It goes without saying that using custom post types and fields changes the whole website functionality and puts it on another level. The whole bunch of fine tunings becomes available, and the particular content can be displayed dynamically to the specific users in that exact order and shape you want.
So, without further ado, let’s compare two giants on the market. One of them, Toolset, is quite well-known due to its long history. Another one, comparatively young JetEngine, is a fast-growing game changer.
JetEngine Overview

This WordPress plugin can work as a powerhouse for even the most elaborated websites, far from only creating and displaying custom post types and fields. There’s a quick overview of its elements and their roles.
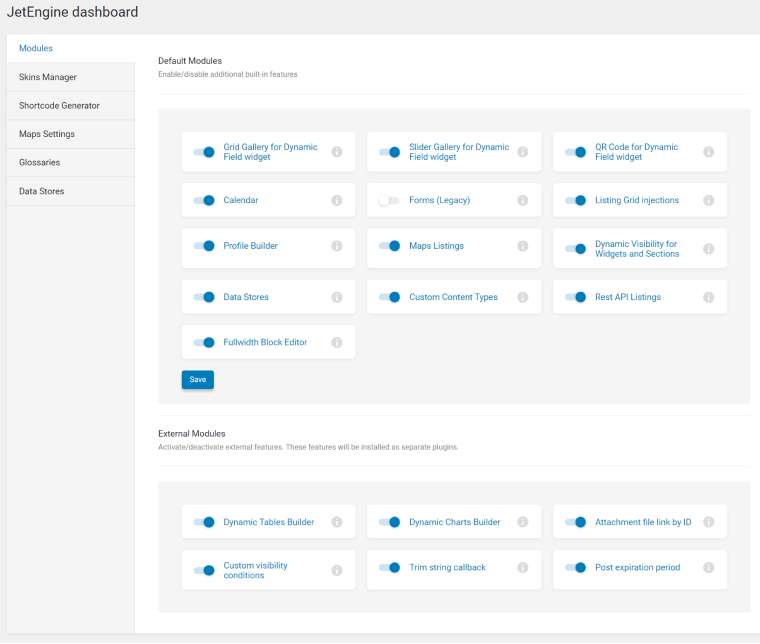
Modules
JetEngine has 19 modules:
- Custom Content Types for creating not only CPT but custom content types – the entity which makes a separate database table for storing all the data and meta boxes. A more detailed explanation is below.
- Profile Builder allows you to create either a personal user’s account page on the website or public profiles of the users similar to the social media profiles.
- Data Stores adds a wishlist, favorites, likes, bookmarks, etc., functionality to the website and stores this information in cache/cookies/database, depending on the settings.
- Calendar to display dynamic data on the calendar, which is perfect for event websites.
- Maps Listings shows listings on the map (not simply embedding maps but showing the whole listing on it (examples of such maps you can see on Airbnb.com or Booking.com).
- Dynamic Visibility for Widgets and Sections to set the visibility of widgets, columns and sections depending on the values of the meta fields, the role of the user, and other conditions.
- Custom Visibility Condition sets custom conditions for the Dynamic Visibility module. For example, it makes sections/columns/widgets visible/invisible to the post’s author only using the “Is post by current user” condition. It can show/hide the sections/columns/widgets depending on the status of the post using the “Post Status is” condition.
- Fullwidth Block Editor to make block editor area fullwidth.
- REST API Listings allows you to display information from third-party REST API using the Listing Grid widget. Also, this module adds a “REST API Request” notification to the JetEngine forms. This notification works pretty similarly to “Call a Webhook” but has more extended options.
- Listing Grid Injections module injects a chosen (usually the advertised) listing item in the middle of the listing.
- Grid Gallery for Dynamic Field Widget to display the pictures added to the gallery-type meta field using JetEngine or Advanced Custom Fields plugin on the website’s page as a gallery.
- Slider Gallery for Dynamic Field Widget to display the pictures added to the gallery-type meta field using JetEngine or Advanced Custom Fields plugin on the website’s page as a slider.
- Forms (legacy), now this functionality is released in a standalone JetFormBuilder plugin.
- Dynamic Tables Builder can create different tables based on dynamic data, such as tables of posts and WooCommerce products. It is possible to build tables based on CCT data or tables with data queried directly from the SQL database. In the table cells, you can display the data pulled from the database or Listing templates built based on this data. It’s compatible with JetSmartFilters to filter and sort data.
- QR Code for Dynamic Fields to choose any text data placed in the meta field and display it as a QR code.
- Dynamic Charts Builder to display dynamic data in graph format.
- Trim String Callback outputs the string trimmed by the desired number of characters. This module adds a new callback to the Dynamic Field widget. Display the pieces of texts from meta fields, options, etc., trimmed by the chosen string length value (by default, this can be done for post excerpt only, not for meta fields).
- Attachment File Link by ID adds a new callback to the Dynamic Field widget. Allows to display download links for .pdf, .zip, and other file formats using the Dynamic Field widget and use it to output such links to the archive and single page templates.
- Post Expiration Period allows setting the post’s expiration date for posts which was added via JetEngine or JetFormBuilder form.

They can be activated or deactivated individually, and detailed information about how to use each module is given right there.
But this is not all, because JetEngine has extra features:
- Shortcode Generator to generate shortcode to output JetEngine-related data anywhere in the content;
- Glossaries to create a set of metadata and use it as a source for options in a CPT, form, and filter;
- Skin Manager to import/export post types, taxonomies, listings, configurations, etc.;
- Query Builder to build custom queries with almost unlimited combinations of options;
- Options Pages to create meta fields that can be displayed everywhere (on pages, headers, footers, etc.). Changing the values of the fields in the Options Page will lead to changing it everywhere it was used;
- JetEngine offers to create CCT (custom content types), not only CPT. CCT, unlike CPT, creates a separate database table, which means if you have a lot of meta boxes on the particular CCT, there will be requests only to that specific table every time you need the data from it. It will save time and server resources, as there will be no need to cycle through the whole website database – and the website will work faster;
- Relations allow creating relations between CPTs, CCTs, taxonomies, and terms (interrelate them with each other).
As you can see, there’s quite a wide range of features for dealing with dynamic content. Now let’s look at the instruments for displaying on the front end.
Blocks and widgets
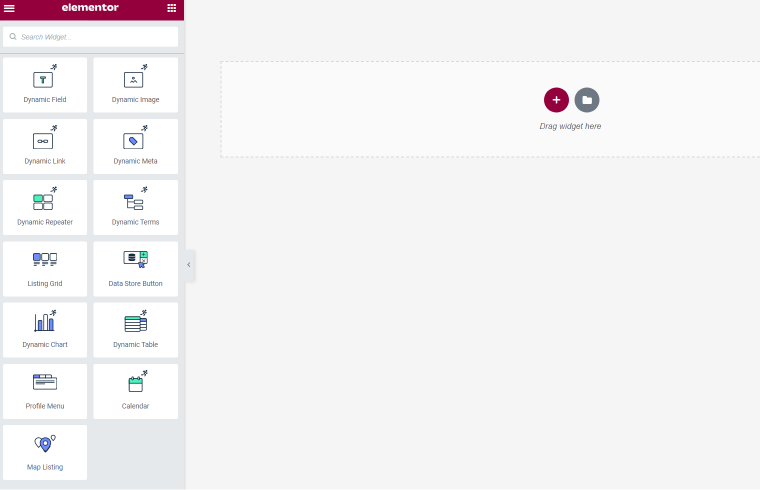
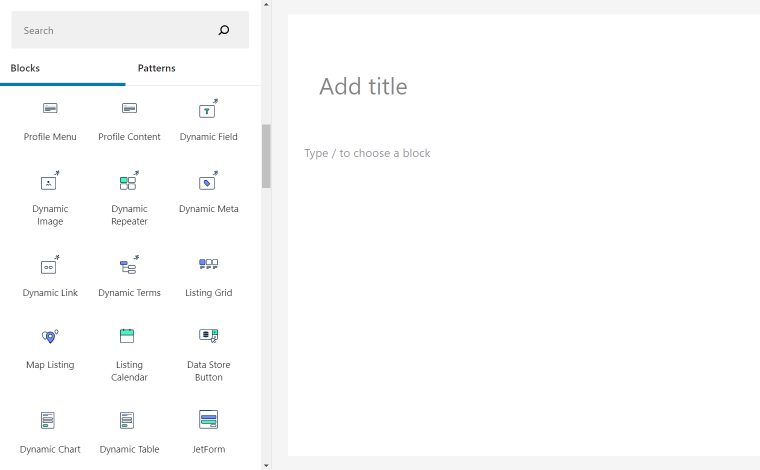
JetEngine has been tailored for Gutenberg and Elementor. And if you prefer working with Gutenberg, there’s a free plugin for styling blocks called JetStyleManager. Elementor itself offers the whole range of styling options, though.
JetEngine has 17 dynamic widgets for Elementor:

And 13 dynamic blocks for Gutenberg:

Querying and displaying data with JetEngine
The central instrument of JetEngine for fetching dynamic data on the website is Listing. So, first, you create posts, meta fields, terms, taxonomies, etc. Then, to query the data you need, you create a Listing with all the data request settings. To do it, you can use either Elementor or Gutenberg, their dynamic widgets/blocks, to pull the information, style the listing, and save it. Such listings are the basis of dynamic grids you will use on the front end. By the way, if you have created a listing, let’s say, with Gutenberg, you can later use it with Elementor builder and vice versa.
There are no particular premade layouts for Listings because you have complete freedom to design it yourself using the tools of one of the builders and a vast variety of options for fetching dynamic fields.

A notable (and, I would dare to say, amazing) feature of JetEngine is Query Builder. It offers to build very custom queries, using dozens of settings for every little part of the query to get great combinations. To understand how it works better, watch this video (it’s not very recent and talks about the Beta version, but it conveys the main idea of the feature):
Pricing and compatibility
An annual subscription for JetEngine costs $43 for one website and $88 for unlimited websites. There’s also a good deal to purchase the full Crocoblock subscription, including 20 plugins (16 are premium) for $199. A Lifetime subscription is also available for the full plugins package for $999, with additional features, such as premade dynamic websites and hundreds of static templates.
JetEngine is perfectly compatible with all the Crocoblock plugins (most of them use JetEngine as a literal engine and extend its functionality) and works excellent with other CPT plugins, such as ACF, Pods, CPT UI, as well as with Elementor PRO, WooCommerce, RankMath, and Yoast. It’s WPML and Polylang compatible.
Toolset Overview

Toolset plugin is advertised as a custom posts type plugin for those who don’t want to deal with code. And this is entirely true, but what else does it offer? Let’s check it out.
Components
Toolset offers five components that act and can be switched on/off as a separate plugin.
- Toolset Types is for creating custom post types, fields, terms, and taxonomies and setting up relations between them.
- Blocks is a set of Gutenberg blocks for displaying dynamic data on the front end. It has 34 blocks, including 12 made specifically for WooCommerce.
- Forms component is there for creating forms to set up front-end content entry, including Post forms, User forms, and Relationship forms.
- Access is the component for controlling users’ rights for editing and viewing certain parts of the website.
- Maps work with the “address” field type and display single or multiple addresses on Google or Azure maps.
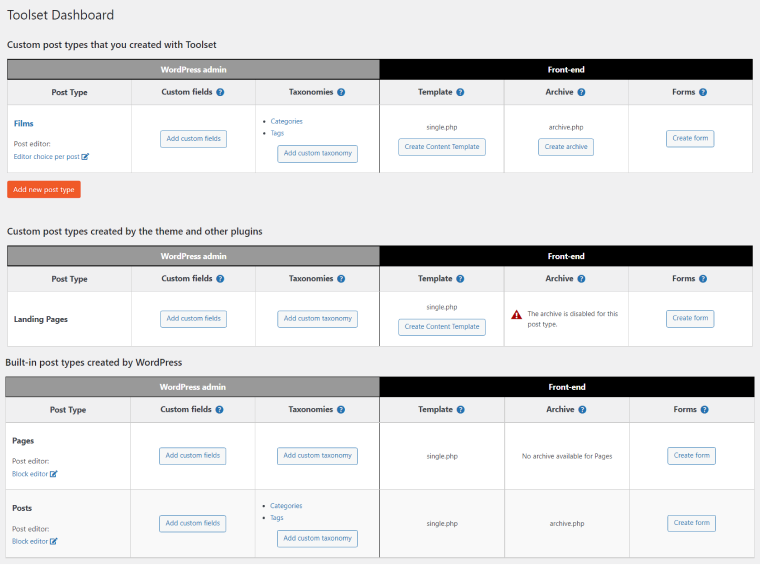
When it comes to shortcodes, it doesn’t have a visual generator but has some documentation about creating them. It has a nice starting dashboard, visually showing what’s going on with all the post types, taxonomies, and templates on your website.

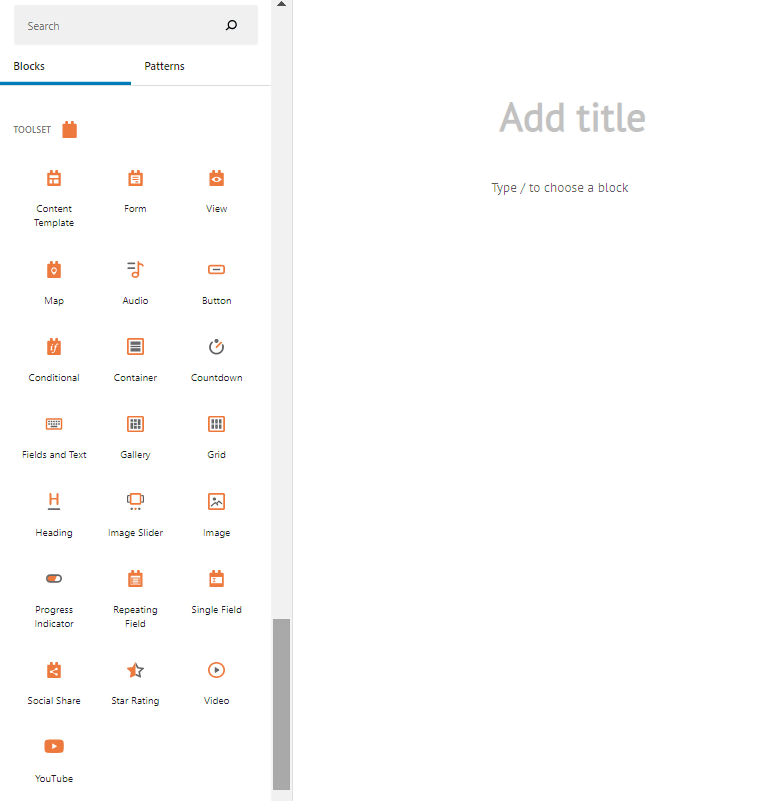
Blocks
Toolset works with Gutenberg only and offers 32 blocks, including 12 for WooCommerce only. Most of them are for fetching dynamic data; the rest are for structuring those fields (template, grid, etc.). To be precise, Toolset can work with builders, such as Elementor or Divi but only to display View or Form (previously created in Gutenberg) or to show some individual data via the dynamic field function of Elementor Pro. You cannot mix Toolset blocks with blocks other than Gutenberg block editors, such as WPBakery.

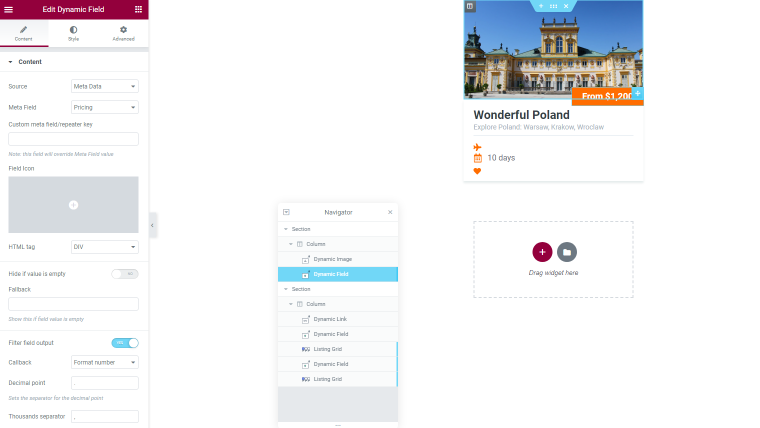
Querying and displaying data with Toolset
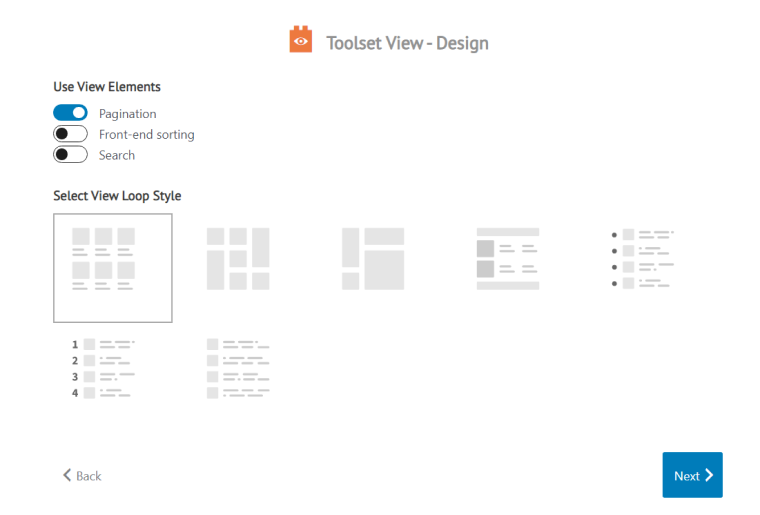
The logic behind displaying the dynamic data is the same as JetEngine has; Toolset has the primary entity named Views. It gives you a choice of seven layouts to display the View.

After choosing the suitable one, you continue with all the settings for the dynamic fields. When editing one item, all the rest in the grid or list will be generated automatically. But to see how it really looks on the front end, you have to see the preview because Gutenberg is not an entirely visual builder. Use the right panel for setting up fields and styles and save the View. You can find all of them in the Views admin menu and edit them later. Use the Views block to display the generated dynamic data views on the pages or posts and choose what you need among the saved items.

Pricing and compatibility
Toolset’s annual subscription is €69 for one site, €149 for three websites, and €299 for unlimited. They don’t have a Lifetime option. Also, the Toolset developers don’t have other plugins to work with dynamic data under their umbrella (they are WPML plugin developers), so it’s definitely compatible with WPML. Toolset is compatible with WooCommerce and works well with CPT and taxonomies created with other plugins.
JetEngine vs. Toolset: Unique Features
As you can see, there are many similarities between those two plugins, and the reason for it is that they actually serve the same purpose: to create, generate and display custom posts and fields. So, let’s discuss each plugin’s unique features to draw a bigger picture and understand what exactly can be a perfect option for your project and its needs.
Unique features (advantages) of the JetEngine plugin
- Listing Injections
Digital marketing and advertising rule the world, right? Because what all of us can do without sales, after all? So, we need to think of an efficient advertising and promotion strategy for the things we really need to sell.
Listing Injections is the feature that will impress any marketing and sales department. It’s the opportunity to literally inject the product/service/feature everywhere you want in your display. Amidst the product feed or any listing, for example.
- Data Store
When discussing user experience, we talk about how easy it is for them to deal with the goods or services, right? So, to be honest, not so many of us are so decisive – to make a purchase right here, right now, aren’t we? That means that wishlists and “favorite” selections are essential. And, yes, for the unregistered uses, too. Because the registered ones already belong to another, more loyal category.
In terms of marketing and sales, the Data Store functionality that JetEngine offers is just a godsend. It stores wishlists, favorites, and star ratings in the cache, cookies, or on a server-side (for registered users).
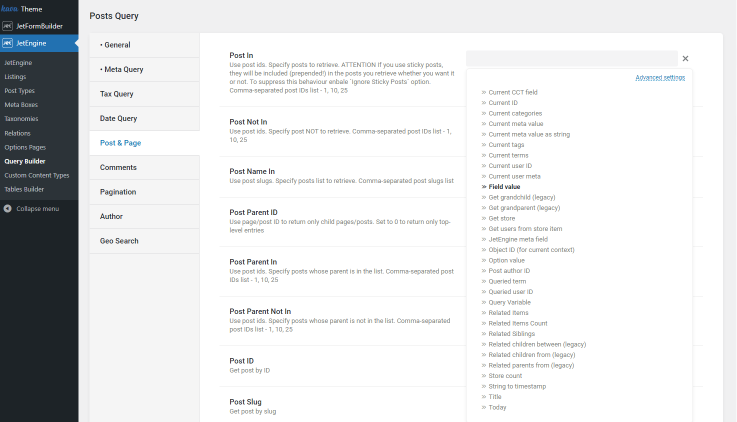
- Custom Query Builder
It was the thing to impress me a lot. So, basically, you have an almost unlimited combination of options to get your query to show on the front end. I mean, it has nine tabs in Query Builder, and all of them have their own filtering options.
Have a look at one of the options tabs:

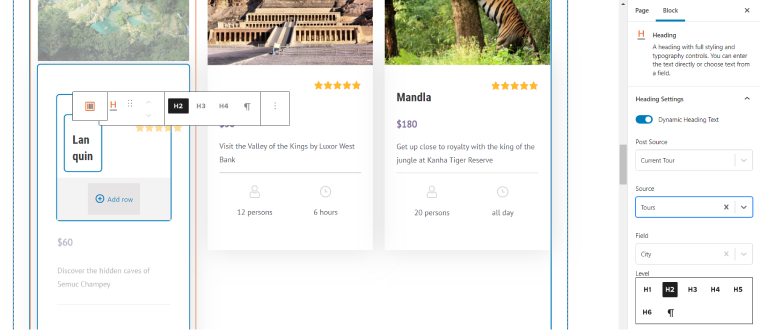
- Macros
When you set up fields for your listing, there is a little “Dynamic Tags” button; search for the “Macros” option and use a whole bunch of customizing opportunities. Check out a more detailed explanation and macros guide here.
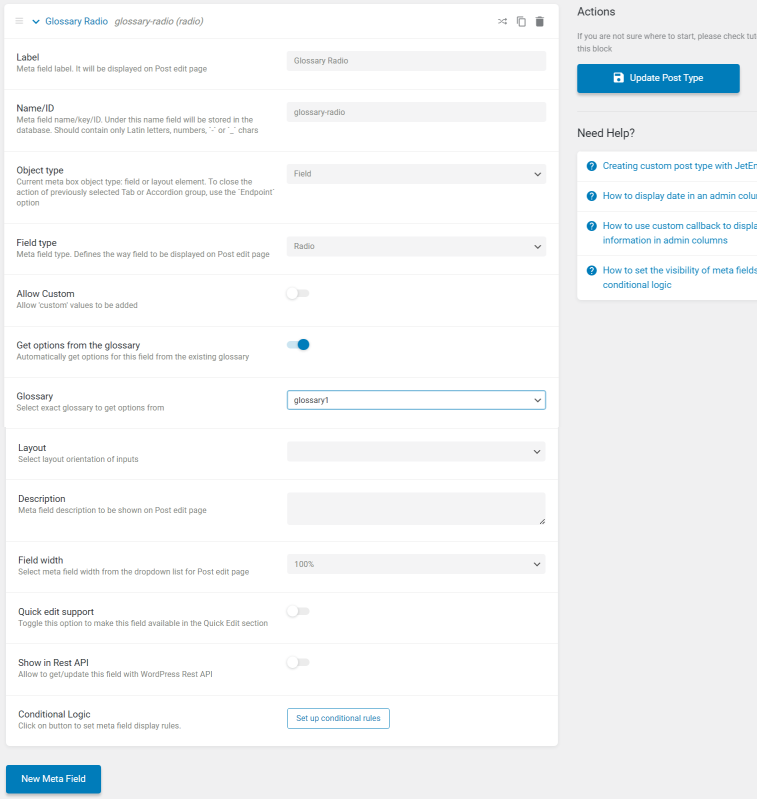
- Glossaries
This feature is a time and energy saver when it comes to Checkbox, Radio, and Select meta fields or form fields and when you have a repetitive list of options to choose from. Simply put this list once in Glossary and reuse it everywhere later, selecting the right one for the particular list you’ve created.

- Options Page
This feature is similar to the previous, but it creates reusable meta fields that can be displayed everywhere. For example, you have an address&phone field in several different places on the website: header, footer, contact and service page, and some blog posts. When you change your phone, you must manually edit every page containing this information (and remember where it was). Or you can use data from the Options Page, which fetches, let’s say, the “Address” option. It will change automatically everywhere as soon as you change it on the Options page.
- Dynamic Function allows you to show the results of calculated data pulled from the meta fields. It shows min/max, average, summed data, and different calculations. It is very handy when showing prices or offers and presenting them beautifully to increase sales.
- Charts Builder will be a great feature if you want to display your data visually.
- Custom Content Type (CCT) is a content type that creates its own database and speeds up the data requests from the front end.
- REST API Endpoints for CCT.
- Zapier and Integromat integrations.
- And, if you purchase an All-Inclusive Subscription, you will get 12 premade dynamic websites for different niches and purposes, which you can customize for your needs and not create everything from scratch.
Unique features (advantages) of the Toolset plugin
- A very clear and visual dashboard serves as a starting point for everything: it’s very visual, and you get access to almost all the functionalities the plugin offers from one place.
- Toolset has a Template Builder functionality, unlike JetEngine, which needs a separate plugin to create templates for custom post types and taxonomies (to be fair, plugins allow to modify all the templates on the website, not only of CPT). But the fact that this functionality is built-in for Toolset is very enticing.
- Toolset is easier to learn than JetEngine because it has less complicated features and options, and its admin menu is less branchy.
FAQ
Listing is a part of the functionality of the JetEngine plugin to fetch and display data from dynamic fields. When creating a Listing, you also create a reusable template for the building block of the listing grid to use on the front end and display the information to the end users.
Toolset Types is a module of the Toolset plugin to create custom post types, taxonomies, custom fields, and relations between them.
It is content that dynamically changes depending on the whole batch of conditions, either set by filters or the user’s behavior (user role, time, language, previous website activity, etc.).
They are plugins for creating and dealing with custom post types, meta fields, taxonomies, terms, and their relations. They are also used for displaying the content from those posts and fields dynamically in a pre-set order.
Yes, they fully support WooCommerce and have the capabilities to extend its functionality.
Conclusion
Toolset and JetEngine are quite worthy competitors in creating and displaying CPT and custom fields. Yet, JetEngine offers much bigger functionality for more complicated tasks and elaborated websites because it has many more features for querying and displaying, as well as more marketing-related components. Also, it works both with Gutenberg and Elementor.
While Toolset is faster to learn because its list of capabilities is shorter, it helps build websites of a lower complexity level. Its reusable blocks can be designed only with Gutenberg.
As usual, the choice is yours, depending on your project’s type and complexity and your website’s long-term goals.