In this article, Abdulah Al Afique, the creator of the Elementor component library Skelementor, shares his experience of creating this project and the tools he used. The post about this library got many great reviews in our Facebook community, so this is the story behind it.
Introduction
I live in the vibrant city of Dhaka, Bangladesh, where I am currently pursuing my undergrad. My passion for tech and entrepreneurship helps me navigate the tech world every day.
My journey started when I wanted to earn extra income, so I began learning to code to create websites and do freelance work. Then, I came across WordPress. I was drawn to its user-friendly features and its extensive plugin marketplace. As I explored its features further, I found Elementor, a remarkable page builder. It changed how websites were made with its easy drag-and-drop interface. Using it, I could craft beautiful websites without needing to write code.
While working with Elementor and delivering websites for my clients, I repeatedly reused the same layouts for multiple projects. It struck me that there had to be a more efficient way to leverage these layouts. This made me want to find a solution, so I looked for pre-made templates for WordPress.
The WordPress templates market is huge, with countless companies offering their templates online. But here’s the twist: I couldn’t find any templates that suited my needs for client projects. They were all too fancy, with loads of unnecessary styles and images. What I really wanted was something super minimal – just the barebones structure to kickstart my projects in minutes.
I envisioned that having layouts designed like wireframes would be incredibly beneficial for me. With such layouts, I wouldn’t need to remove any excess styling or images whenever I utilize them to build websites. Additionally, I could easily apply my unique style based on each project’s specific requirements on top of these clean foundations.
So, I quickly created a few wireframe templates by taking inspiration from existing resources online and made a collection of templates that I could use myself. Next, I shared it with my friend Afnan, who also used Elementor for website development and sought feedback. He provided excellent feedback, mentioning that it improved his workflow. This encouraged me to think about how I could turn this idea into something others might also like.

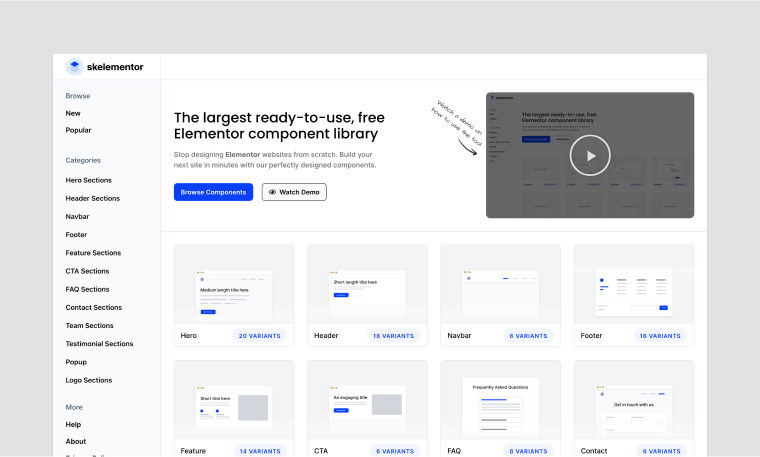
That’s when the idea of creating a pre-made template library for Elementor struck me. I quickly purchased the domain Skelementor.com. The name came to mind as a play on words – my templates being the “Skeletons” and designed specifically for Elementor. I thought it sounded catchy and memorable, so I settled on the name quickly.
Challenges
The next big challenge was figuring out how to share the templates with others on my website.
Sending templates as files to my friend worked fine, but it didn’t seem practical for end users. Plus, downloading and re-uploading files for use was a hassle and counterproductive to workflow. I needed to think of an efficient way to do it.
I discarded the idea of using templates as files. I lacked the experience to build a web application capable of copying templates to their clipboard from Skelementor directly to users’ websites within their browser tabs.
Thus, I began searching for no-code solutions to create my MVP. Fortunately, I came across Crocoblock, a WordPress plugin suite compatible with Elementor that enables the development of advanced dynamic websites.
The Solution
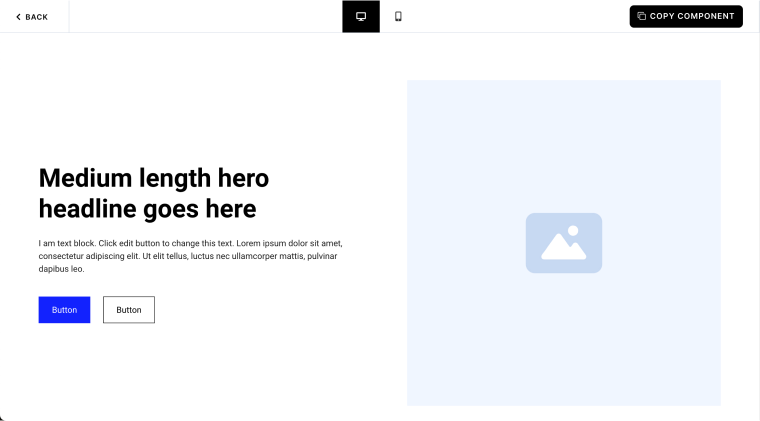
Crocoblock turned out to be the ideal plugin suite, providing me with all the necessary options to implement almost every feature I required. After hours of development with JetEngine, I managed to create a simple MVP with just one feature: allowing users to copy templates to their clipboard with a single click, and they could paste them into their Elementor editor in real-time.
First, I showed the website to my friend and let him use it to check his response. He was very excited to see it working smoothly. The implementation was so good that it also helped me convince him to team up as co-founder, and we started working on the project together.
As we continued to develop, we included more Crocoblock plugins, such as JetEngine, JetSmartFilters, JetBlocks, JetPopup, JetFormBuilder, and JetTabs.
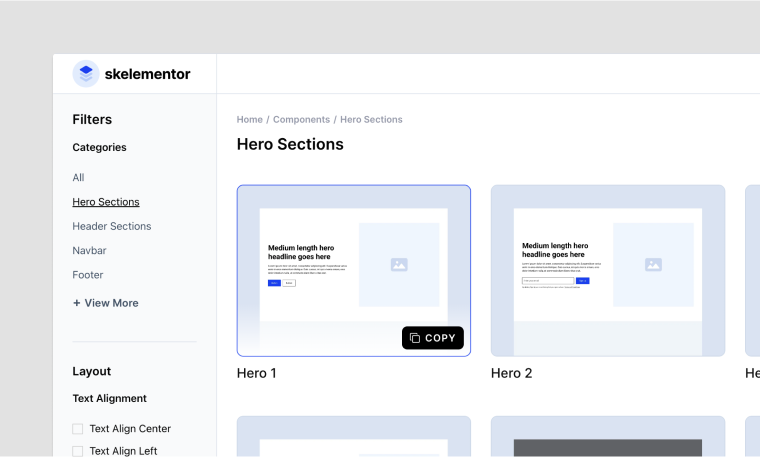
Specifically, I used JetEngine to set up a custom post type, storing essential information for each template. With JetEngine’s features, like listing items, custom query builder, and dynamic visibility, I successfully created a template directory.

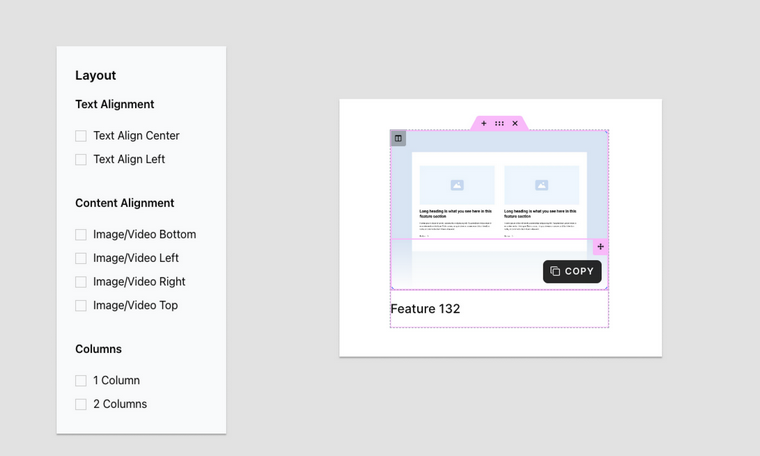
We also needed a method for end users to filter through the templates, as there were numerous categories available. Therefore, I utilized JetSmartFilters to implement filtering based on layout and category.
JetSmartFilters proved to be highly effective, offering a wide range of filtering options tailored to our specific requirements.

We aimed to allow our users to preview templates before copying them to their website. To achieve this, we innovatively created a unique feature that enables users to view a live preview of the template responsively. JetPopup and JetTabs played a key role in bringing this feature to life.

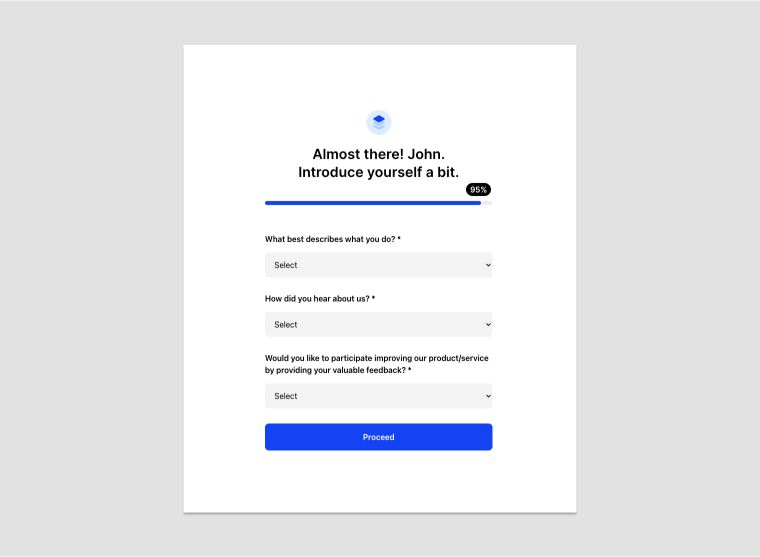
Finally, we also wanted to understand our users better, so we decided to create an onboarding form. JetFormBuilder proved to be invaluable in this regard. With JetFormBuilder, we crafted a seamless onboarding experience for our users immediately after they registered on our website. The result was a visually appealing form that allowed us to track user information effectively.

All the Crocoblock plugins played a significant role in constructing our tool without coding. I believe they saved us hundreds of development hours, allowing us to focus on other project areas. I’m incredibly grateful for how everything turned out with Crocoblock plugins.
Briefly
- The best organization tool: Figjam.
- The main website design part is: skelementor.com.
- What WordPress hosting do you prefer? DigitalOcean.
- What is your must-have WordPress plugin? Crocoblock suite.
- WordPress native editor or Page Builder? Elementor Pro.
- How many members do you have on your team? Two.
- What tool do you use for wireframing? Figma.
- Which Crocoblock plan do you have? Lifetime.
- Go-to plugins:
Advice for Newbies
Get really good at using your no-code tools or plugins. Skelementor only exists because I’ve spent years getting really good at using Elementor and Crocoblock. Being good at it is super important. Trying to build something complicated without the right skills would be hard. Plus, knowing your no-code tools well helps you think creatively, and you can come up with more complex business ideas and solutions.
Takeaways
I believe Crocoblock has grown to become a comprehensive plugin for building various websites or applications. It assisted us in developing a fully functional MVP. So, your only limit is your imagination.
We’re currently improving Skelementor and will unveil new updates soon. If you’re interested, you can keep track of our product launch by following our Product Hunt page.
You can also find me and my co-founder sharing our journey of building Skelementor on X.