Today, I am going to share my very own Made with Croco case study, featuring the four most powerful JetPlugins from the Crocoblock suite. Meet JoyRyde, a rental website for electric bikes.
Introduction
Hi, my name is Binh Nguyen. I’m a web designer based in Ho Chi Minh City, Vietnam. I graduated as a Pharmacist in 2019 and worked as a C# backend engineer for about a year before I decided to pursue a career as an independent web designer. I would like to share my experience building JoyRyde, a rental website for electric bikes in Los Angeles.

How JoyRyde Project Came Into Being
I was a self-taught web designer. I get my learning experience from YouTube videos and free resources from the Internet. When I first started around 2021, I only wanted to invest my money in tools essential to my work, such as Elementor and Crocoblock.
Soon afterward, I decided to invest in my business by paying for premium online courses for more quality and structure; that’s when I came across Jeffrey Dalrymple’s course: Design with Elementor. Having watched Jeffrey’s videos on YouTube, I’m confident his course will be detailed and well-delivered.
JoyRyde is one of the three briefs Jeffrey included for the students to practice what they have learned in the course. I decided to choose JoyRyde as a way to apply what I’ve learned from the course and also a reason to learn about the booking functionality provided by Crocoblock.
The Process
I started developing the project at the end of April and finished it around mid-May.

Discovery
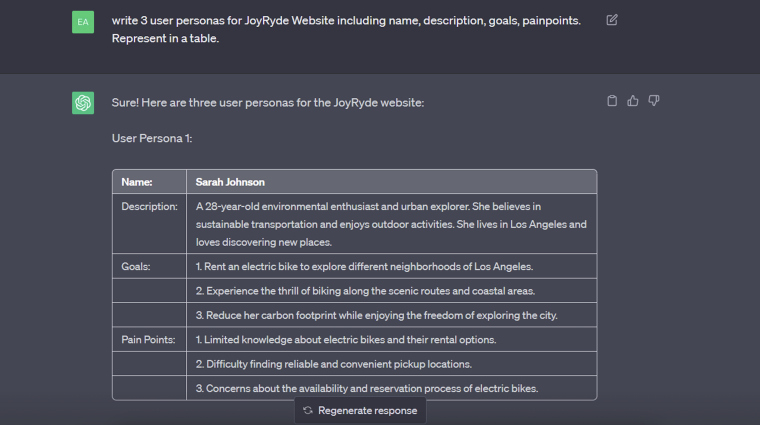
Starting from a blank canvas might be challenging and intimidating. I started my project by creating a mood board, collecting all the website designs that might have the same business model, same vibe, and attitude that I wanted the JoyRyde website to convey. For the content, I used ChatGPT mainly to generate some content and user personas for JoyRyde’s business and structure the website design without dwelling too much on copywriting, business analysis, and user research.

Design
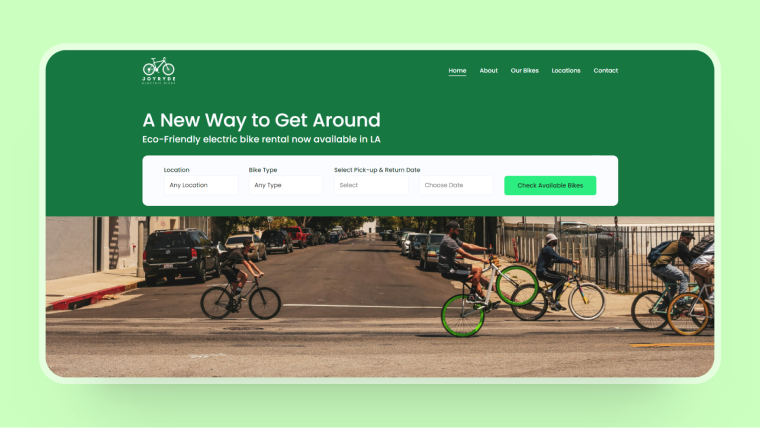
For me, it always starts with low-fidelity wireframing of the hero section. It is always the part that engages the visitors when they first land on the website, setting the tone and what the website is about. I had to try different iterations of the hero section before deciding on the current one, which you can see on the live website.
Deciding on the typography and color, I knew I would want the font to be sans serif, rounded, geometric font to replicate the bicycle wheel. The color would be something that can relate to the environment and the “going green” movement, so I decided to use the color green, which usually gives youthful, active, and also environment-friendly vibes. JoyRyde is the website for renting electric bikes in Los Angeles, so that seemed the most optimal choice.
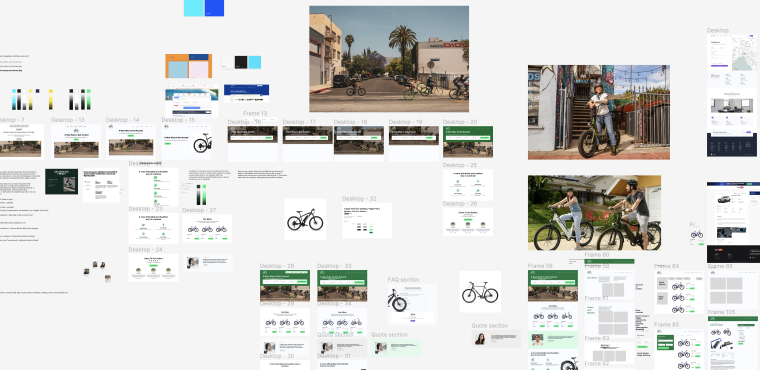
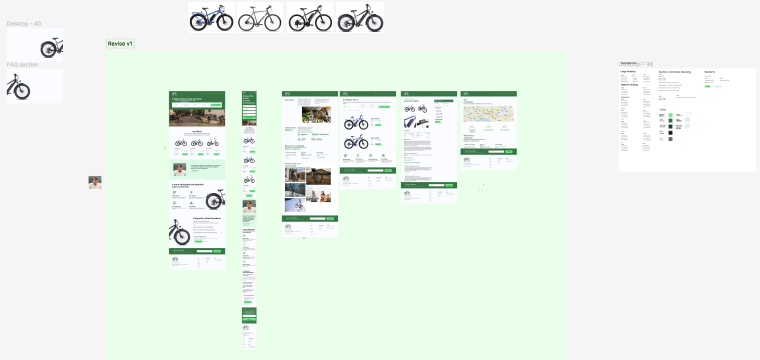
Below is my workspace in Figma. I know it looks messy, but it captures how I work, and the process could sometimes be chaotic. I would definitely reorganize and clear it up when I hand over the design files to the client.

What I like to do when wireframing is to source for inspiration and organize my ideas, try different styles of the hero section, apply different hero images to see which one will work the best, experiment with different colors, and compile low-fidelity wireframes and HiFi designs of different sections into complete pages.
I also like to resize product images for upload, draw background images for features and FAQ sections, make brand guidelines, and copy all my HiFi designs into a separate area.

Development
Since this involves a new functionality from a plugin I have no previous experience with, I would try to study and replicate an existing project with the same user/function flows. I also recommend this approach to beginners who want to learn new things.
I decided to install the RentGo Dynamic Template and learn from there. I also learned from the YouTube videos about JetBooking and JetFormBuilder. Here is the video that helped me complete this project:
Not to mention great advice from a JetFormBuilder tutorial on conditional calculations.
It took a lot of trial and error to make things work properly the way I wanted them to. Still, it was a fun learning experience in the end, and this project has definitely introduced me to more functionality offered in the Crocoblock suite.
Crocoblock plugins used for the project:
- JetEngine
- JetSmartFilters
- JetFormBuilder
- JetBooking
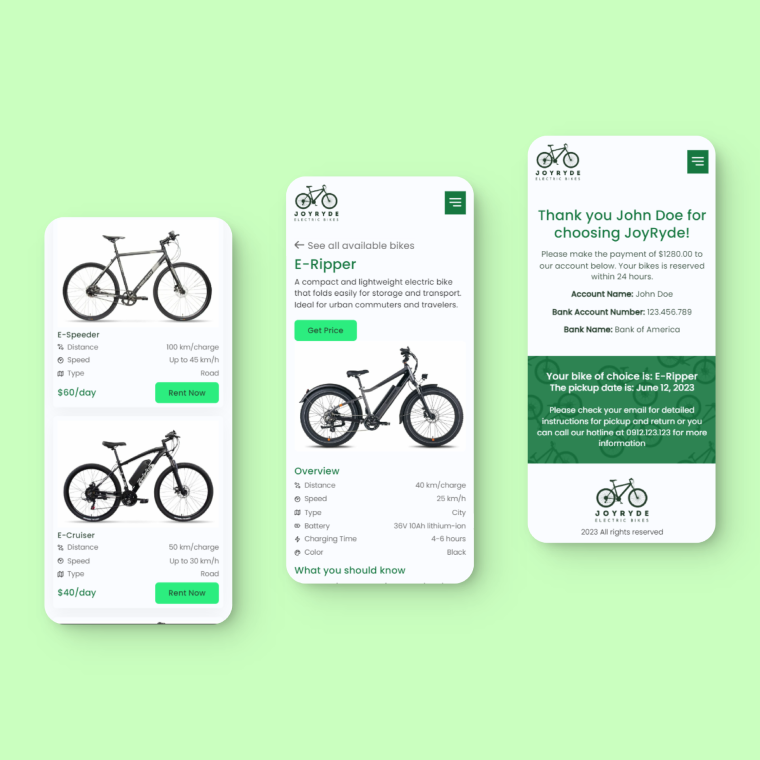
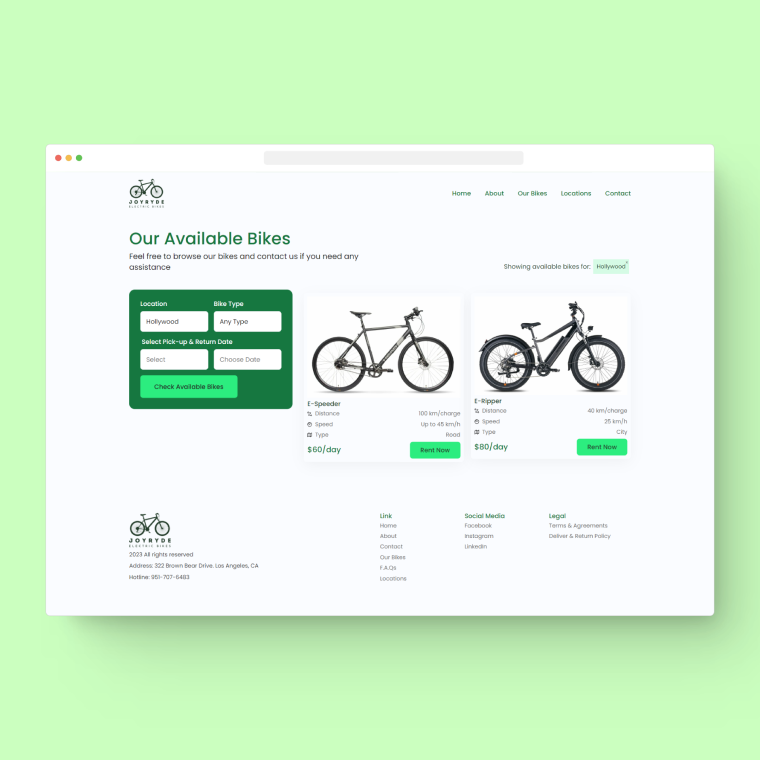
Here is a product archive page I created with three of the four JetPlugins mentioned above:

Conclusion
I was having a lot of fun working on the JoyRyde project while also learning new technology from Crocoblock that can help my freelance business. I hope sharing my experience and work process will inspire fellow designers and developers passionate about learning how to build dynamic WordPress websites.
I am thankful Crocoblock has created such consistent plugins and other products that complement each other really well and help us – web designers and developers – to develop quality projects for our clients without spending too much time and money on development.
Please feel free to explore my JoyRyde live website, have a look, and rent a bike; I promise I won’t charge anyone! 😂



