How to Create Custom Commenting System
This detailed guide will help you create a commenting system with a fully customizable comment layout provided by the CCTs of JetEngine and an input form of JetFormBuilder. Not only for posts - you can add comments to users and terms.

How to Create Comments
Create a Custom Content Type to store comments
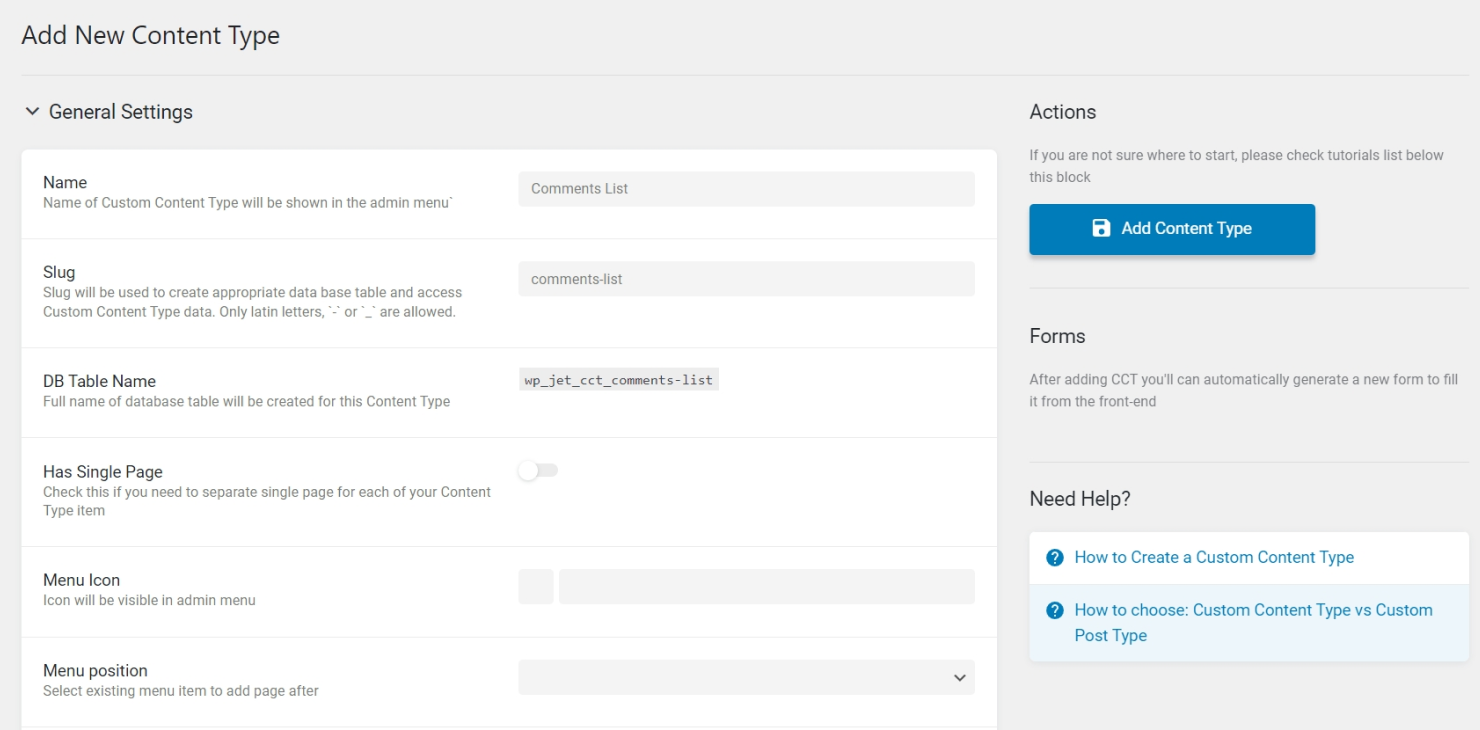
Navigate to the WordPress Dashboard > JetEngine > Custom Content Types and create a new CCT by clicking on the “Add New” button. This Custom Content Type (CCT) will store the list of comments.

CCTs are similar to CPTs but have two main differences. Firstly, Custom Content Type items do not have a single page. Secondly, they have a unique approach to data storage. It makes CCTs an ideal choice for storing comments because new comments won’t affect the website loading speed.
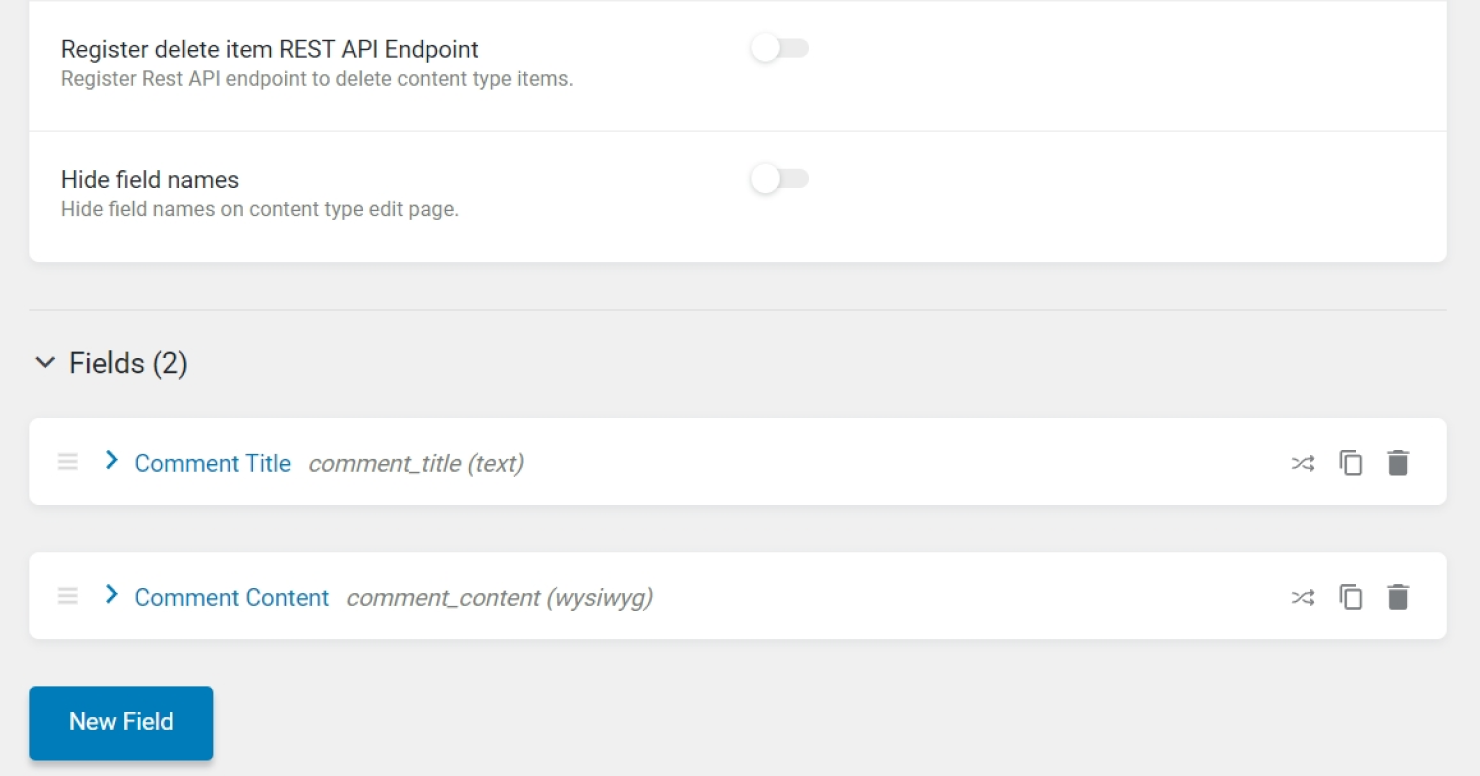
You will find more information on this topic in our article on Custom Content Type: Brand New Data Storage Approach. In the same editing screen, scroll down to the Field tab. Add the necessary fields to store the comments’ data. Add a Text field to keep the comment title and a WYSIWYG field to store the comment body.

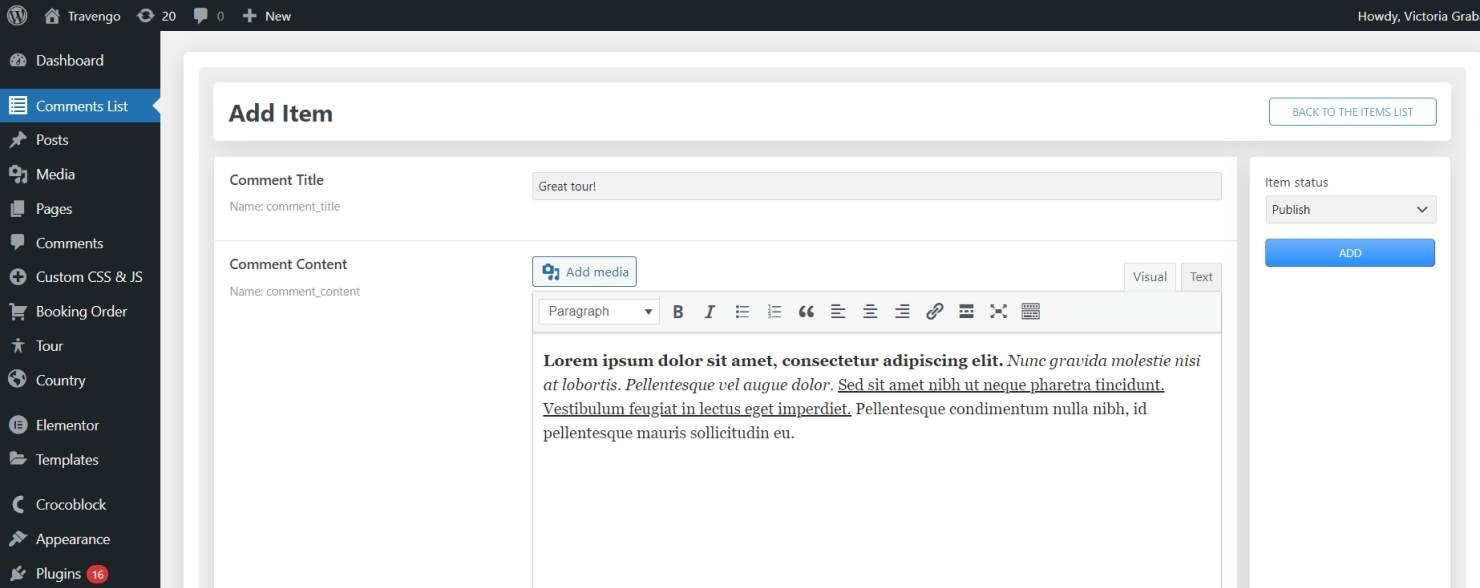
Add a sample comment to the CCT
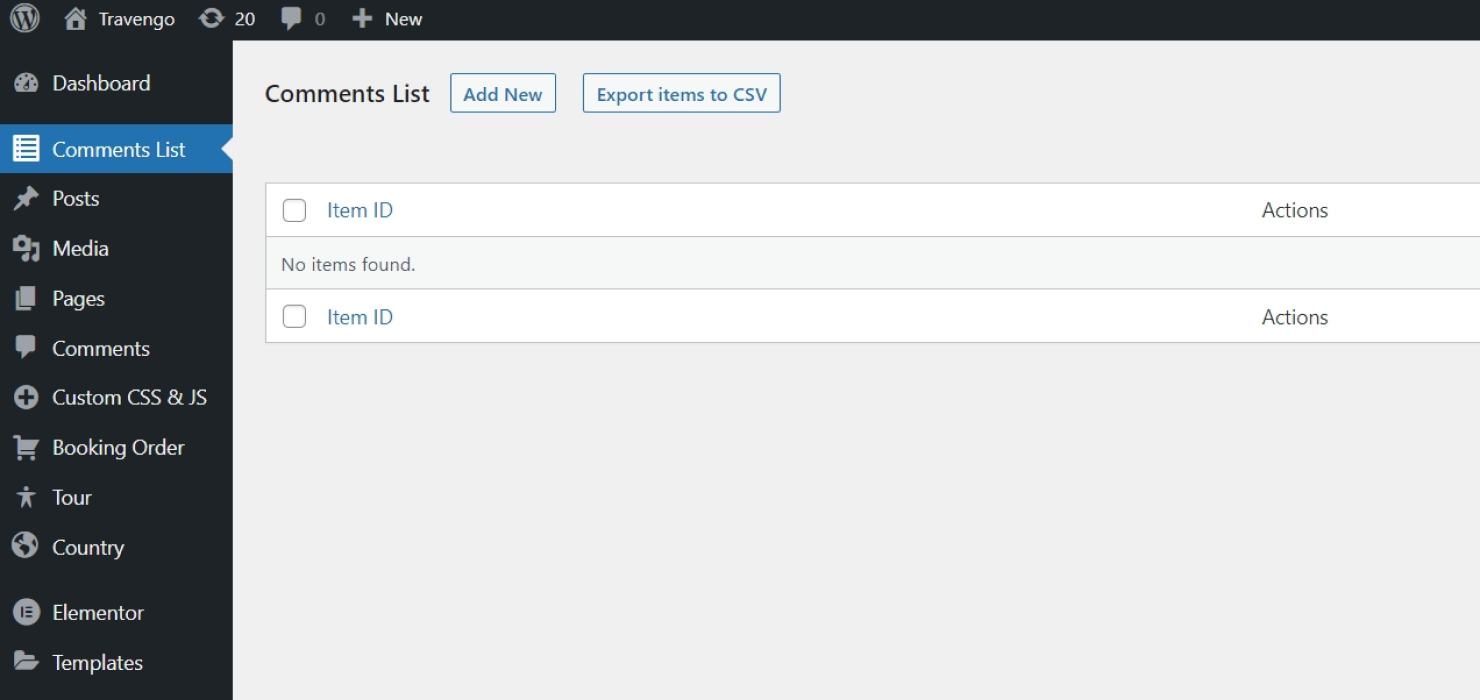
After editing, save the CCT by pressing the “Update Content Type” button. Then, find the CCT in the left sidebar and click on it.

Add a new item to the CCT and fill in the empty fields. Let’s create a test comment.

Create a Listing Item template for the CCT
To design the comment layout, build a Listing Item template. In the Listing Item template, create the design of one comment item and then display it with the help of the Listing Grid widget.
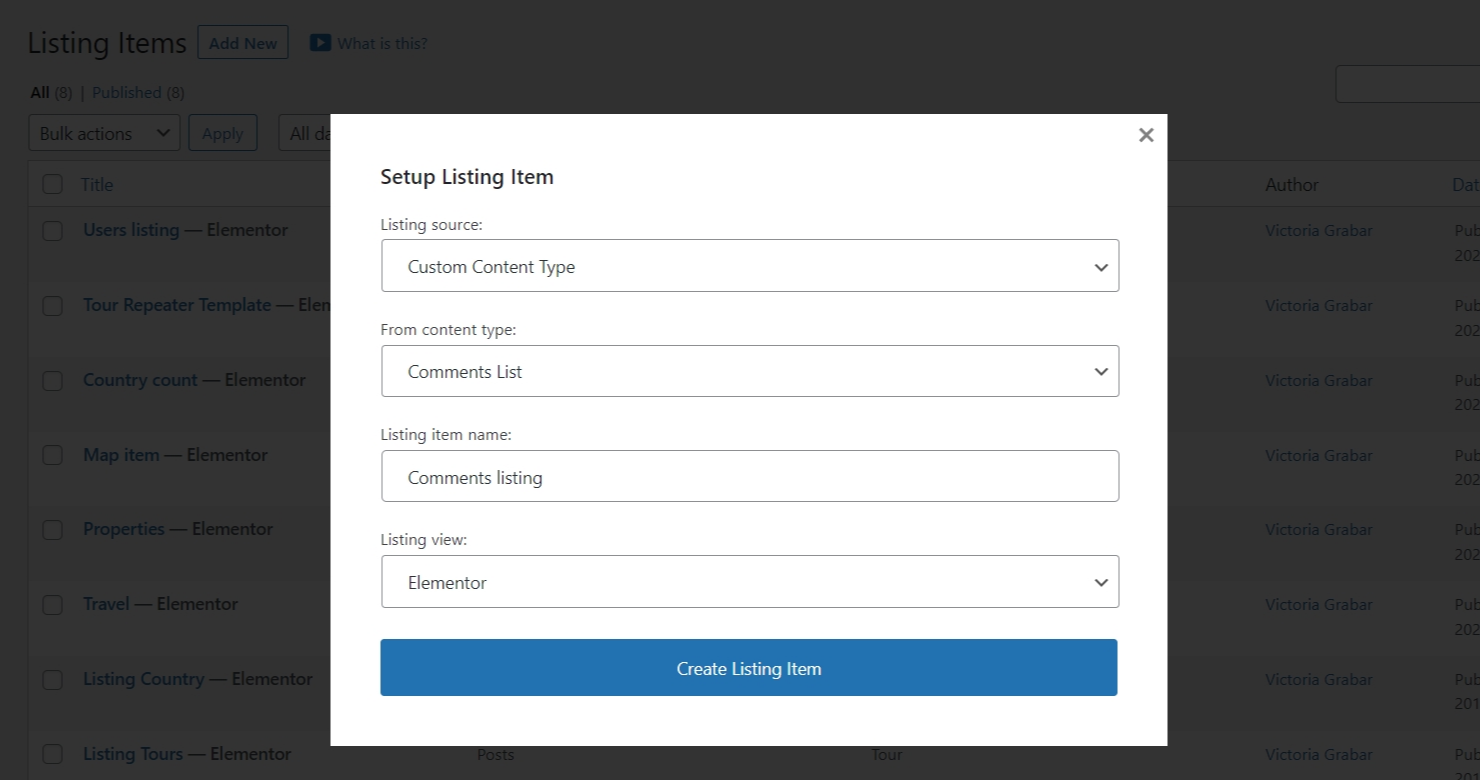
To create a new Listing Item template, head to WordPress Dashboard > JetEngine > Listing and create a new listing.

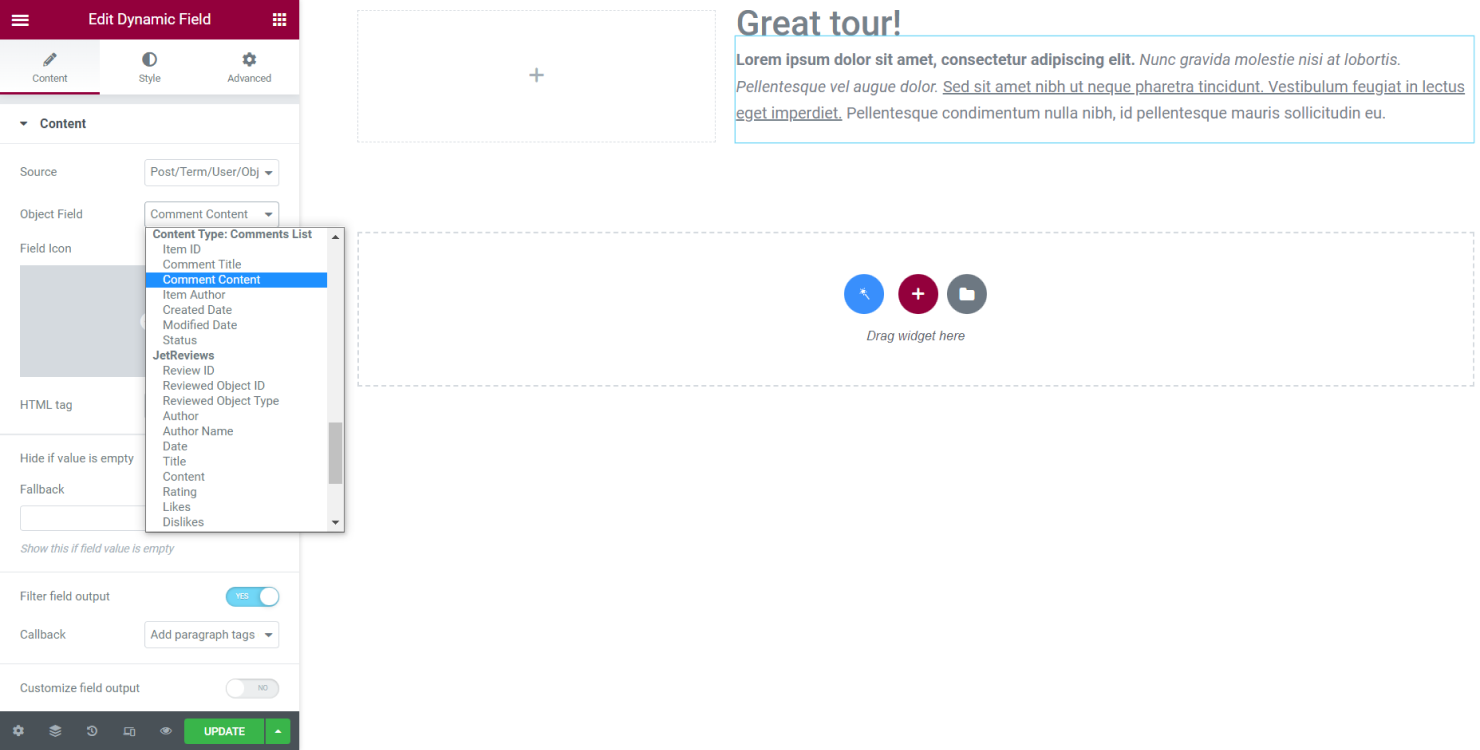
With the help of the Dynamic field widget or block, you can display the comment data. Choose “Post/Term/User/Object Data” as the Source and select the needed field of the CCT from the Object Field dropdown.

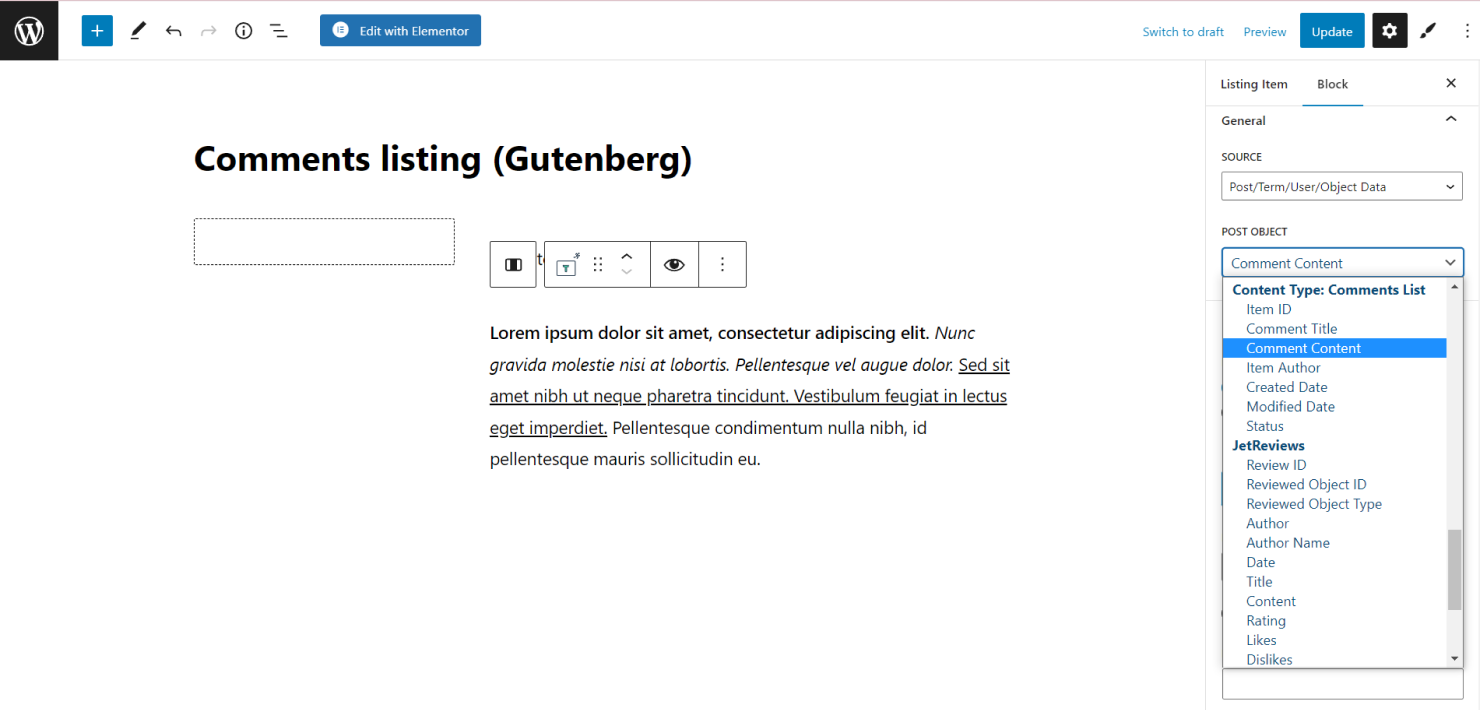
The setup will be the same if you use the Gutenberg editor.

Add information about the comment author
It is not enough to display only the title, and the body of the comment as information about the comment author should also be included.
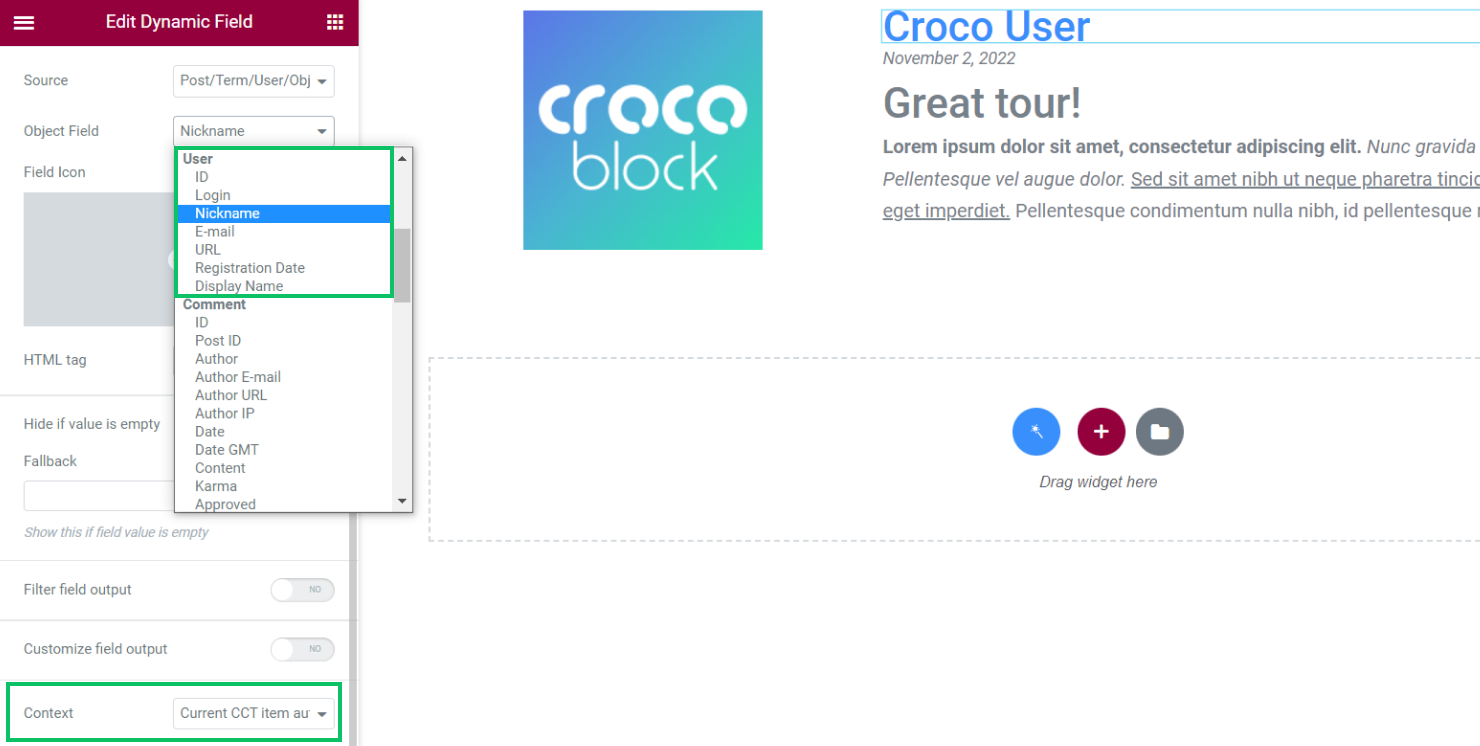
Drag and drop a new Dynamic Field widget or block to the editor to display user data. Choose “Post/Term/User/Object Data” as the Source. After that, open the Object Field dropdown to see the available list of options for user data. For example, output the Nickname of the user. Then select the needed user field, scroll down to the Context dropdown and select “Current CCT item author” from the list. This way, the user information will be queried by the author of the current comment.

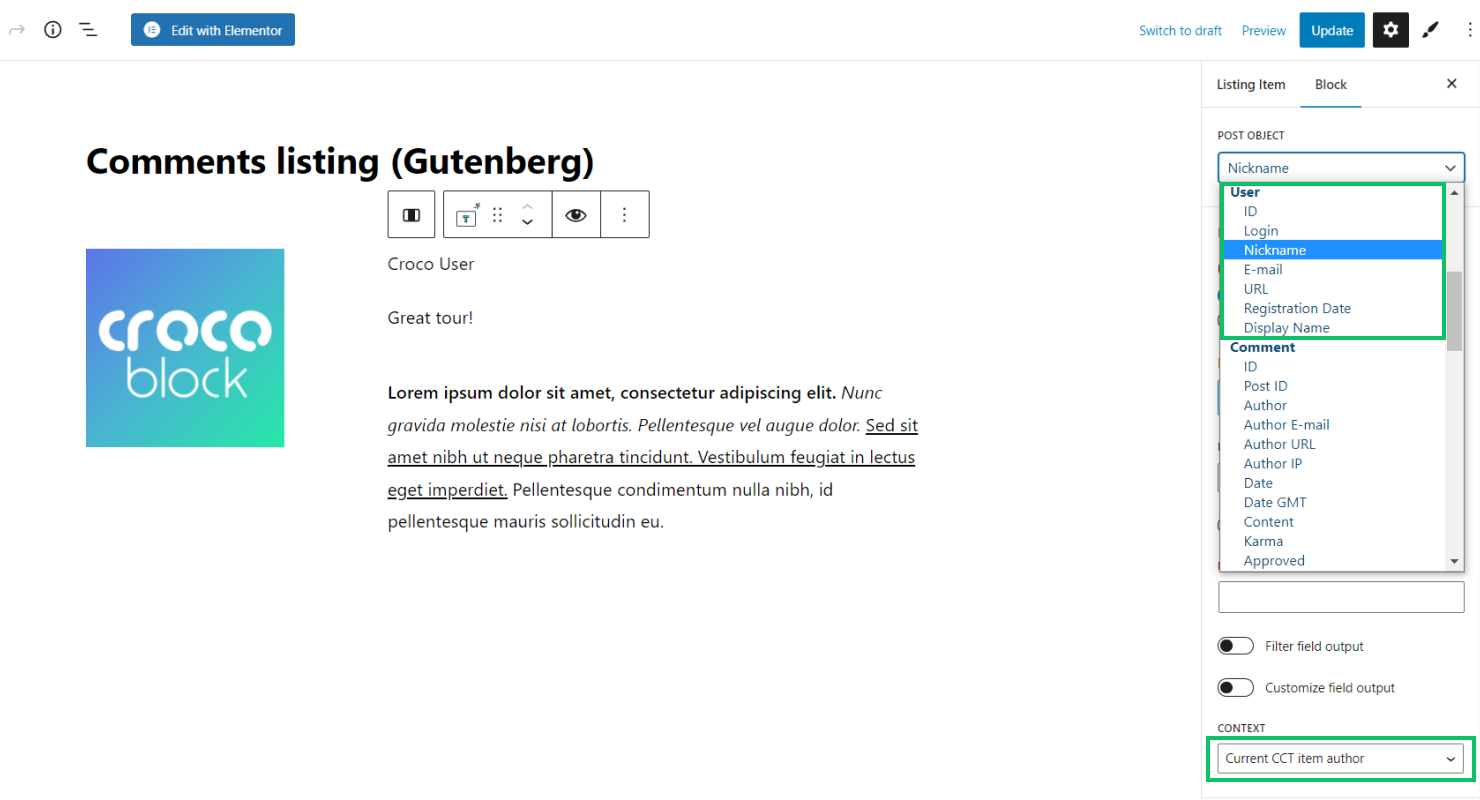
The same workflow should be repeated if you are using Gutenberg.

Display the profile picture of the comment author. For this purpose, use the Dynamic Image widget in the Elementor page builder or the Dynamic Image block in Gutenberg.
Note that you are not limited to the default user fields of WordPress. If you created a Meta Box for users to store additional user information, you can display it through the “Meta Data” Source of the Dynamic Field widget. If you don’t have a User Meta Box yet, you can create one by following our guide on How to Apply Meta Boxes to Users.
After designing the Listing Item template, click “Update” to save the changes and return to WordPress Dashboard.
Create a relation between the CPT and the CCT
To link the new comments to the commented object, create a relation between the Custom Post Type and the Custom Content Type. The relation will link a comment to the post under which the comment was left.
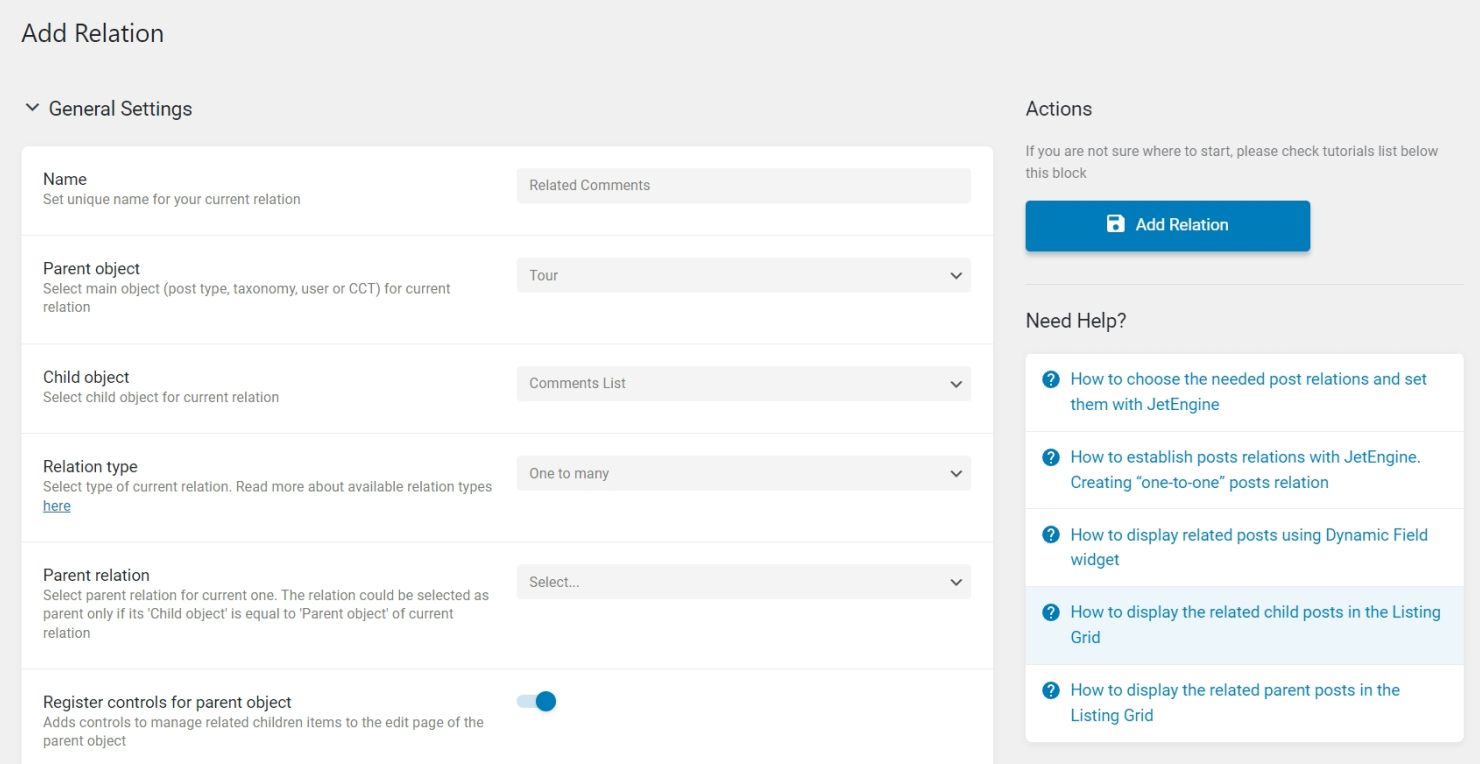
Go to WordPress Dashboard > JetEngine > Relations and press the “Add New” button to create a relation. The Related Custom Content Type Items tutorial gives a complete overview of the settings.

In this case, define comments as the Child object and the CPT (the posts that will have this commenting system) as the Parent object. The Relation type should be set to “One to many” because one post should have multiple comments.
Click the “Add Relation” button to save the changes.
Create a custom query with the Related Items macro
To display only related comments under the post, create a custom query in the Query Builder tool of the JetEngine plugin. Follow to WordPress Dashboard > JetEngine > Query Builder > Add New.
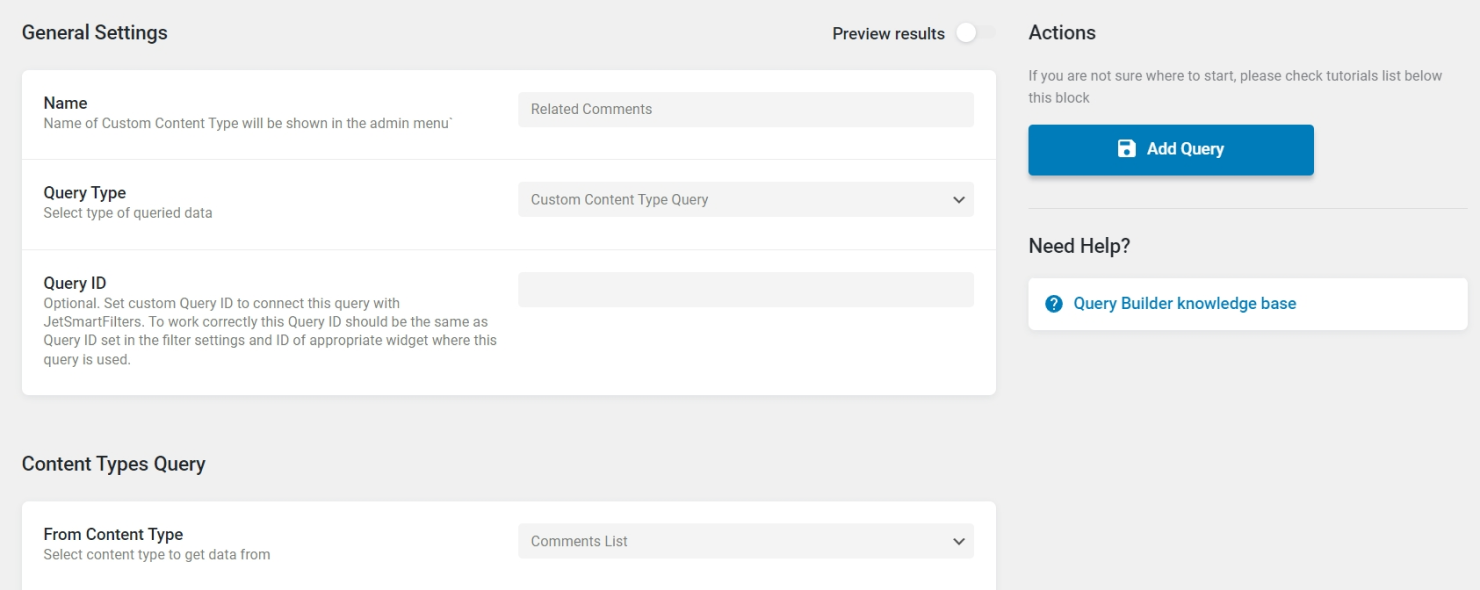
Firstly, give a name to a custom query and choose “Custom Content Type query” as the Query Type. Scroll down to select the appropriate CCT in the From Content Type dropdown. Set “Publish” in the Status field to show only published comments on the front end.

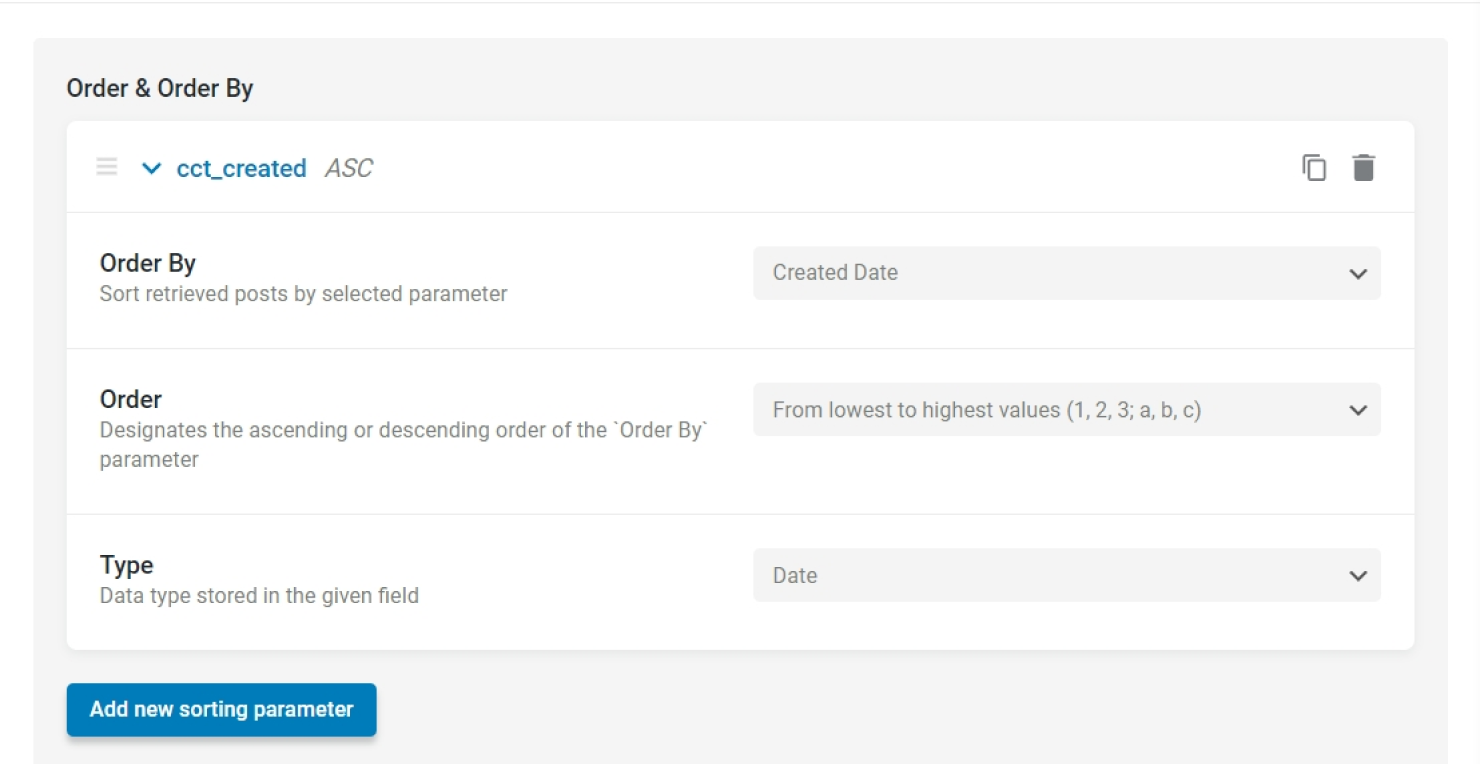
In the Order & Order By section, click “Add new sorting parameter” to order the comments by date.

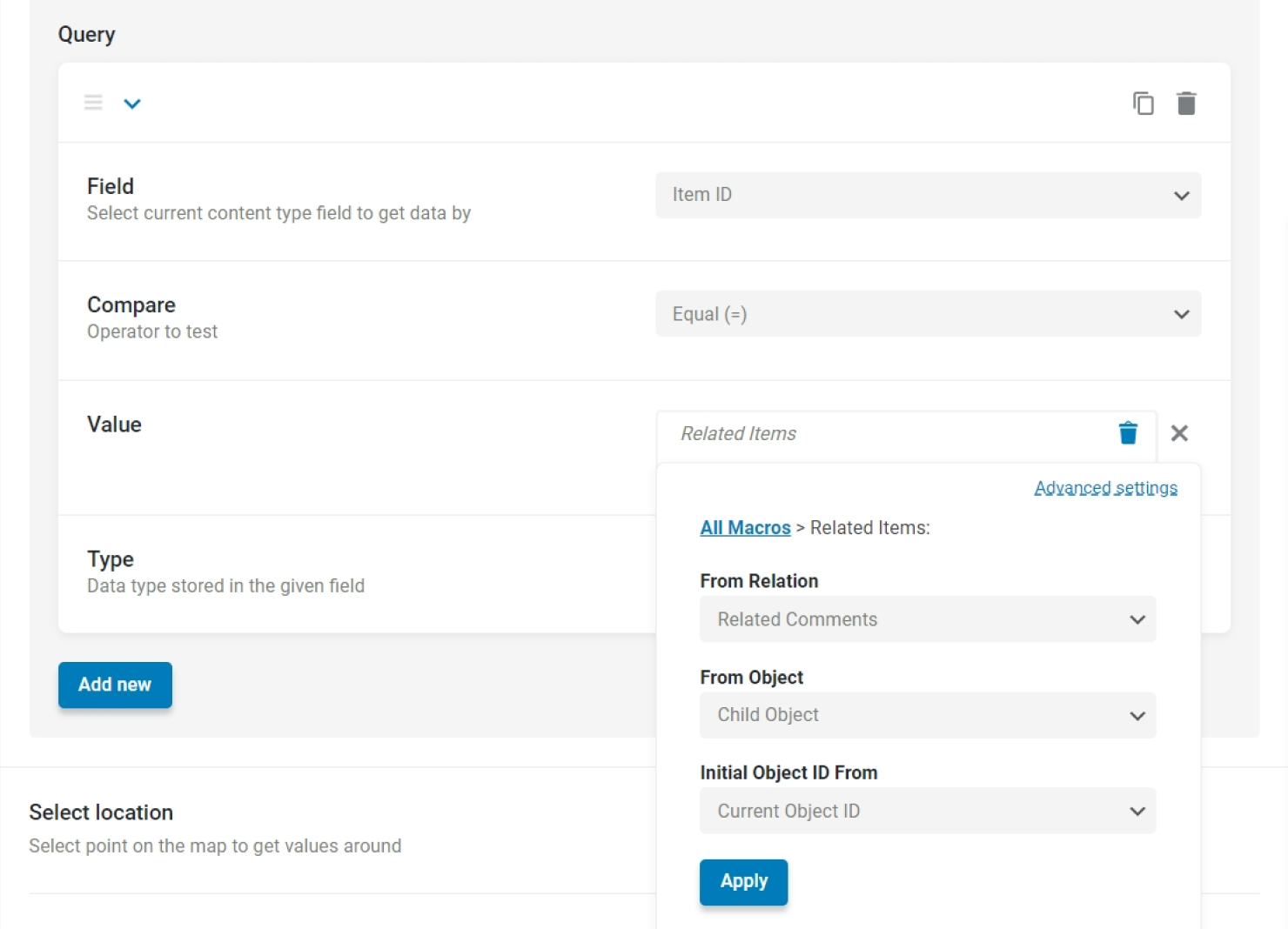
After that, add a new item in the Query section to query comments by their related post. Use the setup described in the Macros for WordPress Relations guide.

The “Related Items” macro will help us get related items from the current post. In the From Relation dropdown, select the new relation; in the From Object list, choose “Child Object” to get the list of child comments on the current post page; for the Initial Object ID From field, leave the default “Current Object ID” option – it will pull the ID of the current post.
Finally, press the “Apply” button and update the query.
Output the related comments on the Single Post page
Now, it is time to display the comments. If you plan to add the commenting system to a Custom Post Type, head to the Single Post template or the editing screen of a single post. Open it with the Elementor or Gutenberg editor. Find the section in your post’s layout that should contain post comments and place the Listing Grid widget or block in this section.

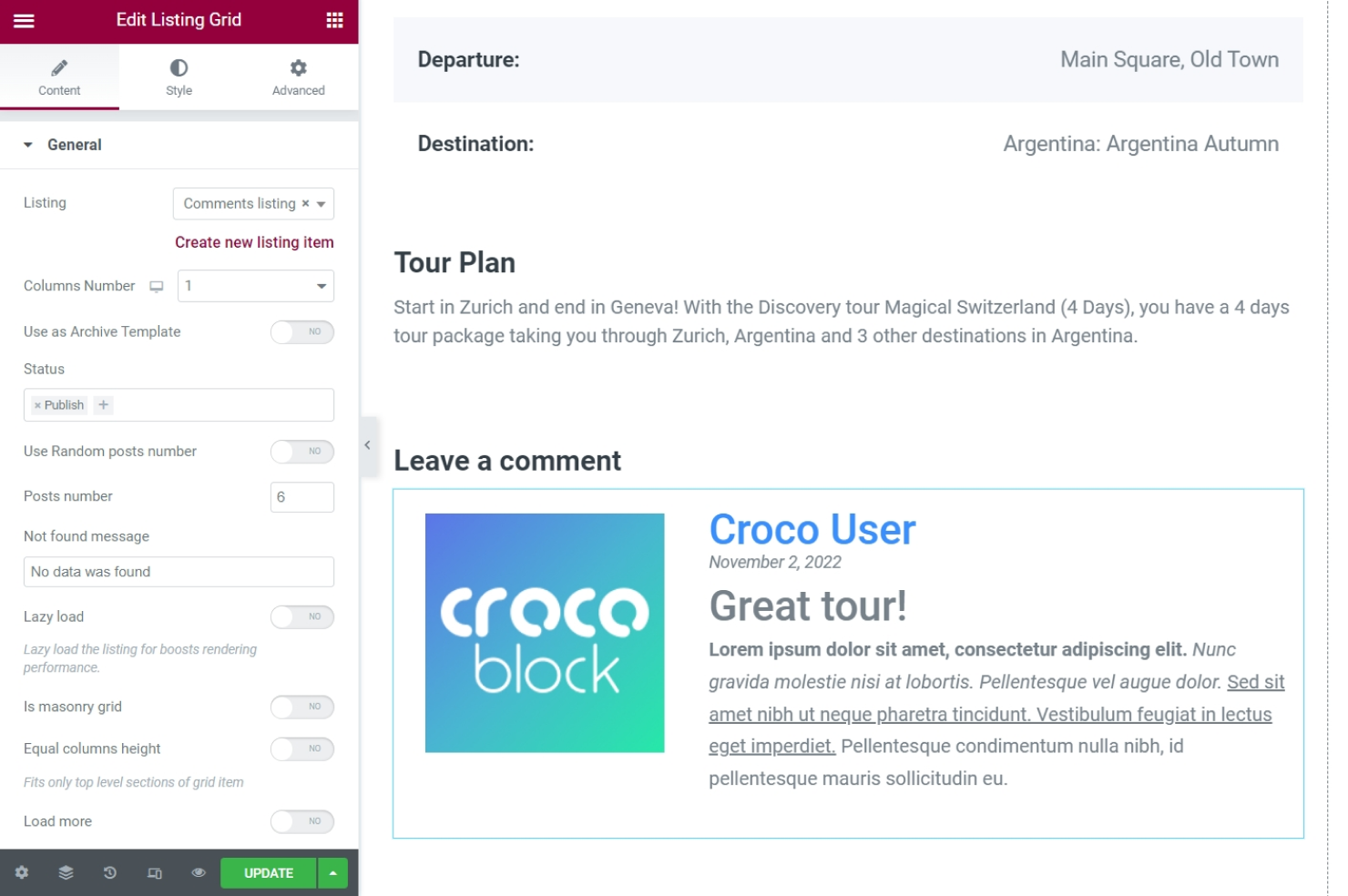
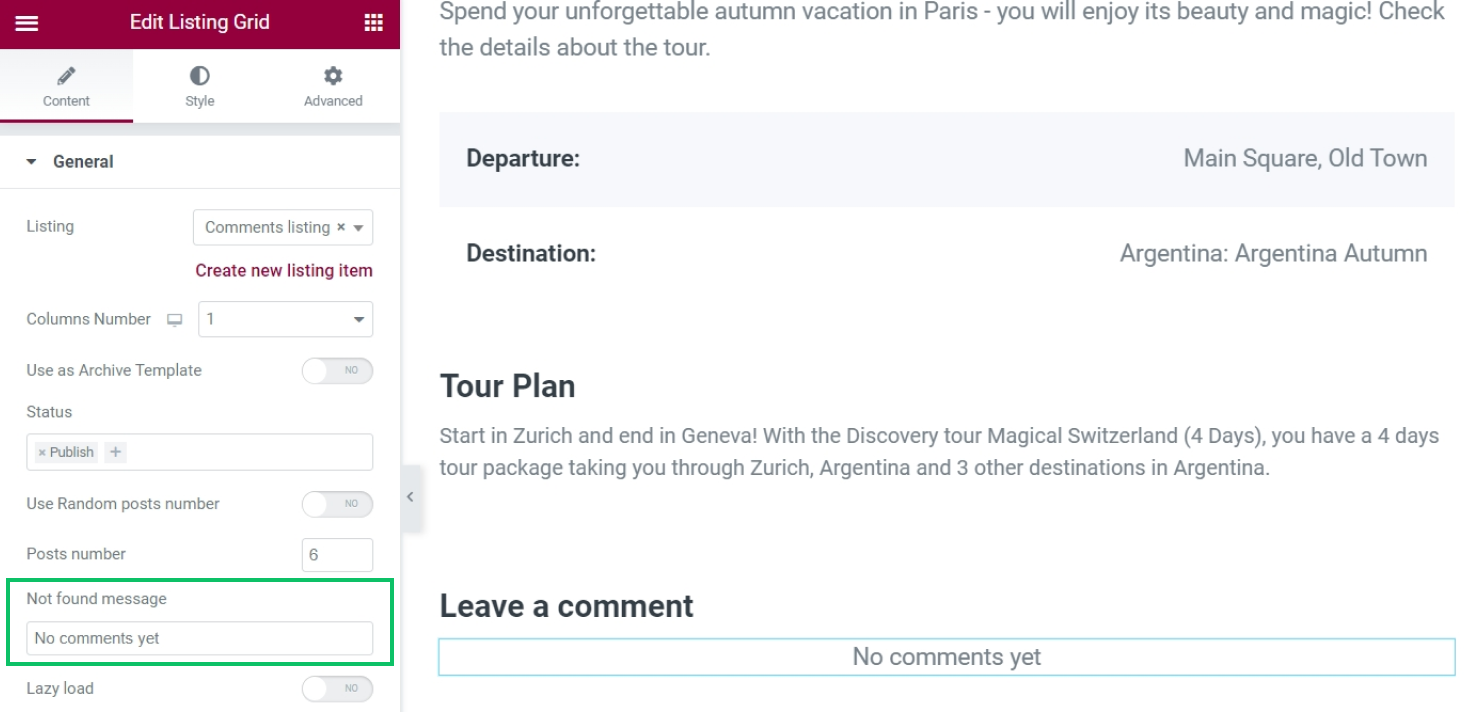
For this Listing Grid widget, select the Listing Item template created in Step 3. Set the Columns Number to “1” so that each new comment appears in a new row.
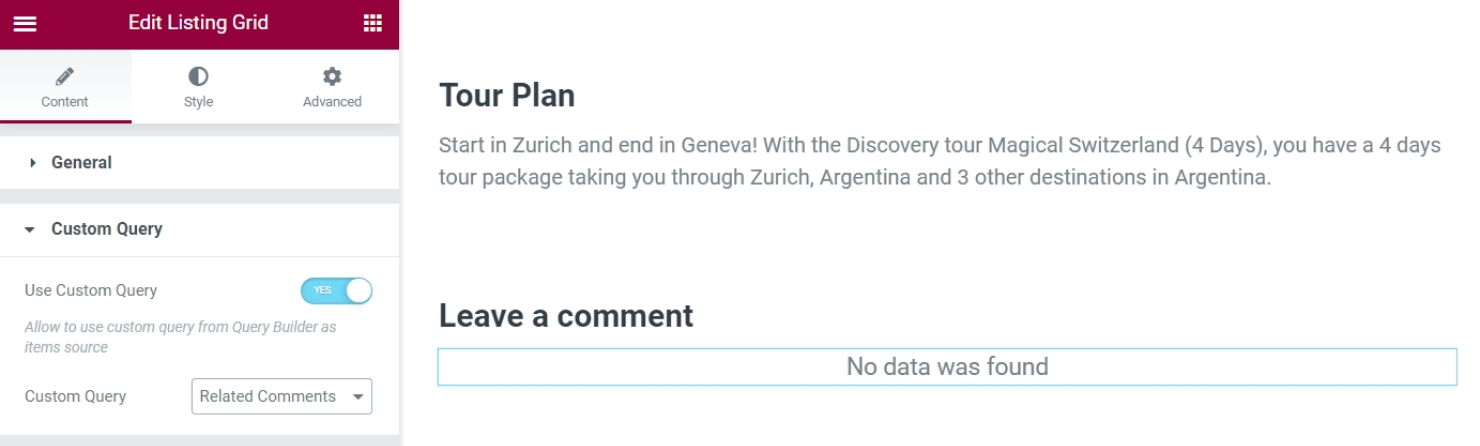
In the Content settings tab of the Listing Grid widget, scroll down to the Custom Query tab and apply the custom query created during Step 6.

It is completely fine that there is a “No data was found” message — there are no related comments yet. Remember that you can change the message’s text in the General tab of the settings.

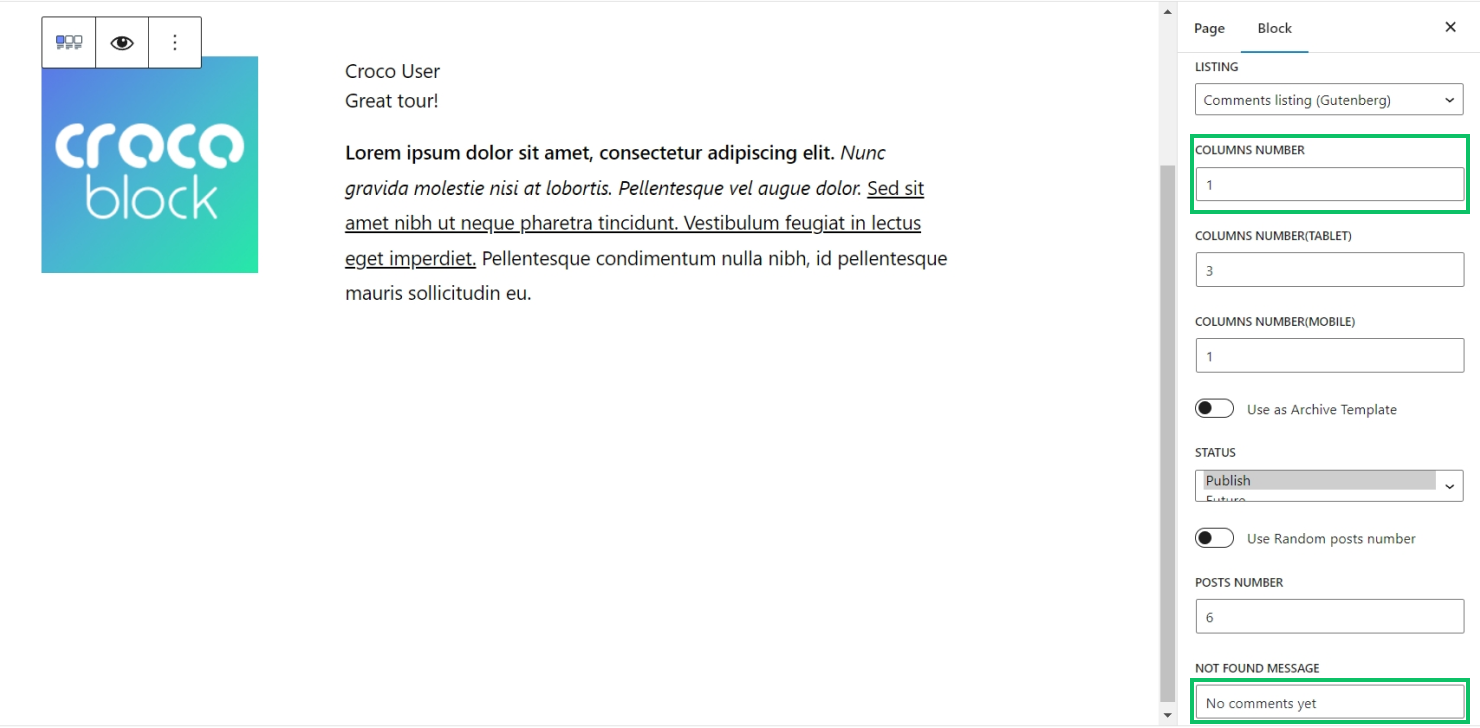
In the Gutenberg editor, follow the same setup for the Listing Grid block.

Don’t forget to save the changes.
How to Create an Input Form for Comment Submissions
Design the form layout in JetFormBuilder
Head to WordPress Dashboard > JetFormBuilder > Forms > Add New. The form we are going to create will post a new CCT item (comment) and link it to the current post with the relation.
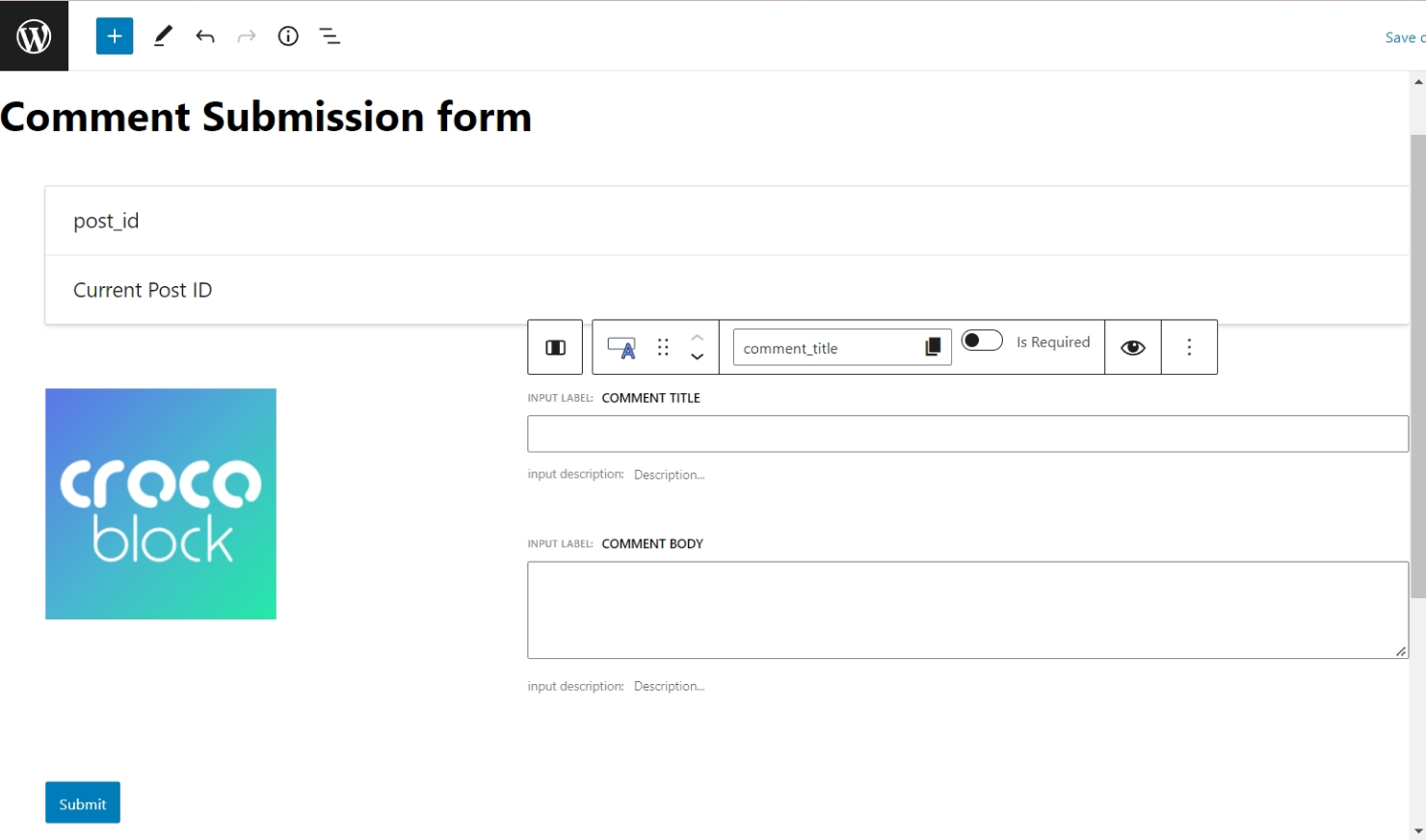
Firstly, let’s design the form layout. In this example, the form for comment submissions will contain a Text field for the comment title, a WYSIWYG field for the comment body, and some information about the comment author.

Display the profile picture of the currently logged-in user in the form. Add a Dynamic Image block to the editing area, select the needed user field, and set the Context to “Current User (global).”
Add as many field types and block elements as you need for your case. If you are not familiar with JetFormBuilder forms yet, it is recommended to look through the JetFormBuilder Overview.
Add the Insert/Update Custom Content Type Item action
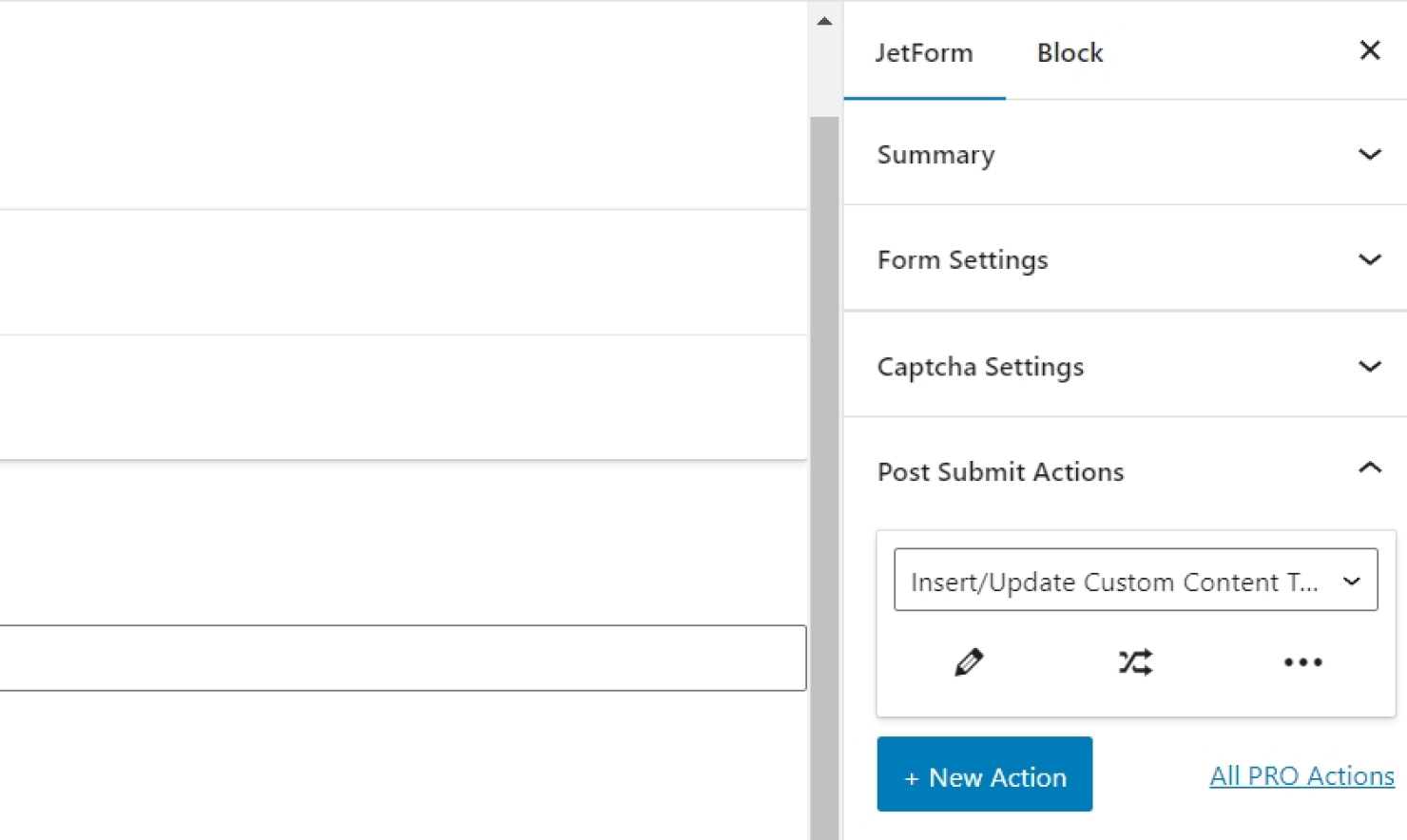
Once you are done editing the form layout, open the JetForm tab in the right sidebar and scroll down to the Post-Submit Actions tab. Press the “New Action” button to add a new action to the form. Select the “Insert/Update Custom Content Type Item” action from the dropdown.

Then, click on the pencil-shaped icon to edit the action.

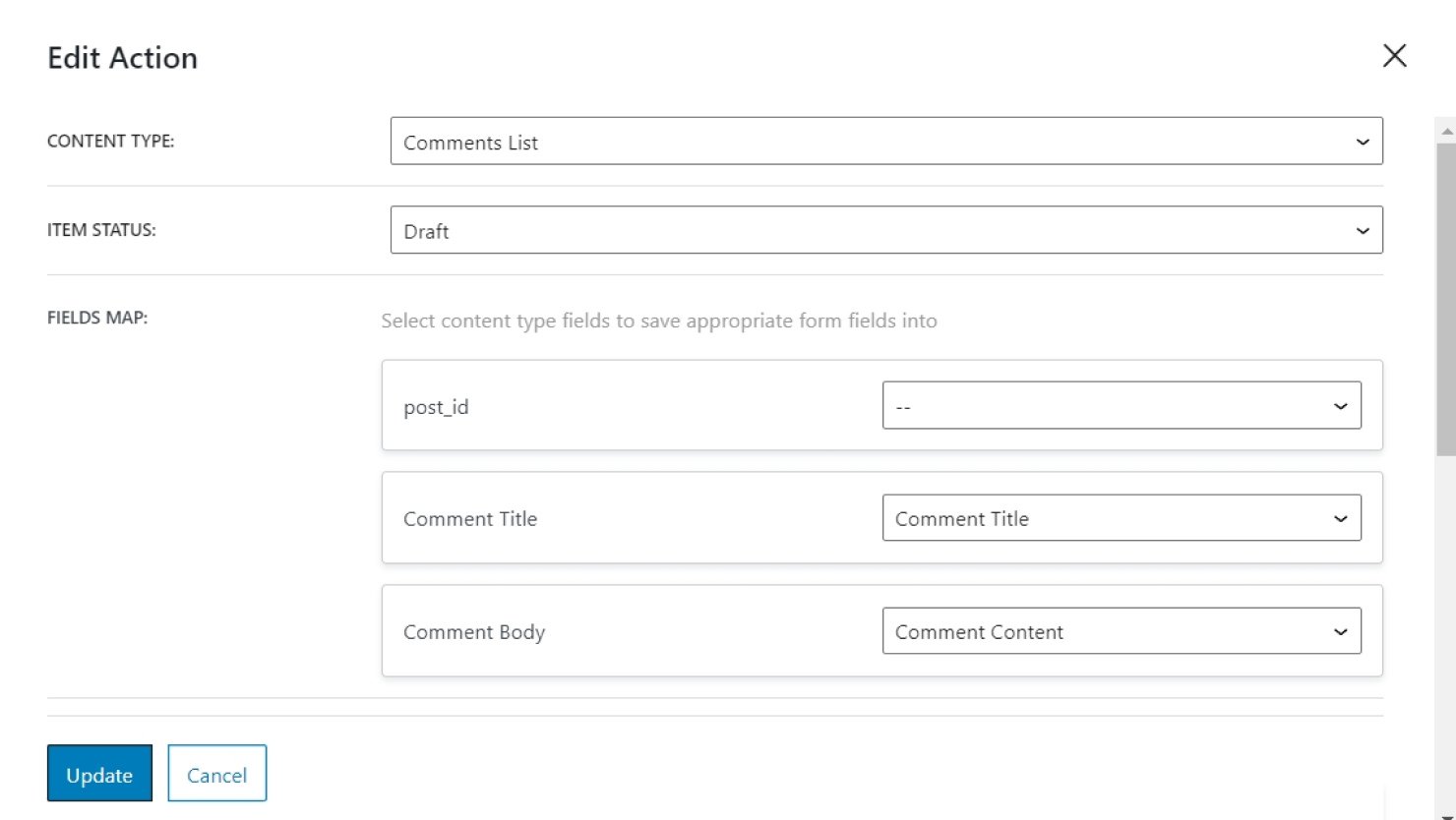
Set the needed CCT in the Content Type field. There are two options for the Item Status, “Publish” and “Draft.” If you wish to approve the comments manually, go for the “Draft” option. Finally, map the form fields with their respective CCT meta fields in the Fields Map section. Make sure to leave the dropdown near the post_id field blank.
Push the “Update” button to save the changes and return to the editing screen.
Add a Send Email action to notify the administrator about the new comment.
Add the Connect Relation Items action
Now, implement a logic connecting the created CCT item with the current post.
For this purpose, add a new post-submit action – Connect Relation Items.
Press the pencil-shaped icon to edit the Connect Relation items action.

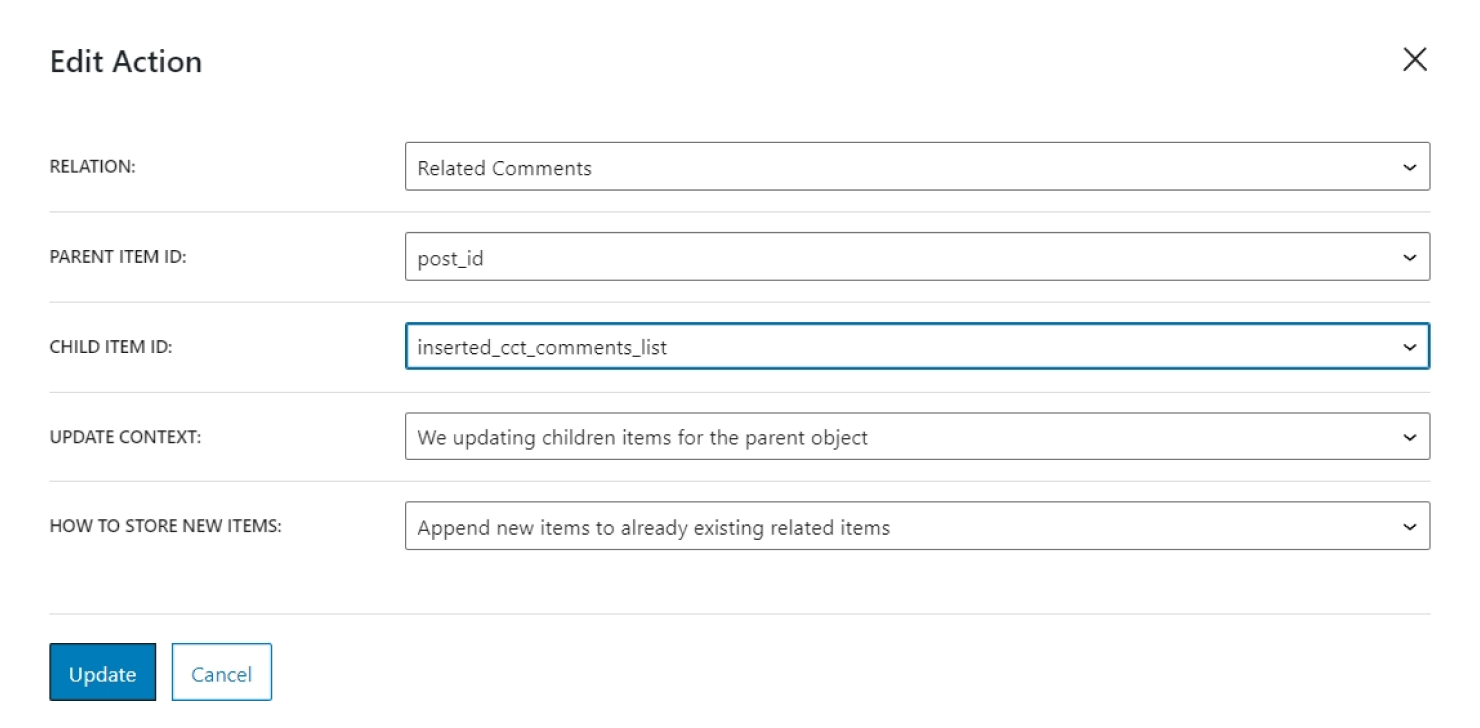
For the Relation field, select the relation that was created earlier. For the Parent Item ID field, select the “post_id” form field. Because the “post_id” field has a “Current Post ID” value, the current post will be set as the related parent of the newly created CCT item. For the Child Item ID field, select the “inserted_cct_slug” option. Then, set the Update Context to “We updating children items for the parent object”; set the How to store new items field to “Append new items to already existing related items.” Now, this post-submit action will relate the new comment to the post that has been commented on.
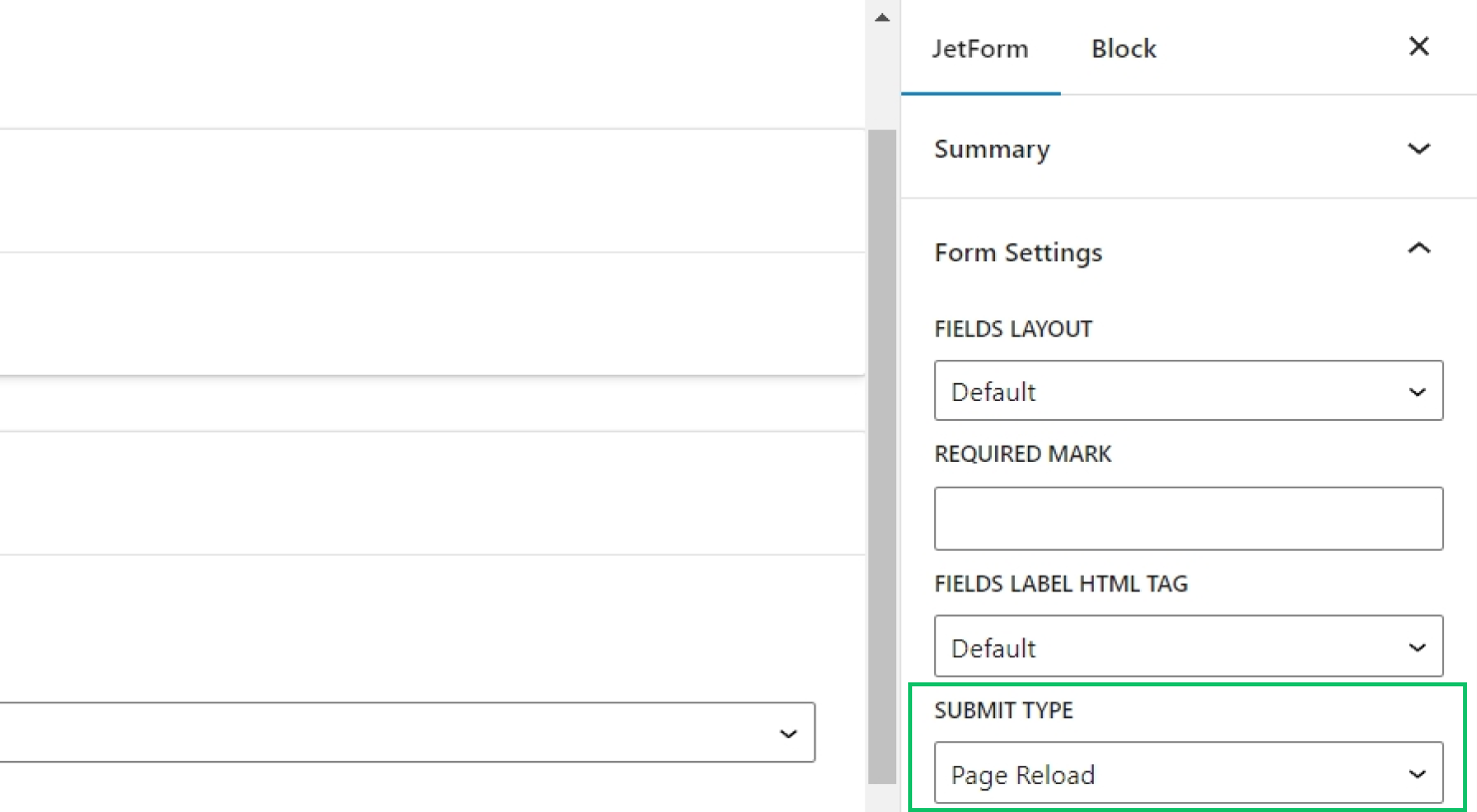
Don’t forget to press the “Update” button to implement the changes and return to the main editing screen. Open the JetForm tab in the right sidebar and unfold the Form Settings tab. Set the Submit Type of the form to “Page Reload.”

After that, save the form.
Add the form to the page
Head to the Single Post template or to the editing screen of a single post that should contain the commenting system. Open it with the Elementor or Gutenberg editor. Find the section in your post’s layout that should contain post comments and place the JetForm widget or block inside.

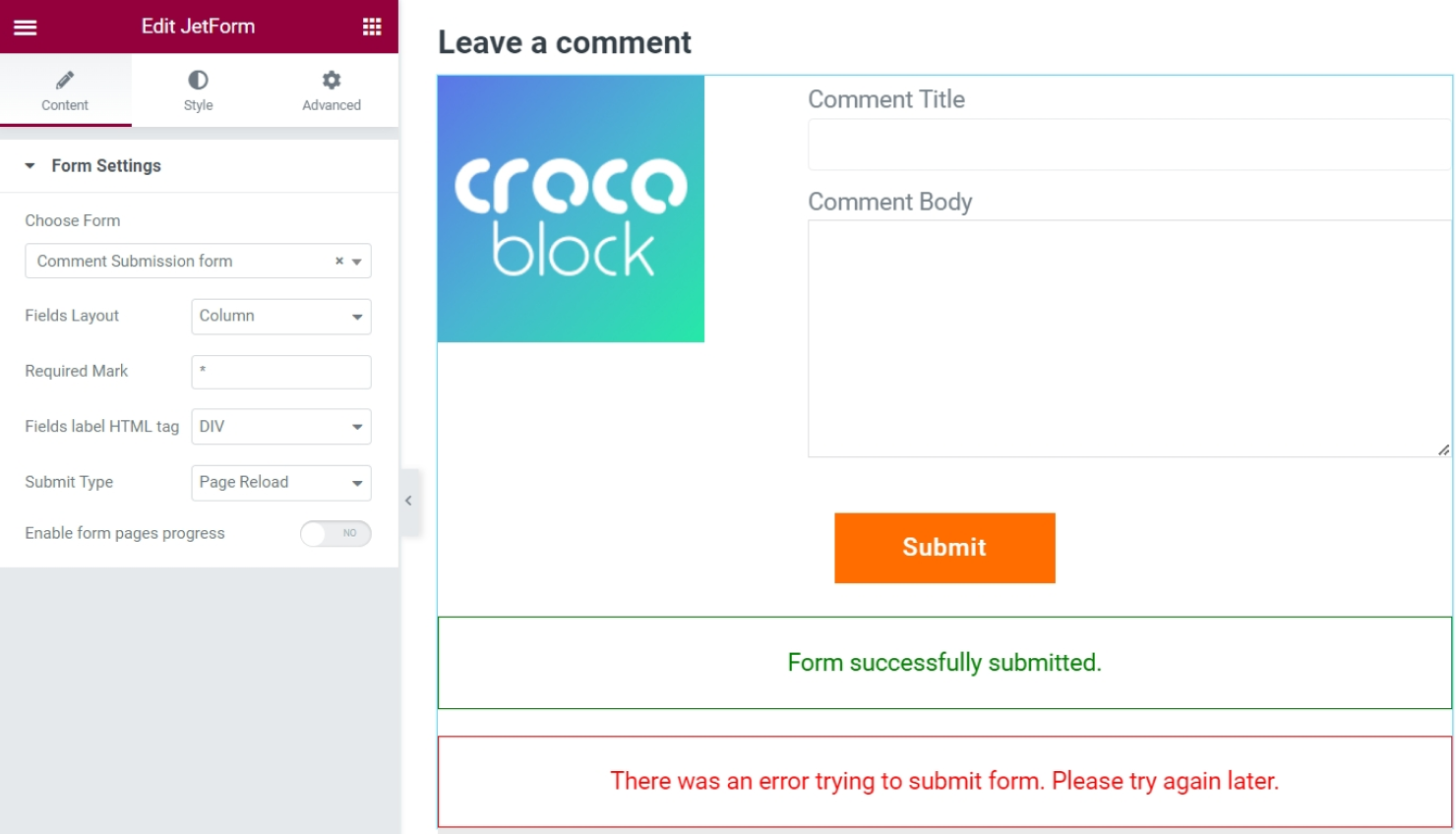
Select the created form and set the Submit Type of the widget to “Page Reload.”

Proceed to the Style settings to finish the form design.
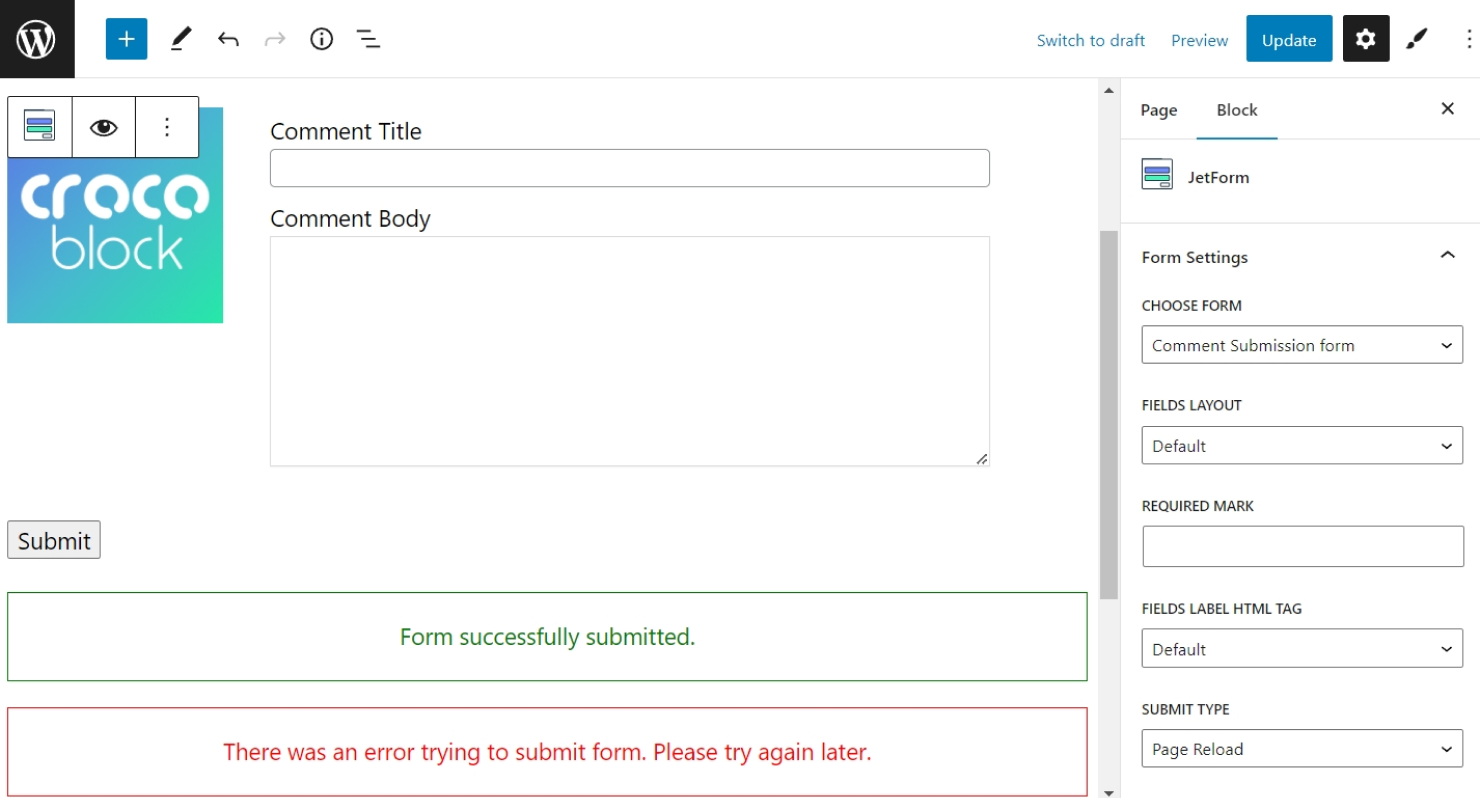
If you are working in Gutenberg, add the JetForm block to the editing area and select the created form; set the Submit Type to “Page Reload.”

Add Dynamic Visibility rules
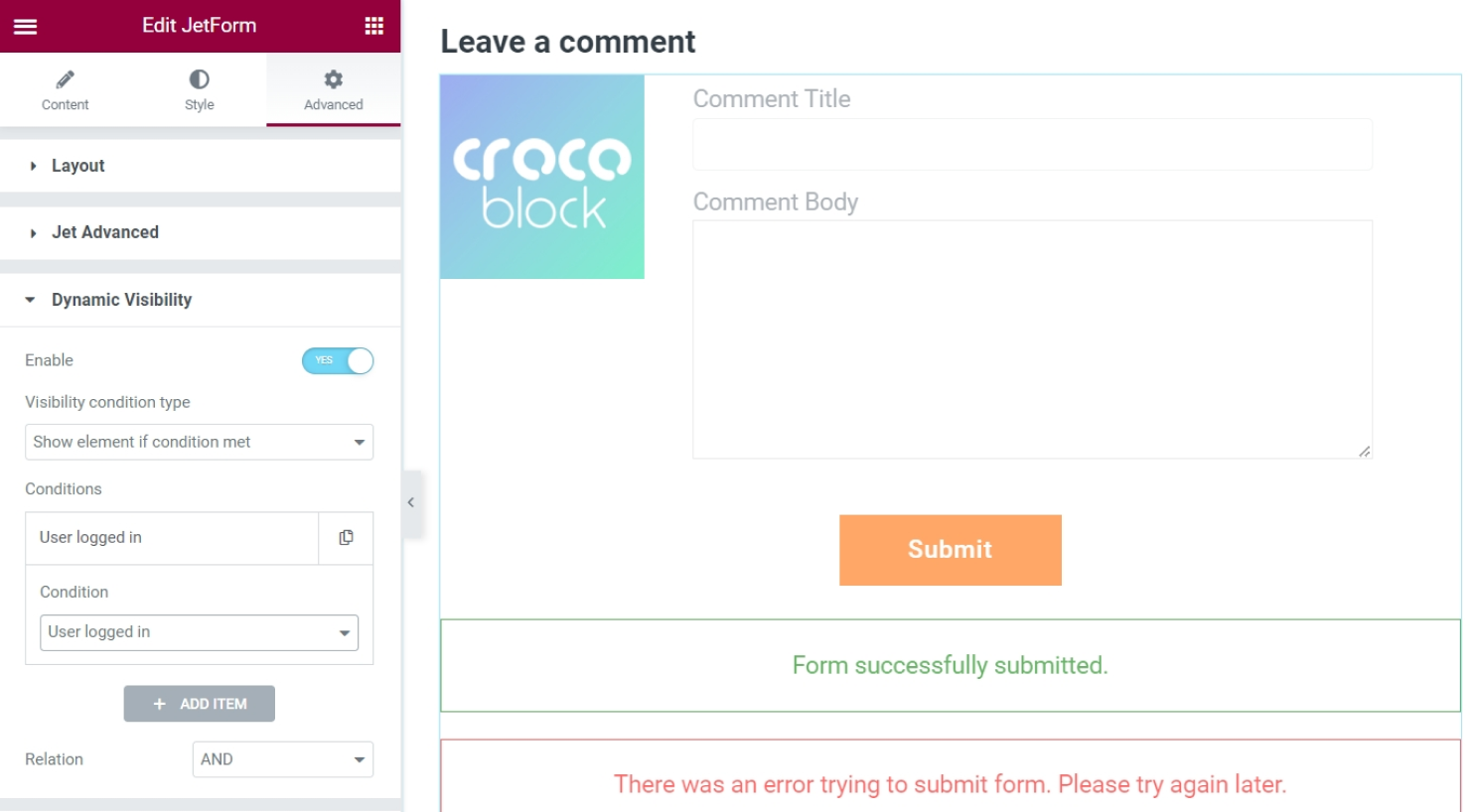
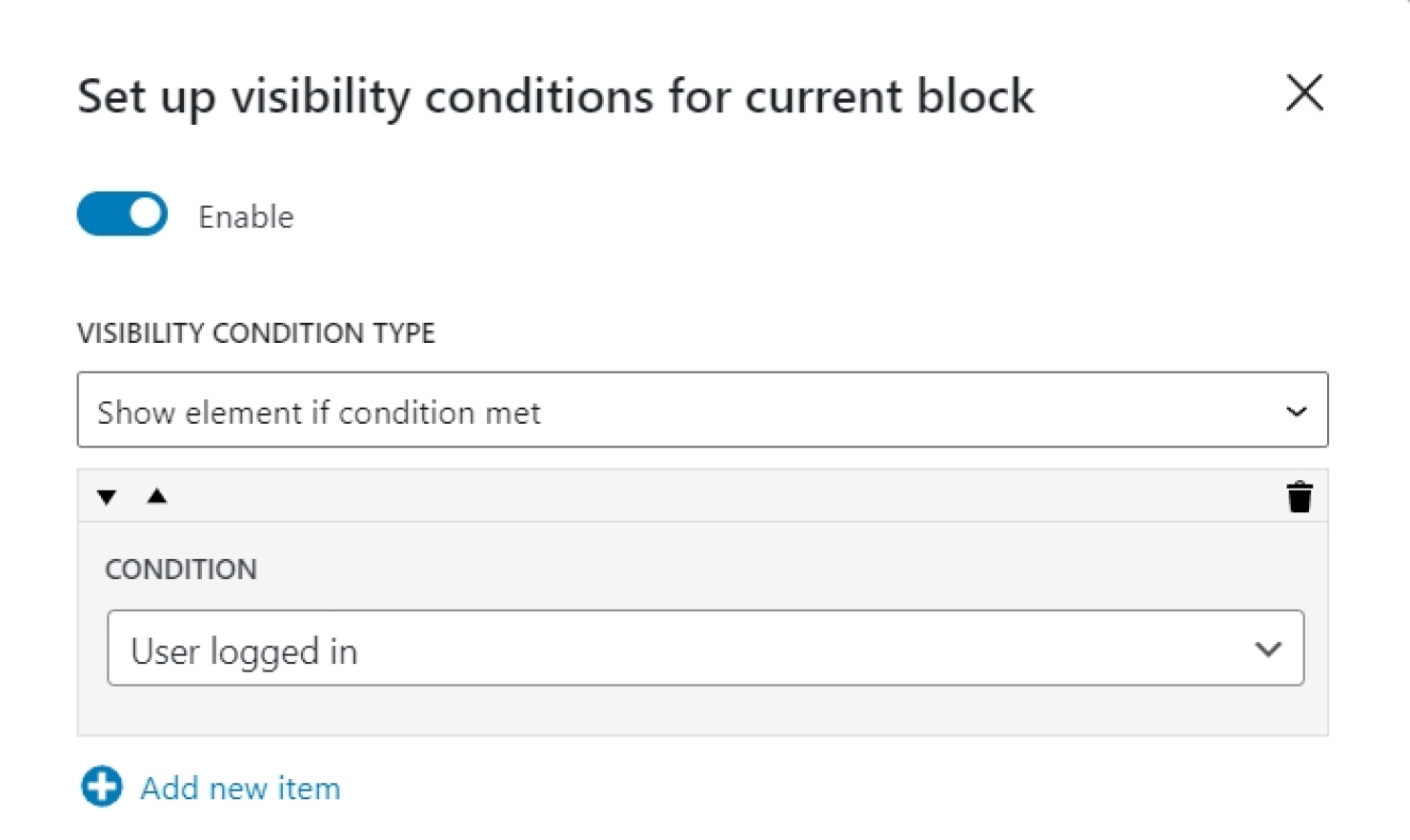
Use Dynamic Visibility to hide the form for guest users. To configure the visibility conditions in the Elementor editor, select the JetForm widget and proceed to the Advanced settings tab. Please scroll down to the Dynamic Visibility section and unfold it. Enable the Dynamic Visibility conditions.
Then, add a new Visibility Condition Type – “Show element if condition met”. Add a new condition item and select the “User logged in” option in the User section of the dropdown list.

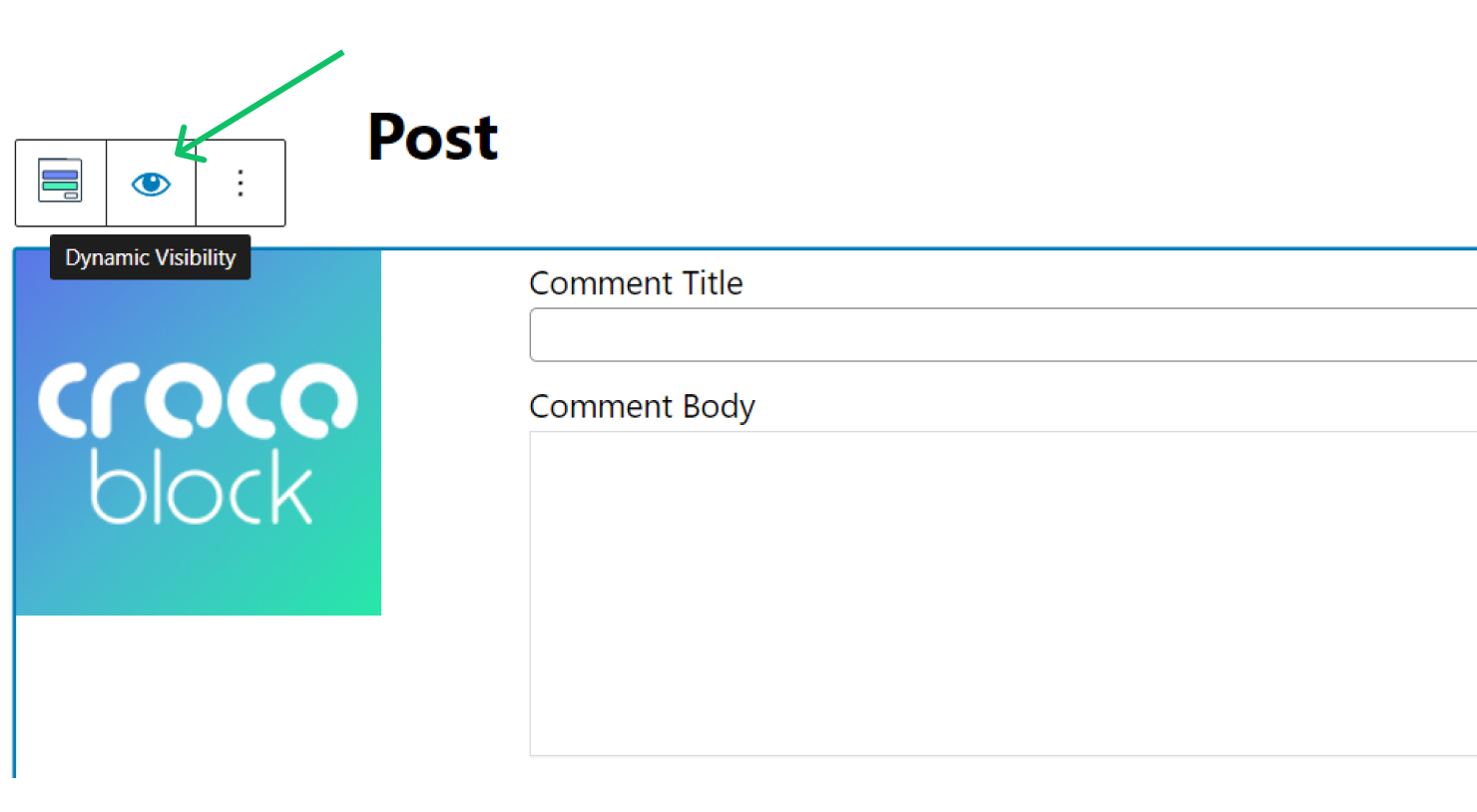
To add visibility conditions in the Gutenberg editor, select the JetForm block in Gutenberg. There will be an eye-shaped icon on the toolbar on top of the block – click on it.

Add a new Visibility Condition Type – “Show element if condition met.” Add a new condition item and select the “User logged in” option in the User section of the dropdown list.

Now, the form will only be displayed for logged-in users.
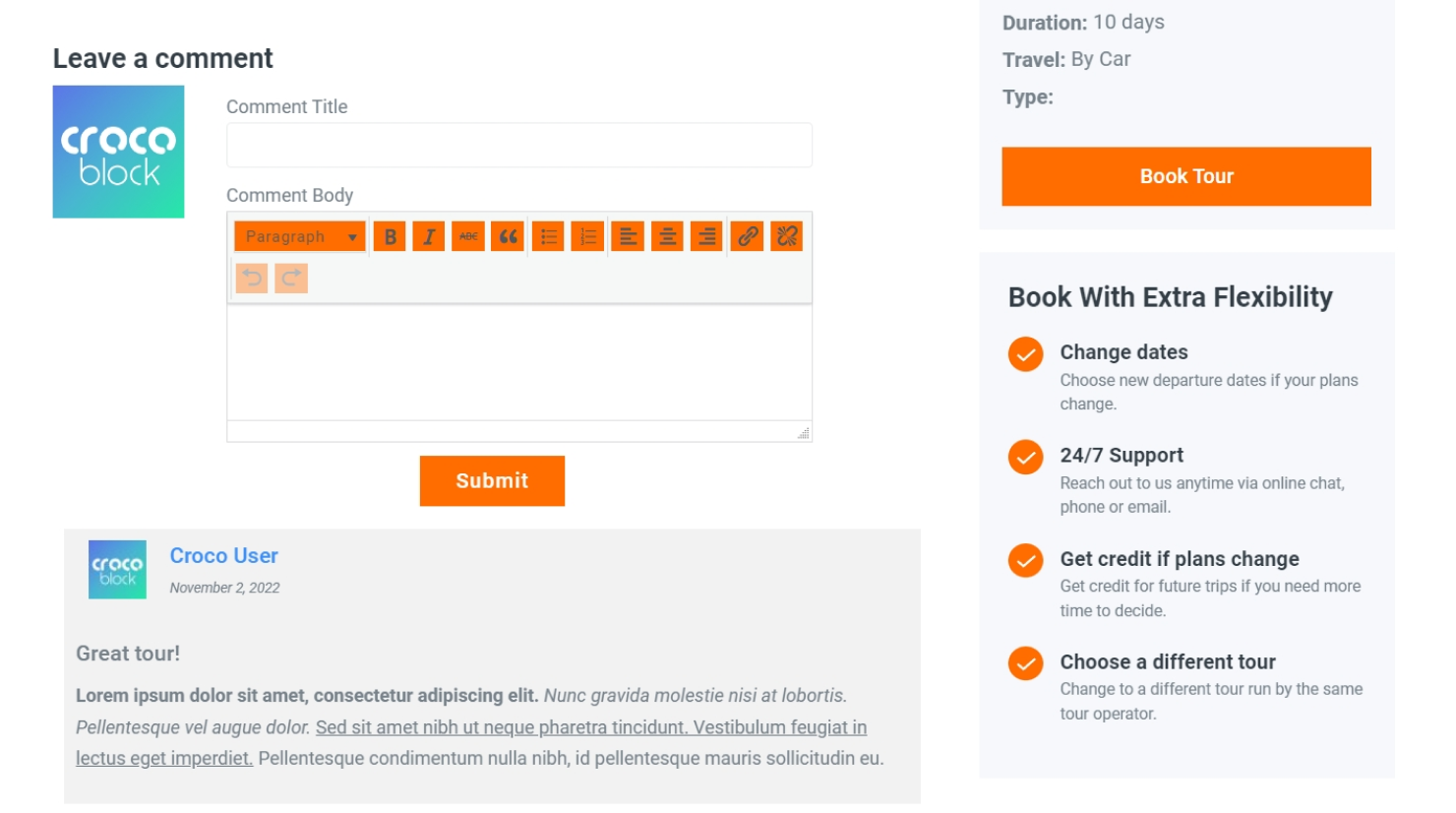
Check the result
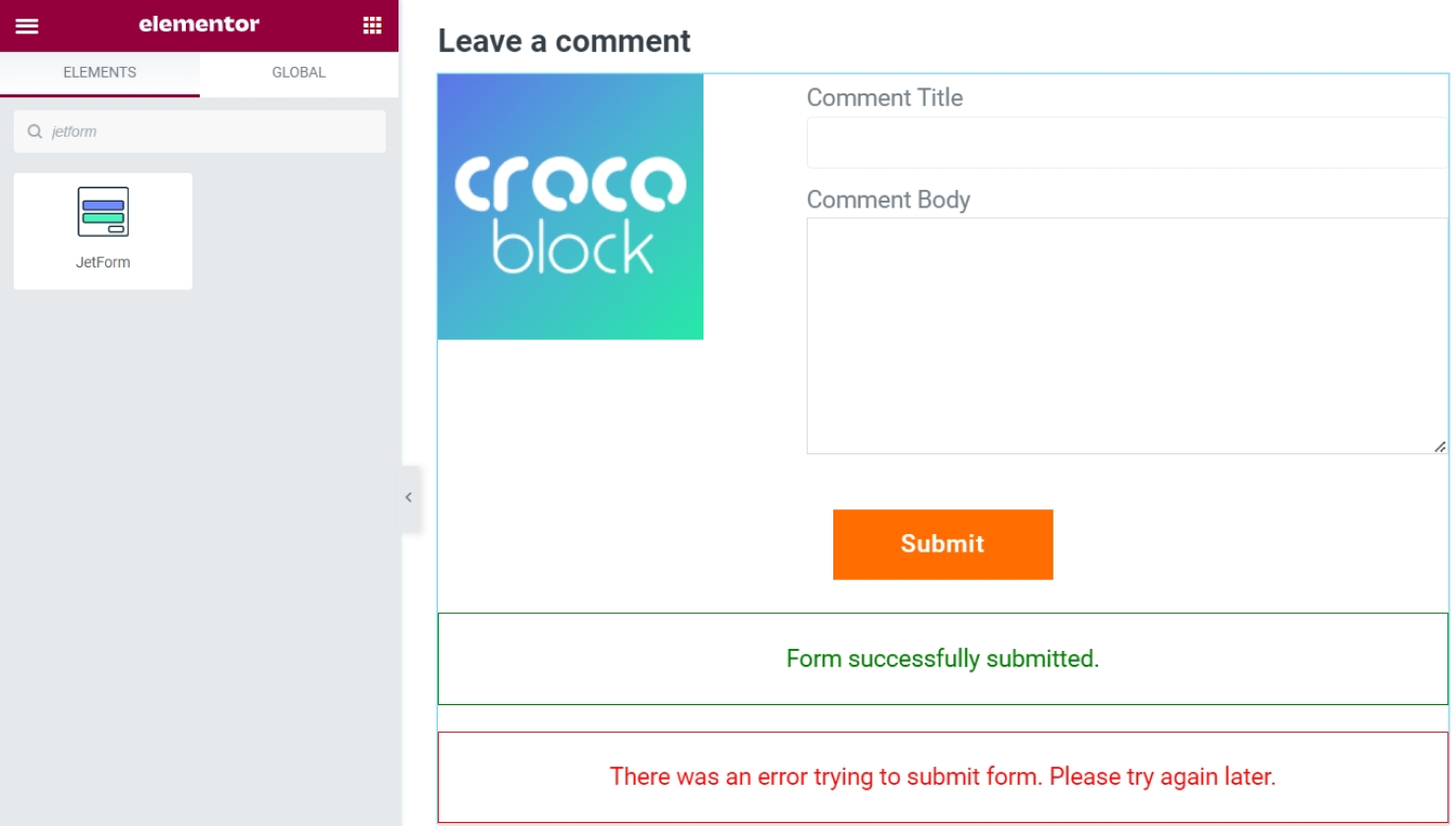
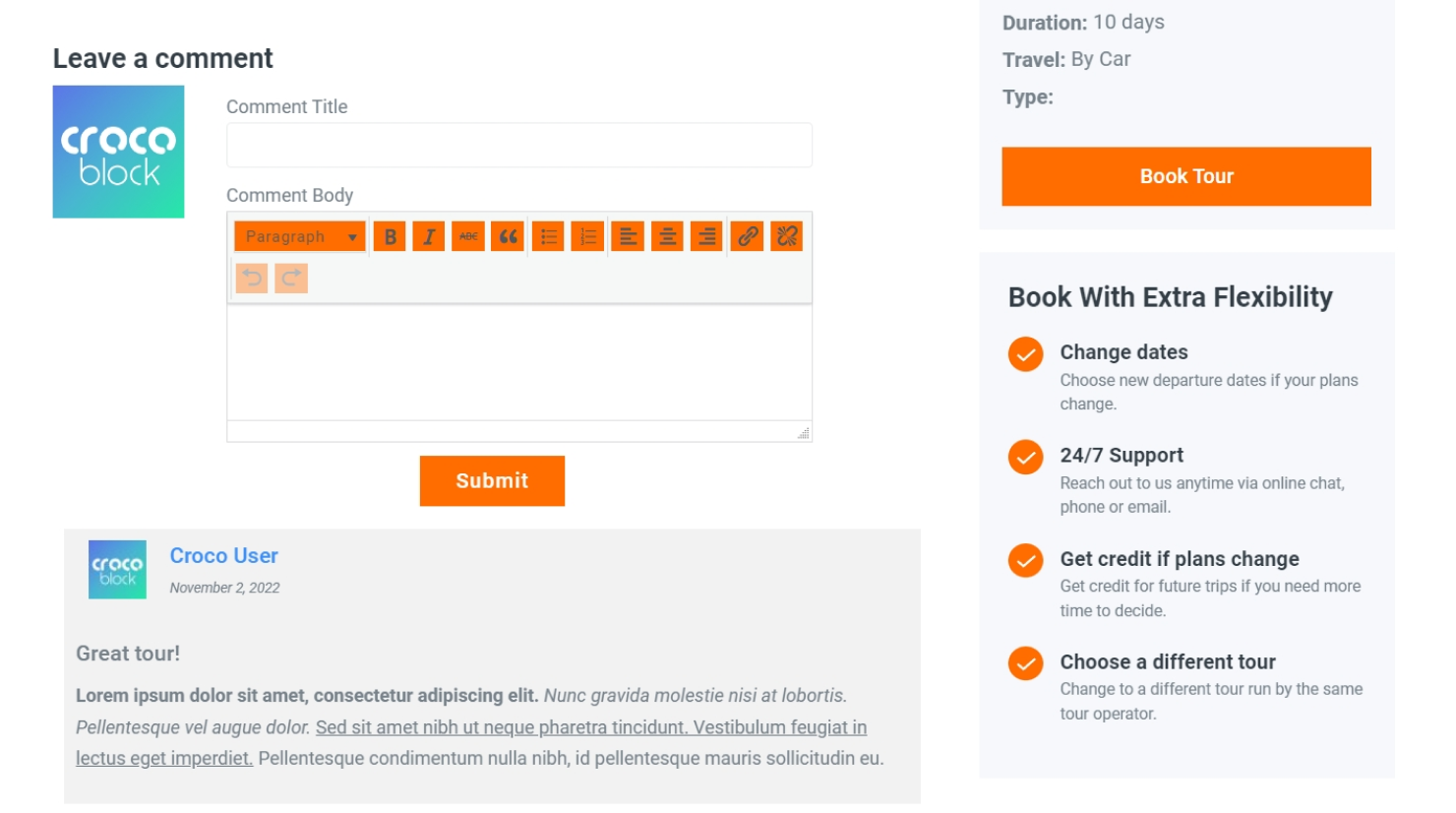
Go to the front end page of the single post and find the form. Try submitting a new comment.

After the form is submitted, the page will reload, and a new comment appears. Now, here is a fully custom commenting system that allows displaying the needed information.