How to Filter Products Based on Variations
This tutorial explains how to filter WooCommerce variable products with the help of the JetSmartFilters plugin for WordPress.
Before you start, check the tutorial requirements:
- Elementor (Free version)
- WooCommerce plugin installed and activated with variable products
If you haven’t done it yet, check out this tutorial
- JetSmartFilters plugin installed and activated
Adjust the JetSmartFilters Settings
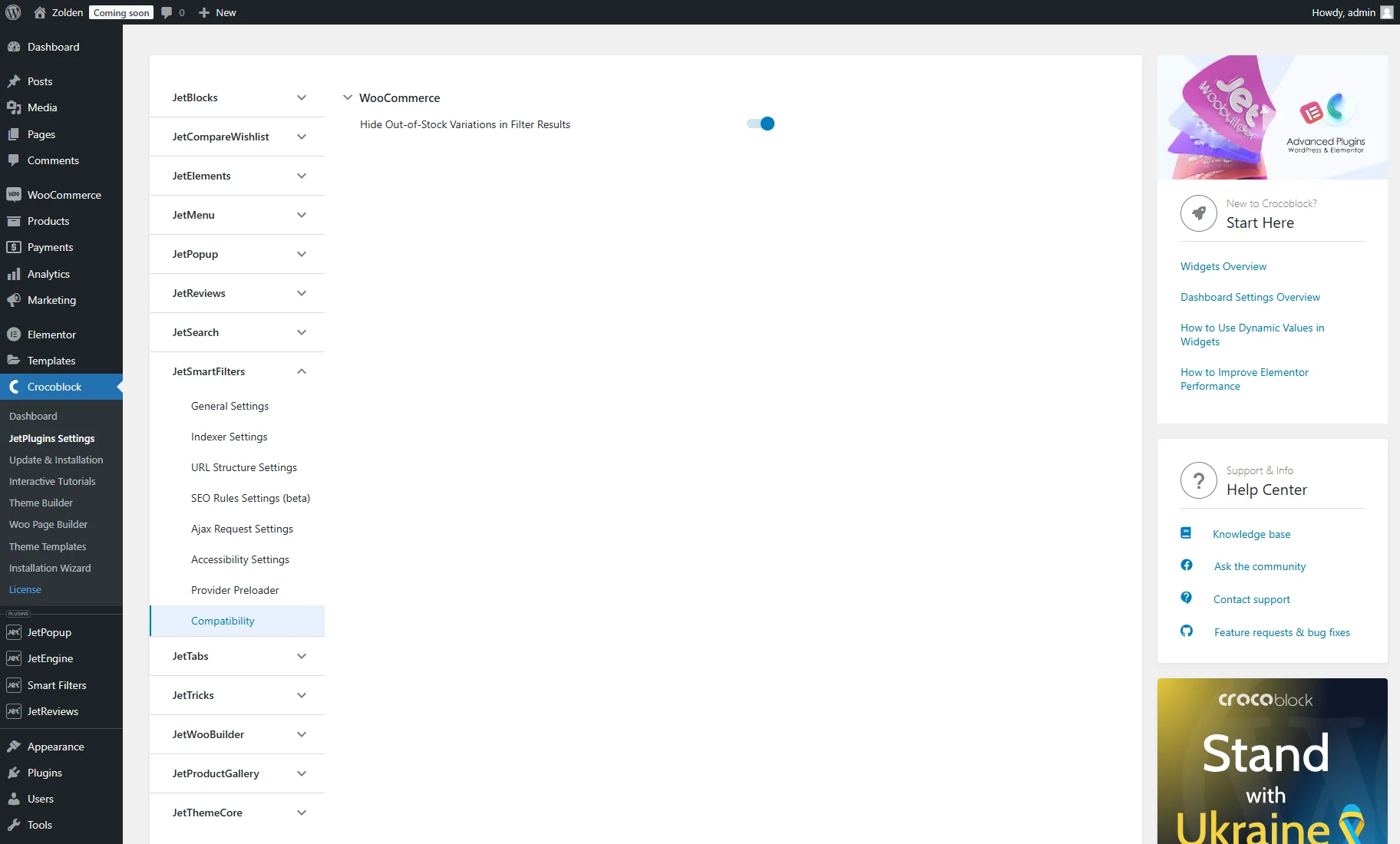
Go to WordPress Dashboard > Crocoblock > JetPlugins Settings > JetSmartFilters > Compatibility and unroll the WooCommerce tab.
To filter by variations, enable the Hide Out-of-Stock Variations in Filter Results toggle.
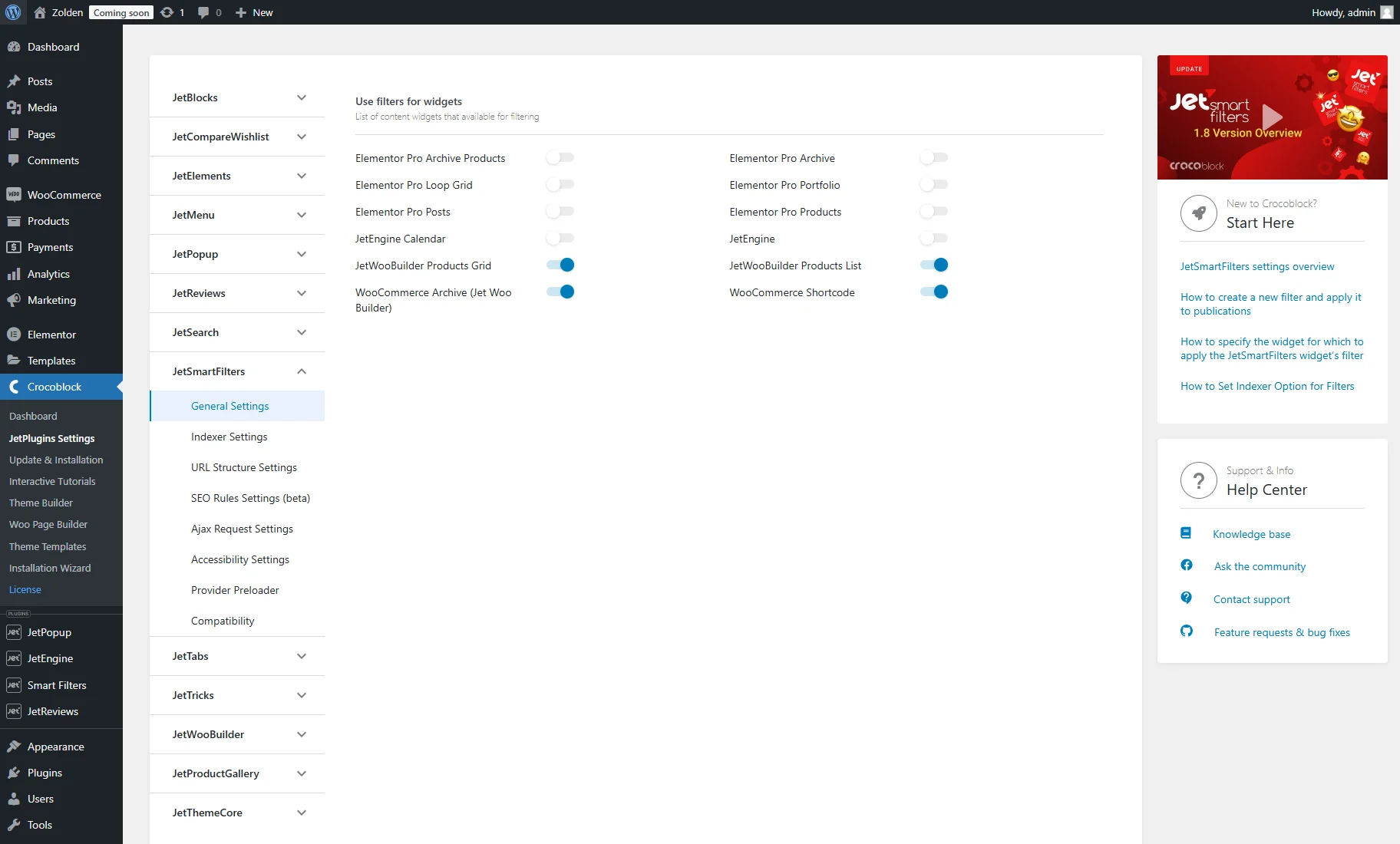
Also, you can check the General Settings tab to adjust the filter providers. Activate only the required toggles to improve the website’s speed.
Create a Filter
Head to WordPress Dashboard > Smart Filters > Add New tab.
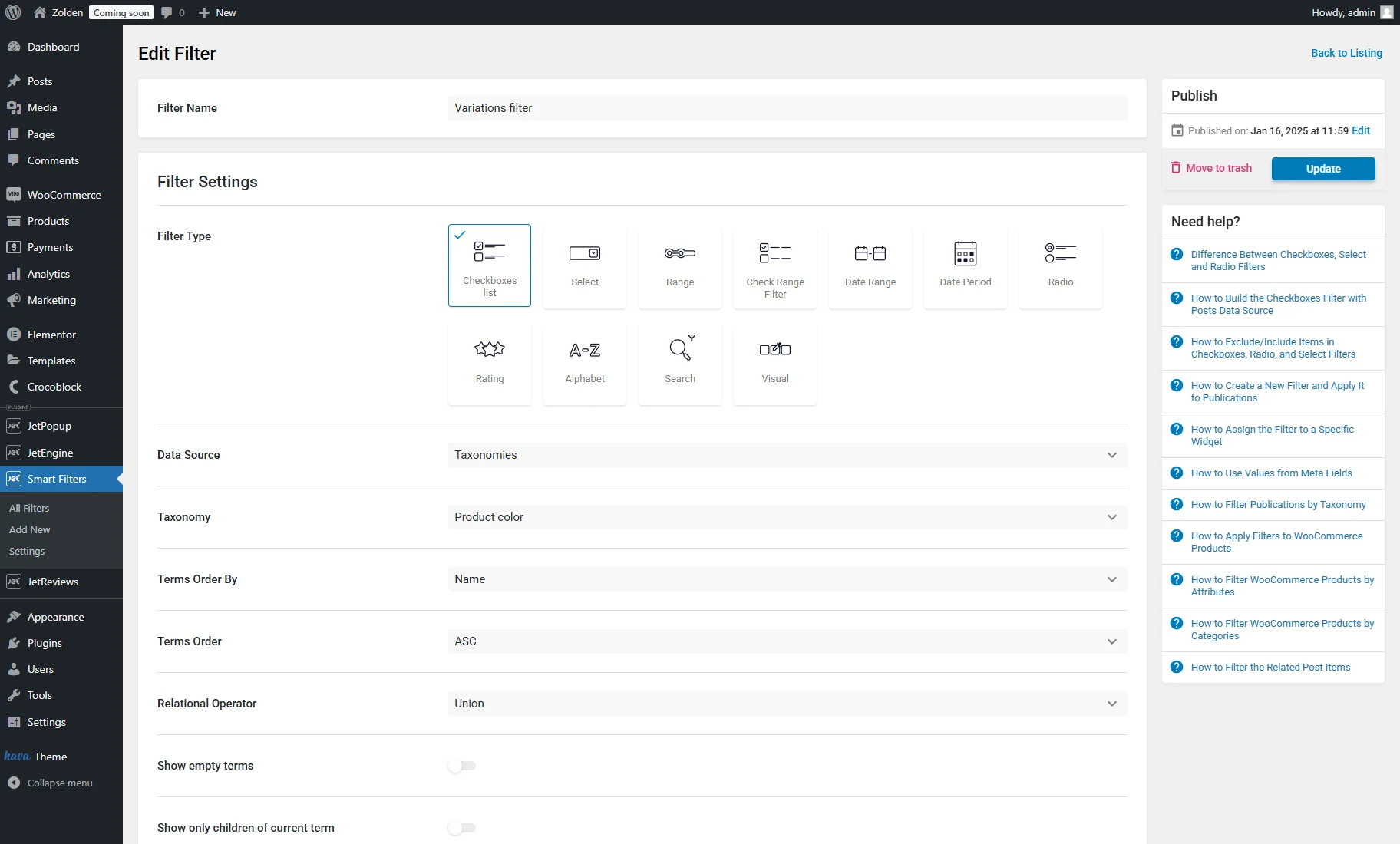
Enter the Filter Name and select the Filter Type (for this case, “Select,” “Radio,” “Visual,” and “Checkboxes list” filters are available).
Set the “Taxonomies” Data Source and select the attribute name of the needed variation as the Taxonomy (“Product color” in our case).
Adjust other filter settings if needed and hit the “Update” button.
Place the Filter on a Page
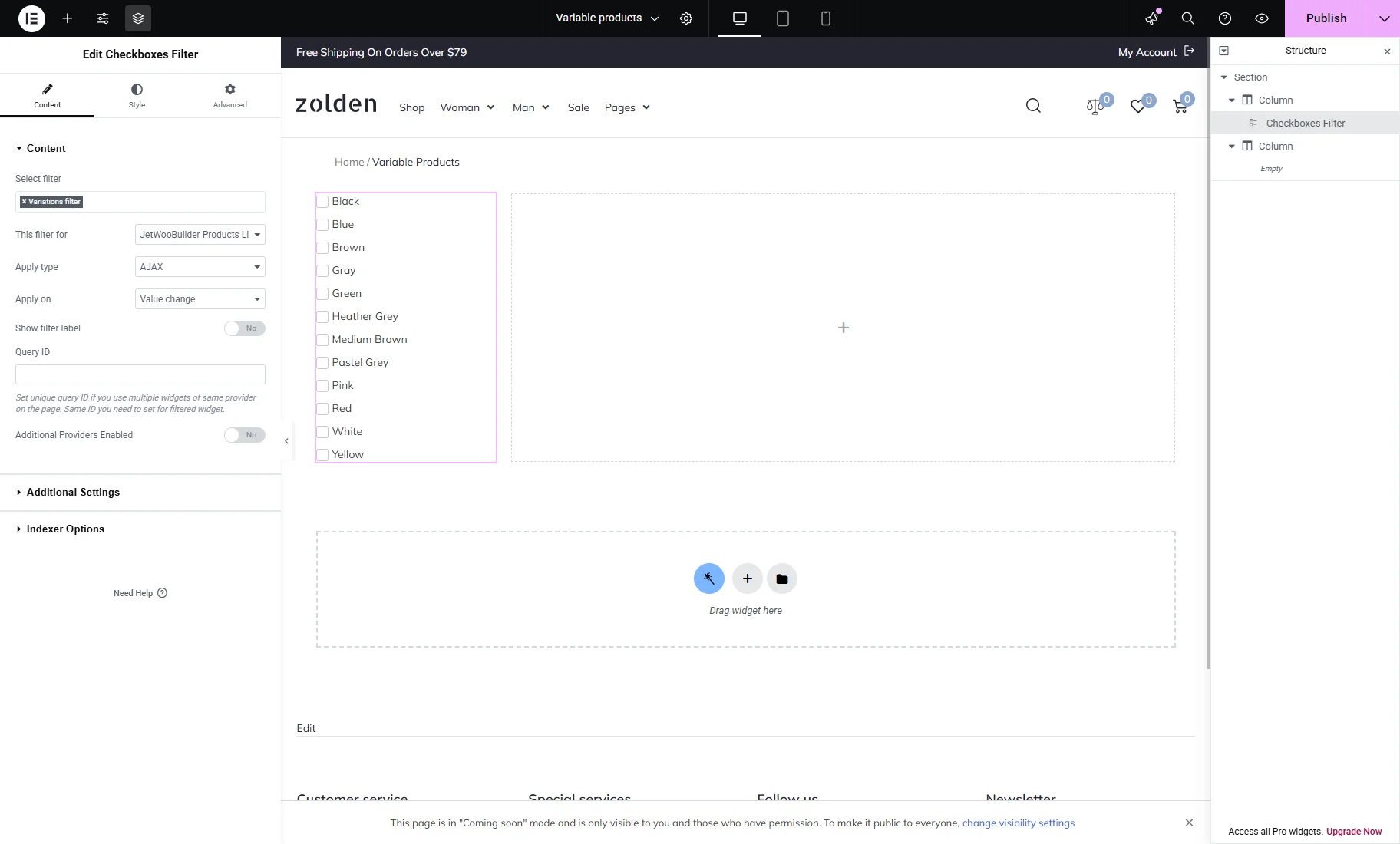
Open a page or template where you want to place a filter in the Elementor editor.
In our case, we add two columns to the editing page.
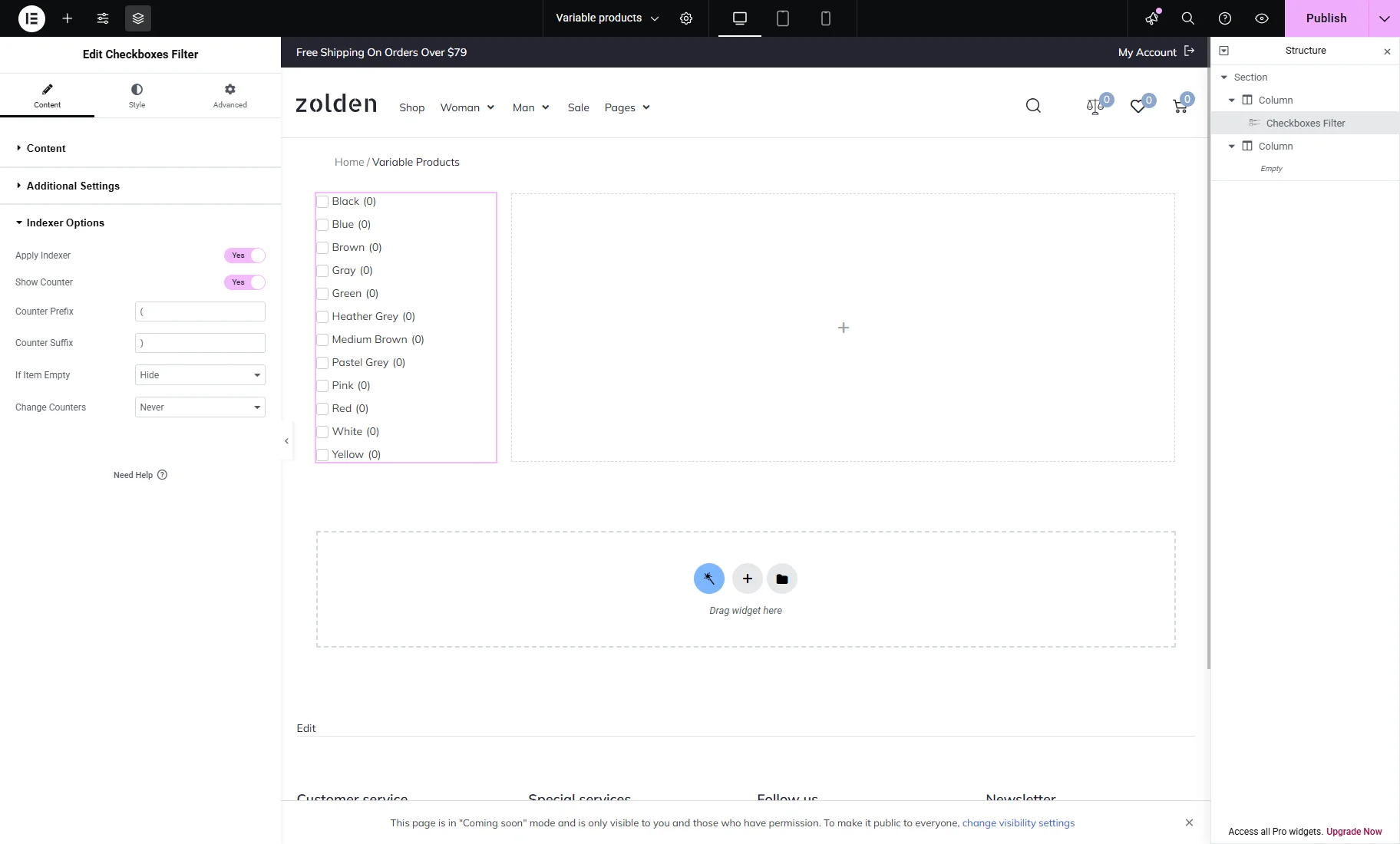
In the first column, we drag-n-drop the filter widget that corresponds to the filter type (Checkboxes Filter in this case).
Select the recently created filter and set the provider in the This filter for dropdown menu (“JetWooBuilder Products List” as an example).
Other settings can be customized as required.
You can also open the Indexer Options tab to enable the products counter for each variation. Be aware that the indexer works only on the front end.
In the second column, place a widget with the filtered products (Products List as an example).
Customize it and click the “Publish” button.
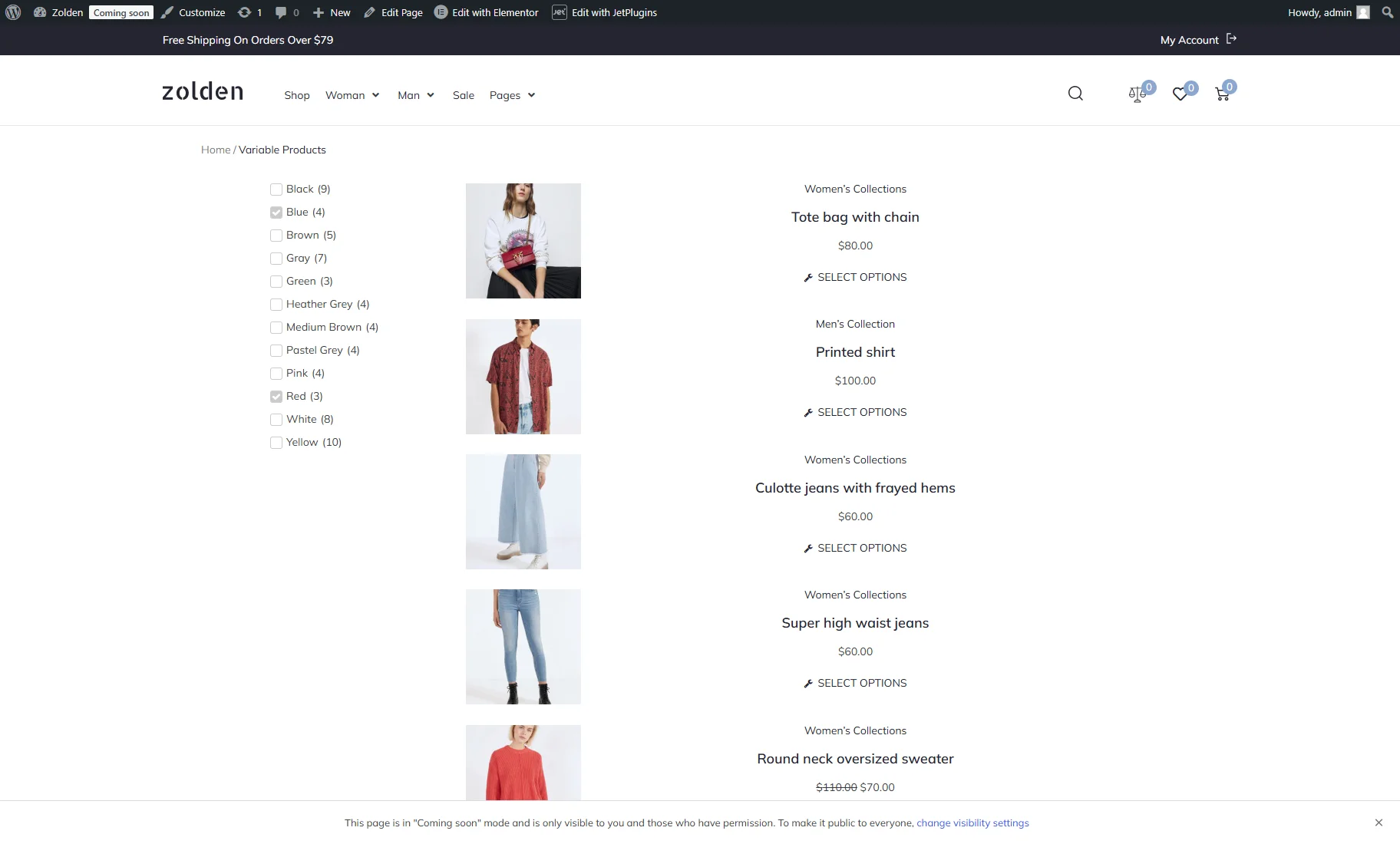
Check the Results
Open the page on the front end and check how the filter works. For example, we tick the “Blue” and “Red” options, and the Products List shows the products with the corresponding variations.
That’s all. Now you know how to filter WooCommerce products by their variations with the help of the JetSmartFilters plugin for WordPress.