How to Display Relations Custom Fields
Discover how to create meta fields and set metadata for relations, as well as display metadata with the JetEngine dynamic widgets and dynamic tags for WordPress website.
Before you start, check the tutorial requirements:
- Elementor (Free version), Block editor (Gutenberg), or Bricks
- JetEngine plugin installed and activated
The JetEngine’s relations feature allows you to connect, create, and edit related items just on the editing page of posts, Custom Content Type (CCT) items, users, and taxonomies.
You can also add meta fields to the relations to store additional information about the connected items.
Dynamic Widgets
As an example, we will connect actors to movies with the ‘role’ meta field storing character name.
Creating a relation
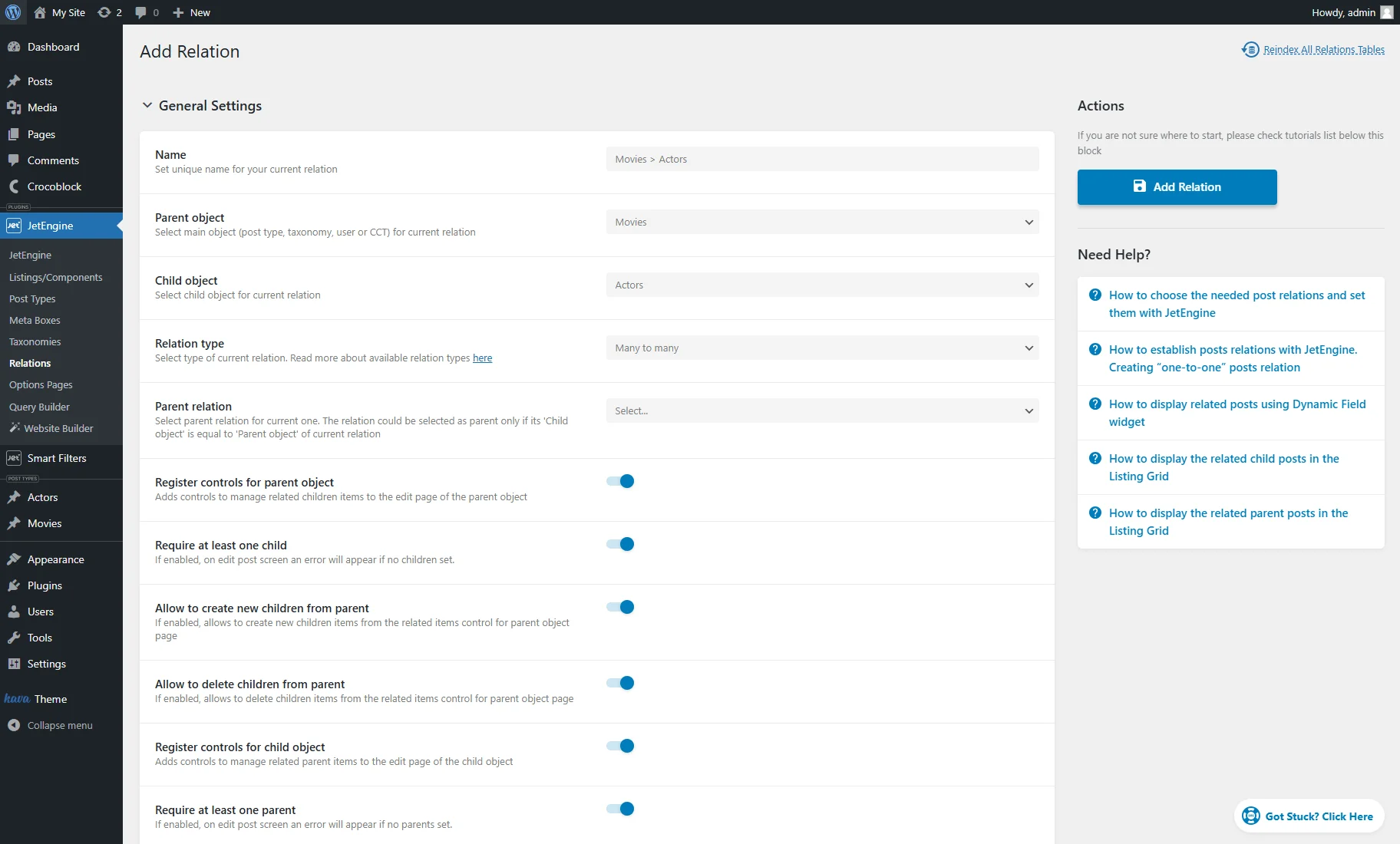
We create the “Movies” and “Actors” Custom Post Types (CPTs) and set the relation between them.
In our case, we choose the “Many to many” Relation Type as we want to connect the actor with several movies in which they’ve played, and the movie with the cast.
Also, we enable the Register controls for parent object, Allow to create new children from parent, Allow to delete children from parent, Register controls for child object, Allow to create new parents from children, and Allow to delete parents from children toggles. With these settings, we can add and remove actors on the movie post editing page and vice versa.
Adding a meta field to the relation
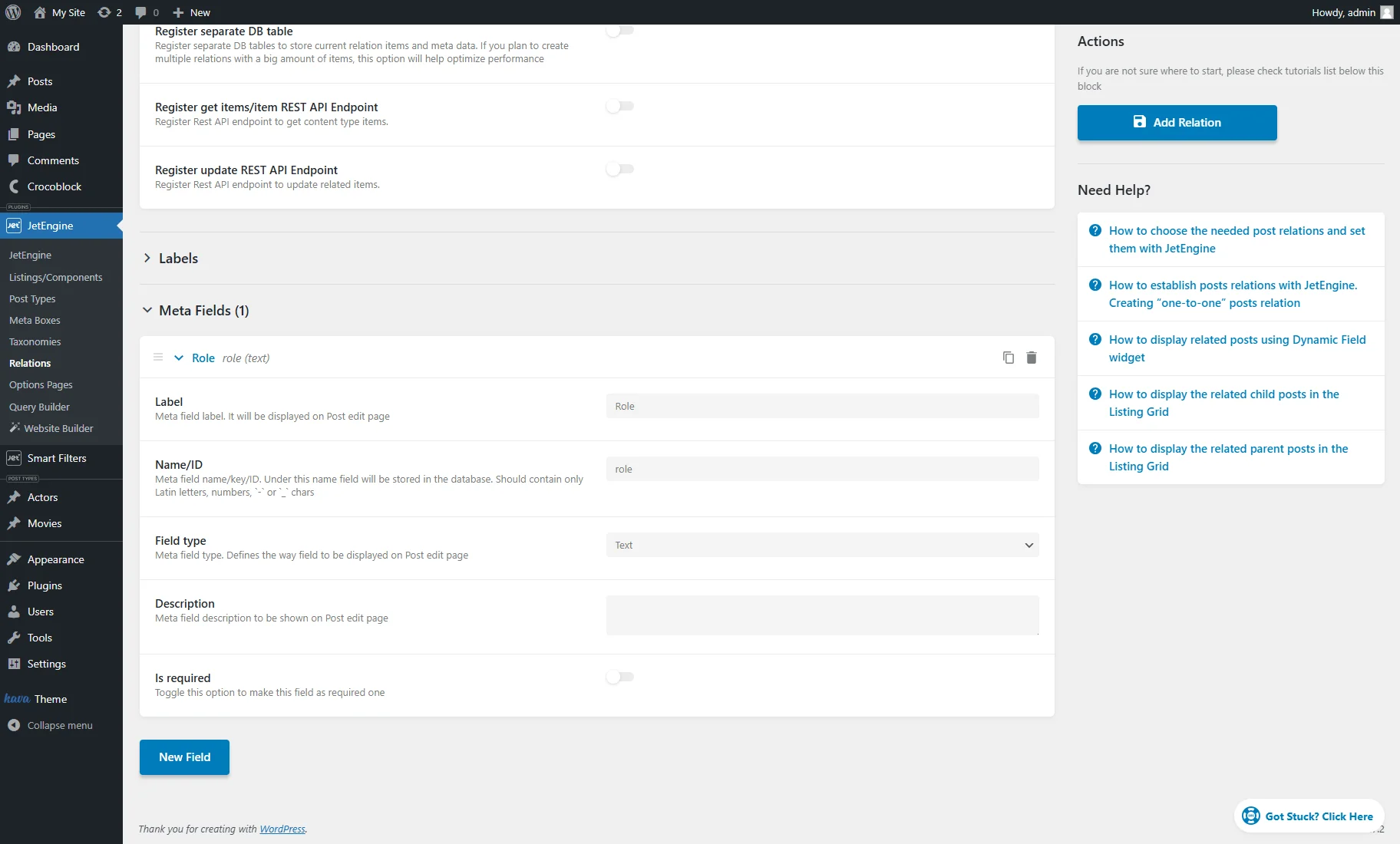
Then, we unroll the Meta Fields tab and press the “New Field” button.
We add a meta field for the actor’s role with the “Text” type that will contain the same information for the “Actors” and “Movies” Post Types, so it’s convenient to create it once in relation than adding two separate fields to each CPT.
After that, the “Add Relation” button can be clicked to save the settings.
Connecting the related items and adding the metadata
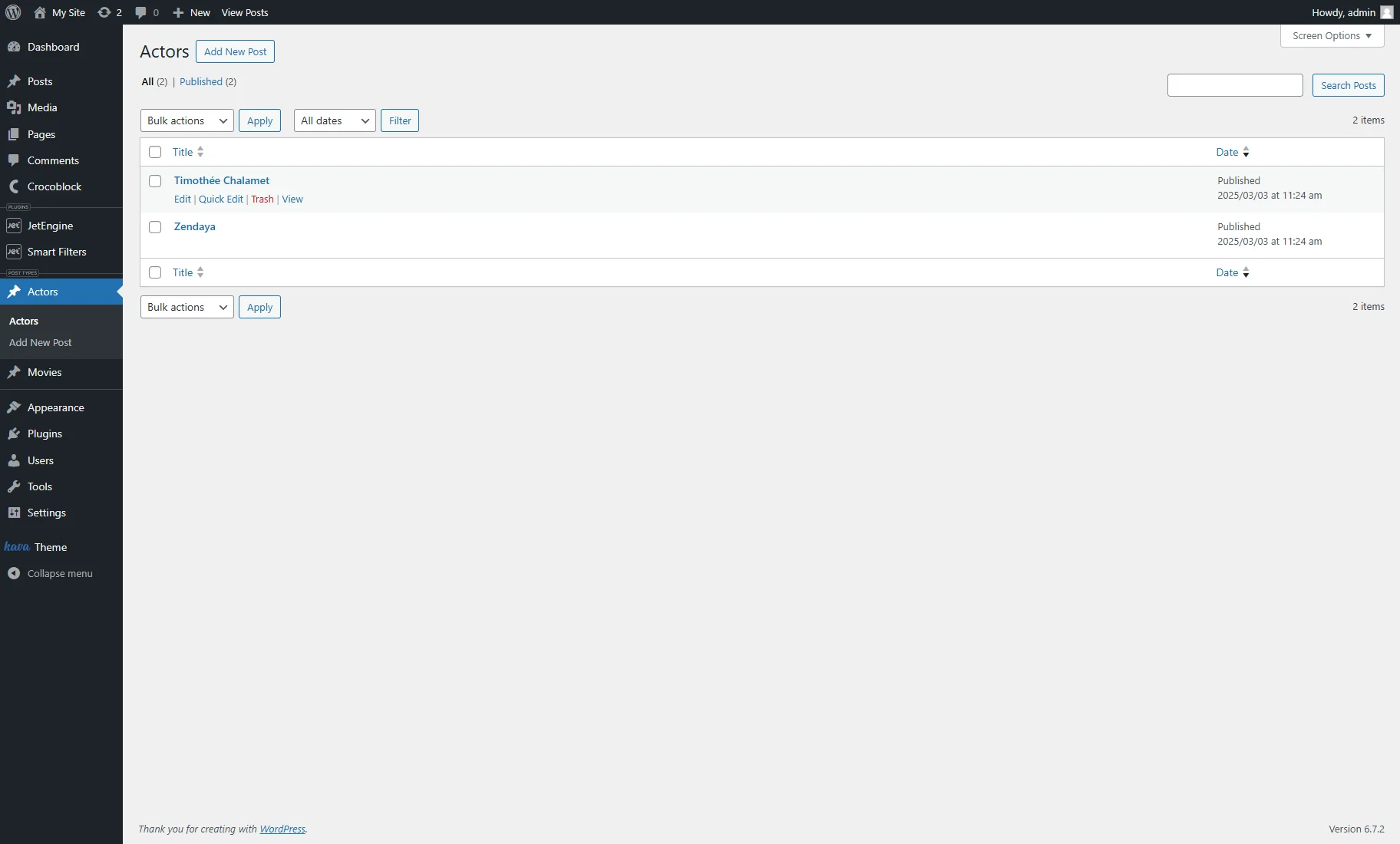
Afterward, we proceed to the “Actors” tab on the WordPress Dashboard and edit one of the posts.
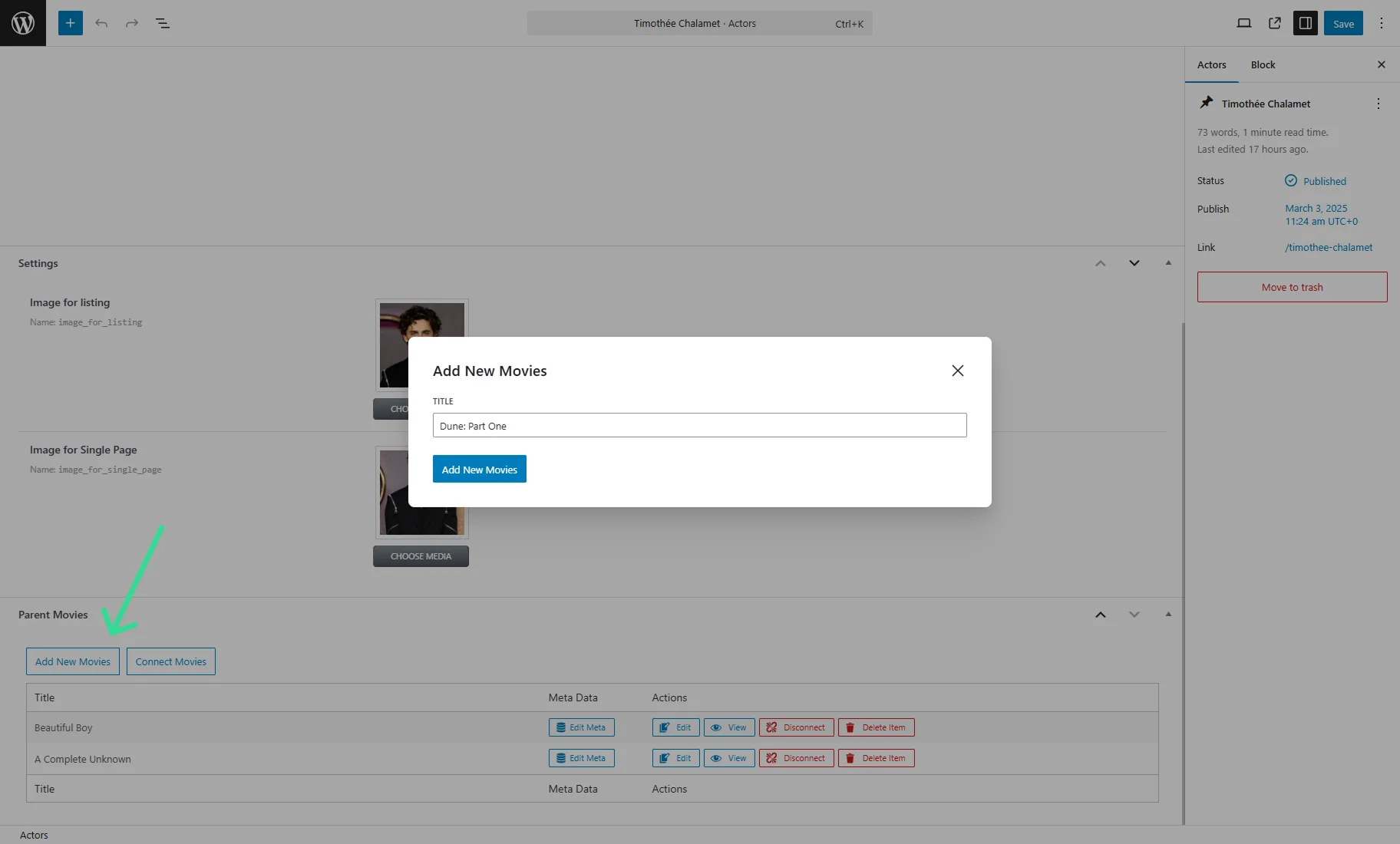
We scroll down the post-editing page and click the “Add New Movies” button to create related movies for the actor. The “Connect Movies” button sets the relationship between the actor and the already-created movie posts.
In the Add New Movies pop-up, we enter the movie’s TITLE, which will be the title of the post, and push the “Add New Movies” button.
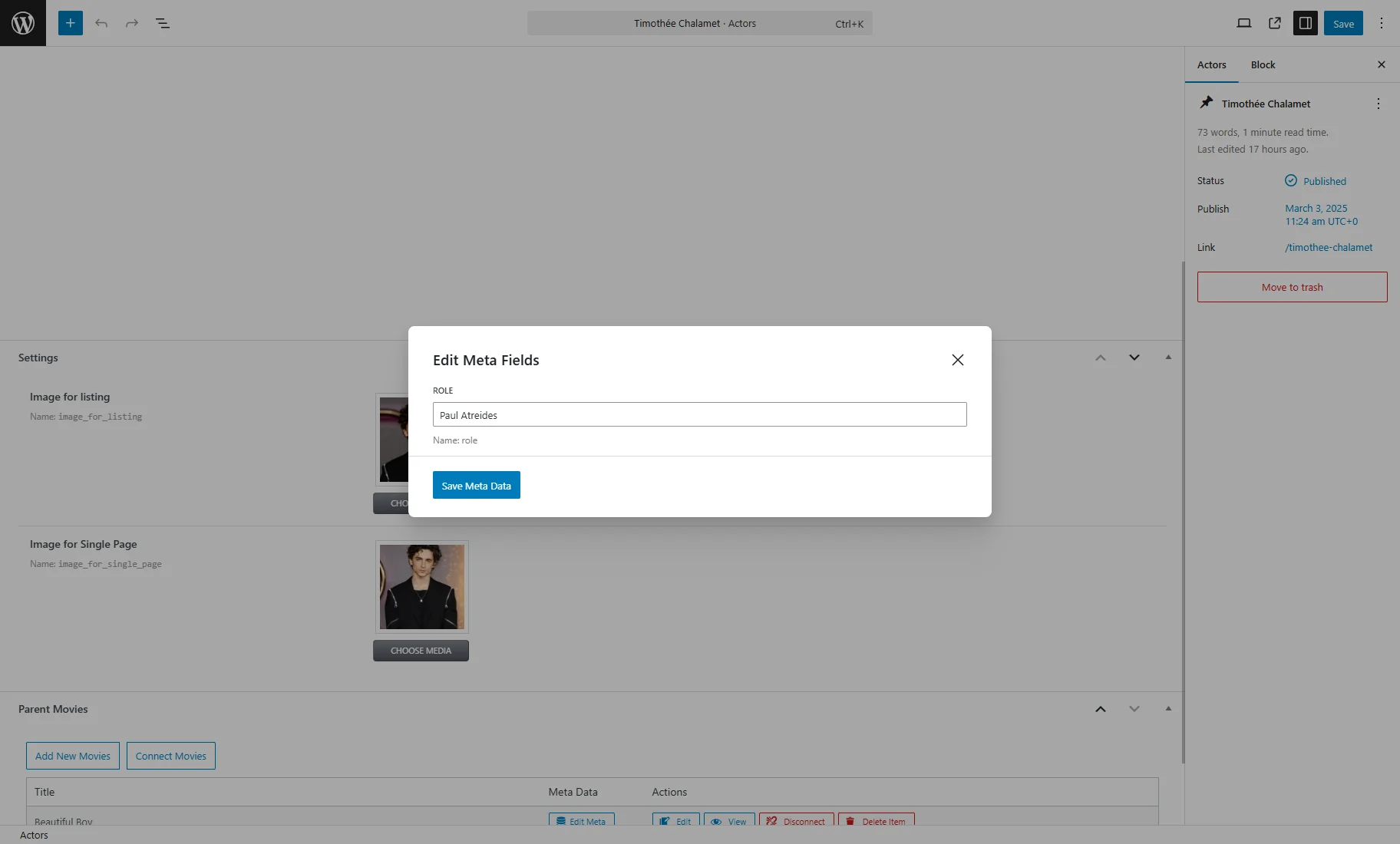
In the Edit Meta Fields pop-up, we fill in the “ROLE” meta field and hit the “Save Meta Data” button.
After that, the post can be updated.
Repeat the steps with other posts if needed.
Creating a custom query
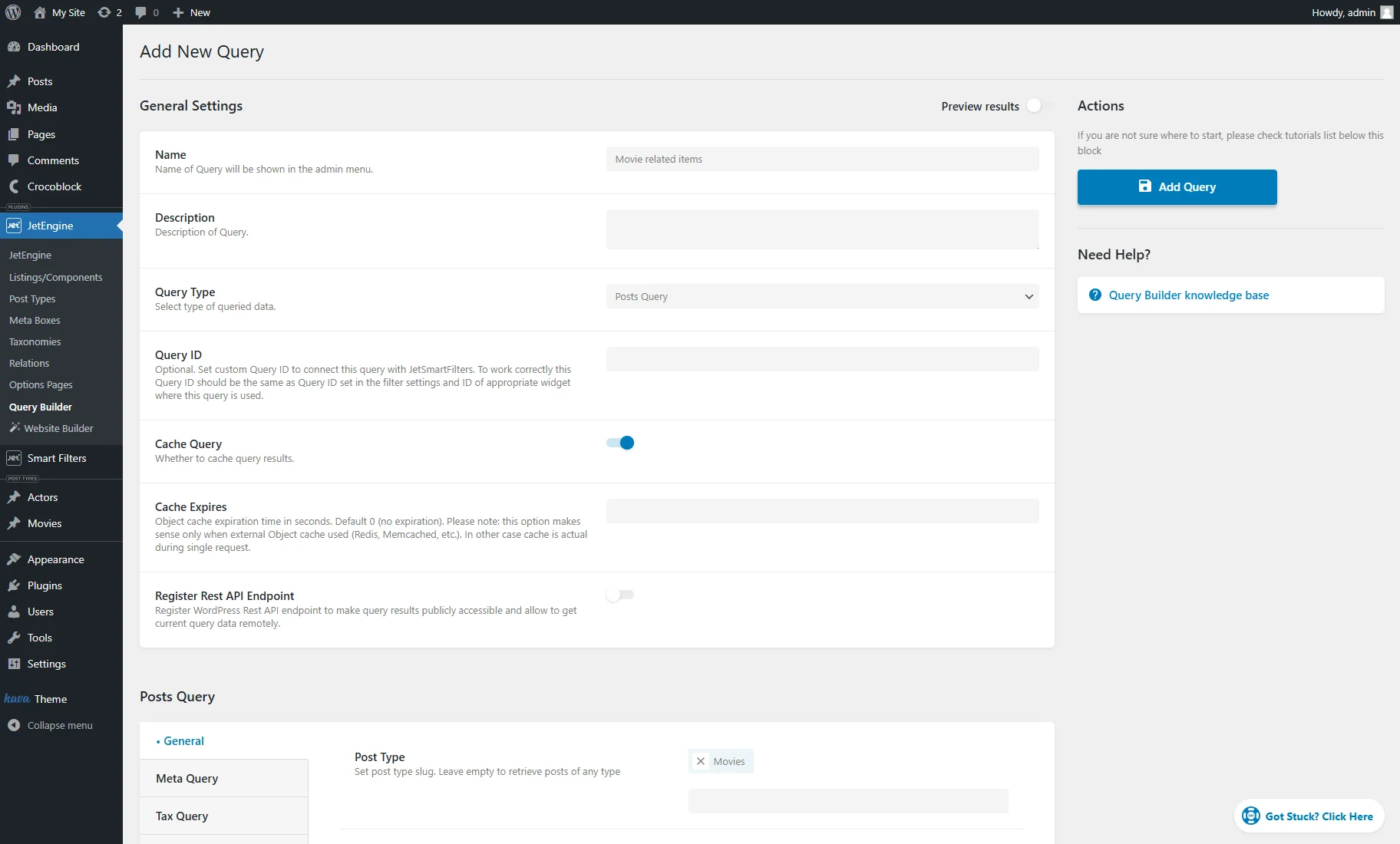
We navigate to WordPress Dashboard > JetEngine > Query Builder and click the “Add New” button.
We need to create two queries for each post type (one for displaying parent items and one for displaying child items), so let’s begin with the “Movies” CPT.
We give the query a Name and keep the “Post Query” Query Type in the General Settings. In the Post Query General tab, we pick the “Movies” Post Type.
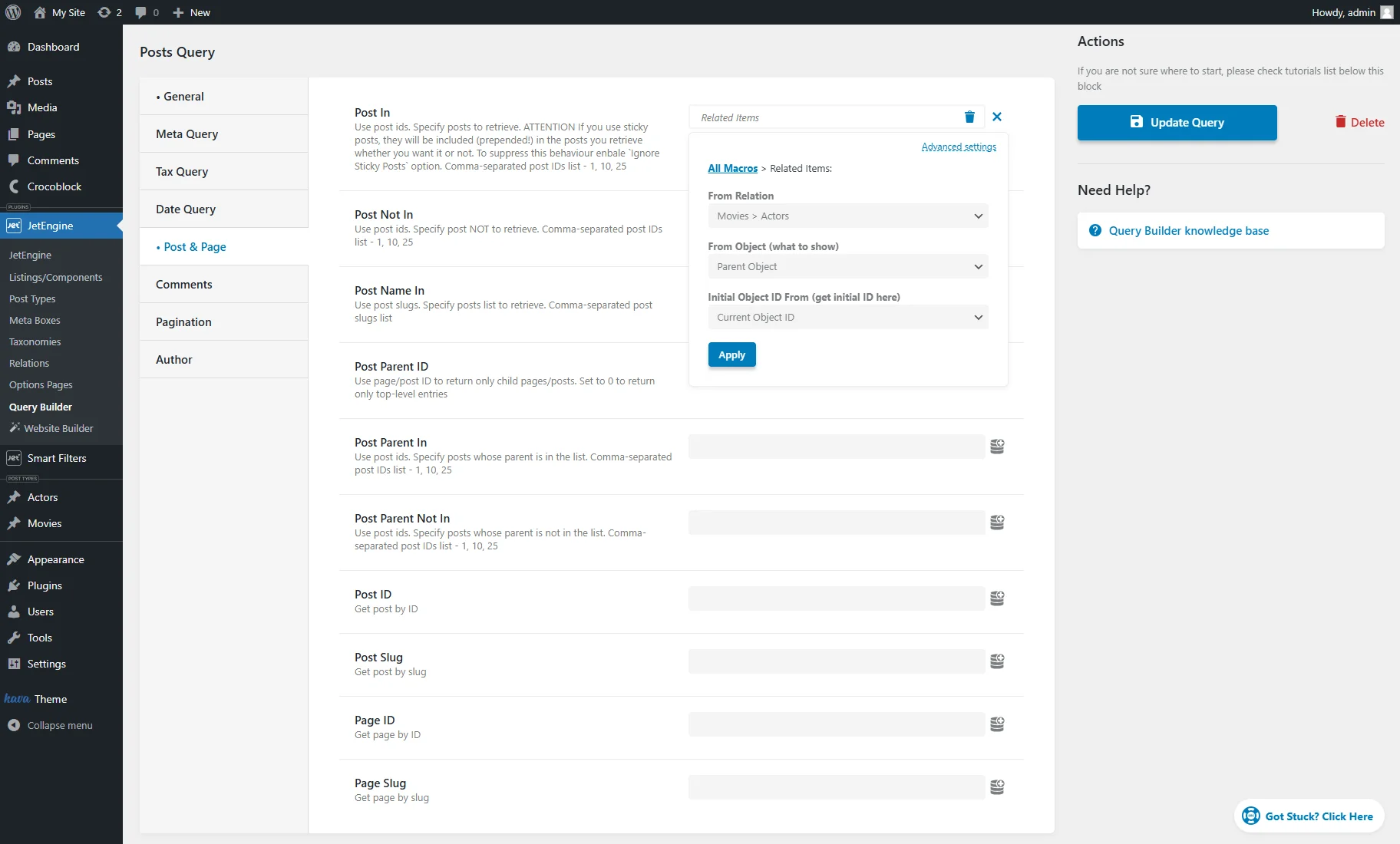
Then, we open the Post & Page tab, click the “database” icon near the Post In field, and select the “Related Items” option.
We pick the needed relation in the From Relation dropdown, the “Parent Object” option in the From Object (what to show) dropdown (as it’s a query for “Movies” that is the parent post type in our relationship), and “Current Object ID” in the Initial Object ID From (get initial ID here) dropdown (as we want to display the “Movies” Listing Grid on the “Actors” Single Page so that query will identify the post and show the related posts).
We hit the “Apply” and “Add Query” buttons and created a similar query for the “Actors” post type.
Creating a Listing Item
Now, we need two Listings for two post types. Initially, we create one for the “Actors” posts and wish to display the metadata with the Dynamic Field widget.
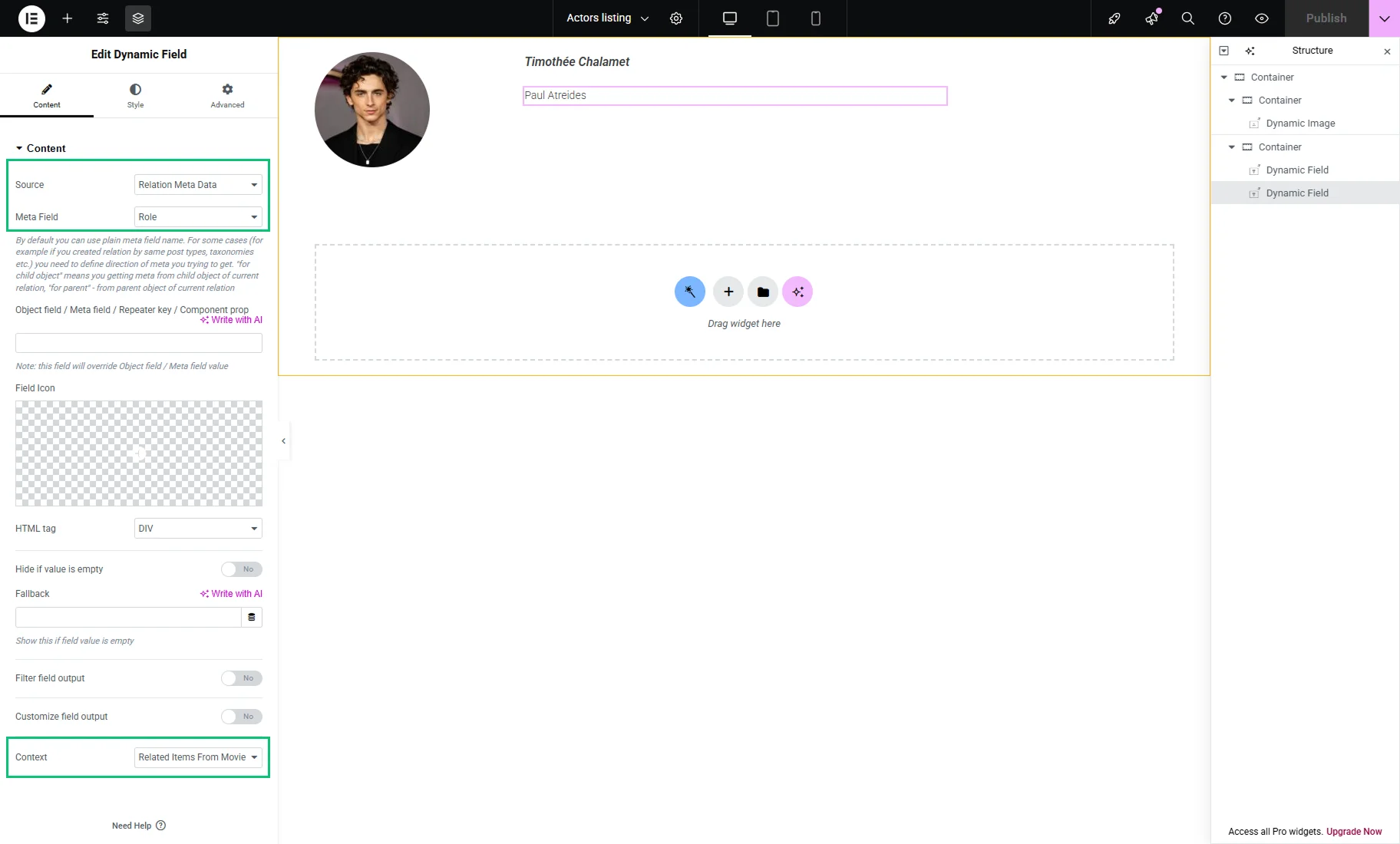
In the Dynamic Field widget settings, we select the “Relation Meta Data” as the Source and choose the “Role” name of our Meta Field for the relationship.
Then, we proceed to the end of the widget and set the “Related Items from Movies > Actors” Context.
Then, we update the Listing Item and create the similar one for the “Movies” post type.
Adding the Listing Grid on the Single Page
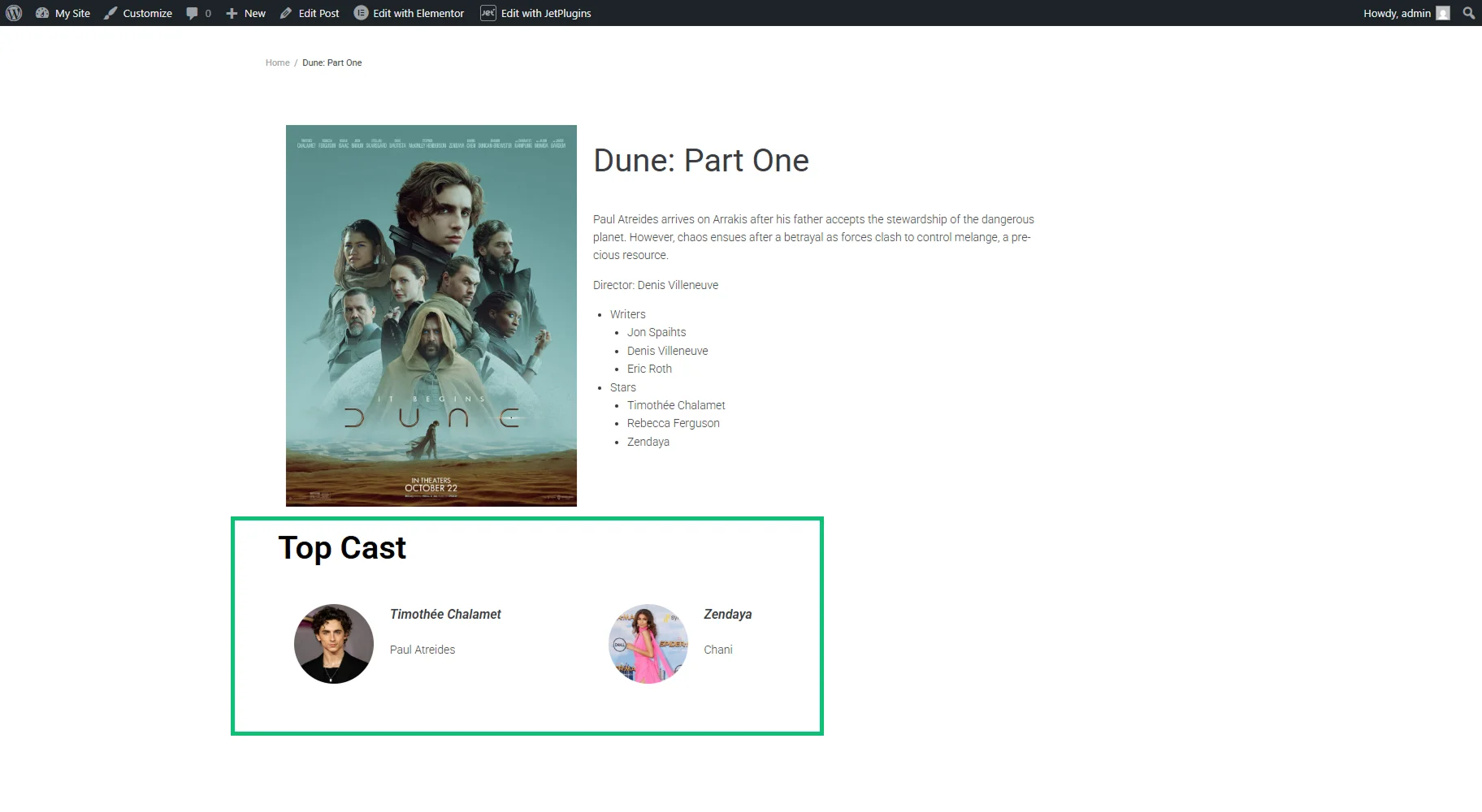
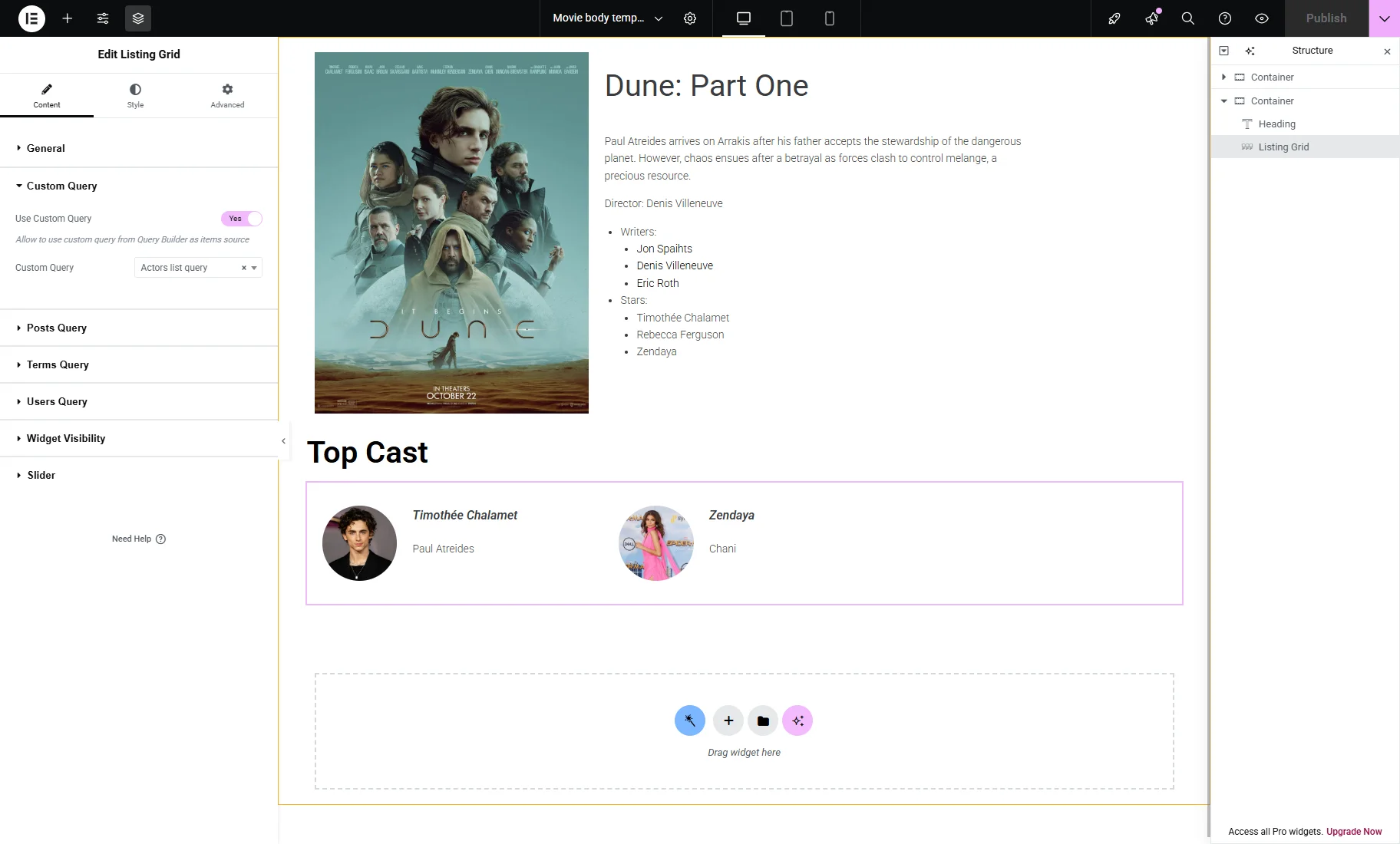
We navigate to the “Movies” Single Page (which can be created with the JetThemeCore plugin), which contains the general information about a movie, and drag-n-drop the Listing Grid widget here to display the cast. In the General settings, we select the Listing Item for the “Actors” CPT. Then, we open the Custom Query tab, enable the toggle, and pick the query for the actors.
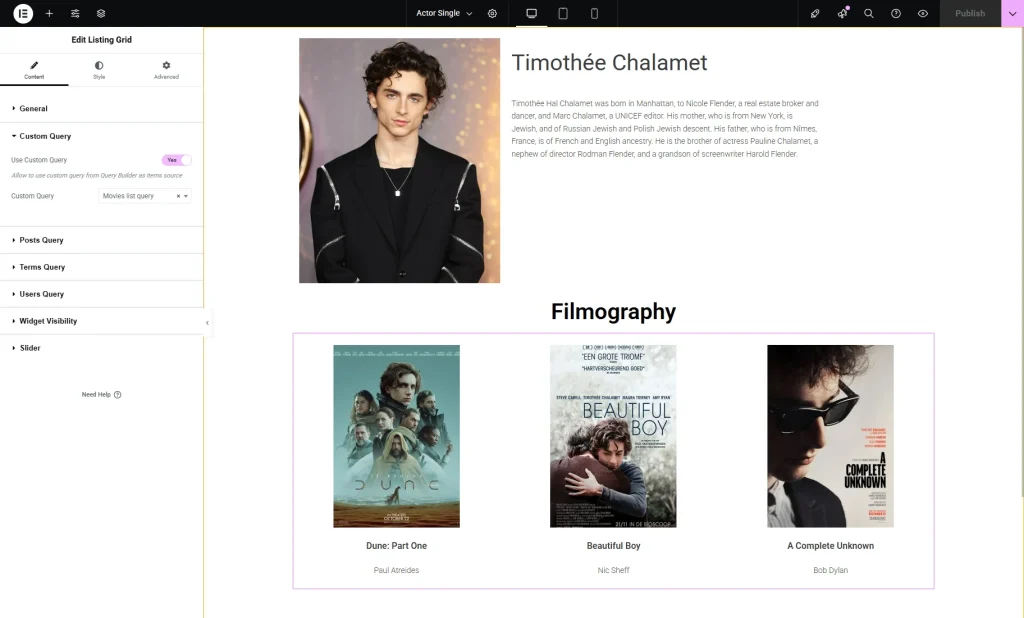
We complete the same for the “Actors” Single Page.
That’s one of the examples. You can display the metadata with any JetEngine Dynamic widgets.
Related Items Count Dynamic Tag
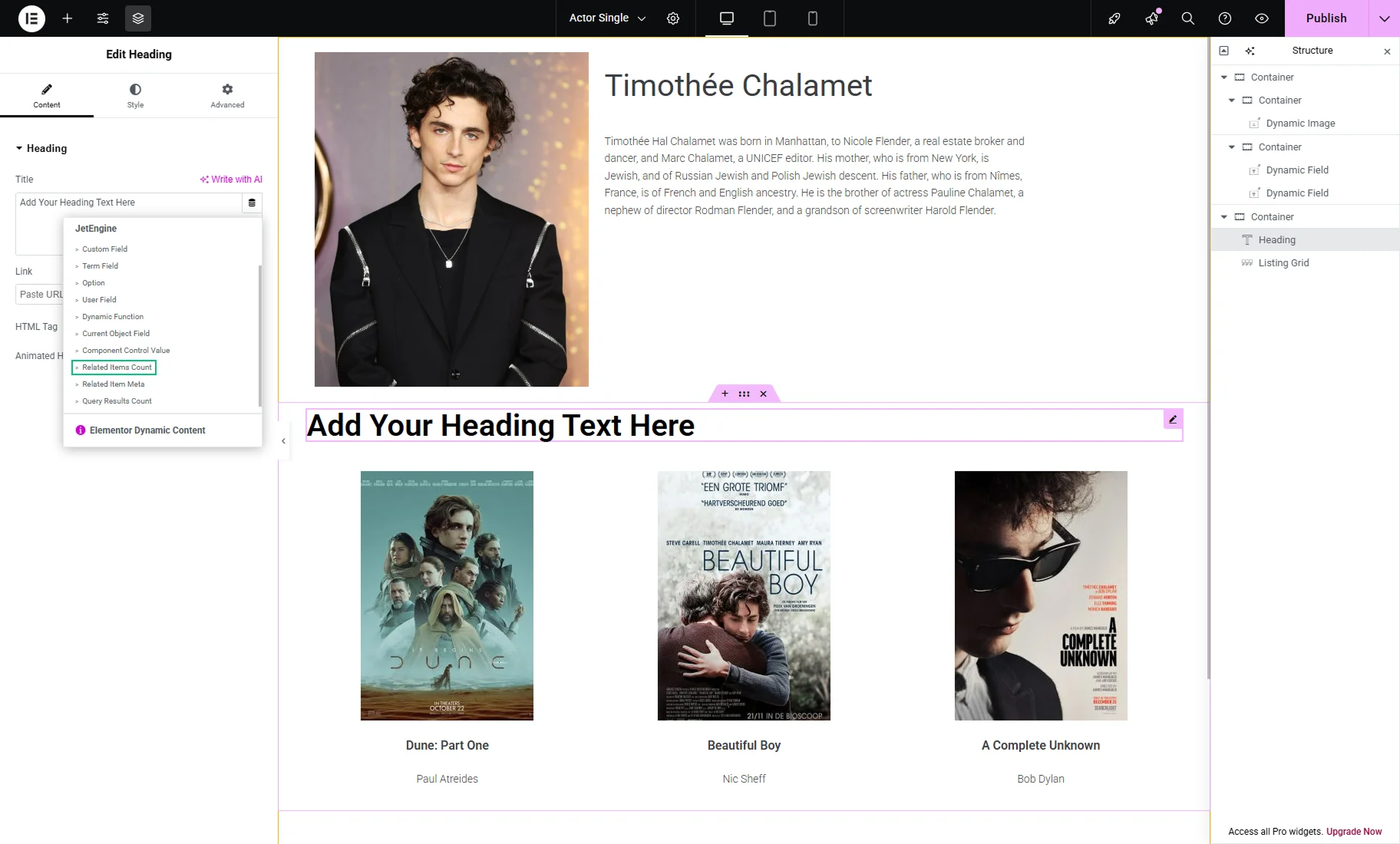
To display the related item count, go to the Single Page of the related object (the Single template for the “Actors” CPT in our case) and drag-n-drop the Header widget here.
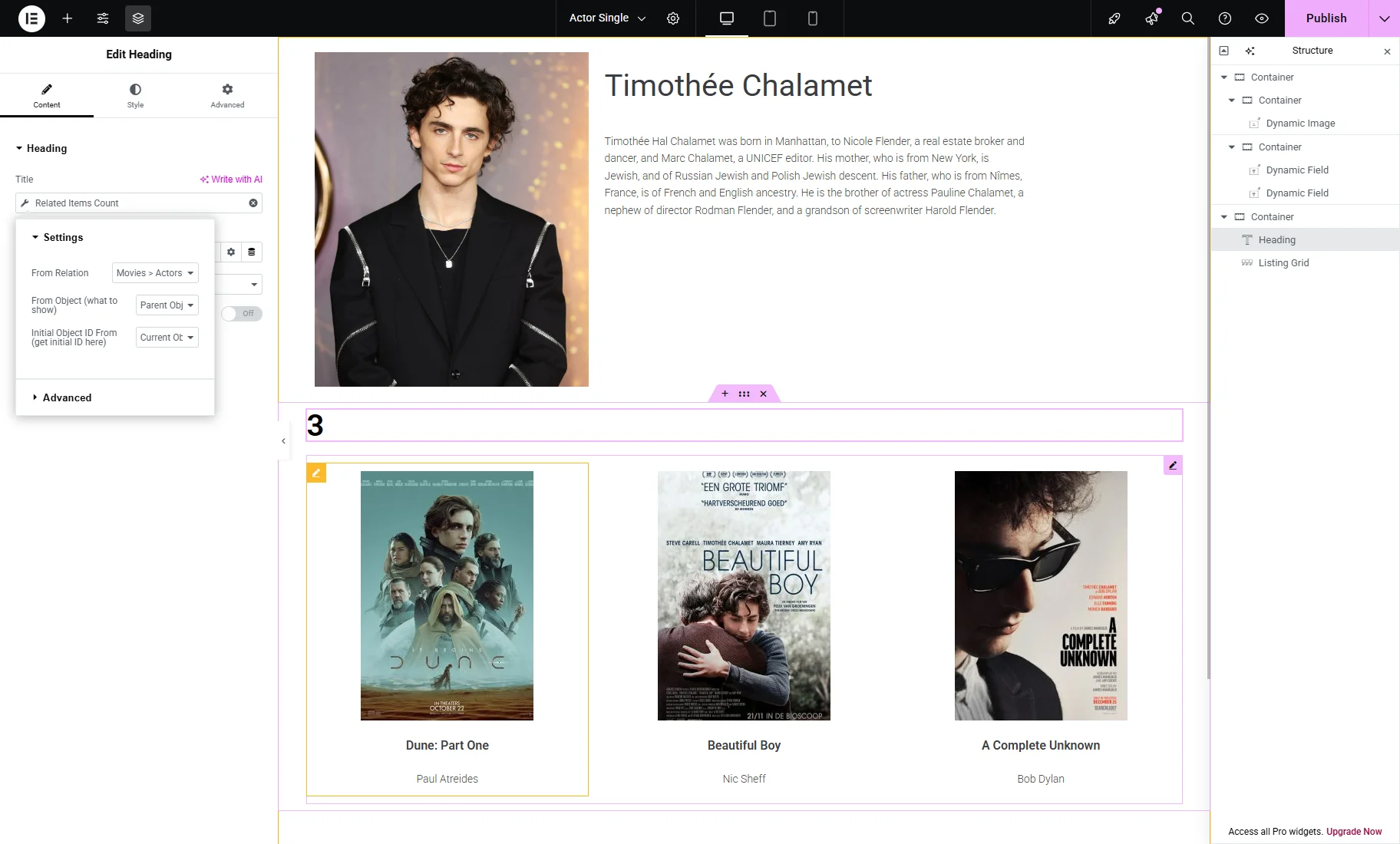
Click the “Dynamic Tags” button and select the “Related Items Count” dynamic tag.
There are such Settings of the Related Items Count dynamic tag:
- From Relation — specify the relation from where you want to get the number of parent or children items;
- From Object — specify if you want to display the number of children (“Child Object” option) or parent (“Parent Object” option) items (e.g., we want to get the number of the related movies (parent items) for the actor from (child item), so we select the “Parent Object” option);
- Initial Object ID From — indicates from where the dynamic tag will get the object ID to display the number of related items:
- Current Object ID — shows the number of related items of the current post on the Single Page (as in our example), of the current active listing item, and so on;
- Current User ID — shows the number of related items of the currently logged-in user;
- Queried User ID — indicates the number of related items of the selected user, e.g., on the User Page in the Profile Builder;
- Query Variable — shows the number of related items from the global request or WordPress request variables. If you select this option, the fourth Variable Name field will appear;
- Current Object Variable — shows the number of related items from the object defined as current by JetEngine. If you select this option, the fourth Variable Name field will appear;
- Default WordPress Object (for current page) — always shows the number of related items of a current global object for the current page defined by WordPress, as opposed to the “From Relation” option. For instance, on a single page/single post, it will always be the current post, even if you go to the listing added to this page.
- Variable Name — this field appears if you select the “Query Variable” or “Current Object Variable” options. This option allows setting the variable’s name, which the plugin will search for in the dynamic tag or current object.
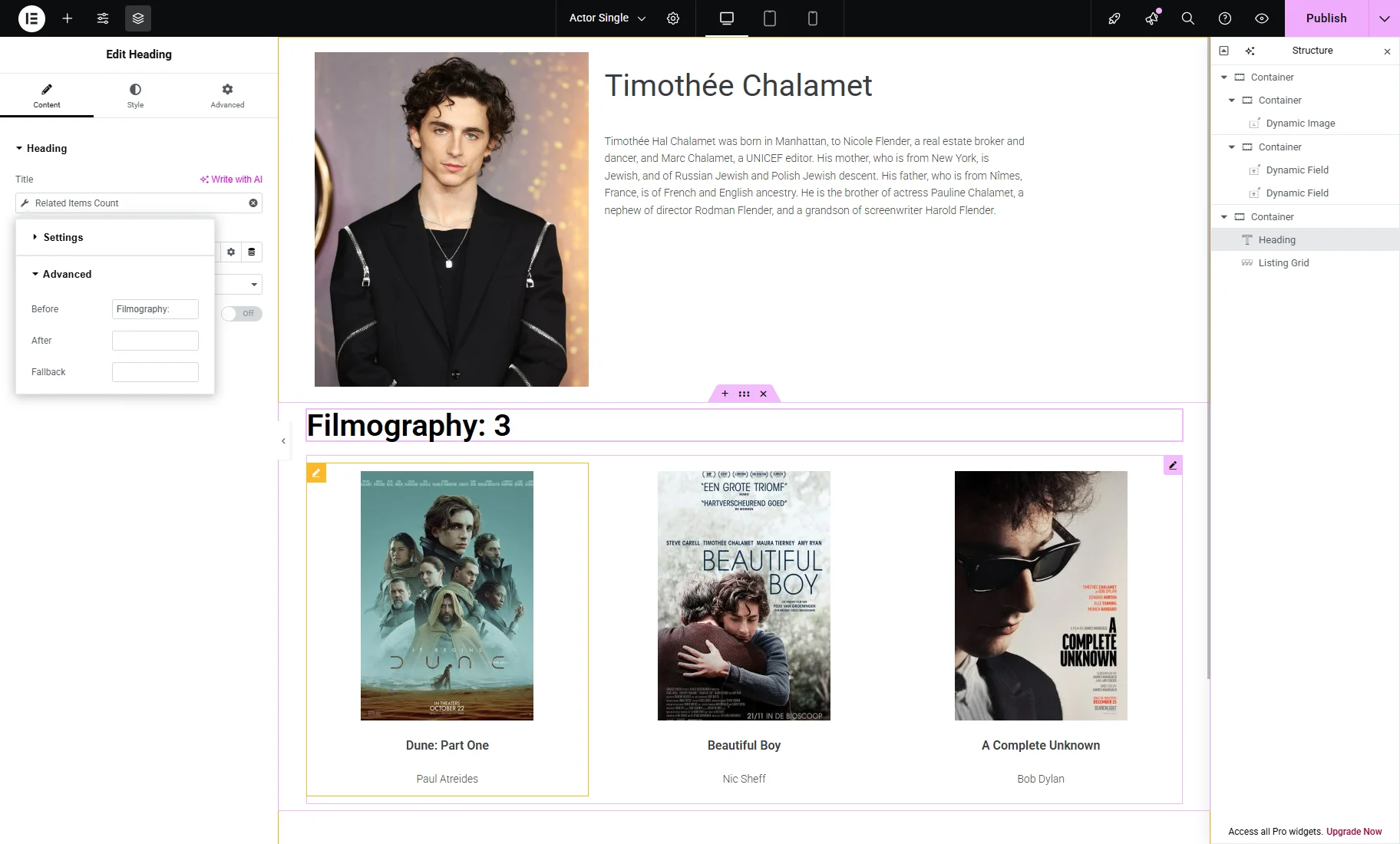
In the Advanced tab, there are such fields:
- Before and After — here, you can enter a text before and after the number. In those two fields, you can use indents to separate the number from the text;
- Fallback — enter the text that will be shown if data fails to be displayed.
Hit the “Publish” button after you finish working with the Single Page.
That’s it. Now you know how to display the relation metadata with the JetEngine dynamic widgets and dynamic tags for WordPress.