How to Set a Default Value for Filter
Learn how to manage the Default Value setting to select metadata and taxonomies without using query strings and display the results as the initial state in the filter widgets, blocks, and elements in Elementor, the Block Editor, and the Bricks theme.
Before you start, check the tutorial requirements:
- Elementor (Free version), or WordPress Block editor (Gutenberg), or Bricks
- JetSmartFilters plugin installed and activated
The Default Value setting of the JetSmartFilters plugin’s Checkboxes List, Select, Range, Check Range Filter, Date Range, Date Period, Radio, Rating, Alphabet, Search, and Visual filters allows predefined values to be set as the default ones and displays the predefined data on the front end via the appropriate widgets, blocks, and elements.
The tutorial considers the metafield data usage for single-select filters and taxonomies usage for multichoice filters.
Single-Select Filters
This tutorial section covers the Radio Field, Select Range, Date Range, Date Period, Search, and Rating filters.
Here, we consider the case of first displaying the items with the predefined values in the meta field (the scenario of displaying the hot deals first).
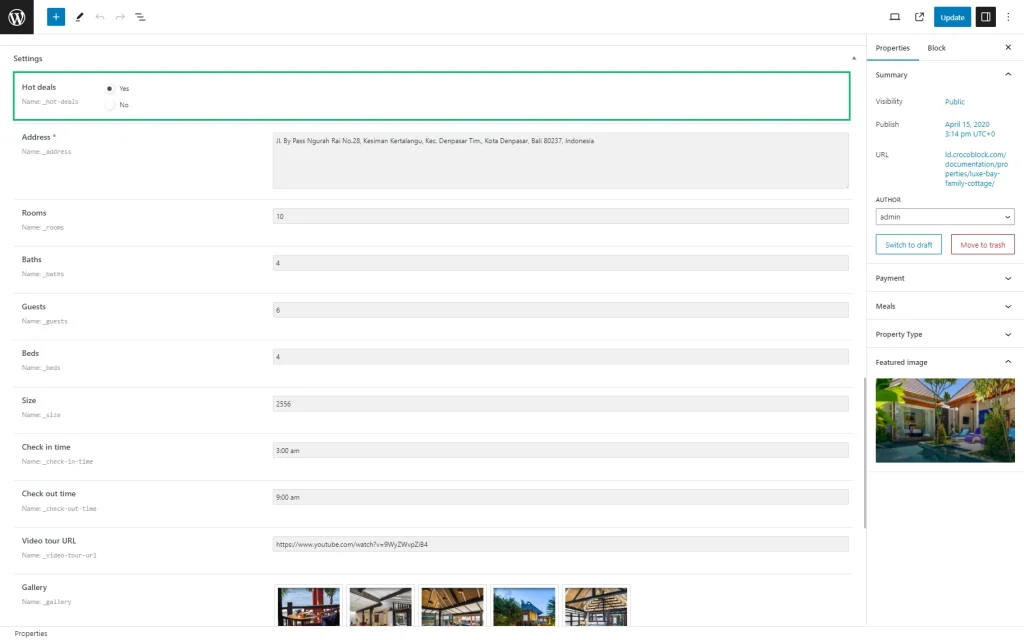
In the given case, the “Hot Deal” Radio meta field contains data on whether or not the proposition is included as a hot deal. The ID of this meta field is “_hot-deals,” and the meta field can include two values 一 “Yes” or “No.”
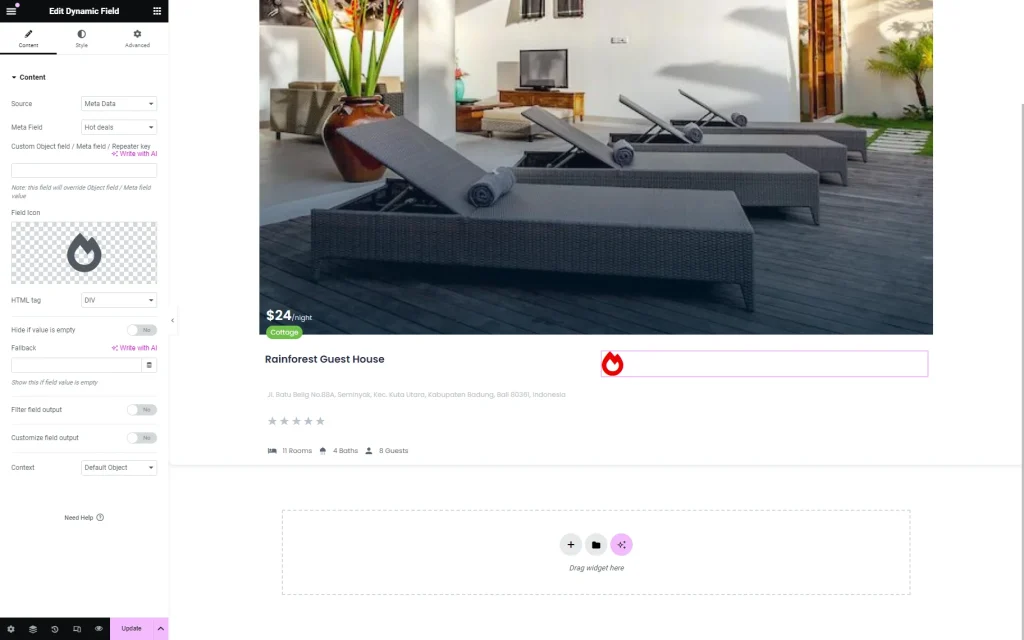
Here, we created a listing item in Elementor and displayed the necessary meta field data with the Dynamic Widgets. To display the hot deals, we placed the Dynamic Field widget, set the “Meta Data” Source, and picked the needed Meta Field. As the Field Icon, we set the “fire” icon.
Then, we updated the listing item.
The tutorial details How to Create Listing Template for Post Types.
Create a Radio filter
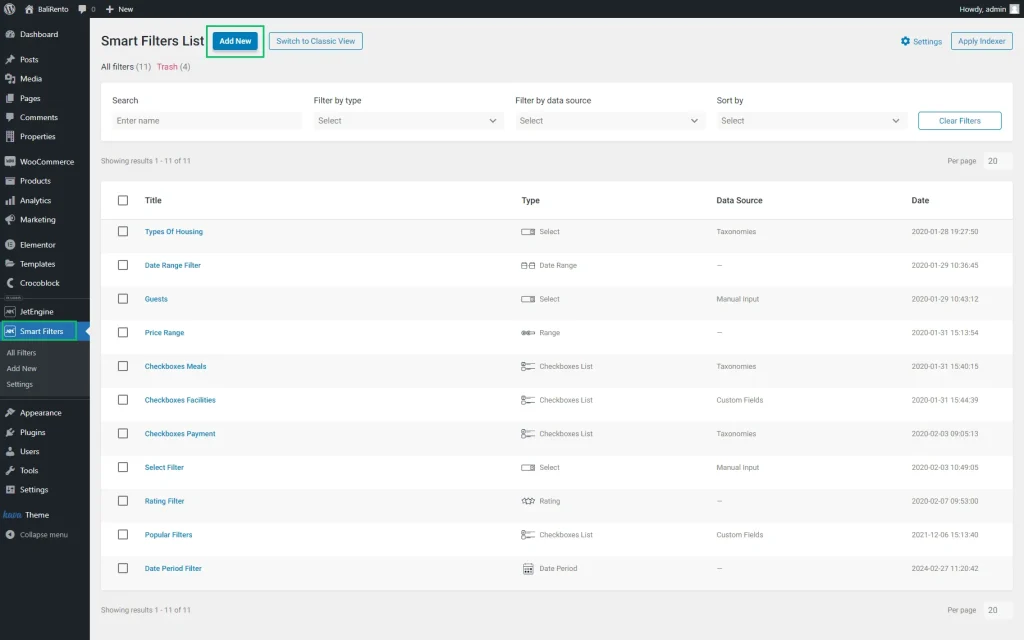
Navigate to the WordPress Dashboard > Smart Filters > All Filters tab and press the “Add New” button to create a filter.
In the Filter Name field, type the filter name.
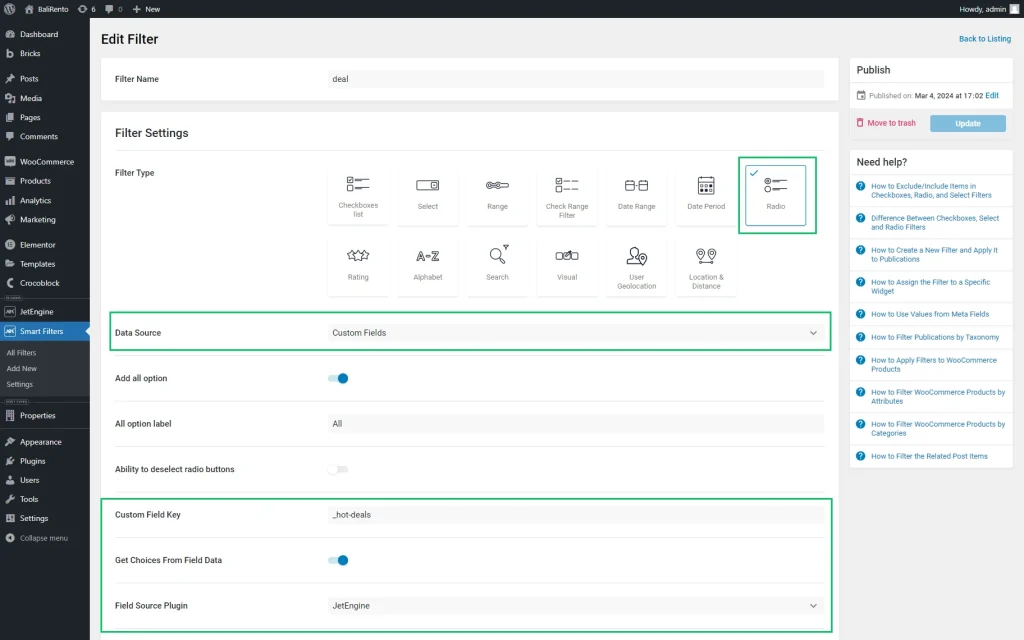
Choose the “Radio” Filter Type.
Navigate to the Data Source field and select the “Custom Fields” option from the drop-down list.
In the Custom Field Key, type the ID of the meta field (here, “_hot-deals”).
Move the Get Choices From Field data toggle and select the needed plugin (here, the “JetEngine” option) from the Field Source Plugin drop-down menu.
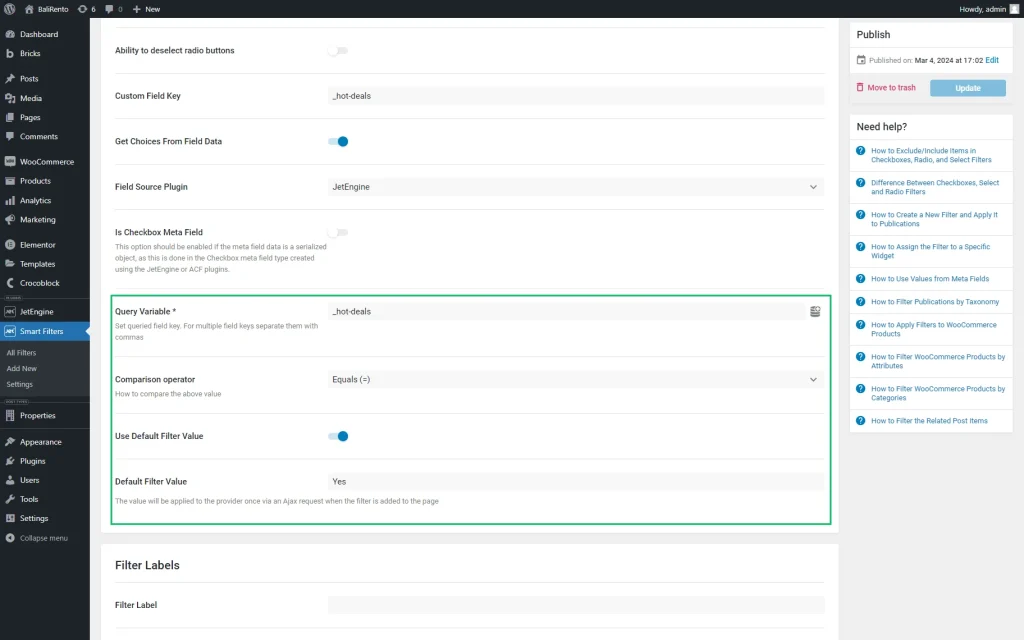
Scroll down the filter’s settings tab and type the ID of the meta field (here, “_hot-deals”) in the Query Variable field.
Select the “Equals (=)” option from the Comparison operator drop-down menu. Then, move the Default Filter Value toggle and type the needed value of the meta field (here, the “Yes” text).
Fill in the Filter Label and Active Filter Label fields (optionally).
Press the “Update” button to save the filter.
Create Pages in Elementor/Block Editor/Bricks
To apply the filters, we created posts for filtering and a Listing Template for these posts (as we described earlier), then created a page in Elementor/Block Editor/Bricks and divided it into columns.
We recommend adding the filter widgets/blocks/elements to the first column and the Listing Grid with posts to the second column.
Add the Radio Filter widget in Elementor
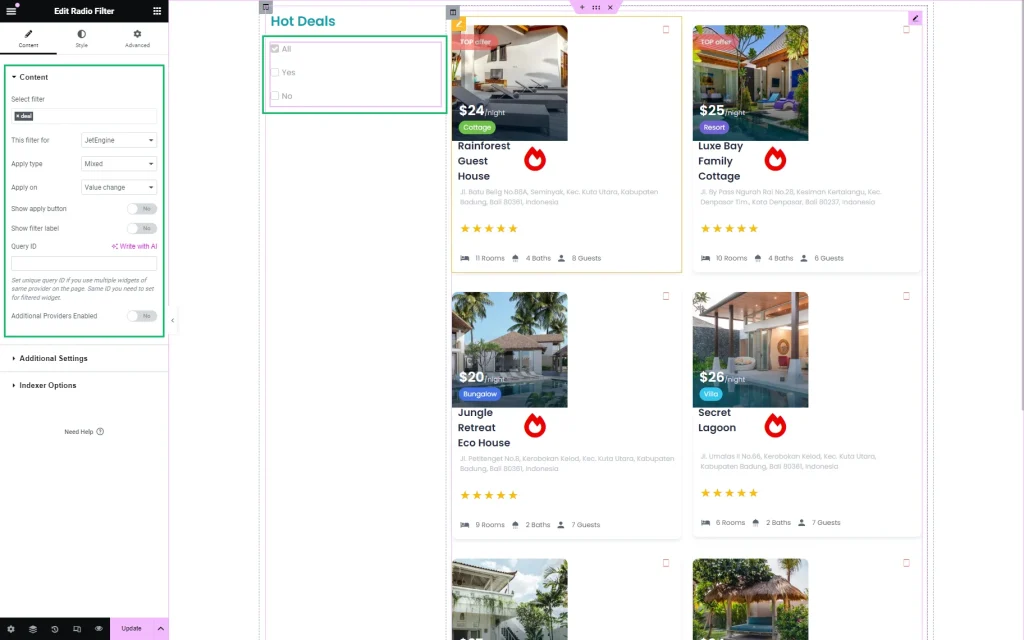
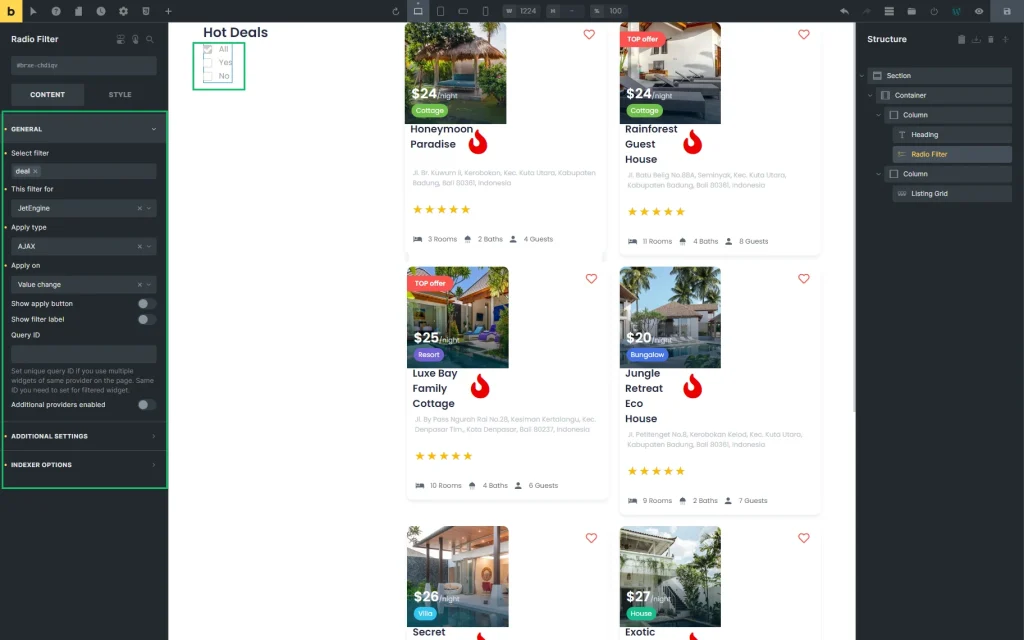
Find the Radio Filter widget and drag and drop it to the first column.
Unroll the Content settings and select the built Radio Filter for the Select filter field. Pick the “JetEngine” option in the This filter for drop-down menu.
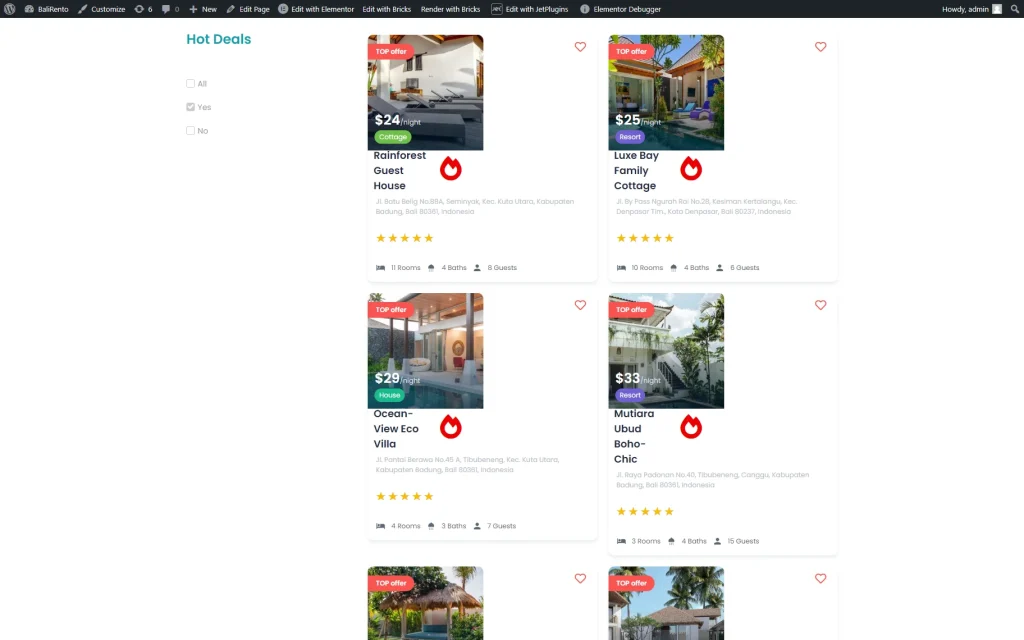
Press the “Publish/Update” button and navigate to the front end to see the filter in action.
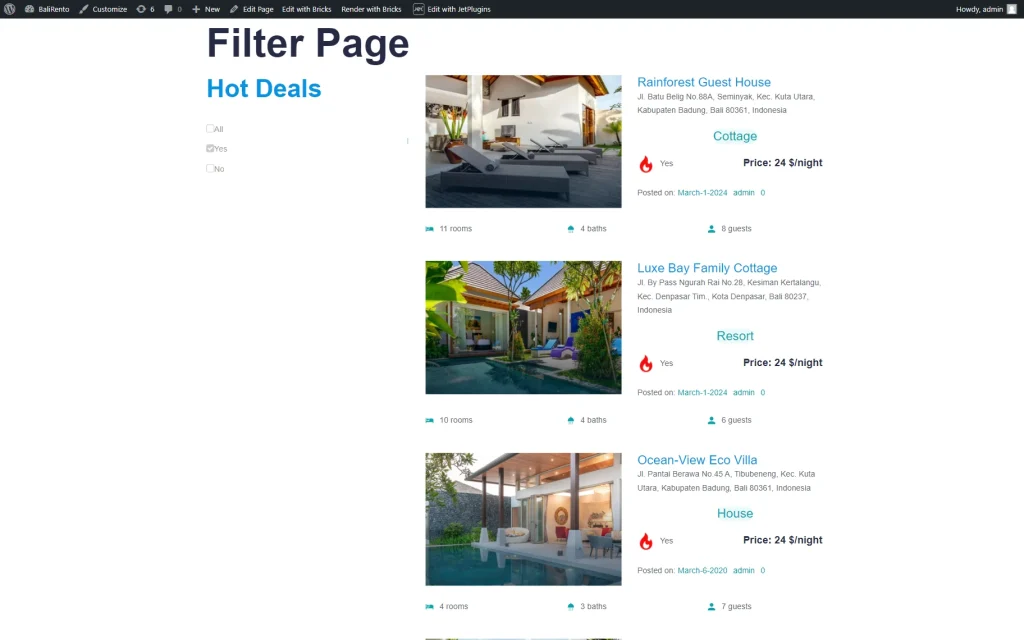
On the front end, the Radio Filter widget displays only posts with the prespecified values.
Add the Radio Filter block in the Block Editor
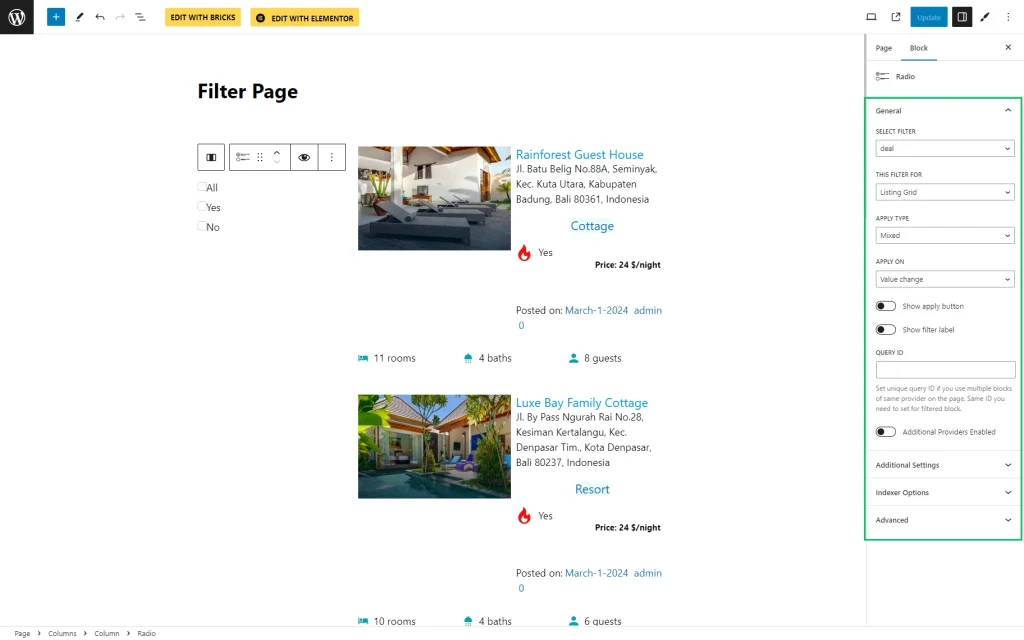
Find the Select block and drag and drop it to the first column. Unroll the General settings block and choose the built Radio Filter for the SELECT FILTER setting field. Pick the “Listing Grid” option in the THIS FILTER FOR drop-down menu.
Press the “Publish/Update” button and navigate to the front end to see the filter in action. The Radio Filter block displays only posts with the prespecified values.
Add the Radio Filter element in Bricks
Find the Radio Filter element and drag and drop it to the first column. The Radio Filter element in Bricks has the same settings as in Elementor: unroll the GENERAL settings block of the CONTENT tab and choose the built filter for the Select filter setting field. In the This filter for drop-down menu, pick the “JetEngine” option.
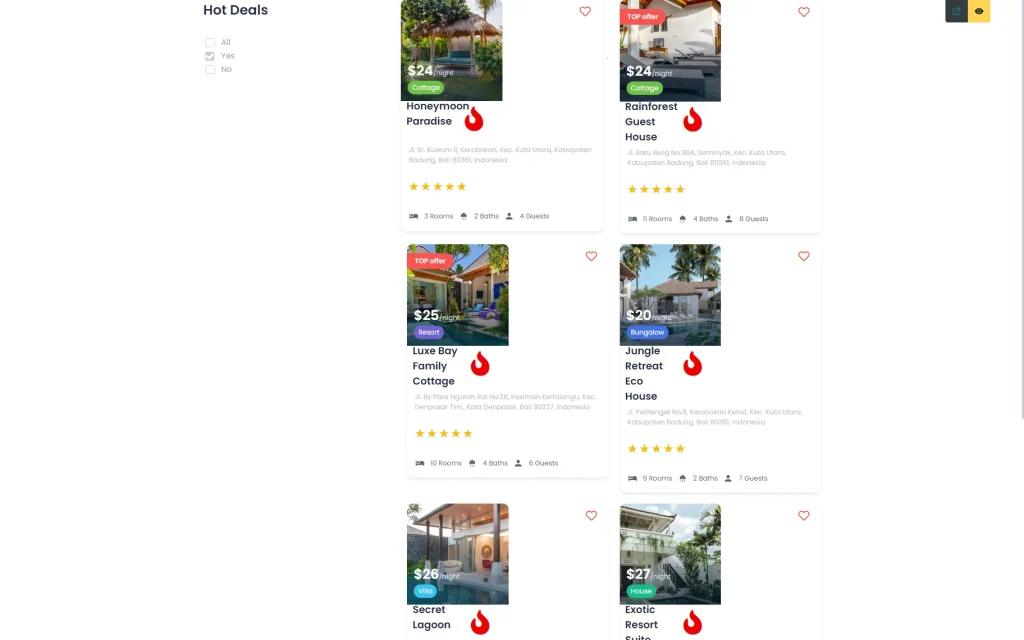
Press the “Save” button and navigate to the front end to see the filter in action. It displays only posts with the prespecified values.
Multichoice Filters
This tutorial section covers the Checkboxes List, Check Range, Alphabet, and Visual filters.
Here, we consider the case of first displaying the items with the predefined taxonomies.
Create a Checkboxes list filter
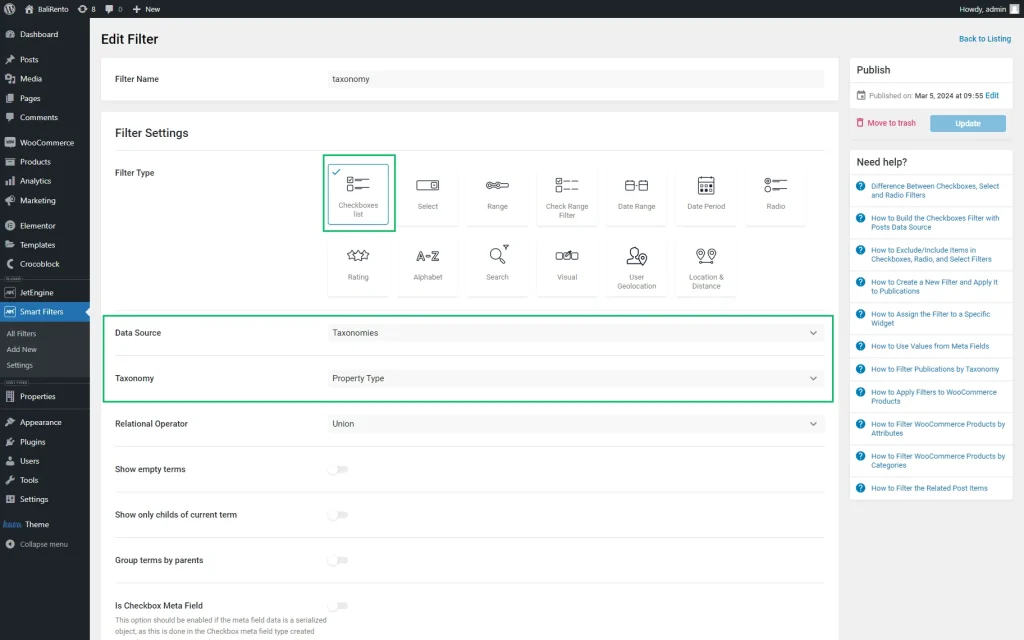
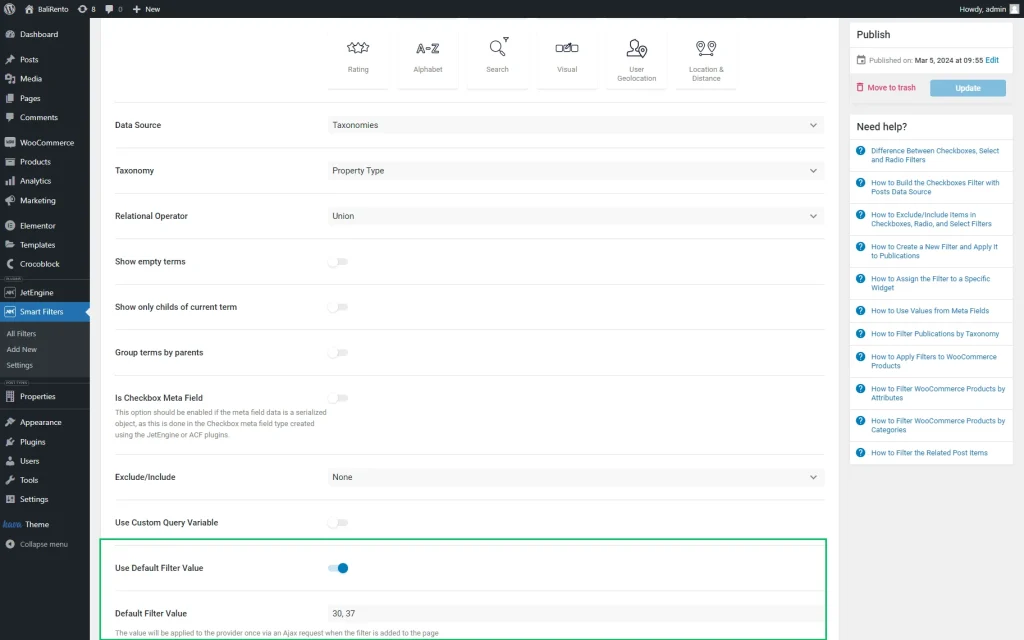
Create a new filter. Type the filter name in the Filter Name field, pick the “Checkboxes list” Filter Type, select the “Taxonomies” option in the Data Source drop-down menu, and select the necessary Taxonomy (in our case, “Property Type”).
Scroll down the editing page, move the User Default Filter Value toggle, and type the necessary taxonomies’ IDs in the Default Filter Value field (here, the “30, 37” text). If you apply several taxonomies, type the IDs with spaces and separate them with commas.
Fill in the Filter Label and Active Filter Label fields (optionally). Press the “Update” button to save the filter.
Create Pages in Elementor/Block Editor/Bricks
As in the previous case, we created posts for filtering and a Listing Template for these posts to apply the filters. Then, we made other pages in Elementor/Block Editor/Bricks and divided them into columns.
We recommend adding the filter widgets to the first column and the Listing Grid widget with posts to the second column.
Add the Checkboxes Filter widget in Elementor
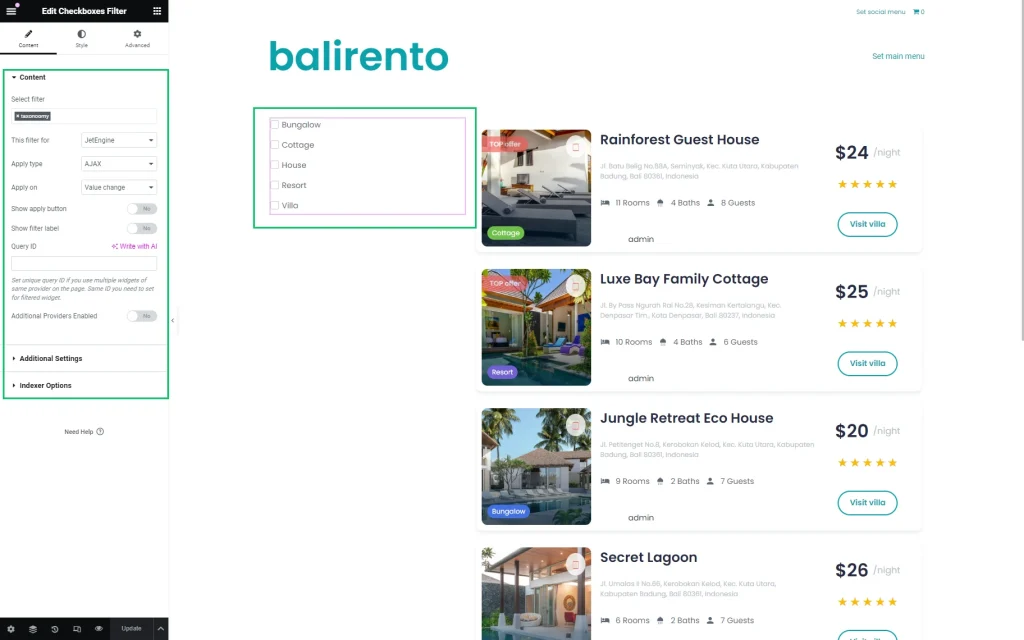
Find the Checkboxes List Filter widget and drag and drop it to the first column.
Unroll the Content settings and select the built Checkboxes List Filter for the Select filter field. Pick the “JetEngine” option in the This filter for drop-down menu.
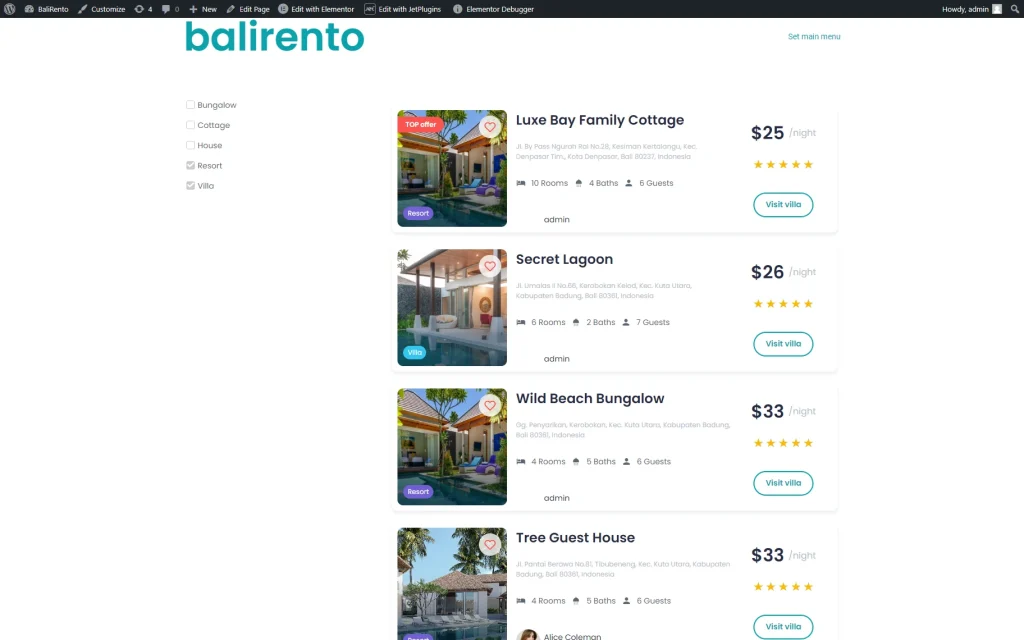
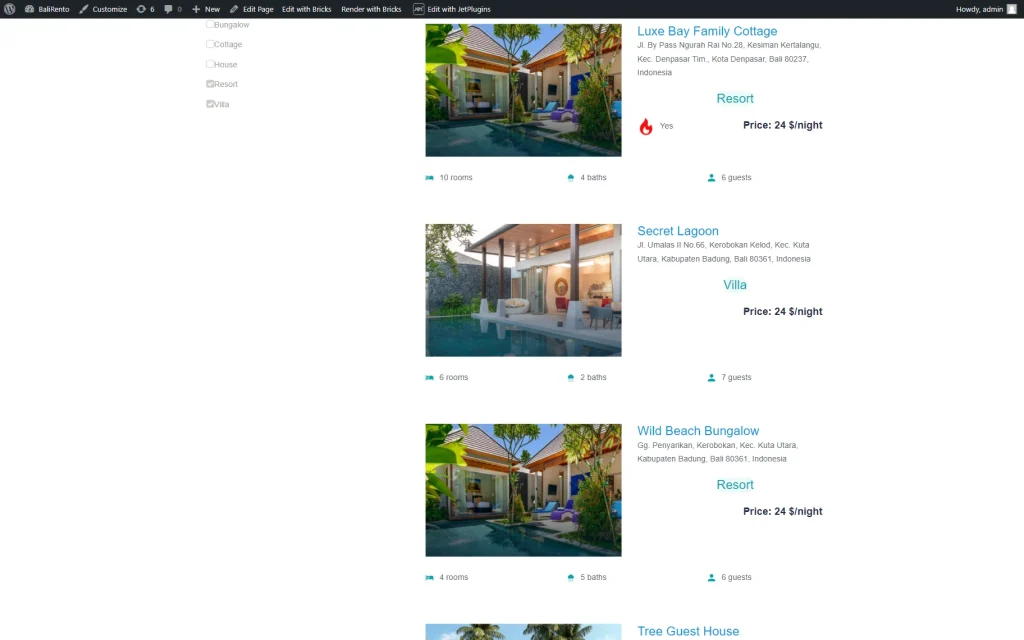
Press the “Publish/Update” button and navigate to the front end to see that the prespecified categories were selected and posts were filtered automatically.
Add the Checkboxes Filter block in the Block Editor
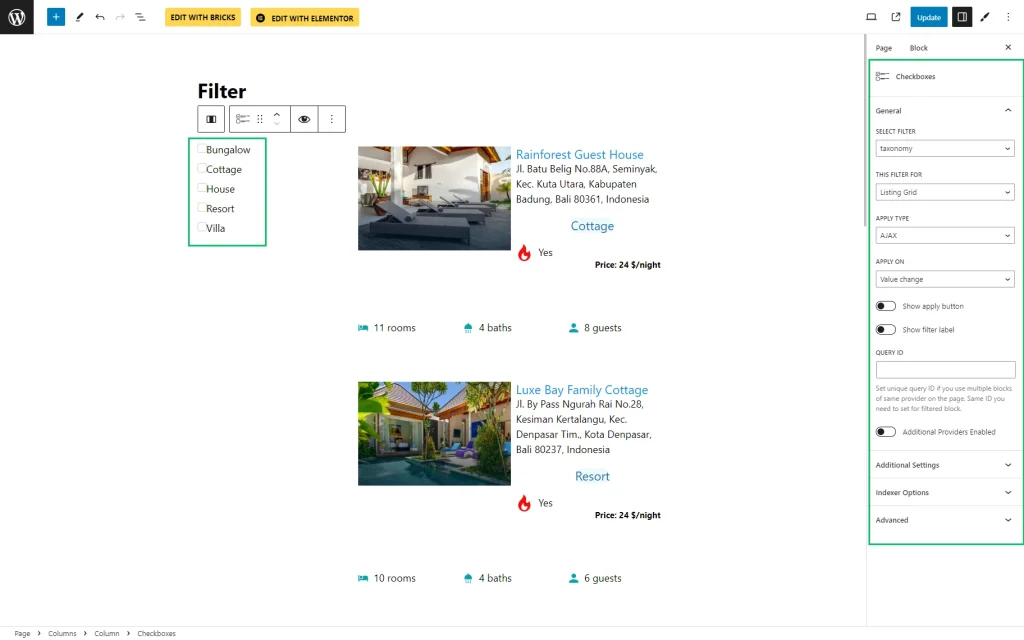
Find the Checkboxes block and drag and drop it to the first column.
Unroll the General setting block and choose the built Checkboxes List Filter for the SELECT FILTER setting field. Pick the “Listing Grid” option in the THIS FILTER FOR drop-down menu.
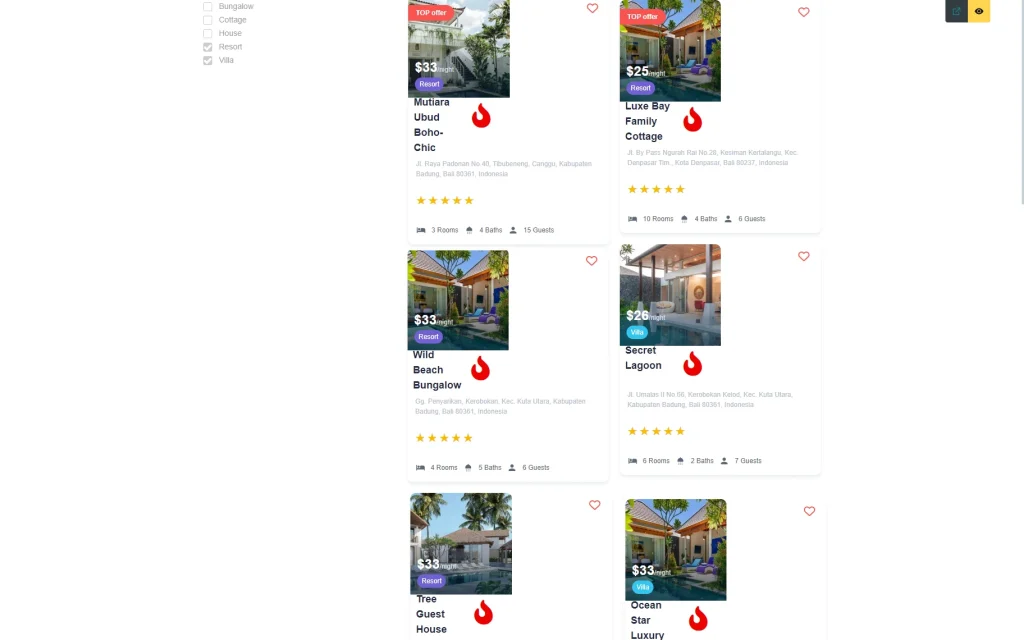
Press the “Publish/Update” button and navigate to the front end to see how the filter works. The prespecified categories are selected, and posts are filtered automatically.
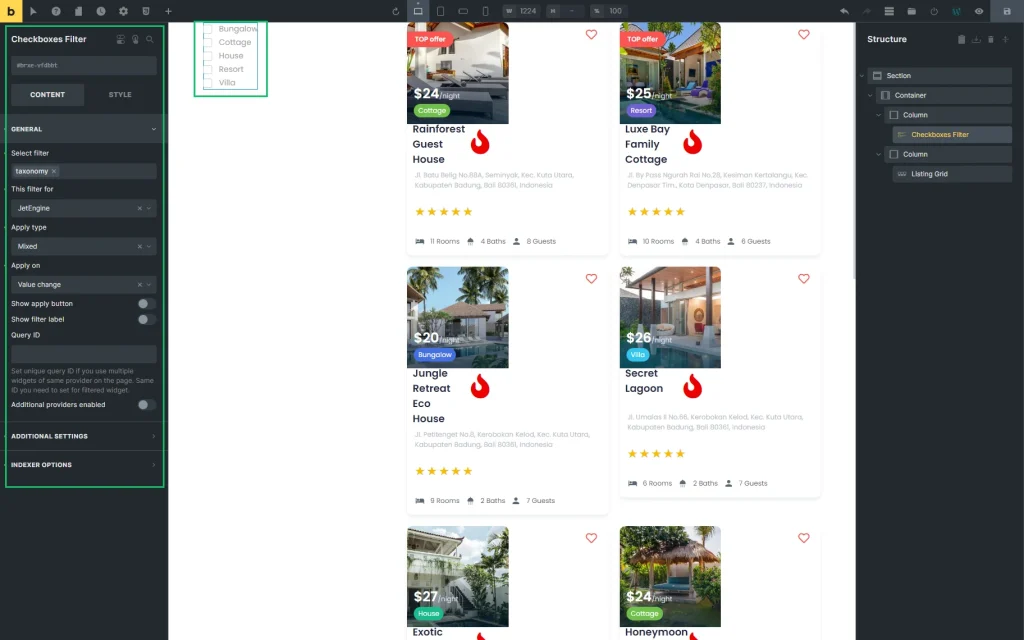
Add the Checkboxes Filter element in Bricks
Find the Checkboxes Filter element and drag and drop it to the first column. Unroll the GENERAL setting block of the CONTENT tab and choose the built filter for the Select filter setting field. Pick the “JetEngine” option in the This filter for drop-down menu.
Press the “Save” button and navigate to the front end to see if the filter works correctly. The prespecified categories are selected, and posts are filtered automatically.
That’s all about managing the Default Value setting of the JetSmartFilters WordPress plugin to select metadata and taxonomies without using query strings. Follow the steps described above to display the results as the initial state in the filter widgets, blocks, and elements in Elementor, the Block Editor, and the Bricks theme.