We are excited to share some great news: the Greenshift team has done the integration with Crocoblock. This is an incredibly important step, as using JetPlugins alongside Greenshift opens up new possibilities for WordPress users to create highly functional and attractive websites. Greenshift is a modern block builder that makes it easy to design responsive layouts, while JetPlugins is a powerful toolkit for extending functionality. We are especially grateful to the Greenshift team for their initiative and professionalism in this process. Thanks to their efforts, Greenshift users can now easily utilize the powerful features of JetPlugins, making website creation even more convenient and efficient.
So now, let’s get to the most exciting part and explore how the integration of these two plugins enhances productivity and expands the capabilities of the site, offering the freedom to create a unique web experience without the need for coding.
Table of Contents
- What Is Greenshift?
- Brief Overview of JetPlugins
- How Much Does Greenshift Cost?
- Key Features and Functionalities of Plugins
- How to Use Greenshift with JetPlugins?
- Benefits of Greenshift and JetPlugins Collaboration
- FAQ
- Final Thoughts
What Is Greenshift?
Greenshift is an innovative WordPress plugin designed to create optimized and dynamic websites without the need for coding. It offers a user-friendly block editor that integrates with the WordPress Block editor (Gutenberg), allowing users to craft unique layouts, animations, and interactive elements. The plugin stands out not only for its speed but also for its high performance and full responsiveness of created elements.
The plugin is backed by a team of experienced developers who continuously improve the product by adding new features. They also actively engage with users, responding to their feedback and suggestions to provide reliable support. The Greenshift community is a unique form of art that brings together web developers of all skill levels. Users share their experiences, actively discuss new plugin features or issues they encounter, and create educational materials.
Brief Overview of JetPlugins
JetPlugins by Crocoblock are the ultimate toolkit for building WordPress sites, designed to enhance website functionality. These plugins offer solutions for various tasks, including customization, content management, and creating complex filters. Among the extensive range of JetPlugins, we will focus on JetEngine and JetSmartFilters, as their integration with Greenshift allows you to enhance your site’s functionality significantly.
JetEngine allows users to create and manage custom post types, taxonomies, and meta fields. This plugin focuses on a dynamic site structure, enabling users to easily integrate additional features into their websites. With its simple interface, JetEngine facilitates quick mastery of working with custom fields and posts, as well as creating various templates for displaying content. It also allows users to create complex custom query lists that can be combined on the backend and used to query any data, sections, and filters on the front end. This makes JetEngine an ideal tool for developing sites that require flexible data management, such as directories, portfolios, or blogs.
JetSmartFilters, on the other hand, is a plugin that provides powerful content-filtering capabilities. It allows you to easily configure filters for products or posts based on various parameters such as categories, attributes, prices, and more. Using JetSmartFilters, developers can create interactive elements that enhance the user experience by allowing visitors to find the information they need quickly. With integration with JetEngine, JetSmartFilters becomes even more powerful, offering a comprehensive solution for data management and visualization.
How Much Does Greenshift Cost?
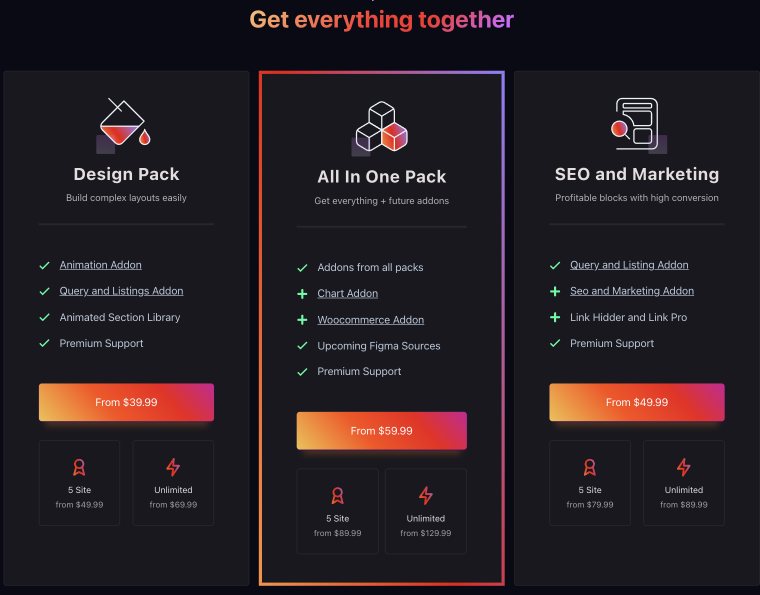
The Greenshift plugin offers several pricing plans depending on your needs:

- Free pack: Greenshift offers a free version to get acquainted with the plugin and test its standard features. You have access to 20 blocks and can even build complex sites.
- Design pack: priced at $39.99/year, this pack includes premium support, a set of blocks, and extra global options for creating modern animations. You can also create post grids and listings and retrieve meta values.
- SEO pack: if you need powerful marketing tools, choose this pack for $49.99/year. It provides access to special high-conversion blocks to monetize your site and also includes the Link Pro feature.
- All in One pack: this plan includes the tools from both the Design and SEO packs, as well as the link manager, WooCommerce shop builder, and comparison tables. You can purchase this pack for $59.99/year.
Additionally, you can select the pack that best suits your needs and add any required add-ons for an extra fee.
Key Features and Functionalities of Plugins
Let’s take a closer look at the key features of using Greenshift and Crocoblock plugins. Understanding what each of these tools brings to the table will help you make the most of their unique capabilities, making it easier to create and manage your website effectively.
Greenshift
As I mentioned earlier, Greenshift is a plugin for building dynamic websites featuring unique blocks, high-end animation, and transition possibilities. Here are some of its features and functionalities:
- Visual block builder: create complex layouts without writing code. All changes are displayed in real-time, simplifying the design process.
- Variation animations: a wide range of animation effects, including parallax, floating effects, scroll animations, 3D effects, and more, to create interactive pages that capture user attention.
- Performance optimization: avoids overloading pages with unnecessary scripts and styles, maintaining fast loading times even with complex effects.
- SEO and accessibility: designed with SEO requirements in mind, blocks are optimized for search engines and include necessary attributes to ensure content accessibility.
- Deep customization: allows you to adjust any design element using advanced panels.
- Presets: create local or global presets for quick style application.
- Gutenberg compatibility: integrates with the Gutenberg editor, ensuring a smooth workflow.
JetPlugins
Let’s explore the main features of JetEngine, a core plugin designed for managing dynamic content.
- Dynamic content creation: create custom post types, taxonomies, meta fields, and templates.
- Dynamic listing grids: display content in lists or grids with automatic data population from the database.
- Custom post type relations: supports relationships between different post types, enabling the construction of complex data structures.
- Query builder: create complex database queries to retrieve specific content based on defined criteria.
- Integration: all dynamic elements can be used with both Elementor and Gutenberg.
JetSmartFilters is a tool for content filtering on your site, working seamlessly with dynamic data provided by JetEngine, WooCommerce, or other sources. Its features include:
- Advanced filtering system: a flexible filtering system allows you to select content based on various parameters (price, category, rating, location, etc.).
- Multiple filter types: supports various filter types, including checkboxes, radio buttons, price ranges, selectors, search filters, date filters, and more.
- AJAX filtering: dynamically updates content on the page without reloading.
- Indexing and speed optimization: significantly speeds up filtering on large sites, ensuring quick display of results even with extensive data.
- Filter styling and customization: flexible tools for customizing the appearance of filters to match any site design.
How to Use Greenshift with JetPlugins?
Greenshift and JetPlugins, particularly JetEngine and JetSmartFilters, are highly compatible, providing a powerful combination for creating dynamic, customizable websites. Greenshift’s design and animation blocks integrate smoothly with JetEngine, enabling users to build sophisticated custom post types and showcase dynamic content effortlessly. With JetEngine, you can utilize dynamic data and pull custom field values, taxonomies, and even repeatable fields directly into your design, ensuring that your content is always up-to-date without manual intervention. Greenshift’s meta getter feature allows you to fetch meta data dynamically and display it on any part of your website. This means that as you update or add new content, it will automatically reflect across the site in real time, enhancing both efficiency and user experience.
For those using filters, JetSmartFilters integrates seamlessly with Greenshift’s query loop, allowing users to create highly customized filtering systems. Greenshift provides direct support for JetSmartFilters, making it easier to implement advanced filtering options. A notable comment from one of the Greenshift developers mentioned that JetSmartFilters not only provides a simpler setup compared to other plugins but also offers specific filter types, such as an Alphabet filter, which are unique in the market.
Additionally, the combination of JetEngine for custom content management and JetSmartFilters for advanced filtering opens up a vast array of possibilities for building dynamic, content-rich websites with Greenshift.
If you’d like to learn more about how JetEngine and Greenshift plugins work together, a video with a detailed guide is below.
Benefits of Greenshift and JetPlugins Collaboration
The collaboration between Greenshift and JetPlugins can offer several benefits, especially for users looking to build high-performance, visually stunning websites with WordPress.
🖇 Enhanced design flexibility: combining Greenshift’s design flexibility with JetPlugins’ functionality allows for highly customized and visually engaging websites. Users can create complex layouts and integrate advanced features seamlessly.
🖇 Improved performance: the collaboration ensures that both design and functionality are optimized for performance, resulting in faster, smoother websites.
🖇 Streamlined workflow: a cohesive workflow between Greenshift and JetPlugins simplifies the process of building and managing websites, reducing the time and effort needed for development.
🖇 Advanced customization options: you can leverage the extensive customization capabilities of both Greenshift and JetPlugins to create unique, tailored websites that meet specific needs and preferences.
🖇 Comprehensive functionality: the combination of design and functional enhancements provides a comprehensive solution for building feature-rich websites.
🖇 Regular updates and support: you benefit from ongoing improvements, ensuring their websites remain current with the latest web standards and technologies.
🖇 Ease of use: both tools prioritize user experience, making it easier for users of all skill levels to build and manage professional websites.
By leveraging the strengths of both Greenshift and JetPlugins, users can create visually appealing, high-performing, and feature-rich websites with greater efficiency and flexibility.
FAQ
No, they don’t, but Crocoblock provides a 30-day money-back guarantee. This allows you to try out their plugins and evaluate their functionality risk-free, knowing that if they don’t meet your needs, you can request a refund within the first 30 days.
Yes, they don’t have any requirements for a theme, but it’s better to use Gutenberg-optimized themes and Block themes.
No, both tools are designed to be user-friendly and provide powerful drag-and-drop interfaces, making it easy to work with them.
Final Thoughts
So, if you’re looking to build a dynamic and unique website, Greenshift and JetPlugins offer the perfect solution. The combination of Crocoblock plugins like JetEngine and JetSmartFilters easily integrates with Greenshift, empowering you to create and manage your content effortlessly. JetEngine allows you to build custom post types and dynamic content, providing the flexibility to tailor your site to any specific needs. Meanwhile, JetSmartFilters enables you to set up advanced data filtering with ease, featuring unique filter options that enhance user experience and site functionality.