The question about which builder to choose is as old as the hills. And often, there are doubts about whether or not to use Elementor builder. Because the new age has come, is it obvious we maybe should switch to the Bricks builder?
Let’s compare those two builders’ key features and qualities; I will talk about Elementor Pro, not the free version, when comparing functionality.
Table of Contents
- Pricing
- Beginner Friendliness
- Interactions and Animations
- Conditional Logic
- Third-Party Add-Ons and Integrations
- Template Library
- New Features and Updates
- Performance
- The Number of Widgets/Elements
- Bricks is a Theme, Elementor is a Plugin
- Which Builder to Use?
- Elementor vs. Bricks FAQ
- Wrapping Up
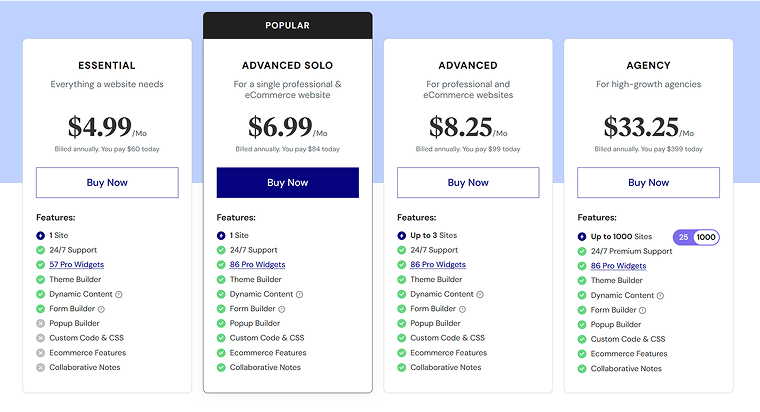
Pricing
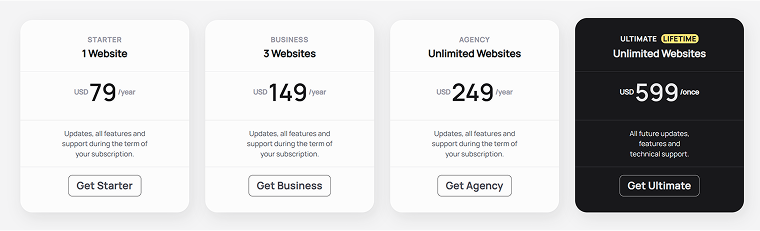
The situation here is twofold. On the one hand, Bricks has no free version at all, but Elementor does. But Bricks should be compared more with Elementor Pro because such features as dynamic data or loops are simply not available in a free version. On the other hand, if you compare Elementor Pro and Bricks prices, Bricks has a clear advantage here because of its lifetime plans. Let’s compare:
- For Elementor Pro, you will pay $60 per site per year if it doesn’t include WooCommerce widgets and other important functionality. The price for the full functionality for one is $84, up to three sites – $99, $204 for 25 websites, and $399 for 1000 website activations.

- Bricks costs $79 for one website, $149 for three websites, $249 for unlimited websites, and $599 for a Lifetime plan.

So, for those who don’t want a free builder, Elementor will be a great option, even if the free version doesn’t have some important functionality.
🏆 And the winner is: it’s a draw because, in the long run, Bricks is cheaper with its LTD plan, but Elementor also has a free version.
Beginner Friendliness
Elementor offers a very visual and beginner-friendly interface, even for creating quite complex structures, such as loops. While with Bricks, you you better know CSS, even if you will not write lines of code, but to customize styles, you should understand what you are doing. In Elementor, on the other hand, many things come by default.
For example, displaying a loop in three rows is a very simple task in Elementor; all the settings are intuitive. But to get the same result in Bricks, I had to create a Flexbox or Grid structure and set up particular CSS properties for the parent and child containers to make it work, often writing custom CSS.
If you hand off a website to the client, they can easily add or modify blocks in Elementor (probably after some instructions), but they will definitely not learn CSS for doing the same using Bricks.
🏆 And the winner is: Elementor.
Interactions and Animations
Bricks has powerful settings for actions on different interactions with any element. The list of interactions is huge: hover, blur, click, focus, mouse enter/leave, enter/leave viewport, form success or error, Query AJAX loader start/end, scroll, content load, mouse leaves screen. And there is a huge list of actions, from animations, showing and hiding elements, setting or removing attributes, to adding custom JavaScript snippets or manipulating browser storage. Plus, it has a separate control for pseudo classes.
Elementor, though, has only hover state editor for some elements, like buttons. It does offer the Transform controls on hover for any element (Scale, Flip, Skew, Rotate), and entrance animations. Still, it’s not comparable with that full control over interactions and pseudo-class-based states Bricks offers.
🏆 And the winner is: Bricks.
Conditional Logic
While conditional settings for templates are quite equal in both builders, when it comes to individual blocks’ conditions, Bricks is the indisputable leader. Every little detail can be conditionally rendered, which means incredible flexibility. By the way, if you use Elementor, you can significantly extend its missing functionality when it comes to conditions by using JetThemeCore or/and JetWooBuilder.
🏆 And the winner is: Bricks.
Third-Party Add-Ons and Integrations
It’s quite obvious which one is the winner here. Elementor has been there since 2016; Bricks was initially released in 2021. It has the whole ecosystem around it, there are tons of plugins made specifically for Elementor, and almost every marketing, business, analytical, payment, and other instrument offers integration with Elementor, which Bricks can’t boast of, at least at this moment.
However, the market of add-ons for Bricks is growing rapidly, so it’s promising. Also, it works with key Crocoblock plugins.
🏆 And the winner is: Elementor.
Template Library
Even free Elementor offers some templates for sections and pages, not to mention plenty of them in PRO. Add to it a lot of third-party libraries, and we get a tremendous collection.
Bricks also has a library, but it’s made by the community, which means that not all templates are professional. Also, the number of them is incomparably less, but some of them are really good – check our collection here.
🏆 And the winner is: Elementor.
New Features and Updates
In this scene, Bricks used to be much faster, but recently Elementor started doing a great job in adding and improving features and, what’s important, working on performance (which was always named as their weak point). They have a public roadmap, so you can check it out.
Of course, Elementor is a big fish, so it needs more time for any maneuvers. Still, it’s good to remember that we live in a fast-paced WordPress world. And Bricks is there to be quite fast to evolve. But there are some essential things which they are still working on.
🏆 And the winner is: it’s almost a draw. Bricks may have an edge in some areas, as it’s quicker to implement new features and actively listens to community feedback. However, Elementor has recently stepped up its game by releasing updates at a faster pace.
Performance
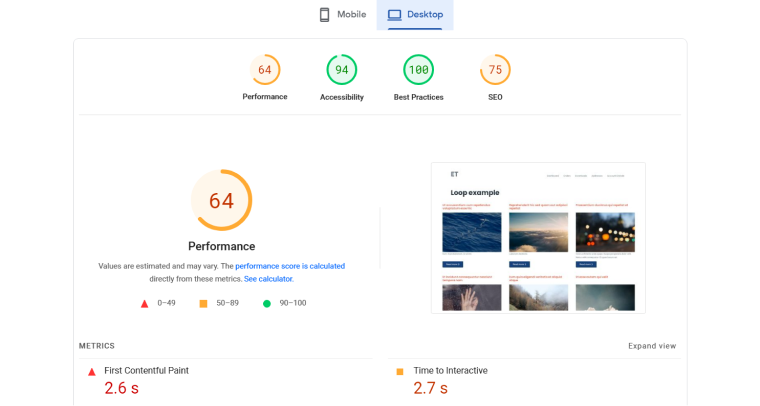
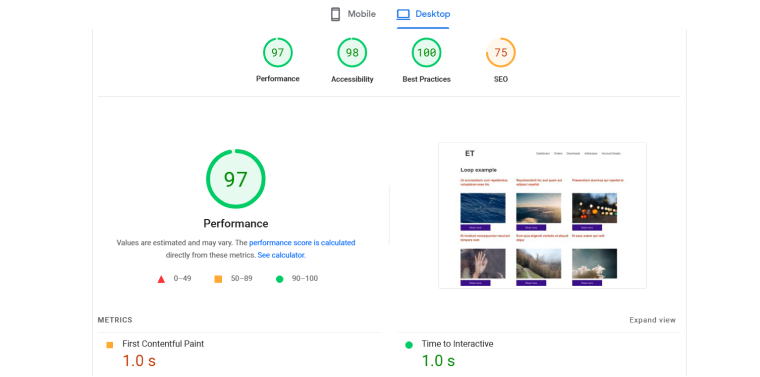
Performance is one of the major reasons why Bricks website builder has so many fans. It’s really well-optimized, and it’s easy to get nearly the best results on Google Core Web Vitals without making any effort (of course, it strongly depends on installed plugins, especially those having big libraries, such as WooCommerce). To check and compare how each of the builders influences the site’s performance, I’ve created two websites on the same hosting, same plan, and with the same content and functionality.
The first one has Hello theme and Elementor Pro installed with all the performance optimization settings (such as Optimized DOM Output or Improved Asset Loading). Also, I’ve installed the Essential Addons plugin and activated half of its widgets, All-in-One Migrate, and Duplicate plugins. WooCommerce is also there. The site has nine dummy WooCommerce products and 20 dummy posts with feature and content images. The only page I’ve created with Elementor is a front page with a post loop.
This is what Google Pagespeed Insights has for this website:

Now, let’s check the situation with Bricks. I use exactly the same content and plugins, but instead of Essential Addons, I’ve installed the Max Addons plugin for Bricks. Here is the result:

🏆 And the ultimate winner is: Bricks.
The Number of Widgets/Elements
Elementor has 31 basic and more than 66 PRO widgets (including 24 for WooCommerce). Plus, countless additional widget kits as part of third-party add-ons. Such (many of them free) add-ons can extend even the free Elementor to the level that you will get all the imaginable widgets.
Bricks offers 57 elements, plus 21 for WooCommerce. As of now, there are just a few third-party add-ons to add more to it (and half of them are not free and cost more than the builder itself). So, the difference is obvious.
Well, Bricks’ authors encourage users to create custom elements, and it’s not that difficult, considering the clear structure and dedicated files for each element. However, you still need some knowledge of PHP to do that.
🏆 And the winner is: Elementor.
Bricks Is a Theme, Elementor Is a Plugin
If you want to use some particular features of a certain theme, you can’t do it with Bricks because it’s a theme itself. While with Elementor, you can combine both.
At the same time, the fact that Bricks is a theme makes its code clean and well-organized to a greater extent. It is actually one of the reasons why Bricks shows such a fantastic performance. The good news is that Bricks elements are convertible to Block Editor (Gutenberg) blocks and vice versa. Also, you can use the power of Block Editor with plugins made for it for certain pages and functionality of the website, and Bricks for other pages and other functionality.
🏆 And the winner is: it depends on your needs.
Which Builder to Use?
Elementor is definitely the right tool for beginner WordPress users because Bricks requires CSS knowledge and has a steeper learning curve. Elementor has tons of templates and add-ons, so building websites using it is easy and quick. The community is huge, and the plugin’s ecosystem is rich. But Elementor has its own shortcomings, where performance takes one of the top places. Of course, this issue can be fixed with additional optimization, plugins, and a faster hosting provider.
Bricks is about performance and flexibility. It’s a great option for WooCommerce websites in particular. Also, there are more and more integrations on the way. Its conditional functionality is impressive, and it’s great for highly dynamic websites.
Anyway, the right tool should be chosen depending on the project you are developing.
Elementor vs. Bricks FAQ
You can’t say that because it’s better in terms of out-of-the-box performance, but that’s not all for many websites. Bricks Theme still lacks a lot of integrations and add-ons. So, the future will show whether it will become big on the market or remain more on the niche side.
First of all, it’s not logical; you can use Elementor and Elementor-first themes if you need this functionality. Second, it will cause some unexpected conflicts, glitchy pages, etc. Overall, it’s a very bad idea.
Yes, it will be easy because they have a similar interface, and both are visual.
Wrapping Up
Bricks and Elementor are worthy rivals, especially considering that the WordPress Bricks Builder is relatively new on the market. It’s wise to choose the builder for each particular project: Elementor will work best for some, while Bricks is the best choice for others.
In this article, I covered the most essential features of each builder, highlighting their strengths and trade-offs. Ultimately, the best choice depends on your project’s needs – whether you prioritize Elementor’s extensive ecosystem and ease of use or Bricks’ performance-focused, developer-friendly approach. Both tools are evolving rapidly, so staying up to date with their latest updates and improvements is key to making the right decision for your workflow.