Do you think the Contact Us page mustn’t be engaging because only a few people will see it? It’s not true. This page is like the portrait of a company, and many customers look at it before buying the product.
Even the name “Contact Us” can be a call to action. The contact page is probably the first thing new visitors or clients want to see before purchasing. And it is not easy to make the right impression.
Today, we will explore the design, tips and tricks, best practices, and authentic Contact Us page examples.
Table of Contents
- Why Do Contact Us Pages Matter?
- Must-Have Contact Page Elements
- Contact Us Page Design Examples
- To-Do and Not-To-Do List: Tips and Tricks
- FAQ
- Sum Up
Why Do Contact Us Pages Matter?
The main task of the Contact Us pages is to turn your visitors into clients. Users should get confirmation they made the right choice by trusting a particular company. Although there is no one-design-fits-all rule for contact information templates, the contact page should:
- be attractive to hook the visitors’ attention;
- facilitate client-company interaction;
- contain address and contact information;
- have a contact form;
- emphasize how excellent the company is.
It is evident that contact pages should be:
- functional 一 all fields should work correctly;
- informative 一 should contain all contact data (including alternative contacts);
- visually appealing 一 it should not contradict the general website style;
- well-written 一 correct grammar and punctuation are must-haves;
- user-friendly 一 should present welcoming phrases or anything else that can win over users;
- individualistic 一 should contain data like corporate address, team member photos, emails, etc.;
- intuitively understandable 一 the “Submit” button should be visible and well-clickable on all browsers and devices;
- responsive 一 should be correctly displayed in all browsers on all devices.
The Contact Us page aims to make it easy to contact a website owner. It helps the client interact with them quickly and directly. It explains the necessary functionality. If you’re adding a form, email, or phone number, make sure those contact methods work so the website owner can quickly answer a question or resolve a problem.
Must-Have Contact Page Elements
Apparently, for a fully functional website, the must-have elements are the contact form, email and phone numbers, links to social media, Google Maps, and sometimes a search bar. So, let’s closely examine the following contact page examples and find out how others implemented the vital contact page elements.
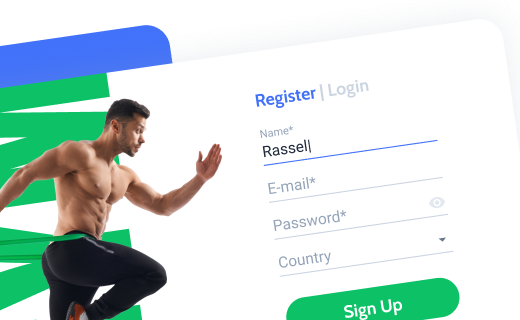
Contact form
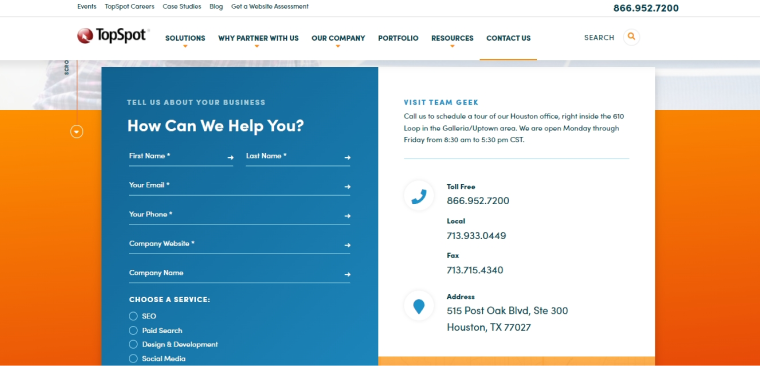
The contact form is an essential element of the contact us page design. Based on TopSpot’s design, the following tips are notable:
- too many fields for contact details are likely to intimidate users (e-mail, phone, name, and a message are enough);
- place it at the most visible place to avoid a client scrolling the page;
- users dislike long contact forms because they have to type a lot;
- design the contact us form using bright colors;
- a sliding sidebar with the contact form is more functional than the pop-up (users can activate the sliding sidebar at any time with just one button, but the pop-up disappears after the user clicks).
Users want to know that their form has been delivered and when they will be contacted. Add a form submission confirmation message/pop-up and specify the average response time.
A contact form is one of the main elements on the Contact Us page. Too bad WordPress does not have built-in functionality for creating a form. Luckily, you can easily create one using plugins like the free JetFormBuilder from Crocoblock. With its help, you can create a form from scratch or choose one of the existing form layouts and customize it.
Email and phone numbers
The contact info is the main reason a business creates a contact page. Therefore, its main design features are:
- Some people prefer emails, and some prefer phone calls. It never hurts to include all possible communication means.
- Make emails and phone numbers clickable to save the users time and prevent additional actions.
- A phone number is a step toward a confidential relationship between your visitors and you. Providing this contact detail shows more trust and willingness to negotiate.
Now, here is how you can make the phone number and email clickable:
- A clickable phone number: write a number and add a link. In the link, indicate “tel:+(phone number without spaces).” After this, the user can click on the specified number and make a call from a convenient application.
- For a clickable email, write the necessary email and add a link. In the link, write “mailto:(email).” If you’re interested in more details on this, here’s a guide on how to create an email link in HTML.
💡 If you want to respond to messages instantly and get even more satisfied customers, you can add a chatbot, feedback form, or Live Chat to the website.
Links to social media
Social media often becomes the main communication channel due to quick response.
Usually, the advice for social media inclusion covers the following:
- It’s worth making links to social media pages easily reachable. Website visitors should be able to follow them without being confused.
- When creating social media buttons in web design software, make them eye-catching but not too annoying, large enough to notice at first glance, and place them smartly.
Google Maps
Google Maps make your website look more advanced, and this element is crucial for businesses having offices. You can easily incorporate this element using plugins, such as JetElements.
Contact Us Page Design Examples
Here, I have collected ten trendy “Contact Us” pages. I hope these examples will inspire and challenge you to try something unique for the next Contact Us page.
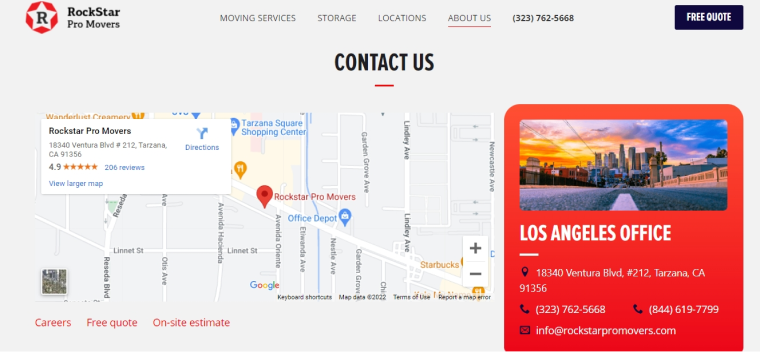
#1. Rockstar Pro Movers

The moving company Rockstar Pro Movers shows a holistic approach to the brand concept. The company identifies its location through Google Maps and photos. It also implements attractive and stylish images throughout the site and on the contact page.
It helps to brighten the page and use Google Maps to show the entire street in detail. Therefore, the page provides all the necessary information if you can’t visit their office.
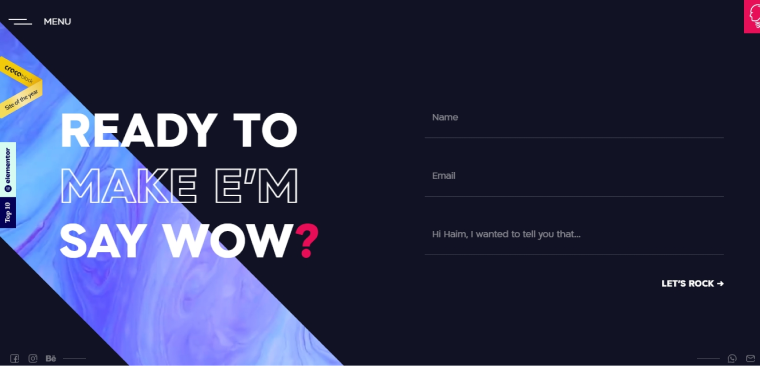
#2. Haim Benisty

First, I’d like to appreciate the Haim Benisty branding agency’s site design. The contact form design includes only three essential fields. Sometimes, simplicity is a perfect choice. Avoid overloading the page with unnecessary data. As a result, the page is clean, the available actions are displayed clearly, and the limited amount of content is easy to read.
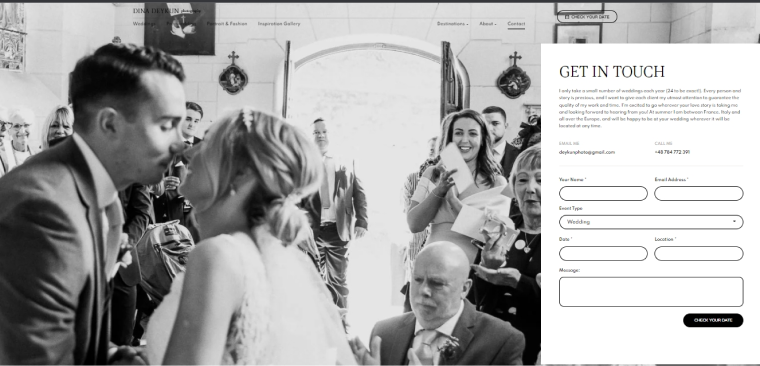
#3. Dina Deykun

The contact page of the wedding photographer, Dina Deykun, looks solid and minimalistic and displays wedding photos that show her professionalism. Besides, there are hidden links to other site pages.
There is much information on this page, but nothing extra. The contact form asks for the user’s name, phone, and email, proposes to arrange the event, and suggests leaving a message. Having only a few fields to fill out is an excellent technique for attracting users.
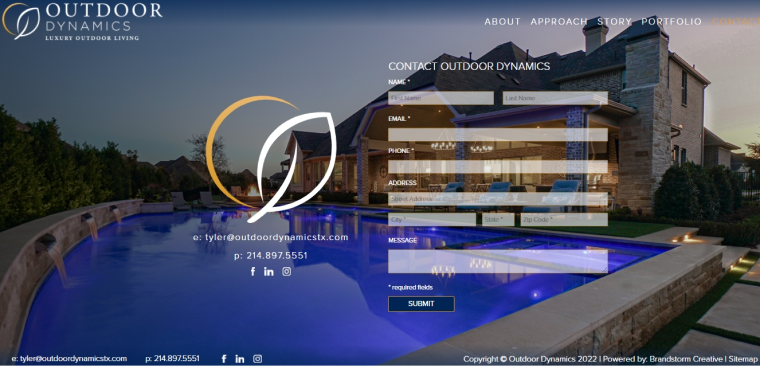
#4. Outdoor Dynamics

The hotel’s site is full of colorful photos to win over travelers and attract more actual visitors. This page is closely related to the brand. Subtle illustrations follow the general color scheme and complement the website’s design.
It is an example of a brandy, stylish, and versatile contact page. The well-animated page respects the classic forms of communication, including links to social networks.
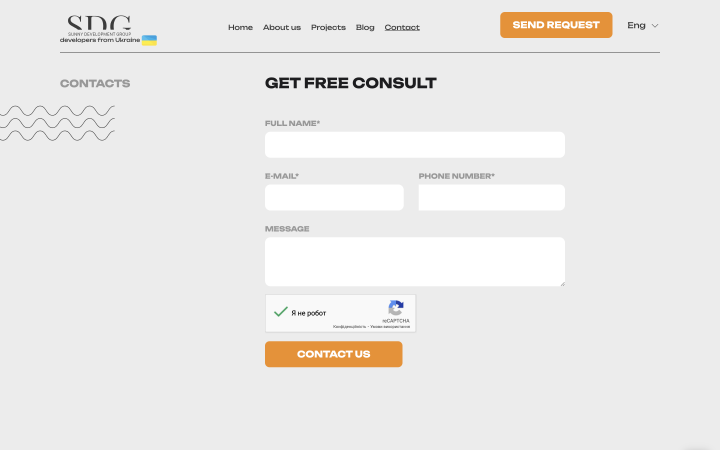
#5. Sunny Development Group

The developer group’s contact page has a very informal atmosphere, but the Contact Us page design is distinctive. Customers will surely remember it. The invitation to this page is presented on the site’s main page. The call to action suggests a free consultation.
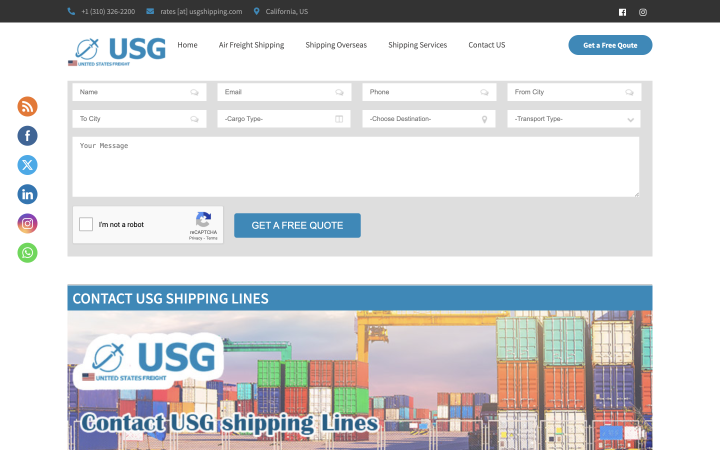
#6. USG Freight

This shipping company’s page is straightforward and combines business and pleasure. You can contact the company and get a free quote for shipping services through the form. All contact information is included in the header, too.
Overall, the design of the “Contact Us” page is excellent. Here, you indicate all the details about your cargo to receive a tariff calculation and advice from the company.
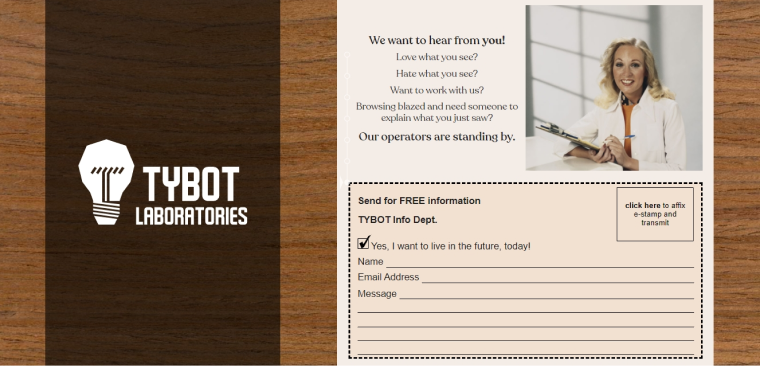
#7. Tybot Laboratories

Look at the creative approach taken by a digital company. Pay attention to a stylish contact form, similar to a postcard. It is like looking at an old-fashioned advertisement. The submit button is presented in the upper corner, like a stamp. The user feels they are writing a real letter, and the feedback becomes more personal.
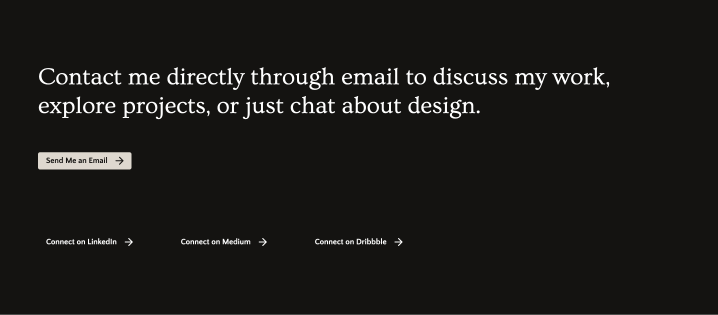
#8. Allison Winter

Here is a business card website example, which is a one-page site type loved and praised by UX designers. Instead of a contact form, the page contains several social media links, one of which automatically opens your email client.
Users see the call to action and can contact the website owner via email and social media. Sometimes such a basic Contact Me section looks ambiguous. In general, simplicity and clarity are decisive, but do not forget to add a vibrant color every now and then – you wouldn’t want the page to look dull.
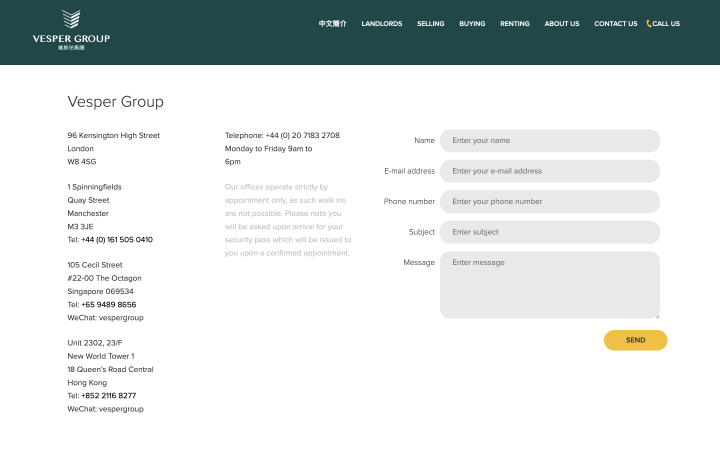
#9. Vesper Group

How do you arrange all the contact info above the fold? Provide contacts on the left and the center, and place the contact form on the right. What could be improved here? Probably nothing.
The page looks both professional and informative. It calls for direct communication. Essentially, it implies one is about to contact a serious company.
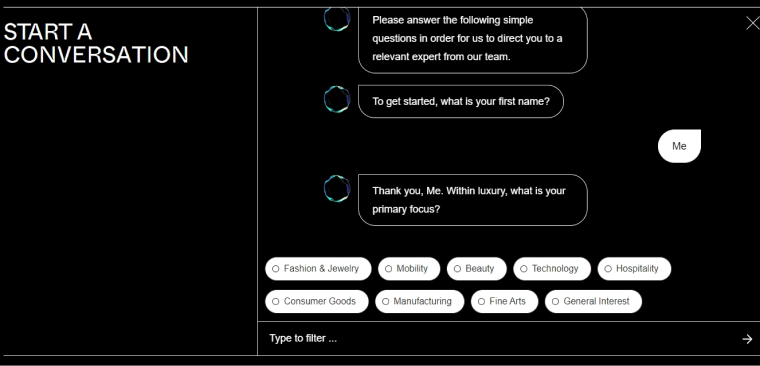
#10. Liquid Crystal

Digital agencies are innovation leaders, as proved by this unusual contact page. They’ve implemented a chatbot. It’s good practice to simplify interaction and get the conversation going. First, the client chooses the topic. Second, the company asks a few more questions, including a valid email address, and voila – the form is submitted.
To-Do and Not-To-Do List: Tips and Tricks
The main problems, aka don’ts, are as follows:
- there is no contact page at all;
- there are contact details in the header, but they are poorly visible;
- incomplete contact information is presented. More communication channels mean more chances for clients to stick;
- the contact information is invalid or irrelevant;
- no call-to-action message.
How to increase the impact of the contact page:
- the contact page should be available in one click to make users see all the communication channels;
- the contact form is preferable to email to avoid spam;
- do not overload the page with visuals;
- present a short text to encourage clients to hit you up;
- including authentic photos of your team and office helps others understand the corporate culture;
- make the page more visible to Google by respecting micro-markup standards;
- present key information about the company because many users only visit the contact page;
- provide a Google Map showing how to get to the office and a few panoramic photos;
- show the team members’ contacts, i.e., John Doe, phone: 123-456-789;
- sort out address data and contacts for different regions and cities;
- ask users to specify a convenient time for a callback;
- legal information for partners makes it possible to send documents (if necessary).
The Contact Us page designs vary, so every site needs its own. But, believe it or not, you can build contact pages from scratch or using a template. I know it doesn’t look very easy, but there is a simple way to create and configure them using plugins like JetPlugins.
FAQ
A contact page should include essential information like the company email address, phone number, a contact form, and possibly a physical address. It may include a map, social media links, and a brief message.
To create a contact page for a WordPress website, go to the WordPress dashboard, click on Pages, then “Add New.” Add the contact details and additional information, and use a contact form plugin, such as JetFormBuilder, to include a form. Publish the page when ready.
A user-friendly contact page provides clear contact information and a simple contact form. It should also match the website’s design and branding and may include a map for location, social media links, and a friendly message to encourage interaction.
Sum Up
A Contact Us page is another way to show customers how important they are. But, my analysis shows that even so, high-quality resources do not pay much attention to the contact page design. As a result, they look boring and lack some features.
The contact page design aims to convert by providing clear and effective methods of contacting the company. Make the contact page understandable and straightforward for users to get information conveniently. Hence, test all forms for bugs and try to look at them from where the client stands — every detail matters.