Filters are among the most valuable tools on any website with many products or pages. They help you quickly find what you need or narrow down the number of offers by some parameters.
The filtering tools should be intuitive and easy to use, making the site effective so users always get the desired result. The more products you have, the more categories you should add.
In this article, you will learn more about advanced filtering options and how to create such filters with JetSmartFilters.
Table of Contents
- What Are Filters?
- Criteria for a Successful Filter
- What Type of Category Filter Is Better to Choose?
- JetSmartFilters Possibilities
- FAQ
- Last Words
What Are Filters?
A filter is the ability for a user to display only those items that match specific parameters.
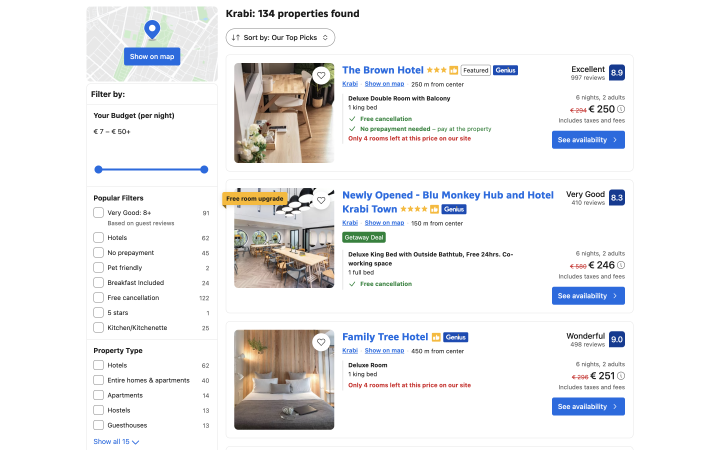
Here is an example of a famous booking website for many hotels worldwide.

To find a suitable option, the user can filter the search results by:
- Cost;
- Room facilities;
- Room type;
- Ratings and reviews;
- Distance from the center;
- Number of rooms and other parameters.
If the user is looking for something specific, several simple filters will help them choose the right option in a matter of minutes.
Any filter has two parameters:
- Category;
- Value.
In the example above, the category is the accommodation type, price, and number of rooms. The values are “hotel,” “$200 per night,” and “3 rooms” accordingly.
Any product on the website can generally be categorized by color, size, and location, which is why these are the most popular filters.
Criteria for a Successful Filter
For users to utilize filters and get the desired results, all filters on your site must meet a few simple parameters.
Relevance
The filter should have relevant values and cover your entire product range.
What does this mean?
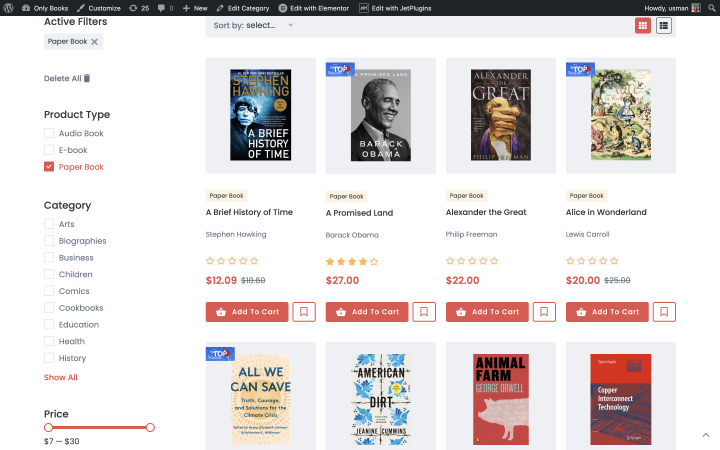
For example, you sell books. Filters relevant to your potential customers will be genre, author, price, binding, and year of publication.
If, in the filter “genre,” you add the distance of your store from the city center or the color of the cover, there will be a misunderstanding, and such a filter will not be helpful to site visitors.
It is what relevance is all about. Every filter you create should have predictable parameters.
In addition, users must understand the difference between the two filters. It has a significant impact on the UX.
Commonly used words
Not all potential customers of an online store are familiar with some professional vocabulary. For example, if the site is created to sell plumbing products, not all visitors should necessarily be plumbers proficient in plumbing jargon.
Therefore, the filters should use common words that are understandable to everyone. If you can’t use simple words in your filters, add explanations, for example, in a tooltip format.
It is also good practice to place filters in a hierarchy of importance. For example, price is often a more critical and common criterion when choosing a product than color. Therefore, a color filter can be placed below the price.
What Type of Category Filter Is Better to Choose?
Different filters are suitable for various categories and parameters. Moreover, one category filter can be appropriate for several types simultaneously, and you should pay attention to what is ideal for your task.
Now, we will look at some of the most common options for WooCommerce.

On eCommerce websites, you can most often find such types of filters:
- Checkboxes list;
- Select;
- Radio;
- Rating;
- Alphabet.
They are suitable for different categories and values such as color, size, model, material, brand, etc. For filtering by price, it is better to choose the Range filter.
JetSmartFilters Possibilities
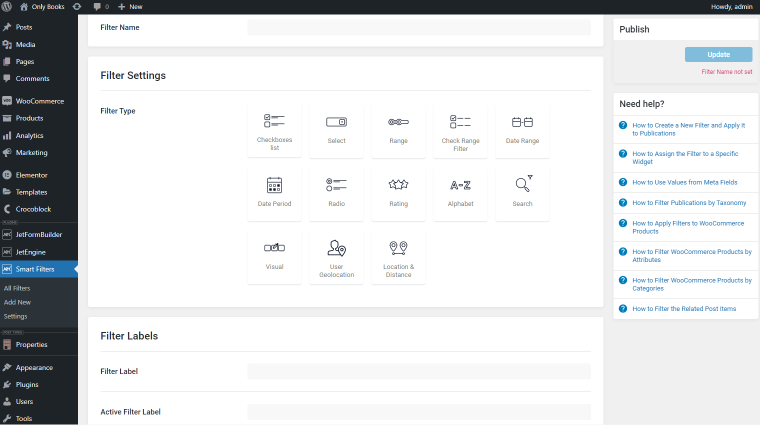
JetSmartFilters is a plugin that helps you create different types of filters for your website. It works with Bricks, Gutenberg, and Elementor.
Here is a detailed video overview:
Once you install and activate it, you get 10+ filter types and 15 widgets to tweak the way filtering works and looks on your pages. Here are a few usage examples:
- Any booking website: from hotels and houses to cars and adventures. Filters help you quickly find the right option at the right price.
- Job board websites allow job seekers to quickly find the right job or company and employers to find the right employee.
- Marketplaces are always full of products from different categories, sellers, and price offers. Filters help users to navigate fast.
- Rental websites: filters on such sites will help quickly find the right option by parameters and price.
- Different types of appointment websites: you may have several services or specialists, and people want to find the right ones. Filters help here, too.
- A bookstore website: filters can be used to find the author, genre, or book if a person is looking for something specific.
- E-commerce websites: filters on such sites also help select the right product by several parameters.
As you can see, filters are helpful in many different situations and types of websites, but they are convenient for WooCommerce websites.
If you’re wondering why you’d need another tool for filtering when WooCommerce already has some filters, here’s the deal.
WooCommerce’s built-in filters are limited. They let you filter by basic parameters like price or reviews, but that might not be enough for everyone. Plus, when you use them, the page reloads every time, slows things down, and doesn’t look very professional.
Also, WooCommerce only offers two possible filter types: checkboxes or dropdown menus.
If you want more choices or better-looking filters, plugins like JetSmartFilters are worth checking out. With WooCommerce, you can’t create an advanced filter with different options. Since there is no such functionality, JetSmartFilters comes to the rescue with various filtering configurations.
💡 In this article, we have collected different use cases to help you create the perfect filter for your website.
FAQ
For this, you need to install an additional plugin because the built-in features of WooCommerce will not let you create such a filter. You can do this with JetSmartFilters, for example.
You can try the hard way and use HTML and CSS. Alternatively, you could install an additional plugin like JetSmartFilters and quickly set up an advanced filter.
Yes, but their types and functionality are minimal.
Last Words
Creating a filter on WooCommerce sites is always a good idea; your site visitors will surely appreciate it. Filters make it easier to find the right product and make the overall website browsing experience more convenient. But to create a usable and helpful filter, you need to keep in mind a few things:
- ease of use;
- clear and predictable values;
- clear filter names without jargon.
Today, plugins allow you to create any filter in minutes. Follow the simple rules and enjoy the results. 🙂