Products List Widget Overview
This tutorial overviews the Products List widget settings of the JetWooBuilder plugin aiming at showcasing the WooCommerce products in attractive list layouts.
The Products List widget from the JetWooBuilder plugin showcases the WooCommerce products in attractive list layouts. With this widget, you can create stylish lists with products for your online store in a few clicks.
Products List Widget
Open the created Shop page and drag-n-drop the Products List widget to the section where you want to place it.
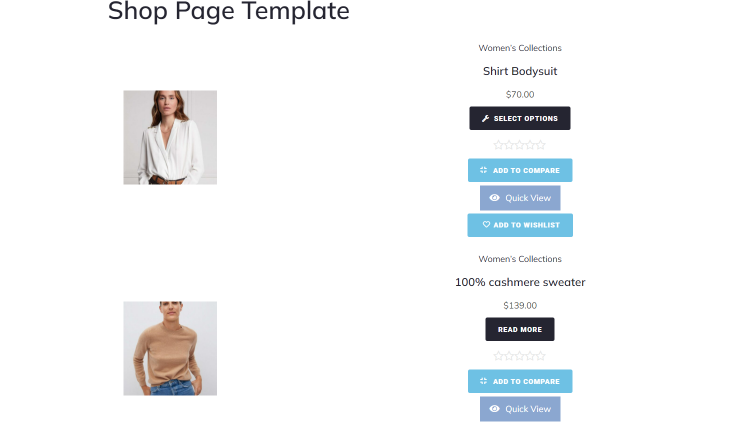
You will see your products displayed on the page in the form of a list.
In the Products List tab, there are such settings:

- Thumbnail Position. You can set the “Left,” “Right,” or “Top” position;
- Hidden Products. If enabled, it shows the products with the “Hidden” Catalog visibility status. You can set this status by the product editing or quick editing;
- Make Product Item Clickable. If you enable this toggle, customers can proceed to the product page by clicking on the product item in the list;
- Open in New Window. With this toggle enabled, the product page will be opened in a new window;

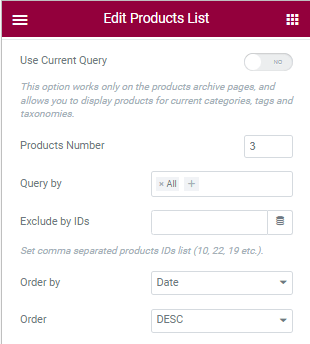
- Use Current Query. This option works only on the product archive templates and allows you to display products for current categories, tags, and taxonomies. For example, on the “Women” category page, this feature will show only women’s clothes;

- Products Number. Enter the number of products that will be shown on the page;
- Query by. You can query products by different taxonomies, such as Featured, Sale, Tag, etc.;
- Exclude by IDs. Enter IDs of the products you want to hide from the list. You can also set the Dynamic Tags feature to exclude products related to certain dynamic content. For example, you can exclude the products of the specific author;
- Order by. You can order products by such features based on WooCommerce product settings: Date, Modified Date, ID, Price, Title, Random, Sales, Top Rated, Menu Order, SKU, Current, and Stock Status;
- Order. Select the “ASC” (ascending) or “DESC” (descending) option. For example, if you select the “Title” Order by and “ASC” Order, the list will show products alphabetically. If you choose the “Date” Order by and “DESC” Order, the products will be displayed from the newest to the oldest;

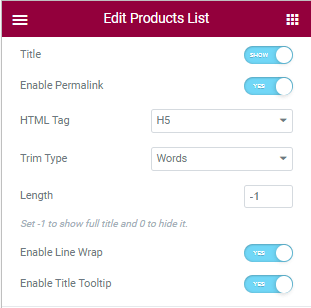
- Title toggle, if enabled, shows the product’s title and turns on the following settings:
- Enable Permalink. Customers can proceed to the product page by clicking the product title;
- HTML Tag. You can select <H1-H6>, <div,> <span,> and <p> HTML tags for the product titles;
- Trim Type and Length. With these two features, you can set the product title length. Select the “Words” or “Letters” Trim Type and enter the number of words or letters visible in the list item. Set -1 to show the full title and 0 to hide it;
- Enable Line Wrap toggle, if enabled, divides the title’s text into lines to fit the necessary width;
- Enable Title Tooltip toggle, if enabled, adds the title of the WooCommerce tooltips to the product title;

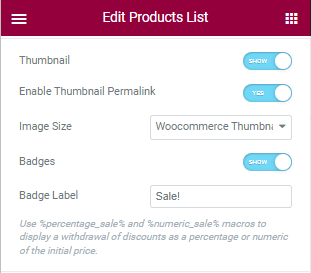
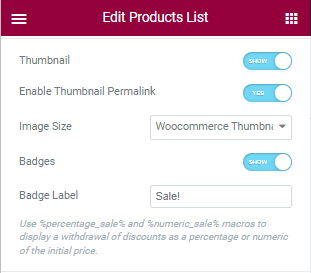
- Thumbnail. Disable this toggle to hide the product thumbnail;
- Enable Permalink. If enabled, customers can proceed to the product page by clicking the product picture;
- Image Size. Set the product image size in this drop-down menu;
- Badges toggle, if enabled, allows adding badges to the posts. This toggle turns on the Badge Label field to type the text on the badges. You can use the %percentage_sale% and %numeric_sale% macros to display a withdrawal of discounts as a percentage or numeric of the initial price.

- Categories. Disable this toggle to hide the product categories;
- Categories Count. Enter the number of the displayed product categories or set 0 to show the complete categories list;

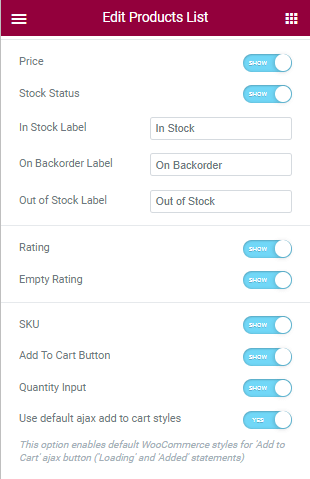
- Price. Disable this toggle to hide the product price;
- Stock Status toggle, if enabled, shows the product stock status and turns on the following field to type: In Stock Label, On Backorder Label, and Out of Stock Label;
- Rating toggle, if enabled, shows the product rating and turns on the Empty Rating, which shows/hides the product rating even if no one has rated it yet;
- SKU. Enable this toggle if you want to show the product stock-keeping unit;
- Add To Cart Button toggle, if enabled, displays the “Add to Cart” button and turns on the Quantity Input toggle (allows adding more than one item to the cart;) and the Use default ajax add to cart styles toggle (enables default WooCommerce styles for the “Add to Cart” AJAX button). Use default ajax add to cart style;

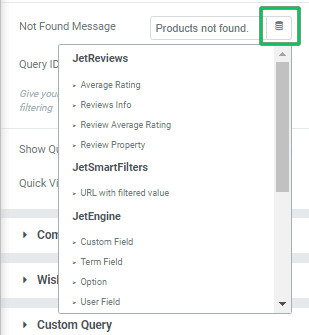
- Not Found Message allows setting the “not found” notification. Click the Dynamic tag icon to select the text you need to show as the not found message from meta fields, CPT, etc. This Dynamic tags functionality is available for Products Grid/List widgets;

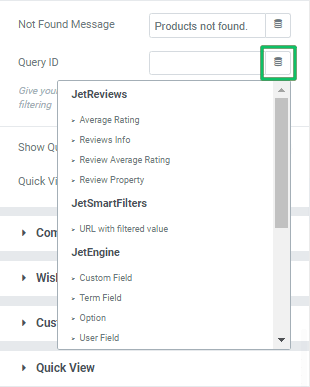
- Query ID. Give the Query a unique custom ID to allow server-side filtering. Click the Dynamic tag icon to add the dynamic functionality to the Query ID controls in Products Grid/List widgets, i.e., use the dynamic data developed by the JetEngine, JetReviews, and JetSmartFilters plugins.

- Show Quick View. Adds the “Quick View” button that opens the Quick View pop-up created with the JetPopup plugin. To learn how to make such a pop-up, proceed to the How to Create a Product Quick View Popup tutorial;
- Quick View Button Order. If you have more than one button (“Quick View,” “Add to Compare,” and “Add to Wishlist”), you can set their order. Be aware that this feature doesn’t affect the “Add to Cart” button, which is always first. You can also set the order for the Desktop, Tablet, and Mobile view.
Quick View
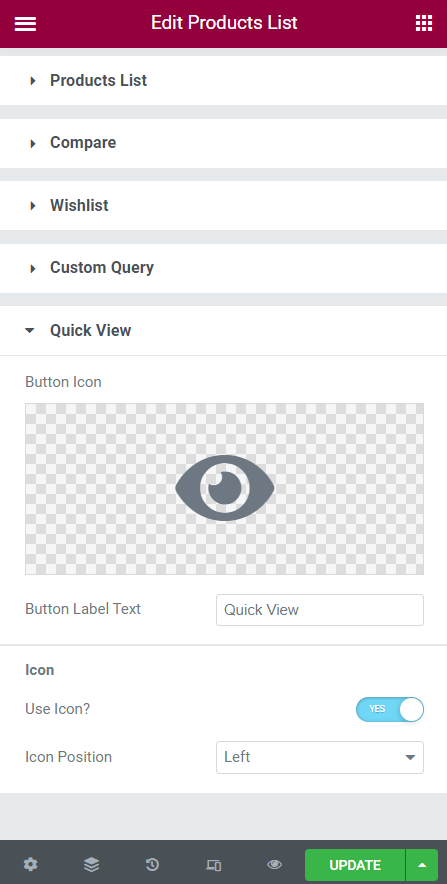
To set the “Quick View” button settings, enable the Show Quick View toggle in the Products List tab, proceed to the Quick View tab, and open it.
You can change the Button Icon and Button Label Text, disable the icon with the Use Icon? toggle, and set the “Left,” “Top,” “Right,” or “Bottom” Icon Position.

Compare
To customize the “Add to Compare” and “Add to Wishlist” buttons, you need the JetCompareWishlist plugin.
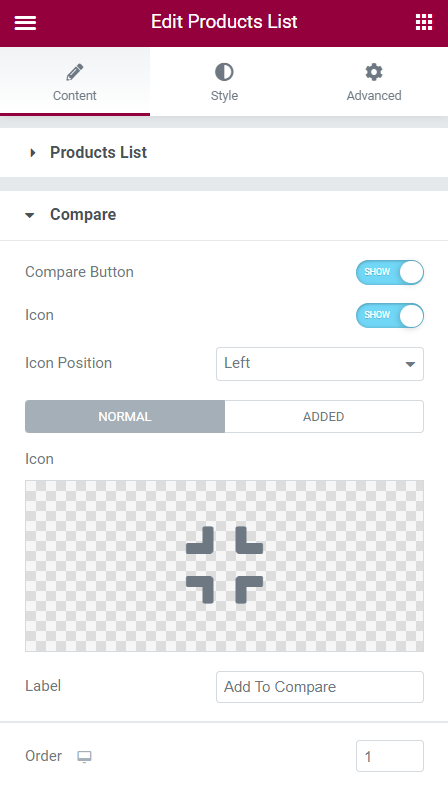
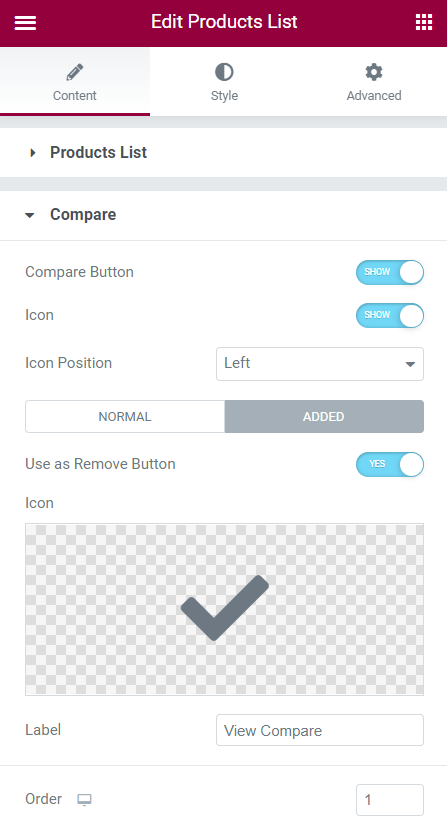
Proceed to the Compare tab and enable the Compare Button toggle.
You can disable the button Icon and set the “Left,” “Top,” “Right,” or “Bottom” Icon Position.
You can also customize the appearance of the standard button, and the button view after users add the product to the Product Comparison Page. For that, hit the “Normal” and “Added” buttons to switch the settings. In both tabs, you can set the Icon and Label.

Be aware that in the Added settings tab, you can enable the Use as Remove Button toggle, so customers can remove the product from the Compare Page by clicking on the same button.
If you have more than one button (“Quick View,” “Add to Compare,” and “Add to Wishlist”), you can set their Order. Be aware that this feature doesn’t affect the “Add to Cart” button that is always first. You can also set the order for the Desktop, Tablet, and Mobile view.

Wishlist
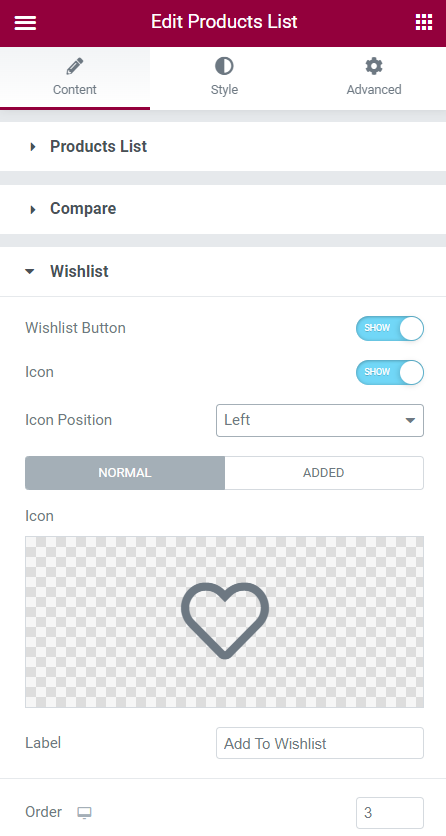
Proceed to the Wishlist tab and enable the Wishlist Button toggle.
You can disable the button Icon and set the “Left,” “Top,” “Right,” or “Bottom” Icon Position.
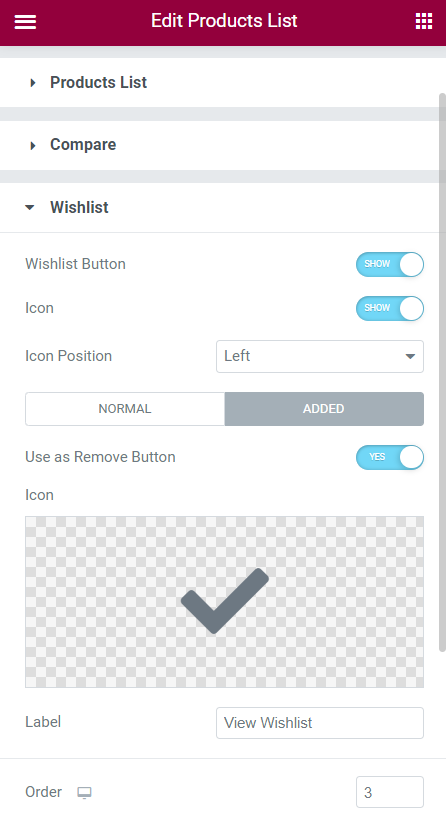
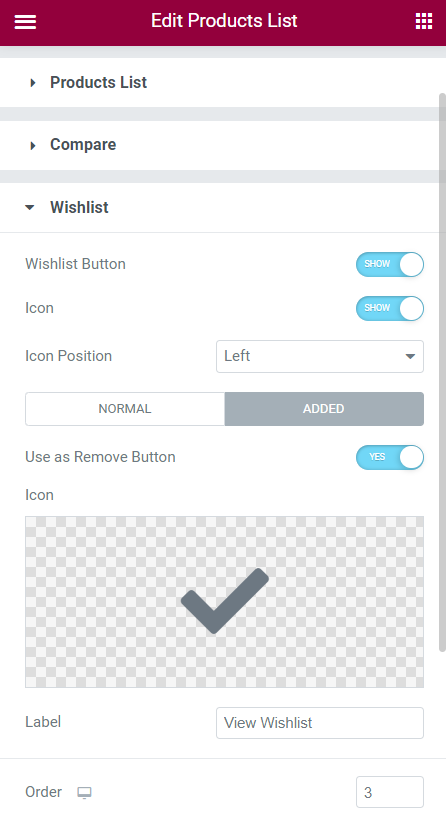
You can also customize the appearance of the standard button and the button view after users add the product to the Wishlist Page. For that, hit the “Normal” and “Added” buttons to switch the settings. In both tabs, you can set the Icon and Label.

Be aware that in the Added settings tab, you can enable the Use as Remove Button toggle, so customers can remove the product from the Wishlist Page by clicking on the same button.
If you have more than one button (“Quick View,” “Add to Compare,” and “Add to Wishlist”), you can set their Order. Be aware that this feature doesn’t affect the “Add to Cart” button that is always first. You can also set the order for the Desktop, Tablet, and Mobile view.

Custom Query
Move to the Custom Query tab and switch on the Enable Custom Query toggle. You can apply the WC Product Query created with the JetEngine Query Builder feature here.

When you finish customizing, hit the “Publish/Update” button.
Products List on the Front End
Proceed to the front end and check the Products List view.

That’s it. Now you know how to display WooCommerce products in an eye-catching way with the help of the Products List widget.