WordPress Dynamic Content Plugin for
Elementor, Gutenberg, and Bricks
year

What's New
Timber/Twig View Type for Listing Items
Control the code structure and DOM size to get the fastest page loading speed
Location & Distance Filter for JetSmartFilters
Allow users to conduct searches based on their current location
JetEngine Calendar Module update
Create recurring events in the calendar and set their frequency
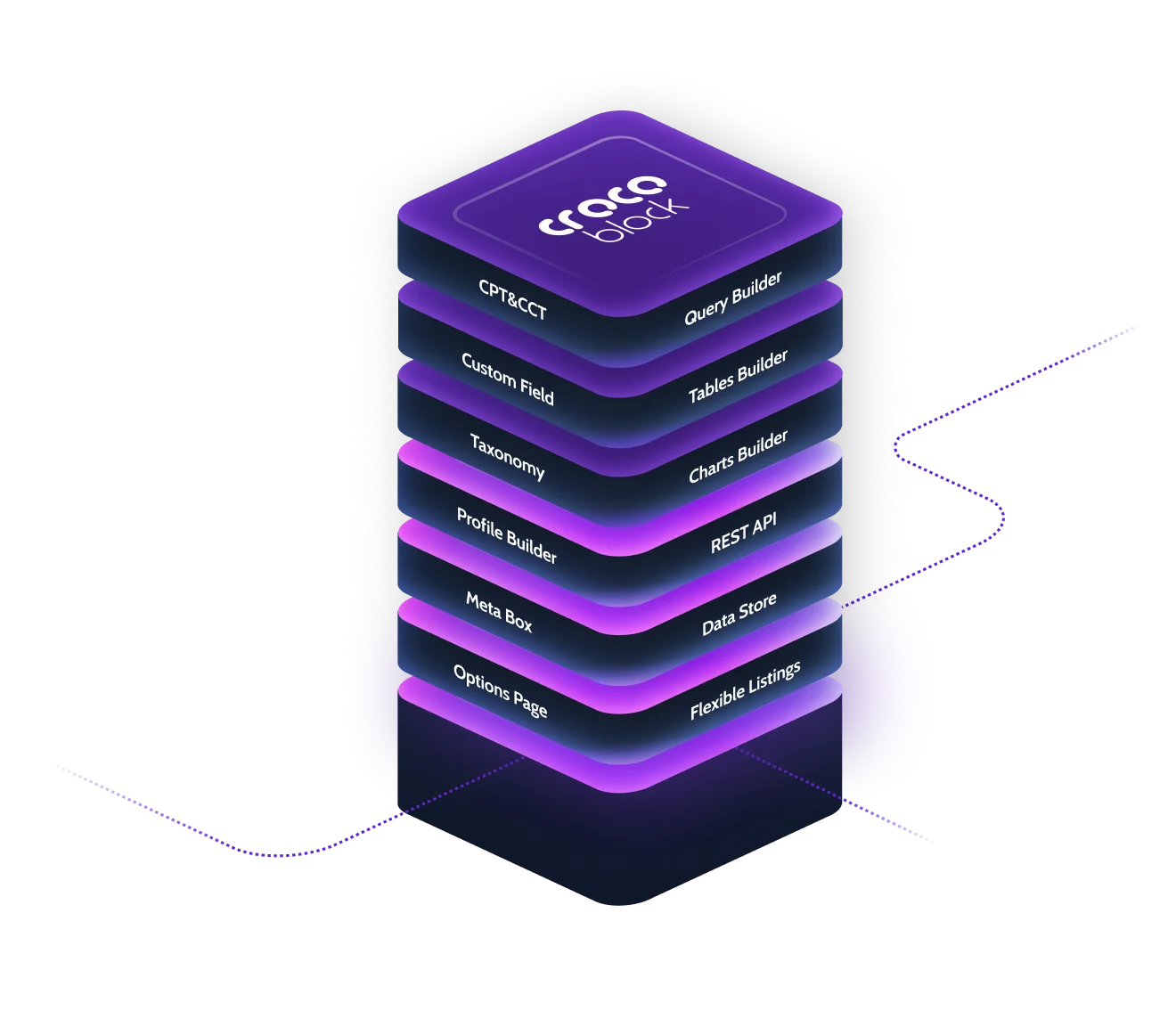
Create a Dynamic Website Structure
A toolkit that lets you build a dynamic architecture fast and cost-effectively.

Custom Post Type
Structure the site content

Custom Content Type
Save metadata to one table

Taxonomy
Group the post types

Custom fields
Add metadata to post types

Meta box
Create a custom field storage

Options page
Collect all options in one place
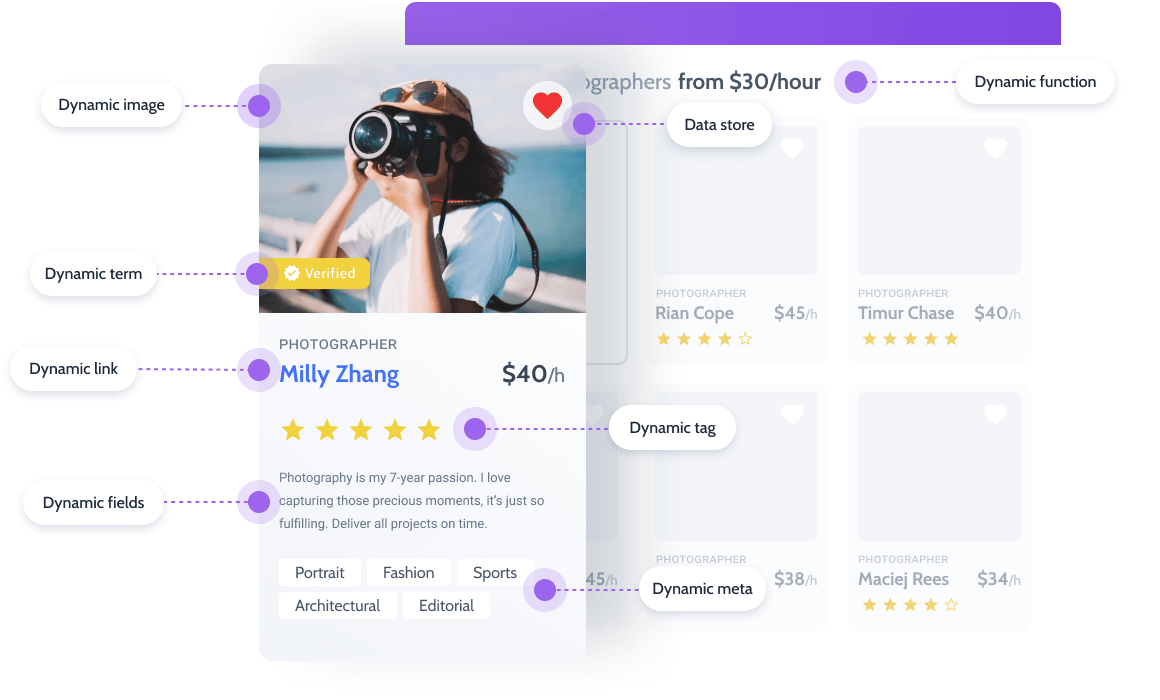
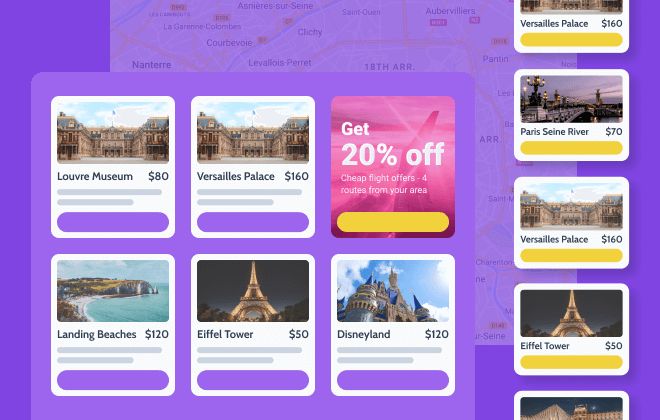
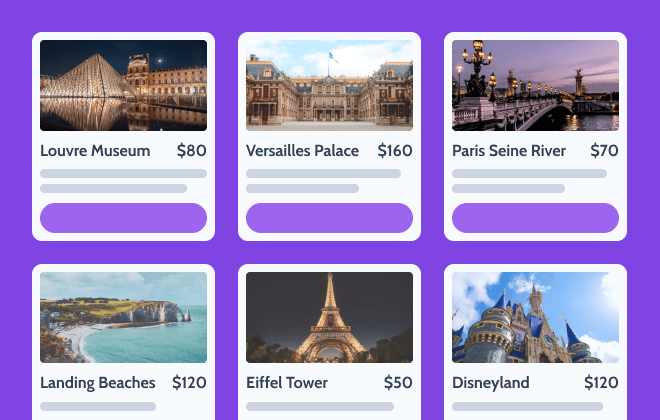
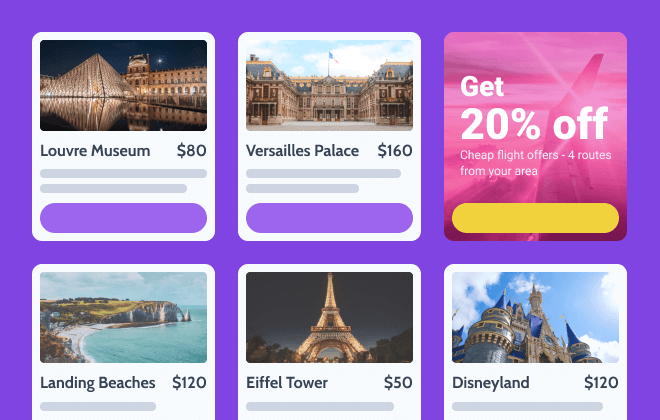
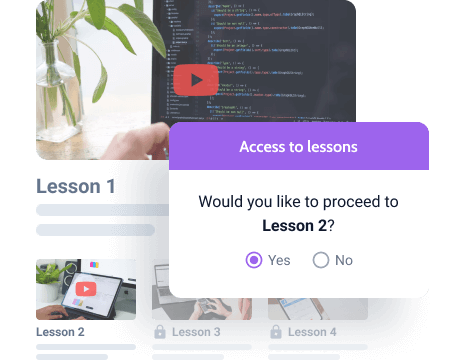
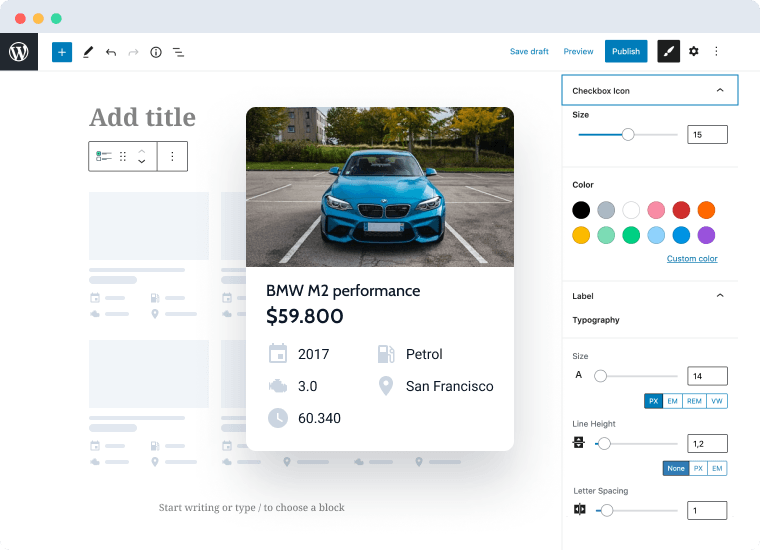
Develop Listing Items


Explore Listing Grid Layouts







Explore Dynamic Features
Dynamic Function
Calculate the field values dynamically and showcase the total, average, min/max values on the page.
Dynamic tag
Pull data from meta fields and use widgets to show the posts count, average review rating, booking item pricing, etc.
Shortcode
Generate shortcodes to output JetEngine-related data anywhere in the website content.
Conditional logic
Set the dynamic visibility rules to show/hide specific meta fields on the front end.
Macros
Call certain functions and display queried data in the listing grid, map listings & advanced calendar.
Glossary
Ability to create a set of metadata and use it as a source for options in a CPT, form, and filter.
Functionality Involving User Behavioral Data
Data store
A personal data repository for every end-user storing post collections such as wishlists, favorites, likes.

Dynamic visibility
Set visibility restrictions for the web page elements based on meta field values, user data, and other rules.

Users, Terms, and Posts Relationships

Connect different WordPress data
and query related items
Interrelate different CPT and CCT posts, taxonomy items, and users in one place. Choose from three relations types: one-to-one, one-to-many, many-to-many.
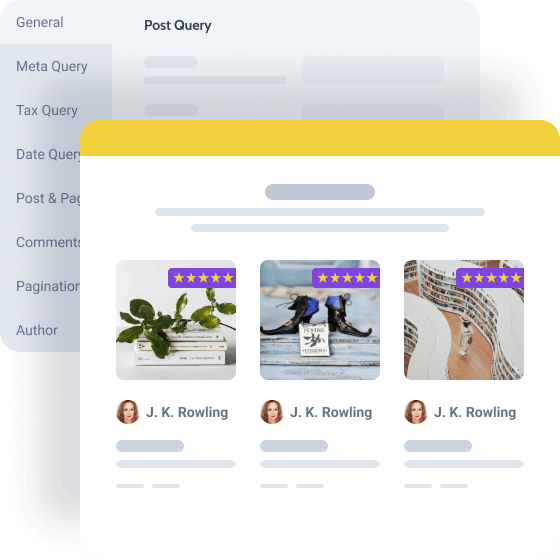
Query Builder.
Consistent Approach to the Database

One interface for all query types
Create complex custom query lists that can be combined on the backend and used to query any data, sections, and filters on the front-end.
Select data from custom tables and combine it into one selection. Show & hide items, columns, and sections provided that the request is/is not empty.
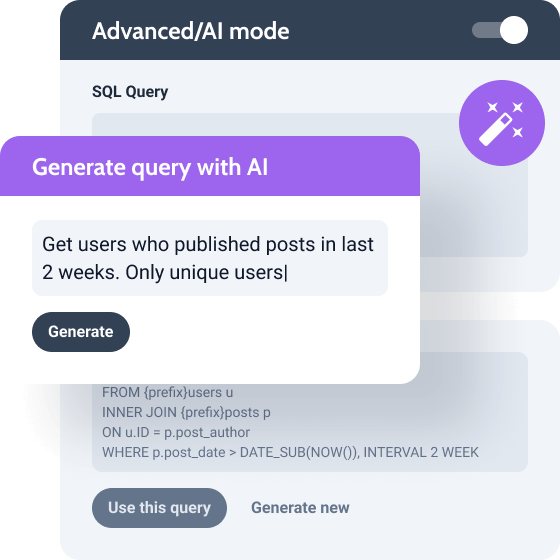
Use AI to generate queries – Beta
Generate SQL query types using the JetEngine and AI integration. Enter a prompt, and the AI system will generate a query. Review it for accuracy and use it to retrieve the necessary data from the database.

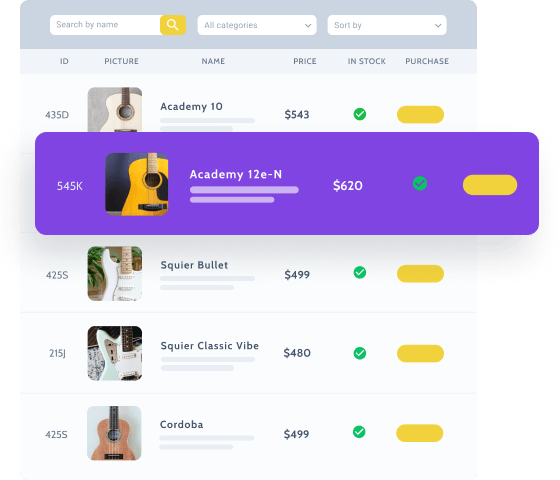
Tables Builder & Charts Builder

Structure your data
in a catalogued way
Create both simple and complex dynamic data tables
showcasing anything from the Members directory & Residences
database to the eBook archives.

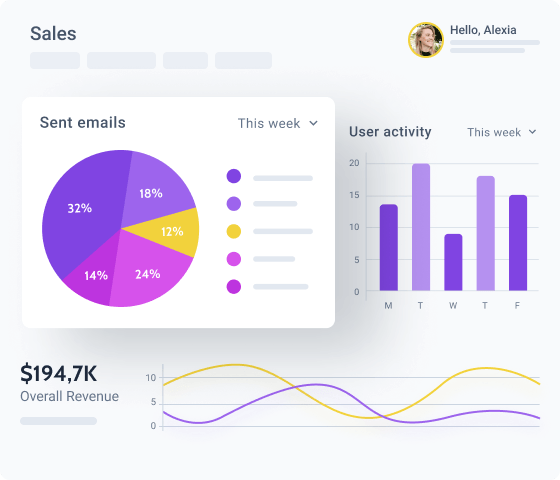
Visualization tool
for dynamic content
Present statistics or analytical data as charts by outputting
numeric values. Pick the needed chart type from 12 available or
add one yourself with JSON code.
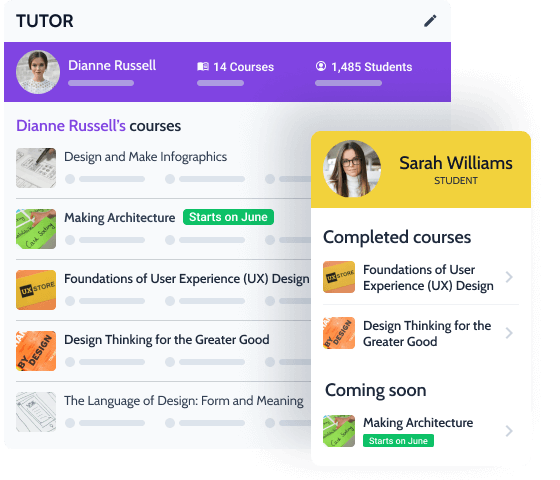
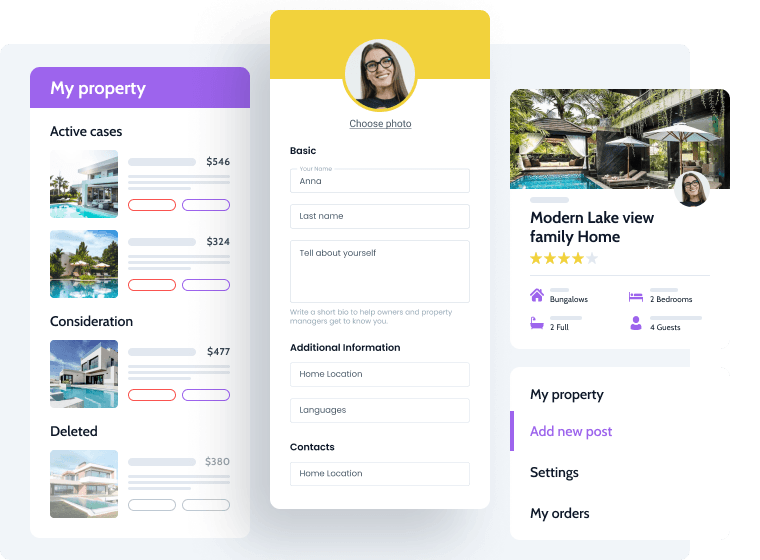
Profile Builder. Power Beyond Imaginary

Dynamic user profile
Profile Menu widget
Frontend posts submission
Dynamic Visibility module
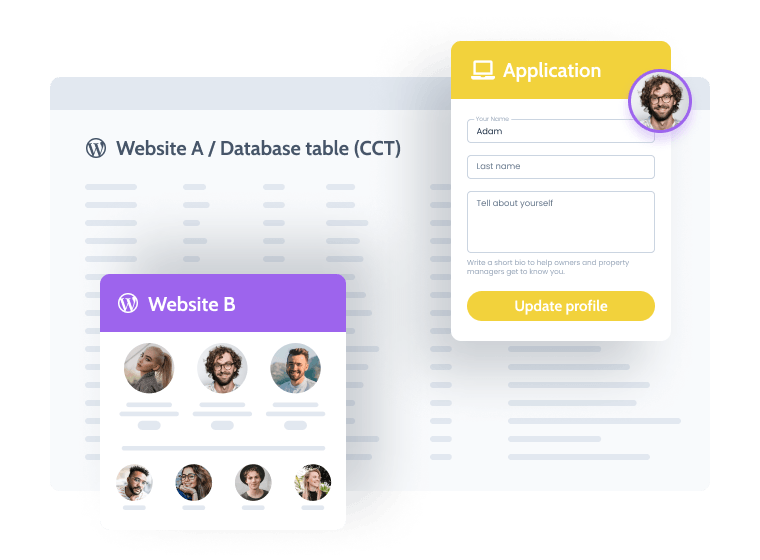
REST API. Enhanced Control Over Big Data

REST API Endpoint management
REST API Listings
third-party entry point and display them as a usual Listing Grid on the needed website.
REST API Notifications
Apply Custom Styles to Gutenberg Blocks

Discover free
styling plugin
Bring JetStyleManager to the game. Upload and activate it, hop to Gutenberg, and calibrate how every dynamic component looks in the front.
Explore JetStyleManagerBrowse JetEngine-Powered Live Demos

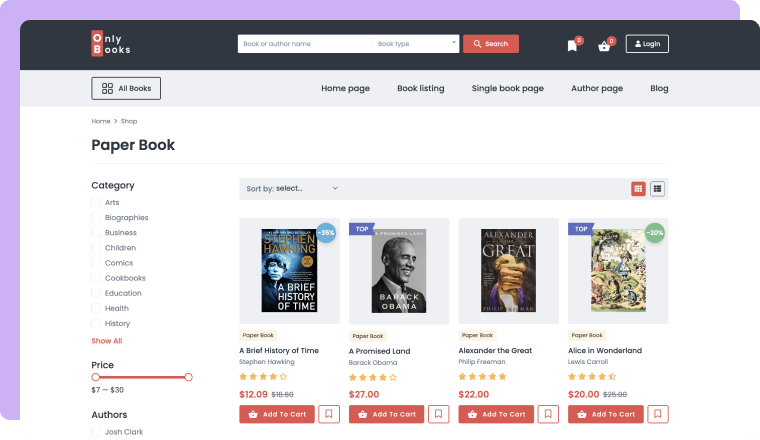
WooCommerce shop
Develop a dedicated online store to advertise and sell trendy products.
The core:
Product single & catalog pages
Advanced filters
Custom Shop pages
Custom Mega Menu
WooCommerce integration

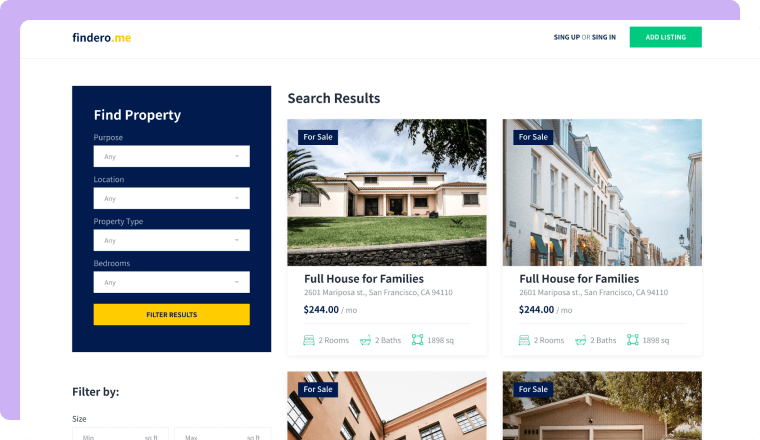
Real estate
Arrange scattered property rental and sale ads into a single website.
The core:
Agent single & catalog pages
Property single & catalog pages
Advanced filters
Profile Builder
Additional providers
Dynamic repeater groups

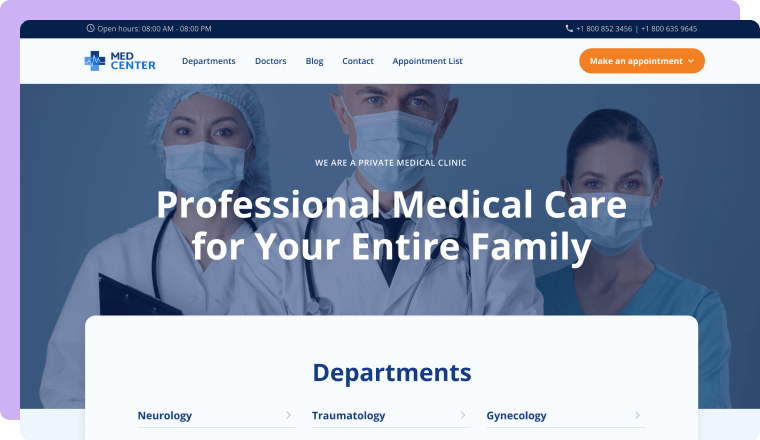
Doctor appointment
Create a showy business card website for a medical center.
The core:
Doctor single & catalog pages
Department single & catalog pages
Appointment functionality
Multi-step booking forms
WooCommerce integration

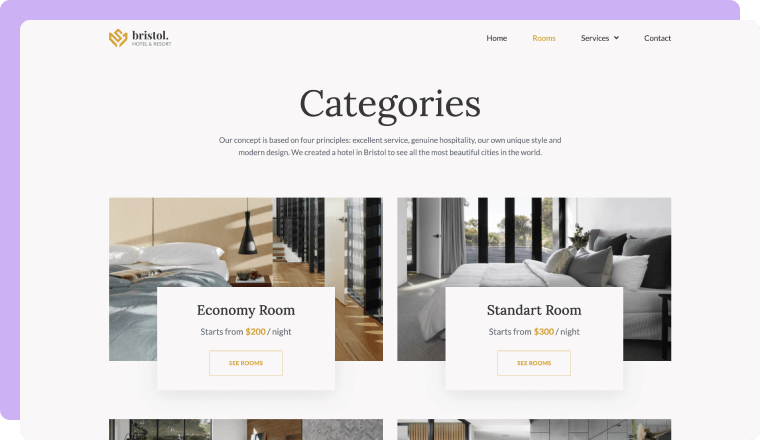
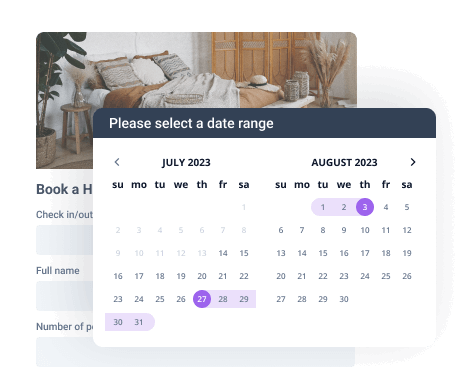
Grand Hotel
Make it possible to book a stay in a virtual replica of the grand hotel.
The core:
Room single & catalog pages
Filtering tools
Booking functionality
Multi-step booking forms
WooCommerce integration

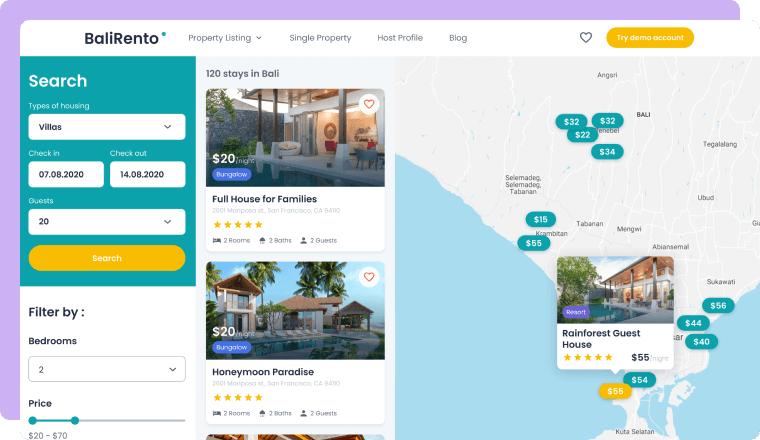
Vacation rental
Develop a fully-responsive website for a travel booking agency.
The core:
Property single & catalog pages
Advanced filters
Profile Builder
Booking functionality
WooCommerce integration

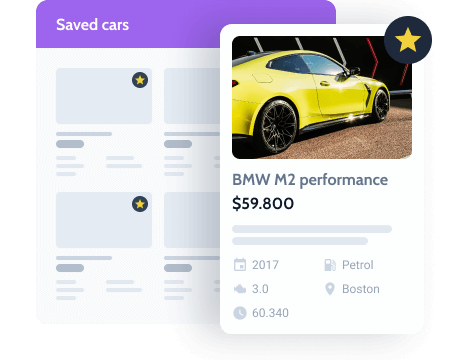
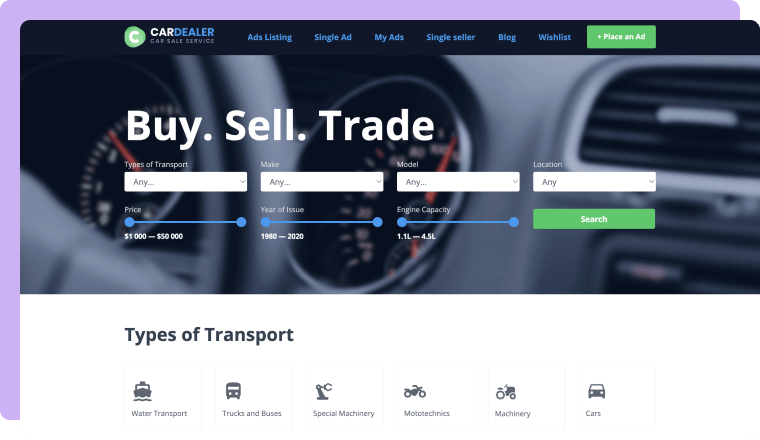
Car Dealer for Gutenberg
Build a car dealer directory website in the WordPress block editor.
The core:
Property single & catalog pages
Advanced filters
Profile Builder
Dynamic forms
Query Builder
Benefit by Seamless Integration
JetEngine is fully compatible with Elementor PRO, ACF, WooCommerce, Pods, CPT UI, RankMath, and Yoast
to make any project perform as desired.
Discover Dynamic Widgets and Blocks
For Elementor, Gutenberg and Bricks
For Elementor and Gutenberg
Get more functionality
using other JetPlugins
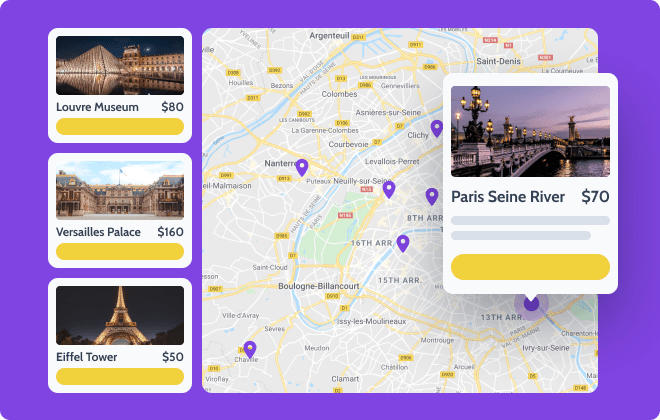
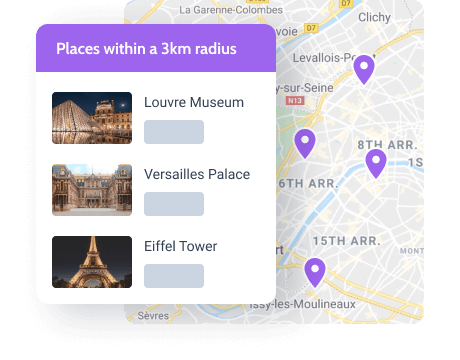
User geolocation
Create a custom query and output post/term/user/CCT data closest to the user’s geolocation on the map Using JetSmartFilters
Use JetEngine + JetSmartFilters

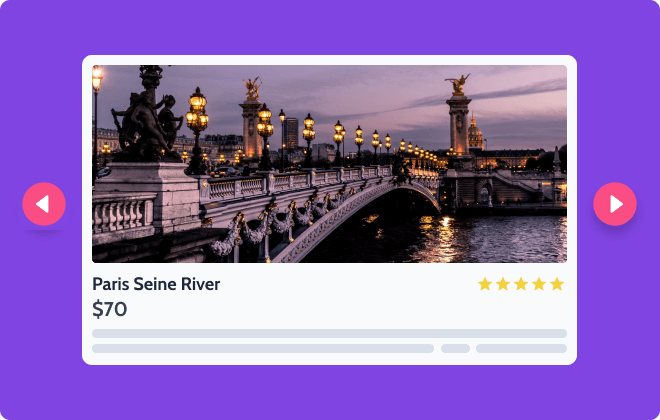
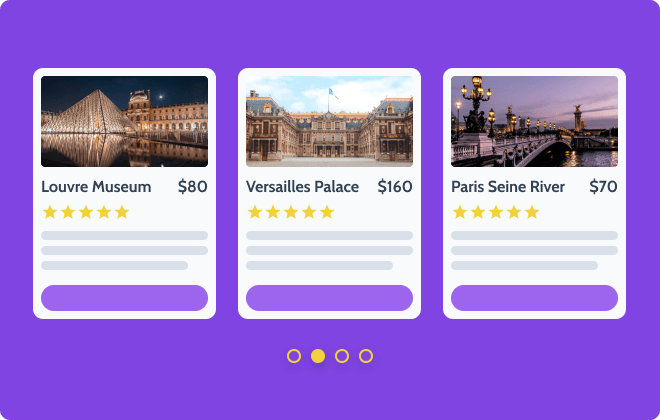
Unique content layouts
Use static widgets where content is added via Repeater, such as Advanced Carousel, Portfolio, Horizontal Timeline, Price List, Testimonials, etc.
Use JetEngine + JetElements / JetTabs

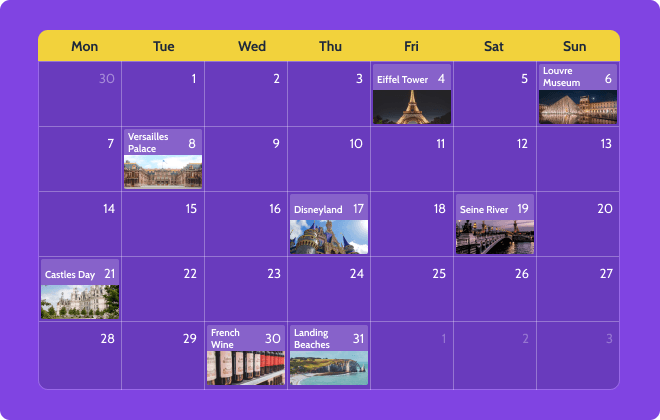
Booking calendar
Create a dynamic booking calendar using JetBooking and JetEngine features. Make it update automatically, integrate third-party apps, and adjust how data looks.
Use JetEngine + JetBooking

Choose Subscription
30 days money-back guarantee
year
- 17 widgets included
- JetEngine plugin
- 1-year product updates
- 1-year of Zoom & Chat support
year
- 150 widgets included
- 20 JetPlugins
- 1-year product updates
- 1-year of Zoom & Chat support
For more details on the Subscription proceed to the Pricing page