Want to make your site even more user-friendly?
Then, you need to add AJAX search to it. It will help you quickly find the pages or materials you need and display them without page refresh. Search results with the AJAX are shown at lightning speed.
Let’s see how it works and how you can add such a system to a WordPress website.
Table of Contents
- What Is AJAX?
- Pros and Cons of Using Ajax Search for WordPress Websites
- 4 Interesting AJAX Use Cases
- Top 3 WordPress AJAX Search Plugins
- How to Create a WordPress AJAX Search with JetSearch?
- FAQ
- To Sum Up
What Is AJAX?
AJAX stands for Asynchronous JavaScript and XML. It is a set of web development techniques that allow web applications to update content asynchronously without reloading the entire page but only update the data that requires it, such as search or filter results, certain elements, and other interactions with the user.
AJAX works by allowing web applications to send and receive data from a server asynchronously. Behind the scenes, the server and the client exchange small amounts of data to update the necessary parts without reloading the entire page. It uses a combination of technologies, including JavaScript for making asynchronous requests and XML or JSON for data interchange. Even though XML is part of the “X” in “AJAX,” JSON has recently been more commonly used than XML.
Another way of handling requests is page reload, which is usually more stable and easier to develop but not as good from a UX point of view. An easy way to describe what AJAX does is to say that it adds an extra layer between a standard GET request (which reloads the page) and more efficient, targeted data fetching (which doesn’t reload the page). AJAX allows you to tell the server exactly what data to retrieve and in which format (like JSON) to return it without reloading the entire page.
Pros and Cons of Using AJAX Search for WordPress Websites
Let’s discuss the pros and cons of using AJAX search and how it can improve your website’s user experience.
Pros
- AJAX technology improves user experience. AJAX search provides real-time search results as users type, reducing the wait time and improving the overall user experience. The dynamic nature of AJAX search makes the website feel more interactive and engaging, which can lead to higher user satisfaction and retention rates.
- Reduced server load. By loading search results dynamically, AJAX search can reduce the need for full-page reloads, leading to more efficient use of server resources.
- Enhanced search capabilities and user engagement. AJAX search can offer autocomplete suggestions, helping users find what they’re looking for more quickly. It allows for the implementation of advanced search filters and sorting options, making it easier for users to refine their search results.
- SEO benefits. Improved user experience and reduced bounce rates can indirectly benefit SEO by signaling to search engines that the website is high-quality and engaging. Real-time search results and suggestions can keep users on the site longer, increasing the likelihood of conversions and improving session duration metrics.
Cons
- Complex implementation. Setting up an AJAX search can be complex and may require advanced knowledge of JavaScript and PHP. But you can use plugins to make this process easier.
- Increased load times for initial search. The initial loading time for the AJAX script can be longer, potentially affecting the page load speed, especially on mobile devices or slower networks. That’s why proper caching must be implemented to ensure AJAX requests do not slow down the website.
- SEO limitations. Since AJAX content is dynamically loaded, search engines may have difficulty crawling and indexing search results, potentially impacting SEO. Without proper configuration, AJAX search may not update the URL, making it difficult for users to bookmark or share specific search results.
- Security risks. If not implemented securely, AJAX is susceptible to CSRF and XSS attacks. Additionally, some hosting providers, firewalls, or security plugins may block AJAX requests, requiring manual adjustments to settings to ensure proper functionality.
4 Interesting AJAX Use Cases
Let’s see how AJAX search looks on a website in practice. To do this, consider several resources with a search created using the JetSearch plugin or JetSmartFilters.
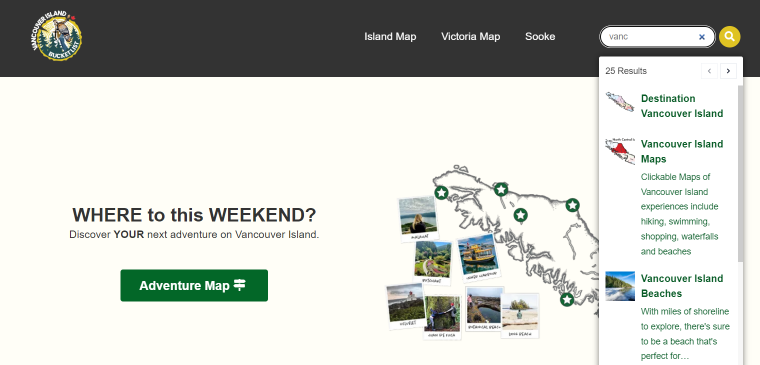
The first travel website is for the Vancouver Islands Traveling. If you start typing a query in the search, the system offers you options, and after selecting the one you need, it quickly opens the page.

The following example is the Myblue4you website for booking yachts, catamarans, and sea trips. The resource offers water transport in various countries for different numbers of people, distances, etc.
To select a suitable option, enter the country, place, and type of boat in the search bar, and the system will automatically suggest available options.

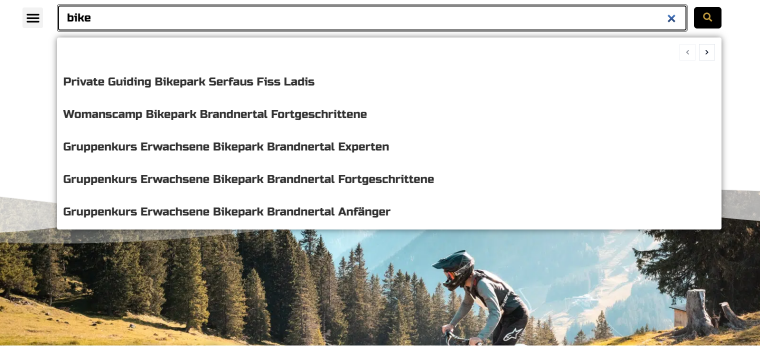
The third example that I propose considering is a mountain biking school called Bike&Ski. Again, you can quickly find an exciting route in a particular area using AJAX search for WordPress.

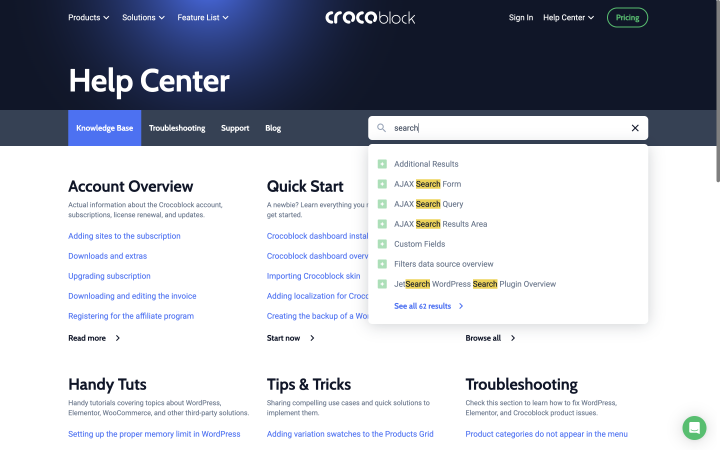
You may have seen the following example of AJAX search in our Knowledge Base. It helps quickly find all the necessary information. For ease of navigation in the search, one can select a category, e.g., plugins, widgets, and other sections. If you do not know what category the required material belongs to, just enter keywords in the search box, and you will see all the relevant suggestions.

Top 3 WordPress AJAX Search Plugins
So, AJAX search is a valuable and convenient tool. Let’s now figure out how to add such functionality to your website.
- You can do it with code, but you need technical skills and knowledge of several programming languages. Check out this example of how to implement AJAX filtering with custom code.
- You can use plugins to add WordPress AJAX search.
Here are some popular plugins which do exactly that.
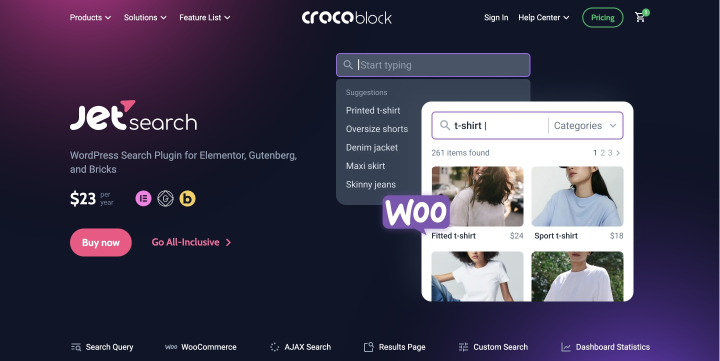
JetSearch (Premium)
🔎 Best for adding an AJAX search to the WordPress websites.

JetSearch allows you to easily integrate a live search bar into your website with just a few clicks. This tool empowers users to access the latest information and quickly sort it by relevance, enhancing the overall user experience. With JetSearch, you can conduct sitewide AJAX searches and selectively hide specific results as needed.
Key features:
- search pagination;
- text highlight in the Results dropdown;
- possibility to manage custom fields in the AJAX search;
- arrange the results by relevance through Search Query;
- customize the quick search view in the Results Area;
- you can build a custom search results page by choosing a Grid, List, or Masonry layout.
Pricing:
- $23 per year for one project;
- $47 per year for unlimited projects.
Pros:
- search text highlight in the AJAX dropdown;
- possibility to customize the search field placeholder;
- ability to set additional results section with terms and user search sources;
- custom search suggestions;
- experiment implementing AI suggestions.
Ajax Search Lite (Freemium)
🔎 Best for creating a live search bar.

Ajax Search Lite is the free version of the Ajax Search plugin. It primarily functions to search for information on the website, but users can also use it to filter content and find the information they need. The plugin has 80,000 active users and boasts a rating of 4.7 out of 5 stars.
Key features:
- images in search results;
- 40+ options on the backend;
- ability to search in custom post types such as WooCommerce Products, Events, and more;
- fully AJAX powered;
- search in title, description, excerpt, categories, and any custom fields.
Pricing: there are two options – free and PRO. The PRO license costs $39/year.
Pros:
- automatic search replacement, as well as a widget and shortcode, are available;
- caches images for faster response time;
- primary and secondary ordering options;
- highly compatible and responsive.
SearchWP (Freemium)
🔎 Best for creating a managed AJAX search bar.

The plugin allows you to search for keywords in posts, taxonomies, and even comments. Additionally, you have complete control over the search algorithms. After installation, you can set display priorities and select which categories to search.
Key features:
- PDF and office document indexing;
- AJAX live search;
- automatic integration with native WordPress search;
- keyword stemming feature.
Pricing: SearchWP license cost starts at $99 per year.
Pros:
- multiple search engines;
- automatic theme integration;
- search insights and analytics.
How to Create a WordPress AJAX Search with JetSearch?
First, before you start working with JetSearch, make sure you’ve already got several posts published. There are tags and categories set for these posts in case you want to enable the visitors to look for the content inside the needed category.
Then, follow the instructions to add an AJAX search to the website’s header.
The JetSearch plugin makes it extra easy to implement the seemingly complicated search functionality to the pages built with Elementor. You can add categories or choose which custom fields users can search from. With JetSearch, you can filter the search results very well.
FAQ
AJAX search uses Asynchronous JavaScript and XML to update search results dynamically without reloading the entire page. This web development technique allows the application to fetch and display only the relevant data, such as search or filter results, specific elements, and other user interactions, making the search experience faster and more seamless
AJAX search is used to improve user experience. A person enters a search request, and the system gives the corresponding search results in seconds. At the same time, the page is not refreshed, which reduces the loading speed. This is especially true for content- and multimedia-heavy websites.
You can use code for this task (you need the technical skills and proficiency in several programming languages) or use plugins. The second option is suitable even for beginners because creating an AJAX search using plugins takes only a few minutes.
To Sum Up
Now you know how valuable the AJAX search tool is. It helps website visitors get what they want without long waits and hassles. Also, it helps find information by keywords in seconds and presents it without reloading the website. So if a person has some problems with the Internet connection or the website has a lot of multimedia files, they will still find what they need.
If you still don’t have an AJAX search on your site, add one and enjoy the result.