Map Listing Overview
This tutorial includes information on creating Maps Listing with the JetEngine plugin.
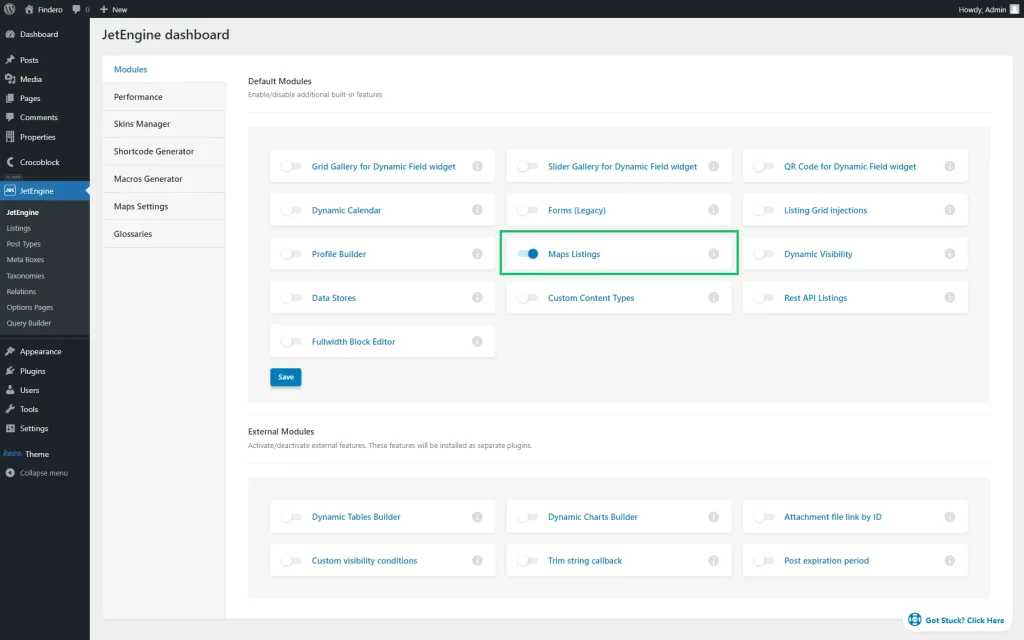
Module Location
Maps Settings Overview
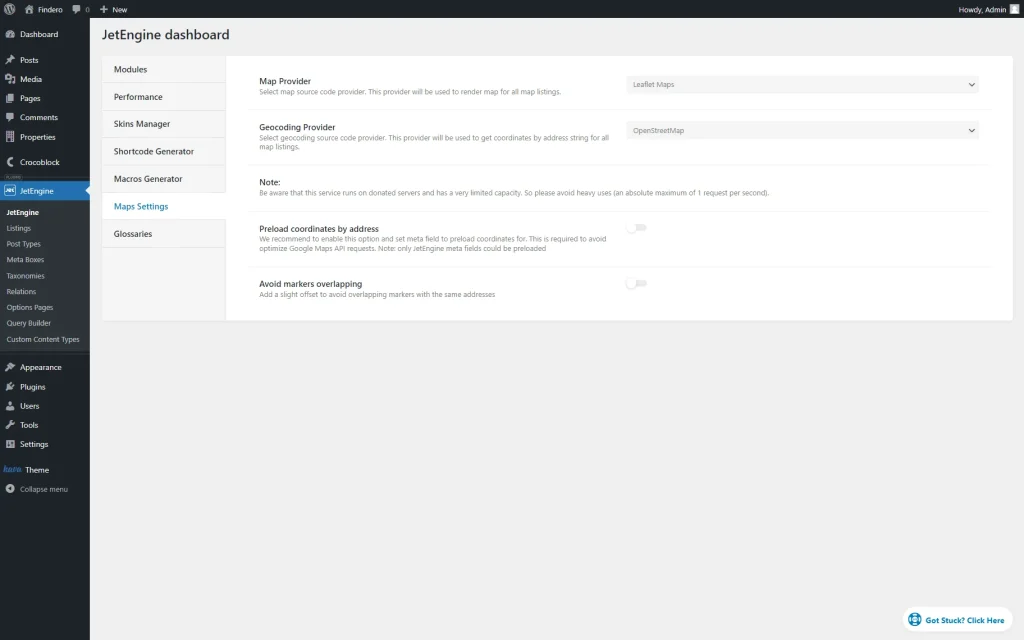
After that, the Maps Settings tab should be opened in the JetEngine settings dashboard.
The available settings should be adjusted depending on the selected map provider.
Map Listing Widget/Block Overview
A Custom Post Type (CPT) with a meta field containing the address is required to create content for the map. Also, meta fields should be completed in every post.
Then, the Listing template should be created to decide on the layout of the content.
After building the CPT items and a Listing template, the content can be displayed via the Map Listing widget (in Elementor) or block (in Gutenberg Editor). The settings are similar for both page builders.
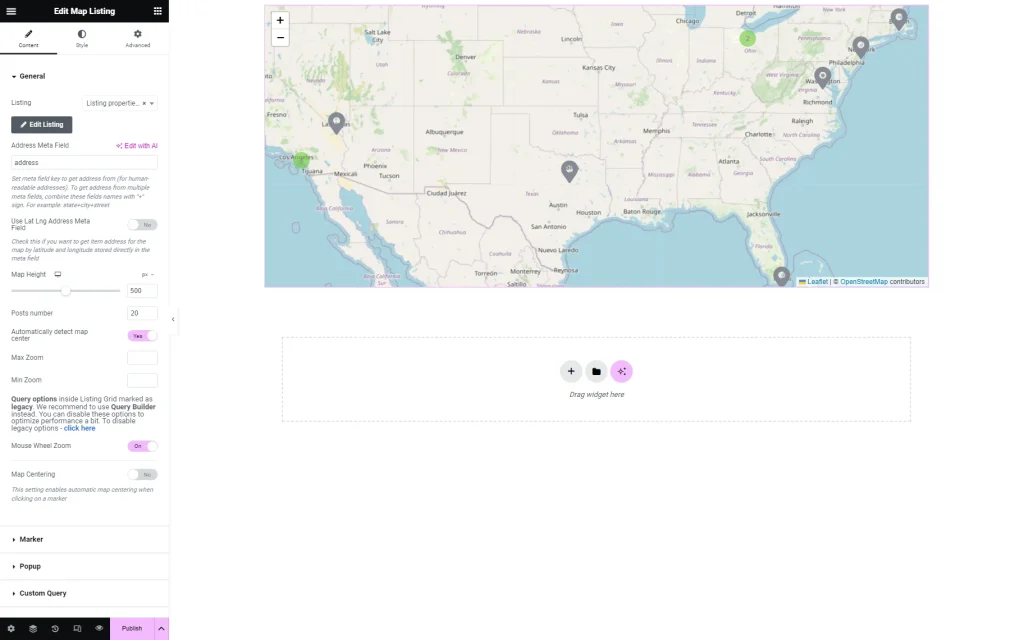
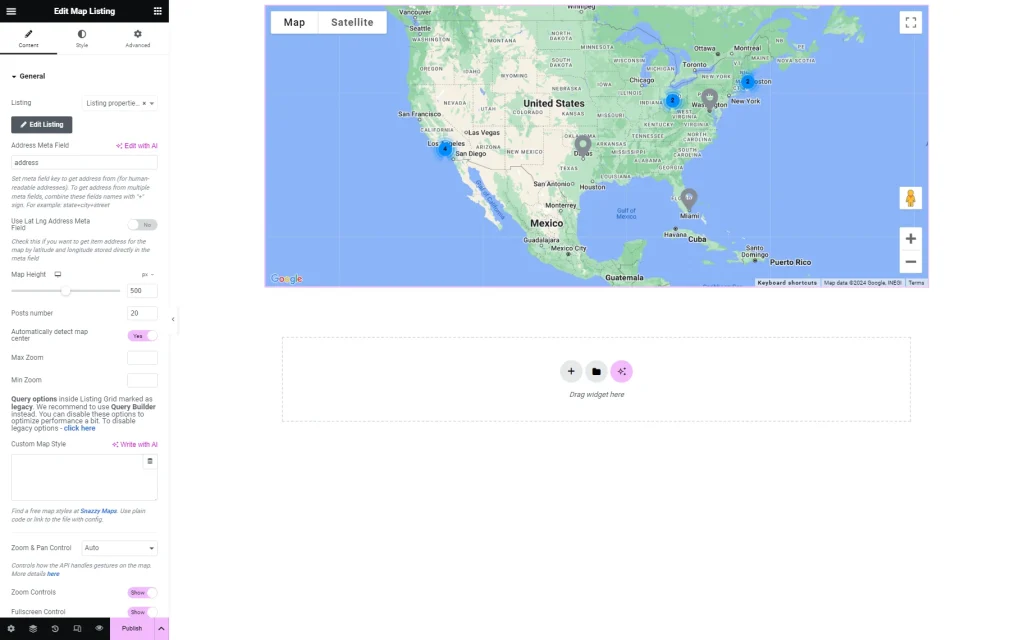
General Settings Section
The first tab with the most crucial setting fields is General.
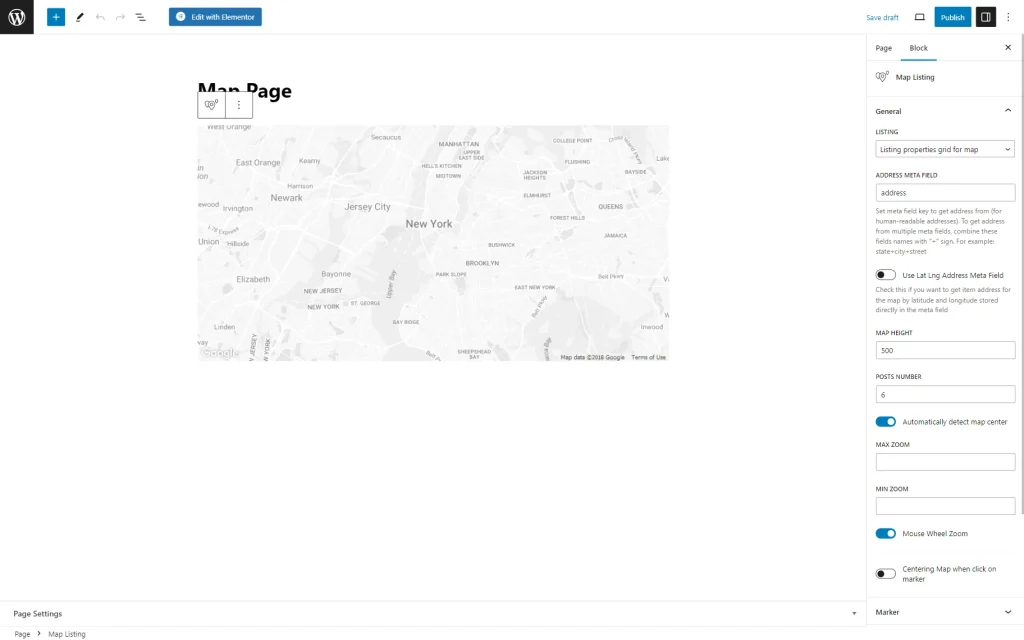
Before proceeding to the Gutenberg General settings, check how to implement WordPress Interactive Map with Multiple Locations in Gutenberg.
The settings in the General tab are the same for Elementor and Gutenberg editors.
- Listing — a field to choose the Listing template created for the map;
- Address Meta Field — a bar to insert the name of the map meta field with the address;
- Use Lat Lng Address Meta Field — a toggle that displays a field for inserting an item’s latitude and longitude if they need to be stored in the meta field;
- Map Height — a height of the map element on the page that can be changed by typing the height into the bar;
- Posts number — every marker on the map is taken as one post. Here, define the number of markers to show at the same time;
- Automatically detect map center — a toggle which, when turned on, makes the map listing automatically define the center in relation to placed marks and shows the map centered accordingly;
- Max Zoom — a maximum value to which the map can be increased. For instance, the map scale is set to “5” by default when the map is opened, so if Map Zoom is set to “8”, a map can be zoomed three times;
- Min Zoom — a minimum value to which the map can be decreased. Like in the previous example, if the map scale is “5” and Min Zoom is set to “4”, it can be zoomed out once;
- Custom Map Style — a field for a third-party website code (like Snazzy Map) to change the general look of the map;
- Mouse Wheel Zoom — a toggle that allows scaling the map up and down by spinning the mouse wheel when activated;
- Centering Map when click on item — a switcher that enables centering a map when a specific item is clicked.
Once the “Google Maps” provider is set, other additional settings are displayed.
- Zoom & Pan Control — a drop-down menu to choose how the users can interact with the map. The toggles below show or hide different controls, like Zoom Controls, Fullscreen Control, Street View Controls, and Map Type Controls.
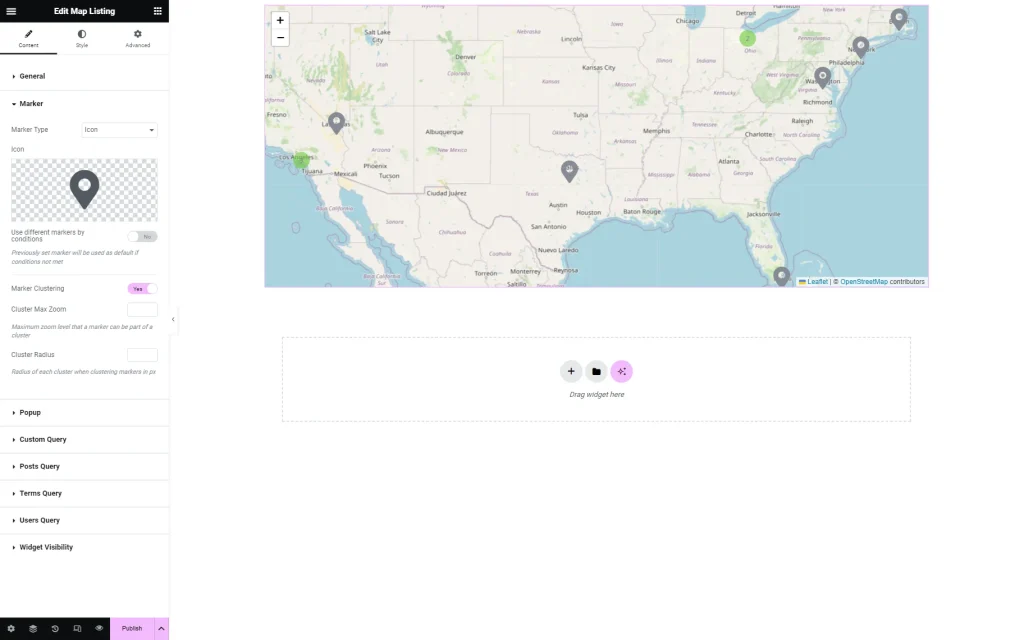
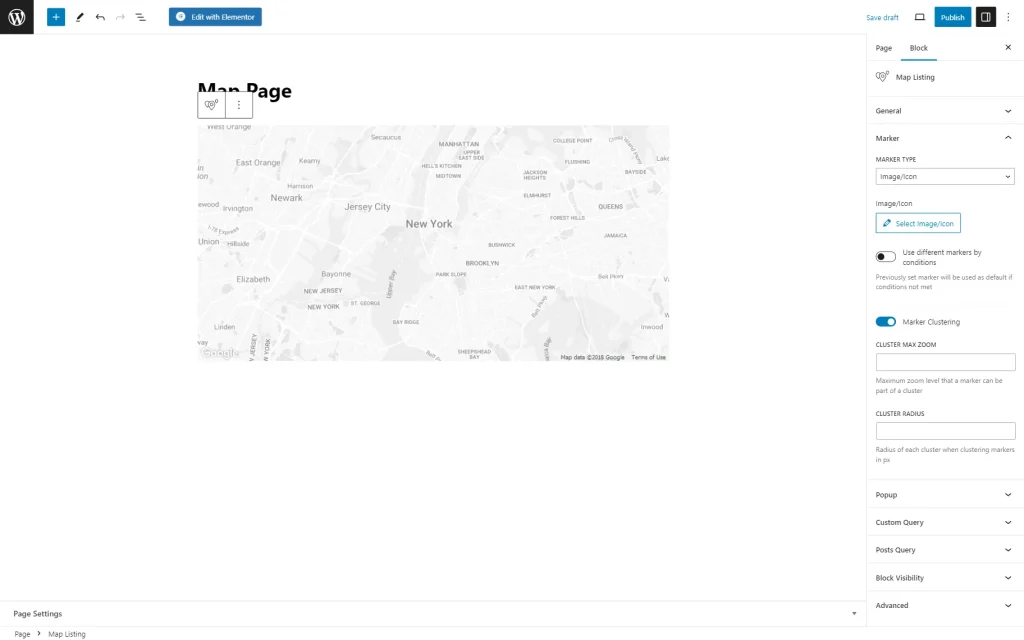
Marker Settings Section
Marker settings control how the markers look and function on the map. In Elementor, there are the following controls to check.
The settings are identical in Elementor and Gutenberg editors.
Marker type
Various markers can be placed on the map:
Image/Icon. It can be any image or icon from the Media Library. In Elementor, the icon from the Icon Library can be chosen. In Gutenberg, only the SVG (or other) file can be uploaded. If this Marker Type is picked, all markers will look the same.
Text. This option adds the Marker Label drop-down menu, where the text source can be selected. The available options are:
- Post Title — a title of the CPT item;
- Meta Field — a meta field which name should be selected as Meta Field or completed in the Or enter meta field key bar;
- Static Text — all the addresses will be marked with the exact text written to the Marker Label bar;
- Custom Content Type Field — a meta field from CCT that can be selected in the Field setting. This setting is available if the “Custom Content Types” module is enabled in the Modules tab of the WordPress Dashboard > JetEngine > JetEngine directory.
The “Text” Marker Type also has a Callback drop-down menu and Customize output toggle. Callback allows choosing the type of desired data, and if the output customization is activated, it allows adding a custom text before and after the value (represented with “%s”).
Dynamic Image (from meta field). Unlike the “Image” type, this option allows setting the picture that will change according to the CPT item. The meta field with the images stored should be selected in the Meta Field drop-down menu, or its name should be entered into the Or enter meta field key bar.
Custom Content Type Dynamic Image. This option is activated by the “Custom Content Types” feature in the Modules tab of the settings. It works like the “Dynamic Image” option but with CCT meta fields.
Use different markers by conditions
Conditions can set different markers for the items. If this toggle is enabled, the settings chosen in previous fields will be used as default. When the additional conditions are met, the marker changes. The “Add Item” button should be pressed to choose how and on which conditions the marker will change.
Marker clustering
If the map looks cluttered with many items, this toggle can be activated to gather all markers in convenient clusters. Also, once activated, the Cluster Max Zoom and Cluster Radius features can be activated.
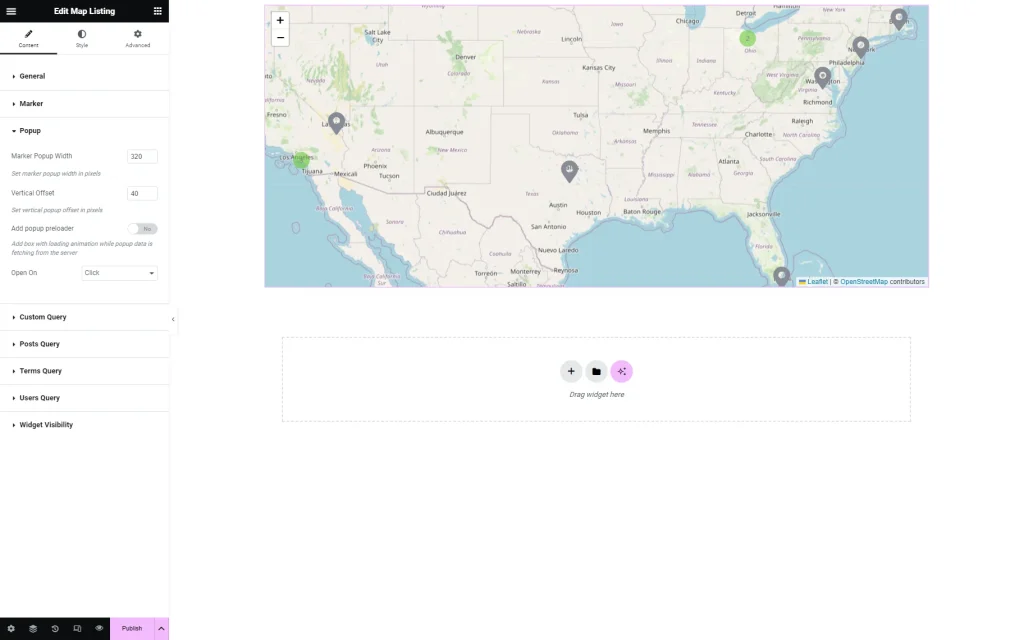
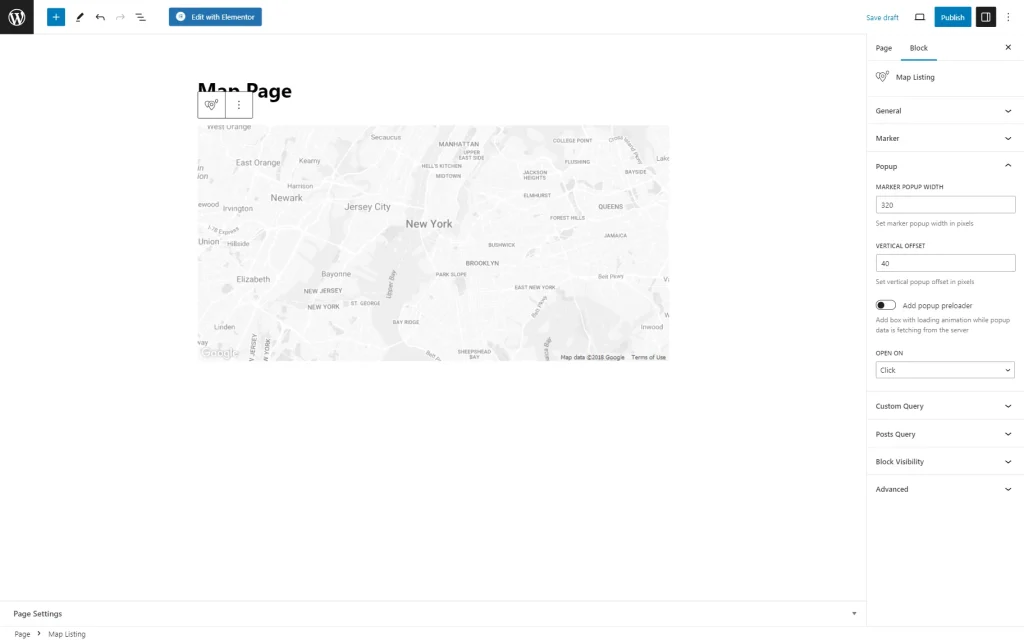
Popup Settings Section
The markers are shown in the pop-ups. In this section, some of the pop-up settings can be defined.
Gutenberg offers the same pop-up settings as Elementor.
- Marker Popup Width — a field that defines the width of the pop-up window;
- Vertical Offset — a distance between the marker and pop-up in pixels;
- Add popup preloader — a toggle that enables adding the loading animation to the pop-up window;
- Add popup pin — a switcher that appears only if the “Google Maps” Map Provider is selected and adds a triangle-shaped pin to the pop-up;
- Open On — a drop-down menu to pick the opening event for a pop-up. It can be activated by “Click” or “Hover.”
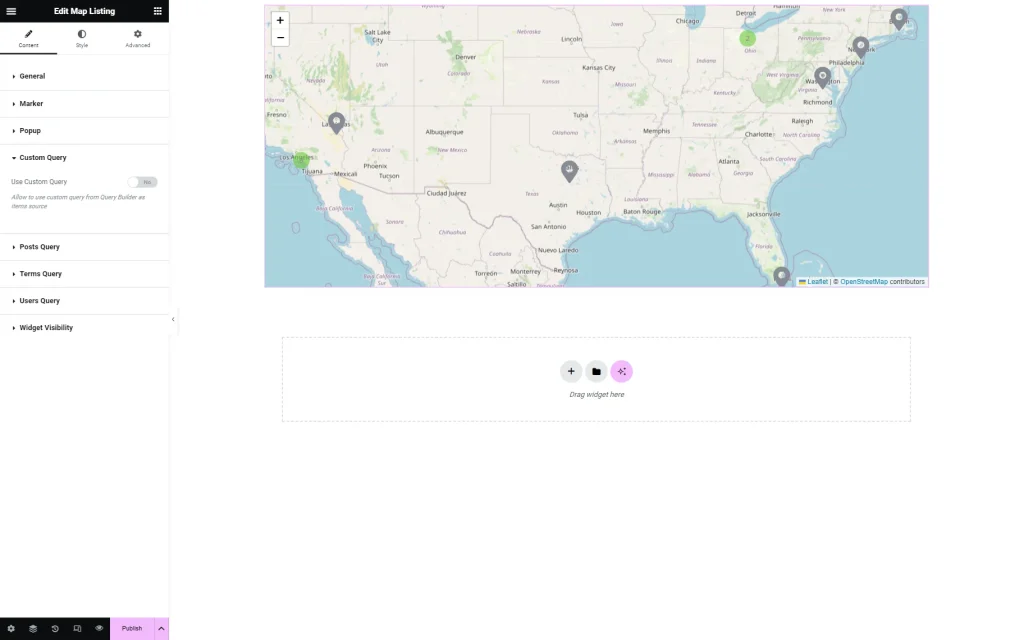
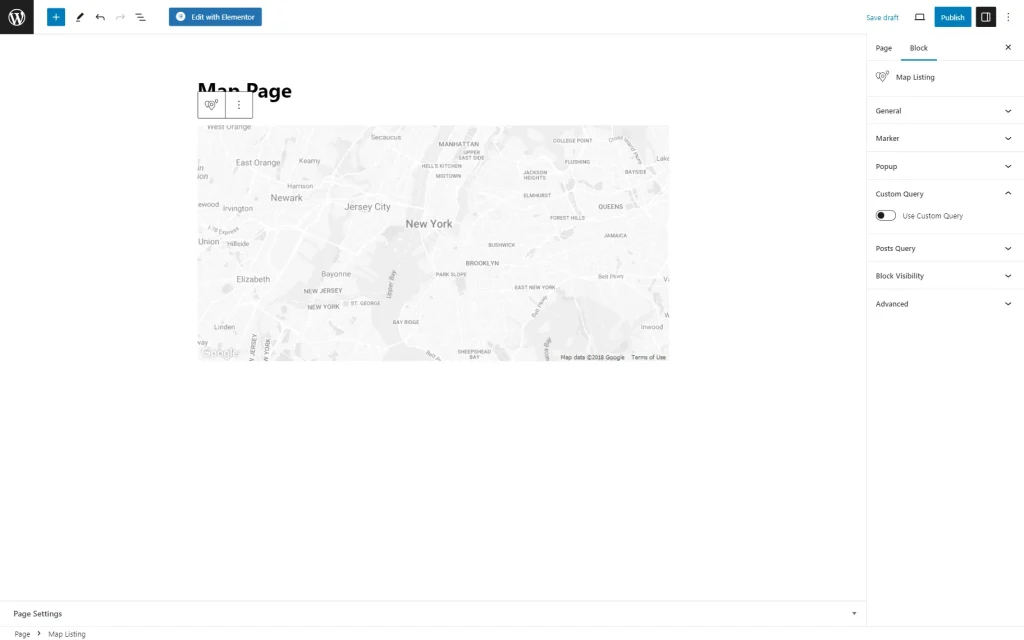
Custom Query Settings Section
In Elementor, there is one toggle that can be enabled.
The same toggle is displayed in Gutenberg.
- Use Custom Query — a switcher that enables a custom query for a listing; it can be built beforehand with the Query Builder. When activated, the Custom Query should be picked.
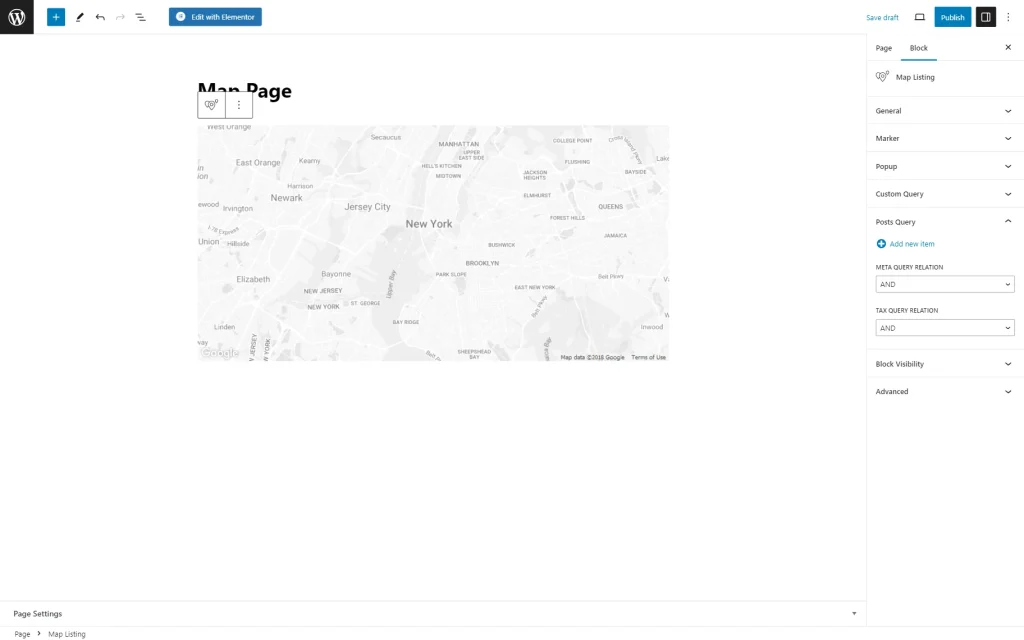
Post Query Settings Section (Legacy)
The Post Query settings allow users to filter the posts of the chosen Custom Post Type and display only those meeting the conditions.
The same settings can be customized in the Block Editor.
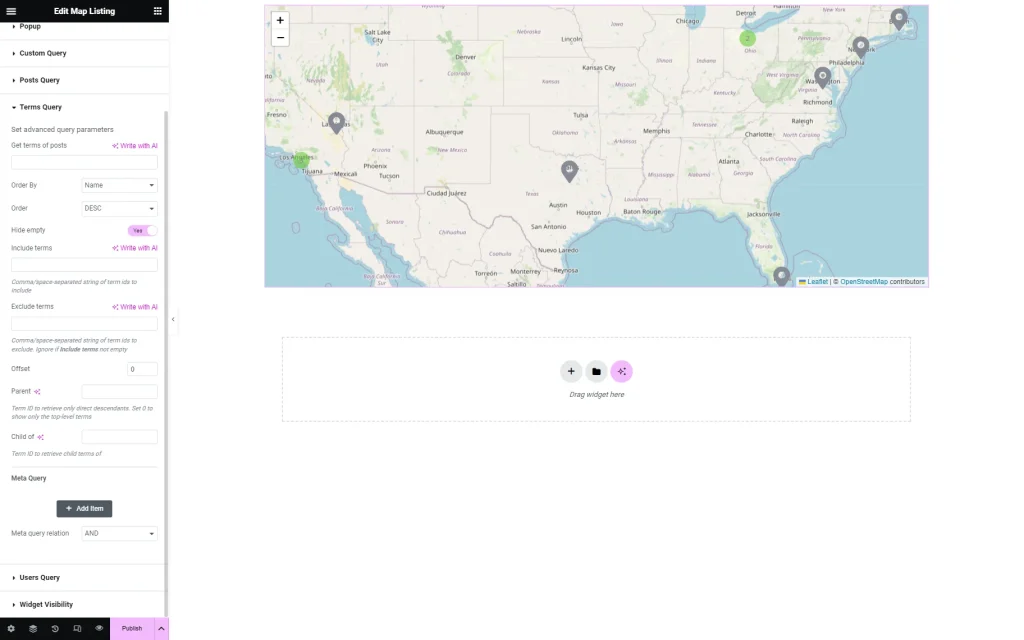
Terms Query Settings Section (Legacy)
The following Terms Query section is accessible only in Elementor. It can be used to display content depending on WordPress taxonomies.
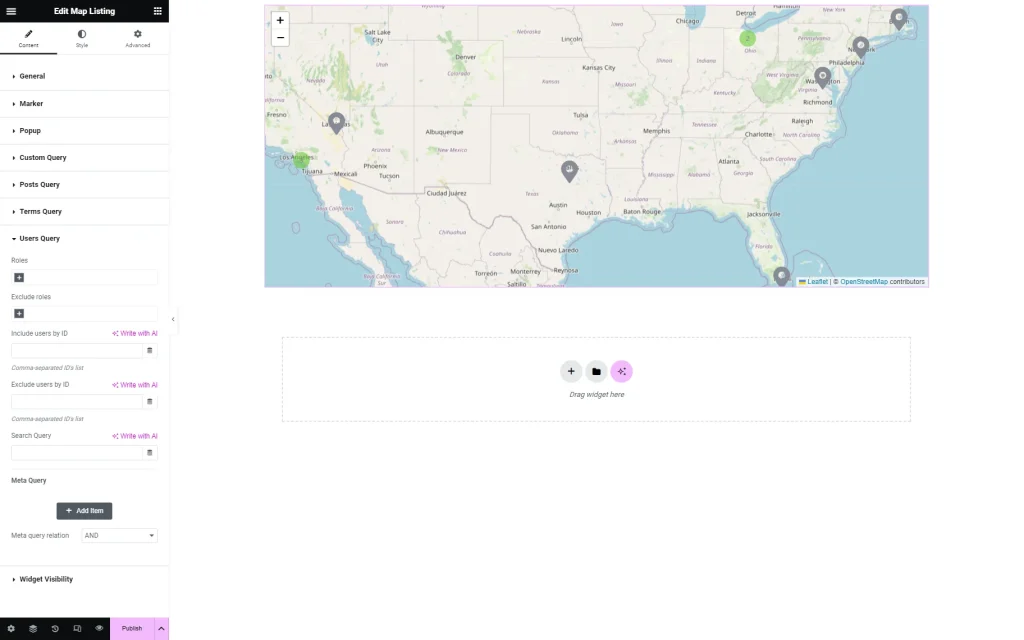
Users Query Settings Section (Legacy)
The content concerning WordPress users can be received with the help of the next Users Query section. This section is also unavailable in the Block Editor.
Content Types Query (Legacy)
Widget/Block Visibility Settings Section
Advanced Settings Section
Moreover, the marker can be styled in the Elementor’s Style settings section. Or, in the Block Editor, the Advanced section should be checked.
Here, the CSS class can be pasted to style the Map Listing block. Or, a free JetStyleManager plugin can be installed and activated to access additional style settings (works only with the Block Editor).
The block-style settings can be opened by pushing the brush-shaped button.
Once ready, the “Publish/Update” button should be pressed.
That’s all about the Map Listing block/widget available with the JetEngine plugin for WordPress.