Showing WooCommerce Product Attributes
Learn how to show the WooCommerce product attributes on the Single Products, Archive Products, and Shop templates using the JetWooBuilder plugin widgets.
Before you start, check the tutorial requirements:
- Elementor (Free version)
- WooCommerce plugin installed and activated with product variations created.
If you have not done it yet, read the tutorial.
- JetWooBuilder plugin installed and activated with the Single Add to Cart and Archive Add to Cart widgets enabled and Single Product template , Archive Products template, and Shop Page template for products created.
Displaying the Product Attributes in the Dashboard
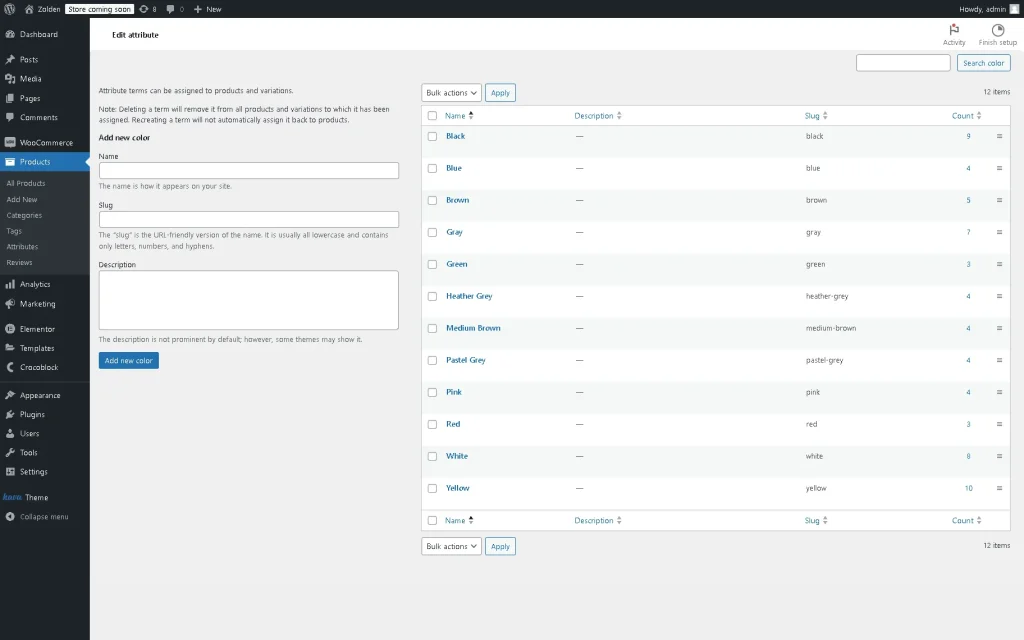
Navigate to the WordPress Dashboard > Products > Attributes tab. The “Attributes” page displays the previously created attributes and allows you to add new ones.
The How to Create Product Attributes in WooCommerce tutorial details creating attributes, configuring the attribute terms, and assigning the attributes and terms to WooCommerce products.
Showing Product Attributes on Single Products Templates
Navigate to the WordPress Dashboard > Crocoblock > Woo Page Builder page and open the previously created and customized Single Product template.
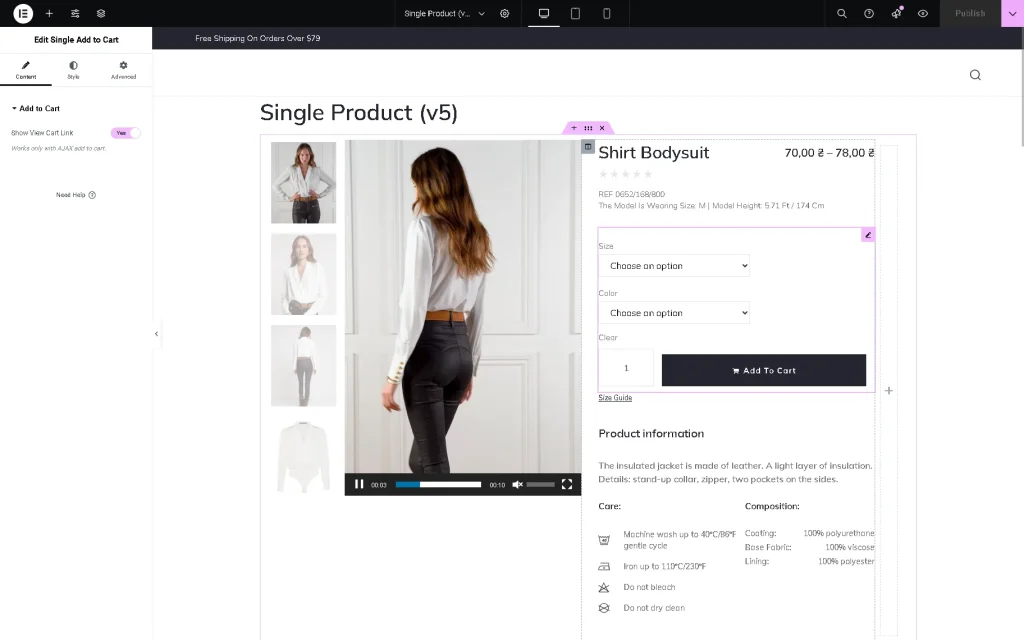
Then, find the Single Add to Cart widget in the search bar and drag-n-drop it to the page. The widget adds drop-down lists that allow for setting the needed attributes and, thus, selecting the required product variation.
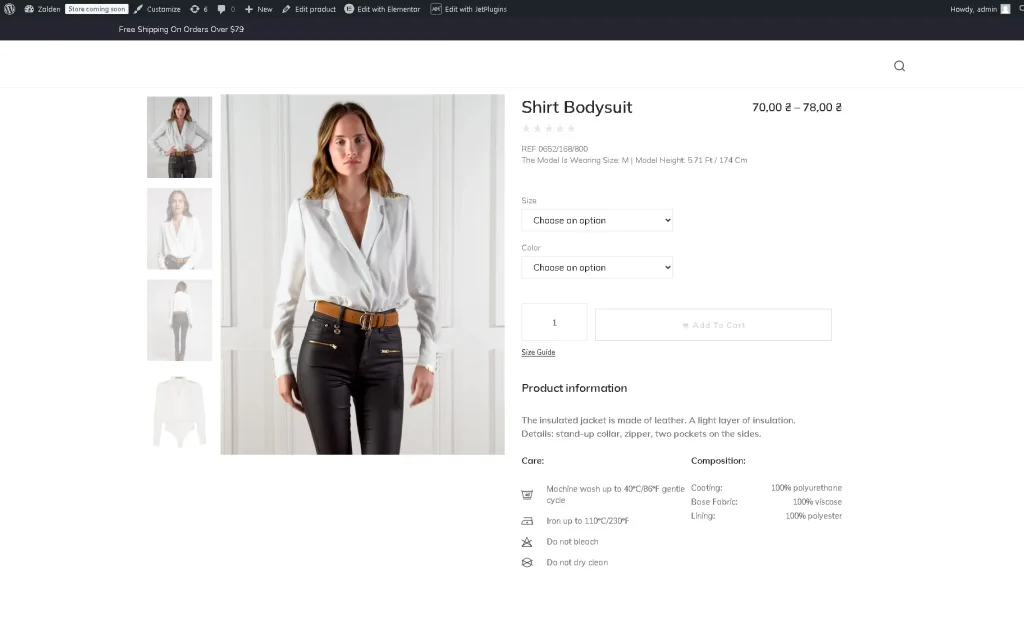
Once completed, press the “Publish” button to save the changes. After that, move to the front end and observe how the widget works.
Showing Product Attributes on Archive Templates
Navigate to the Crocoblock > Woo Page Builder page and open the previously created Archive Products template.
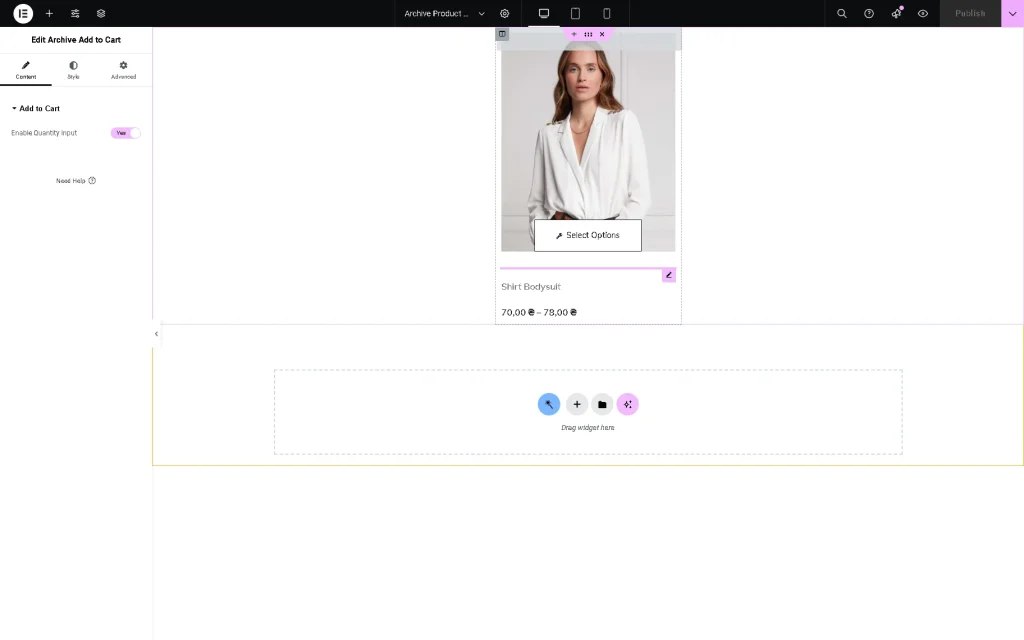
Then, find the Archive Add to Cart widget in the search bar and drag-n-drop it to the page. This widget adds a “Select Option” button.
Once completed, press the “Publish” button to save the changes. After that, move to the front end and click the “Select Option” button
After clicking, you will be redirected to the Single Product page.
Showing Product Attributes on Shop Templates
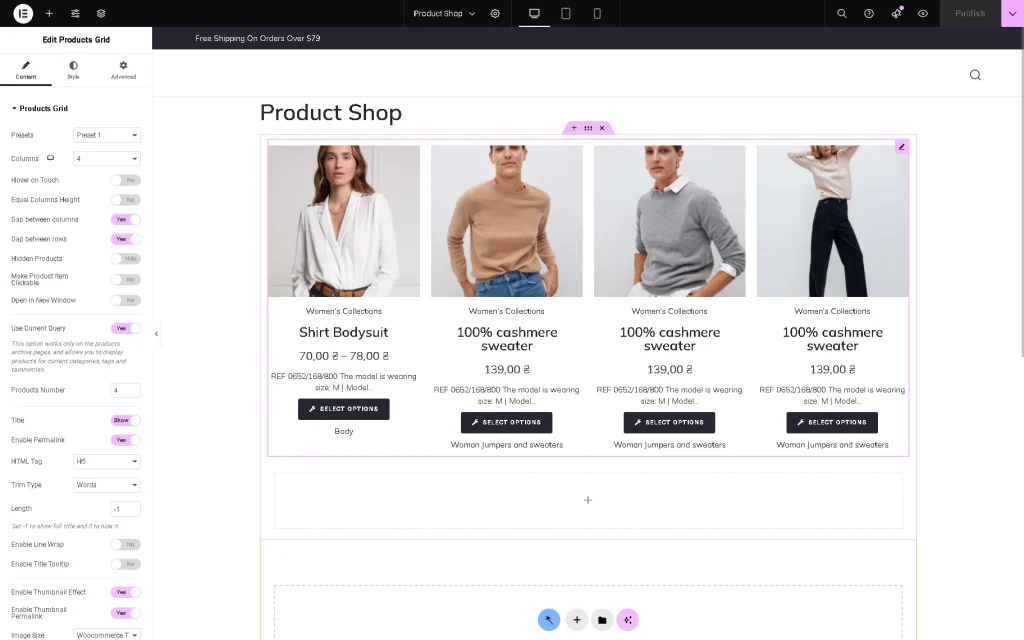
Navigate to the WordPress Dashboard > Crocoblock > Woo Page Builder page and open the previously created Shop Page template.
Then, insert the Products Grid or Products List widget. These widgets display the pre-specified presets of products, which, in turn, allows choosing the needed variation.
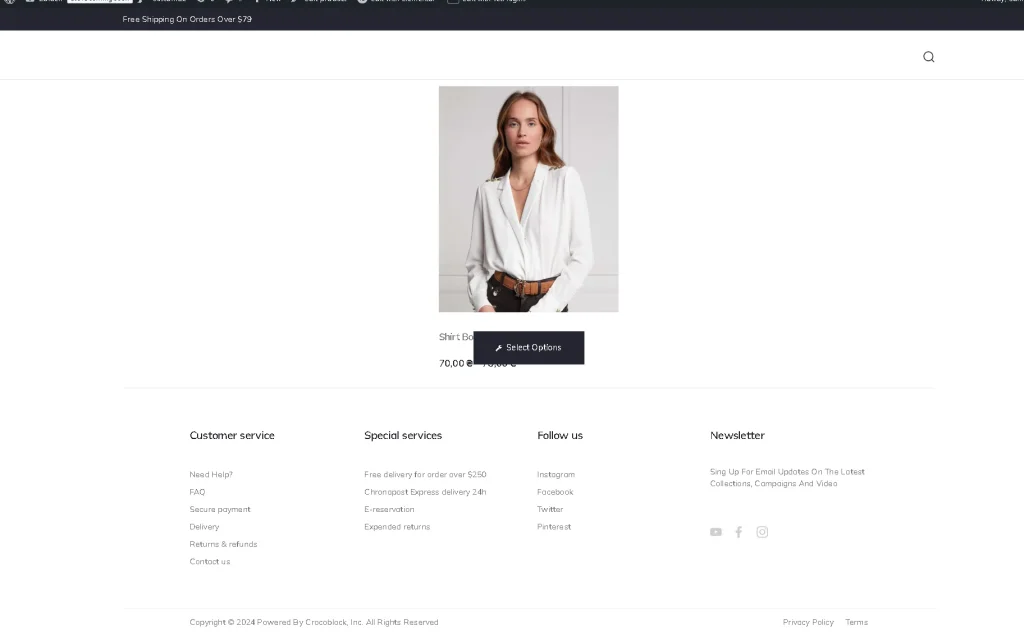
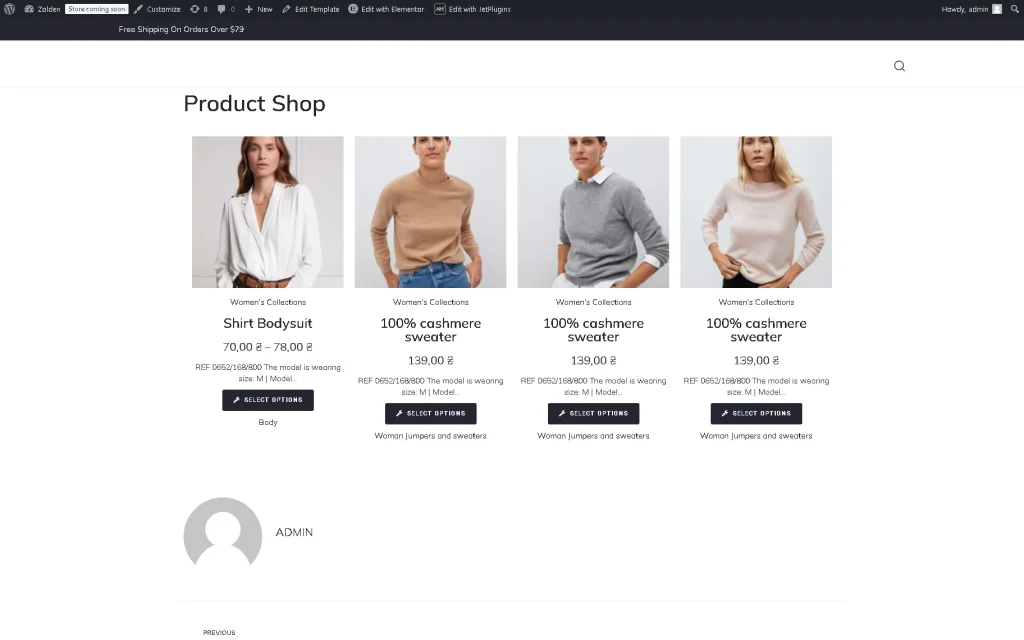
After publishing the page, observe how the template is shown on the front end.
Pressing the “SELECT OPTIONS” button redirects you to the Single Products page.
That’s all. Now you know how to show the WooCommerce product attributes on the Single Products, Archive Products, and Shop templates using the JetWooBuilder plugin widgets.