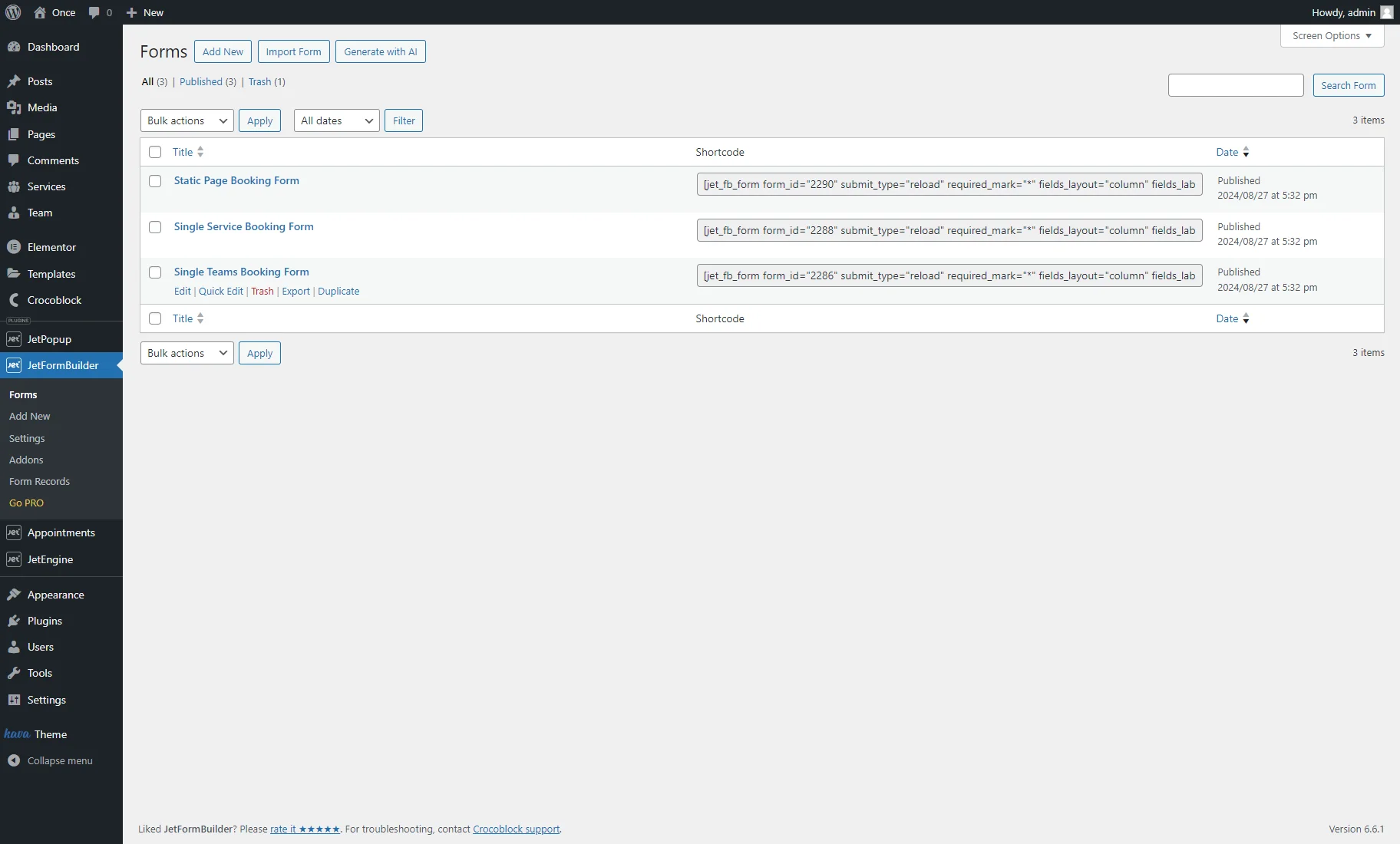
Go to WordPress Dashboard > JetFormBuilder, hover over the form you want to customize, and hit the “Edit” link. In our case, we edit the “Single Teams Booking Form” that is placed on the Single Provider page.
Configuring the “Service” field settings
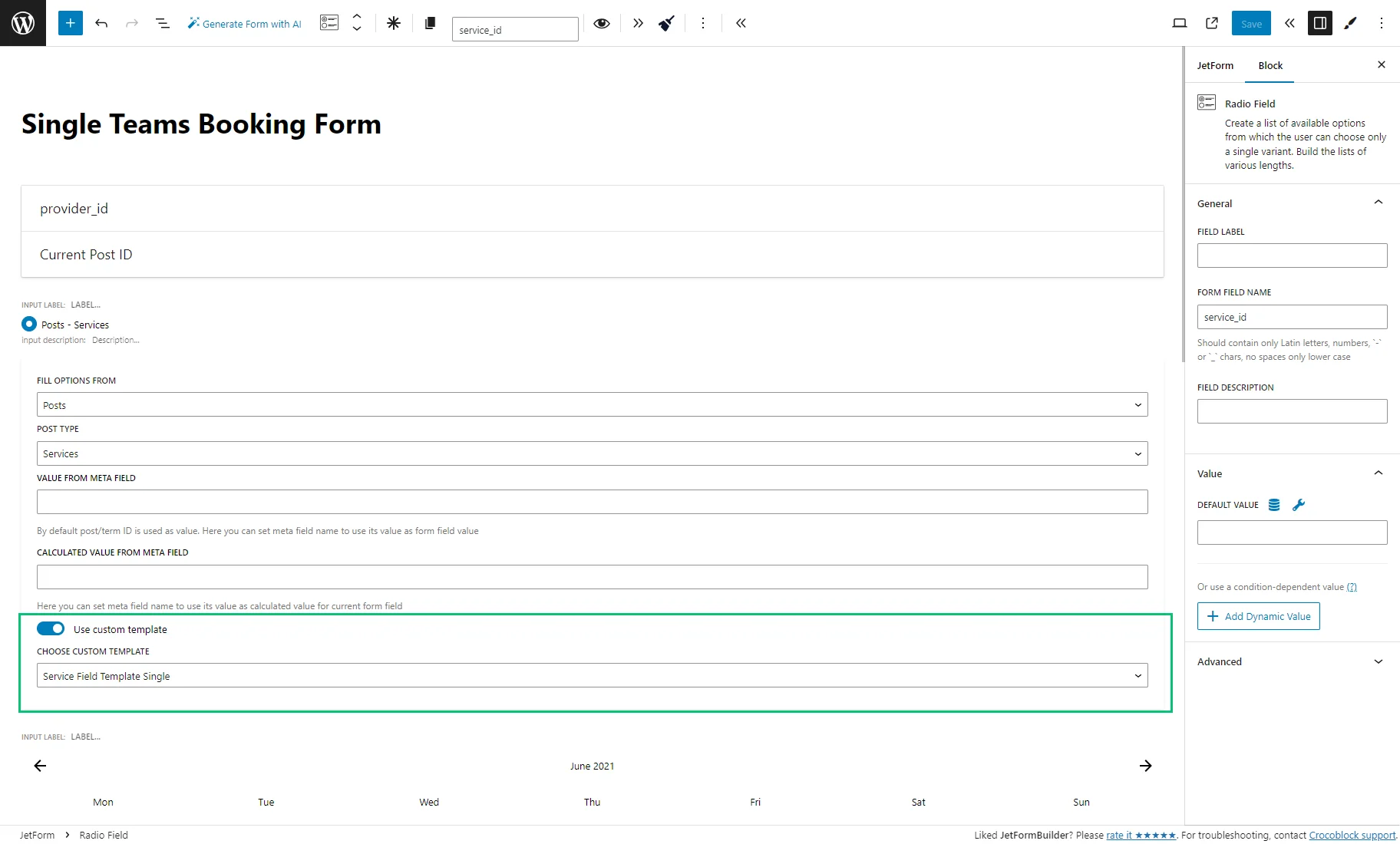
On the form editing page, open the “Service” form field settings.
Enable the Use custom template toggle, and the CHOOSE CUSTOM TEMPLATEdrop-down will appear. Select the just-built Listing template here.
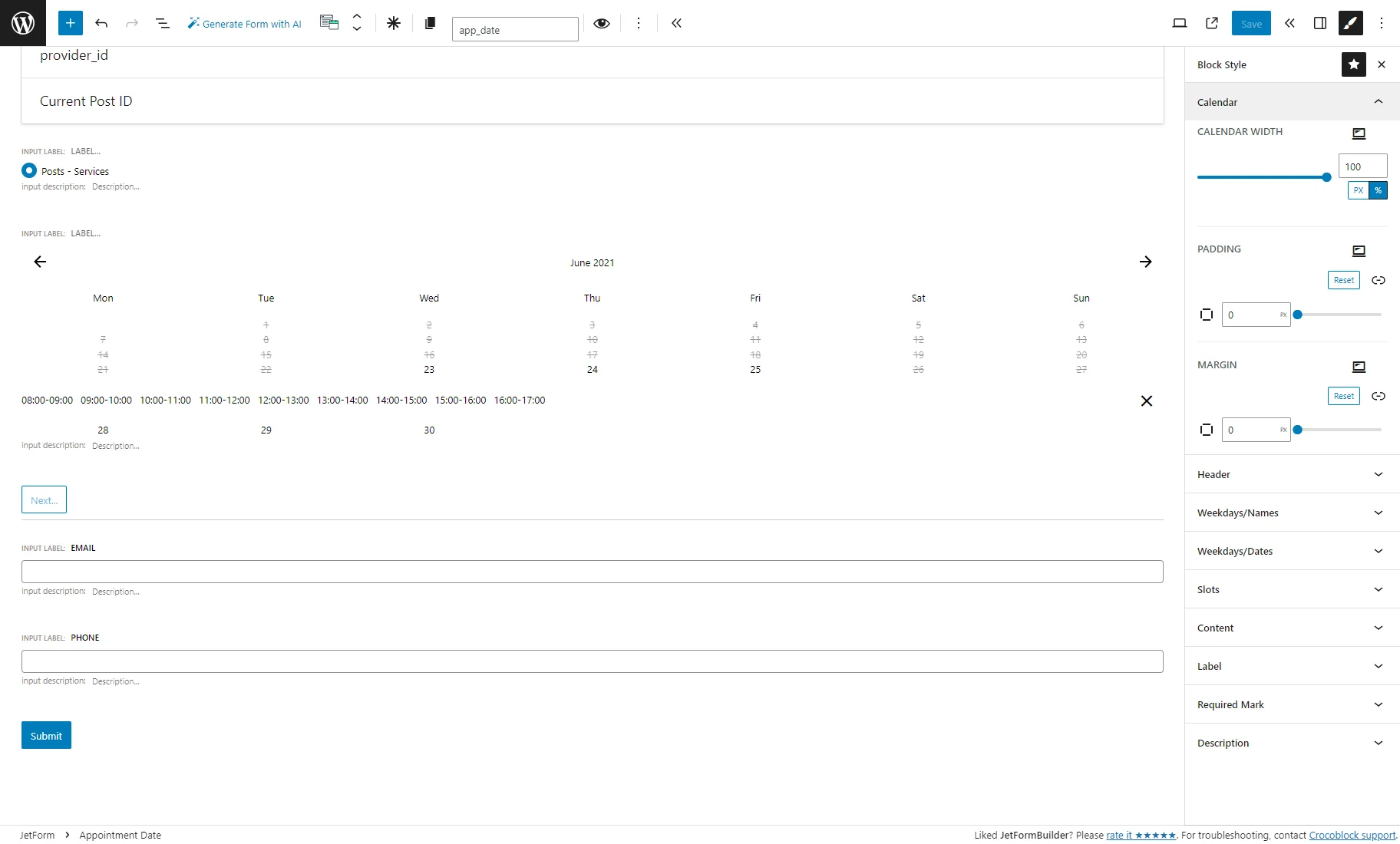
The form fields can be edited with the JetStyleManager plugin. For example, for the Appointment Date block, we hit the “pencil” icon, open the Calendar tab, and set the CALENDAR WIDTH to “100” %.
After finishing customizing, hit the “Save” button.
Placing the form on the Single page
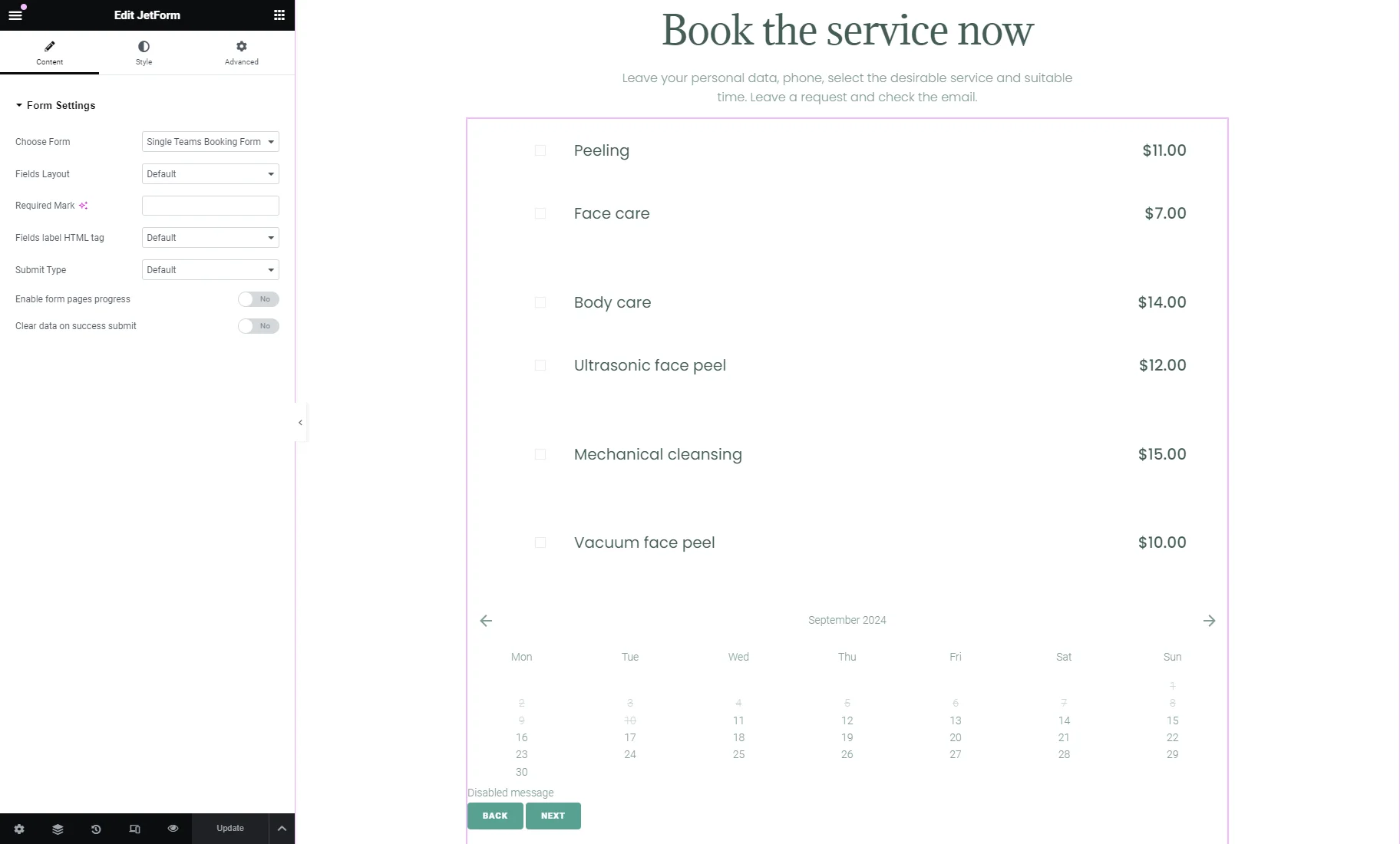
If you haven’t placed the form yet, proceed to the Static page or Single Provider or Service template, depending on the form. For example, we opened the Single Provider template in the Elementor editor.
Find the JetForm widget/block/element in the search bar and drag and drop it to the page.
Select the created form in the Choose Form drop-down list.
For an in-depth understanding of the JetForm settings, read the Displaying a JetFormBuilder Form in Any Page Builder tutorial.
Once the page customization is completed, click the “Publish/Update” button.
Proceeding to the front end
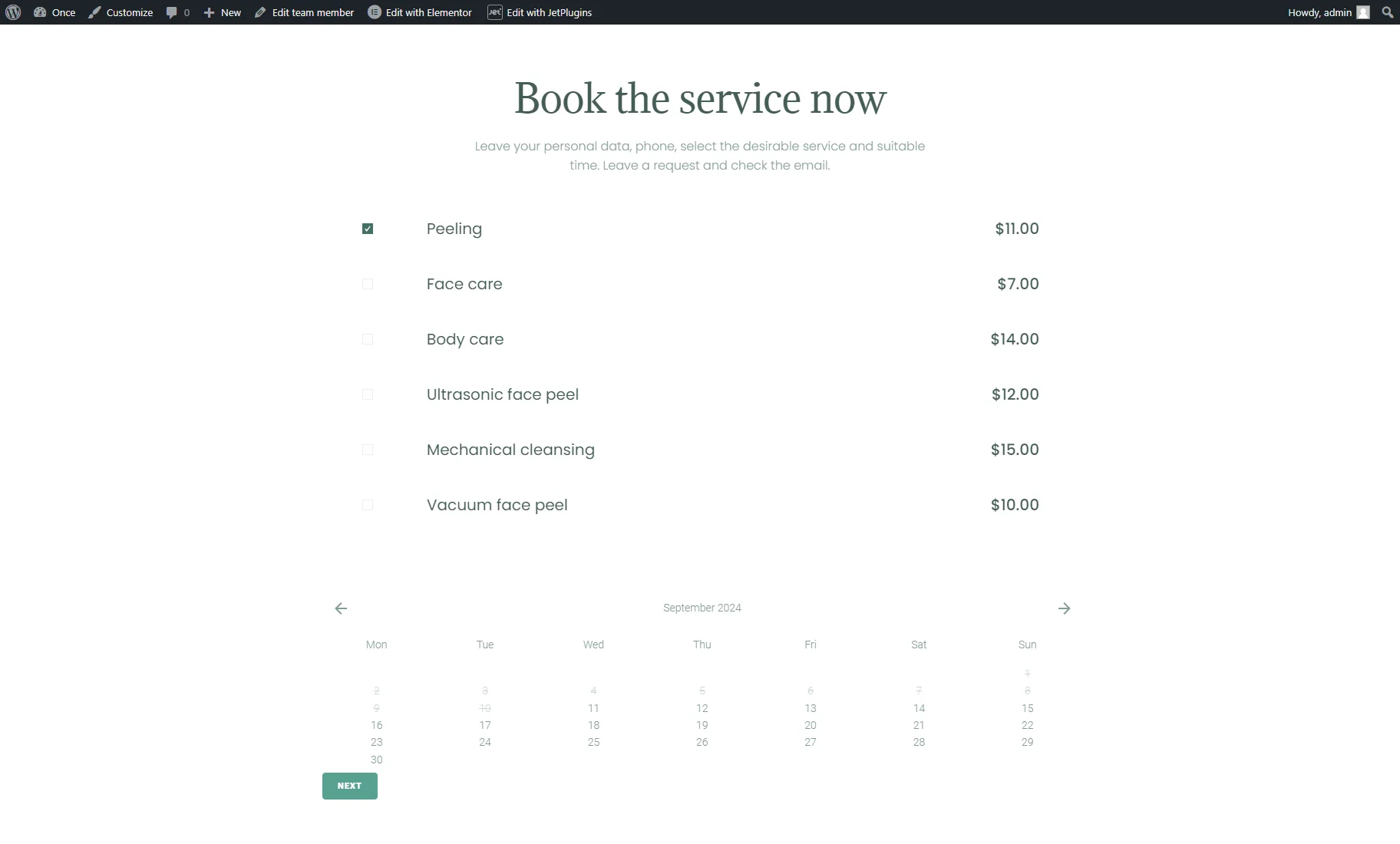
Now, you can proceed to the front end to check if the Check mark widget works correctly by ticking one or several options.
Setting the Template for the Services Field (Legacy)
Choose and edit the form
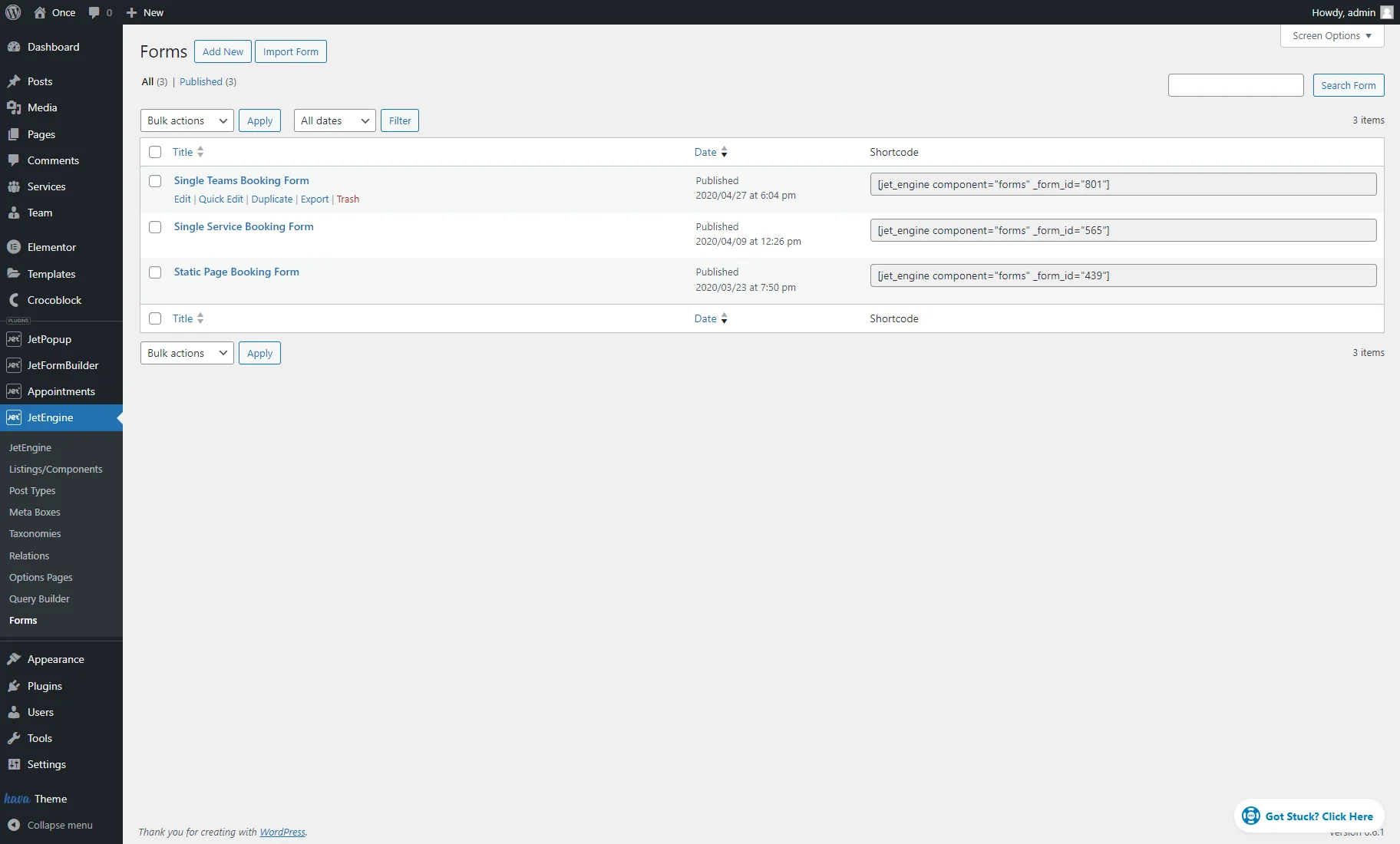
Go to WordPress Dashboard > JetEngine > Forms, hover over the form you want to customize, and hit the “Edit” link. In our case, we edit the “Single Teams Booking Form” that is placed on the Single Provider page.
Configure the “Service” field settings
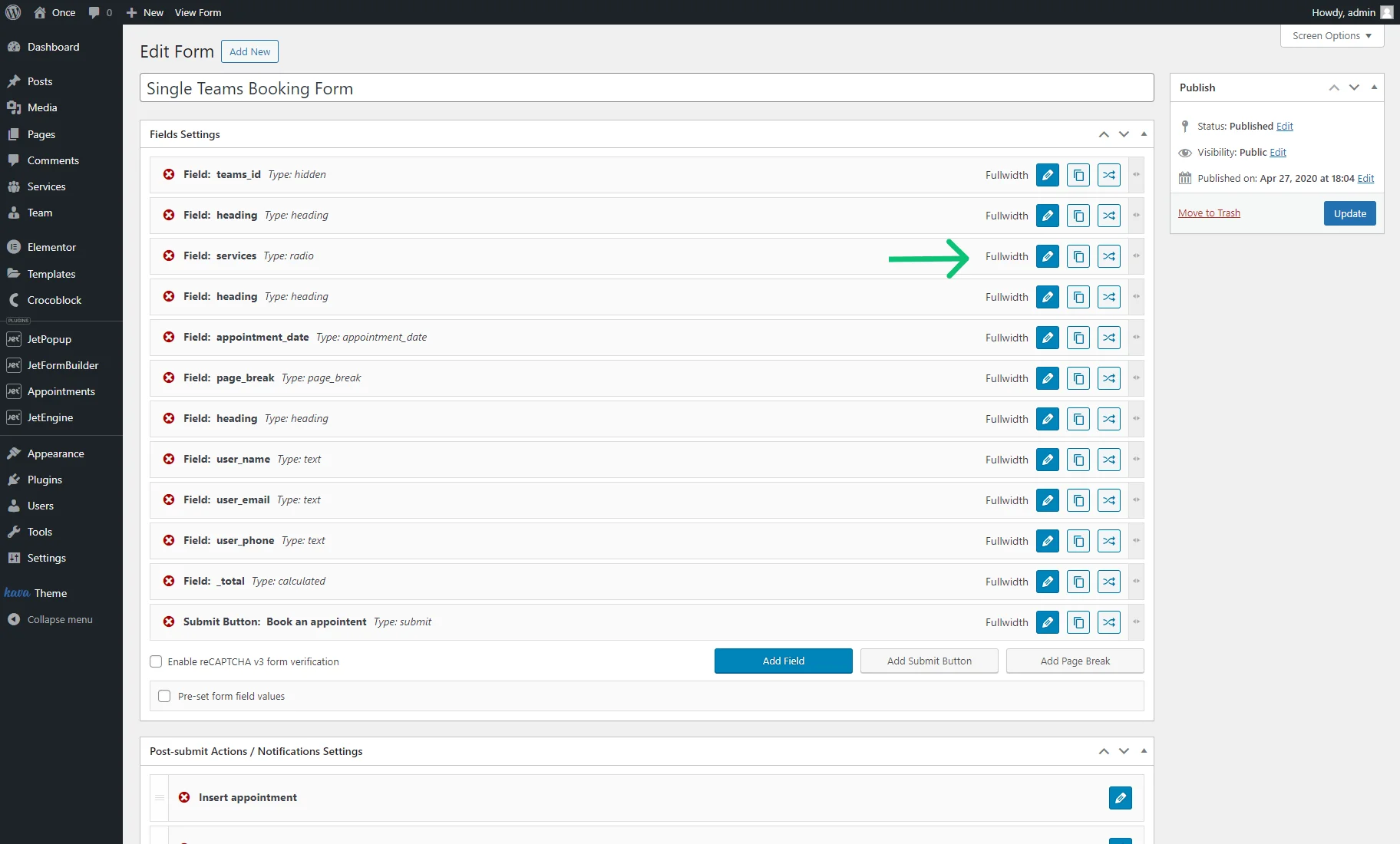
Hit the “pencil” icon near the “Service” form field to alter its settings.
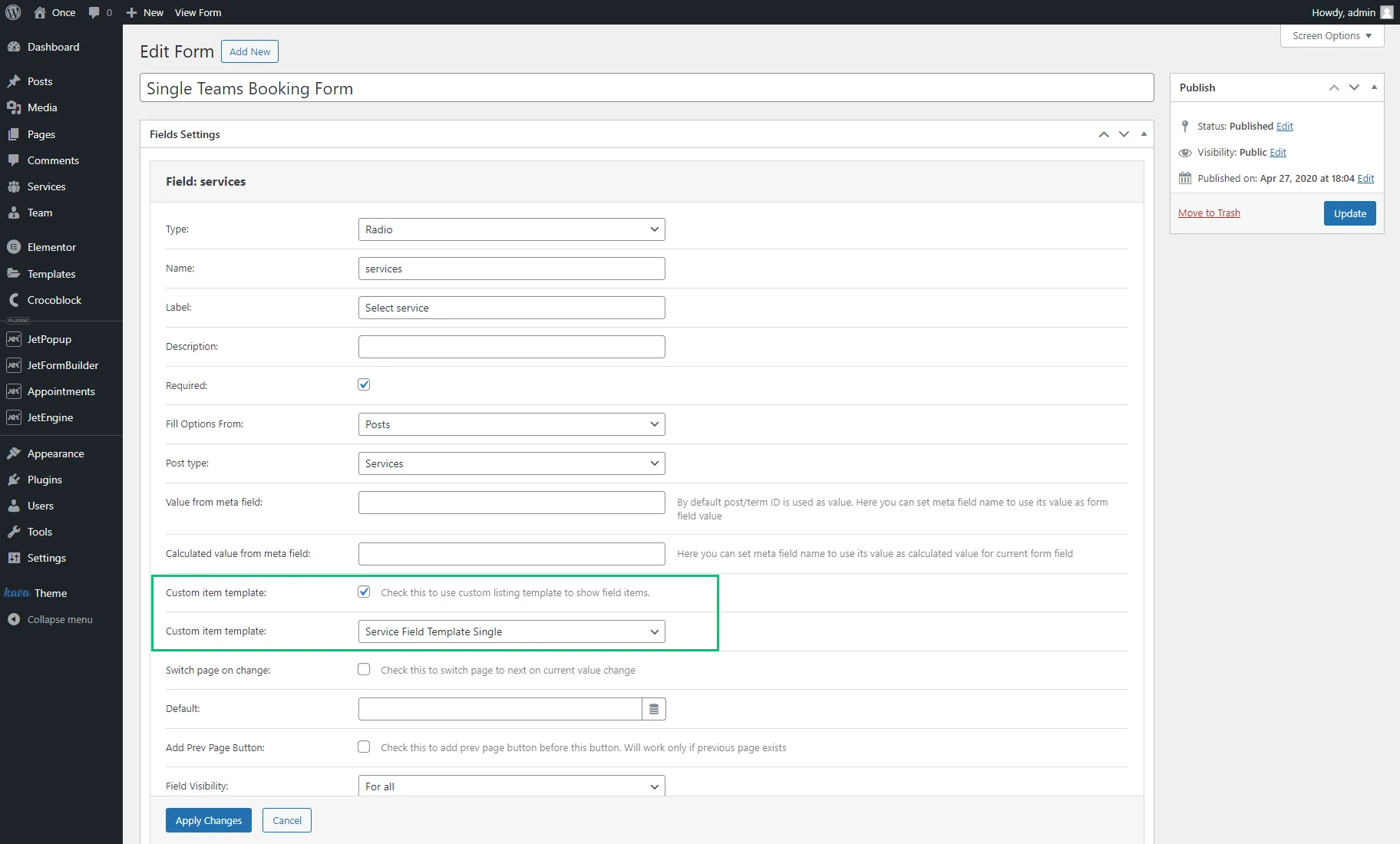
Scroll down to the Custom item template field, tick it, and the new drop-down field will appear. Make sure to pick here the template you’ve created beforehand.
Press the “Apply Changes” button and then “Update” the form.
Place the form on the Single page
If you haven’t placed the form yet, proceed to the static page or Single Provider or Service template, depending on the form. For example, we opened the Single Provider template in the Elementor editor.
Find the Form widget in the search bar and drag and drop it to the page.
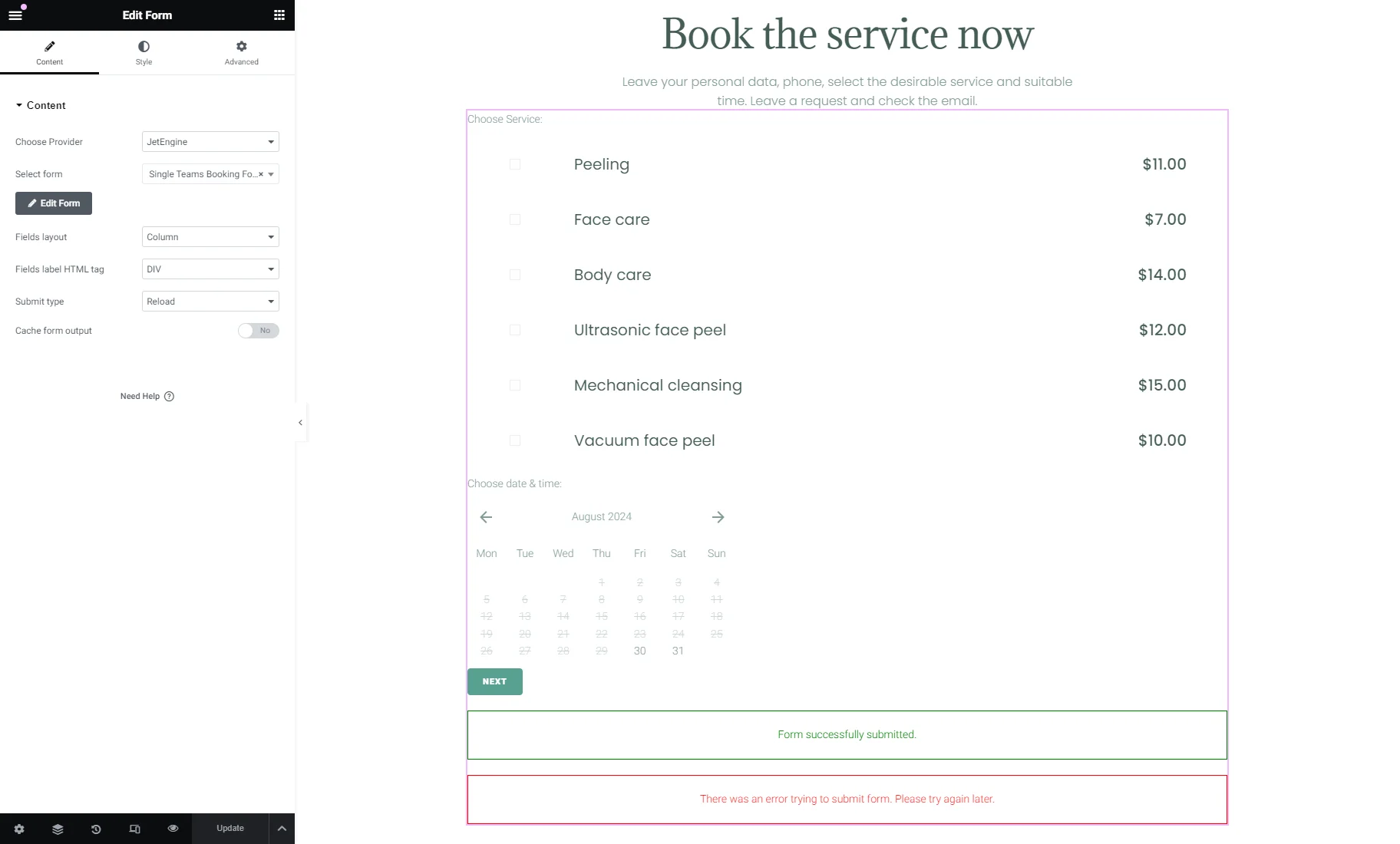
Select the “JetEngine” option from the Choose Provider drop-down and set the needed form in the Select form drop-down.
Once the page customization is completed, click the “Publish/Update” button.
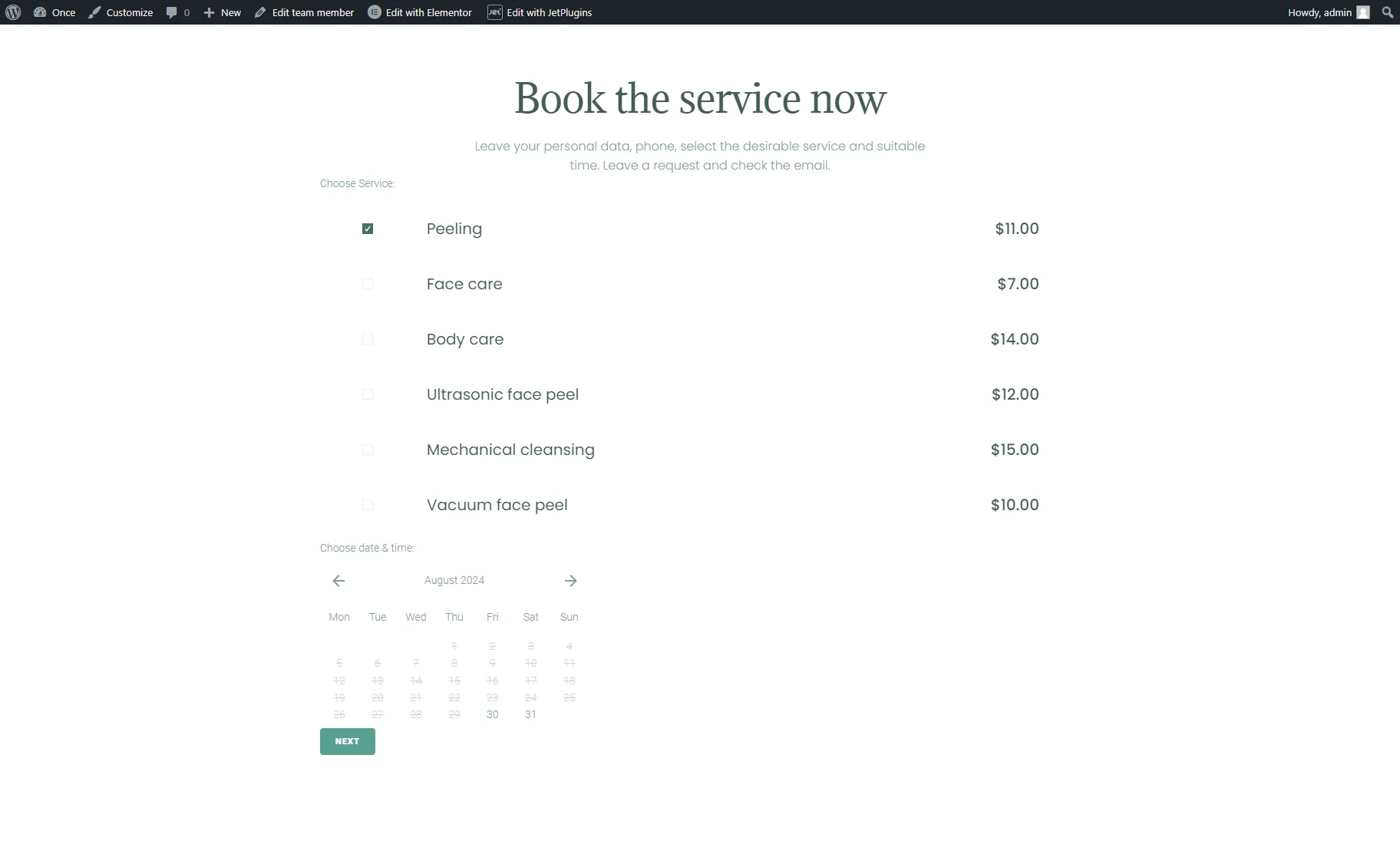
Proceed to the front end
Now, you can proceed to the front end to check if the Check Mark widget works correctly by ticking one or several options.
That’s all. Now you know how to create custom item templates for Providers/Services fields to customize the looks of the JetFormBuilder and JetEngine appointment booking forms on your WordPress website.