Popup Trigger Events Overview
Learn how to attach a popup to a widget or block using the JetPopup functionality.
With the JetPopup plugin, you can connect the appearance of popups with a widget or block.
Trigger Events in Elementor
Open the page where you would like to place the popup in the Elementor editor. Choose a widget that will be connected to the popup and click on it with the left mouse button.
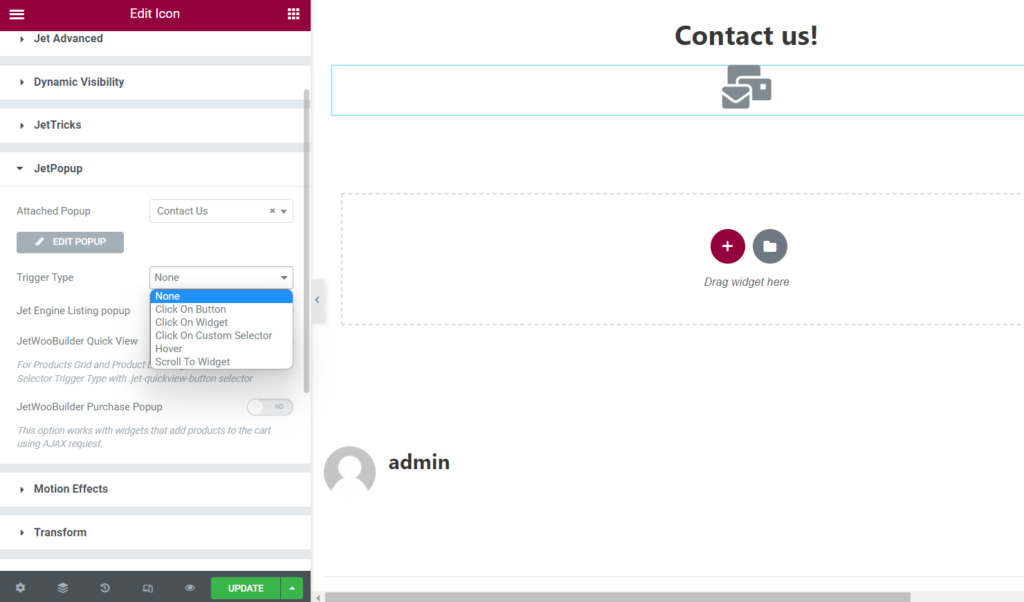
Go to the Advanced tab and open the JetPopup section.

In the Attached Popup drop-down, you need to select one of the popup templates you created earlier. If you haven’t done it, proceed to the How to Create a New Popup Template in Elementor tutorial.
The Trigger Type option goes right after, and you can specify when the popup will be shown on the page:
- Click On Button. Select this option if you want the popup will appear by clicking the button in some specific widgets which include it (e.g., JetElements Posts, Animated Box, Pricing Table widgets);
- Click On Widget. Allows setting the appearance of the popup when a visitor clicks on the widget;
- Custom Selector Click. You can insert a custom selector from the widget, which will be a trigger for displaying the pop-up. The first one is the Class selector. To get it, proceed to the front end, push the F12 keyboard button, and copy the selector inside the used widget. When pasting it into the Custom Selector bar, put a dot before it. The second is a CSS ID. It is also copied from the code you see after clicking F12. When pasting this type of selector into the Custom Selector bar, put a hash symbol before it. Proceed to this video tutorial to learn more about how this feature works.
- Hover. Enable this option if you want the popup will emerge by hovering on the widget;
- Scroll To Widget. To show the popup when a visitor scrolls to spot where the widget is located.
Select the needed option and hit the “Publish/Update” button to save settings.
Trigger Events in Gutenberg
Open the page where you would like to place the popup in the Gutenberg editor. Choose a block that will be connected to the popup and click on it with the left mouse button.
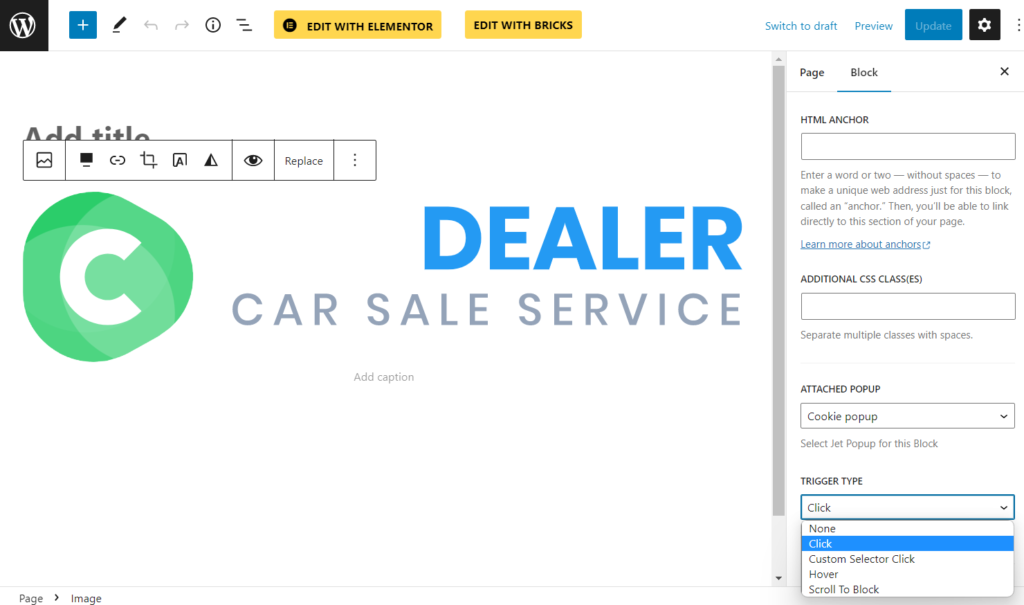
Open the Advanced tab in the Block section and scroll down.

In the Attached Popup drop-down, you need to select one of the popup templates you created earlier. If you haven’t done it, proceed to the How to Create Popup in Gutenberg tutorial.
The Trigger Type option goes right after, and you can specify when the popup will be shown on the page:
- Click. Allows setting the appearance of the popup when a visitor clicks on the block;
- Custom Selector Click. You can insert a custom selector from the block, which will be a trigger for displaying the pop-up. The first one is the Class selector. To get it, proceed to the front end, push the F12 keyboard button, and copy the selector inside the used block. When pasting it into the Custom Selector bar, put a dot before it. The second is a CSS ID. It is also copied from the code you see after clicking F12. When pasting this type of selector into the Custom Selector bar, put a hash symbol before it;
- Hover. Enable this option if you want the popup will emerge by hovering on the block;
- Scroll To Block. To show the popup when a visitor scrolls to spot where the block is located.
Select the needed option and hit the “Publish/Update” button.
That’s all. Now you know more about the trigger events of the JetPopup WordPress plugin.