Unless your site consists of just a few pages, you probably use taxonomies. It’s the way to classify and group things on your site as well as improve navigation. The most frequently used types of them are categories and tags.
In this article, we will talk about default and custom taxonomies, their terms, and how to create and deal with them.
Table of Contents
- What is WordPress Taxonomy?
- How to Use Taxonomies in WordPress?
- Default WordPress Taxonomy Types
- Custom Taxonomies: What, Why, When?
- WordPress Taxonomies and Crocoblock Plugins
- FAQ
- Final Thoughts
What Is WordPress Taxonomy?
Broadly speaking, taxonomy is the way of classifying things the way they are well-sorted, and there’s a clear logic behind it.
When talking in more WordPress-specific terms, taxonomy is a way of grouping posts according to the selected relationship.
WordPress has two default taxonomies: categories and tags. They do a very good job, and here are only a few examples of why taxonomies are important:
- they help admins have an organized website both on the backend and display things in a systematic way on the front end;
- visitors can easily navigate through the website;
- they help to improve SEO performance;
- custom templates can be assigned to each taxonomy or even taxonomy term;
- they help to filter products and other post types and display them in menus.
How to Use Taxonomies in WordPress?
The primary purpose of taxonomies is to help you organize the website’s content so that site users can quickly find what they need.
For example, if your content cuts across several cities or countries, you can divide information by these cities or countries. With that, a person can quickly locate everything they need.
Or, for example, you sell clothes. First, you can categorize it into women’s, men’s, and children’s clothes. Then, make subcategories: pants, shirts, skirts, dresses, etc. And so, the user does not have to review the entire range to find socks.
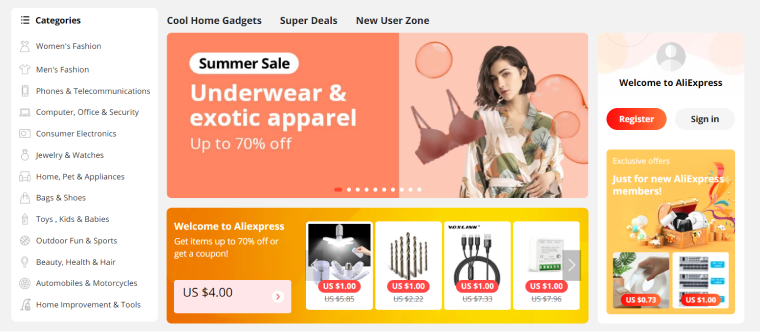
Here is an example of categories on AliExpress.com, which has millions of products. Without its division into categories, the user could have spent several months finding the right product.

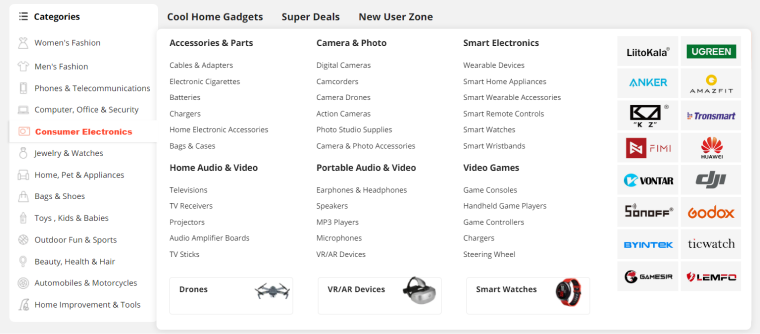
And this is what the subcategories look like. Once again, such a grouping simplifies the search tremendously.

Default WordPress Taxonomy Types
Taxonomies are a method of classifying content and data in WordPress. When you use taxonomies, you are grouping similar things. Default taxonomies in WordPress are Categories and Tags. Let’s see the difference.
Category
Categories are hierarchical WordPress taxonomies because you can create subcategories (nested categories). It’s like a big box where you can put a few smaller boxes, and there can be a few smaller boxes, etc. So, there will be parent and child categories. Each category is called a term.
Let’s take an example. Imagine you have a site selling jewelry. You divided all your jewelry into three broad categories:
- Gold items;
- Silver items;
- Bijouterie.
Then you decided to divide them by type of product:
- rings;
- earrings;
- pendants, etc.
These are the category names or taxonomy terms.
You can assign one or more categories to one post or page. But for the convenience of using the site, it is better to stick to the minimum required categories. Consider making them broader if you have to assign multiple categories to each post.
By default, you must assign a category to each post.
Tag
Another type of WordPress taxonomy is tags. These are non-hierarchical taxonomies because you can’t create subtags.
You can assign an infinite number of tags to each post or page. They will also help site visitors navigate the page.
Let’s go back to the jewelry store example. In addition to categories, you can assign a separate tag to each decoration. So, for example, you can assign tags like “a birthday gift for a girl,” “a gift for a man,” an exclusive, or an author’s decoration.
And then, if a person wants to find, for example, a birthday present for a girl, they will not have to browse through the entire website content. Instead, they will click on the tag to find the needed item.
The tag is an optional parameter. You can only assign them to individual publications.
Custom Taxonomies: What, Why, When?
If your website structure is not very straightforward, default taxonomies are not enough, especially when using custom post types. The most frequently used custom post types are portfolios and WooCommerce products. And while WooCommerce deals with them on its own, and we don’t have to create that custom post type manually, there’s another story with portfolios, so let’s take it as an example.
What are custom taxonomies?
So, you create a Portfolio custom post type. Let’s say you are a photographer, and you have a website with your works and some blog posts. Your blog posts are organized using categories and tags (default WordPress taxonomies). But also, you want to showcase your creations and group them under these categories:
- Portraits;
- Catalog shoots;
- Nature.
While you already have a certain design for categories archives and posts of your blog, you want your portfolio posts and their archives to have a different design.
And here are two ways to do so:
- Use default posts and categories, but then you need to change the design of each post manually; also, you will not be able to really change the archive’s design.
- Create custom Portfolio post types and custom taxonomies, and create and assign a specific design for them. They will have a separate menu item in the admin menu, so you will not mix them up with your blog posts and categories.
You’ve probably seen a lot of themes that already have Portfolios with their dedicated taxonomies, right? Well, they use nothing but the custom taxonomy (and custom post type) functionality.
However, custom taxonomies can be created for default post types, as well. For example, you are a journalist who writes for various magazines, and you want to post your articles’ excerpts in your blog. Let’s say you write about fashion, lifestyle, and wellness for Vogue, Elle, and Allure magazines.
You already have the “Fashion,” “Lifestyle,” and “Wellness” categories. But now, you want also to categorize them by magazine’s names and years of publication. So, you can create a custom Magazines taxonomy with “Vogue,” “Elle,” and “Allure” categories (taxonomy terms, in WordPress language) and add subcategories with years of publication. Congrats, now your website is really well-organized!
How to create and display custom taxonomies?
How can you create custom taxonomies? There are two ways: using a WordPress taxonomy plugin or code. Creating custom taxonomies manually with code is pretty hectic, and you must be an advanced WordPress user who knows some PHP, HTML, and CSS.
In this video, you will find how to create and display custom taxonomy using the JetEngine plugin:
WordPress Taxonomies and Crocoblock Plugins
JetEngine makes the task of creating, setting up, and displaying custom taxonomies an easy task. Then, you can use JetSmartFilters and other Crocoblock plugins to deal with them. As you can see in the video above, you can create, display and design the layout for your custom taxonomies (and default as well) using only JetEngine.
For a more elaborate layout design, setting up templates with conditions, etc., try JetThemeCore.
Here, I just want to highlight some functionality that Crocoblock offers for working with taxonomies:
- Creating new taxonomies with custom meta fields that can be displayed dynamically in listings or other templates.
- A lot of advanced settings display taxonomies exactly where you want on the backend and front end and the way you want, including using conditional rules.
- Taxonomies can be displayed in listing templates with tons of options to fetch exactly what you want on the front end (including conditions for different users, URLs, etc.).
- Using JetSmartFilters, you can display even nested (child) taxonomies under the parents’ ones, not to mention that there is a broad selection of less complicated filter settings.
As I’ve already mentioned above, you can create custom templates for particular taxonomies or taxonomy terms using JetThemeCore.
FAQ
There are only two of them: tags and categories. Of course, you can add several tags to your publications. However, making a limited number of categories and assigning 1-2 per publication is better.
Custom taxonomies greatly expand your options. You can assign content to categories and tags the way you want. For example, if you have a recipe site, you can split dishes by ingredients, cooking time, and national cuisine. This would make the site more user-friendly.
Taxonomy is another name for “classification by,” where you can set up the topic for a classification and type of classification (hierarchical or non-hierarchical). And only then create category terms (or tags for non-hierarchical taxonomy type) under that taxonomy.
For example, two default WordPress taxonomies are categories and tags. Then, you create the “Fashion,” “Lifestyle,” and “Welness” category terms under the category taxonomy. The main confusion happens when people refer to terms as taxonomies while they are taxonomy terms.
You’ll need to specify a category if you’re creating a post. Tags and other types of taxonomies are optional.
Final Thoughts
Taxonomies are a handy tool that helps you organize the content and help users find the information they need quickly. You cannot overestimate this functionality.
Plugins that help create new taxonomies can make your site even better, more convenient, and more functional.
Knowing what “tags and categories” are will help you better understand how to create custom taxonomies.

