Smart Posts List Widget Overview
Read how to apply the Smart Posts List widget to arrange the various posts (posts and CPTs) in a list layout.
The Smart Posts List widget is one of the six widgets for Elementor from the JetBlog plugin. This plugin displays posts most stylishly, and its feature is the possibility to arrange posts of different types (posts or CPTs) on the page. In turn, this plugin’s Smart Posts List widget customizes the number of rows and columns, post image sizes, positions, and width; shows some post options; makes possible filtering and the order of posts; specifies post types to display, and others.
Activation of the Smart Posts List Widget
Activate this widget to use it
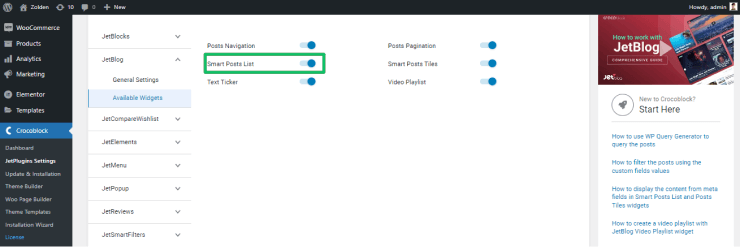
To do this, log into your WordPress dashboard, navigate to the Crocoblock plugins and find the JetBlog plugin. Toggle on the Smart Posts List widget to activate it.

Create a page
Create a page where you want to add the posts list form (or you can add it to one of your existing pages).
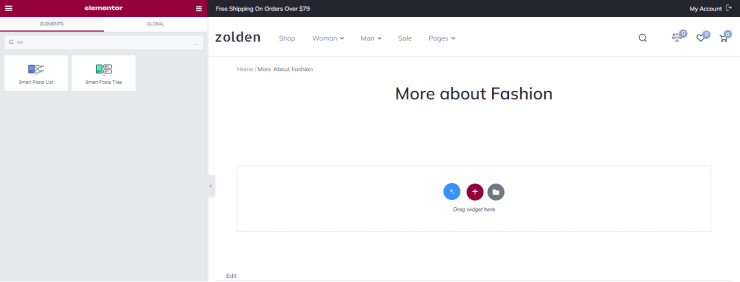
Then find the Smart Posts List widget and place it on the page.

Arranging Posts in the List Layout
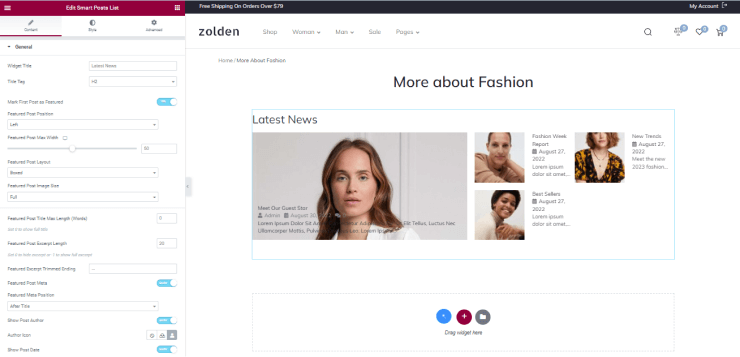
Smart Posts List widget settings
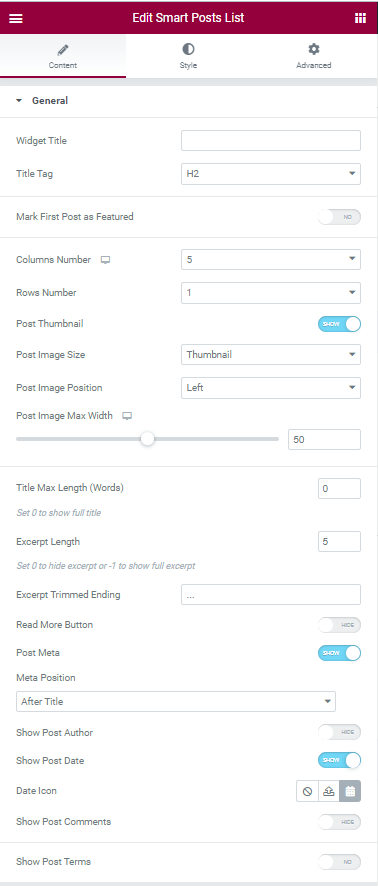
Proceed to the General settings section in Elementor and scroll it down.

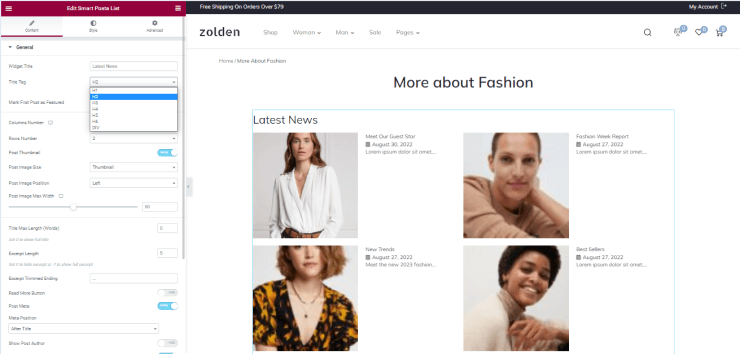
The first two settings are the Widget Title field to type the text of the widget’s name and the Title Tag drop-down menu to specify the tag of its name from H1 to H5. These settings allow users to manage post lists according to their significance and give them different title tags.

This widget allows you to apply the different settings to the featured post and other posts. Remember that only published posts (not drafts) can be displayed.
Setting a featured post
If enabled, the Mark First Post as Featured toggle transforms the first post into a featured post. Additionally, it turns on the following settings to position this featured post among the others:

- Featured Post Positions is the drop-down menu with three options (Top, Left, and Right) to place this featured image.
- Featured Post Max Width is a field and a toggle to specify the max width of the featured image in pixels for different devices (responsive width).
- Featured Post Layout is the drop-down menu with two options: Boxed and Simple. The Boxed option means the text will be placed on the image or below without overlapping.
- Featured Post Image Size is the drop-down menu with the possibility to choose its size as full, thumbnail, medium, large, ten Kava Sizes, three WooCommerce sizes, etc.
Customizing the featured post
The following settings refer to the issues of the ratio between image and text for a featured post. They are:
- Featured Post Image Position is the drop-down menu with three possible positions of the featured image referring to the text: Top, Right, and Left. For example, the picture above shows the featured image with the top placement of the appropriate text.
- Featured Post Image Max Width is the field and the toggle to specify the max width of the featured post’s image in pixels for different devices.
- Featured Post Title Max Width (in Words) is a field to type the number of the featured post’s words to be presented in the list; setting zero means showing the full title.
- Featured Post Excerpt Length is a field to type the number of the featured post excerpt’s words; setting zero means hiding the text, and typing minus one means showing the full excerpt.
- Featured Excerpt Trimmed Ending allows you to type the ending of the excerpt instead of the “…” set by default.
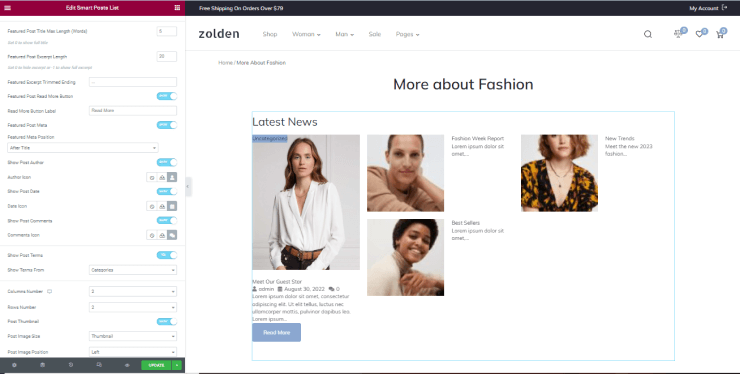
Customizing the additional information of the featured post editor
The following settings refer to the different information of the featured post:

- Featured Post Read More Button is the toggle turning on/off the Read More button on the featured post.
- Read More Button Label field allows you to type the text instead of the Read More text set by default.
- Featured Post Meta toggles the including or excluding this data to the featured post. It turns on the Featured Meta Position drop-down menu to choose the position of the metadata from Before Title, After Title, and After Except.
- Show Post Author, Show Post Date, and Show Post Comments toggles, if enabled, turn on/off the possibility to add the icons from the media library or upload the SVG files to show the appropriate data.
- Show Post Terms toggle, if enabled, allows you to Show TermsFrom Categories, Tags, Formats, all CPTs, etc.
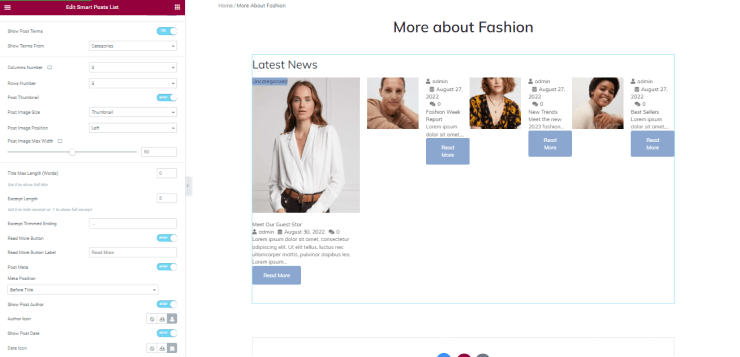
Arranging other posts from the list
The following settings refer to the other posts in the list and their attributes. They are:

- Columns Number and Rows Number fields are intended to arrange the posts in the list according to the specified number of responsive columns (ranges from zero to eight) and rows (ranges from one to six).
In this tutorial, read about How to set the needed number of columns and rows with Smart Posts List widget in JetBlog.
- Post Thumbnail toggle, if enabled, turns on the following fields and drop-down menus:
- Post Image Size is the drop-down menu to choose the post image size from the list of 20+ possible sizes.
- Post Image Position is the drop-down menu to choose the post image position as Top, Right, or Left.
- Post Image Max Width is the responsive setting; it is the toggle with the field to type the max width of the image in pixels or percentages.
- Title Max Length (Words) is the field to type the max width of the post texts in pixels, and the zero width means the full width of the texts.
- Excerpt Length is the number of post words shown on the page; the zero-length hides the text, and minus one length shows the entire excerpt.
- Excerpt Trimmed Ending is the field to type the signs showing the post end, for example, the “…” (ellipsis) set by default.
- Read More Button toggle, if enabled, shows this button and allows you to change the appropriate label in the Read More Button Label field.
- Post Meta toggle, if enabled, shows the including metadata to the posts, and the Meta Position drop-down menu allows choosing the position of the metadata Before Title, After Title, and After Except.
- Show Post Author, Show Post Date, and Show Post Comments toggles, if enabled, allow adding the icons from the media library or uploading SVG files to show the appropriate data.
- Show Post Terms toggle, if enabled, allows you to select one term from the Show Terms From drop-down menu as Categories, Tags, Formats, all CPTs, etc.
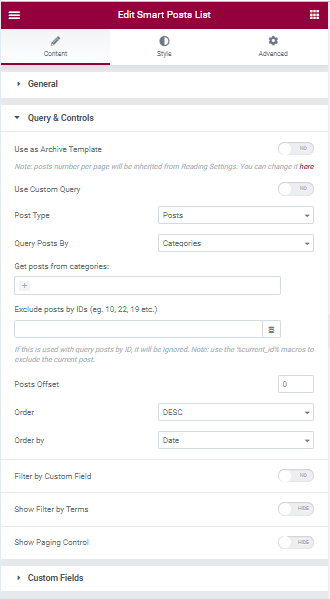
Query & Controls
Query & Controls is the second group of settings focusing on the types of posts to be included or excluded from the list.

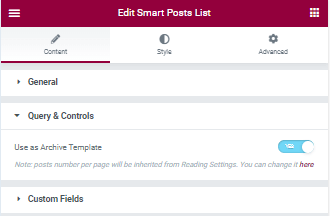
Using an archive template
Use as Archive template toggle, if enabled, allows using Archive Template for filtering according to various criteria (i.e., by a specific author, with particular tags, taxonomies, and categories).
The setting works only for Archive Templates, which can be created by the JetThemeCore plugin. Then users can filter their Archive Templates using the JetBlog plugin.
This tutorial explains How to Create a Custom Blog Posts Archive Template using the JetThemeCore plugin.
This toggle turns off all other Query & Controls settings and proposes you navigate to the WordPress dashboard to specify the number of blog pages shown.

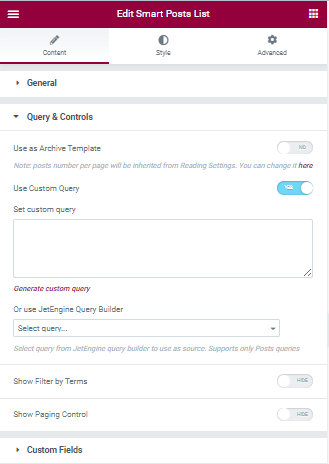
Using a custom query
Use Custom Query toggle, if enabled, turns on the following settings:

- Set custom query field to use the WordPress Query Generator for custom queries. Read more about the WP Query Generator.
The following setting allows you to use the JetEngine Query Builder to work with all supported databases and create database queries.
Read more about How to Use Query Builder to build queries using the JetEngine plugin.
- Or use JetEngine Query Builder drop-down menu to select a query from the JetEngine query builder to use as a source and to add dynamics to your widget. But the JetEngine plugin is necessary for its proper work.
- Show Filter by Terms toggle allows you to select terms type from the Select Terms Type for Filter drop-down menu as Tags, Categories, and Formats.
- Show “All” Button in Start of Filter toggle, if enabled, allows you to type the text in the “All” Button Label field to specify the text you need instead of the default.
- RollUp Extra Terms toggle reduces the terms filter size by grouping additional terms items and hiding them under the suspension dots sign. This toggle turns on the More Terms Icon for uploading files or choosing them from the library.
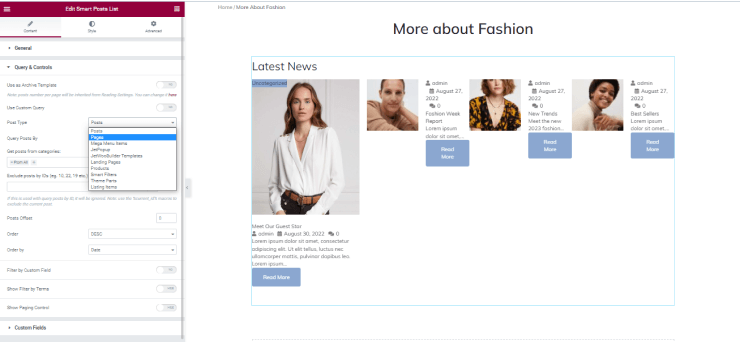
Choosing a post type
If the Use Custom Query toggle is disabled, the following settings are active:

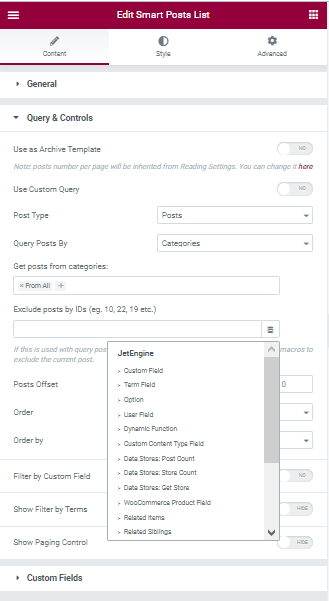
- Post Type drop-down menu to choose what post type posts will be displayed.
- Query Custom Posts by Terms drop-down menu allows users to select terms (All, IDs, and Terms) of posts to be displayed.
- Exclude posts by IDs excludes posts by the feature according to the drop-down menu list.

- Posts Offset is the field to specify the Order of the post displaying, in particular, to determine the number of the starting post (according to the admin panel) to display posts from the first one or skip the first post and display from the second post.
- Order is the drop-down menu to select the ascending and descending order of the displayed posts, according to the Order by drop-down menu (i.e., date, author, ID, number of comments, etc.).
- Filter by Custom Field toggle, if enabled, activates the Custom Field Key and Custom Field Value fields to type the appropriate data.

Read more about How to use WP Query Generator in this tutorial.
Styling the posts
The last three settings refer to the post’s different styles of arrows and scrolling the listed posts.

Padding navigation settings contribute to the website’s design and make scrolling more convenient. These navigation elements are necessary if users look through many items to find what they like.
This tutorial explains How to Apply Navigation Element for Smart Posts List and Tiles Widgets by JetBlog.
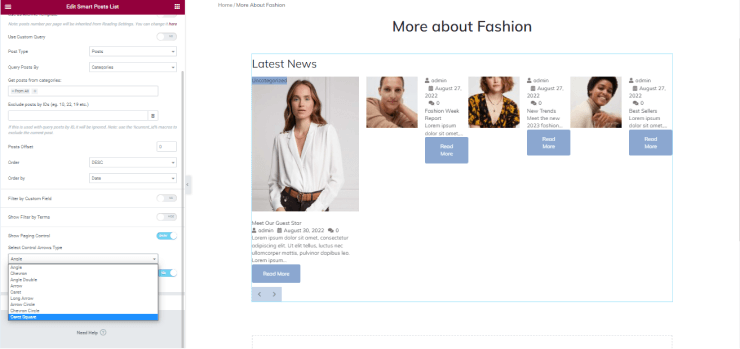
- Show Padding Control toggle, if enabled, allows you to choose the arrow type through the Select Control Arrows Type drop-down menu.
- To Top toggle the scrolling to the top of the widget after a click on the pagination arrow.
In this tutorial, read about How to add a paging control to the Smart Posts List widget from JetBlog.
Custom Fields
Custom Fields settings are the last Content settings. Custom fields allow you to display different content types as meta fields, tags, categories, etc.
Read this tutorial to learn How to display the content from meta fields in Smart Posts List and Posts Tiles widgets.

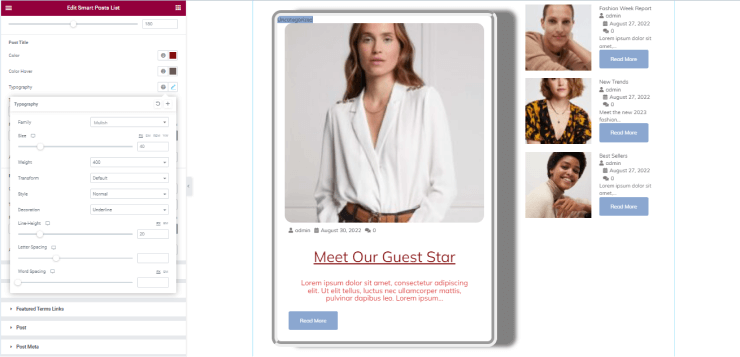
In general, these settings customize the Background Type (Classic (Color and Image) or Gradient (two colors, locations, type of the gradient and its position), Border Type (None, Solid, Double, Dotted, Dashed, Groove), Width of the border for different devices (responsive), Color of the border, Border Radius (responsive setting), Box Shadow, Padding (responsive setting), and Margin (responsive setting).
For example, the image below shows the custom featured post.

This tutorial explains How to use WP Query Generator.
That’s all about how to use the Smart Posts Lists widget from JetBlog to showcase posts as lists.
Now you see how easy it is to showcase post in the form of a list with the help of Smart Posts Lists widget from JetBlog.