Popup Action Button Block Overview
Learn how to operate the Popup Action Button block from Crocoblock to adjust the conditions of pop-ups created with the JetPopup WordPress plugin.
Before you start, check the tutorial requirements:
- Gutenberg (Block) editor
- JetPopup plugin installed and activated
- JetStyleManager plugin installed and activated
JetPopup is a WordPress plugin that allows creating pop-ups and attaching them to specific blocks or applying them to different locations.
With JetPopup, you can fill the pop-up with content, change the pop-up block location and appearance, and set the specific trigger events.
What is a Popup Action Button?
Popup Action Button is a block made for creating buttons that prompt users to close one or several pop-ups or redirect to another page.
This tutorial teaches you about all the Popup Action Button block features. So, let’s start.
Using Popup Action Button Block
You can create the “Yes/No” pop-up. After users see the question “Do you want to know more about it?” and choose the “Yes” option, they will be redirected to the link you have set in the settings block. And in case the user clicks “No,” the pop-up will be closed.
Another example is the “Are you 18 or older?” pop-up. When users hit the “Yes” button, they close the pop-up, and when they click the “No” button, they are redirected to the previous page.
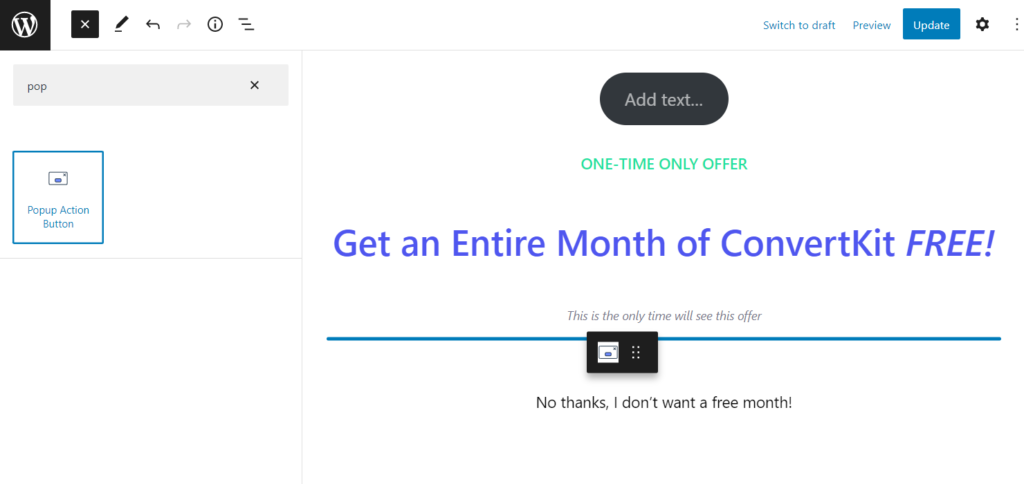
Proceed to the JetPopup tab on the WordPress Dashboard. Create a new pop-up in the Gutenberg editor, install the template from the Popup Library, or open the already created pop-up.
Hit the “+” icon, find the Popup Action Button block, and place it where you want.

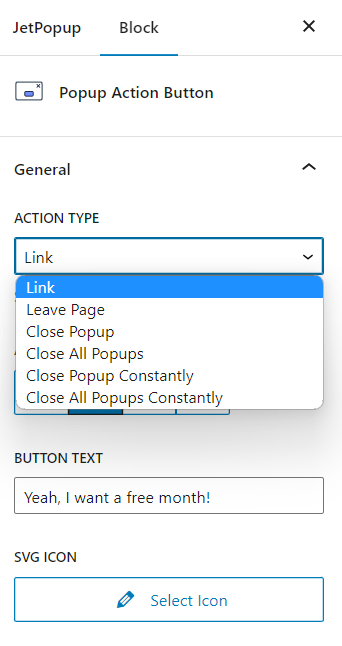
Open the Block settings. In the General section, you can pick such options in the Action Type drop-down:
- Link. Use it to redirect the user from the pop-up to another page. Enter the page URL into the Button Link field;
- Leave Page. If users click the button, they return to the previous page;
- Close Popup. Close the currently opened pop-up;
- Close All Popups. Close all pop-ups on the page if they are open;
- Close Popup Constantly. Close the currently opened pop-up, and it won’t show up again;
- Close All Popups Constantly. Close all presently opened pop-ups, and they won’t show up again.

With the Alignment option, you can set the button position.
In the Button Text field, you can set an appropriate label for the button title.
Click the “Select Icon” button to pick an SVG Icon for the action button.
If you pick the “Link” Action Type, you can specify the page link where customers proceed after pressing the button in the Button Link field. Tick the Open in new window option if you want the page to open in the new window, and tick the Add nofollow option to make search engines not follow the link.
To find out how to style the whole pop-up proceed to the Popup Style Settings Overview in Gutenberg.
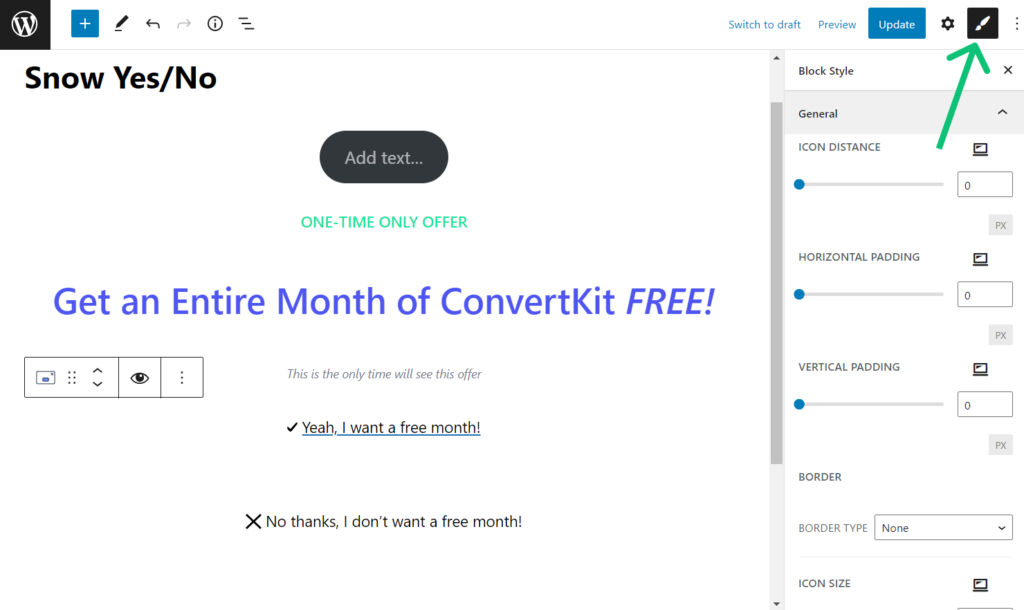
To style the Popup Action Button block, install and activate the free JetStyleManager plugin.
To set the style settings, click the Popup Action Button block and hit the paint-brush-shaped button.

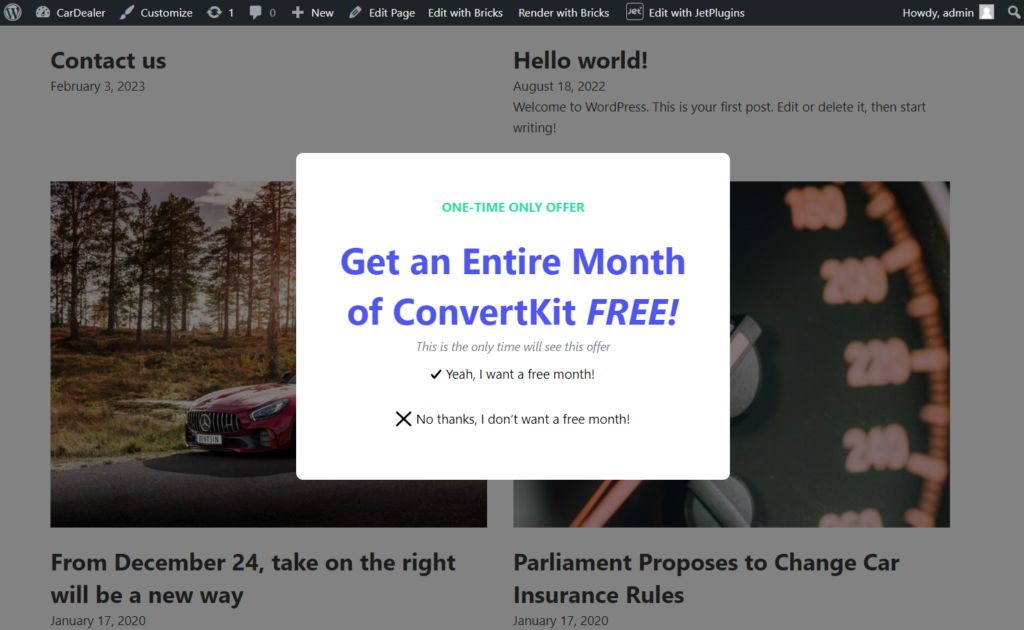
Click the “Publish/Update” button, proceed to the front end, and check the results.

That’s all. Now you know how to create the Popup Action Button using the JetPopup WordPress plugin.