Maybe comparing a block editor with a page builder doesn’t seem like a great idea. However, they are two instruments that most developers choose from. Since Gutenberg became part of the WordPress core functionality with the 5.0 release in 2018 (in other words, a default editor), it’s constantly developing, introducing a Full Site Editing feature, custom block add-ons, and definitely leading in speed.
On the other hand, Elementor is the most popular WordPress page builder in the world, with over 13.5 million sites built with it. It offers a lot of tools for creating beautiful layouts visually, and the result can be seen immediately. It is also constantly developing but needs some optimization for good speed results.
In this article, we will go through the main features of these two plugins to figure out which one will work best for every particular case.
But first, a brief overview of both.
Table of Contents
- Life Before Elementor and Gutenberg
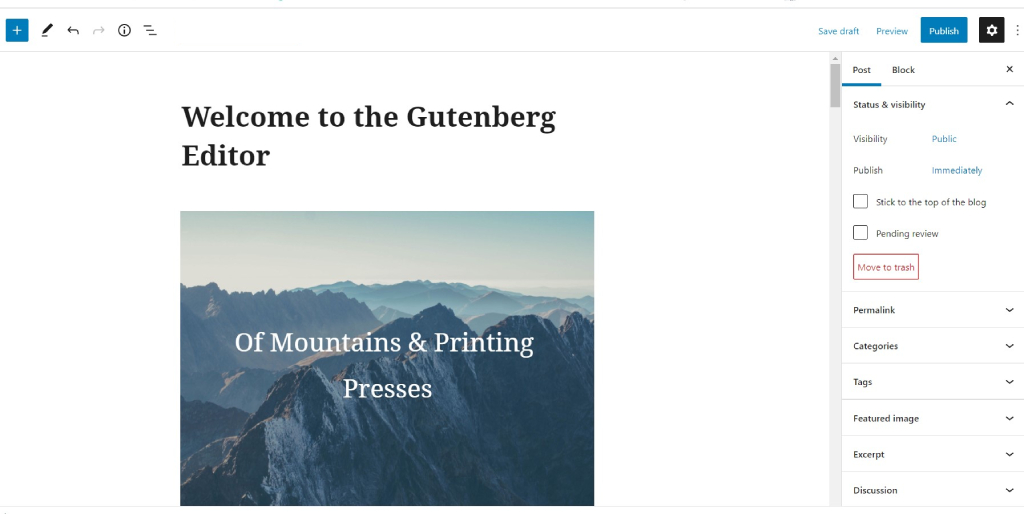
- WordPress Block Editor Overview
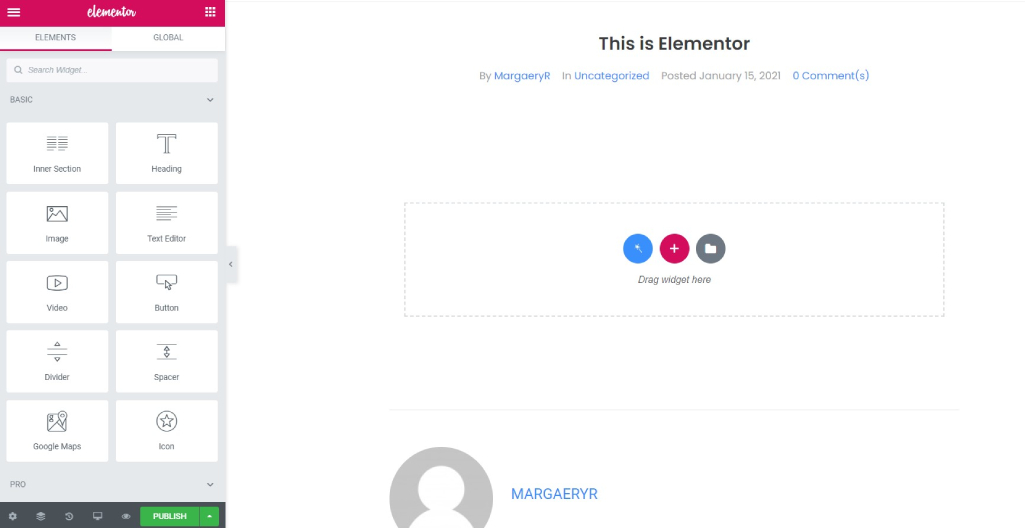
- Elementor Overview
- Elementor and Gutenberg Head-to-Head Comparison
- Gutenberg vs. Elementor: What to Choose
- Elementor, Gutenberg, and Crocoblock
- Block Editor vs. Elementor FAQ
- Bottom Line
Life Before Elementor and Gutenberg
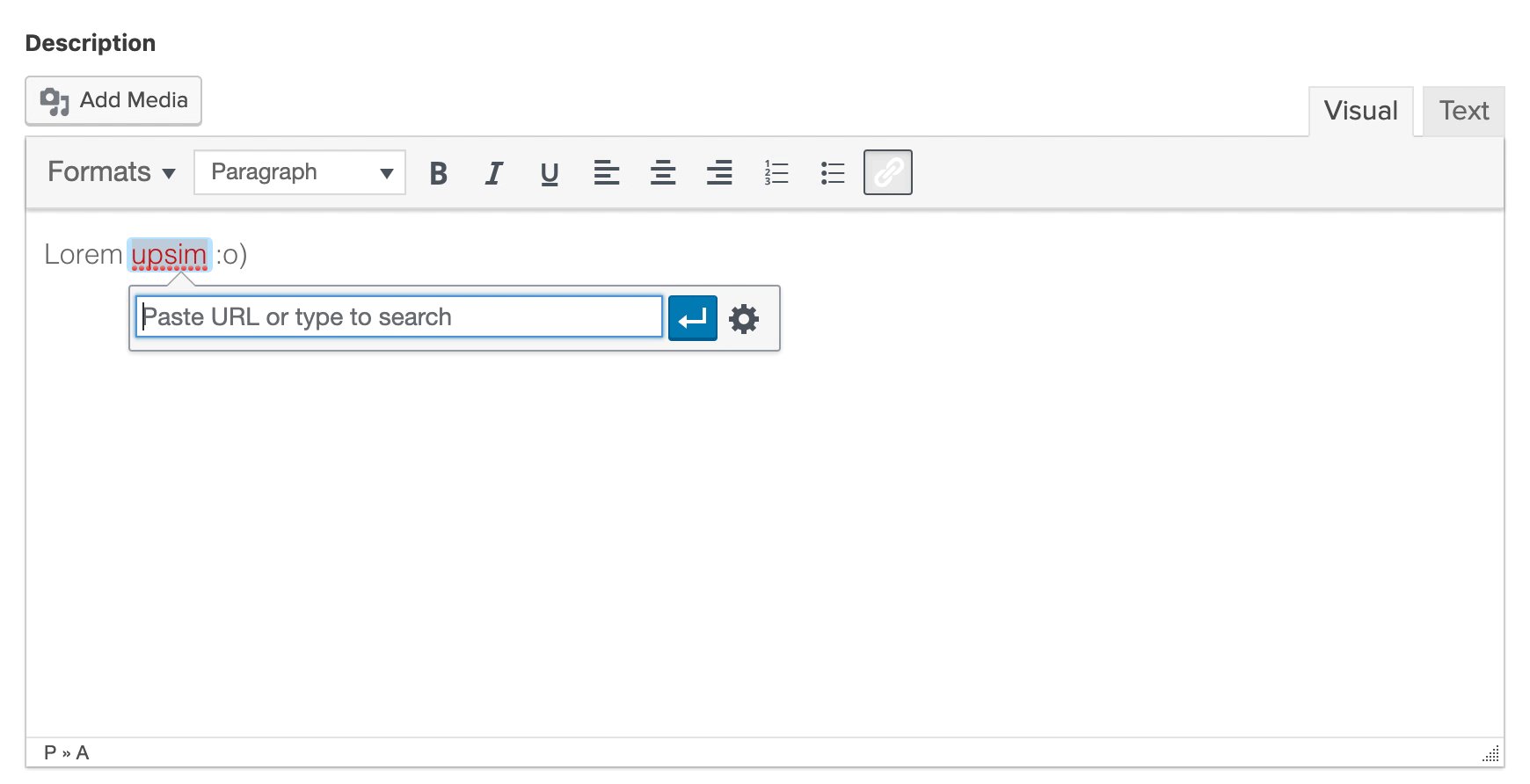
Anyone who ever dealt with WordPress saw it and worked with it. But when it just appeared, the idea was quite innovative. That’s why, back in 2017, Matt Mullenweg, the guy who invented WordPress, wrote that it would nothing less than “change the world,” A few paragraphs later, I will quote some of the reasons why it’s so revolutionary. But to understand the importance of the improvements, it’s essential to know what was before it. Before Gutenberg, the page editor looked like this and was literally a page (not a layout) editor. You could add text, and images, embed videos or other iframes, and tables. That was pretty much it.

If you needed a more intricate layout for the posts or pages, there were three major solutions:
- Create a dedicated template for the particular page/post, category, etc., using PHP, HTML, and CSS. And to be able to change parts of such templates in the editor, custom fields must be added (and their shortcodes must be included in the PHP of the template). So, the editor looked like a bunch of different fields, and when you save a post, they take their places in the PHP template. This is actually a secret of the huge and long-standing popularity of plugins like ACF.
Also, it’s one of the reasons why developers use so many highly-specialized themes, for example, in ThemeForest. The value of them was in these custom templates, so the user could choose exactly what matched them and just add texts and images. - Creating pages in HTML editor. It works for simple elements perfectly, but the editor doesn’t allow to add JavaScript or PHP. So, you are quite limited. And even if you don’t need something complicated, just columns for the layout, it’s too much coding for each page. Plus, when you switch to a visual editor, part of the code can be lost.
- Use a lot of plugins and shortcodes. For example, for adding text on the background, complex buttons, etc., you create it in the corresponding plugin UI first and then insert the shortcode in the editor.
Alternatively, you could create your own custom shortcodes. - Using tables for rows and columns. It sounds a bit crazy, but it’s been a time when tables with transparent borders were used for building layouts. As you can guess, it was extremely hectic and not responsive. For some time, quite many sites had a switch button for a mobile version, partly because the initial site was made using tables.
As you can see, the main problem the Classic Editor has is that it’s not for creating layouts, while this is the main mission and innovation the Block Editor (Gutenberg) brought to the table.
WordPress Block Editor (Gutenberg) Overview
I’ve dived into a brief history of the WordPress editor before Gutenberg and block editors because it’s important for understanding which problems developers want to solve.

And now, a few points from Matt Mullenweg’s post about Gutenberg that I’ve mentioned above, why it was supposed to change the world and why its development is so crucial:
- Agencies and freelancers can create layouts that clients can easily edit without breaking code.
- Setting a standard layout builder allows theme developers to have something that works for everyone without reinventing the wheel and their own page builders.
- Speed. This is a layout builder that guarantees a great page speed out-of-the-box.
- Core developers don’t have to struggle with backward compatibility for many plugins used.
Recently, the Full Site Editing feature has been released so that you can get control over the whole website, from header to footer.
WordPress Block Editor (Gutenberg) drawbacks
Feelings about the Block Editor are very controversial inside the WordPress community. Some love it and also believe that it will change the world. Some are quite skeptical about it. And there’s one big and all-embracing reason why there is still a big demand for page builders:
A limited number of blocks and design/responsiveness controls.
As of 2024, it’s been six years since Gutenberg became a default editor. But in terms of design freedom, it almost didn’t change – its customization capabilities are really very limited. Yes, they are better than the Classic Editor because you can create columns and rows, add buttons, more freedom with fonts, colors, margins, and paddings, but that’s pretty much it compared to the Classic Editor in terms of design and functionality for non-developers and, for sure, Block Editor is much more powerful than Classic Editor, if we talk about its core potential and backend – coders can create custom blocks, styling functionality, plugins, etc., which was not possible for its forerunner.
So, can clients really edit without breaking anything, and developers design whatever they imagine, as Matt said? I doubt it.
Yes, you can make pretty good layouts, but… well, using additional block plugins. Most of them are not free, by the way.
So, again, if you want to fine-tune your design or add something very custom, you have to add at least custom CSS and HTML or become a good JavaScript coder to create your own blocks (Gutenberg works on React).
Will all that said, the Site Editor (Full Site Editor) has a lot of limitations, too.
When you have a theme that uses Site Editor, that means that the whole site is basically one big Gutenberg canvas. If we are sticking to the initial paradigm that anything can be done with it, try to make, let’s say, a beautiful and complex menu using only standard blocks. I bet you will use at least a lot of custom CSS.
In addition, Block Editor still has a lot of experimental components and hooks.
Elementor Overview
Elementor was founded in 2016, and unlike Gutenberg, it’s a drag-and-drop page builder. The difference is that you can see the result right away in the same window. In other words, it’s a front-end editor.

It comes in two versions: Free and Pro. The first one is quite enough for creating sites of different complexity, especially if additional plugins are involved, such as the Crocoblock suite, which adds dynamic functionality, theme builder, and extra widgets for making stunning blocks, etc.
Elementor Free vs. Elementor Pro
We have a comprehensive article about the differences, but in a nutshell, there are a few advantages that make the Pro version worth paying money for:
- Extra widgets. While the free version has 31 widgets, the Pro offers another 31 general widgets, 15 for building templates (menu, login, loop, etc.), and 24 for WooCommerce.
Frankly, even while using Elementor Pro, I always needed extra add-ons (for the “general” category, not WooCommerce, or Theme) because many widgets have pretty limited options and settings, which are not enough to design exactly what I need.
The most comprehensive and well-considered pack, with a lot of settings, is JetElements. First, I was a bit skeptical about it because many widgets look like something that already exists in free add-ons. But when I’ve tried it – oh, boy, it’s on another level of flexibility and customization.
However, if you want to stick to free add-ons, I personally recommend Qi.
- Theme Builder, Pro Templates, and Pop-ups. Theme builder is the functionality that is definitely worth paying for (unless you already do it with JetThemeCore). You can create a template for the particular post type and add other conditions, so it will be assigned to the particular posts. Also, you can design your own headers and footers to display them where you want (so it’s easy to set up conditional menus for different pages).
You also get access to a template library (which is not so big, by the way) or save your own reusable blocks that will be available across your account for all the sites). - Dynamic Tags. They add dynamic functionality to the website so that you can fetch data dynamically, depending on the current page, block, etc.
- Form functionality. Elementor forms are available only in the Pro version.
- Custom code for each widget. Of course, you can add custom CSS to the main style.css file, but we all know it’s not so easy sometimes to get to the right selector, and they can overlap. The same is with JavaScript. So it’s much easier to add custom code directly to the particular widget.
- Elementor Loop, Meta Menu, Nested Tabs, AI integration, and other new features. The Elementor team has been working hard recently to implement new cool features, most of which are available only in Elementor Pro.
Despite all the advantages of the Pro version, Elementor Free is also quite a powerful asset for building beautiful websites, having all the necessary features. Elementor is great for both beginner and advanced web developers, as well as web designers who don’t want to delve into code too much but have a vision and idea for a beautiful website. Elementor is intuitive and easy to use. Also, it has all the functionality for making your website really responsive.
Elementor cons
The main complaint about Elementor is its speed and that its premium version doesn’t have a Lifetime plan, so you will pay forever.
I absolutely agree with the second claim, but if we talk about the speed, this video fully reflects my opinion on the Elementor speed issues:
Elementor and Gutenberg Head-to-Head Comparison
Before we start, it’s important to say that Gutenberg (Block Editor) will always be in WordPress, so it’s not a question of whether to use it or not. We will always use it for blog posts, custom post types, etc. It’s like a default.
The question is more about what to choose for building page layouts or the full site, from head to toe.
Design tools
Elementor is definitely more efficient when it comes to design tools. It has a wide range of controls for fine-tuning the layout. Also, it has great responsiveness settings, so you can set different margins, paddings, font sizes, widths, heights, etc., for different devices. Also, you can hide certain blocks depending on the device, and this is out-of-the-box functionality included in Free and Pro versions.
Block Editor has only very basic design settings and no responsiveness controls.
Speed
Block Editor is really fast, while Elementor adds more styles and containers, and it takes time to query them. But the difference is actually not so huge. It’s better to put it this way: Elementor needs optimization, while Block Editor is fast out-of-the-box.
SEO
When people say that page builders can affect SEO negatively, in most cases, they talk about speed or inconsistent code, including the use of shortcodes. In our case, none of the rivals use it, so we can say that they are equal and don’t spoil SEO rates.
Ease of use
It depends on what you want to create: if it’s a simple blog page consisting of text and images, Block Editor is perfect. But if we are talking about more complex layouts, Elementor definitely wins.
Compatibility with plugins and themes
Block Editor is fully compatible with any theme and plugin because it’s an inbuilt WordPress editor. Elementor is compatible with most of the plugins and themes; however, it has some issues.
Price
Block Editor is free forever because it’s built into the WordPress core and is open source. However, if you want to build layouts using it, you most likely need additional plugins that cost around $70-150 a year.
Elementor has five plans: free, $59 for 1 site, $100 for 3 sites, $199 for 25 sites, and $399 for 1000 sites a year. There is no lifetime plan.
Gutenberg vs. Elementor: What to Choose, in a Nutshell
The key to success when building websites is using the right tools in the right place.
Elementor and Block Editor are fully compatible, so I think using both of them is the best solution. Alternatively, use a different page builder, like Bricks. With this approach, there are several useful ideas about what to choose:
- Block Editor is the best (and, in most cases, the only) solution for adding blog articles.
- If you use custom fields, you will have to add their content with Block Editor anyway. Yes, you can fetch them later using Elementor (with plugins like JetEngine). But the most effective way here, especially if there are many custom fields, is to create a template for that particular CPT or posts that belong to a specific category with JetThemeCore (or Elementor Pro).
- Elementor is great for creating beautiful complex layouts thanks to its great design controls and many widgets, even in the Free version. The Pro version gives even more freedom because you can edit headers and footers, create loops and templates, set conditions, and use a Pro library with 400+ site templates and design kits.
- Elementor is much more beginner friendly.
With all that said, I guess it’s a good idea to use both on the site: Elementor for pages and layouts and Gutenberg (Block Editor) for blog posts and CPTs.
Elementor, Gutenberg, and Crocoblock
The good news is that you can turn your website into a powerful dynamic project using Crocoblock in both cases – if you are a Block Editor (Gutenberg) fan or stick to Elementor. There is slightly wider functionality that Crocoblock can offer for Elementor, but overall, it works well with both of them.
Also, there’s a dynamic template created specifically for Block Editor; it comes with the All-Inclusive plan. It’s worth mentioning that Crocoblock is fully compatible with popular block themes, for example, GeneratePress.
Block Editor vs. Elementor FAQ
Basically, it will be remaking your site anew. However, there are some tips to make the process easier; read our article about it.
Elementor plugin itself doesn’t slow down the website. But if you have complex layouts with a lot of blocks, images, and animations, it definitely needs good optimization and fast hosting. And then, you will be able to get up to 95-100% Pagespeed score. Read our checklist here.
Crocoblock works with both the Free and Pro versions of Elementor and strongly increases the functionality of the first one.
There are no Gutenberg- or Elementor-specific SEO settings or extra advantages. Both are compatible with SEO plugins.
The Bottom Line
WordPress Block Editor (Gutenberg) and Elementor are both great in their own field, and it’s important to choose the right instrument for your project or combine both of them. Block Editor will always be a part of WordPress (or its upgraded version) because it’s inbuilt into the core, and its team of contributors is constantly working on its improvements.
On the other hand, Elementor is a commercial plugin with millions of websites built on it, so I guess its team has no other choice but to contribute and develop the project.



