The shopping cart page is a small but important element of your website. If it is done correctly, users can make purchases quickly and without problems. However, if something is done wrong, they may abandon the selected products.
In this article, you will find some interesting ideas on how to customize your cart page and what should definitely be added to it.
Table of Contents
- Why Do You Need a WooCommerce Shopping Cart Page?
- Key Elements of a WooCommerce Shopping Cart Page
- Why You Need to Customize Your WooCommerce Shopping Cart Page
- How to Customize the WooCommerce Shopping Cart Page
- 5 Interesting Examples of Cart Pages
- FAQ
- Conclusion
Why Do You Need a WooCommerce Cart Page?
The shopping cart is one of the most important elements of a WooCommerce site. It allows the user to review their selections and ensure everything is correct before checking out. This makes it crucial to design the cart page so that the user can quickly check all the items, quantities, and variations of the selected products.
Additionally, the cart page enables you to track abandoned orders and provide potential customers with personalized offers, enhancing the user experience.
Many people confuse the shopping cart page with the checkout page, but their functions and working principles are different. A shopping cart allows the user to review selected items and potentially add more. In contrast, the checkout page is the final step, where the payment method and delivery method are selected, and the buyer enters all the necessary data.
Key Elements of a WooCommerce Cart Page
A well-designed WooCommerce cart page is essential for smoothly guiding customers through the buying process. Here are a few key elements you should add to your website’s cart page:
- List of selected items. Make it so that a person can immediately see the selected products, their quantity, thumbnail, name, and some characteristics (color, size, etc.).
- Cost. Be sure to add information about the cost of each specific item and all selected items together. You can also include potential shipping costs here.
- Coupon field. If your store has promotions or coupons, add a field where your potential customers can enter them.
- Continue shopping button. The “Continue Shopping” button helps customers select items they may have forgotten.
- Additional products. Suggest items that can complement the selected products or items people usually order together.
- Checkout button. Add a prominent button on your shopping cart page so that potential customers can quickly proceed to the payment process.
- Customer service contacts. Let potential customers contact support in case something goes wrong.
- Save for later or wishlist option. Allow users to save items for future consideration, enabling you to remind them about these items and offer special promotions.
Why You Need to Customize Your WooCommerce Shopping Cart Page
If you realize that the existing cart template is not always the best option and are considering customization, here are a few reasons to opt for a custom design:
- improve user experience;
- reduce the number of abandoned shopping carts;
- upsell and cross-sell opportunities;
- increased functionality;
- user data collection;
- compliance with legal requirements.
How to Customize the WooCommerce Shopping Cart Page
Customizing a WooCommerce cart page will allow you to create a user-friendly page that reflects your unique brand and customer needs, offering a convenient shopping experience. WooCommerce automatically sets up a cart page upon installation, but tweaking the setup and making customizations can optimize the user experience.
There are several ways to tailor your cart page. If you use Elementor, consider the JetWooBuilder plugin, which allows you to adjust each element on the cart page. To get started, navigate to Dashboard > Crocoblock > Woo Page Builder. Click on the “Create New Template” button, then either select a suitable template or design your own.
JetWooBuilder offers you over 60 different widgets for different types of pages, including cart pages. For example, the Cart widget, Cross-sells widget, and more.
5 Interesting Examples of Cart Pages for WooCommerce
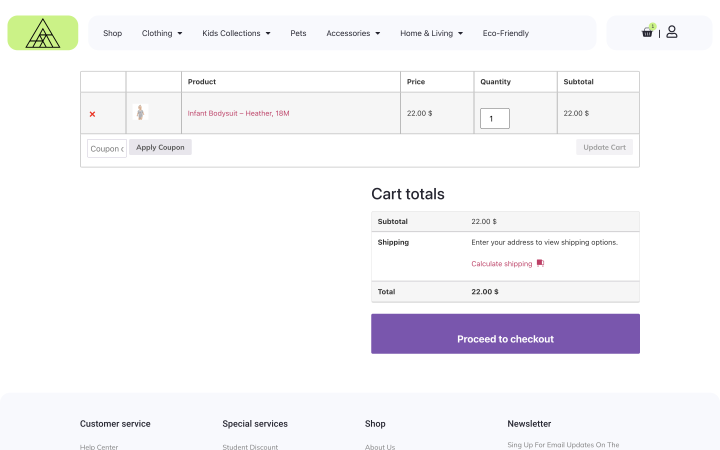
ByAzier

The first example in this selection is a website that sells stylish clothes. We can see that the shopping cart is designed in the colors and style of the entire site. Here, you can view the selected products, apply a coupon, calculate shipping, or proceed to payment. All the necessary functionality is presented on a convenient and minimalistic page.
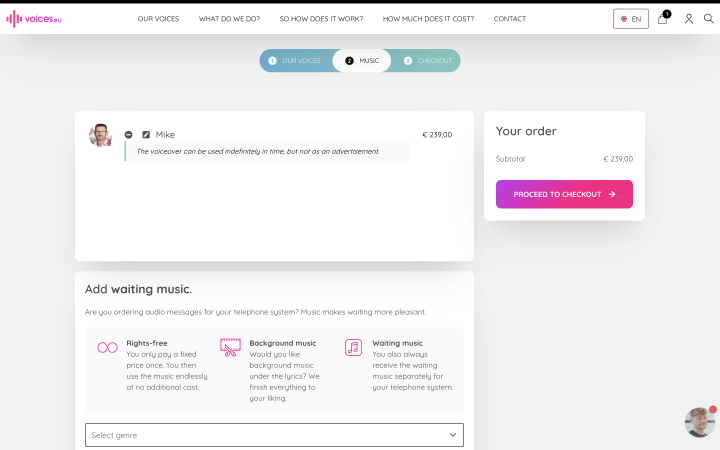
Voices

In this example, you see a shopping cart for a website where you can order a voiceover. You choose the speaker’s parameters and can buy their services. On the cart page, you can specify your preferences for the voiceover, ask to add some sounds or music, or proceed to payment.
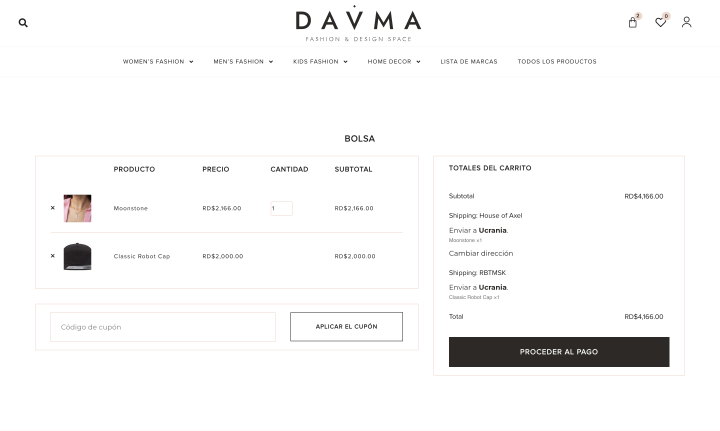
Davma

In this example, you can see how a shopping cart might look in an online store. It displays not only the names and quantities of products but also thumbnails, so the user does not forget what exactly they ordered. Additionally, you can enter a coupon, read the terms of delivery, or proceed to payment.
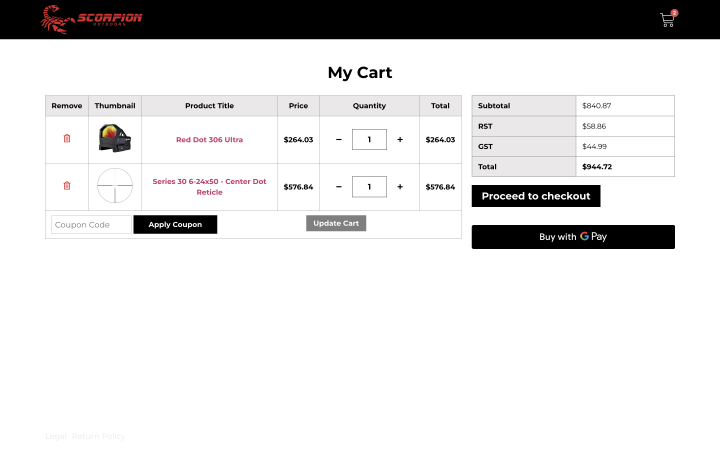
Scorpion Outdoors

An example of a simple cart page design. Here, you can also see thumbnails of the selected goods, apply a coupon, or pay for the items using a convenient method. Here you can also find an example of the side cart for WooCommerce.
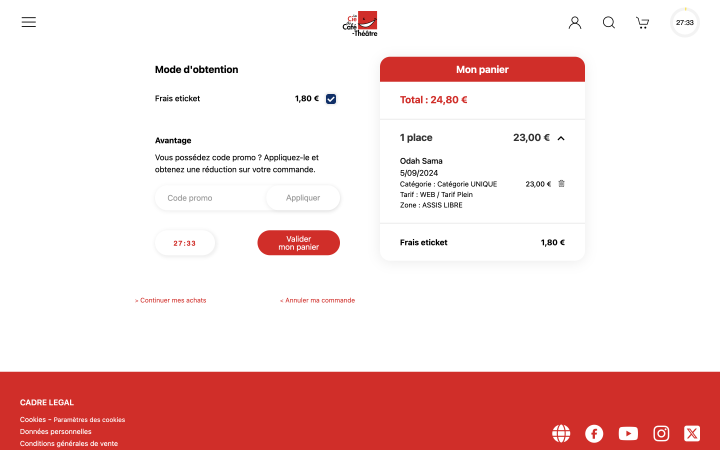
Nantes Spectacles

This is an example of a site for ordering tickets. Here, you can see all the details of the selected event, including the cost. Additionally, there is a field for entering a promo code and a timer to encourage the user to complete their order as soon as possible.
FAQ
You can remove unwanted fields by using WooCommerce hooks or through plugins that offer field customization options. This helps to simplify your customers’ checkout process.
The cart page is where customers review their selected items, adjust quantities, and apply coupons before proceeding. The checkout page is where they enter billing and shipping details, choose a payment method, and finalize the purchase. You can create a WooCommerce mini cart to make it simple for users.
To track and reduce abandoned carts, you can use plugins that provide abandoned cart recovery features, such as sending follow-up emails, offering discounts, or implementing reminders.
Conclusion
Customizing your cart page in WooCommerce is crucial for optimizing the customer experience and driving sales. A well-designed cart page ensures that users can easily review and modify their selections, enhancing confidence in their purchases. Editing WooCommerce cart pages can be challenging. But it leads to great results.
Moreover, the flexibility offered by WooCommerce through plugins and themes allows you to tailor the cart page to your specific business needs, integrating additional features like upselling, cross-selling, and abandoned cart recovery.
This not only improves functionality but also provides opportunities for increasing average order value and improving customer experience.



