WordPress Form Builder for Custom Form Creation
year

Access Feature-Packed Toolkit
to Build WordPress Forms Without Limits
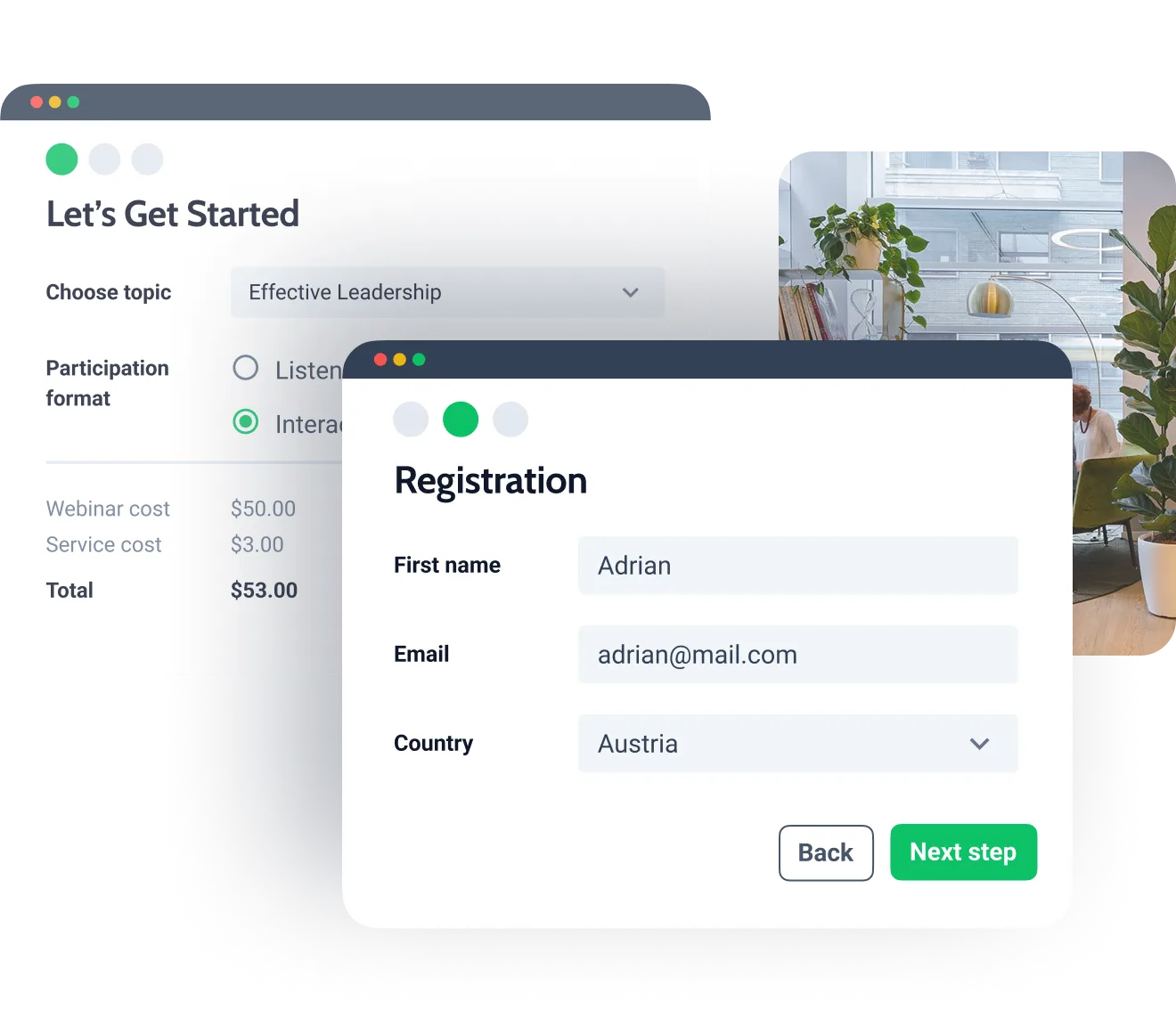
Multiple form types
Build custom forms suitable for various website types and customize them accordingly.
- Contact
- Multi-step
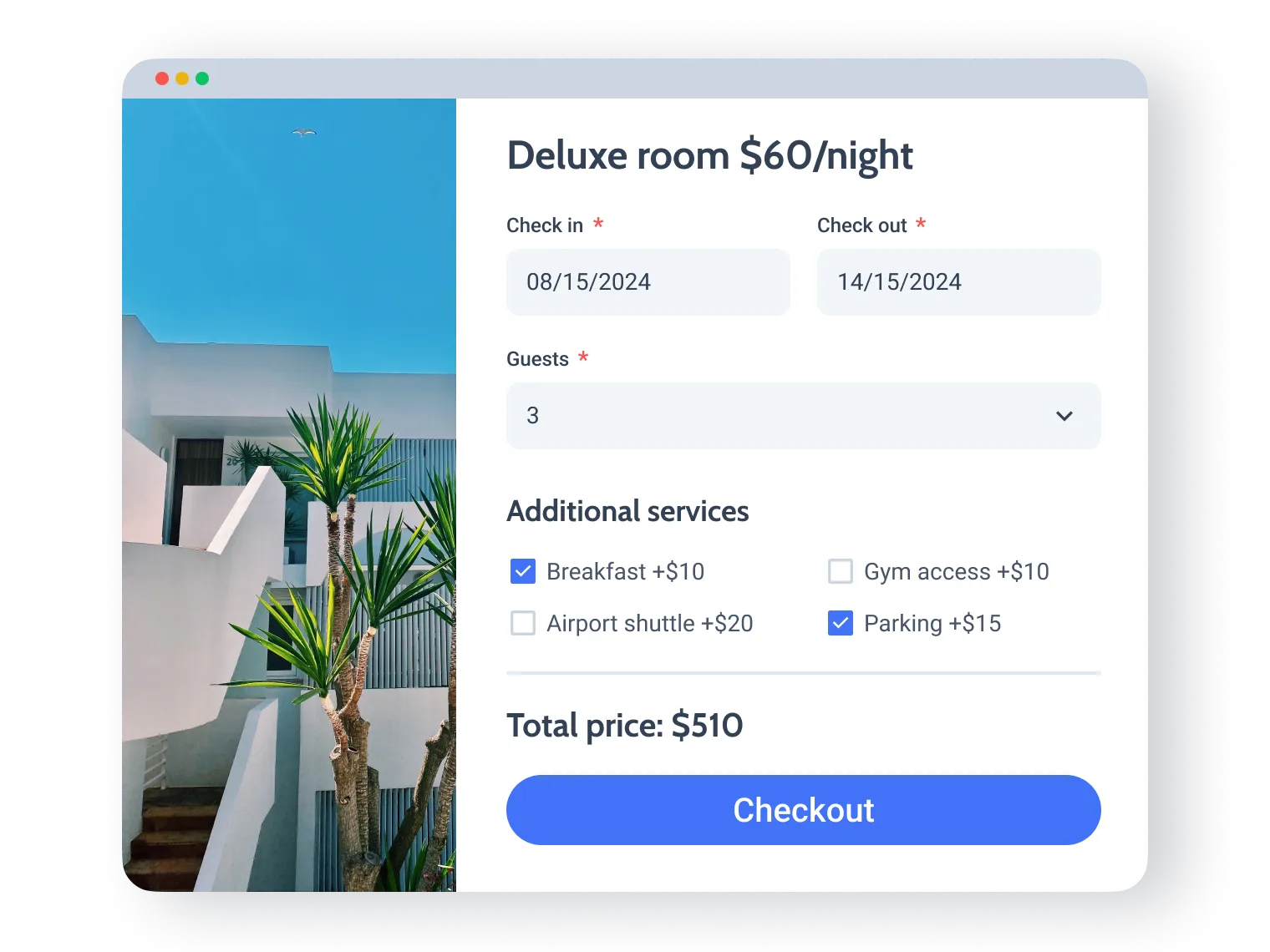
- Calculation
- Subscription
- Quiz
- Product order
- Application
- Registration

Woo checkout and recurring payments
Add the desired payment gateway to custom forms allowing customers to make safe payments online.
- WooCommerce Cart & Checkout Action
- PayPal Recurring Payments
- Stripe Payments
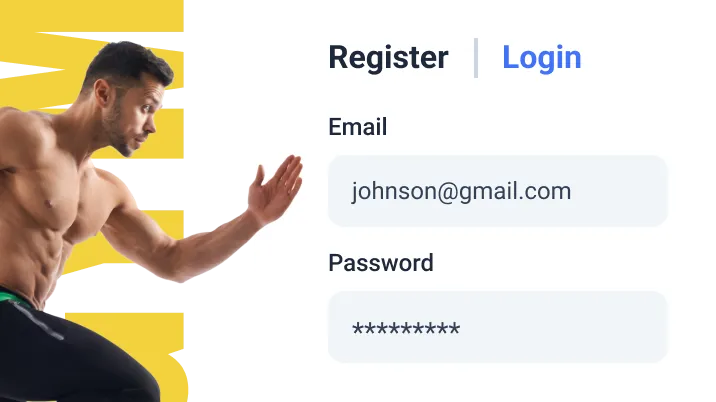
Login & registration
- User login
- Verification
- Password reset
- Two render states

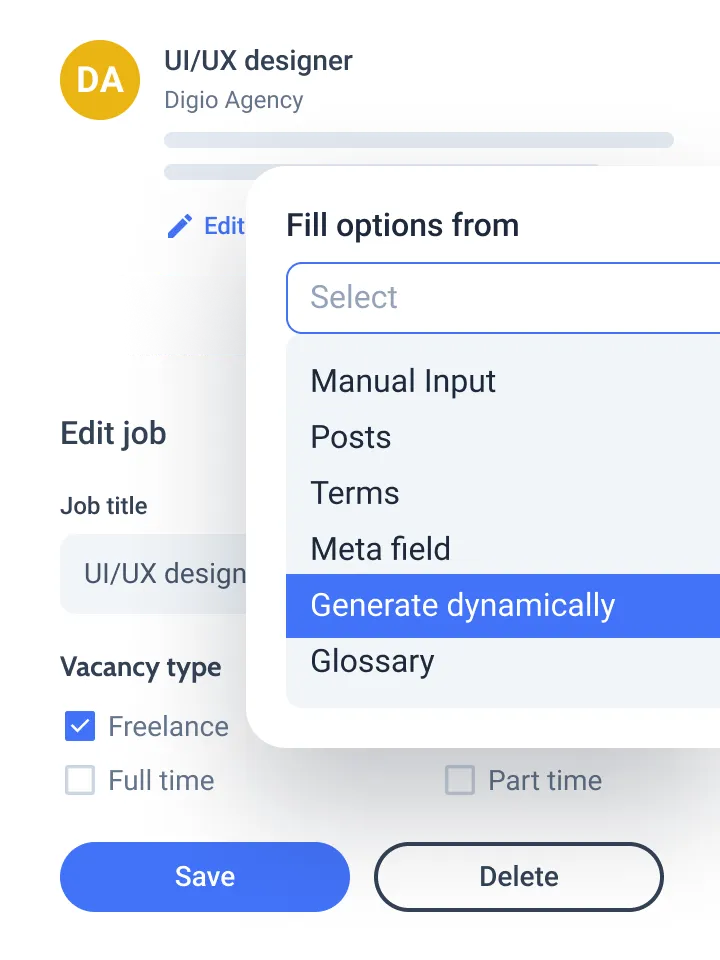
User-submitted content
Enable users to add and edit custom content from the front end using convenient forms.
- Updating user profiles
- Updating new and existing CPT and CCT posts
- Adding repeater fields
- Default value use and data from multiple sources

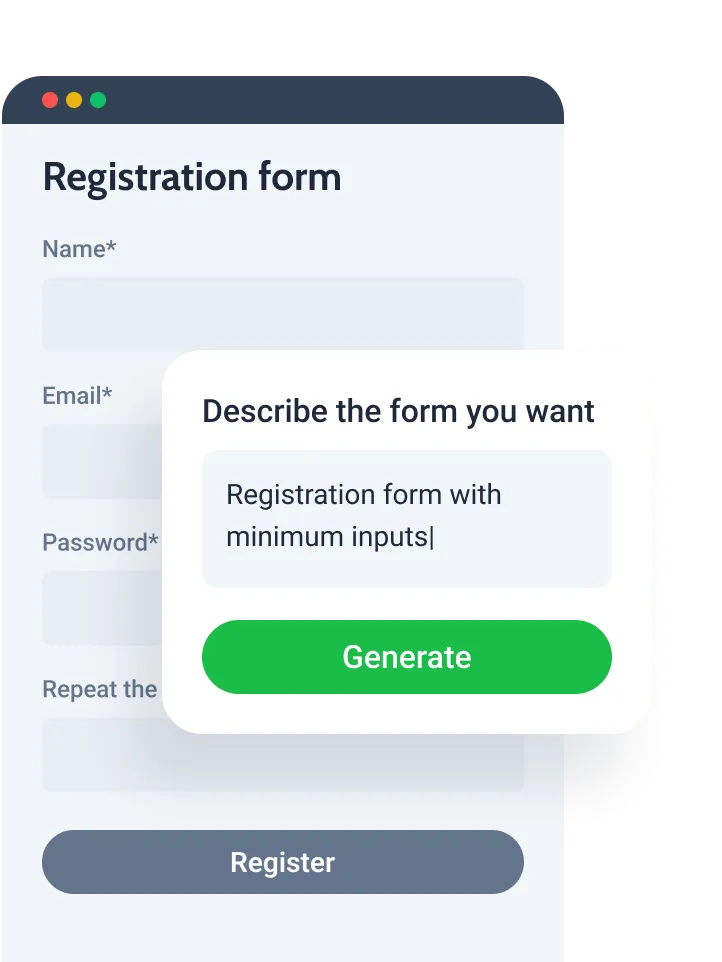
AI form generator
Enter a textual prompt to generate the desired form type. All forms are created automatically, without manual intervention.

Leadgen and contact forms
- Security options (CAPTCHA, GDPR, Honeypot)
- Sanitized input values
- Form progress saving
- Input mask
- Form records export
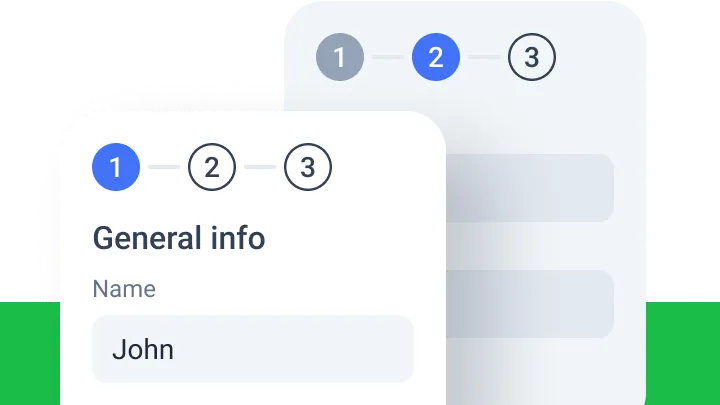
Multi-step forms
Build a step-like form structure to measure the filling process, reduce cognitive load, and declutter the webpage.

Conditional logic and calculations
Make WordPress forms sensitive to user choices offering conditional field output and calculations.
- Conditional Actions
- Conditional Fields
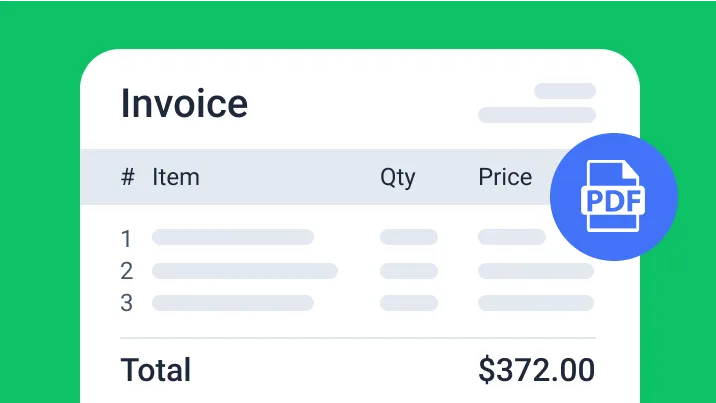
PDF form generation
- Generates PDF files after submitting a form
- Generated PDF can be attached to emails
- Ability to add/edit PDF templates

Watch For Other JetFormBuilder Features
and Latest Developments
Additional Features
- Stripe Payments
- Select Autocomplete
- Save Form Progress
- Hierarchical Select
- Address Autocomplete
- Formless Actions Endpoints
Regular Updates
- Improved Form Actions UI/UXCategorized Post Submit Actions for smarter navigation3.4.0Aug 13, 24
- Signature fieldAbility to sign forms online using digital signatures3.4.0Jan 01, 25
- Map Field autocomplete based on addressAbility to combine Address Autocomplete and Map fields3.4.0Aug 13, 24
Perfect Match for Top Dynamic Plugins and Builders
WordPress Experts Trust Us
Don't take our word for it – see what others have to say.

Naomi Suzuki
WordPress community manager

Benjamin Onn
Web Developer

Osamu Wakabayshi
Web Developer
Choose Subscription
30 days money-back guarantee
year
- 1 project
- 1-year product updates
- 1-year Zoom chat support
- JetPlugins
- JetFormBuilder PRO
- Dynamic Templates
year
- Unlimited projects
- 1-year product updates
- 1-year Zoom chat support
- JetPlugins
- JetFormBuilder PRO
- Dynamic Templates
time
- 500 projects
- Forever product updates
- Forever Zoom chat support
- JetPlugins
- JetFormBuilder PRO
- Dynamic Templates
time
- Unlimited projects
- Forever product updates
- Forever Zoom chat support
- JetPlugins
- JetFormBuilder PRO
- Dynamic Templates
For more details on the Subscription proceed to the Pricing page