How to Set Two-Way Booking and Google Calendar iCal Synchronization
This tutorial will teach you how to synchronize the Google Calendar bookings with the JetBooking functionality via iCal Synchronization and transfer booked dates from the WordPress website to the Google Calendar and vice versa.
Before you start, check the tutorial requirements:
- Elementor (Free version) or Block editor (Gutenberg)
- JetBooking plugin installed and activated with the booking setup. Learn more about that from this tutorial.
If you want to show the booked items on the Google Calendar, you need to synchronize it with the data on the WordPress website with the JetBooking plugin. With iCal synchronization, you can transfer bookings from the website to the Google Calendar and vice versa.
The iCalendar is a media type that allows users to store and exchange calendar and scheduling information such as events, to-dos, journal entries, and free/busy information.
There are three tutorials about JetBooking and Google Calendar iCal synchronization. Before you proceed further, find out what suits you more:
- How to Transfer Bookings from Google Calendar via iCal Synchronization – describes how to create bookings in the Google Calendar and import them to the WordPress website;
- Reverse Booking and Google Calendar iCal Synchronization – tells how to import bookings from the website to the Google Calendar;
- Two-Way Booking and Google Calendar iCal Synchronization – explains how to transfer JetBooking bookings from the WordPress website to the Google Calendar and vice versa.
In this tutorial, we will create two calendars: the first to export bookings from JetBooking to Google Calendar and the second to transfer bookings from Google Calendar to the WordPress website.
Enable the iCal Synchronization
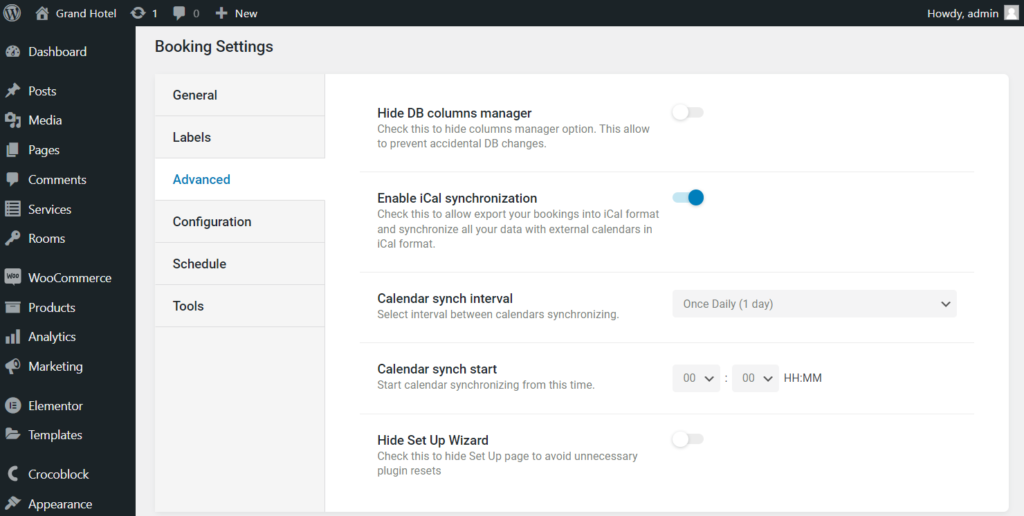
Go to the WordPress Dashboard > Bookings > Settings > Advanced tab. Turn the Enable iCal synchronization toggle on and set the Calendar sync interval and Calendar sync start options.
To learn about the other JetBooking settings tab, proceed to the JetBooking Dashboard Overview.

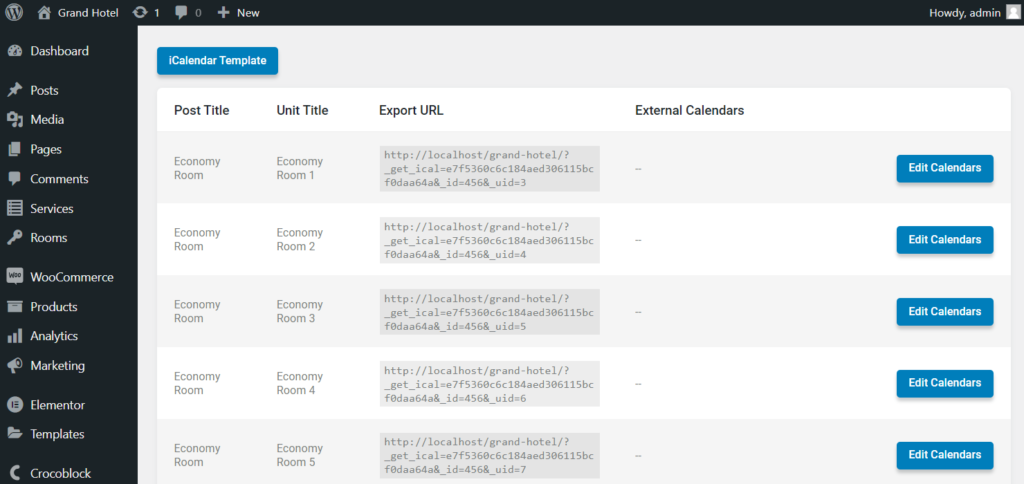
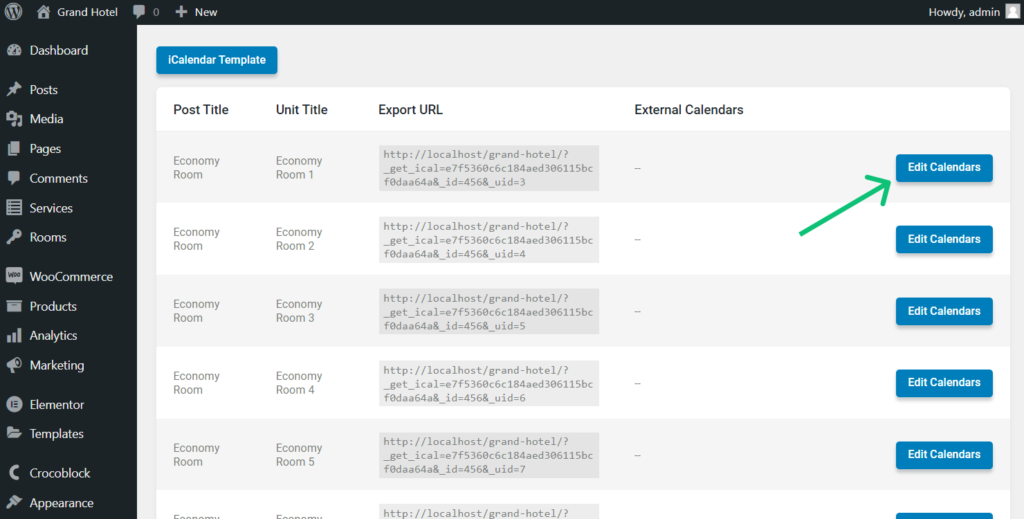
Reload the page and proceed to Bookings > Calendars. Here you will see the posts of the Custom Post Type connected to JetBooking during setup.

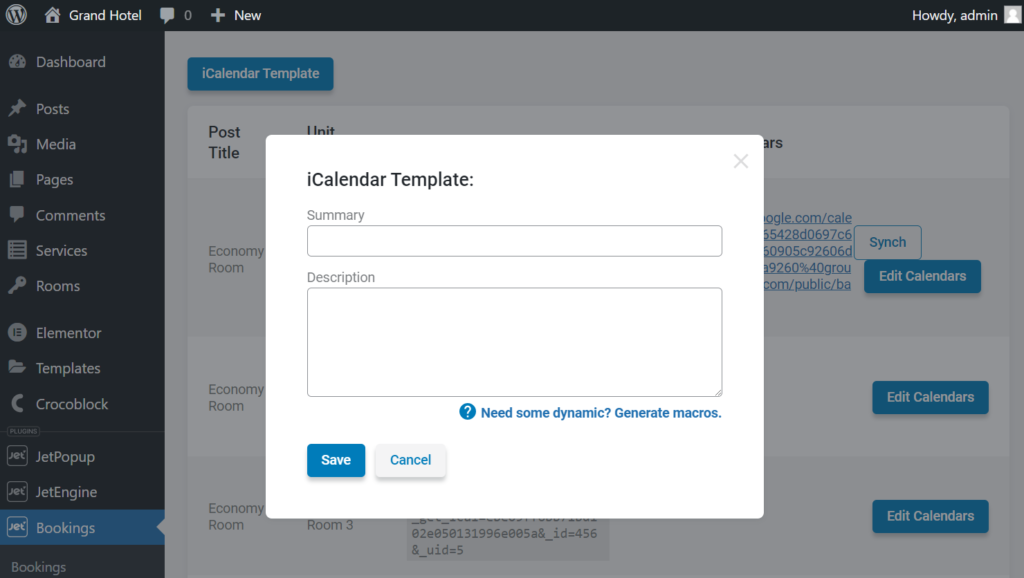
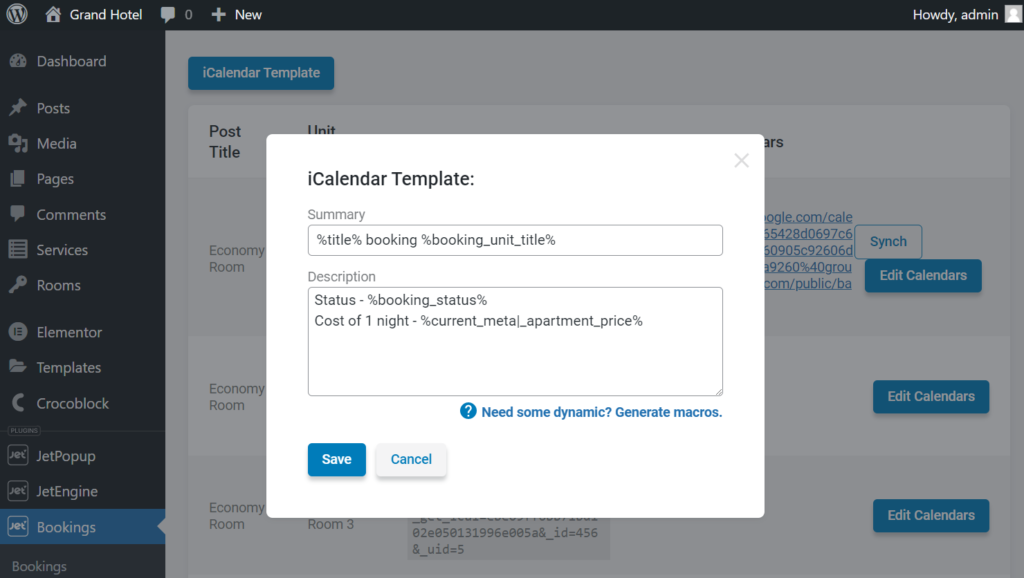
If you press the “iCalendar Template” button, a pop-up appears where you can set the booking information that will be exported to the Google Calendar. In the Summary (title) and Description fields, you can combine the plain text with the JetEngine macros.

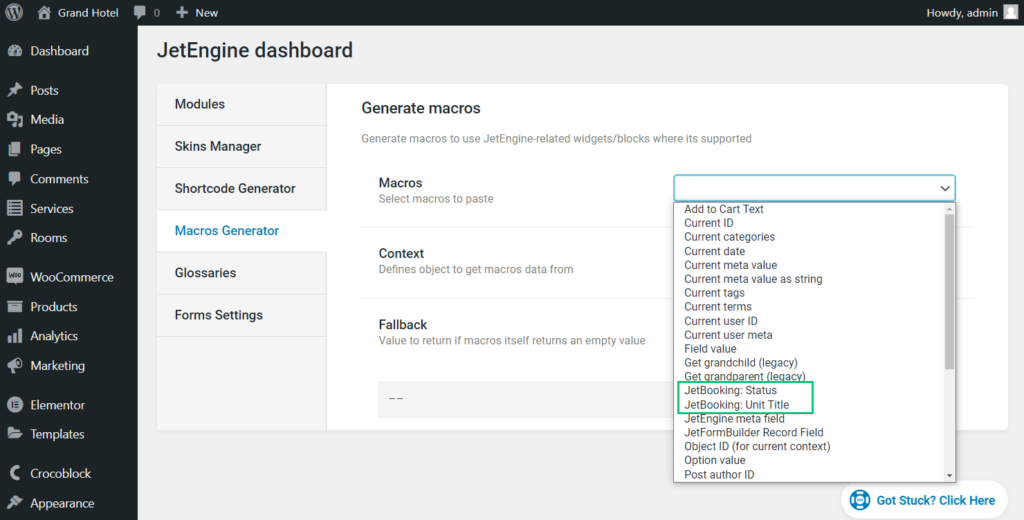
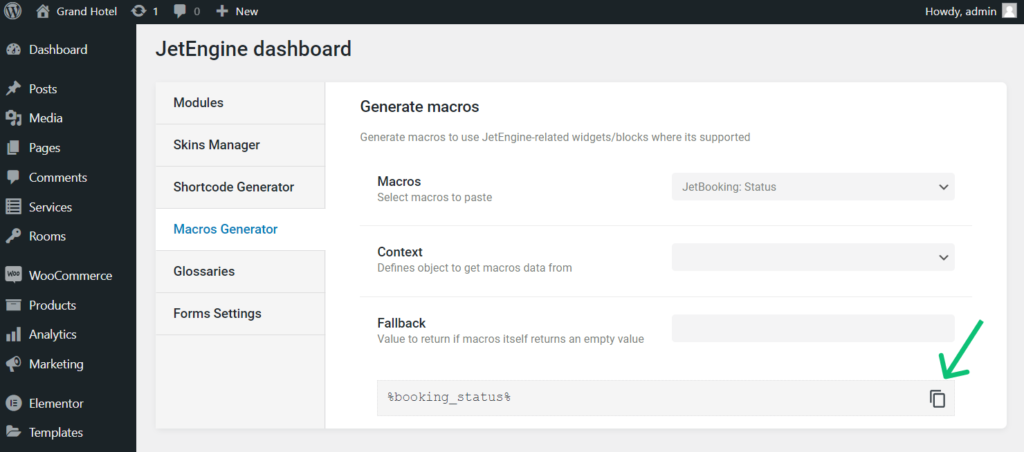
If you click the Need some dynamic? Generate macros. link, you will automatically proceed to JetEngine > JetEngine dashboard > Macros Generator page that opens in the new window.

Set the additional settings, such as Context and Fallback, if needed, copy a macro from the last field, and enter it into the iCalendar Template pop-up.

The macros I entered into the template shout display the name of the apartment, the unit name, if any (to learn more, proceed to the How to Manage Units tutorial), the current booking status, and the price for one day/night (depends on the booking status and the JetBooking settings).

After you finish setting up the iCalendar Template, hit the “Save” button and wait until the “Done!” notification appears in the upper right corner.
You can make it with the booking form on the Single Page. Set them up if you haven’t done it yet, and check the How to Display the Booking Form on the Single Post Page tutorial.
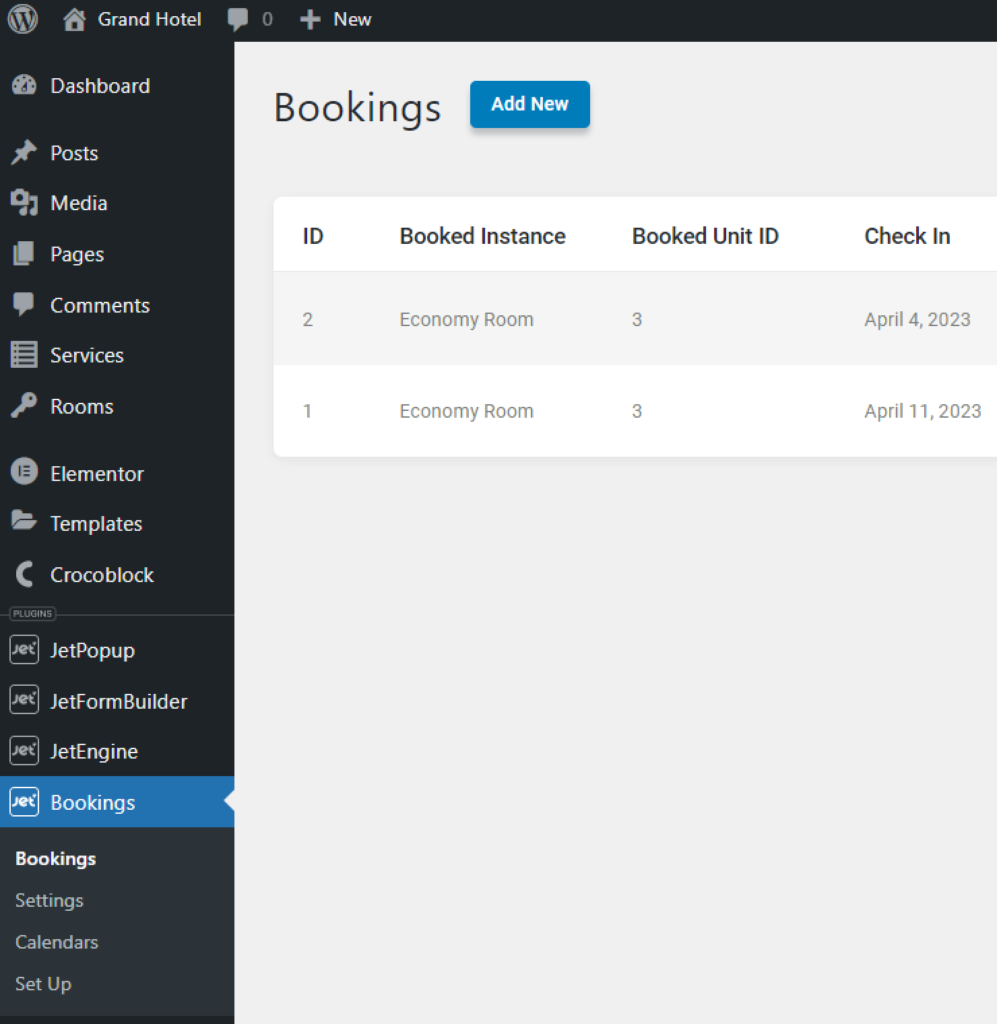
Also, to create bookings faster, you can proceed to the JetBookings > Bookings tab and push the “Add New” button.

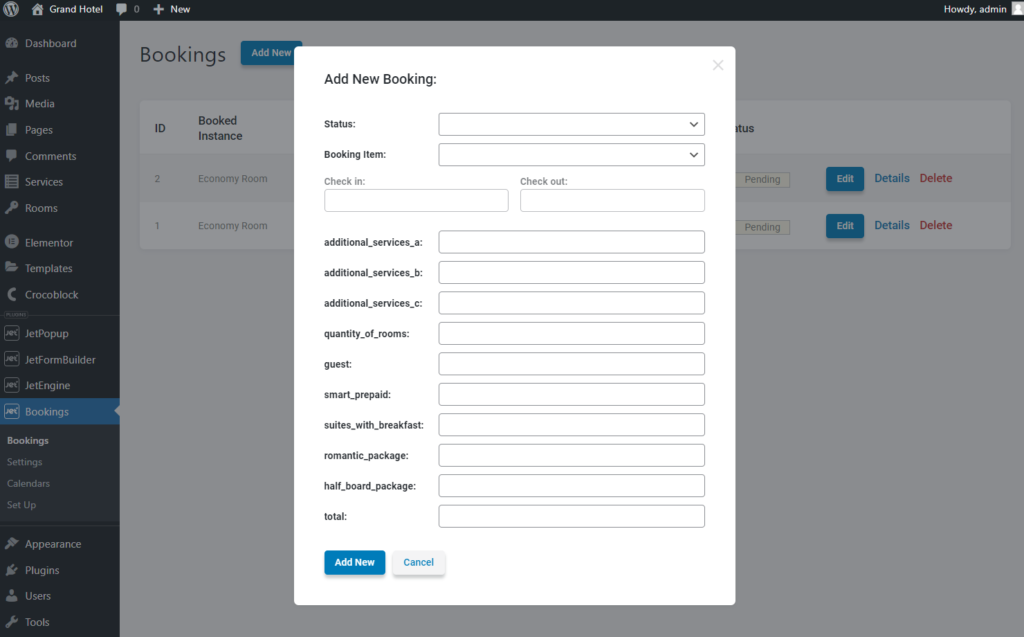
Then, you can set a new booking in the appeared pop-up.

Create a Calendar to Transfer Bookings from the Website
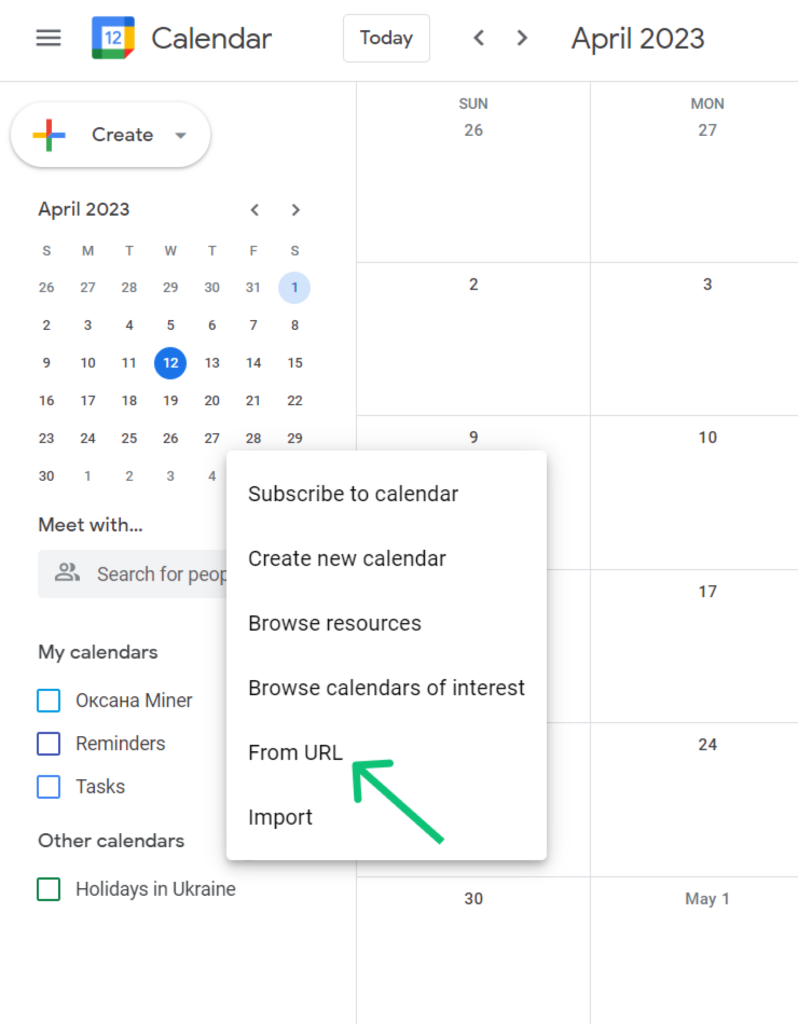
Open the Google Calendar, hit the “Add other calendars” button, and select the “From URL” option.

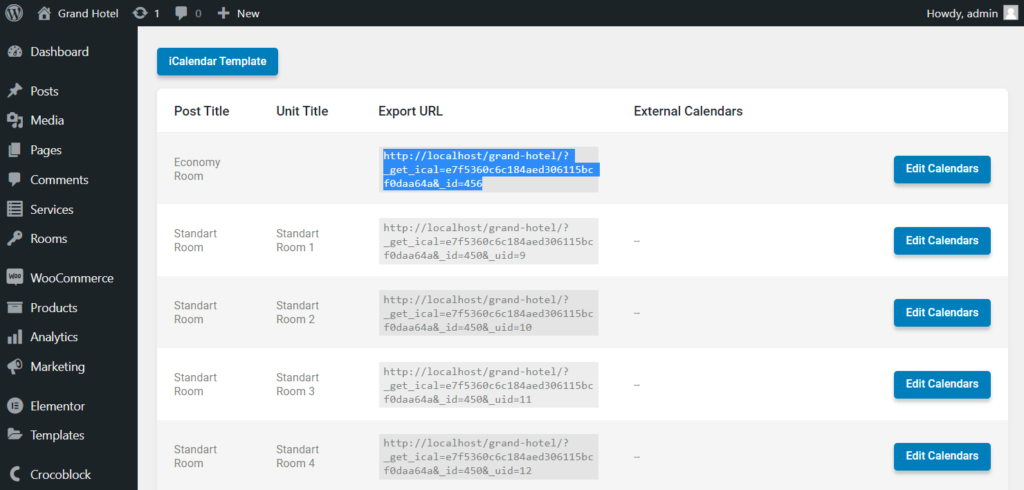
Return to the Bookings > Calendars tab and copy the Export URL of the needed apartment or apartment unit.

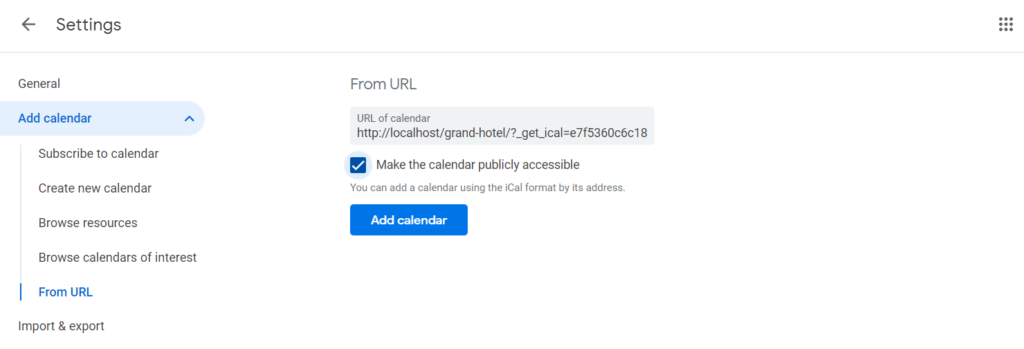
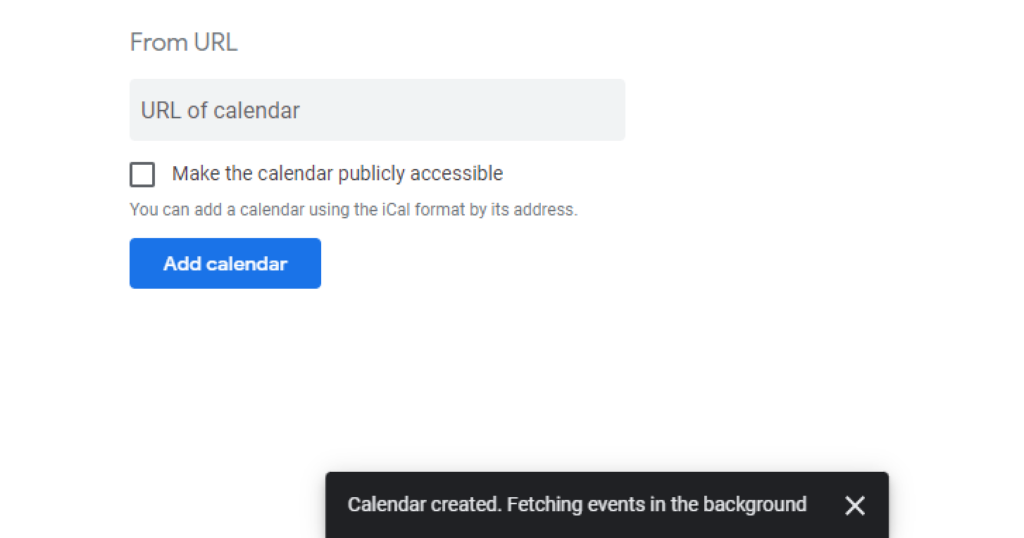
Enter the copied Export URL into the field, tick the Make the calendar publicly accessible checkbox, and click the “Add calendar” button.

After that, you will get the “Calendar created. Fetching events in the background” notification at the bottom of the page.

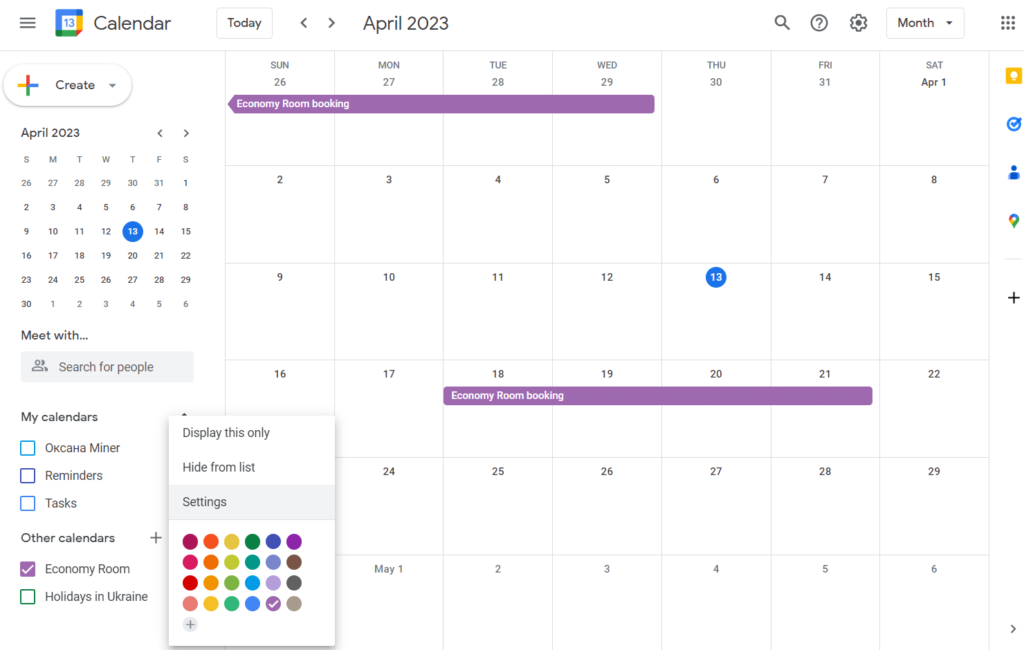
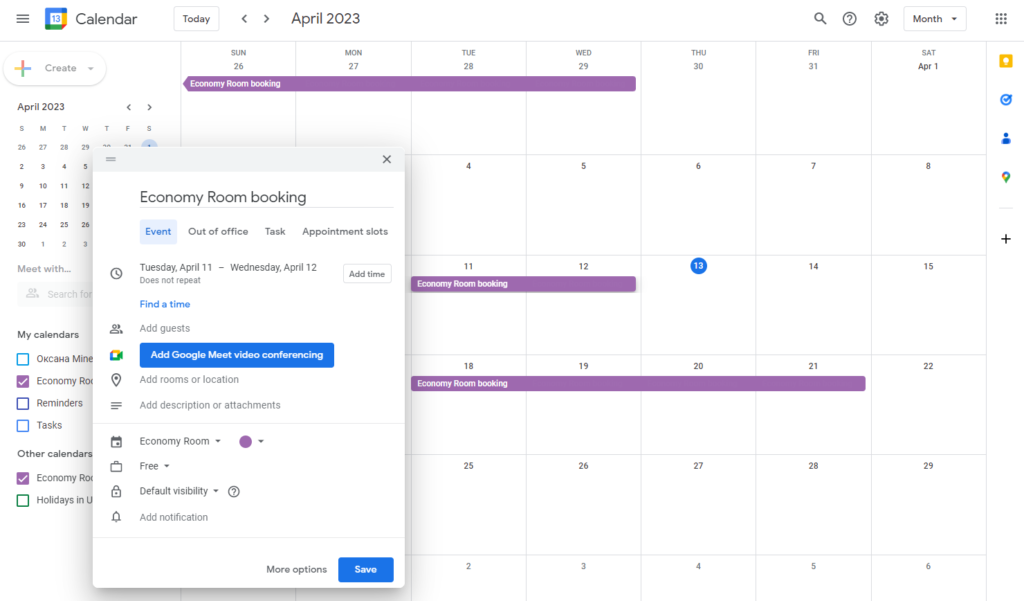
Return and check if the Google Calendar shows the bookings from the WordPress website. If you push three dots near the newly created calendar, you can proceed to its Settings and rename it.

Be aware that bookings added to the Google Calendar can be viewed only, and you can edit them only from the WordPress website.
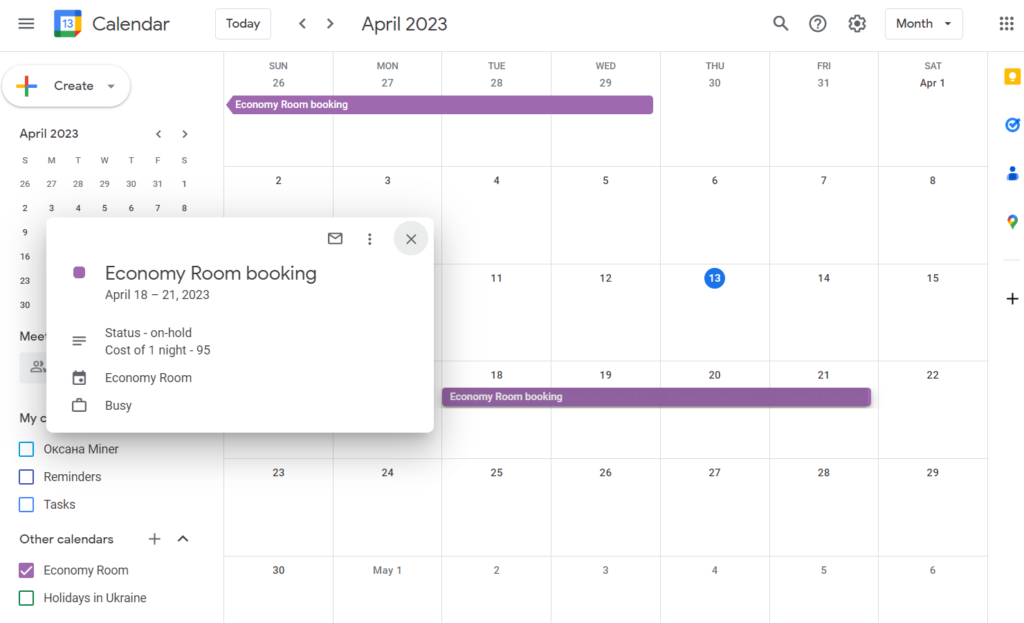
By clicking on the booking, the pop-up appears with the information previously set in the iCalendar Template. It shows the apartment name, booking status, and value from the Price per 1 day/night field.

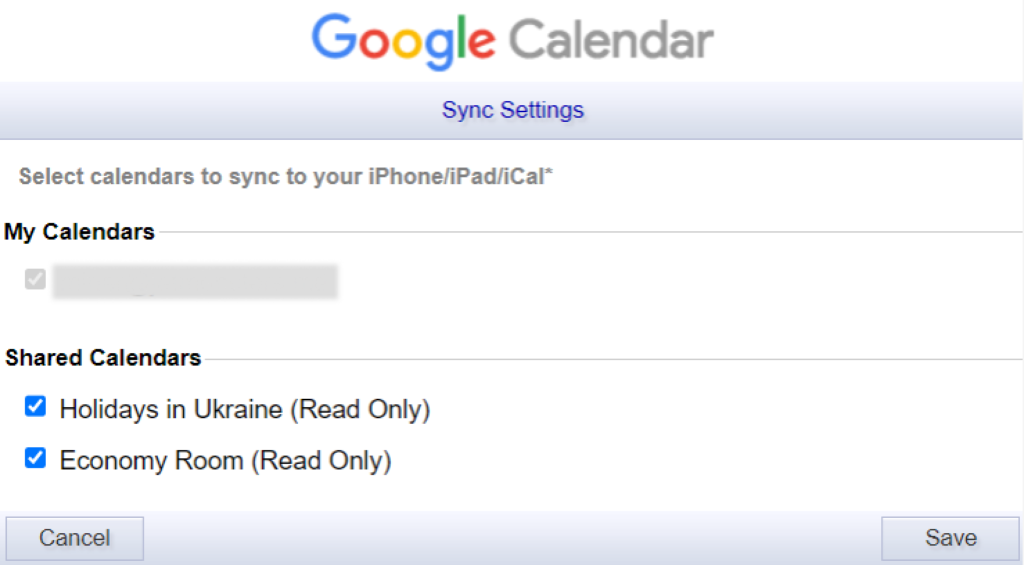
Move to the Google Calendar Sync Settings, tick the checkboxes near every newly created calendar to enable synchronization access, and hit the “Save” button.

Create a Calendar to Transfer Bookings from Google Calendar
You set the synchronization from the website to the Google Calendar, and now you need to connect calendars from Google to JetBooking.
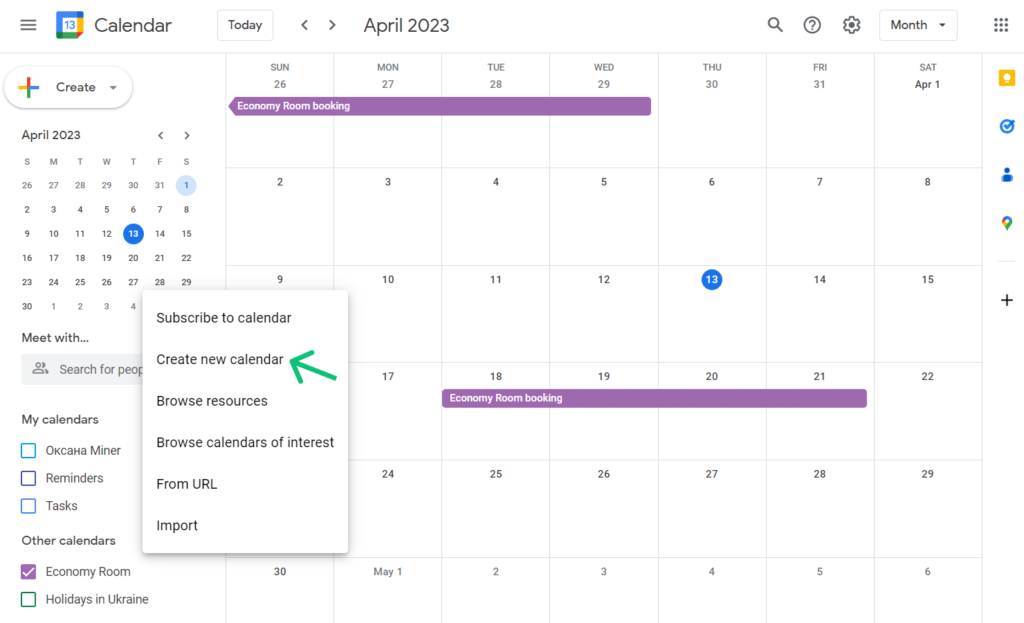
Return to the Google Calendar, press the “Add other calendars” button, and choose the “Create new calendar” option.

To set the two-way synchronization, you need to create a second calendar for every booking item (apartment or apartment unit). The first calendar will display bookings made on the WordPress website. With the second calendar, you can create bookings on the Google Calendar platform and export them to the website.
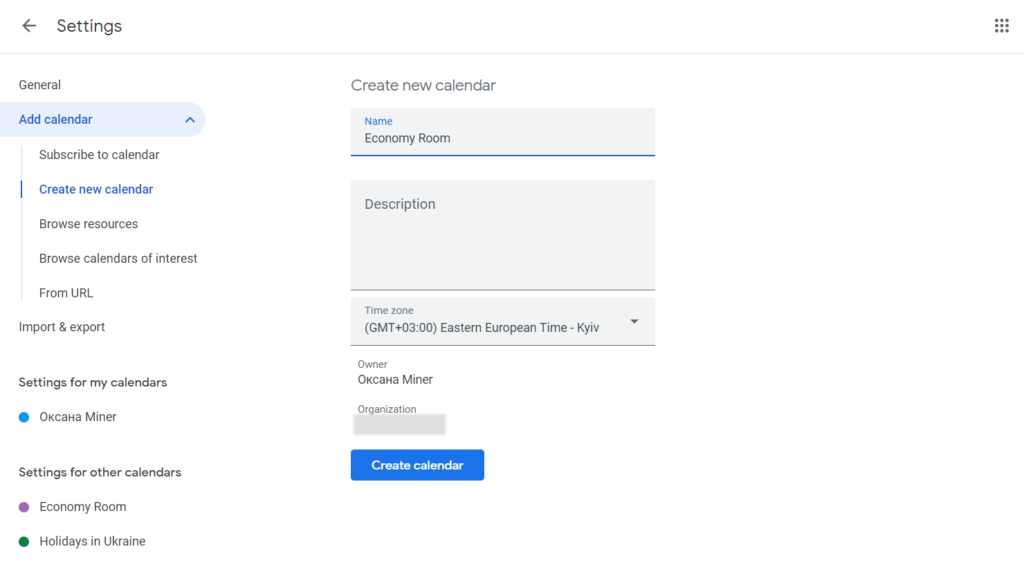
Name the calendar (we recommend naming two calendars for one item identically), give it a Description if needed, and choose the Time zone. Then, hit the “Create calendar” button.

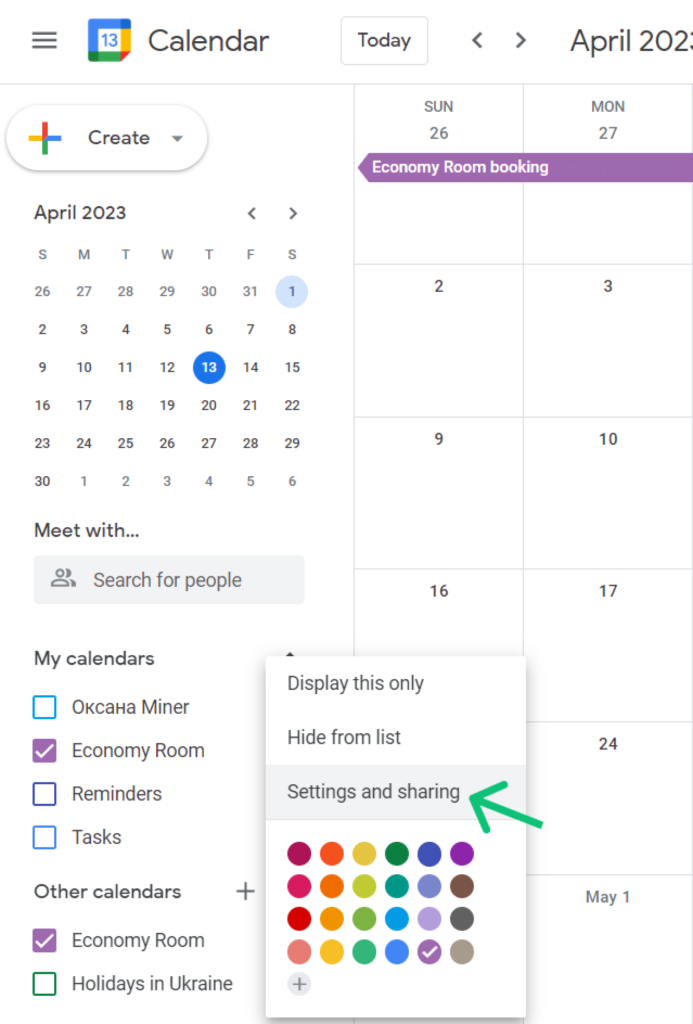
Go back to the general view, and find the newly created calendar in the My calendars section. Here, you can change the color so it matches the apartment’s first calendar. Then, choose the “Settings and sharing” option in the three-dots menu.

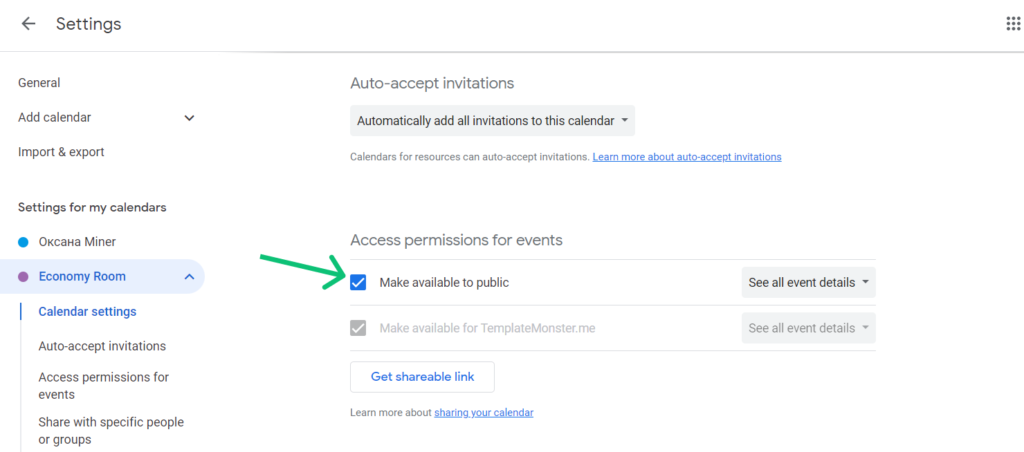
In the Access permissions section, tick the Make available to public checkbox.

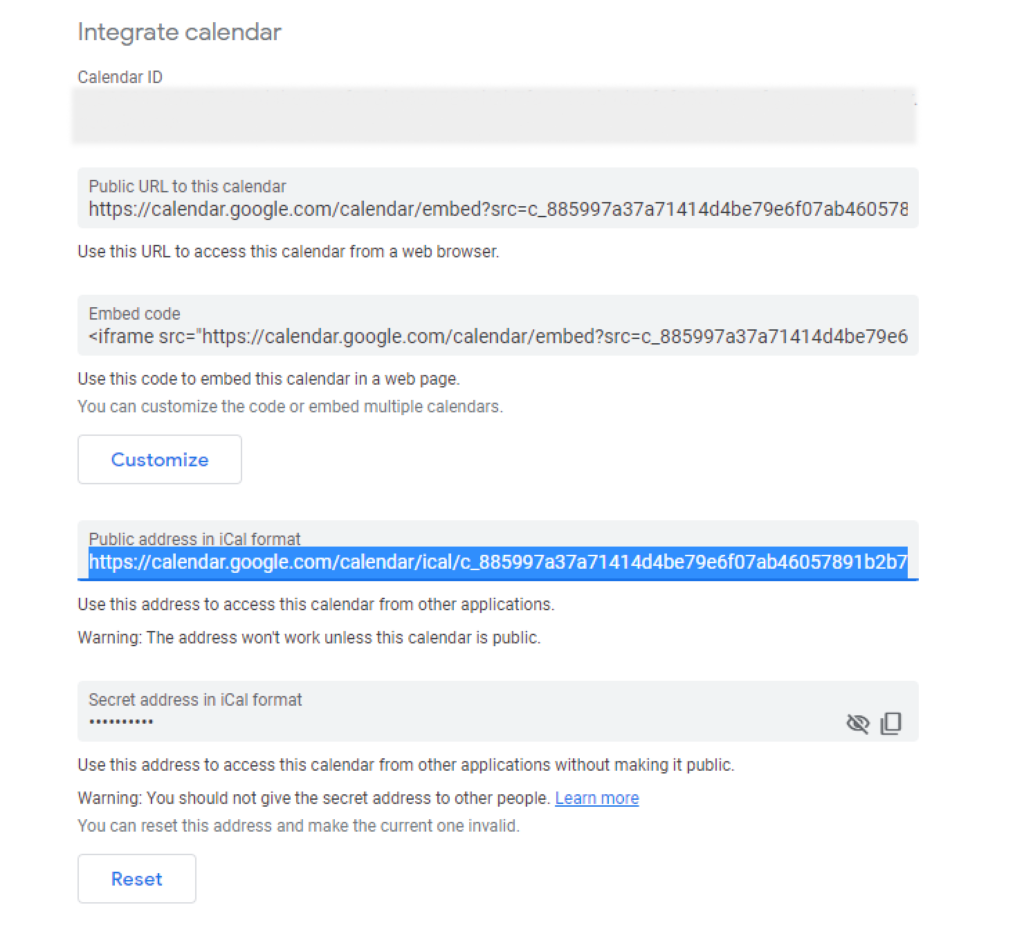
Scroll to the Integrate calendar section and copy the Public address in iCal format.

Return to the calendar and create a few bookings for the newly created calendar to test the synchronization.

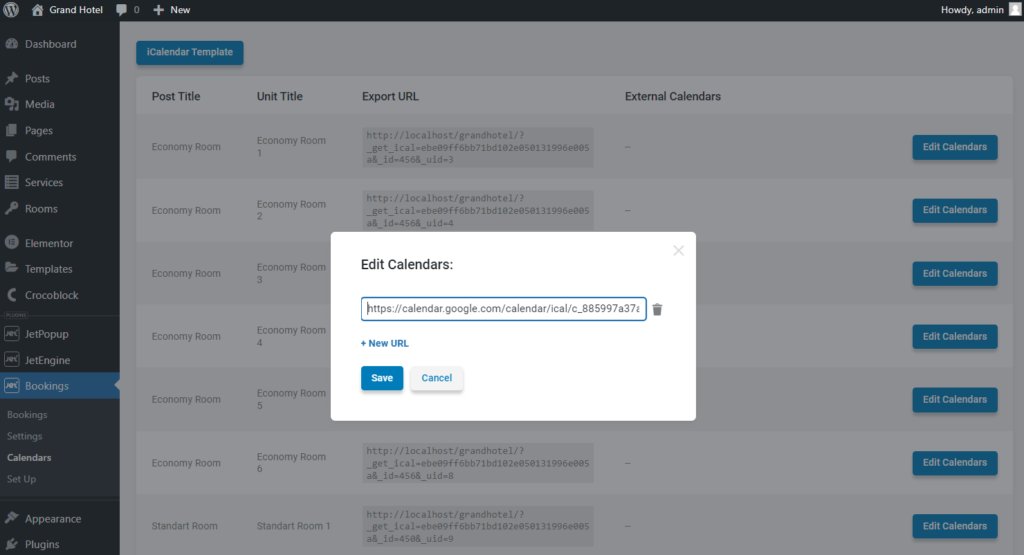
Move to WordPress Dashboard > Bookings > Calendars. Find the item (apartment or apartment unit) for which you have created the calendar in Google and press the “Edit Calendars” button.

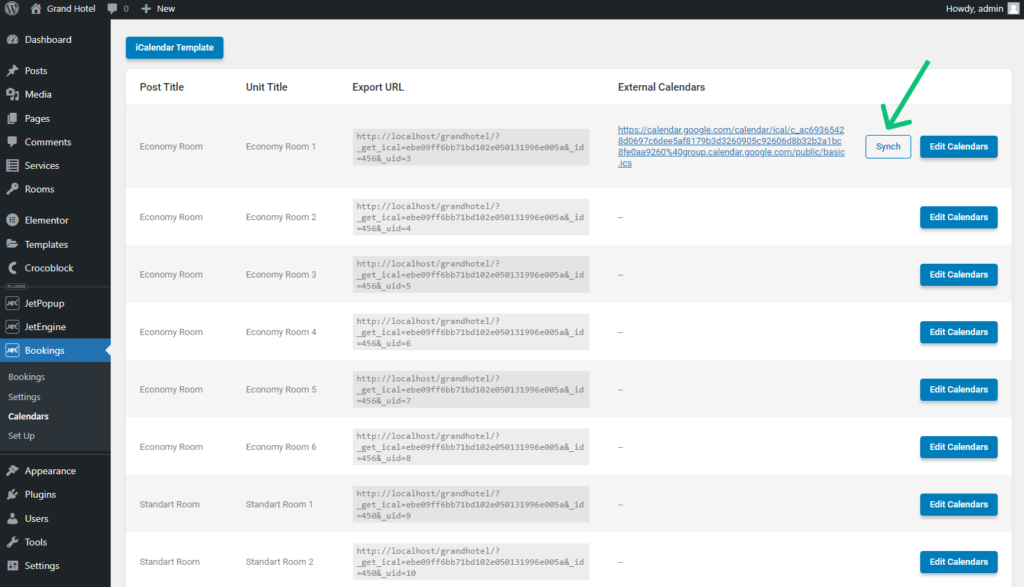
Press the “+ New URL” button, paste the public address you copied to the bar and press the “Save” button.

After that, push the “Synch” button on the right side.

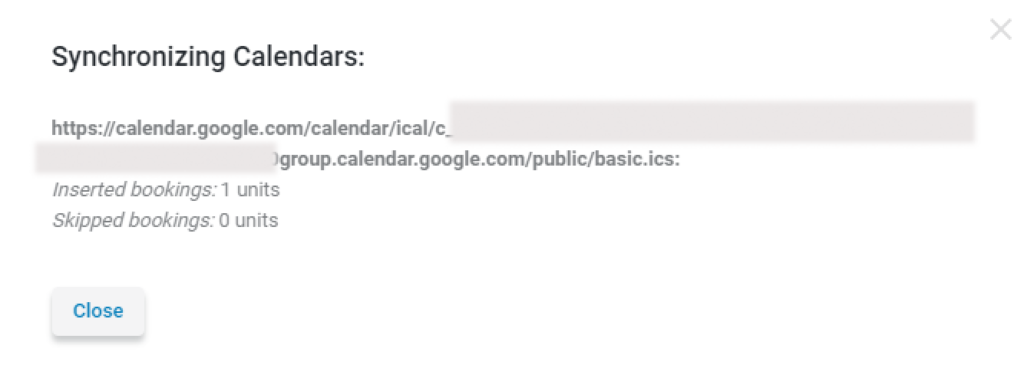
You will see the “Synchronizing Calendars” notification. Be aware it imports only bookings created via Google Calendar.

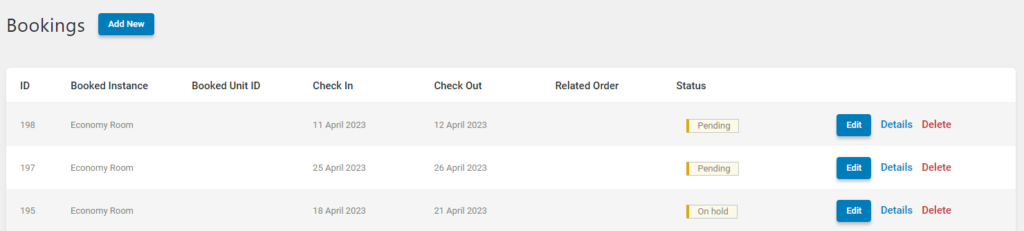
Push the “Close” button and proceed to Bookings > Bookings list. Here, you can see all bookings: created on the WordPress website and Google Calendar.

That’s it. By now, Google Calendar and the JetBooking plugin are synchronized via iCal synchronization. Now, you can book rooms from the WordPress website and Google Calendar, and they all will be displayed in the Google Calendar app and JetBooking.