As websites become increasingly content-rich, fast methods for finding relevant information are crucial. That is what category search does.
In the article, we will discuss the primary use cases of WordPress search by category and outline how they can improve UX and site performance. We will also provide a step-by-step guide for creating category search functionality with the JetSearch plugin.
Table of Contents
- What Is Category Search?
- Importance of the Category Search
- 5 Ways to Utilize Category Search Functionality
- How to Build Category Search with JetSearch?
- FAQ
- Conclusion
What Is Category Search?
Category search, in a nutshell, is a feature that allows users to filter and find content, products, or information on a website. This could be across a blog, eCommerce store, or directory site, and the aim is to enable users to refine their searches down to particular sets of content that perfectly align with their needs.
Importance of the Category Search
Category search helps visitors get the information they need fast by filtering content through categories and avoiding irrelevant information. Satisfaction and user engagement are not the only things improved; this is because users remain longer on a site that efficiently caters to their needs.
For the website owner and developers, this means better site organization and far more focused content delivery, which could lead to higher conversion rates. In eCommerce, for instance, good category search can escalate sales substantially by automatically suggesting products that closely match the consumer’s preferences.
5 Ways to Utilize Category Search Functionality
Category search is not limited to eCommerce sites and can be adapted to most other website types. From blogs that group content by topic to directory sites that organize businesses by industry type, category search can be a huge benefit on any website.
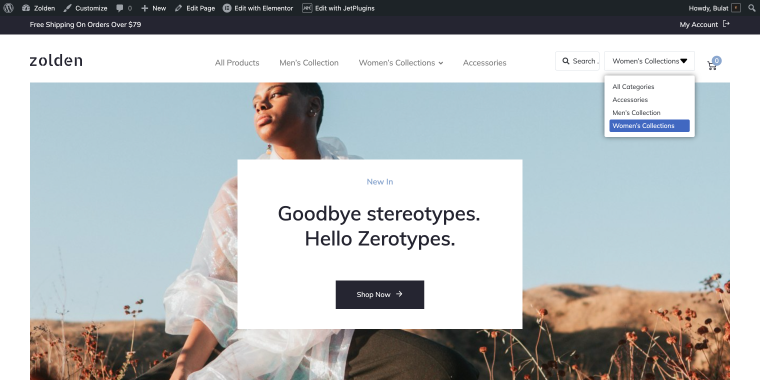
Category search in eCommerce
E-commerce websites often have a large inventory of products. WooCommerce search by category allows users to quickly filter products based on specific categories, such as “Electronics,” “Clothing,” or “Home Appliances.” Integrating a category-based search helps customers find the exact product they need without having to sift through irrelevant items, thereby improving conversion rates.
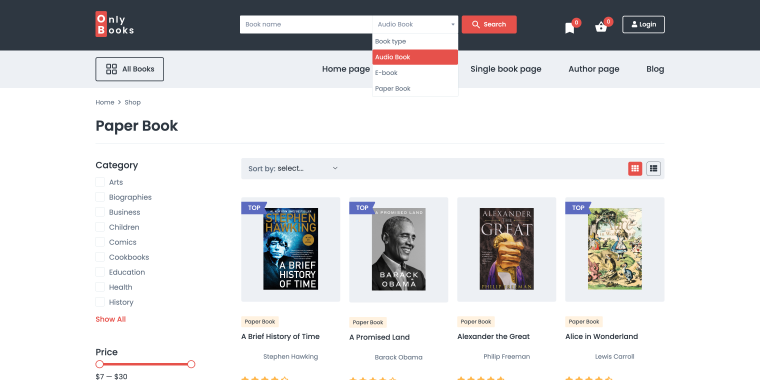
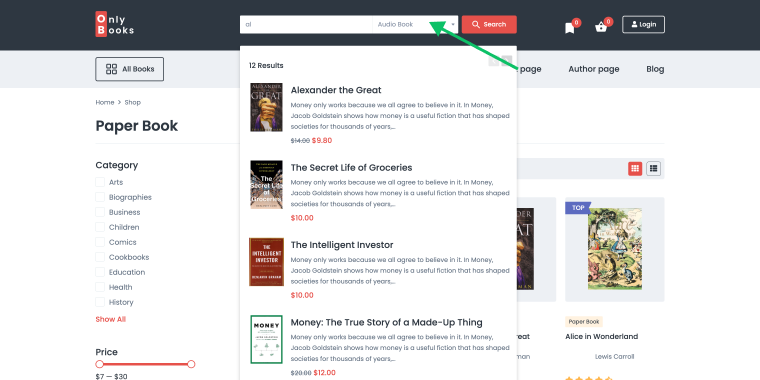
A good example of this type of search is the Only Books dynamic template. As you can see, the search allows you to filter “Book types” by three categories: “Audio Book,” “E-book,” and “Paper Book.”

This type of WooCommerce product search by category allows one to remove unnecessary items in a few clicks.

Category search in blogs
For content-heavy blogs, category search can help users find articles on specific topics, such as “Technology,” “Health,” or “Travel.” Allowing users to search within categories can make it easier for them to access content that matches their interests, leading to higher engagement and longer session durations.
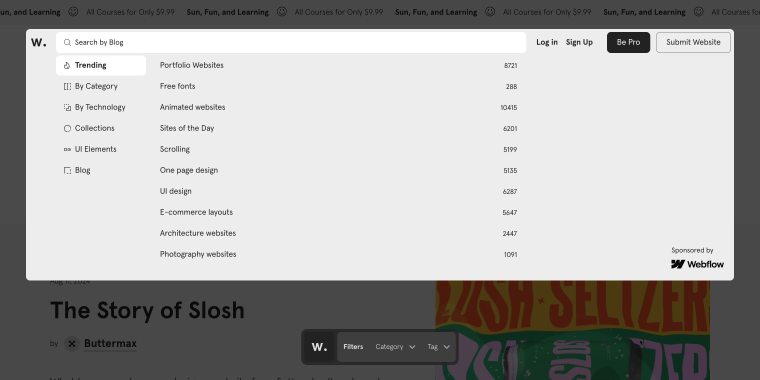
A nice representation of a search post by WordPress category is the Awwwards blog.

You can narrow search results not only by categories but also by the types of submissions available on the website.
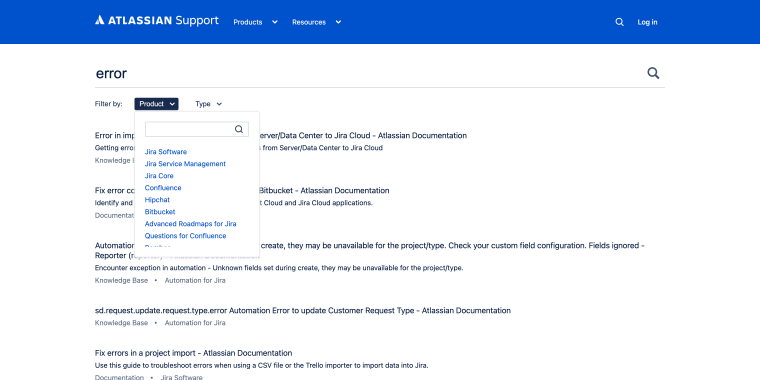
Category search in help desks and resources
Websites that host a variety of resources, such as tutorials, white papers, or case studies, can benefit from category search. Users can filter resources by type, topic, or industry. Categorized search functionality ensures that users find the most relevant resources quickly, improving the overall user experience and making the site more valuable.
The Atlassian Support section is a good example of a help desk with a built-in WordPress search filter by category. Before entering your search request, you can choose the category most relevant to your problem.

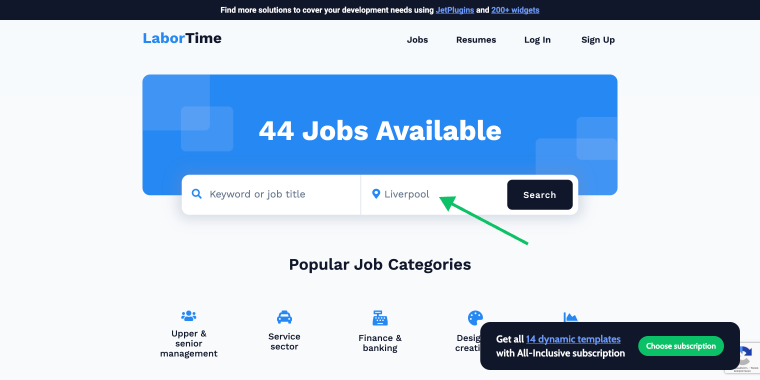
Category search in listing websites
Directory or listing websites, such as real estate, job boards, or business directories, can use category search to allow users to filter listings based on specific criteria like “Location,” “Type of Property,” or “Job Type.”
Category search functionality makes it easier for users to narrow down their options and find exactly what they are looking for, whether it’s a house, job, or service provider. This leads to a more efficient user experience and can increase the directory site’s success in matching users with the right listings.
This type of search is perfectly presented in another dynamic template, LaborTime. When searching for a job offer, one can filter positions by available locations: “Liverpool,” “London,” and “Worldwide.”

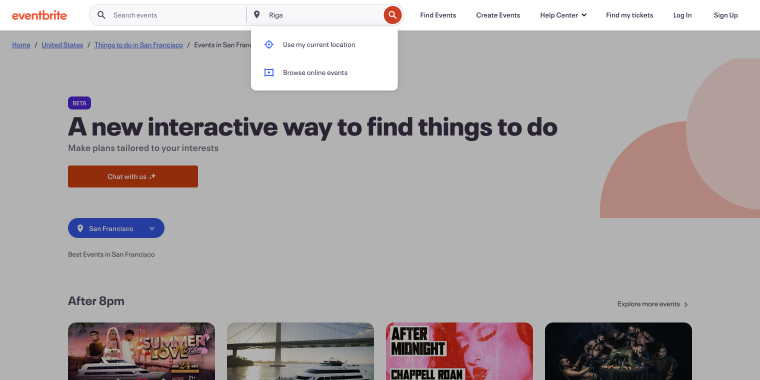
Category search on event websites
Event websites or calendars can use category search to help users find events by type (e.g., “Conferences,” “Workshops,” “Webinars,” etc.) or industry. This enables users to search within specific event categories, ensuring that they can quickly find events that align with their interests and schedules.
A good example of a category search implementation is the Eventbrite website.

Inside the search, you can choose either your current location, which is tracked via IP address, or “Browse online events,” which narrows down the results on the search results page.
How to Build Category Search with JetSearch?
Adding a search bar with filtered categories to the website header is really important. It also makes it easier to proceed with the example steps of integrating the JetSearch plugin into the website head so that it is available sitewide.

Install the JetSearch plugin
If you haven’t installed the JetSearch plugin yet, you’ll need to do so first. JetSearch can be purchased as a subscription at the Crocoblock website for $23/year. Once downloaded, install and activate the plugin on your WordPress site.
Access the header section in Elementor
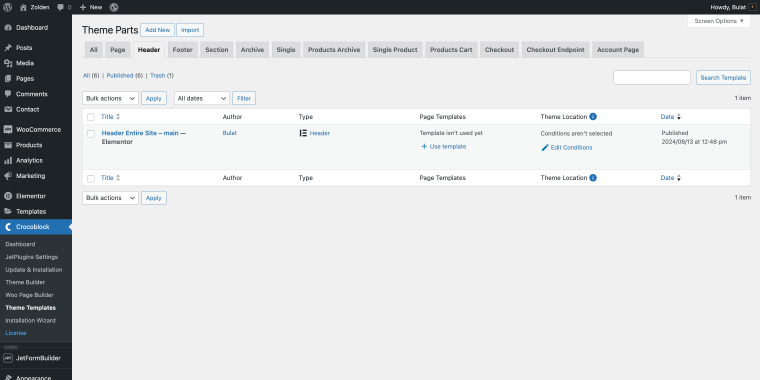
Follow the path: WordPress Dashboard > Crocoblock > Theme Templates. Here, locate the header template that is currently displayed on all pages of your website. Click to open this header template in Elementor.

Adjust the column layout
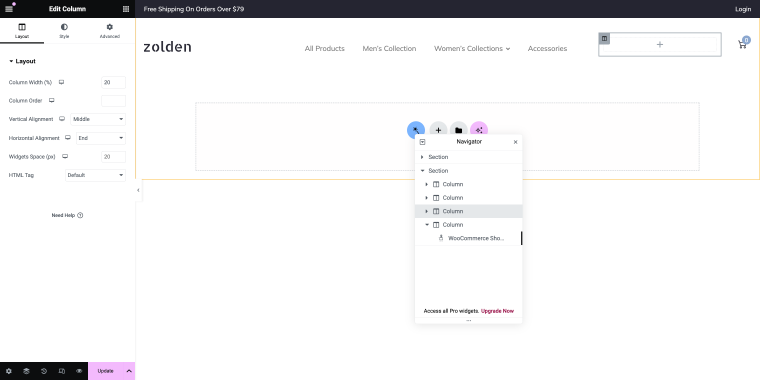
You might need to adjust the column layout to ensure your header elements are displayed correctly. If your header currently has three columns and you want to add a new search bar, it’s best to add a fourth column.

This allows each element in your header to have its own dedicated space, making the design clean and functional.
- right-click on the column section and select “Add New Column”;
- resize the columns as needed to make sure all widgets fit well within the header.
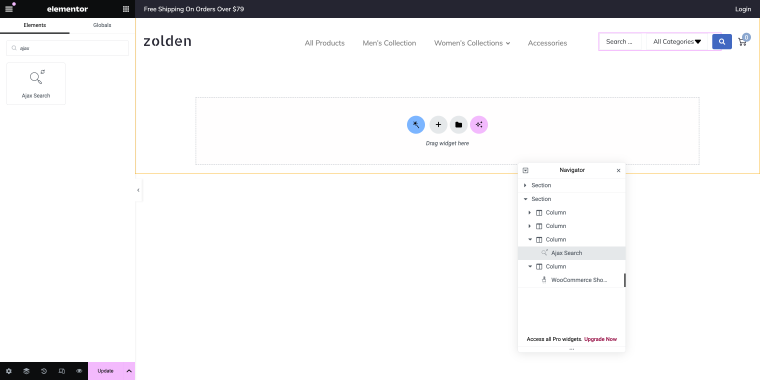
Add the AJAX Search widget
With your header layout prepared, it’s time to add the search functionality. In the Elementor widget panel, find JetSearch’s AJAX Search widget. Drag and drop the widget into the newly created empty column in your header. This will place the search bar in the header, ready for further customization.

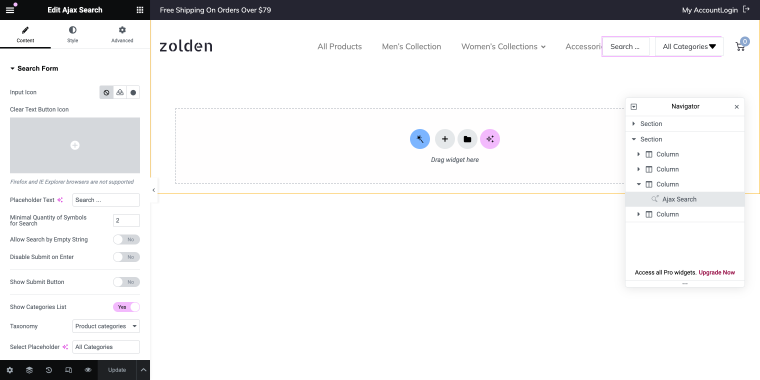
Fine-tune the AJAX Search widget
Now that the widget is added, it’s important to fine-tune its settings so that your users can initiate a search by category. Click on the widget to open its settings panel.

You’ll want to configure it to meet your specific needs; follow these steps to adjust the widget settings:
- Placeholder Text – leave this as is, or customize it if you prefer a different prompt for your users;
- Minimal Quantity of Symbols for Search – set this to “2” to allow users to start seeing search results after typing just two characters;
- Show Submit Button – toggle this switcher to “No” if you don’t want a submit button to appear next to the search bar;
- Show Categories List – toggle this switcher to “Yes” to enable users to filter their searches by categories directly from the search bar;
- Taxonomy Selection – choose “Product categories” in the selector to ensure the search focuses on the categories assigned to your products.
Once you’ve configured the widget settings to your liking, it’s time to see the results. Click the “Update” button in Elementor to save all your changes.
Go to the front end of your website and test the search functionality to ensure it works as expected. Try searching for products using the categories to confirm that everything is set up correctly.

Troubleshooting
If you notice that the search does not display product categories on the front end, there could be a simple reason for this issue. Make sure that your products are actually assigned to product categories in your store. If products are not categorized, the search widget won’t be able to filter by categories, and you’ll need to go into your product settings and assign categories to resolve this.
After fine-tuning the widget settings, don’t forget to save your changes. Click the “Update” button in Elementor to apply the new header layout across your website.
FAQ
Category search is particularly useful for rich-content websites such as eCommerce shopping sites, blogs, directory sites, and resource libraries. Any website that contains a significant amount of content, products, or listings can improve the user experience by offering an option to filter the results by categories. This allows users to find precisely what they are looking for without going through loads of irrelevant information.
Setting up category search in a WordPress site is quite easy with plugins such as JetSearch. These plugins offer drag-and-drop tools to set up and configure your category searches, even if you have little or no coding knowledge. Clear instructions, coupled with the proper settings front and center, let you get this functionality up on your website and configure it to your liking.
While indirectly improving SEO, category search can enhance the user experience, which is actually a significant factor in search engine ranking. The longer they remain on a website, the easier it is for them to find the content they are looking for, which means a lower bounce rate and more page views. Besides the fact that well-structured trees are going to help search engines get a better understanding of the content on a site, meaning improved indexing and ranking.
Conclusion
Category search has become a feature in many websites where users insist on quick and efficient access to information relevant to them. This can be an eCommerce shop, a blog, or even a directory site; including category search will help all of these by providing a better user experience through content filtration by need.
We have considered five major use cases for category search that can be of great value across a wide range of websites. Category search deals with product discovery in eCommerce websites, refines the search in listing websites, eases users’ continuation of their queries over large content, and improves the findability of resources in SaaS products, forums, and other Q&A sites.